#back to vector art i go
Explore tagged Tumblr posts
Text
i cant draw 😃
#i had a fun idea for the art trade and i tried hand drawing it and it just. god.#anyway i have a new idea but now im just upset. i really cannot draw. :(#back to vector art i go
7 notes
·
View notes
Text

"I got you, friend!"
#toontown#toontown online#toontag#powerpoint#powerpoint art#vector art#gif#played the original when I was a child and could only be online every other weekend#I remember having a taller yellow girl cat friend which often came to hang out in my in-game house#we would go walk out of world because of furniture bugs and I could only write with the pre-made answers library in-game#I don't remember her username sadly#in the back of my mind trying one of the new Toontowns
15 notes
·
View notes
Text

#fanart#vector art#affinity designer#noai#shadow the hedgehog#dark chao#I was going to draw Shadow being all cool for the Year of Fearless Shadow#But you know what#he needs a break#too much trauma#here sit on this couch and enjoy some videogames and chocolate cake#SxS Generations better end with Shadow finding a loophole in space and time and saving Maria or I'll ask my money back
19 notes
·
View notes
Text

a little something for the silver boom project. it's rough around the edges but I think it looks passable enough for now... I'll clean it up before I actually use it
#it's a little too obviously hand-drawn for it to match the style so I'll have to go back and refine it#probably with some vector lines#also I was lazy and hand drew a bunch of it instead of using the proper tools lol#btw this made me realize just how much people don't change the kerning when making fanmade logos... chat they don't know...#my art#silver boom#sonic boom#silver the hedgehog
10 notes
·
View notes
Text
I HAVE RETURNED (I literally forgot to post)
as an apology, have more MRD AU designs

Rouge, Basically made her arms the wings, she looked weird without the suit so ima just say she found it and kept it, she’s an escape artist but always returns back to the cages since she can’t open doors, besides, if she were to get out of there she’d want the others to also go with her

Cream and cheese, surprise surprise, she’s taller than sonic
since Chao aren’t actual animals, had to settle for making Cheese a beetle, they just randomly flew in the lab one day and stayed with Cream, the others probably have mixed opinions about cheese
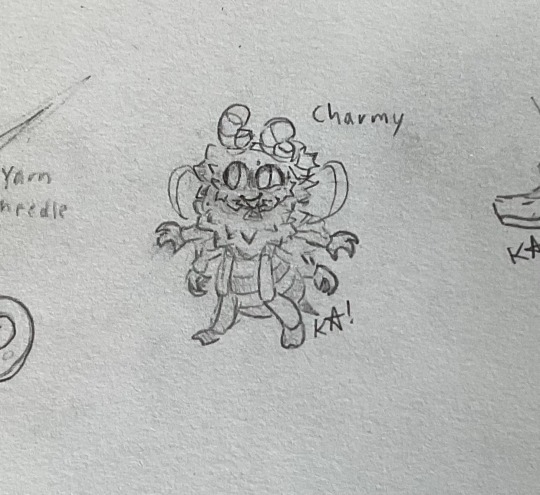
Now for the guests of honor:
The Chaotix

Espio’s got some yarn spools to try and mimic the ninja bracelets or whatever they are, I think they might be the only character in this AU with an actual weapon

This kid. All I need to say drawing him was a nightmare, who knew a little bee was going to be so hard to design, he’s a little ball of sunshine tho, gotta give him that

And of course, we couldn’t forget about Vector, since I doubt anyone in their right mind would put headphones on a crocodile, he’s got a tracking collar instead, the neighborhood is oddly chill having this guy walking about, couldn’t get rid of the chain necklace, fit him too well
Have a nice day y’all, lovely posting with you
#sth#sonic the hedgehog#mad rat dead#sonic au#mad hedge dead#rouge the bat#cream the rabbit#cheese the chao#espio the chameleon#charmy bee#vector the crocodile#traditional art#back to the shadow realm I go 👍
34 notes
·
View notes
Text
Skirt Toge made a special appearance while drawing online with friends!
I ended up really liking how it turned out so I cleaned it up a bit, keeping on theme with the funky colors my friend drew behind him lol

#it’s lower res than I would usually shoot for but I had to work from a JPEG of my sketch and#i told myself I wasn’t gonna take too long on it so it wouldn’t matter (a lie)#but anyway!! sparkling!!! like sea salt#with all the toges I’ve been drawing lately I didn’t even need a reference lol#until the coloring at least (;w;) the uniforms have such a unique lighting style it took me hours hhhhhhhh#it makes everything look so soft and shiny and clean tho so 👀 i might have to do it again#anyway the lineart's not ideal if I were to make prints or charms but maybe I'll go back over it again with vector at some point#jjk#jujutsu kaisen#inumaki toge#fanart#siphisketches#siphiShowcase#my art#artists on tumblr#csp#(i drew the lineart in magma studio tho)#id in alt#MoNaTo
60 notes
·
View notes
Text

love whatever eye shape this is
#eyestrain#eyestrain tw#eyestrain cw#i am in new waters here#am using vector lines and trying to kill my eyes with color#which means i am not progressing in this drawing#jk the clean lines are nice; they just require a lot more attention to closed ends and organization than normal pencil lines#i honestly prefer the imperfection allowed with charcoal/pencil but i gotta step out of my bubble every once in a while#using neon-y blacklight-y colors so the end product will be an eyesore no matter what (i saw a hyperpop pinterest board and was inspired)#but i'm not sure on the specific colors yet#i decided to put a hold on the lines and start mocking up the colors and I think i'm alright with where this is#but not 100% so i think thumbnails are the way to go when i pick this back up#not rb#my art
10 notes
·
View notes
Photo

So I realized that I never posted some of the art I’ve made while I was trying to become an artist haha
Anyway here’s Nisha! One of my pieces for Chilling In The Borderlands Zine 🤠
#borderlands#Nisha Kadam#Nisha#borderlands art#my art#it's been two years??#klsjdlfkj can you imagine back in 2021 I thought I was going to finally work on my drawing skills#as if#now I don't even know if I like it or not =/#like it's not a bad piece... but meh#although I'm stil fucking proud of myself for doing it in vector
20 notes
·
View notes
Text
I'm genuinely curious how the other students of this class are finding these papers (if they're reading them) because a lot of them are very mathematical which is easy for ME but for an arts major idk....
#like between the math and the comsci aspects of every paper i feel like this would be confusing or at least over the head of someone who has#no proximity to these concepts but also like i am SURROUNDED by these things in my everyday studies#so its all very natural for me to read about but idk how different it is for someone strictly in arts yknow?#like *I* know about differential equations and (basic) physics and vectors etc etc but do the other people??#i know one other kid in my class is mathphys and so definitely knows these things#but what about the other students?#like these are concepts above even calculus (just barely tho)#but idk if it even takes away from the paper if you dont know#like i guess you wouldnt get to FULLY appreciate what is being argued for but the broad ideas should still come across#i feel like this paper at least is being VERY clear in breaking down what everything means as equations appear but still maybe theres#concepts used in those explainations that are lost on not maths people#IDK!!!!!#i just think its interesting to think about#in class the prof does a good job to also explain the concepts in a way that retains their mathematical nature but still make sense to not#maths people or at lease *I* think so but again i AM a math major so i understand these things more naturally#well not naturally that implies inherent understanding but i mean i see it all the time so it is more incorporated yknow?#anyways back to work BYE BYE!!!!!!#this assignment is going to be late anyways BUT i need to keep working teehee ^.^
0 notes
Text
So, you want to make a TTRPG…

Image from Pexels.
I made a post a long while back about what advice you would give to new designers. My opinions have changed somewhat on what I think beginners should start with (I originally talked about probability) but I thought it might be useful to provide some resources for designers, new and established, that I've come across or been told about. Any additions to these in reblogs are much appreciated!
This is going to be a long post, so I'll continue beneath the cut.
SRDs
So, you have an idea for a type of game you want to play, and you've decided you want to make it yourself. Fantastic! The problem is, you're not sure where to start. That's where System Reference Documents (SRDs) can come in handy. There are a lot of games out there, and a lot of mechanical systems designed for those games. Using one of these as a basis can massively accelerate and smooth the process of designing your game. I came across a database of a bunch of SRDs (including the licenses you should adhere to when using them) a while back, I think from someone mentioning it on Tumblr or Discord.
SRDs Database
Probability
So, you have a basic system but want to tweak it to work better with the vision you have for the game. If you're using dice, this is where you might want to consider probability. Not every game needs this step, but it's worth checking that the numbers tell the story you're trying to tell with your game. For this, I'll link the site I did in that first post, AnyDice. It allows you to do a lot of mathematical calculations using dice, and see the probability distribution that results for each. There's documentation that explains how to use it, though it does take practice.
AnyDice
Playtesting
So you've written the rules of your game and want to playtest it but can't convince any of your friends to give it a try. Enter Quest Check. Quest Check is a website created by Trekiros for connecting potential playtesters to designers. I can't speak to how effective it is (I've yet to use it myself) but it's great that a resource like it exists. There's a video he made about the site, and the site can be found here:
Quest Check
Graphic Design and Art
Game is written and tested? You can publish it as-is, or you can make it look cool with graphics and design. This is by no means an essential step, but is useful if you want to get eyes on it. I've got a few links for this. First off, design principles:
Design Cheatsheet
Secondly, art. I would encourage budding designers to avoid AI imagery. You'll be surprised how good you can make your game look with only shapes and lines, even if you aren't confident in your own artistic ability. As another option, public domain art is plentiful, and is fairly easy to find! I've compiled a few links to compilations of public domain art sources here (be sure to check the filters to ensure it's public domain):
Public Domain Sources 1
Public Domain Sources 2
You can also make use of free stock image sites like Pexels or Pixabay (Pixabay can filter by vector graphics, but has recently become much more clogged with AI imagery, though you can filter out most of it, providing it's tagged correctly).
Pexels
Pixabay
Fonts
Turns out I've collected a lot of resources. When publishing, it's important to bear in mind what you use has to be licensed for commercial use if you plan to sell your game. One place this can slip through is fonts. Enter, my saviour (and eternal time sink), Google Fonts. The Open Font License (OFL) has minimal restrictions for what you can do with it, and most fonts here are available under it:
Google Fonts
Publishing
So, game is designed, written, and formatted. Publishing time! There are two places that I go to to publish my work: itch.io and DriveThruRPG. For beginners I would recommend itch - there's less hoops to jump through and you take a much better cut of what you sell your games for, but DriveThruRPG has its own merits (@theresattrpgforthat made great posts here and here for discovering games on each). Itch in particular has regular game jams to take part in to inspire new games. I'll link both sites:
itch.io
DriveThruRPG
Finally, a bunch of other links I wasn't sure where to put, along with a very brief summary of what they are.
Affinity Suite, the programs I use for all my layout and designing. Has an up-front cost to buy but no subscriptions, and has a month-long free trial for each.
Affinity Suite
A database of designers to be inspired by or work with. Bear in mind that people should be paid for their work and their time should be respected.
Designer Directory
An absolute behemoth list of resources for TTRPG creators:
Massive Resources List
A site to make mockups of products, should you decide to go that route:
Mockup Selection
A guide to making published documents accessible to those with visual impairments:
Visual Impairment Guidelines
A post from @theresattrpgforthat about newsletters:
Newsletter Post
Rascal News, a great place to hear about what's going on in the wider TTRPG world:
Rascal News
Lastly, two UK-specific links for those based here, like me:
A list of conventions in the UK & Ireland:
Convention List
A link to the UK Tabletop Industry Network (@uktabletopindustrynetwork) Discord where you can chat with fellow UK-based designers:
TIN Discord
That's all I've got! Feel free to reblog if you have more stuff people might find useful (I almost certainly will be)!
459 notes
·
View notes
Note
So.... Stock image
https://www.vecteezy.com/vector-art/11430941-halloween-black-silhouette-repeating-border
[Referencing this post!]

Yuuup, that’s pretty much the same thing as what we see in the PV… 😅 Same shapes, same pattern order, everything.

Upon further research, it seems this isn’t even the first instance of this stock asset being used by Disney. It was also used for a limited edition Sally-inspired perfume called Rag Doll. I believe it was sold at Hot Topic back in 2013:

It’s a little saddening seeing TWST use stock images instead of like… you know, new assets 💦 This is following a somewhat disappointing trend of TWST animated PVs going down in quality and budget, especially over the years. For example, for the anniversaries:
2021 - 2 minutes long; all students included in highly individualized limited event outfits and movement is dynamic.
2022 - 1 minute long; all students and even staff are included but in standard uniforms, noticeable drop in art and animation quality (for example, look at Kalim and Silver in the flight scene). Animation itself is framed like Yuu is taking pictures of everyone—but really, it’s a convenient excuse to hold on static shots of the photos instead of actually animating them.
2023 - 1 minute and ~40 seconds; only the third years in their school uniforms and Grim in ceremonial robes are featured. Animation appears slow and somewhat clunky. And dear god, that weird panning shot of Malleus and Lilia; that Lilia is practically traced from his live 2D model.
2024 - 1 minute and ~10 seconds; basically a glorified slideshow with fancy effects. Only the dorm leaders in their school uniforms are shown.
Then, looking at the Halloweens:
Terror is Trending - 30 seconds; All students included and dorm costumes showcased. Unique shots and framing. Even Ramshackle Ghosts (who are important in the event story) are shown.
Endless Halloween Night - 4 different versions of the same commercial (including different characters doing the voiceover work), each ~30 seconds each; all students featured. Nice lighting, fierce expressions, varied framing.
Glorious Masquerade - 1 minute and 30 seconds. Several static panning shots, but at least the colors are striking when most other things are monochrome or muted. ~20 seconds at the end dedicated to hyping up Rollo.
Stage in Playful Land - ~35 seconds. Only the 3 SSR boys are featured, with most of the animation being in their head tilts. Less than 10 seconds is dedicated to hyping up Fellow and Gidel.
This year’s event… 20 seconds using a stock image and panning up from it to the TWST logo, no new assets.
I DON’T KNOW, maybe I’m overthinking it 😭 I’m definitely not the first person to notice this though… It’s been a point of discussion in my fandom social circles.
But hey, let’s keep our heads high! It’s very possible that we’ll get a more formal animated PV in the weeks leading up to Halloween. In fact, I’m certain of it since this current PV doesn’t show new costumes or the new twisted character, as is tradition. What we see now might just be a bonus material they’re releasing to really get us excited. Plus, we’ll probably also have an ABEMA stream with more Halloween-related news ^^ Let’s look forward to that!
#twisted wonderland#twst#Heartslabyul#Savanaclaw#Octavinelle#Pomefiore#Scarabia#Ignihyde#Diasomnia#NRC Staff#Gidel#Fellow Honest#disney twisted wonderland#disney twst#notes from the writing raven#Rollo Flamme#nightmare before christmas#sally ragdoll#twst halloween#twisted wonderland halloween#jp spoilers#twst anni#twisted wonderland anni#twisted wonderland anniversary#twst anniversary#advice#Gino#Ernesto Foulworth
184 notes
·
View notes
Text
THE DC CROSSOVER STILL LIVES UP TO THE HYPE!!! THE ENDING SHOCKED ME!
Spoilers ahead

is it just me or am I getting adventure vibes? This is such a cool Sonic thing to do

Hell mention in my Sonic crossover? LOL also he looks so buff what the lmao

this gives me pfp ideas >:3

what is this Jet-like banter, I LOVE IT 💚

OMG VECTOR! I NEVER THOUGHT I'D SEE HIM HERE!! ALSO RADICAL HIGHWAY IF WE HAVEN'T ALREADY SEEN ENOUGH OF THAT IN SHADOW GENS /j

holy crap that's some high stakes hes not playing around!

Tails being the lil nerd he is, i love it!!

SONIC AND FLASH'S BANTER LOVE IT!! thats actually so cool!!! ALSO BIG AWWWW i think my fav in this scene has to be wonder woman and amy.

TAILS AND HIS TORNADO!! PERFECT >:3 But what about the people on earth? a full scale evac is insane!

OOOO IM EXCITED THIS LOOKS SO SICK!!!!!!

HOLY CRAP IM SO RIGHT!!!

OMGGG COCKY SHADOW COCKY SHADOW GIVEEEE I LOVE IT!!!

OMG ITS EGGMAN!!

LMAOOOO I WOULDNT WANNA BE EGGMAN IN THIS SITUATION

"cope little man" is so insane LMAO

THE BANTER IS SO GOOD WHAT

AAAAAAAAAAAAAAAAAAAAA I LOVE SHADOWWWW 💚

SO SICKKKK!! also what HUHHHH???!!! CHAOS CONTROL CAN'T WORK!!!!

OMGG!! also knuckles biting him is killing me LMAOOO

THIS IS CRAZY WOAHH LOOK AT THE ART!!!

LMAO SUPERMAN'S FACE! IVE NEVER SEEN HIM SO THAT BEFORE 😭

NO THAT HAS TO BE A LIE!!! maybe with something emerald related they'll be able to go back? thats insane :<
THATS SUCH AN ENDING I DIDN'T EXPECT FOR THIS ISSUE!!
Also sorry for being late, the site where I read comics went down so I had to find another 😭
#dc comics#dc universe#dc x sonic#sth#sonic the hedgehog#sonic#amy rose#tails miles prower#shadow the hedgehog#silver the hedgehog#batman#wonderwoman#superman#knuckles the echidna#clark kent#the flash#green lantern#sonic comics#eggman#dr eggman#doctor eggman
108 notes
·
View notes
Text




Love @canonkiller 's oroborus art, and bought it a while back.
Now trying to have a go recreating it with laser etching. Currently have managed "not enough laser" and "too much laser", will see how I go.
(also, yes I threw them some Kofi money, go check them out and throw them some too if U like their stuff)
Also - canonkiller, let me know if you want the vector files once I'm done getting it sorted, happy to send them to you.
145 notes
·
View notes
Text
I heard that the scrapped idea for the cancelled third Sonic Storybook Game was supposedly going to be Greek Mythology themed, so I propose this: A Hades and Persephone Retelling.
Here’s some key points that I’ve come up with and will tweak or modify as I come up with them. I hope to make this into a full-fledged comic at some point and will get some concept art out hopefully in the next few days.
Synopsis: Sonic is summoned by Demeter to rescue Persephone, her daughter, from the dreadful God of the Dead, Hades, who has kidnapped her and is holding her hostage in the Underworld. However, as Sonic meets the rest of the Pantheon, he begins to suspect that there is more to the situation. His suspicions further arise as he travels within the Underworld, finding that things are not quite as the stories, and Demeter, claim.
Character assignments below the cut
The Pantheon
Eggman as Zeus (Side note: Hilariously he’s the only one to actually call Sonic a hedgehog as they were there in Ancient Greece. Apparently as pest control or weather predictors. Also: Eggman.)
Agent Stone as Hera
Sage as Athena
Metal Sonic as Hephaestus
Tails as Hermes
Mephiles as Poseidon
Vector as Dionysus “More wi-juice! I mean… juice! Yep!”
Knuckles as Ares
Rouge as Aphrodite
Espio as Artemis
Blaze as Hestia “I tend to stay out of these affairs…”
Silver as Helios
Charmy as Apollo
Cthonic Deities
Big as Cerberus “I warned yah buddy. You should turn back now while you have the chance.”
Omega as Hypnos “IT IS IMPORTANT FOR INFERIOR ORGANIC LIFEFORMS TO GET THE ALLOTTED EIGHT HOURS OF SLEEP IN ORDER TO REMAIN FUNCTIONAL.”
Shadow as Thanatos
Amy as Hecate
Sticks as Styx
Cream as Charon “Welcome to the Underworld! Please step aboard my boat and I’ll take you wherever you need to be- but first: obol please!”
Babylon Rogues as the Furies “Lord Hades said that you’re a slippery one and wants us to take you in alive. But he didn’t say anything about not making it hurt.”
Tom and Maddie (cameo?) as Odysseus and Penelope (note: Demeter has attempted to kidnap Persephone back many many times, hence why they are there now despite the original myth taking place before The Odyssey)
Maybe Tangle, Whisper, and Lanolin as the Fates
Hades and Persephone are both “humans” like Demeter.
Demeter has fiery red hair/auburn hair like a maple leaf. She is very fall/autumn themed. Something something if I had a nickel for every red head who betrayed me I’d have 15 cents and that’s a lot actually what the fuck
Her final form (boss mode) is winter themed.
Ascalaphus - one of Hades’ orchardists, turned into a screech owl and enslaved by Demeter. She sends them to go with Hermes and Sonic to the Underworld to ensure that Hermes won’t stray from the mission. May turn on her as the story progresses?
#sonic the hedgehog#Sth#sonic fan games#sonic fanfiction#in a way?#shadow the hedgehog#tails the fox#miles tails prower#knuckles the echidna#amy rose#amy rose the hedgehog#dr eggman#agent stone#stobotnik#kinda#mephiles the dark#blaze the cat#silver the hedgehog#team chaotix#espio the chameleon#charmy bee#vector the crocodile#rouge the bat#e 123 omega#sticks the badger#big the cat#cream the rabbit#hades and persephone#greek myth#greek mythology
87 notes
·
View notes
Text
an artists muse- a viktor fic.
eight.

[seven] [eight] [nine]
a needle stuck, the same groove played.
Today was odd, the energy surrounding you felt off and wrong. You were tempted to not even go to your classes today because of it. It was pouring and gloomy. Normally you enjoyed the weather but something just didn’t feel right about the day. Your nerves were already off balance but now, in this very moment your arms hurt from how tense they were.
You and Viktor walked side by side underneath his umbrella. “So, meet back at the cafe to finish the slides?” You ask, gripping the strap of your backpack. He hums in response. “Yup.” He nods his head. “Then after we finish the board we’ll have a week of no work in bio!” You clap your hands. You were trying your hardest to keep up a positive attitude lately that it was beginning to feel foreign and strange.
“Very exciting.” His lips tug upward, looking down at you as you were looking straight ahead. Seemingly zoning out. He’s been catching you doing that frequently lately. “This is my stop, thank you for walking with me with your umbrella.” You give him a quick side hug to which he squeezes in return.
“Of course, see you later.” He says, you nod your head. “See ya!” You hurriedly enter the building for your first class of the day. Viktor heads to his own, having to rush since now he only has five minutes to get there after taking you to your class. You repeatedly told him it was okay but he insisted. It kind of bit him back in the ass but to him it was worth it. Not minding being seconds late to his own lecture.
“Uh, Vector, right?” A voice meeps out from behind him, giving him a slight startle. His hand gripped the umbrella a little tighter. “Viktor, you’re [Name]’s friend, right?” He raises a brow toward the ginger girl now walking beside him. She was holding her own umbrella so she kept some distance.
“Kind of, not really at the moment.” She stammers but then shakes her head, getting back on track to what she wanted to say to him. “Doesn’t matter,” She breathes before she starts. He glances at her confused but still keeping a fast walking pace as he still needed to get to his class soon. “I’m uh, I want to apologize for what I did to you in high school. Telling you those awful things through [Name]’s account the way I did. You didn’t deserve that.” Her chin was quivering like she was about to cry. Viktor was confused by what she was saying.
“I’m sorry that I ruined your guy’s friendship but I’m glad you reconciled with one another. She talked about you a lot, you went by Ma or something. I don’t know. Again I just wanted to apologize for what I did.” She places a hand on his shoulder with a sad smile. “I didn’t realize the stuff I said caused you two to stop being friends. I thought it was a funny prank. It definitely wasn’t at all.” She drops her hand back to her side. Viktor doesn’t say anything as he stops walking. His heart was racing as he repeated everything she just said in his head.
Ma… She? [Name]? Angelicsunny, [name] is angelicsunny?
Suddenly he felt sick to his stomach. His legs felt like jello and he was truly clutching onto his cane for dear life. “You okay?” Maddie tilts her head to the side, reaching out to grab him, worried he was going to fall or something. He snaps out of it, looking up to the ginger. “Yeah… Thank you for your apology. I have to get to class.” He pushed past her, his feet were moving for him. He wasn’t in control anymore as he got to his lecture.
His mind was spiraling. And the coffee he had drunk was threatening to spew back up. He couldn’t even pay attention to his three hour long lesson. He was playing back so many memories he had of you. The hours the two of you talked to one another as high schoolers. How didn’t he recognize your voice? Did you know this entire time? Is that why you talked to him?
When the professor dismissed class he lazily pulled out his phone, immediately going to your art account and scrolling all the way down. Your very first post, something he skimmed over. This time he looks closely. It was a familiar little painting. This account had a different name at the time.
He gawks at this. Not able to believe this was happening. That he had to deal with something from four years ago. Well, he was never truly over what happened. He always looked at his blocked list, hovering over your old accounts. Wondering if he should talk to you again. It was always too much. It hurt too badly.
The wounds still felt fresh as he thought about what was said. Would you even forgive him for blocking you? Not trusting your word and not hearing you out even in the slightest?
When he looked back at it he knew he overreacted a little bit. But it hurt, it hurt so bad seeing those words being sent to you by the one person he truly trusted with all of his heart. Even though the two of you didn’t know one another's names or faces at the time you guys knew every single other detail. Venting to each other about life and things like that. You were his best friend.
Now as he stood outside his class, staring at his phone screen and having to swipe to your chat he wanted to call you out for not telling him. He just wanted to know why you hid it. Was it some sort of game you were pulling trying to be his friend? Maybe hurt him again the way you did before? Thoughts raced. And raced before his fingers began to type at the device.
—--------------------------------------------------
vik.tor_e- something came up, can’t meet up later.
vik.tor_e- sorry.
love.[name]3- it’s okay! no worries!
love.[name]3- are you ok tho?
vik.tor_e- ya, dw about it.
love.[name]3- umm ok…
—---------------------------------------------------
It had been three days since then. He hadn’t answered any other texts after that. He hadn’t been showing up to the cafe. You were starting to really get worried. You vented to Powder about it, not shutting up. She repeatedly told you it was probably just school related things.
“Can you just ask Vi or something? Please.” You ask with a pleading expression. The blue-haired girl lets out a loud, dramatic sigh. “I’ll call and ask right now.” She grabs her phone and aggressively taps on it. Putting the phone to her ear. “Vi, can you do something for me?” She lazily inquires. “What do you want now?”
“Is that Viktor dude, okay? [Name] said he hasn’t been showing up to their daily date things.” Powder sits up, picking at the paint on her nails that were already chipped. You glare at her, throwing a pillow in her direction. “They’re just hang outs.” You spit and she waves you to stop.
“Uh he’s fine as well as I’m aware. Little more depressed than usual but it happens in the first semester for him for some reason.” Violet answers, not really showing worry for her friend. Kind of calming you down but also not. “Okay, thanks. Bye.” Powder hangs up the phone. “See, school stuff.” She flops back down, closing her eyes to attempt to take a nap like she was trying to do before you interrupted her with your anxiety.
You gnaw at your bottom lip, still not feeling right about this.
“Dude, you can’t hold a grudge this long. I’m sure she didn’t even know it was you.” Jayce esperates toward his friend as he was playing a game on his laptop. Viktor rolls his eyes, pacing back and forth in his room. “I know, I just, I can’t let go of this.” He explains, furrowing his brows. “It’s been four years. It might be good to talk with one another.” Jayce says, not really paying attention.
“Yeah, but you don’t get what was said. I don’t know if I can actually forgive her.” Viktor frowns. “You won’t know unless you hear her out.” Jayce reminds him. “I don’t know…”
“Well don’t the two of you have a class together tomorrow?” He glances up to the boy who nods quietly. “Then just talk after that.” Jayce shrugs his shoulders as if it were that simple. “We’ll see.”
And as you stepped into your class your eyes immediately scan the room, landing on the boy who’s been missing for nearly four days. He peers up to you and you grin, waving at him. Viktor presses his lips together, barely lifting up his pointer finger in response. You sit in your seat, confused on what his deal is. And as you go to ask the professor starts his first speech of the day.
The two of you pull out your notebooks for the class and you rip the bottom edge of one of the sheets. Scribbling down words before passing it over to your friend. He looks at it.
Reading what you said. “U ok? Little worried about you. :(“
You watch as he takes a deep breath and then begins to write on the paper. Giving you a little bit of hope that it’s not about you.
He slides it back over to you.
“Talk after class. Angelicsunny.”
Your face dropped instantaneously. Your head snapped to look at him but now he was avoiding your gaze.
He knows. He knows and now this was the end of your friendship for a second time.
only five more chapters to go.
taglist: if you want to be added lmk! @policedeer @im-just-a-simp-le-whore @confusedgemposts @ang3lz-lov3 @almostdrowningdown @corpsepies @obittwo @bakusquadobsessed @ren-ni @xx-siren-sings-xx
#arcane#arcane fic#arcane angst#arcane imagines#arcane spoilers#arcane imagine#arcane fanfic#viktor x you#viktor x reader angst#viktor angst#viktor fanfic#viktor#viktor x reader#viktor x fem reader#viktor x fem!reader#viktor x female reader#arcane viktor x reader#viktor x y/n#powder#powder arcane#powder and vi#vi arcane#arcane vi#violet#Jayce#Jayce arcane#arcane Jayce#jayce talis#arcane x reader#violet arcane
107 notes
·
View notes
Note
Hi!! Can you please tell what program do you use for drawing and which brushes? Love your artstyle <3
I have very bad news for y'all, I actually use Toon Boom Storyboard Pro for nearly all my art. Yeah. It's like $1200 for a perpetual license i know. Yeah it's not designed for what I'm using it for. It was an INVESTMENT, ALRIGHT?! I got it as a fresh graduate and back then they did student reductions for perpetual licenses. Don't get silver/gold support btw its utterly pointless. I just really really love the way it feels to draw in, and how the vectors work in it, and I use it every day since I bought it so I think it was worth the money for me. I usually just use a basic pencil tool with no stabilizer and 'full scene antialiasing' (in preferences) turned off. My sketch files are 4000x4000 and I just make a new board whenever i run out of room.

Alternatively Toon Boom Harmony (for animation) draws the exact same way and is a lot cheaper if you go for the most basic option (still like $450 perpetual but it's something i guess), I just prefer the layout of Storyboard Pro.
The other program I use is SAI2, but only rarely, mostly for last stage polishing, colouring or pixel art. Anything I can't do in SBP basically. I try to do everything in Storyboard Pro on as few layers as possible bc my brain hates complexity!!! dsksdkdsk
#asks#if i have to recommend an art program to anyone i tend to recommend csp as it has everything. sai2 will be always be my cheap og baby thoug
109 notes
·
View notes