#Reading Book Svg
Explore tagged Tumblr posts
Text




WHAT WILL I RECEIVE?
• 1 SVG file • 1 PNG file
NOTES: This is a DIGITAL DOWNLOAD - No physical product will be shipped. You will be able to download the files immediately after the payment is processed. Please note that digital downloads are non refundable. All purchases are final. Please make sure your device is compatible with these file formats.
#Reading Svg Bundle#Book Lover Svg#Reading Quotes#Library Svg#Floral Book Svg#Reading Book Svg#Librarian Png#Book Shirt Svg#Book Svg File#Book Svg#Book Quotes Svg#Cricut Cut Files#Reading Svg
0 notes
Text
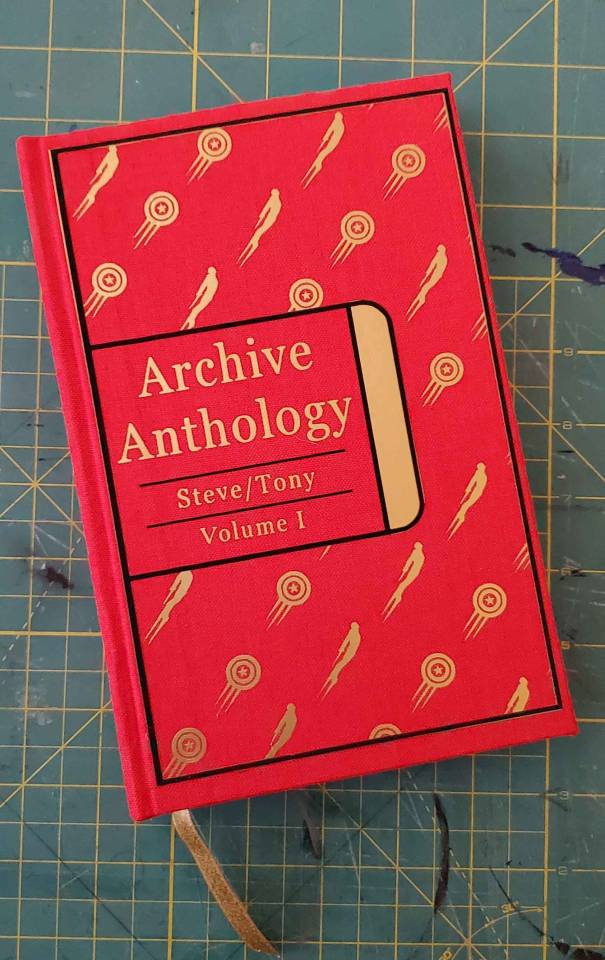
Zero's Fic Binding - Archive Anthology - Stony Volume 1
A collection of fics all written by Areiton (@areiton)


let me hear (your battle cry) | chains around my daemons | monsters of sea & sky | inspired | muse
Fandom: Marvel
Ship: Steve Rogers / Tony Stark
Start Date: 10/07/24
End Date: 11/25/24
Pages: 355
First Archive Anthology book. This is a collection of 5 of my favorite Arei Stony fics. They are all also from 2021, which I did not mean to do but just so happen to realize as I was typesetting. I wanted to start this proof of concept project with someone who I A) knew and B) would be cool with me using their fics as a test.

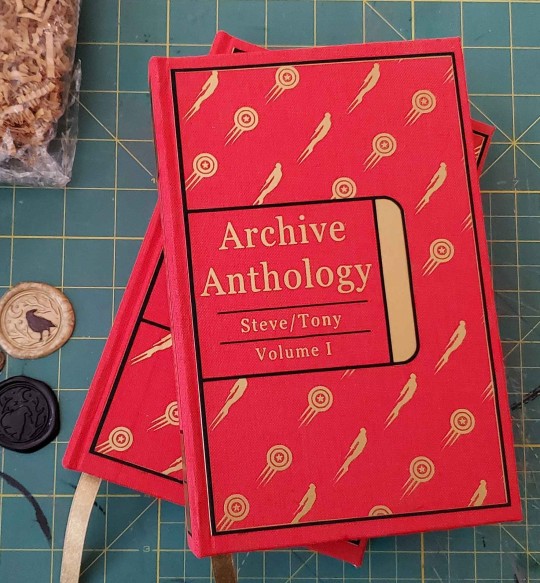
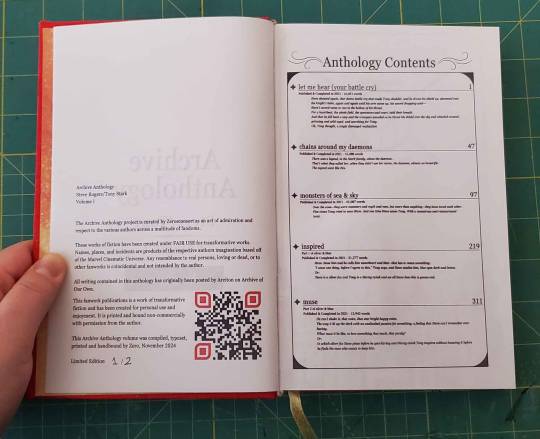
So, the cover. She's beautiful. For the AA series, I want the covers to be the uniform - so every Stony book will copy this cover type, but the colors will shift to blue and white for Vol 2, and then back to red and gold for Vol 3. I sketched out the Iron Man that I wanted myself and made an SVG for the first time, leave me alone, adding the swoosh marks to him and to Steve's shield. I wanted a simple, classic looking font for a universal text title. This book series wont have quotes on the back so instead I have a full spread of the graphic. Tony's the icon on the spine this time - and I think he looks great~



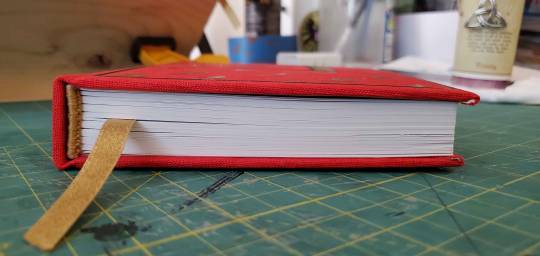
Ah! The side shot. I used my guillotine for the first time - so the chop on this bitch is CHRISP. Headband is gold and handstitched. The whole side profile? Crispy like fall leaves.


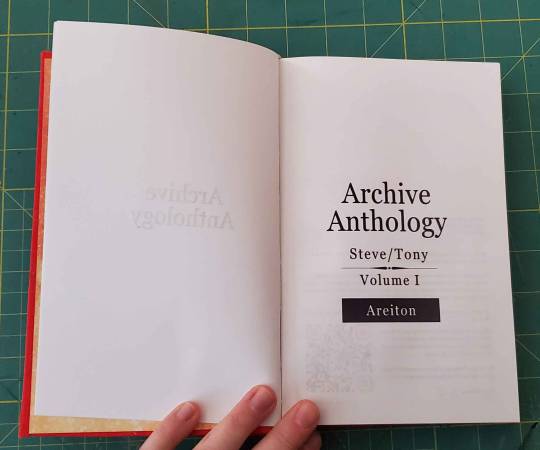
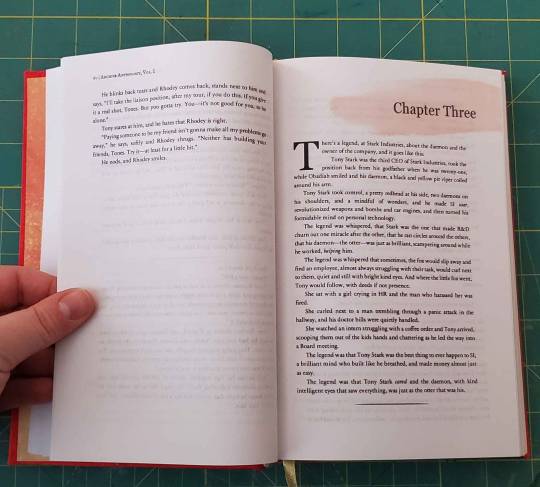
Title page shots. A TOC (that I only notices was a little low after I had printed both copies) with a new and customized copyright page. I looked at a bunch of pages in the Renegade Bindery discord and compiled something that felt right AND specific to this project going forward.
Typesetting this was not…bad. It did take a while while I worked out fonts and overall ideas, but ones I had them I was able to fly through. There are quite a few here, so lets take a peak...


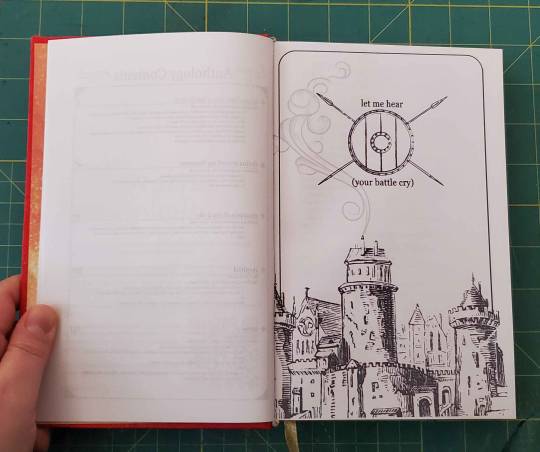
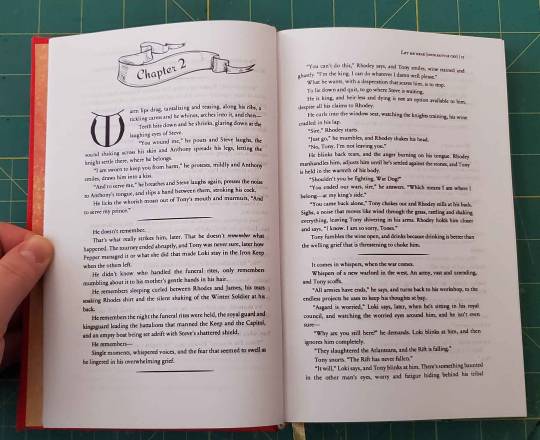
I kept Let me hear a little simple - with more medieval drop caps and banner headers. This fic is the only one with a nontypical drop caps - but with how simple the titles were I wanted a little bit more. I also - as per my standard - did this fic first, and then started to dig down and get more complicated the further in I got.


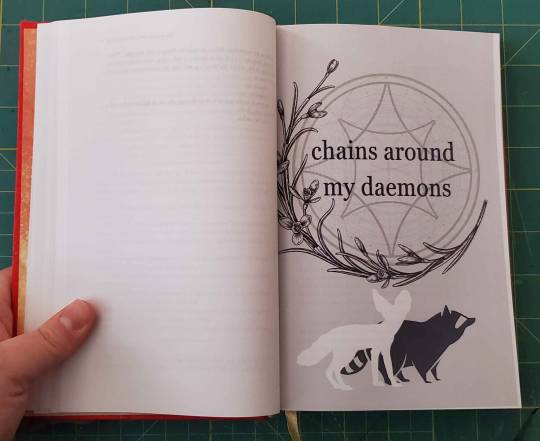
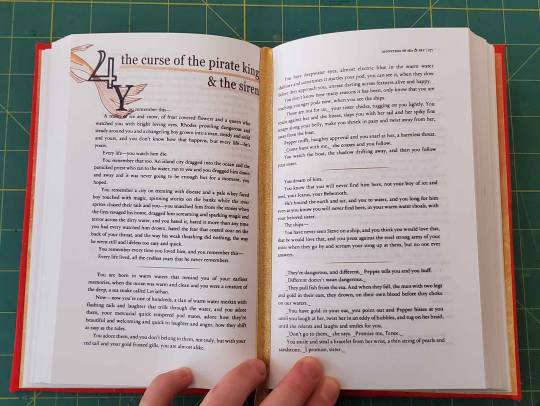
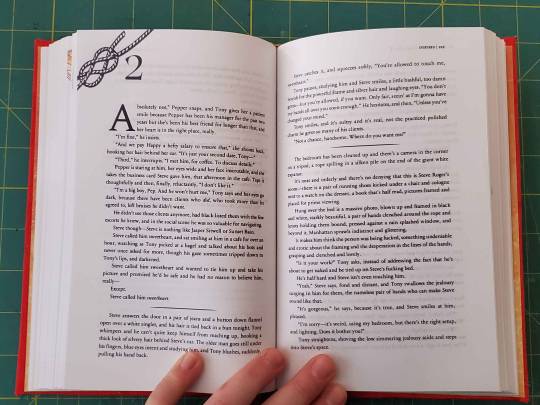
Chains has a little more flavor - each chapter has a splash of color. Originally I had hyper detailed headers for this fic, but they just look like SO MUCH, and I couldn't figure out a way to make them look uniform with the different daemons I was showcasing. Scaling back with a flash of color, but not to much, feels much better for this fic. Also realized that I need to figure out how to trim to what my printer considerers a 'full page'.


mos&s has a little more character for the headers, where I pull peace out from each chapter to add to the title. This chapter header - and the last one - are my favorite. I used hand drawn lines to highlight under each chapter title, and pulled a color for the splash image to match with both that line and the matching line breaks in the chapters.


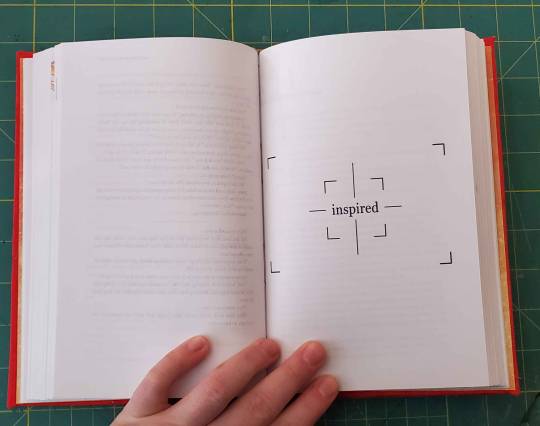
inspired is told from Tony's point of view - so I kept the chapter titles black and white, with harder linework and a focused idea from in each of the chapters.


In contrast, muse is told from Steve's POV - so every chapter header is an explosion of color. They're all based on a variety of art mediums - spray paint, stamp art, charcoal, oil pints, anything I could find that I remember ever doing myself. I also colored each of the drop caps a contrasting color to what the header art is.
All in all, I'm very happy with how this came out. This is the blueprint I'll use for any of my Anthology books going forward. I already have at least three more in mind for Stony specifically, and then a collection of Raven Boys and Good Omens ones that are not long enough to be a book by themselves but I still want THEM ON MY SHELVES.
Thank you again Arei - your wonderful <3 Go read Arei's fics ASAP!
#zeros fic binding#ficbinding#steve rogers/tony stark#bookbinding#2024 bind#steve/tony#stevetony#stony#mcu#Archive Anthology Series#fanbinding#typesetting
55 notes
·
View notes
Text
Better Novel Scrivener Template
BTW, If you liked the Settings Template, this has that plus more...
The Current Novel Template is out of date, the templates aren't really doing much for you. And the variety of icons is rather thin. I set out to fix this.
The template as a whole is PG-13 as the Character Template mentions "dangerous" things like "Kinks" and "Safe Words" OMG. I know. So terrible. So if you don't want to explain those things to anyone underage, don't download it.
As I am NB, and generally queer otherwise, I have included things like Sexual Orientation, Romantic Orientation and a whole load of things to think about when building CHARACTER, SETTING, WORLDBUILDING. I included things that people often forget by using my Uni and College knowledge.
Please, please read the "Read Me First" file if you want to avoid having to load missing icons. I give instructions.
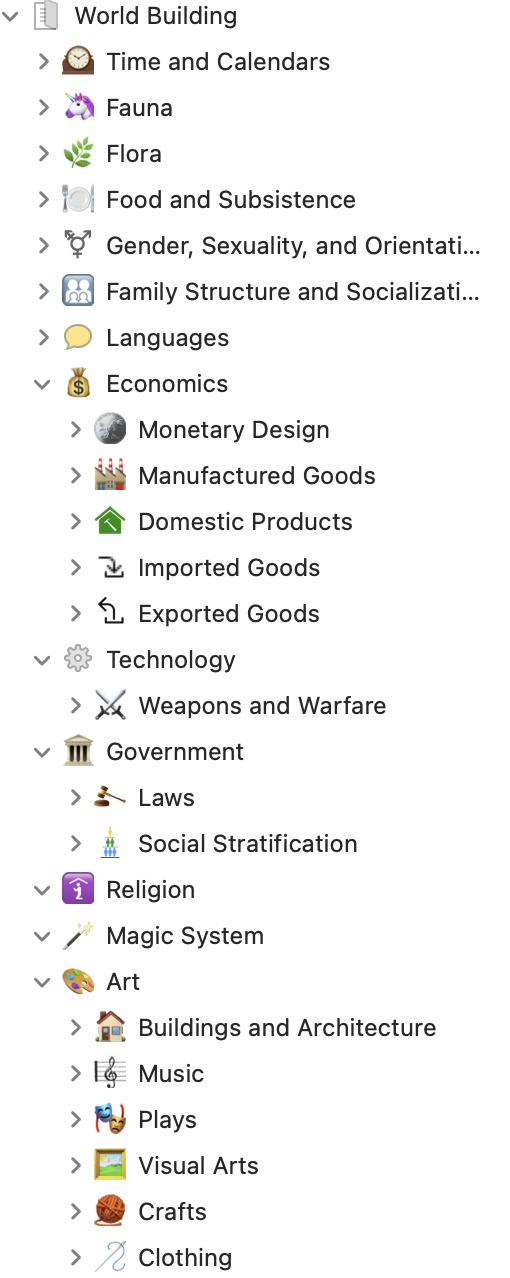
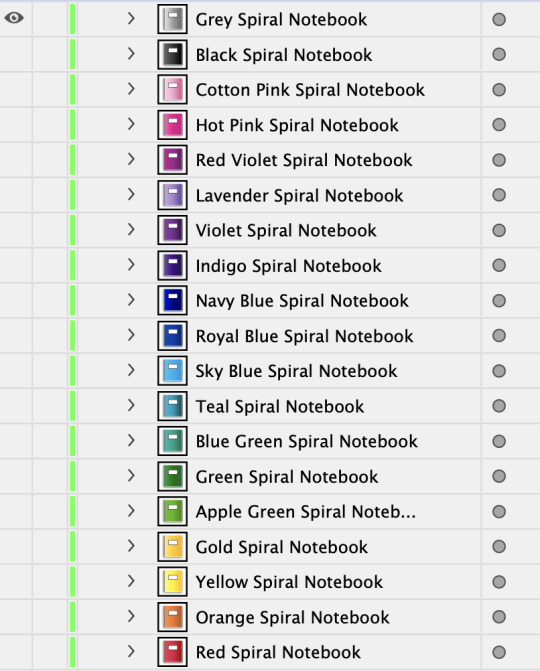
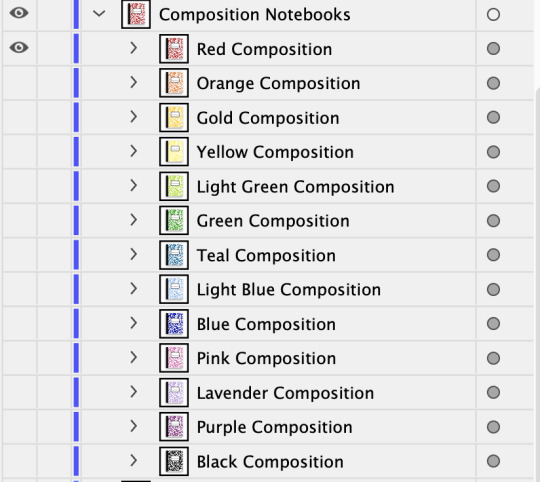
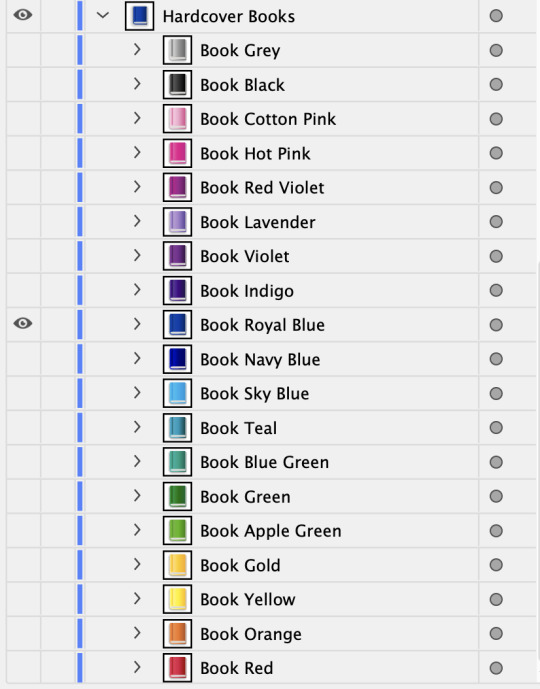
In case you still opened it despite my warnings or it doesn't work, you'll have to load in the icons manually. In which case this is a reference:

The New Icons are: Domestic Products, Imported Goods, Exported Goods, Laws, and Social Stratification. I added extra icons for Weapons and Warfare in case you're not writing Fantasy. Laser Guns and a Historical Pistol.
I did my best to make it CULTURALLY NEUTRAL. If you want them specific, you're on your own.
I also added if you'd like to load them



All these Icons to the folder so You can finally color code your manuscripts to your heart's content. (My unending frustration with Scrivener).
I added an SVG file so if there is an exact shade I missed on the Spiral Notebook Colors or the Hardcover Books, you can add it.
The Composition Notebook file isn't included as it contains a pattern. However, I made pains to make sure it matches real life colors that exist in Composition Notebooks. You wanted the Settings Template? There are 2. One for City/Towns. One general one.
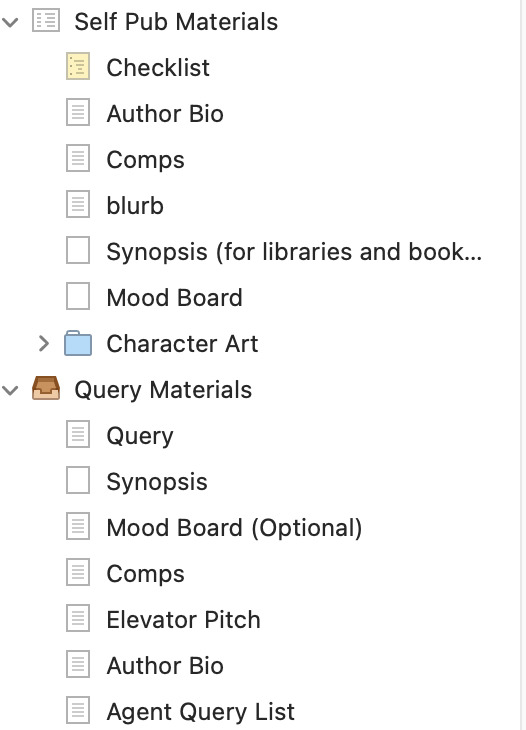
Zero Organization or Clue on Querying or Self pubbing?

I put up Organization Folders for you.

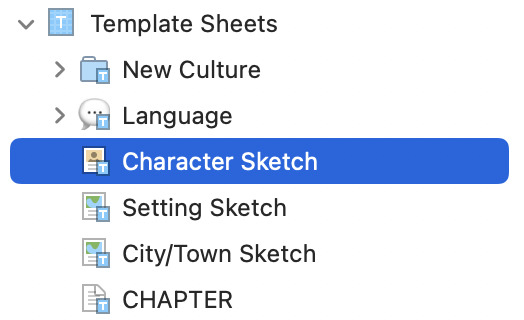
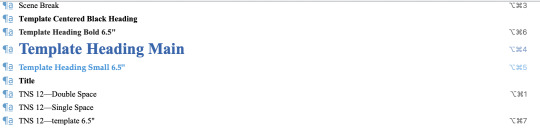
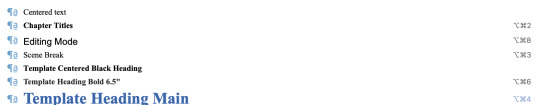
Here are the Templates you get. Everything is beefed up for you. I spent forever on these Templates and testing them. I also cued Styles to them so it's easy to change the colors. If you want to change something, as the About document says, turn on invisibles.
The Default Styles aren't useless anymore.


If you need a more Definitive Guide, I also made one in the file:

Download the Scrivener Template. It is a ZIP FILE Win Zip or other Zip app should be able to handle it.
Warning: Direct Download https://www.kimyoonmi.com/BetterNovelScrivenerTemplate.zip If you want to Skip the Template completely, but are wishing to add the Icons to your Scrivener:
https://www.kimyoonmi.com/ScrivenerIcons.zip
This template itself is not for sale or profit nor are the icons. Also don’t be the person that lies that says you made it. It’s a Creative Commons License Attribution, Noncommercial, No Derivatives by Yoonmi Kim 2024. You may change it for personal use only. Any problems can be addressed directly to me at https://www.kimyoonmiauthor.com. If you would like to translate this into other languages, let me know.
Don't be the ass that tries to sell my hard work, 'cause really, it's free. And I spent a lot of pains and time to make sure it's free and easy to use with a lot of subtle UX. Edit: I added even more stuff to the newest version.


Yes, a Pets Sketch, a Fauna Species Sketch a Flora Species Sketch, there is Literature added to the list of Art (I forgot it. lol I thought the mistake was silly, but yeah.)
And I added a Medicine Section with an icon to the technology section. There are two native icons already for Medicine--syringe and pill, but I kind of felt it didn't always give the feel of fantasy, so I made a Mortar and Pestle from scratch to add, but if you're doing sci-fi or contemporary, etc you can change to the syringe or pill.
I added explainers as well for the items to the guide.
Why?
'Cause. I would love to be able to see people put more thought into their worlds/worldbuilding, even if it doesn't show up. Maybe it won't be only horses for animals as pets. Or an occasional dog. Haha. Having a gay dog like Robin Williams would be great.
73 notes
·
View notes
Text

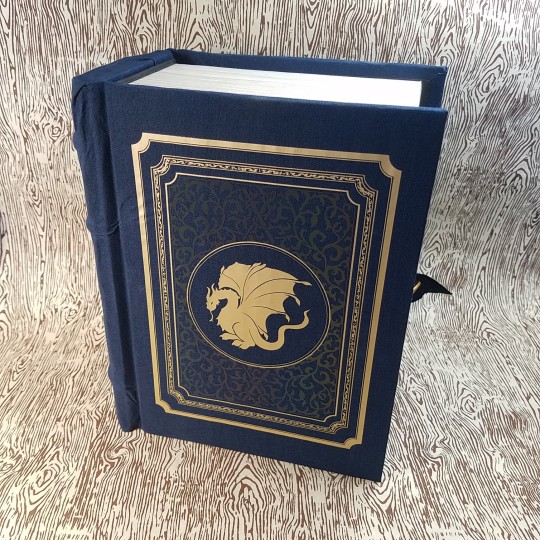
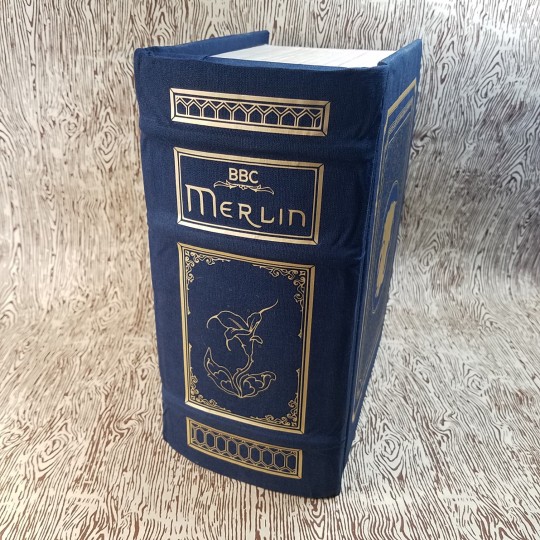
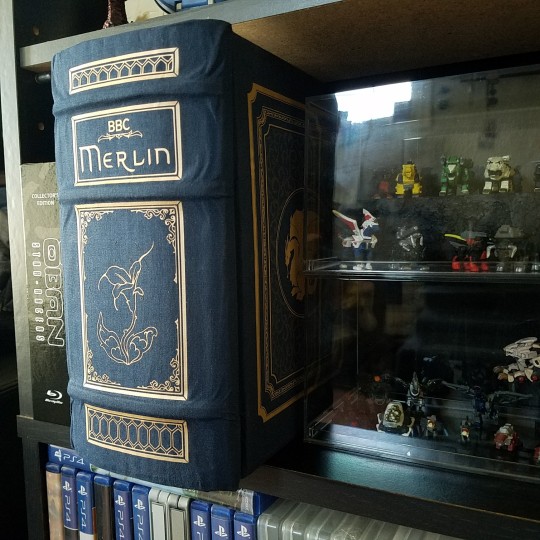
Its finally done!!!



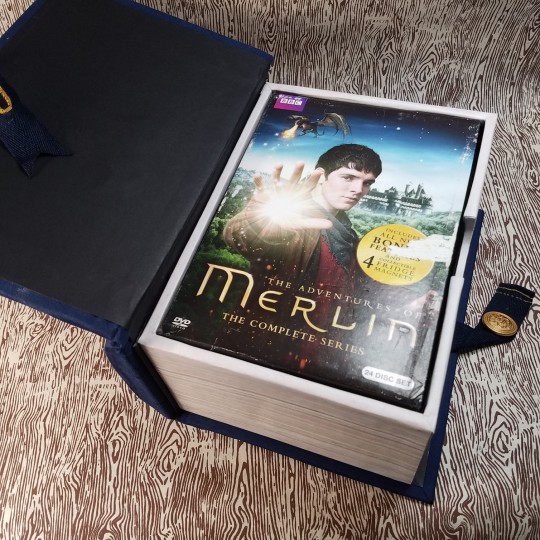
After getting back into BBC's Merlin recently (read: a couple months ago) I realized I no longer trusted streaming services to still have it available long term and managed to buy a complete DVD box set.
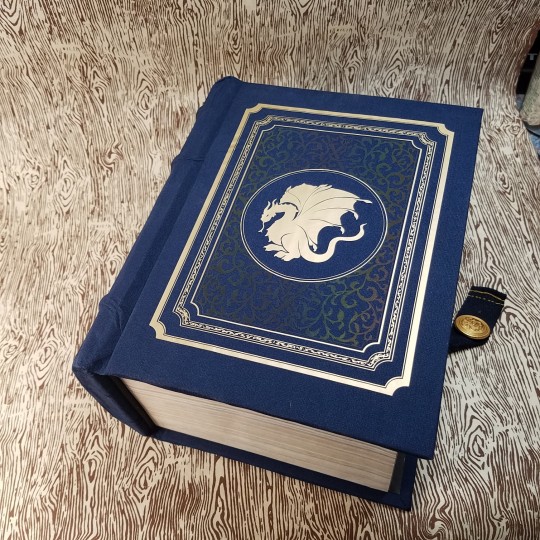
But because the slip case had quite a bit of wear to it (and due to some minor scopophobia) I made it a box that looks like a book!
(More rambling info & video under cut)
Materials:
The base construction is cardboard and paper (used to cover the exposed cut edges and strengthen corners). The box's faux paper edge is a printed texture on cardstock that was then waxed. The interior is black cardstock with silver vinyl. The 'book case' is that same cardboard construction with faux raised bands (made with some scrap foam I had) wrapped in Cialux's night blue bookcloth (hence the minor wrinkles) with Cricut HTV in metallic gold and 'reflective rainbow'.
Design:
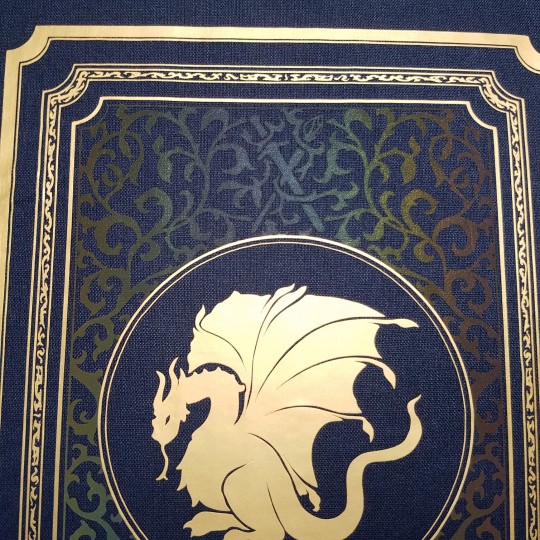
Cover: Obviously Pendragon logo had to go front and center, no argument on that one. (Also partially cause Merlin doesn't really have his own symbol to him? The triskelion just doesn't make sense to me because although Emyrs is a symbol for the druids, Merlin himself isn't a druid and I'd imagine would instead choose icons of Camelot and Arthur to represent himself besides.) ANYWAY- Behind the crest, filligree containing a blade and the sidhe staff in that subtle reflective HTV that blends into the bookcloth exactly how I wanted until it catches the light (something something, hidden magic in the background something something).


(Appologies for the unsteady hands)
Spine: Mortaeus flower! Because it really felt like a turning point for the two (you've known each other... what a week? and you're going against your father to travel to some far off cave to get a flower?? that's some good as dnd-adventuring-party type shit I love it). Minor detail are the top and bottom shapes: pulled from some cool windows we see a lot in season one (I just think there' neat, okay?)
Back Cover: Excalibur with two butterflies cut from the blue-toned area of the rainbow HTV :)
And finally the Inside!: The cup of life! Because it felt just a little empty. I'm still tempted to put something small on the bottom left corner of the inside cover... maybe a crown? not sure yet



And that's everything! Thanks for reading! If anyone wants to make something similar for their own dvd set I'd be happy to share the .svg or .png file of the cut outs, just shoot me a message 👍 Before you go, wanna know the worst part about this project???
.
.
It doesn't even fit on my DVDs shelf :)))) It sticks out by about an inch and a half 😭So we maaay have to be relegated to the 'actual books' bookshelf...

#merlin#bbc merlin#loooove how this turned out besides the wrinkles and a fuck up I had around the flower#but thats what I get for trying to do raised bands with bookcloth like that i guess lol#(typically you'd do leather and not bookcloth (which has a paper backing) buuuuuut I don't have the kind of spare funds for that)#I think the construction of this whole think took about a month on and off?#but I'd been figuring out what I wanted the designs to be for a month or so previous to that#very happy to be done with this so I can finally put time back towards actual book/fan binding again haha#my art#my posts
55 notes
·
View notes
Text
An in browser tool for generating Penguin clothbound classics style book cover SVG images by acestronautical.
I found this simple and useful tool. It is easy to use, just make sure you read the instructions carefully.
#Penguin clothbound classics#fantastic ficbinders and where to find them#ficbook#ficbinding#fic binding#fic binders#fanbind#fanbinding#fan art#fanbook#fic books#fan binders#fan binding#fic book#fanfiction binding#fanfiction book binding
6 notes
·
View notes
Photo

Daddy Of All Things Reading Book Svg | PeaceSVG Get now: https://peacesvg.com/product/daddy-of-all-things-reading-book-svg-20241214035/
0 notes
Text
All Booked For Valentine's Day PNG, Teacher Valentines PNG Clipart, Digital Download, Designs For Shirts. ♥ Welcome to SVG OCEAN DESIGNS Store! ♥ ► PLEASE NOTE: – Since this item is digital, no physical product will be sent to you. – Your files will be ready to download immediately after your purchase. Once payment has been completed, SVG Ocean Designs will send you an email letting you know your File is ready for Download. You may also check your Order/Purchase History on SVG Ocean Designs website and it should be available for download there as well. – Please make sure you have the right software required and knowledge to use this graphic before making your purchase. – Due to monitor differences and your printer settings, the actual colors of your printed product may vary slightly. – Due to the digital nature of this listing, there are “no refunds or exchanges”. – If you have a specific Design you would like made, just message me! I will be more than glad to create a Custom Oder for you. ► YOU RECEIVE: – PNG File: PNG 4000×4000, High Resolution 300 dpi Clipart (transparent background – resize smaller and slightly larger without loss of quality). It can be used for any print on T-shirts, mugs, posters or any objects. Can be scaled freely without loss of resolution. – Please be sure to have the correct software for opening and using these file types. ►TERMS OF USE: – NO refunds on digital products. Please contact me if you experience any problems with the purchase. – Watermark and wood background won’t be shown in the downloaded files. – Please DO NOT resell, distribute, share, copy, or reproduce my designs. – Customer service and satisfaction is our top priority. If you have any questions before placing orders, please contact with us via email “[email protected]”. – New products and latest trends =>> Click Here. Thank you so much for visiting our store! SVG OCEAN DESIGNS Read the full article
0 notes
Link
0 notes
Text
20 High-Quality Gundam Guyana Spaceship PNG Graphics Set

Enhance your creative projects with this exclusive collection of 20 high-resolution Gundam-inspired Guyana Spaceship PNG graphics, available for free on the Vector Graphic Store! This versatile set includes 10 beautifully detailed line artwork designs and 10 stunningly rendered full-color designs, all with transparent backgrounds for easy integration into your digital work. These transparent PNGs are perfect for artists, designers, and enthusiasts looking to incorporate high-quality space-themed assets into their projects. Whether you're working on sci-fi illustrations, comics, concept art, or 3D model overlays, this bundle has you covered! Included in Guyana Spaceship PNG File Pack: - 10 High Resolution Color PNG Files with Transparent Background - 10 High Resolution Line Art PNG Files with Transparent Background View other Gundam Graphics here at our Gundam SVG Category Ways to use these graphics: - Sci-fi concept art for video games and animations - Illustrations and character sheets for comic books - 3D model overlays for digital modeling software - Sci-fi posters, banners, and other graphic design work - Customized t-shirt and merchandise designs - Space-themed event flyers and social media graphics - Print-ready designs for book covers, postcards, or posters - Art assets for YouTube videos, streams, or animations - Study materials for learning detailed spaceship structure and design - Background or props for visual storytelling in webcomics and blogs Read the full article
#conceptartspaceship#detailedspaceshipPNG#digitalspaceship#futuristicshipdesign#futuristicspaceship#Gundaminspiredart#GundamPNG#high-resspaceship#sci-figameassets#sci-fiillustration#sci-fispaceship#sci-fivehicleclipart#spacevehicleartwork#spacevehiclePNG#spaceshipartPNG#spaceshipclipart#spaceshipdrawing#spaceshipoutlinePNG#spaceshipPNG#transparentspaceshipPNG#vectorspaceship
1 note
·
View note
Text
Cute Ghost Read More Books SVG, Funny Boo Ghost Reading Books Halloween SVG, Book Lover Halloween SVG PNG
Cute Ghost Read More Books SVG, Funny Boo Ghost Reading Books Halloween SVG, Book Lover Halloween SVG PNG ♥ This is a DIGITAL item for INSTANT DOWNLOAD. ♥ NO PHYSICAL ITEM whill be mailed YOU RECEIVE: SVG file (check your software to confirm it is compatible with your machine) Includes wording in both white and black (SVG only). Other files are black wording. PNG – PNG High Resolution 300 dpi…
0 notes
Text




#cute halloween#halloween#spooky season#spooky aesthetic#pumpkin#halloween vibes#cute but spooky#spooky art#spooky vibes#spooky month#cute ghost png#cute ghost svg#halloween designs#trending halloween
1 note
·
View note
Text
Cute Ghost Reading In Peace SVG, Halloween Book Lover SVG, Reading In Peace RIP SVG PNG Cricut
Cute Ghost Reading In Peace SVG, Halloween Book Lover SVG, Reading In Peace RIP SVG PNG Cricut These design files can be utilized by individuals to craft logos or graphics. SVG Files Trending Halloween Trending SVG , Halloween Ghost Are you searching for clip art that stands out in charm and quality for your creative work? You’ve arrived at the perfect destination! Our images are versatile and…
0 notes
Text
Where You Can Still Get A Book Apart Titles
New Post has been published on https://thedigitalinsider.com/where-you-can-still-get-a-book-apart-titles/
Where You Can Still Get A Book Apart Titles
It’s been a few months out since A Book Apart closed shop. I’m sad about it, of course. You probably are, too, if you have one of their many brightly-colored paperbacks sitting on a bookshelf strategically placed as a backdrop for your video calls.
It looked for a bit like the books would still be available for purchase through third-party distributors who could print them on demand or whatever. And then a redaction on A Book Apart’s original announcement:
UPDATE: Ownership and publishing rights for all books have been given back to their respective authors. Many authors are continuing to offer their work for free or in new editions. Our hope is that these books will continue to live on forever. A Book Apart no longer sells or distributes books, please reach out to authors for information about availability.
Oh, snap. The books are on the loose and several authors are making sure they’re still available. Eric Meyer, for example, says he and co-author Sara Wachter-Boettcher still figuring out what’s next for their Design for Real Life title:
One of the things Sara and I have decided to do is to eventually put the entire text online for free, as a booksite. That isn’t ready yet, but it should be coming somewhere down the road.
In the meantime, we’ve decided to cut the price of print and e-book copies available through Ingram. [Design for Real Life] was the eighteenth book [A Book Apart] put out, so we’ve decided to make the price of both the print and e-book $18, regardless of whether those dollars are American, Canadian, or Australian.
Ethan Marcotte has followed suit by listing his three titles on his personal website and linking up where they can be purchased at a generous discount off the original price tag, including his latest, You Deserve a Tech Union.
Others have quickly responded with free online versions of their books. Mat Marquis has offered JavaScript for Web Designers free online for a long time. He helped Chris Coyier do the same with Practical SVG this past week. Jeremy Keith put out one of my personal ABA faves (and the first ever ABA-published book) for free, HTML5 for Web Designers.
What about all the other titles? I dunno. A Book Apart simply doesn’t sell or distribute them anymore. Rachel McConnell sells Leading Content Design directly. Every other book I checked seems to be a link back to A Book Apart. We’ll have to see where the proverbial dust settles. The authors now hold all the rights to their works and may or may not decide to re-offer them. Meanwhile, many of the titles are listed in places like Goodreads, Amazon, Barnes & Nobile, etc.
Thanks for all the great reads and years, A Book Apart! You’ve helped man, many people become better web citizens, present company included.
#Amazon#amp#Articles#author#book#Books#content#course#Design#designers#dust#HTML5#it#JavaScript#life#Link#One#Other#ownership#price#publishing#snap#SVG#Tech#text#third-party#time#Video#web#work
0 notes
Text





[SVG and PNG] Coffee First, Books Always.
Are you a book lover, bibliophile, or bookworm looking to add a literary touch to your products? Step into the world of literary bliss with our Coffee First, Books Always digital artwork. This captivating design celebrates the love for books in a unique and artistic way. Available in SVG and PNG formats, this instant download piece is perfect for adding a touch of bibliophile charm to your digital projects. Whether you're creating book-themed crafts or simply decorating your digital space, this design is a must-have for any book lover. Immerse yourself in the artistry of reading with this beautifully crafted digital creation. Download now and let your love for books shine through in your creative endeavors.
You can use it for commercial purpose~
[get it here]
0 notes
Text
Boost Your Site’s Appeal with The Trendy SVG Icons
When you visit a website, what’s the first thing that catches your eye? It’s often the visuals, right? Well, that’s the power of visual appeal in web design. Imagine a website without any images, colors, SVG icons or attractive layouts. It would be like a book with no cover—not very enticing. Visual appeal is crucial because it’s what draws people in and keeps them engaged. Think of it as the first impression your website makes on visitors. If it looks outdated or unattractive, they might leave before even giving your content a chance. So, creating an appealing website is key to grabbing attention and making a lasting impact.
Now, let’s talk about Free SVG icons and why they’re a big deal in web design. SVG stands for Scalable Vector Graphics. Unlike traditional image formats like JPEG or PNG, SVGs are based on mathematical equations rather than pixels. This means they can be scaled to any size without losing quality, making them perfect for responsive web design. Not only that, the icons are lightweight, which means faster loading times for your website. Plus, they can be customized using CSS, allowing for endless design possibilities.

What are SVG Icons?
Engaging SVG Icons are like magic pictures for websites. They’re not like regular images you see online. Instead, they’re made using a special code called XML. This code describes how the icon looks—its colors, shapes, and all the details.
One cool thing about SVG icons is that they can change sizes without getting blurry. Whether you’re looking at them on a tiny phone screen or a big computer watch, they stay clear and sharp. This makes them perfect for any device, from phones to tablets to computers. Another neat trick of SVG icons is how they adjust to different screens. No matter if you’re using a small phone or a big TV, these icons always look right. They’re like superheroes in web design, always ready to fit in wherever they’re needed.
So, why choose SVG icons over regular images? Well, they’re super flexible. You can change their colors, make them transparent, or even add special effects with a little bit of code. This means you can match them to your website’s style and make it look extra awesome. With these icons, your website can stand out and look great on any device, making everyone who visits smile.
Importance of Trendy Icons in Web Design
Trendy icons are like the cool stickers that make a plain notebook look awesome. They do a lot more than just look nice on a website. These little pictures actually help you find your way around. You know those tiny pictures you see on websites, like a little house for the homepage or a magnifying glass for search? Those are icons! They make it easy for you to understand what each button does without having to read a lot of words.
When websites use high-quality SVG icons, it’s like adding some fun decorations to a party. They make the website look stylish and exciting. Plus, they make it easier for you to find what you’re looking for. Imagine going to a website and seeing everything in plain text. It would be like reading a big book without any pictures – not very fun, right? Trendy icons make the website more interesting and make you want to explore it more.
Some websites are really good at using trendy icons to make things look awesome. Think of websites like your favorite fashion brands or cool tech companies. They use icons that match their vibe and make everything look super sleek. And when you’re browsing on your phone, these icons still look great and are easy to tap on, no matter how small your screen is. So, next time you’re surfing the web, keep an eye out for those trendy icons—they’re like little pieces of art that make your online experience more enjoyable!
Popular Trends in SVG Icons:
SVG icons are really popular on websites nowadays. People like them because they can change size without getting blurry. They’re also small files, so they don’t slow down websites. And guess what? You can easily change their colors and sizes with CSS. That makes them super flexible! Since websites need to work well on all devices, these icons are perfect because they look good on any screen. Plus, they’re great for people who need special tools to use websites. The icons are a hit because they’re easy to use and make websites look awesome!
Let’s have a look at some popular trends:
Exploration of current design trends in SVG icons: Designers are looking into what’s cool and new about making icons. They’re trying out different styles and tricks to make icons that catch people’s eyes and stay modern.
Minimalist designs: Some icons are getting simpler. They’re cutting out extra stuff and just showing what’s important. These simple icons are easy to understand and look good, making them great for apps and websites.
3D icons: Now, some icons aren’t just flat. They look more real, like they’re popping out of the screen. Designers are using special effects to make icons have more depth and look more interesting.
Animated icons: Some icons are moving now! They’re not just sitting there; they’re doing stuff. These moving icons catch people’s attention and make things more fun. They’re perfect for making websites and apps more exciting.
Illustrative icons: Some icons are like tiny drawings now. They’re really detailed and show a lot. Designers are making icons that look like little pictures, so they tell a story or make people feel something. These icons have a lot of personality and make things more interesting.
Read rest of the article here
0 notes
Text

CSS Notes Professionals E-book
Download
Subjects covered include:
Getting started with CSS
Structure and Formatting of a CSS Rule
Comments
Selectors
Backgrounds
Centering
The Box Model
Margins
Padding
Border
Outlines
Overflow
Media Queries
Floats
Typography
Flexible Box Layout (Flexbox)
Cascading and Specificity
Colors
Opacity
Length Units
Pseudo-Elements
Positioning
Layout Control
Grid
Tables
Transitions
Animations
2D Transforms
3D Transforms
Filter Property
Cursor Styling
box-shadow
Shapes for Floats
List Styles
Counters
Functions
Custom Properties (Variables)
Single Element Shapes
Columns
Multiple columns
Inline-Block Layout
Inheritance
CSS Image Sprites
Clipping and Masking
Fragmentation
CSS Object Model (CSSOM)
Feature Queries
Stacking Context
Block Formatting Contexts
Vertical Centering
Object Fit and Placement
CSS design patterns
Browser Support & Prefixes
Normalizing Browser Styles
Internet Explorer Hacks
Performance
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language like HTML. CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.
CSS is designed to enable the separation of presentation and content, including layout, colors, and fonts. This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, enable multiple web pages to share formatting by specifying the relevant CSS in a separate .css file, and reduce complexity and repetition in the structural content.
Separation of formatting and content also makes it feasible to present the same markup page in different styles for different rendering methods, such as on-screen, in print, by voice (via speech-based browser or screen reader), and on Braille-based tactile devices. CSS also has rules for alternate formatting if the content is accessed on a mobile device.
The name cascading comes from the specified priority scheme to determine which style rule applies if more than one rule matches a particular element. This cascading priority scheme is predictable.
The CSS specifications are maintained by the World Wide Web Consortium (W3C). Internet media type (MIME type) text/css is registered for use with CSS by RFC 2318 (March 1998). The W3C operates a free CSS validation service for CSS documents.
In addition to HTML, other markup languages support the use of CSS including XHTML, plain XML, SVG, and XUL.
CSS has a simple syntax and uses a number of English keywords to specify the names of various style properties.
A style sheet consists of a list of rules. Each rule or rule-set consists of one or more selectors, and a declaration block.
Read more
0 notes