#codingcabin
Explore tagged Tumblr posts
Text


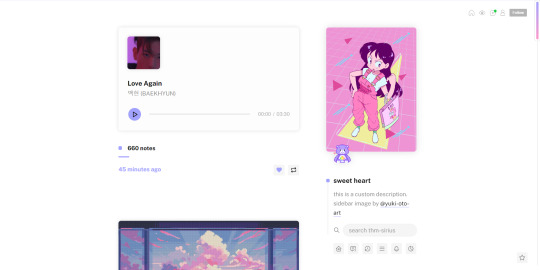
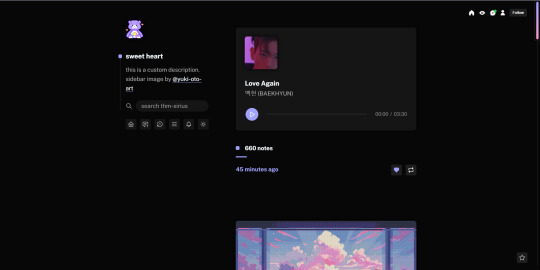
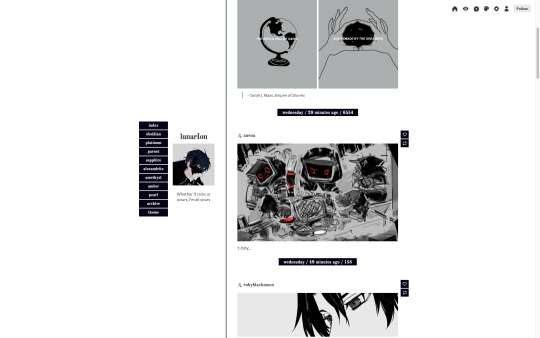
sirius
a responsive theme with sidebar and support for npf posts.
preview and install / preview + code
features:
responsive.
support for npf posts.
450px, 500px, 540px and 600px post widths.
optional: update and menu tabs, toggle tags, sidebar icon and image, dark mode.
custom sidebar description.
notes:
by leaving "custom description" blank, the original blog description will automatically appear (for this to work, the show description option must be turned on).
the search bar will not appear if the "hide from search" option is checked.
tf you leave the "update text", "currently…" and "link title" fields blank, the space allocated for them will not appear.
sidebar image credits | sidebar icon credits | full credits
1K notes
·
View notes
Text


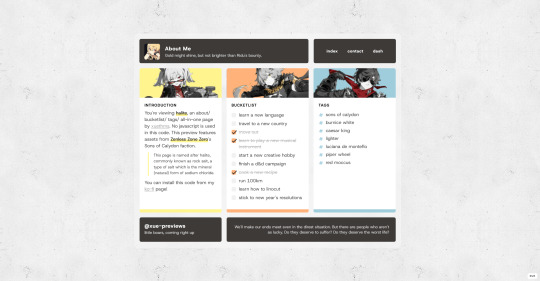
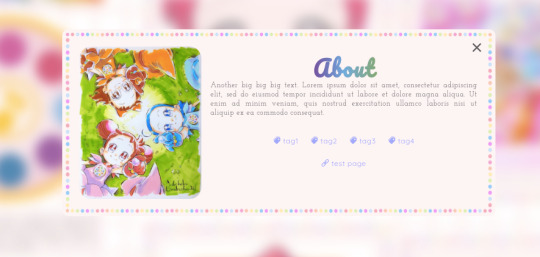
☁ halite (about page).
Links: previews [ light / dark ] | install
Halite can work as an about, list, and/or tags page -- whatever combination you desire. Bold accents add pops of colour to the neat layout.
Features: no javascript, three sections, supports about/list/tag sections, unique accent colour per section, section banners, user icon & info (title, subtitle, description)
Credits (preview imgs): ZZZ/Hoyoverse, reispackers (unsplash)
#and have a happy new year#pages by xue#codes by xue#about pages by xue#list pages by xue#tag pages by xue#codingcabin#theme-hunter#xhalite
382 notes
·
View notes
Text




Theme - Lunar; [preview] [code] [magnusthemes] [buy me a coffee?]
Fun and flexible full-height sidebar theme.
Features:
Full support for NPF posts
Theme is responsive!
Like/reblog buttons
Custom post size from 250px to 540px
Theme changes depending on your color scheme choices
Posts options: Infinite scroll, manual load or pagination
Sidebar options: Thin/full width, background repeat/stretch/hidden, image, border radius
Notes:
Built with JSON - thanks to @eggdesign's base code!
Theme appearance is controlled by changing the accent colors (Accent, Accent Alt, Accent Change)
To use the minimal mode, set the posts, borders and background all to be the same color.
To insert links into the menu, simply create a page and check “show a link to this page”.
Please turn off the default mobile theme in Advanced Options if you want to use the mobile version!
Icons cheatsheet: here
Full list of credits: here
Please like and/or reblog this post if you use or plan or using this theme, and consider buying a coffee to support me! Thank you c:
#themes#mythemes#tumblr theme#codingcabin#theme hunter#magnusthemes#html#css#AN IMPROVEMENT ON LAST YEAR! I RELEASED STH BEFORE YEAR'S END!#basically my PI sent me 3 papers to read during my vacation... instead of doing that... i read 3 webtoons...#i got to chapter 75 of this one (the latest chapter) and immediately make a new theme like ???#caen is the superior male lead change my mind#think i like the version in the second image best#code is a little spaghetti but im lazy and tumblr doesnt support sass which is annoying
244 notes
·
View notes
Text


Theme 17: Baby's Got a Temper by enbythemes static preview | code
A super simplistic theme with a slight gradient accent.
features and options:
Multiple colors options
Left or right sidebar
Three custom sidebar links with icons
75px sidebar icon with customizable shape: circle, rounded, square or none
Posts Sizes: 400px / 450px / 500px / 540px
Responsive
NPF support
Light/Dark toggle
Optional dark mode image filter(s) that slightly takes down the brightness
Optional show tags on toggle
Optional rounded corners
notes:
the tumblr customization page is buggy. you may have to toggle the options first. be sure to save and view on your blog before sending me any message about problems
full credits in the code
#another long time wip finished whooo!#tumblr theme#theme hunter#codingcabin#supportcontentcreators#nbthm#thm: sidebar#thm: single#thm: responsive#thm: daynight
240 notes
·
View notes
Photo



Font Pack 16 by liohnelmessi
Happy belated 2023! This is my long-delayed 16th font pack, which contains 30 high quality fonts that I have collected over the past calendar year. I hope you enjoy! {More fonts}
This pack contains 30 high quality fonts
Like / Reblog if you’re downloading
Download Links: {Dropbox} / {Mediafire}
#font#fonts#completeresources#resourcemarket#allresources#codingcabin#dearindies#tusermelissa#tuserheidi#usernik#folkloreresources#useryoshi#userrobin#userauden#tusercat#usercim#*#*resources
2K notes
·
View notes
Text


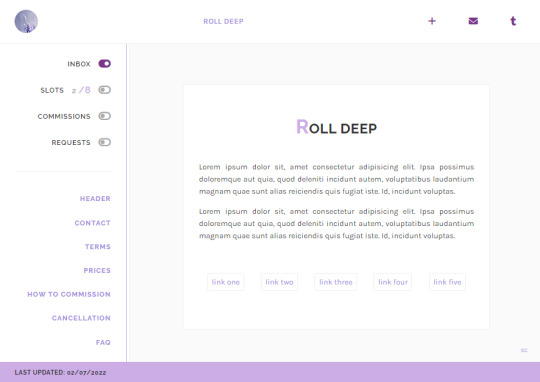
roll deep | preview , code
simple commissions page with anchor links for easy navigation
responsive design
sidebar with open/closed toggles, anchor links to every section
topbar with image, title page, links for follow, askbox and tumblr dashboard
header with title, text and quick links
contact section with icons for social media, dm link and email
terms section with text, numbered list, bullet point list, do/donts
prices section with optional type, price, image, text
how to commission/cancellation section with text, subtitles, numbered list and bullet point list
faq section with text, styled question and answer, tumblr askbox iframe
footer with last updated date
is something wong? need help? let me know! if you’d like, you can support me on paypal or ko-fi
#theme hunter#dearindies#dailythemes#allresources#resourcemarket#resources#complete resources#codingcabin#tumblr page#commissions#commissions page#free content#my page#my free page#coding
462 notes
·
View notes
Photo


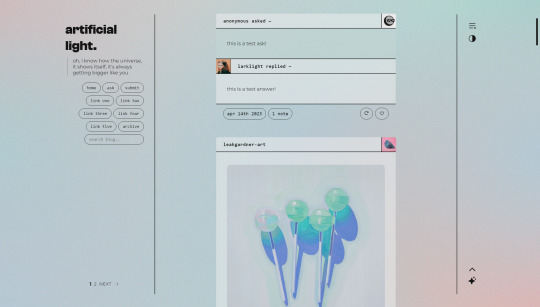
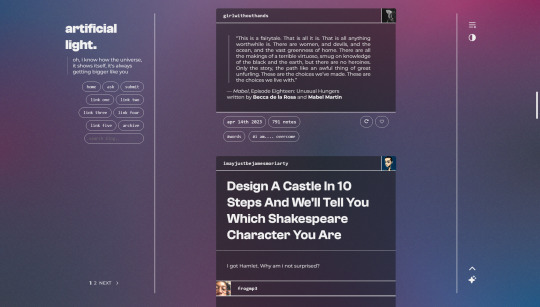
artificial light; preview — code
simple theme designed for a clean, contemporary aesthetic.
includes:
minimal sidebar with title and (optional + concealable) description and a search bar
up to five links
customizable post widths
custom font sizes
lots of color options!
dark mode (which responds to browser settings)
semi-responsive layout for mobile use
(optional) infinite scroll
jump to top button
full credits in the code! please like or reblog if you plan on using!
#tumblr theme#code hunter#coding cabin#tumblr themes#theme hunter#codingcabin#my themes#anyway i am free#i've proven to myself that i can do this#which was mostly my aim here
3K notes
·
View notes
Text


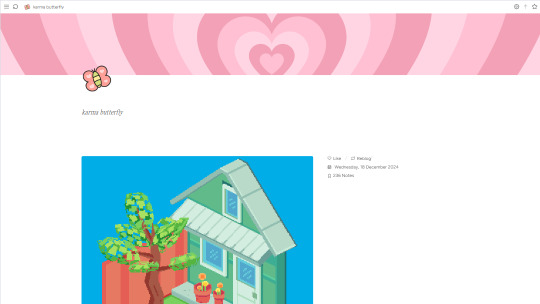
Milk
A revamp/re-imagining of my (very outdated) theme Milky
preview + install
Aside from the obvious difference of a milk carton shaped sidebar vs a container, here are some more features in this theme:
Search bar
Custom colors
Drop down menu
Larger, more readable posts
Responsive
NPF compatible
819 notes
·
View notes
Text
Time to Say Goodbye

Hey guys! Hope everyone's doing good.
I'm posting this today as an official "goodbye" from Tumblr.
As much as I've loved creating themes, fonts and other goodies for you guys here, it's finally time to leave that for new creators.
All of my work will remain available, and you can get it all together in Suiomi's Everything Bundle, which includes all of my themes and the full Cappuccicons downloadable font:
Cappucicons PNG
Cappucicons SVG
Rihanna
Karina
Julissa
Nayeli
Nathalia
Kenya
Peyton
Clara
Mia
Get Suiomi's Everything Bundle [here].
I'd like to thank every single one of you who have supported me. It's been at least 10 years of creativity fueled by your love and support. I hope you guys have enjoyed my work throughout all these years.
Thank you so much again, and I hope my work will still make your projects and hobbies shine in years to come.
Stay safe, Suiomi
264 notes
·
View notes
Text

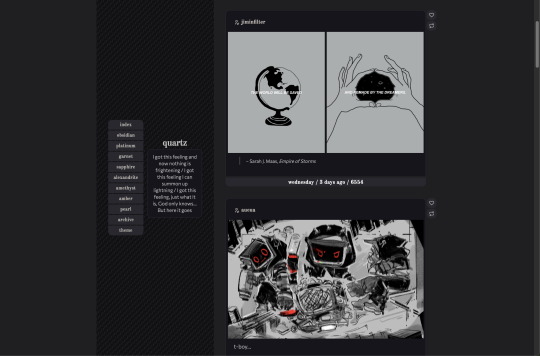
electra
a theme inspired by my notion homepage.
live preview / install
features:
responsive.
npf posts support.
four different font sizes: 14px to 18px.
up to five custom links and unlimited pages.
custom header and icon.
notes:
to change the description icon, go to the tabler icons website, copy the name of the desired icon and paste it into the "description icon" field
to change the font, go to the google fonts website and choose the one you prefer. copy and paste the font name into the field provided
credits: full credits list
255 notes
·
View notes
Text


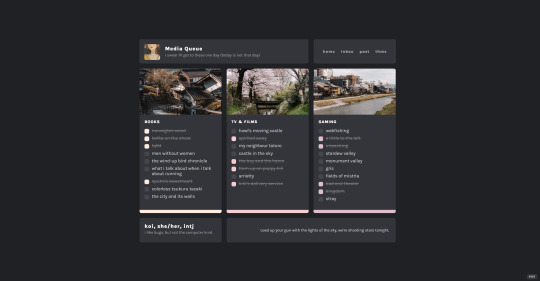
☁ gypsum (list page).
Links: previews [ aki / angel ] | install
Gypsum is a simple but bold checklist page, perfect for listing your new year bucketlist or long list of video games you've bought but never played.
Features: no javascript, endless list items, minimal design, icon image with border effect (optional), blog links
Credits (preview imgs): aki, angel
#hohoho merry xmas (but im not done yet)#codes by xue#pages by xue#list pages by xue#custom tumblr pages#codingcabin#theme-hunter#xgypsum
133 notes
·
View notes
Text


[Premium] Theme 19: Frappe by enbythemes static + live preview | code ($3)
A ko-fi styled theme.
features and options:
single color accent
two sidebars that include and about, goal, gallery, statistics, commissions, members, and affiliates section. everything except the about is optional.
optional slide out navigation menu. if toggled off, the links will appear in the sidebar below the about section.
optional updates box and show tags on click
post sizes: 400px / 450px / 500px / 540px
responsive
npf support
light/dark mode
notes:
the majority of information will have to be edited manually in the code due to not wanting to clog up the customization panel too much. I have left comments throughout the code that will hopefully make it easy to change what needs to be.
ask and submit link in the header will only appear if you have those options on in your settings
terms:
please reblog if using
do not touch the credit
terms page
full credit in the code / credits page
#my anxiety got the best of me and i basically redid the whole thing😩#theme#tumblr theme#codingcabin#resourcemarket#supportcontentcreators#theme hunter#code hunter#thm: header#thm: sidebar#thm: single#thm: responsive#thm: fansite#thm: daynight#id in alt
129 notes
·
View notes
Photo






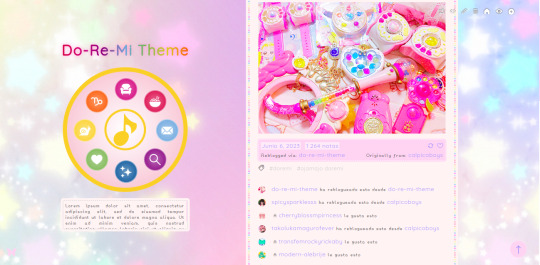
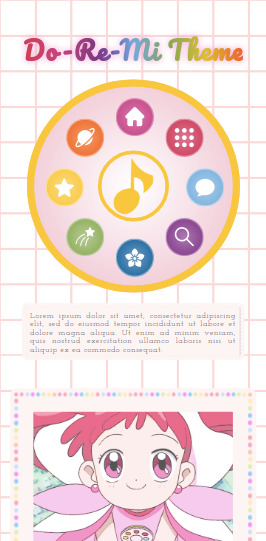
Do-Re-Mi Theme
by Themes By Pale (or Palemomos Themes)
Live Preview | Static Preview 1 | Install with Theme Garden | Code | Guide
Hi! I know nobody asked for this but here is the revamp of my old theme “Magical DoReMi” that is inspired in the anime “Ojamajo Doremi”. The theme comes with new cool customization features and more improvments.
General Features:
Responsive: looks good in all screen sizes.
Navigation Menu is the first Magical Tap from Ojamajo Doremi, if you hover the circle buttons with the cursor an icon will appear.
Custom Background: it can be an image or color, and you can change the repeat behaviour, position and size of the background.
Customization for all colors on the theme!
Choose custom icons for the menu.
Make the icons stay always visible.
Rainbow effect tittle (you can disable it).
Choose between seven cute fonts, and you can choose a different font for the title and for the posts.
Change fonts sizes.
Four custom links (in the menu).
Nice musical cursor (you can disable it).
Choose between one or two columns layout.
Popup window with a mini about section and a infinite tags and links list.
Search Tab.
And more! Check out the customization guide.
Notes
If you don’t add an image in the popup the text will just adapt.
In mobile version the tap will position on the top of the page, and the icons will be shown by default.
I’ll try to upload this theme to the Theme Garden, hope it gets approved! Meanwhile you can install it with the code.
Credits
Basecode by @seyche
All icons are from cappuccicons.com by @suiomi
Lovely multicolor dots border made by my friend Daniel Dorantes
NPF posts support by @glenthemes
Full list of credits in the code.
If you have any questions or something is not working well please send me a message.
And if you like this theme please reblog and like! :)
PS: More new themes and revamps are coming finally!
588 notes
·
View notes
Text




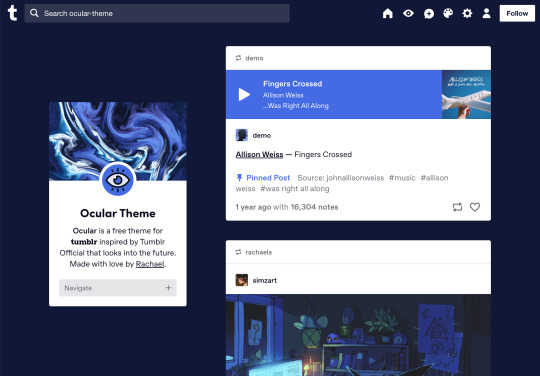
Ocular — Version 3
Preview // User Guide // More Info & Install
your favorite sidebar theme just got an upgrade, babeyyy
I went to update Ocular to make it NPF post-compliant and then my hand slipped and I redesigned the whole thing lmao. here's a brief update about Ocular 3; if you're looking for a full list of changes between versions 2 and 3, click the "Read More" below)
Ocular comes with the following features:
Colors: easily change the color scheme of your sidebar and posts using any colors you want
Post sizes: 400px, 500px, 540px, 600px, 700px
Sidebar: can be on the left, right, or above the posts. pick from a list of sidebar sizes, header image heights, and avatar shapes
Fonts: 20 different fonts, sizes 13px to 18px
Background: solid, gradient, full-size image or repeating image
Links: choose either regular navigation or drop-down navigation. unlimited custom links (visit the help desk FAQ for a tutorial) and ability to rename home, ask, submit, and archive links
Endless scroll, custom ask box text, Tumblr's full-width controls and search bar, optional header, avatar, and favicon images
if you already have Ocular installed, version 3 should be coming at you as soon as the update passes the theme garden. if you installed this theme with GitHub, you'll have to re-install manually.
now let's get to the fun stuff. what's new in version 3?
wow, do I have some updates for you!
1. goodbye color schemes, hello post background and text colors
you can now directly control the color of the posts rather than relying on color schemes to do it. want your posts to be a very specific shade of navy? all yours, buddy. go wild (make sure it's readable tho)
2. hello, color schemes! wait I thought we got rid of that guy
a lot of the color schemes I made became redundant now that the new post background/text color options exist. if you were married to the old color schemes, all of them can be recreated using those options. so the new color scheme options are as follows:
"My colors" — uses the colors you picked for post background/text
"Light preset" and "dark preset" — sets the posts to white with black text, or off-black with white text
"Translucent" — uses the colors you choose for post background/text, but makes the post backgrounds semi-transparent. there are NINE different translucent color schemes, ranging from 90% (only slightly see-through) to 10% (VERY see through)
3. navigation dropdown option
you can either use the sidebar links like they were before, or you can turn them into a cute little dropdown (helpful if you have lots of links or links with long titles!) you can enable this using the "use dropdown navigation" setting. you can also customize the label for the dropdown using the "dropdown menu label" setting. for instance, the dropdown on my blog currently says "oooh you wanna click me"
4. RIP google fonts I always hated your load times
decided to stop using Google Fonts and instead I'm providing the font files directly in the code. this will help speed up load times drastically when using custom fonts, plus I don't have to use Google. win-win! there's quite a bit of coverage overlap with the old fonts, but some of them that were too similar to each other got the ax. I also added all of the system fonts as options (hit classics like Arial, Georgia, and Comic Sans MS are now available TO YOU!)
5. more layout, sizing, and spacing options
the sidebar used to be either on the center-left, center-right, or above the posts; now it can go in the top-left or top-right! you can now control the border radius on the posts and sidebar. the header height, sidebar width, and post spacing all have additional options.
6. some options have been renamed for additional clarity
"background color 1" -> "background color"
"background color 2" -> "gradient background color"
"background" -> "background style"
"font override" -> "use body font everywhere"
"title" -> "sidebar title"
"description" -> "sidebar description"
"ask box text" -> "custom HTML above ask box"
7. removed some options
you win some, you lose some. I removed the uppercase sidebar links, theme credit, and inline media spacing options, mostly for redundancy reasons or because they produced unclear results.
8. as previously stated, now NPF-compliant
Ocular was ALMOST compliant with Tumblr's new post format, but had a few tweaks that needed to be ironed out. they're now ironed.
9: now user-friendly right out of the box
I updated the default color and content options, so new users installing this theme will have a much easier time using and customizing it immediately. no more ugly ass green background!
10. and finally, new JS
I had to rewrite some of the javascript for this theme, which turned into me rewriting ALL of the javascript. doing so meant that I could eliminate dependencies on third-party JS libraries and run the whole thing on plain JS. that should improve load times!!
bonus: custom CSS can do some nifty stuff now
want to change the size of your avatar? you can do that now! just do this to your Advanced > Add custom CSS section


super helpful if you're using the Avatar shape: Uncropped setting and you need your image to be a specific size (like a pixelated GIF)
for more info, check out the Ocular user guide. thanks for reading my updates!! hope you all have a fantastic start to your 2024 ❤️
#tumblr theme#tumblr themes#themes by rachael#codingcabin#ocular#blog#you should've seen me writing the JS for the audio posts lmfao I was on my hands and knees begging it to work
539 notes
·
View notes
Text


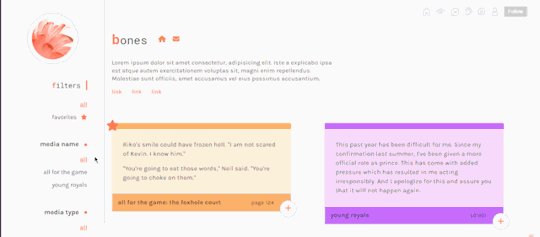
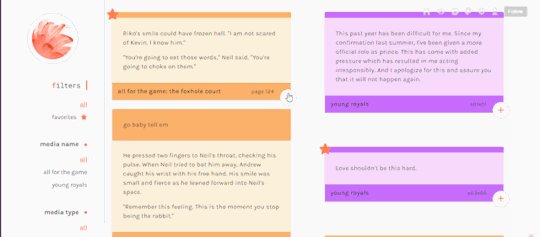
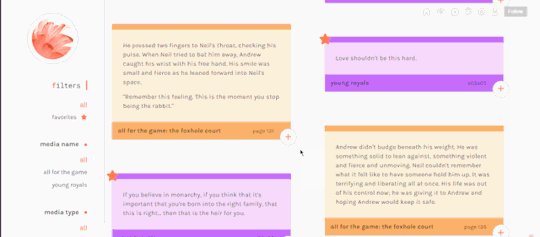
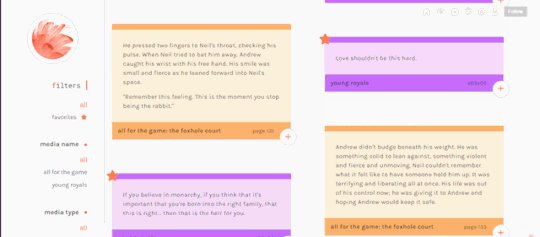
bones | preview , code
a quotes pages with a little popup on each quote to add notes
responsive design
combined filters
you can add notes to each quote card in the form of a popup
card footer with fandom and timestamp
little star icon for favorites
color coded cards: you can edit the colors of each quote card directly on its html
is something wong? need help? let me know! if you’d like, you can support me on paypal or ko-fi
#THIS WAS FUN#quotes page#theme hunter#dearindies#dailythemes#allresources#resourcemarket#resources#complete resources#codingcabin#tumblr page#free content#my page#my free page#coding
218 notes
·
View notes
Text

(click preview image for best quality! insp for preview link @wordbite)
CYGNUS: theme 02 by @shangs preview || install
a clean, desktop-responsive theme with two sidebars with dashboard-style posts designed for compatibility with all post types from both legacy and new editors.
features:
supports BOTH editors (see the preview for a sample of legacy vs new gifsets)
two sidebars; 225px large image for the left, 64px user avatar for the right
three custom links as icons
custom google font and size
responsive across desktop devices
credits; also within the code!
#themehunter#codingcabin#completeresources#resourcemarket#usersage#tuserlucie#usercim#tuserheidi#userzesty#userrsun#arthurpendragonns#ughmerlin#userbecca#usermarsy#userlex#*theme
599 notes
·
View notes