#HTMLCSS
Explore tagged Tumblr posts
Text
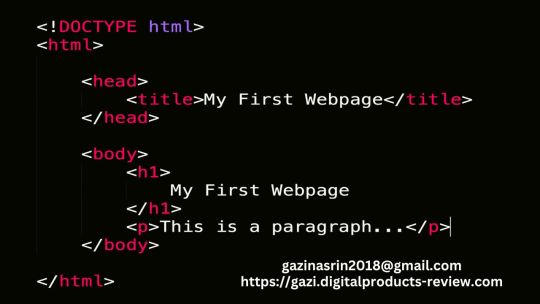
HTML Introduction

HTML (HyperText Markup Language) is the standard markup language for creating web pages. It defines the structure of a web page, including the content and layout.
Key elements of HTML:
Elements: Basic building blocks of an HTML document, enclosed in angle brackets (< >).
Example: <html>, <head>, <body>, <p>, <img>, etc.
Attributes: Provide additional information about elements.
Example: <img src="image.jpg" alt="An image">
Tags: Opening and closing tags define the beginning and end of an element.
Example: <p>This is a paragraph.</p>
HTML is a fundamental language for web development. It provides the foundation for creating web pages and understanding how content is structured and displayed on the web.
#html#htmlcss#htmlcoding#htmltutorial#wordpresstheme#woocommercestore#wordpresswoocommerce#everyone#folowers#highlights
2 notes
·
View notes
Text
Responsive Animated Website With HTML & CSS
youtube
#html#tamilitmemes#css3#tamilwebdesign#css animation#web development#web design#website#webdesign#youtube#responsivewebdesign#responsive design#responsive webdesign#responsive web design#webdev#htmlcodes#htmlcss#learn html#html5#html course#css tutorial#html css#html5 css3#css#htmlcoding#frontenddevelopment#javascript#csstricks#websitedesign#website development
5 notes
·
View notes
Text
Animating Search Bar with HTML & CSS
youtube
#animated search#htmlcss#webdesign#search#coding#youtube#how to#html#website#search form#search bar#tutorials#webdevelopment#programmer#Youtube
2 notes
·
View notes
Text
HTML (HyperText Markup Language) is the foundation of web development and is used to create and structure web pages. It consists of elements enclosed in tags that define how content is displayed in a web browser.
#HTML#WebDevelopment#FrontendDevelopment#TechEducation#HTML5#TechBooks#HTMLForBeginners#MarkupLanguage#WebDesign#TechLearning#HTMLTags#WebAppDevelopment#WebDesignSkills#HTMLStructure#ResponsiveDesign#HTMLForms#HTMLCSS#WebDevelopmentTutorial#HTMLBestPractices#TechTutorial#WebDesignTips#HTMLElements#MobileFirstDesign#FrontendWebDesign#HTMLSyntax#SEOOptimization
0 notes
Text
Do you need wordpress site speedy and well optimized with excellent a grade performance ?
#webdevelopers#responsivewebsite#websitedesign#psdtohtml#websitedevelopment#landingpage#HTML#CSS#customwebsite#buildwebsite#staticwebsite#copywebsite#redesignwebsite#clonewebsite#duplicatewebsite#wordpressoptimize#wordpresspagespeed#websitespeed#wordpressspeed#speedoptimization#speedupwordpress#wordpress#websitecopy#copyclonewebsite#wordpresswebsite#htmltemplate#htmlwebsite#htmlcss#javascript#issues
0 notes
Text
youtube
In this tutorial, how to create a simple website using html and css with source code that you can free download in 2025.
How to Create a Simple Website Using HTML and CSS – Step-by-Step Guide Currently we are using only HTML and CSS. We are not going to use JavaScript or jQuery.
✅ Follow US
👉 Facebook: https://www.facebook.com/dezven
👉 Instagram: https://www.instagram.com/dezvengroup/
👉 Twitter: https://twitter.com/Dezven
👉 Telegram: https://t.me/dezvengroup
👉 Linkedin: https://www.linkedin.com/company/dezvengroup/
👉 Profile: https://bhopal.city/c/dezven-software-solution-near-mp-nagar-in-bhopal
✅ Visit Our Website :
👉 https://www.dezven.com/
Creating a simple website using HTML and CSS is the first step for beginners in web development. With just basic HTML for structure and CSS for styling, you can design a functional and visually appealing webpage. HTML defines the content using elements like headings, paragraphs, and images, while CSS enhances the layout with colors, fonts, and positioning. No advanced programming is required—just a text editor and a browser to view your work. By linking a CSS file to an HTML document, you can separate style from structure, making the design process more efficient. Whether it's a personal portfolio, a blog, or a business landing page, building a simple website with HTML and CSS is a great way to learn the fundamentals of web design. html and css website design html css website project html css simple website html and css sample code design a web page using html and css sample website in html and css html css website project html css simple website html and css sample code
#onlineshopping#store#css#csstutorial#htmlcss#css3#csstutorialforbeginnersinhindi#csstutorialinhindi#basiccsstutorial#ecommerce#onlinestore#onlineshoppingstore#coding#programming#simplewebsiteusinghtmlandcss#simplewebsiteusinghtmlcss#simplewebsite#simplewebsiteusinghtml#websiteusinghtml#websiteusinghtmlandcss#dezven#dezvensoftware#dezvensoftwaresolution#dezvengroup#Youtube
0 notes
Text
CSS Questions & Answers – CSS and (X)HTML Elements Fundamentals
Quizzes
#quizsquestion#quiztime#programming#computer#CSSQuestions#CSSAnswers#HTMLFundamentals#WebDevelopment#FrontendDevelopment#LearnCSS#WebDesign#CodingTips#HTMLCSS#WebDevCommunity
0 notes
Text

Web designers, this one’s for you! Whether you’re aligning pixels or battling broken layouts, this t-shirt speaks your language. Celebrate your love for responsive design, hex codes, and the thrill of a well-built website with this witty web designer tee.
Made from high-quality materials, it’s comfortable enough to wear during marathon coding sessions or casual meetups with fellow designers. It’s also a perfect gift for the web design fanatic in your life—because they definitely need another conversation starter about CSS grid.
0 notes
Text
What Are the Technical Skills Required for Full-Stack Developers?
One of the most flexible and sought-after positions in the tech sector right now is full-stack development, if that interests you. Websites and applications are created by full-stack developers, who are experts in both the front-end (what users see) and back-end (the databases and server-side logic). read more

#FullStackDeveloper#WebDevelopment#TechnicalSkills#FrontendDevelopment#BackendDevelopment#JavaScript#NodeJS#ReactJS#HTMLCSS#DatabaseManagement
1 note
·
View note
Text
Full stack development in 2025 will be shaped by evolving technologies like AI, cloud computing, and automation. Developers will need to be proficient in both front-end and back-end technologies, including frameworks like React, Angular, Node.js, and emerging tools for serverless computing. Skills in DevOps, containerization, and microservices will be crucial. The demand for full-stack developers will grow as businesses seek professionals who can manage entire development lifecycles. Career paths will include roles such as cloud architect, AI integration developer, and blockchain developer, with a focus on building scalable, efficient, and secure applications for diverse industries.
0 notes
Text
Best Web Designing Institute in Delhi
https://picklesanimation.in/best-web-designing-institute-in-delhi/
Call Now : +91 9999065344, 011 45020732
Ready to unleash your creative potential and explore the dynamic world of website design? Look no further than the top website designing institute in Delhi. With a team of experienced professionals and cutting-edge facilities, this institute is committed to helping you nurture your creativity and refine your technical abilities. Whether you're a beginner embarking on a new career or a professional looking to enhance your skills, this institute offers an all-inclusive curriculum that covers every aspect of website design. From mastering the basics of HTML and CSS to advanced techniques like responsive design and user experience, you’ll gain practical knowledge and hands-on experience that will make you stand out in the industry.

1 note
·
View note
Text
Check out this blog to learn more about the basics of HTML, CSS, and JavaScript in web development, and see how they create the structure, design, and interactivity of a website.
0 notes
Text
#WebDesignCourse#LearnWebDesign#WebDesignTraining#WebDesignCertification#WebDevelopmentSkills#UIUXDesign#WebDesignersLife#GraphicDesign#ResponsiveDesign#HTMLCSS#JavaScriptTraining#OnlineWebDesignCourse#WebDesignCareer#WebDesignPlacement#WebDevelopmentCourse#DesignThinking#CreativeWebDesign#DesignCertification#FrontEndDevelopment
0 notes
Text
How HTML, CSS, and JavaScript Work Together in the Browser
In web development, HTML, CSS, and JavaScript are the foundational technologies that bring websites to life. Each plays a unique role, but they work in harmony to deliver the modern, interactive web experiences we use every day. Understanding how they interact is essential for anyone entering the world of web development.
1. HTML: The Structure
HTML (HyperText Markup Language) is the backbone of a webpage. It defines the structure and layout of content on the web, using a set of tags and elements. These tags create headings, paragraphs, links, images, and other building blocks that form the content of a page.
Example: A simple HTML structure might include a <header>, <footer>, and various sections like <div> or <section>, which house text, images, and other media.
Role in Browser: When a browser loads a webpage, it first reads the HTML to understand the structure of the page and display its content accordingly.
<html> <head> <title>My Webpage</title> </head> <body> <h1>Welcome to My Webpage</h1> <p>This is a paragraph of content.</p> </body> </html>
2. CSS: The Styling
CSS (Cascading Style Sheets) is used to style and format the HTML elements on the page. It controls the look and feel, such as colors, fonts, spacing, layout, and overall visual presentation. Without CSS, websites would be plain and unappealing, consisting of only unstyled text and images.
Example: CSS can style a heading to make it bold, change its color, and add spacing around it.
Role in Browser: After the HTML structure is loaded, the browser then applies the CSS to style the webpage. CSS can be included directly in HTML or in separate .css files linked in the <head> section.
h1 { color: blue; font-size: 2em; text-align: center; } p { color: grey; font-family: Arial, sans-serif; }
When the above CSS is applied, the heading <h1> will appear in blue, centered on the page, and the paragraph text will be styled in grey with a specific font.
3. JavaScript: The Interactivity
JavaScript is the programming language that adds dynamic and interactive elements to a webpage. It allows for actions like responding to user input, handling form submissions, and updating content without needing to reload the entire page. JavaScript can manipulate both HTML (via the Document Object Model or DOM) and CSS, allowing for dynamic changes to structure and styles in real-time.
Example: A button on a webpage can trigger a JavaScript function that shows or hides a section of the content when clicked.
Role in Browser: The browser executes JavaScript after loading the HTML and CSS, allowing users to interact with the page. JavaScript files can be included directly within the HTML or linked externally.
<button id="toggle">Click Me</button> <p id="text">This is some text.</p>
<script> document.getElementById("toggle").onclick = function() { var text = document.getElementById("text"); if (text.style.display === "none") { text.style.display = "block"; } else { text.style.display = "none"; } }; </script>
In this example, when the button is clicked, the paragraph’s visibility is toggled between “shown” and “hidden” using JavaScript.
How They Work Together
When you load a webpage, the browser follows a specific process:
Load HTML: The browser first parses the HTML document to create the structure of the page.
Apply CSS: After the HTML is loaded, CSS is applied to style the HTML elements based on the rules defined in the stylesheet.
Execute JavaScript: Once the structure and styles are in place, the browser executes JavaScript to add interactivity and dynamic behavior.
Each of these technologies relies on the other to function optimally:
HTML provides the content and structure that CSS and JavaScript work on.
CSS enhances the visual appeal of that structure by styling elements.
JavaScript enables real-time interaction and dynamic content changes, improving the user experience.
Together, they form the foundation of any modern website, creating a seamless experience from static content to visually appealing design and interactive elements.
Build Your Web Development Skills with Naresh IT’s HTML, CSS, and JavaScript Online Training
If you’re looking to master the essentials of web development, Naresh IT’s HTML, CSS, and JavaScript Online Training is the perfect course to get you started. With expert instructors, hands-on exercises, and real-world projects, you’ll gain the skills necessary to create dynamic, responsive, and user-friendly websites.
Whether you’re a beginner or aiming to enhance your web development knowledge, Naresh IT offers a comprehensive curriculum that ensures you can confidently build and style web applications.
Join Naresh IT’s HTML, CSS, and JavaScript Online Training today and take the first step toward a successful career in web development!
#htmlcss#htmlcoding#html css#html#html5#css#javascript#frontenddevelopment#programming#html5 game#100daysofcode
1 note
·
View note
Text
CSS (Cascading Style Sheets) is a styling language used to control the appearance of HTML elements. It allows developers to separate content from design, making web pages more visually appealing and easier to maintain.
#CSS#WebDevelopment#FrontendDevelopment#WebDesign#CSS3#TechEducation#CSSForBeginners#TechBooks#CSSStyling#CSSGrid#CSSFlexbox#ResponsiveDesign#WebAppDevelopment#CSSAnimation#CSSLayout#TechLearning#UIUXDesign#WebDesignTips#CSSBestPractices#TechTutorial#FrontendWebDesign#CSSDesign#WebDesignSkills#CSSVariables#MobileFirstDesign#CSSFramework#HTMLCSS
0 notes
Text
My new work portfolio

#webdevelopers#responsivewebsite#websitedesign#psdtohtml#websitedevelopment#landingpage#HTML#CSS#customwebsite#buildwebsite#staticwebsite#copywebsite#redesignwebsite#clonewebsite#duplicatewebsite#wordpressoptimize#wordpresspagespeed#websitespeed#wordpressspeed#speedoptimization#speedupwordpress#wordpress#websitecopy#copyclonewebsite#wordpresswebsite#htmltemplate#htmlwebsite#htmlcss#javascript#issues
0 notes