Note
Is there any way to change the colors on the muse page?
hi!!
this section at the top of the code for the muse page (in the variables section), will let you change the colors!
- edit color1, color2, and color3 to change the gradient combination! - alternatively, edit only color1 and go to the background section for a mono-color background*/ --color1: #e3b4b3; --color2: #b8cad6; --color3: #abd1cd;
5 notes
·
View notes
Note
I've got your eucatastrope skin on my jcink site (it's really cool!) but I'm having trouble with the IBStore - it doesn't have a background and it's unreadable. Have you got any idea how to fix that?
hi! add this line to the bottom of the "miscellaneous" section in the style sheet, and it ought to fix the issue!
#store #ucpcontent, .store-menu{background: var(--lightbg); color: var(--dark);}
1 note
·
View note
Note
Do you have any recommendations as to what image links work best for pictures on your muse page code? I've tried one off a wiki for example, but the pic doesn't appear
hi! i would check that the urls that you're using have an image file type at the end, like .jpg or .png! also, if you want to host the images yourself, a site like imgur could also do that!
1 note
·
View note
Note
i there a version of the character page code that doesn't have the filter?
hi! you can find a version without a filter here: https://abicodes.tumblr.com/post/715885976884510720/hi-is-there-st-in-your-code-for-the-character
2 notes
·
View notes
Note
Oh no, i mean viewing it while myself am editing it? Just so i can see mistakes without having to preview on my own page
In that case, I would plug the code into a live editor site like glitch or codepen! Those would let you see the code while you set it up!
1 note
·
View note
Note
Is there a way to preview the code for your character list outside of tumblr?
sure!! i've set up a glitch page with it here!
0 notes
Note
hi! is there s/t in your code for the character page that we can take out so it doesn't have to use javascript? i've contacted tumblr and they have yet to get back to me and it's still not allowing it on my blog.
hi! i've made an altered version that should have no js! (this means that it also doesn't have isotope filtering, unfortunately)
you can find it here
lmk if you run into any problems or issues with it!!
7 notes
·
View notes
Note
I had a question regarding getting staff to approve of javascript, if you don't mind me asking you.
I sent staff the email, and got the ticket really soon after, but I got a message with it that asks if i could do a few things as listed below
The code that you’d like to use. If you’re trying to create a new page (instead of updating an existing one), please provide us the exact URL where you’re seeing the error message (for instance https://www.tumblr.com/customize/staff), along with the code that you’re trying to use. You can use a tool like https://pastebin.com/ to paste the code and share it with us.
The URL for the pages (at least one page example per blog). Please send one Pastebin link per blog/example page on which you’d like to use JavaScript on, and we’ll be more than happy to review and grant exceptions for your pages.
The reason you need the code. Please provide specifics on how the code helps make Tumblr better for you, your blog, and your visitors. We’re always looking at ways to improve Tumblr.
I'm just wondering if you also got this message too when you applied for javascript. Did you also apply the links/codes as requested too?
And if you think applying would greaten my chances of getting approved or not, cause I'm not quite sure what kinds of sources to provide here
Thanks, hope it's not too much to ask in terms of help ^^
Hi! I applied/gave them the links requested and it worked find for me! For the sources, just send them a link to the pastebin for the code you're trying to use, and link the page that you have made (even if there's nothing on it) for the page code that you're trying to host
and for the last one, just say that you're trying to make a directory of characters or something similar. they approved me fairly quickly when i did all of that, so here's hoping that it goes the same for you!
1 note
·
View note
Note
Hello! Your most recent character page needs Javascript to work. How do I do this? Thank you.
hi!! tumblr restricts the use of javascript and to use it on a page, you need to apply to use it, and you can find a guide to that here: https://glenthemes.tumblr.com/post/683796810867900416/using-javascript-on-tumblr-pages-how-to-ask
in my experience, they've been fairly quick to respond, so hopefully it doesn't take too long for it to be enabled!
4 notes
·
View notes
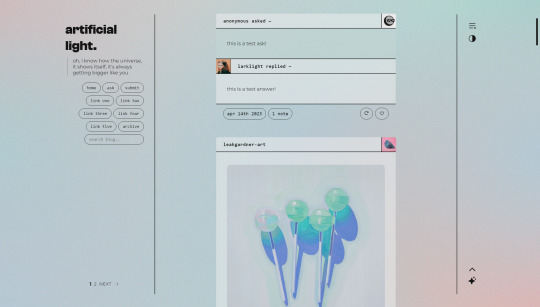
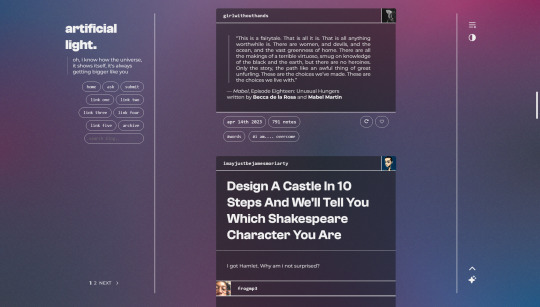
Photo


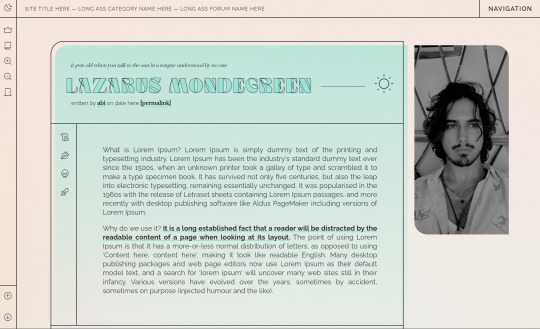
artificial light; preview — code
simple theme designed for a clean, contemporary aesthetic.
includes:
minimal sidebar with title and (optional + concealable) description and a search bar
up to five links
customizable post widths
custom font sizes
lots of color options!
dark mode (which responds to browser settings)
semi-responsive layout for mobile use
(optional) infinite scroll
jump to top button
full credits in the code! please like or reblog if you plan on using!
#tumblr theme#code hunter#coding cabin#tumblr themes#theme hunter#codingcabin#my themes#anyway i am free#i've proven to myself that i can do this#which was mostly my aim here
2K notes
·
View notes
Text
just a quick note that i won't be taking jcink skin commissions for the foreseeable future + i recently reduced my prices on payhip! i haven't been super active on jcink lately, so i'm pretty out of touch with everything, basically — that being said, i'm happy to offer support or troubleshoot as needed!
#also i have an unrelated thing to share on here once i finish it.... finally#maybe someday soon#we shall see#abi.txt
3 notes
·
View notes
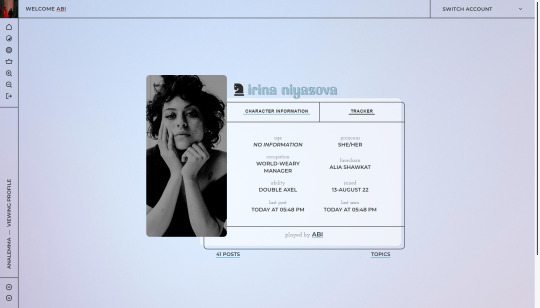
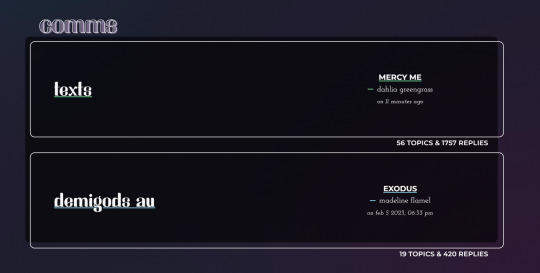
Photo



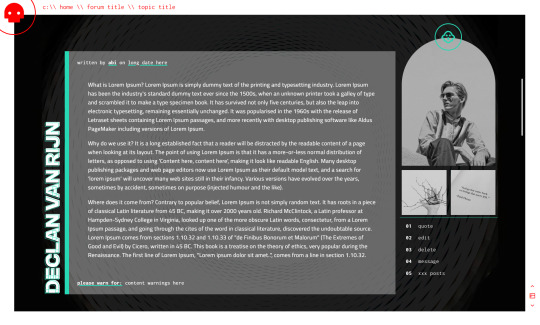
some bits from a skin i did a while back for a personal site!
17 notes
·
View notes
Note
Excuse me, but how do you apply pictures to the common sentiments character page code?
hi! if you're trying to change the character images, look for this bit in the character-box div class for each specific character!
<!-- change the url below to the image that you want! --> <div class = "char-img" style = "background-image: url('https://i.imgur.com/OEWF1FE.png');">
0 notes
Note
Thank you! I tried it out and i'm slooowly getting the hand of it
Also, sorry if my last ask sounded a little snappy. I was admittedly frustrated at the time I sent that, but I shouldn't have taken that out on you
i'm so glad that it's getting there for you and if you have any other questions, feel free to ask!
(and really, no worries. i understand that we all get bad days + tone via digital text is an absolute Nightmare <3)
0 notes
Note
how do you apply a code for a muse list into your theme code or whatever iit is you're meant to do? I have no idea how to work this coding stuff, so do you mind helping me out?
hi! the muse page is meant to be used on a tumblr page!
basically, you need to go the the customization section of your tumblr and make a new page -> then on that page, select custom layout, and put the html there, and then edit as you see fit!
also, if this is your first time using a tumblr page, you’ll need to apply to use javascript, since the code in question uses it. you can find a guide for doing that here.
i hope that helps! <3
0 notes
Photo


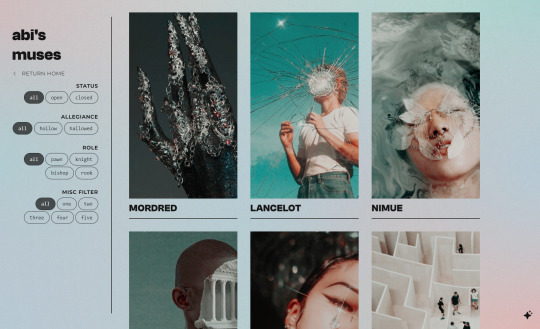
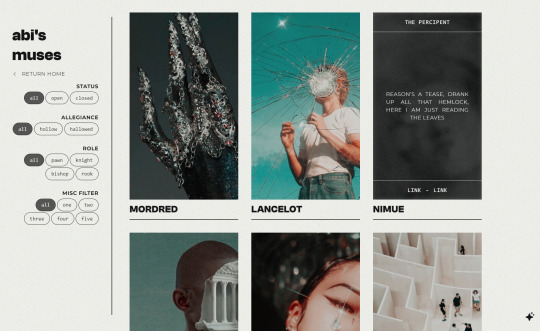
common sentiments — muses page
preview — code
includes:
multi-filtering isotope!
hover to reveal a blurb and links + misc info
customizable gradient background OR monocolor background
variables for easy customization
430 x 230 image size
includes javascript
full credits are inside the code, along with instructions for how to set up and tweak! if you have any problems, feel free to shoot me an ask!
please like or reblog if you use! <3
#theme hunter#theme network#coding cabin#rp theme#muse page#muses page#page theme#free rpc theme#abi theme dot jpeg
2K notes
·
View notes
Text
i’m itching to get back into the swing of coding something (i say, as i’m about to have a very weird and long month), and i’m also constantly plagued by indecision so. would love some thoughts on what i should play with next
so: empire builder?

or shallow grave?

or another third option (lmao)
10 notes
·
View notes