#Web Design Packages
Explore tagged Tumblr posts
Text
A teaser video that I made to announce an upcoming video in the past.
#adobe#after effects#animation#art direction#branding#creative director#digital art#editing#film#gif animation#graphic design#infographic#lettering#motion graphic#motion design#music#music packaging#photography#poster design#type design#typography#visual effects#vfx#visualization#art moot#art moots#web design#advertising#blender community#blender art
4 notes
·
View notes
Text
Exploring Career and Job Opportunities in Davao City Philippines
Davao City, recognized as one of the Philippines' most progressive cities, continues to experience remarkable economic growth, creating a vibrant job market that attracts professionals from across the country. The city's diverse economy offers numerous employment opportunities, from entry-level positions to executive roles, making it an attractive destination for job seekers at all career stages.
The Business Process Outsourcing (BPO) sector stands as one of the largest employers in Davao City, providing thousands of jobs across various specializations. Companies in this sector actively recruit customer service representatives, technical support specialists, and quality assurance analysts, offering competitive salaries and comprehensive benefits packages. The industry's continued expansion has created numerous opportunities for career advancement, with many organizations promoting from within and providing extensive training programs.
Part-time employment opportunities have also flourished in Davao City, catering to students, professionals seeking additional income, and individuals preferring flexible work arrangements. The retail sector, food service industry, and education field offer numerous part-time positions with varying schedules and responsibilities. These roles often provide valuable work experience and can serve as stepping stones to full-time careers.
The Information Technology sector in Davao has seen significant growth, with many companies seeking software developers, web designers, and IT support specialists. This growth has been fueled by the city's improving technological infrastructure and the increasing number of tech-focused businesses establishing operations in the region. Tech professionals can find opportunities in both established companies and startups, with many positions offering competitive compensation and the possibility of remote work arrangements.
Davao's hospitality and tourism industry continues to expand, creating jobs in hotels, restaurants, travel agencies, and tour operations. The sector offers positions ranging from entry-level service roles to management positions, with many employers providing training and development opportunities. The industry's growth has also sparked demand for professionals in events management and tourism marketing.
The education sector presents numerous opportunities for both full-time and part-time employment. Educational institutions regularly seek teachers, tutors, and administrative staff. The rise of online learning has created additional opportunities for English language teachers and academic consultants who can work flexible hours from home or teaching centers.
Job hiring in Davao, the digital economy has opened new avenues for employment. E-commerce specialists, digital content creators, and social media managers are in high demand as businesses increasingly establish their online presence. These positions often offer the flexibility of remote work while providing competitive compensation packages.
Professional development resources are readily available in Davao City, with numerous institutions offering skills training programs and industry certifications. Job seekers can access career counseling services, resume writing assistance, and interview coaching through various employment support organizations. These resources prove invaluable in helping candidates prepare for and secure desired positions.
The financial services sector in Davao has also experienced substantial growth, creating opportunities for banking professionals, insurance specialists, and investment consultants. These positions typically offer attractive compensation packages, including performance bonuses and health benefits, making them highly sought after by experienced professionals.
Davao's agricultural sector continues to evolve, combining traditional farming with modern agribusiness practices. This has created opportunities for agricultural technologists, food processing specialists, and supply chain professionals. The sector offers both technical and management positions, with many companies providing specialized training and development programs.
For those entering Davao's job market, proper preparation is essential. Successful job seekers typically maintain updated resumes, prepare comprehensive portfolios, and stay informed about industry developments. Professional networking, both online and offline, plays a crucial role in discovering opportunities and advancing careers in the city.
The future of Davao's job market looks promising, with emerging industries creating new employment opportunities. The city's commitment to economic development, coupled with its strategic location and robust infrastructure, continues to attract businesses and investors, ensuring a steady stream of job opportunities for qualified candidates.
Whether seeking full-time employment or part-time job in Davao City offers a diverse range of opportunities across multiple industries. Success in this dynamic job market often comes to those who combine proper preparation with continuous skill development and effective networking. As the city continues to grow and evolve, its job market remains a beacon of opportunity for professionals seeking to build meaningful careers in Mindanao's premier business hub.
#Davao City#recognized as one of the Philippines' most progressive cities#continues to experience remarkable economic growth#creating a vibrant job market that attracts professionals from across the country. The city's diverse economy offers numerous employment op#from entry-level positions to executive roles#making it an attractive destination for job seekers at all career stages.#The Business Process Outsourcing (BPO) sector stands as one of the largest employers in Davao City#providing thousands of jobs across various specializations. Companies in this sector actively recruit customer service representatives#technical support specialists#and quality assurance analysts#offering competitive salaries and comprehensive benefits packages. The industry's continued expansion has created numerous opportunities fo#with many organizations promoting from within and providing extensive training programs.#Part-time employment opportunities have also flourished in Davao City#catering to students#professionals seeking additional income#and individuals preferring flexible work arrangements. The retail sector#food service industry#and education field offer numerous part-time positions with varying schedules and responsibilities. These roles often provide valuable work#The Information Technology sector in Davao has seen significant growth#with many companies seeking software developers#web designers#and IT support specialists. This growth has been fueled by the city's improving technological infrastructure and the increasing number of t#with many positions offering competitive compensation and the possibility of remote work arrangements.#Davao's hospitality and tourism industry continues to expand#creating jobs in hotels#restaurants#travel agencies#and tour operations. The sector offers positions ranging from entry-level service roles to management positions#with many employers providing training and development opportunities. The industry's growth has also sparked demand for professionals in ev#The education sector presents numerous opportunities for both full-time and part-time employment. Educational institutions regularly seek t
4 notes
·
View notes
Text
The Free Design Trial Dilemma: Should Designers Be Asked To Work For Free When Applying For Jobs?

In the ambitious world of graphic design, job hunting can often feel like a balancing act. Candidates are expected to demonstrate their design skills and creativity, while employers are looking for the best fit for their team. One controversial practice which has began to surface within recent years, is the requirement of applicants being tasked to create free design trials as part of the hiring process. On the surface, it may seem like a reasonably innocent request to assess a designer’s skills but is it fair to expect work without compensation?
More Here
Follow SKY DORE DESIGN on Facebook I TikTok I Pinterest | YouTube I Instagram
Source: www.skydoredesign.com
#brand design#graphic design#web design#job hunting#job interview#job search#work life#work life balance#artists on tumblr#designers#packaging design
2 notes
·
View notes
Text

Roast Royce
#Roast Royce#coffee roastery#coffee#espresso#filter#minimal#packaging#white#Germany#shop#type#typeface#font#Dazzed#2023#Week 37#website#web design#inspire#inspiration#happywebdesign
22 notes
·
View notes
Text










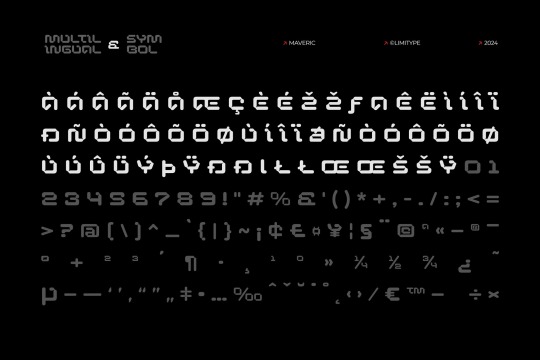
Maveric - Futuristic Font 🔥🤖
https://www.behance.net/gallery/191889931/Maveric-Futuristic-Font
Transform your designs into a journey through time with Maveric Font! 🚀 Explore the futuristic realm where modern meets robotic sophistication. Elevate your projects with the perfect blend of innovation and style. Maveric Font: Where Typography Embraces Tomorrow,featuring with inktrap and dynamic shapes
#futuristic font#graphic design#display font#fonts#Graphic Design#Design Inspiration#Typography#Font Design#Logo Design#Creative Design#Visual Design#Graphic Art#Web Design#Poster Design#Minimal Design#Modern Design#Illustration#User Interface Design#User Experience Design#Digital Art#Branding Design#Magazine Design#Book Design#3D Design#Graphic Design Community#Design Trends#Design Studio#Creative Process#Print Design#Packaging Design
5 notes
·
View notes
Text
Elevate Your Brand with Expert Graphic Design: Amina Rehmat’s Creative Touch
Welcome to my blog! I’m Amina Rehmat, a seasoned Graphic Designer with over three years of experience specializing in various aspects of graphic design. My work encompasses branding, logo design, print design, and packaging design, all tailored to elevate your brand's visual identity.
My Expertise in Graphic Design:
Branding: I craft comprehensive brand identities that resonate with your target audience and stand out in a crowded market.
Logo Design: My logo designs are unique and memorable, providing your brand with a professional and recognizable mark.
Print Design: From brochures to flyers, I design high-quality print materials that capture attention and communicate effectively.
Packaging Design: I create innovative packaging solutions that not only protect your product but also enhance its visual appeal and marketability.
Explore My Portfolio:
Take a look at my work to see how I can help transform your brand’s visual presence. Visit my portfolio on Behance to view a curated selection of my design projects.
Get in Touch:
If you’re looking for a graphic designer who brings creativity and expertise to every project, let’s connect! You can reach me via:
Email: [email protected]
Phone: 03419862750
Feel free to reach out to discuss your design needs or to get a quote. I look forward to helping you bring your vision to life!
#graphic design#branding#logo design#print design#packaging design#visual identity#Design Consultancy#Design Portfolio#Graphic Arts#Product Design#Packaging Art#Visual Branding#Creative Direction#Brand Identity#Print Advertising#Social Media Graphics#Web Design#Marketing Materials#Advertising Design#Illustration#Design Strategy#UI/UX Design#Digital Graphics#Typography#Creative Design#Visual Communication
2 notes
·
View notes
Text




















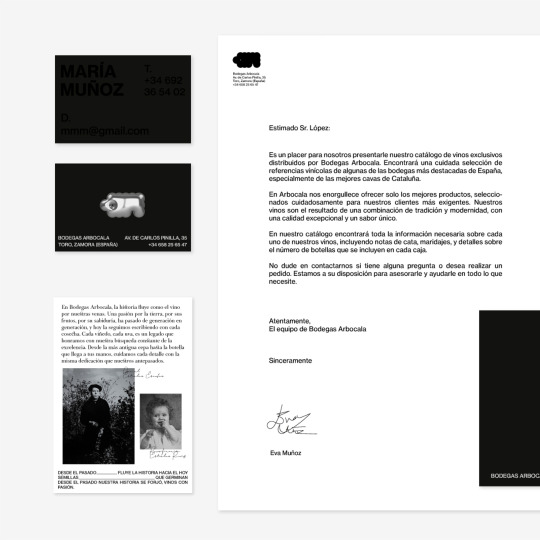
La Hauss. Máster Online Diseño Visual 2021-22. Identidad visual para bodegas Arbocala (incluye packaging y diseño de interfaz web). Proyecto de Belén Gil Dos Anjos.
#diseño visual online#diseño visual#visual design#Belén Gil#bodegas Arbocala#Arbocala#packaging#diseño packaging#Soneto#branding Arbocala#marca arbocala#packaging soneto#diseño interfaz web#identidad visual#branding#visual identity#packaging design#La Hauss#lahauss
4 notes
·
View notes
Text
Some of my Photoshop work c. 2024.

#photoshop#graffiti#art director#creative director#branding#music packaging#visual effects#web design#type design#typography#poster design#packaging#logo design#label design#infographic#editorial design#art moots#art moot#graphic design#ux design#ui ux design#ui design#adobe#digital illustration#digital art#advertising#game design#gamedev#art commissions#illustrator
3 notes
·
View notes
Text

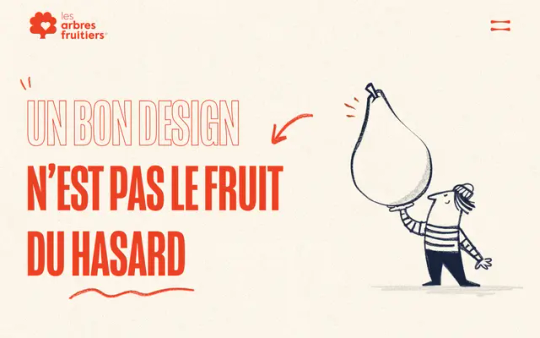
Les Arbres Fruitiés
#Les Arbres Fruitiés#design#studio#packaging#packs#Vannes#France#portfolio#red#typography#type#typeface#font#TT Travels#Mongoose#2024#Week 13#website#web design#inspire#inspiration#happywebdesign
7 notes
·
View notes
Text
How Graphic Designing in Bangalore Can Elevate Your Brand

In today’s visually driven world, graphic design plays a key role in how customers see and connect with your brand. High-quality designs create strong first impressions, build brand recognition, and help businesses stand out in a crowded market. This is where Hirola InfoTech Solutions excels in delivering professional and creative design solutions. If you're looking to grow your brand, investing in Graphic Designing in Bangalore is a smart step forward. In this blog, we’ll explore how graphic design can elevate your brand, with insights inspired by Hirola InfoTech Solutions.
The Power of Visual Identity
Your brand’s visual identity is what people remember. Logos, business cards, brochures, websites, and social media graphics all contribute to how your audience perceives you. Graphic Designing Services in Bangalore ensure that your brand is presented consistently and professionally across all platforms, making your business memorable and trustworthy.
Creative and Unique Designs
Creativity is at the heart of great graphic design. Hirola InfoTech Solutions brings unique ideas and creative flair to every project, ensuring that your designs are original and perfectly aligned with your brand message.
Experience Across Industries
Every industry has its own design needs. An experienced team like Hirola InfoTech Solutions understands how to create designs that appeal to different markets, whether it's retail, healthcare, technology, or education. Their wide experience allows them to craft designs that speak directly to your target audience.
Consistent Branding
Consistent branding builds trust. The Best Digital Marketing Agency in Bangalore ensures that your brand’s color schemes, fonts, and visual elements are used consistently across all materials, strengthening your brand identity and increasing recognition.
Design for Digital and Print
Whether it's a website banner, a social media post, a brochure, or a billboard, Hirola InfoTech Solutions offers complete Graphic Designing Services in Bangalore that cover both digital and print needs, ensuring your brand looks professional everywhere.
Clear Communication and Client Collaboration
A good design process includes clear communication and collaboration. Hirola InfoTech Solutions works closely with clients, listens to their ideas, and delivers designs that reflect their vision while offering expert guidance along the way.
Affordable and Quality Design Solutions
While quality design is a must, it shouldn’t break your budget. Hirola InfoTech Solutions offers high-quality design services at competitive prices, providing excellent value for businesses of all sizes.
Conclusion
Investing in Graphic Designing in Bangalore can elevate your brand and create a lasting impact on your audience. Hirola InfoTech Solutions offers creative, customized, and professional design solutions that help your business stand out. With the expertise of Hirola InfoTech Solutions, your brand can build a strong visual identity, attract more customers, and achieve long-term growth. Trust Hirola InfoTech Solutions to be your reliable graphic design partner and take your brand to the next level.
#top seo company in bangalore#digital marketing services in bangalore#digital marketing company in bangalore#best web development company in bangalore#packaging designers in bangalore#best social media marketing company in bangalore#best social media marketing in bangalore#seo company in bangalore#best digital marketing agency in bangalore#seo services in bangalore
0 notes
Text
The Good, the Bad and the Future? The Impact of AI on Graphic Design
Artificial intelligence or “AI” is a word that everyone has heard by now! Whether you love it or loathe it, AI is undeniably reshaping the creative world. Something which for those of us within the graphic design sector, know only too well…

From automating daily tasks, to offering new tools for creativity, AI has started to have a significant impact on how designers approach their daily work. However, like any technological advancement, its influence comes with both significantly positive aspects and some potential drawbacks. As the world moves further into AI technology, it’s important to look at the full impact of this technology on the design industry.
More Here
Follow SKY DORE DESIGN on Facebook I TikTok I Pinterest | YouTube I Instagram
Source: www.skydoredesign.com
#brand design#graphic design#packaging design#web design#artists on tumblr#artificial intelligence#ai generated#ai artwork#ai model#ai art#ai image#ai technology
1 note
·
View note
Text
creative branding agency
creative branding agency: Elevate your brand with India's leading branding agency. From logo design to strategy, we help businesses create strong, lasting impressions. Start your journey today!

#creative branding agency#digital marketing services#branding agency in mumbai#premium packaging design#web development services#wordpress development services
0 notes
Text





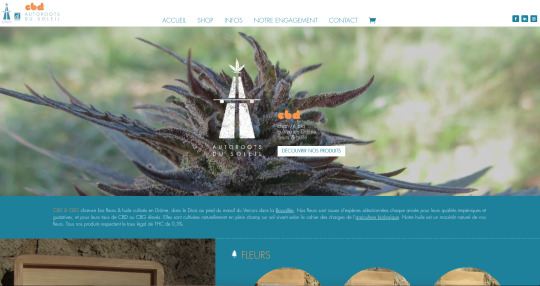
web design pour autorootsdusoleil.com web mastering par https://www.thegreengeekette.fr/
1 note
·
View note
Text

One Design
#One Design#design#studio#brand#packaging#food#drink#alcohol#bottle#portfolio#Auckland#New Zealand#typography#type#typeface#font#Domaine Display#Untitled Sans#2024#Week 28#website#web deisgn#inspire#inspiration#happywebdesign
5 notes
·
View notes
Text
Top Packaging Design Company in Bangalore to Boost Your Brand

In today’s competitive market, packaging plays a key role in attracting customers and building brand identity. Great packaging not only protects your product but also tells your brand’s story and grabs customer attention. This is where Hirola InfoTech Solutions steps in to help businesses create eye-catching and effective packaging designs. If you are searching for the best Packaging Design Company in Bangalore, this blog will guide you in choosing the right partner, with insights inspired by Hirola InfoTech Solutions.
Why Packaging Design is Important
First impressions matter. Your product’s packaging is often the first thing a customer notices. A well-designed package can instantly capture attention, communicate your brand values, and influence buying decisions. This makes package designing in bangalore a crucial service for businesses that want to stand out on store shelves or online platforms.
Look for Creative Expertise
Creativity is at the heart of packaging design. Hirola InfoTech Solutions combines creative ideas with professional design skills to craft packaging that is both functional and visually appealing. Their team understands how colors, fonts, materials, and layouts work together to create a strong brand presence.
Experience in Multiple Industries
Every product is different, and packaging needs can vary across industries. An experienced design company like Hirola InfoTech Solutions has worked with businesses in various sectors, delivering customized solutions that reflect the uniqueness of each brand.
Blend of Design and Technology
In addition to creativity, the technical side of packaging design is also important. From choosing the right materials to ensuring the design meets production requirements, Hirola InfoTech Solutions offers a complete solution. As a Web Development Company in Bangalore, they also ensure that your packaging design aligns well with your online branding and product presentation.
Understanding Consumer Behavior
Effective packaging speaks to your target audience. Hirola InfoTech Solutions studies consumer behavior and market trends to design packages that appeal directly to your ideal customers, helping your products sell better.
Communication and Transparency
The Best Digital Marketing Agency in Bangalore always ensures clear and open communication. Hirola InfoTech Solutions works closely with clients, sharing ideas, drafts, and revisions throughout the design process to make sure the final packaging perfectly matches your vision.
Affordable and Quality Services
While quality is essential, pricing also plays a role. Hirola InfoTech Solutions offers competitive rates while delivering top-quality packaging designs that give you great value for your investment.
Conclusion
Choosing the right Packaging Design Company in Bangalore can help your brand stand out and attract more customers. Hirola InfoTech Solutions offers creative, customized, and high-quality packaging design services that meet your business needs. With the expertise of Hirola InfoTech Solutions, your packaging will not only protect your products but also strengthen your brand identity and boost sales. Trust Hirola InfoTech Solutions to be your creative partner in packaging and help your business shine in the market.
#top seo company in bangalore#best web development company in bangalore#digital marketing services in bangalore#best social media marketing in bangalore#seo services in bangalore#best social media marketing company in bangalore#digital marketing company in bangalore#best digital marketing agency in bangalore#seo company in bangalore#packaging designers in bangalore
0 notes