#Noto Sans
Explore tagged Tumblr posts
Text
Made aus with my friends.. cups him in my hands like a bug





SurfaceSwap is basically if the monsters won the war instead, also lacking magic.. and stuff, I've honestly barely touched on worldbuilding. Noto sans (or Noto) is basically the exact same in his universe, but I imagine he bugged out by accident, fucking his code up so hard his personality and goals change completely. Now he's a pathetic cheap assassin lmao.
Clear!sans belongs to @coffeeapplegull !
Mobile!sans belongs to @bloody-juicebox !
#sans undertale#undertale#sans#sans au#undertale au#making my own tags ig??#surfaceswap#noto sans#noto sans au#surfaceswap sans#sans oc#utmv au#utmv sans#utmv oc#utmv art#utmv#my art#chariixdoesart
55 notes
·
View notes
Text

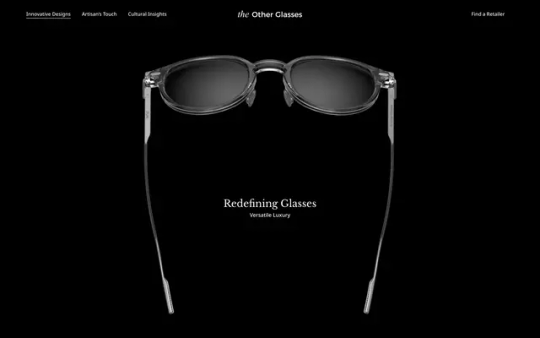
The Other Glasses
#The Other Glasses#glasses#sunglasses#artisan#touch#retailer#black#typography#type#typeface#font#Libre Baskerville#Noto Sans#2024#Week 24#website#web design#inspire#inspiration#happywebdesign
5 notes
·
View notes
Text








Avec Christine, on a fêté nos 40 ans d'amitié en faisant un voyage de 15 jours en Sicile. Cette fois, on est basés à Modica.
On est allés à Noto, une des villes baroques du Sud-Est de l'île (2 fois car j'avais raté mes photos la première fois !)
Ici, alternées, la Chiesa di San Francisco d'Assisi al'Immacolata, en haut de son escalier (et en face d'elle, sur l'avant-dernière) et la Chiesa di Santa Clara, toute blanche et au plafond richement peint.
8 notes
·
View notes
Text




My issue of Shuukan Bunshun Enta+ featuring G Witch and Seed arrived!
Quite a lot of G Witch content in there… literally the first 2 pages are SuleMio character bios and screenshots/quotes.
Then there's…
Interviews
Ichinose Kana and Lynn
Noto Mamiko
Ogata Naohiro (executive producer on G Witch and SEED Freedom)
And a bunch of mook stuff including a (very confusing) attempt at diagramming the entire series' plot and character interactions, mobile suit info, and an English lesson using on-screen text from the show.
#g witch#mobile suit gundam the witch from mercury#not sure when i'll get the chance to read/tl but i'm looking forward to noto-san's interview in particular#i let the experience of watching destiny filter out from my memory a long time ago lol#so i'm sorry but i'm not gonna post about the seed-related content at all because my interest level in freedom is zero
27 notes
·
View notes
Text
ew ew ewwww one of my profs requires probably the worst fucking styling on papers i've ever seen >:(
like seriously, 1-inch margins, 11pt Arial, and single spacing? seriously? it looks like shit.
And Arial isn't a native font in libreoffice, i had to download it. I was reduced to downloading. Arial. Come on.
3 notes
·
View notes
Text
Emanuela Orlandi, torna l’ipotesi dello scambio di persona con la figlia dell’aiutante di camera Papa Giovanni Paolo II. All’epoca del rapimento il maggiordomo era turbato
Continua con due nuove audizioni il lavoro della commissione parlamentare di inchiesta che indaga sui misteri delle scomparse di Emanuela Orlandi e Mirella Gregori. Le nuove audizioni e le piste “interne” Si è scelto stavolta di dare la parola a due persone vicine a quel mondo a tratti fiabesco in cui nacquero i figli di Ettore Orlandi e Maria Pezzano: il Vaticano, protetti da tutto ciò che era…
#Benedetto XVI#emanuela orlandi#Giovanni Paolo II#londra#molestie#mondo#notizie#Noto#Papa#polonia#Roma#Salerno#San Pietro#Treviso#vaticano#Vatileaks#Wojtyla
0 notes
Text
SDCC 2024: The final series of Star Wars: The High Republic Phase III revealed…. Fear of the Jedi!
SDCC 2024: The final series of Star Wars: The High Republic Phase III revealed…. Fear of the Jedi! #comics #sdcc #sdcc2024 #sdcc24 #comiccon #starwars #highrepublic
This February, the galaxy-spanning finale of Phase III of The High Republic begins in Star Wars: The High Republic – Fear of the Jedi, a new ongoing series written by New York Times bestselling author Cavan Scott and drawn by acclaimed artist Marika Cresta. Announced at the Star Wars: Stories From a Galaxy Far, Far Away panel at San Diego Comic Con, Star Wars: The High Republic – Fear of the Jedi…
#cavan scott#comic books#Comics#marika cresta#marvel#phil noto#san diego comic-con#sdcc#star wars#star wars: the high republic#star wars: the high republic fear of the jedi
0 notes
Text
ARCHEOLOGIA / Ritrovate due antiche ancore nei fondali di San Lorenzo, nel Siracusano
#ARCHEOLOGIA / Ritrovate due antiche ancore nei fondali di San Lorenzo, nel Siracusano
Due antiche ancore in pietra sono state ritrovate nei fondali di San Lorenzo, in provincia di Siracusa. I reperti archeologici, di età arcaica, si trovano a poco distanza l’uno dall’altro, a circa 15 metri di profondità, in prossimità di una secca. A far scattare l’operazione di verifica e rilievo, eseguita dalla Soprintendenza del mare della Regione Siciliana e dal Nucleo sommozzatori della…

View On WordPress
#ancore#archeologia#archeologia subacquea#notizie#Noto#Regione Siciliana#San Lorenzo#scavi#scavi archeologici#scoperte#Sicilia#Siracusa#Soprintendenza del Mare
0 notes
Text
I know what it is I just don't care for it.

#also i added that at 3 am when i was really drunk sorry 😔 i forgot people could see what you put on posts.#i know its a hot take but i prefer noto sans its open source and i find it more readable#and i also try to avoid eric gill typefaces on principle
10K notes
·
View notes
Text







Old Habits Die Hard and Picture Me Better by Primaryblue
~Teru lost all of his connections after high school. Ten years later, Mob re-enters his life.~
Terumob Week 2025 Day 6: Wedding / Adult Life
These fics are sooo deliciously angsty, and they will alternately break and heal your heart ten times over. Endless thanks to Primaryblue for writing such captivating works and to the lovely @elekilokal for providing the gorgeous interior art.
This is actually my first complete ficbinding project, and I was very relieved to finish in time for Terumob Week. I did a standard rounded-and-backed case binding, with chisel-trimmed edges. The materials came from Blick, Bari Zaki Studio, and Church Paper. I designed the typeset in Scribus, using EB Garamond for the main text, Belanosima for the titles, and the Noto Sans family for the text messages.
All in all, I'm very pleased with how the book turned out, except for the wrinkled endpapers (not pictured above XD). I am still deciding how to add a title to the cover; I may end up pasting it on or making some sort of paper sash.
Finally, a special shout-out to the folks from @renegadeguild who provide extremely helpful advice for bookbinding beginners like me.
163 notes
·
View notes
Text



Tap That by @tierfal
This is part of a big group of Fullmetal Alchemist fanbinds I undertook in late 2024 and finished in February 2025 to send to the author.
I simply could not resist making a cover design centered on the peach emoji. The concept was just too perfect. This is a university, non-fantasy AU, so familiarity with canon is not required to enjoy.
Find this fic on Ao3 here: https://archiveofourown.org/works/13165143/chapters/30110436
See the rest of my Tierfal binds here.
Images of the interior below the cut.


Title page mimics the cover, but since my home printer is black and white, the bright peach emoji had to be replaced. The title, chapter heading, and drop cap font is called Handjet. The 🍑 is in Noto Emoji.
I did a fun thing with the body text for this story since it incorporates both texting and excerpts from a character's blog. Most of the story is in the font Alegreya, but all the digital text is in Alegreya Sans, mimicking the difference between serif-style fonts popular in physical published media like books versus the dominance of sans-serif fonts in online media and messaging apps.


One fun detail: The section dividers are little "next" buttons as though you are navigating through the pages of a blog.
83 notes
·
View notes
Text





Avec Christine, on a fêté nos 40 ans d'amitié en faisant un voyage de 15 jours en Sicile. Cette fois, on est basés à Modica.
On est allés à Noto, une des villes baroques du Sud-Est de l'île (2 fois car j'avais raté mes photos la première fois !)
Les 3 premières photos ont été prises devant la Chiesa di San Domenico; quant à l'avant-dernière, c'est le Théâtre Municipal. (on aura compris que donc, je ne sais plus trop à quoi correspond la dernière photo !)
4 notes
·
View notes
Text
youtube
English subtitled clip from the "Mobile Suit Gundam: Witch from Mercury" Post-Finale Special Livestream
Ichinose Kana (Suletta) reads a letter from Noto Mamiko (Prospera).
#g witch#mobile suit gundam the witch from mercury#prospera mercury#suletta mercury#maki translates stuff#subtitles#noto-san sent in a beautiful 5-page handwritten letter#it's so good#Youtube#kana ichinose#mamiko noto
18 notes
·
View notes
Text
~Hiya!~
I am Eightglass! Y'all can call me Ivy or some derivative of eightglass, be creative!
19, they/them, SI units and UK spellings user, Noto Sans lover, EDT
Add me on discord, I'm @eightglass on there as well! (if you do then pls tell me who you are :P )
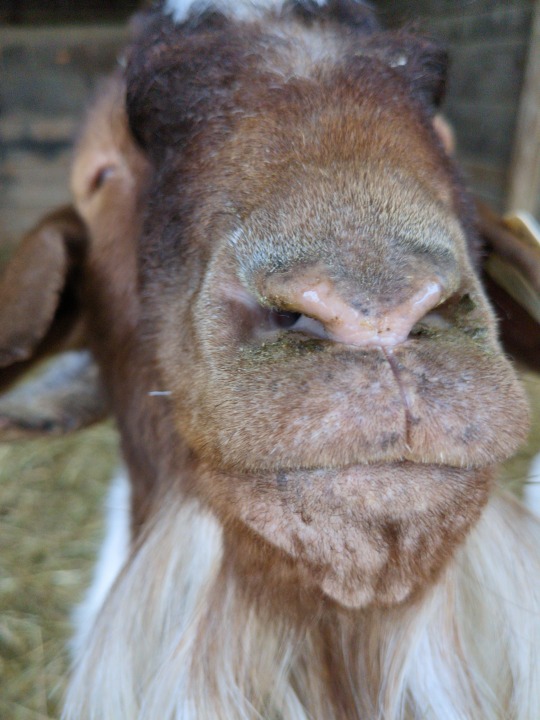
A solid list of books I enjoy is here (libby my beloved), piracy (zlib and calibre and torrents my beloved), playing music (flute and marching brass my beloved), messing about on my computer (firefox and linux mint my beloved), and goats.
My music tastes and listening habits are ✨strange✨ and I straight-up don't know about a lot of it. I don't stream, I listen to locally downloaded files (.flac and .mp3 my beloved). I also don't watch many movies or tv shows, and it's been a while since I've seriously played video games.
In general I'm genderqueer* and grey-aroace*. I don't care enough to not do what I feel like doing tho. You can do whatever you want forever.
I'm majoring in pharmaceutical sciences! Woo drugs!
my mutuals :D
(blinkies and longer list of things i like under the cut)


























I'm not really in any fandoms, but some of things I know and love include:
Star Wars (literally raised on it. Zahn books my beloved. There are no sequels in Ba Sing Se.)
ATLA (watched it like 4 times through during the first summer of covid. also read the kyoshi and yangchen books.)
Zelda (I've played bits of a lot of them, OoT and MM are my favs)
Worm (good god.)
Drum corps! Phantom, Bloo, and BD mostly, but I dig 2010s Crown. I also march all-age, it's a fun time.
Discworld. Damn that was an experience. Read all of them. I liked the Vimes and Lipwig books the most
The Locked Tomb (we do bones, motherfucker)
Children of Time and The Final Architecture trilogies (spider politics! Ollie!)
Have some goat pics!!




(I do also have an nsfw blog (actually it's shadowbanned atm and i've not been using it). If you're over 18 and want to see, shoot me an ask or dm.)
68 notes
·
View notes
Text
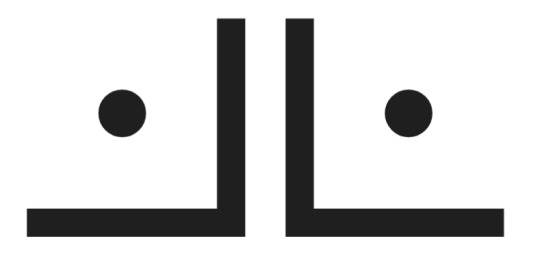
March 2025: If I type ⟓⟔ (U+27D3, U+27D4) into most Android apps, the system font (Roboto?) shows me

They look like a U+231F and U+231E "bottom right corner" and "bottom left corner" with extra dots. However the unicode spec says the second one is supposed to be an upper left corner:

Noto Sans also gets this wrong. But Noto Sans Math shows this correctly:

This seems very weird and I wonder if there's some historical reason for it.
53 notes
·
View notes
Text
Clero: responsabile davanti a Dio o allo Stato - Arcivescovo Paul D. Etienne
Clero: responsabile davanti a Dio o allo Stato Arcivescovo Paul D. Etienne 4 maggio 2025 Verso la fine della sessione legislativa di quest’anno, la Legislatura dello Stato di Washington ha approvato un disegno di legge (SB5375) che rende obbligatorio per tutti i membri del clero segnalare gli abusi, senza eccezioni per la comunicazione privilegiata tra sacerdote e penitente durante il Sacramento…
#abusi sessuali#avvocato#Chiesa cattolica#forze dell&039;ordine#governo#informazioni#minori#Mira#Noto#Rende#sacerdoti#San Pietro#storia#vittime
0 notes