#Web Guiding
Explore tagged Tumblr posts
Text

Tracking Rollers – Precision Web Alignment for Converting Machines
At Krishna Engineering Works, our Tracking Rollers ensure accurate web alignment and smooth material movement in printing, lamination, slitting and winding machines. Designed for high precision and durability, they prevent slippage, reduce material wastage, and require minimal maintenance. With a robust build and flexible installation, our rollers enhance efficiency across various industrial applications.
#krishnaengineeringworks#machine#manufacturer#Export#Supply#Tracking Roller#Web Guiding#Web Aligner System#Advance Machinery#industry#industrial
2 notes
·
View notes
Text

a guide to internet graphics and my blog
I'll try to make this entertaining, but we have a lot to cover!
Q: Sooo... What are blinkies? Or buttons?
A: Blinkies are a type of graphic that was popular 15+ years ago on personal blogs, often on a web host called Geocities.
Geocities no longer exists, but lovers of the indie/old web use other platforms, such as the new Neocities, to make their own old web-inspired blogs. They often decorate these with collectible graphics.
Q: You haven't really answered my question. What's the difference between all of these graphics?
A: Well, there are a lot of different kinds of graphics. For the sake of time, I'll only talk about the ones I post.

Blinkies are usually 150x20 pixels, but many creators like to improve their quality by making them 300x40, or even larger. There are also some oddly-sized blinkies, like this one:

However, most blinkies adhere to the standard dimensions. Most of them also have "blinking" borders, and usually feature text.

Let's talk about buttons. Buttons are, well, buttons. This button specifically is 88x31. This seemingly random size was the standard for Geocities users back in the day, who used these buttons as a portal/advertisement to their website, as well as a way to say pretty much whatever they wanted. Lot's of companies used them as well. Here are some examples:






Not all buttons share this standard dimension, though. Here are some other possibilities:



There are variations of these, too. Some buttons look pretty weird:


...and there are blinkies called "chain blinkies" that look like something else entirely:



Q: Ok, cool. What about stamps?
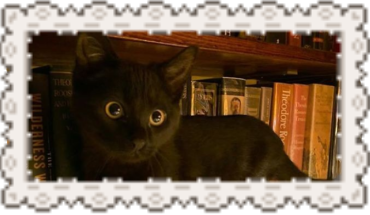
A: Stamps are a bit different. They're a slighter newer thing, and were made popular on Deviantart in the early 2010's. They are traditionally 99x56 pixels, and can be used to decorate any blog or website. Here are some examples:









as you can see, they can be made with a variety of borders.
I would love to continue, but I think this is enough for today. I'll have a part two up within a couple days! Stay tuned for explanations and examples of dividers, favicons, fanlistings, web etiquette, and more!
part two!
#blinkies#neocities#blog resources#animated gif#stamps#old web#web resources#old internet#web graphics#carrd graphics#geocities#buttons#88 x 31 buttons#88x31 buttons#88x31#guide#graphics#old web graphics
827 notes
·
View notes
Text





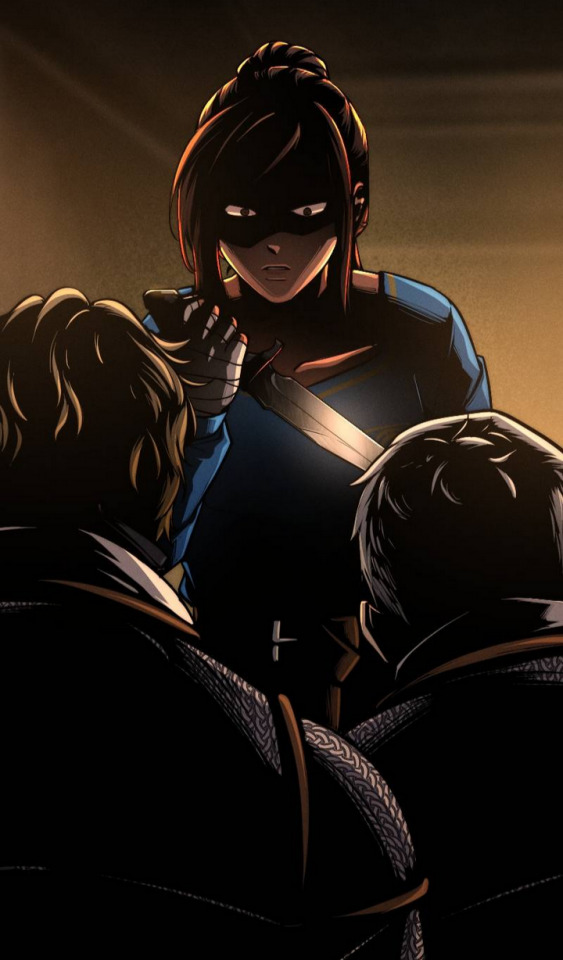
Guiding Light | 1.0 | [next]
Also available to read on Ko-fi
**Please do not repost**
((Scene inspired by Full Moon O Sagashite vol. 3 by Arina Tanemura))
#my art#star wars fanart#obikin#sw fanart#star wars comics#anakin skywalker#obi wan kenobi#guiding light#part 1#my lil web comic is finally ready to be posted!!
2K notes
·
View notes
Text


about miami and safety cars ft. landoscar
#my favorite kind of yaoi is the toxic one. i don't care that oscar was giggly and touchy with lando later#he was feeding me with those two radios today like wow. INSANE BEHAVIOR GIMME MORE OF THAT#one day i will use this web weave as guide for a fic. just saying#landoscar#lando norris#oscar piastri#f1#miami gp 2025#web weave#web weaving
142 notes
·
View notes
Text












Lately, I’ve been diving into a lot of web novels and manhwa, mostly manhwa, with one manhua in the mix.
While they’re still fresh in my mind, I wanted to share the ones I really enjoyed and would happily recommend. For now, it’s just a list with no particular order, but I might write separate posts later to explain why I liked each one. Hopefully, I’ll find the time to write those posts and not forget or get distracted by something else.
Omniscient Reader's Viewpoint
It is also known as Omniscient Reader (Korean: 전지적 독자 시점; RR: Jeonjijeok Dokja Sijeom) is a South Korean manhwa adapted from the web novel written by Sing Shong (싱숑), a pseudonym used by the married couple who co-authored the original novel. The manhwa adaptation is illustrated by Sleepy-C (슬리피-C) of Redice Studio.
As a struggling office worker, Kim Dokja leads an unremarkable life. His only solace lies in reading an obscure web novel, Three Ways to Survive the Apocalypse, which he has loyally followed as its sole reader for 13 years. The story follows Yoo Joonghyuk, a man doomed to endlessly regress through apocalyptic scenarios for the amusement of the Constellations—powerful beings that range from mythic heroes and great sages to ancient gods—and their dokkaebi intermediaries. When the novel finally ends, so does the world as Dokja knows it. Reality suddenly mirrors fiction as monstrous creatures descend, ordinary people gain powers, and they're forced into deadly “scenarios” lifted straight from the novel. But unlike anyone else, Dokja knows what’s coming next. With foreknowledge of the plot’s twists and turns, he becomes the only person capable of changing the story’s outcome. Now Dokja must go from passive reader to active player, rewriting fate, confronting impossible odds, and perhaps becoming the protagonist of a story that was never meant to be his.
SSS-Class Revival Hunter
It is also known as SSS-Class Suicide Hunter (Korean: SSS급 자살헌터; RR: SSS-geup Jugeoya Saneun Hunter) is a South Korean manhwa adapted from the web novel written by Shin Noah (신노아), with illustrations by Bill K.
Some people are born lucky—blessed with fame, power, and fortune as if the Tower itself had chosen them. Kim Gong-Ja, a powerless F-Class hunter with no skills to his name, is not one of them. While others rise as heroes within the mysterious, monster-filled Tower, he is left behind, watching from the shadows and envying the star hunter known as the Flame Emperor. Everything changes when Gong-Ja is granted a rare S-Class ability: the power to copy another person’s skill. The catch? He can only do it after they kill him. Thrown headfirst into a deadly encounter with the Flame Emperor himself, Gong-Ja dies, only to awaken again with a second new skill and the shocking truth about the man he once idolized. With the power to rewind time by 24 hours, he hatches a bold plan: travel 11 years into the past and stop the Flame Emperor before he rises to power.
The S-Ranks That I Raised
It is also known as My S-Class Hunters (Korean: 내가 키운 S급들; RR: Naega Kiun S-Geupdeul), is a South Korean manhwa adapted by seri from the original web novel written by Geunseo, with illustrations by biwan.
After the tragic death of their parents, Han Yoojin devoted his life to raising his younger brother, Han Yoohyun. But in a world resembling modern-day Korea, the sudden appearance of dungeons and monstrous invaders forces humanity to adapt—becoming Awakened Hunters to survive. When a dungeon suddenly appears near Yoohyun’s route to school, he awakens as an extraordinary S-rank Hunter. From that point on, the brothers are driven down separate paths. Yoohyun rises to power, eventually founding one of Korea’s most powerful guilds, Haeyeon, while Yoojin is left behind. Eight years later, Yoojin finally Awakens, but to his dismay, he is classified as an unremarkable F-rank Hunter. During what should have been a routine D-rank dungeon raid, a freak appearance of a Tier 1 monster wipes out the entire party and leaving Yoojin the sole survivor. Trapped inside, unable to escape until the monster is defeated or he's dead, Yoojin watches helplessly as Yoohyun arrives to save him—only to die in his arms. Devastated, Yoojin manages to defeat the monster and is offered a single wish. Without hesitation, he chooses the one thing he wants most: to return to a time before his brother’s death. When he awakens in the past with all his memories intact, he is determined to reconcile with Yoohyun and live a quiet, peaceful life. But fate has other plans. His second Awakening grants him mysterious new abilities, and though he remains an F-rank on paper, Yoojin quickly finds himself surrounded by powerful allies and entangled in a dangerous plot that threatens the world itself.
Trash of the Count’s Family
It is also known as Lout of Count's Family (Korean: 백작가의 망나니가 되었다; RR: Baekjakga-ui Mangnani-ga Doeeotda), is a South Korean manhwa adapted from the web novel written by Yoo Ryeo Han (유려한), with illustrations by PAN4.
After falling asleep while reading the fantasy novel Birth of a Hero, Kim Rok Soo wakes up inside the story—as Cale Henituse, a minor noble infamous for one thing: getting brutally beaten by the protagonist, Choi Han. In the novel, Choi Han loses everything, plunges into despair, and begins his heroic journey by delivering a well-deserved thrashing to Cale, a drunken, good-for-nothing noble. But Rok Soo has no intention of following that script. Armed with knowledge of the novel’s events and the resources of his new identity, he vows to change his fate, avoid conflict, and live a quiet, carefree life surrounded by wealth and comfort. Unfortunately, staying out of the spotlight is easier said than done. With ancient powers, dark forces stirring, and his every step unintentionally altering the plot, Cale may find himself in the middle of a much bigger adventure than he bargained for—all while desperately trying to live a peaceful, luxurious life.
The Extra's Academy Survive Guide
It is also known as How to Survive at the Academy (Korean: 아카데미에서 살아남기; RR: Akademieseo Saranamgi), is a South Korean manhwa adapted by GREEN KYRIN from the original web novel written by Corita.
Ed Rothstaylor is a third-rate villain in a fantasy game, disowned by his family, kicked out of the dorms for his misdeeds, and destined to fade into obscurity. But one day, the main character wakes up in Ed’s body and quickly realizes that if he wants a peaceful, stable future, he’ll need to earn a scholarship and make it to graduation. Now living in the woods and trying to stay far away from the main cast, he plans to keep a low profile. Unfortunately, four of the game’s female leads seem determined to get involved with him and to make things worse, his actions are starting to shift the timeline and alter the story’s original path. Can Ed keep the plot from derailing entirely while staying out of the spotlight?
The Greatest Estate Developer
It is also known as The Greatest Estate Designer (Korean: 역대급 영지 설계사; RR: Yeokdaegeum Yeongji Seolgyesa) is a South Korean manhwa adapted by Lee Hyunmin from the original web novel written by BK_Moon (문백경), with illustrations by Kim Hyunsoo.
Civil engineering student Kim Suho falls asleep reading a fantasy novel—only to wake up as Lloyd Frontera, the good-for-nothing noble whose family is drowning in debt. Known for his laziness, drinking, and thuggish behavior, Lloyd is destined for ruin while the novel’s true hero, knight-in-training Javier Asrahan, rises to greatness. But Suho isn’t about to accept that fate. Equipped with modern engineering knowledge and magical construction skills, he sets out to repair Lloyd’s tarnished reputation—not through heroics, but by rebuilding the world around him. Introducing innovative infrastructure and urban development to the medieval setting, he drastically improves the quality of life for its people—all while turning a tidy profit.
Surviving the Game as a Barbarian
Surviving the Game as a Barbarian (Korean: 게임 속 바바리안으로 살아남기; RR: Geim Sok Babarianeuro Saranamgi) is a South Korean manhwa adapted by Han Tae-su from the original web novel by Jung Yoon-kang, with illustrations by MIDNIGHT Studio.
After nine grueling years playing Dungeon and Stone—a brutal RPG no one has ever cleared—Hansoo Lee finally reaches the final boss room. But just as victory seems within reach, he receives a notification that he has completed the tutorial. In the blink of an eye, Hansoo finds himself inhabiting the body of Bjorn Jandel, a real barbarian in the game’s harsh, unforgiving world. Now trapped in a reality where death is permanent and failure means execution, Hansoo must navigate a ruined world where only one city remains, its survival dependent on monthly expeditions into a deadly labyrinth. Barbarians like Bjorn are considered little more than muscle, and players like him who are discovered to be possessing their characters are labeled “evil spirits” and killed on sight. Armed with nine years of in-depth knowledge and a barbarian’s brute strength, Hansoo must fight, adapt, and outwit this merciless world to survive. His only option? Conquer the labyrinth and hope it doesn’t conquer him first.
Pick Me Up
It is also known as Pick Me Up! Infinite Gacha (Korean: 픽 미 업!; RR: Pik Mi Eop!), a South Korean manhwa adapted by nicesun (REDICE Studio) from the web novel by Hermod, with illustrations by WASAK BASAK.
In the brutal world of Pick Me Up, a notoriously difficult mobile gacha game, 1-star heroes are nothing more than disposable tools—fodder to learn boss mechanics before real heroes take the stage. That’s what Han Seojin, a top-tier player ranked 5th globally under the alias "Loki," believed until everything changes. During a raid, a strange bug causes him to lose consciousness, and when he wakes up, he finds himself inside the game... as Han Islat, a level 1, 1-star hero. Trapped in the lowest tier of a game he once dominated, Seojin now faces the ultimate challenge: climb from the bottom of the ranks, rally a team of underdogs, and conquer the dungeon’s 100th floor to return home. But to do that, he’ll have to outwit the newbie player known to the in-game characters as “Master”—the one now controlling him and treating them all as disposable pawns.
The Knight Only Lives Today
It is also known as Eternally Regressing Knight (Korean: 오늘만 사는 기사; RR: Oneulman Saneun Gisa), a South Korean manhwa adapted by Lee Hyun-Min and Ganara from the original web novel written by Soulpung, with illustrations by Ian.
Enkrid was called a genius once, but the praise turned bitter as he grew older and his dream of becoming a knight slipped further from reach. Mocked for his lack of talent and urged to give up, he refused to let go. He trained harder, slept less, and pushed his body beyond its limits. Still, it wasn’t enough. One day, he died—stabbed through the neck in a hopeless fight. Then he woke up. Back at the start of that same day. Now trapped in a mysterious loop, Enkrid finds himself with unlimited chances to train, fight, and fail—and to learn from every mistake. With death no longer the end, how far can a dream take him when time itself becomes his greatest weapon?
The Top Dungeon Farmer
It is also known as Solo Farming in the Tower (Korean: 나 혼자 탑에서 농사; RR: Na Honja Tapeseo Nongsa), a South Korean manhwa adapted by Lim Hyeong from the original web novel written by sdcknight, with illustrations by Lee Ha Kyung.
When a mysterious black tower appeared in Seoul, people called it a dungeon—a perilous place filled with monsters, varied terrain, and unimaginable treasures. For many, it was a battleground. For Sejun, an ordinary underdog, it was supposed to be his big break. So when a black portal from the Tower appeared before him, he didn’t hesitate. He jumped in. He expected to land on the first floor, just like the stories he had heard from the first Awakened, where they were given a choice between the warrior or mage class. Instead, he found himself stranded on an uncharted floor of the Tower. His grand ambitions quickly shifted to a far simpler goal: staying alive. With only a few items from a grocery run and his bare hands, he turned to the most unlikely solution in a deadly dungeon: farming—specifically, growing cherry tomatoes and green onions. What began as a desperate attempt to live another day soon turned into a thriving livelihood. With optimism, quick thinking, and the help of a few loyal, furry companions, Sejun transformed his dangerous, isolated corner of the dungeon into a surprisingly profitable oasis.
The Sichuan Tang Clan’s Entomologist
It is also known as Entomologist in Sichuan Tang Clan, Fabre in Sichuan’s Tang Family and The Poison Master of Sacheondang Clan (Chinese: 파브르 in 사천당가; RR: Pabeureu in Sacheondangga), a Chinese manhua adapted from the original web novel written by Erhuhu, with illustrations by Kraken.
Fabre, a popular streamer with millions of followers, is known for his specializing in poisonous insects and daring encounters with venomous creatures. During a live stream in Africa, he’s bitten by a black mamba, dies, and to his shock awakens in Murim—a mystical world steeped in martial arts, ancient clans, and fantastical beasts. There, he settles into a quiet life in an abandoned Daoist temple nestled in the mountains, happily cultivating a variety of poisonous species. But his peace is interrupted when members of the Tang Clan—a famed martial arts sect known for their mastery of poison and stealth weapons—arrive seeking shelter from the rain. When Fabre helps them track down the elusive Blue-spotted Centipede using his modern expertise, they're intrigued by his potential and extend an invitation for him to join their family.
Dungeon Reset
Dungeon Reset (Korean: 던전 리셋; RR: Deonjeon Riset), a South Korean manhwa adapted by Ant Studio, based on the original web novel written by Daul.
Jeong Dawoon’s ordinary life is upended when he and 100 other people are suddenly transported into another world. Each player is granted a super-powered Skill and a starting weapon, but Dawoon is given only a nearly useless 'Purification' Skill and a tiny knife. Forced to play a brutal game orchestrated by a cruel, rabbit-shaped Guide, they must battle monsters, navigate dangerous traps, and survive in a hostile world of magic and malevolent forces. Despite his weak starting point, Dawoon survives Level 1 by joining forces with a group led by the charismatic Ryu Seung-Woo. However, just before reaching the boss, he falls into a trap and survives only thanks to a glitchy reset, which grants him strange but surprisingly useful new abilities. With a bloodthirsty assistant and a surprisingly adorable squirrel by his side, he must get creative to clear each dungeon area and find a way back home.
#manhwa#books#manhwa recommendation#omniscient reader's viewpoint#sss-class revival hunter#the s-ranks that i raised#trash of the count’s family#the extra's academy survive guide#the greatest estate developer#surviving the game as a barbarian#pick me up#the knight only lives today#the top dungeon farmer#dungeon reset#the sichuan tang clan’s entomologist#fabre in sichuan’s tang family#entomologist in sichuan tang clan#manhua#manhua recommendation#web novel#webtoon#tapas
48 notes
·
View notes
Text
How I make gif stamps in GIMP!
Hi! So I thought I would make a tutorial on how I personally make my animated stamps in GIMP! With images to help!
Firstly, have your stamp base, I use old stamp templates I found or from my own stamps. Then you want to add your gif as a layer.

Once you've opened it as a layer, all the gif layers will appear! You want to first resize the background layer by scaling the layer.

This stamp has an interior width and height of 95x50 pixels, so I make sure to scale the layer to fit. Make sure width and height aren't linked because not all gifs will fit that size naturally.

Then it is very important to merge the background layer with the stamp template layer, this way when you make the gif it looks like a stamp!

Once that's done scale all your other layers to the same width and height so that they too will fit in the stamp! Then what you want to do once that is finished is to open filter > animation > optimise (for gif).

Then once you've done that you can click playback to see if the gif is all right!


Once that's done it is time to export it by going export as, now I always have to change my file to a .gif type in order for it to work. Once you've done that hit export.


Then it will show a pop up window, it is very important you hit check on animation! Otherwise it won't work!

Once that is done, you can now hit the final export and your gif stamp will be made! See my final product below!

#should work the same on a windows computer as well!#tutorial#gimp tutorial#image editing#stamp#stamps#blinkies#web#old web#webcore#old webcore#myspace#heyspace#edit#editing#page decor#help guide#guide
73 notes
·
View notes
Text









Top BOOKS icons posted to @oldinterneticons in 2024
#top posts#icons#avatars#myspace#livejournal#xanga#msn#aim#2000s#old internet#old web#webcore#books#the hitchhiker's guide to the galaxy#perks of being a wallflower#twilight
127 notes
·
View notes
Text










die your daughter // emma & ms. chatham
#in my mind emma visited miss chatham in the retirement home often#and when she left to travel the world she sent her a postcard at every stop#they definitely had a strong connection both being ice and i think emma especially needed a guiding figure when figuring out their new#mermaidness as the mom friend of the group she was usually the one comforting the others#but she needs to be comforted too#not to mention she was very close with her family and this was the first thing she couldn’t confide in them#i wanted to make an edit of them to this song but i don’t have the drive nor the space on my phone#so this must suffice#h2o just add water#emma gilbert#Louise chatham#ms. chatham#feels like it’s been ages since I’ve posted#school :p#web weaving#h20 just add water#h2o jaw
93 notes
·
View notes
Text

I was struck with divine inspiration
#tanya the evil#practical guide to evil#worm web serial#not sure if I cooked with this one or i'm just sleep deprived tbh
102 notes
·
View notes
Text
RESOURCES FOR BOARD ORGANIZATION AND SEARCHING IMAGES & REFERENCES
Pinterest (Saves every image in different Boards)

Milanote (Able to search your own board and organize notes and sections. For every Project you have in mind.) Literally, you can do a crime board.

UNSPLASH

PIXABAY

Public Work by Cosmos

SAME.ENERGY

Designspiration

#reference#tutorial#art reference#art#poses#artist#art resources#resources#web#pages#help#guide#action#line#figure#animation#photography#3d model#boards#pinterest#milanote#organization
168 notes
·
View notes
Text


Part 1
Hi! Sorry this took so long (new job). Let's get right to it.
Q: What are dividers?
A: Dividers are any graphic that is used to divide two things, usually bodies of text. They are useful for breaking up blog posts and signalling the end of a topic. You might not have noticed, but many websites feature dividers of some kind. Bloggers, however, tend to be a bit extra about their dividers. Here are some good examples:








Q: Ok, cool. It probably wasn't necessary for you to put that many examples, but it does make it clear that dividers can be pretty much anything. Still, I think there are more graphics that you've posted. What about those tiny thingys?
A: You mean favicons? Yeah, let's talk about those.
Favicons are tiny images that represent a website or company. Any easy example is probably right in front of you, if you're on a laptop. Look at the Tumblr tab you have open; do you see the little "t" icon? That's a favicon. Favicons were originally 16x16 pixels. They can be animated.
That being said, lots of people use the term to refer to any small pixel art. These can also be called pixels.
Q: Wait. Why call pixel art a pixel? Aren't pixels single points on a screen?
A: Well, yes. And favicons are supposed to have very specific dimensions and uses, but here we are. "Pixels" can sometimes refer to tiny pixel art, usually between 16x16 and 32x32 pixels (I know, confusing) large. These pixels are often animated. I use favicons and pixels to refer to the same thing.
Q: Ok, I think I get it. But what are pixels used for? Are they essentially icons, or trademarks, like favicons?
A: Sometimes, but usually not. They are often used like bullet points in website directories or lists. I've also seen them used as emoticons, buttons, and decorations. Some people like to simply collect them.
Here are some examples of pixels/favicons:






Q: oOoOO. I like those. Is there anything else people collect?
A: Yep! Pretty much all graphics are collectible. That being said, some lack any use except to be displayed. Fanlisting buttons, for example.
Q: What are fanlistings?
A: Fanlistings were a way for fans to connect online before social media really took off. They were basically online bulletins listing contact info of the fanbases members so that you could connect with like-minded people. They aren't much of a thing now, but they do exist. People who love Spacehey and Neocities are likely to use them. You can register for some and take a button to put on your blog to let others know you're part of that fandom. It also links to the fanlisting itself for others to join. Here are some fanlisting buttons (I haven't joined any):



They are usually 50x50, but don't have to be: they can even be other graphics, like 88x31 buttons! Some other common dimensions are 75x50, 100x35, and 100x50.



In part three, we'll finish up with a couple odd graphics, some interesting old websites, and useful posting tips.
#neocities#web graphics#blog resources#web resources#old web#carrd graphics#old internet#animated gif#fanlistings#fanlisting#buttons#pixels#tiny pixels#pixel graphics#favicons#dividers#90s web#guide#spacehey
401 notes
·
View notes
Text

New most transfemme way to read HDG just dropped. Prove me wrong.
#human domestication guide#floretposting#plampt#hdg#linuxposting#lynx#old web#floretshitposting#I usually don’t have the rainbow lights on at the same time as the projector#But for this it’s worth it#foone#foone I dare you to top me#not like that
88 notes
·
View notes
Text
You’ve heard of the browser wars....
I just recently made a long-overdue defection in the search engine wars, and I’m entirely pleased with it.
You know how shitty Google results are when you need some fairly niche information that won’t be in a Wikipedia article, mainstream news, or some shitty celebrity gossip outlet, these days?
DuckDuckGo has cleared my skin, watered my crops, etc. I was kind of ambiently glad it existed for a long time, but was like “well, privacy good, but my infosec practices are already sketchy at best, and google’s been doing this for a long-ass time; they’re probably better at it, so why bother.” But no, my friends, google is better at something but these days that something is delivering clickbait to your fucking eyeballs.
I was frustrated with a very specific science question the other day and getting absolutely fucking nowhere with google, swapped over to duckduckgo on a curious whim, and it... didn’t get me exactly what I needed immediately, but it did give MUCH more relevant search results than google did. And that’s, well, because enshittification. Maybe someday, duckduckgo will also live to see itself become the villain, but for right now, it’s fucking useful, and it is now my default search engine on every device I use (and also every work computer i have reason to touch).
#the browser wars#google#duckduckgo#(the science question was not the sort that web of science and whatnot were useful about)#(it was the sort of mundane detail shit you learn from the venerable postdoc two labs over if you're lucky)#(but that never makes its way into any widely-read literature on How To Do The Thing)#(so what I WANTED was the perfect stack overflow post)#(i did not get that but i got much more useful guides from DDG)
423 notes
·
View notes
Text
A Practical Review of A Practical Guide to Evil
or How I Learned to Stop Worrying and Love the Typos

"In the end, I was not above imposing what I thought was right and wrong on others at the edge of a sword." ~ Catherine Foundling, our protagonist
Having concluded my first reading of the entire series, I wanted to give my "as spoiler-free as possible but watch out anyway" thoughts. Combined with the upcoming rewrite novels, and the currently ongoing webtoon comic based on the same, I figure now'd be a good time to hype it up for potential new readers.
Before the cut I'll say this: if you like dark fantasy war stories that avoid getting too grimdark, coming of age tales with a thoroughly messy main character, a "fantasy super heroes" story that actually has something to say about the assumed "Great Man Theory" of history, or (since you're on tumblr) Women's Wrongs Done Right, then I suggest clicking either the link in the header above for the original webseries, or here for the more recent comic and just dive right in. For further consideration, I'll see you beneath the cut.

The feminine urge to become a collaborator.
In the world of the Guide, stories have power. Across the continent of Calernia, those whose stories carry the greatest weight are empowered by the Gods. These powers manifest in Names, and as their stories unfold, these "Named" will tend to become either Heroes (champions of the Heavens, of Order and Light) or Villains (seekers of power, Tyrants and Despots). While not all villains and heroes abide by the same rules, the history of the world has long been an endless struggle between the factions of Good and Evil.
And then there's Catherine Foundling, an orphan girl with noble dreams of defeating tyranny, but her means are... less than heroic.

Might wanna keep an eye on that knife.
While she carries immense national pride, the former Kingdom of Callow, now occupied by the Dread Empire, is no place for Heroes. She is determined to make peace in her homeland, but first she needs the power. And thus she will become a Villain, and do whatever is necessary. And probably a lot that isn't, but works out in the moment. She's not the most stable person, is what I'm saying.



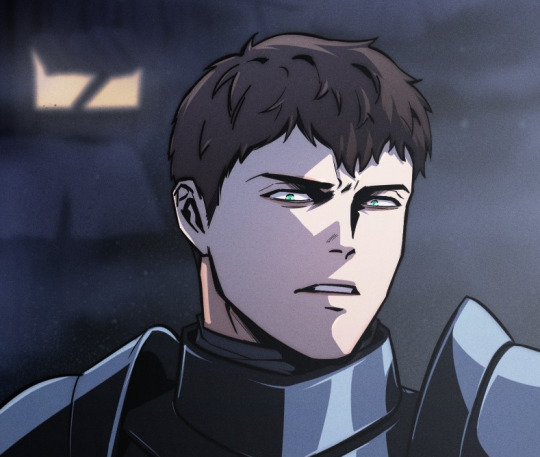
Carrying out her education as a fresh new Villain is the Black Knight, the head of the empire's Legions of Terror who conquered Callow 20 years ago, and is looking for an apprentice. Thus does Catherine begin her training to become the Squire, and from there, begin her rise to greatness!
The first book in the series, being the shortest, is a swift introduction to the setting and main character, and serves to shift from the twist on the traditional fantasy heroic narrative, into the fantasy war story the series focuses on from book 2 onward. If you finished the first book, give the 2nd a shot, as it is where the narration and characterization really starts to solidify, and be indicative of what you can expect. It is also when we get to know the greater cast of characters, from the various soldiers and officers in the Legions, the Heroes our villain protagonist will face off against, and the other world leaders who have their fingers in the pie of the conflicts to come.


Fun Guide drinking game: every time you read "My fingers clenched, then unclenched," take a drink
As the story progresses, the passage of time really stands out. Every one of our young protagonists grow into adults, with all the complications that has on top of the horrors of war. Basically no one remains a static character, they all grow and change in their goals, their morals, and how they relate to each other. At the end you really feel like you've been on a journey with these characters, their simpler beginnings feeling so far away, yet relevant to who they become right up to the end.
The part from earlier about stories having power is also very literal in the Guideverse. Fiction tropes like villain monologues or heroes succeeding despite impossible odds, are a part of how the world works, and many characters display an intimate knowledge of these tropes, and how to use them to their advantage. Or in the case of villains, how to avoid their numerous disadvantages. Succeeding as a villain is a truly uphill battle as Cat quickly discovers, and as the lines between nations are redrawn and old enemies become allies, she must learn to use the power of both villainous AND heroic stories to make her way in the world.
The series began as a web serial, and that's the format I would most recommend for experiencing the entire story from beginning to end. It is, admittedly, a bit of an acquired taste, as it never went through much of an editing pass. As I said, there will be typos. There is also a series of rewrite novels, which were originally released on the now defunct Yonder app. Not only do they aim to clean up the editing, they also expand on the original story, especially in the early books, with whole new arcs being added to what was originally book 1.
Current plans are for the first of the rewrite novels to come out sometime late 2025, alongside an audiobook and ebook release. If you want to get a preview of what's in store for those, the webtoon comic follows the rewrite novels, and is currently at the Peren Woods arc from the rewritten book 1.

Also lookit this cutie!
#a practical guide to evil#apgte#pgte#practical guide to evil#web serial#web comic#fantasy#dark fantasy#villain protagonist#war fiction#good vs evil#coming of age#and a whole lot more that would be too much spoilers to tag#queue
37 notes
·
View notes
Text
In the Hall of the Embroidery Trouble Shooting Guide (x) (x)
#had to add the music I could HEAR it while I was scrolling lol#I hope whoever made an archived that mistake in March 2014 - 11 years ago - knows the hilarity that is living on on the archive#web design#websites#html#shenanigans#embroidery trouble shooting guide#graphic design is my passion#web design is my passion#memes#in the hall of the mountain king#do you love the color of the sky#video#meme#funny#flashing images#flash warning#flashing image tw#epilepsy warning#embroidery troubleshooting guide
23 notes
·
View notes