#speedoptimization
Explore tagged Tumblr posts
Text

Slow website = lost customers. 73% of mobile users say they’ve encountered a site that was too slow to load. Don’t lose your visitors over a slow site! Varun Digital Media make sure that your site is ready to impress!
👉 🌐 www.varundigitalmedia.com 👉 📧 [email protected] 👉 📲 (+1) 877-768-2786
#FastWebsites#UserRetention#MobileSpeed#WebSpeed#UserExperience#WebDesign#MobileOptimization#WebDev#SpeedUpYourSite#WebPerformance#DigitalMarketing#SiteSpeed#MobileUX#BusinessGrowth#WebsiteOptimization#MobileFirst#SpeedOptimization#MobileExperience#SiteOptimization#WebDevelopment#TechTips
8 notes
·
View notes
Text
Speed Up Your Website: Essential Optimization Tips! 🌐✨
Is your website feeling a bit sluggish? A fast website is crucial for keeping your visitors happy and improving your SEO. Here are some essential tips to boost your site’s speed and performance! ⚡ With Speedy Serp.
1. Trim the Fat: Minimize HTTP Requests 🔪 Each element on your page (images, scripts, stylesheets) creates a new request. Combine files where possible and remove unnecessary elements to speed things up.
2. Compress for Success 🗜️ Enable Gzip or Brotli compression to shrink your HTML, CSS, and JavaScript files. Smaller files mean faster load times.
3. Picture Perfect: Optimize Images 📸 Ensure your images are in the right format (JPEG for photos, PNG for graphics) and compressed. Tools like TinyPNG or ImageOptim can help reduce image sizes without sacrificing quality.
4. Cache In: Use Browser Caching 🧠 Set up browser caching to store some files in your visitors' browsers. This way, repeat visitors don't have to download everything again, making subsequent visits faster.
5. Clean Up Your Code: Minify CSS, JavaScript, and HTML 🧹 Remove unnecessary characters from your code, like spaces and commas, to improve load times. Minification tools can automate this for you.
6. Fast Servers = Fast Websites 🏎️ Choose a reliable web host and keep your server optimized. A speedy server is the backbone of a fast website.
7. Globally Fast: Implement a CDN 🌍 CDNs store copies of your site in multiple data centers worldwide, serving content from the location closest to your visitor. This reduces latency and speeds up load times.
8. Lazy Load for the Win 💤 Lazy loading delays the loading of images and other elements until they’re needed (i.e., when they come into view). This makes your initial page load much faster.
9. Above-the-Fold Focus 📰 Prioritize loading the critical content first, so visitors can start engaging with your site while the rest loads in the background.
10. Regular Audits: Keep Testing 🔍 Use tools like Google PageSpeed Insights, GTmetrix, or Lighthouse to identify improvement areas. Regular testing and optimization are key to maintaining a fast site.
Speed optimization is an ongoing journey, but the rewards in user satisfaction and SEO are well worth it. Start implementing these tips today and watch your website soar! 🌟✨
What are your go-to speed optimization techniques? Share your thoughts below! 💬
#WebDev #SpeedOptimization #WebsiteTips #TechSavvy # #WebDesign #DigitalMarketing #TumblrTech
2 notes
·
View notes
Text
Do you need wordpress site speedy and well optimized with excellent a grade performance ?

#wordpressoptimize#wordpresspagespeed#websitespeed#wordpressspeed#speedoptimization#speedupwordpress#wordpress#psdtohtml#webdevelopers#websitedesign#responsivewebsite#websitedevelopment#htmlcoding#html#css#landingpage
2 notes
·
View notes
Text
SEO Facts Nu 1
#WebsiteSpeed#PageSpeed#SiteSpeed#SpeedOptimization#WebsitePerformance#LoadTime#CoreWebVitals#WebsiteOptimization#GoogleRanking#FasterWebsite#WebDesignTips#WebDev#WebPerformance#UXOptimization#MobileSpeed#DigitalMarketing#OnlineBusiness#EcommerceGrowth#FastLoadingWebsite#UserExperience
0 notes
Text
Beyond the Default: Designing Shopify Themes that Convert

In the fast-paced world of e-commerce, standing out is no longer optional. A Shopify store with a generic theme looks just like thousands of others, making it harder to establish your brand identity and win customer trust. That’s where custom Shopify theme development comes in. By going beyond default templates, you can create a unique, high-converting store that drives sales and enhances user experience.
The Power of Custom Shopify Themes
A custom Shopify theme isn’t just about aesthetics—it’s about function, speed, and conversion. A well-designed theme ensures:
Faster Load Times: Customers don’t wait. A slow website leads to lost sales.
Seamless User Experience: A smooth, intuitive shopping journey boosts conversions.
Brand Consistency: Your website should reflect your brand's personality and values.
SEO Optimization: Custom themes allow better coding practices, improving search engine ranking.
By investing in a custom Shopify theme, you gain full control over how your store looks, feels, and performs, giving you a competitive edge.
Key Elements of a High-Converting Shopify Theme
Creating a Shopify theme that converts requires more than just pretty visuals. Here are the essential elements that drive sales:
1. Speed & Performance Optimization
A slow-loading website can kill conversions. Your theme should be optimized for:
Lightweight coding to minimize unnecessary scripts.
Optimized images that load quickly without sacrificing quality.
Efficient caching mechanisms to improve site speed.
2. Mobile-First Design
Over 70% of Shopify traffic comes from mobile users. A mobile-friendly theme should:
Have responsive layouts that adjust to any screen size.
Use touch-friendly navigation for seamless browsing.
Load quickly on mobile networks to reduce bounce rates.
3. Intuitive Navigation & UX
If customers struggle to find products, they won’t buy. The best themes include:
Clear menus & categories for easy browsing.
A prominent search bar with predictive suggestions.
Sticky navigation so users can access key features anytime.
4. Visually Engaging & Brand-Centric Design
Your theme should reflect your brand’s identity while keeping the design simple and conversion-focused. Elements that help include:
Consistent color schemes & typography aligned with your brand.
High-quality visuals & engaging product displays.
Whitespace & uncluttered layouts for better readability.
5. Conversion-Optimized Product Pages
The product page is where sales happen. Optimizing it means:
Clear & compelling product descriptions.
High-resolution images & videos.
Trust signals like reviews, ratings, and security badges.
Urgency triggers like limited-time offers or stock availability.
6. Seamless Checkout Experience
A complex checkout process results in cart abandonment. Your theme should have:
Guest checkout options to speed up the process.
Auto-fill & easy form fields to minimize effort.
Multiple payment methods for convenience.
Steps to Build a Custom Shopify Theme That Converts
Now that we understand what makes a Shopify theme effective, let’s dive into how to create one:
Step 1: Define Your Brand’s Identity & Goals
Before designing, clarify what you want to achieve:
Are you focusing on luxury, minimalism, or vibrant visuals?
Who is your target audience, and what appeals to them?
What are the key actions you want users to take?
Step 2: Choose the Right Framework
Shopify offers several development frameworks. The two most common options are:
Liquid (Shopify’s templating language): Best for customizing Shopify’s existing themes.
Headless Shopify Development: For maximum flexibility and speed.
Step 3: Prioritize User Experience (UX) & Navigation
A successful Shopify theme makes navigation effortless.
Ensure your menu is simple and logical.
Use breadcrumb navigation for easy backtracking.
Implement quick-view options for browsing without page reloads.
Step 4: Optimize for Speed & SEO
Google rewards fast, optimized websites.
Use lazy loading to defer off-screen images.
Minimize JavaScript & CSS files.
Follow SEO best practices like proper meta tags and structured data.
Step 5: Test & Iterate for Best Performance
Before launching, test your theme for:
Page speed using tools like Google PageSpeed Insights.
Mobile responsiveness across different devices.
Checkout experience for seamless transactions.
Why Work with a Shopify Theme Developer?
While Shopify offers pre-made themes, hiring a professional Shopify theme developer allows you to:
Build a tailor-made experience aligned with your brand.
Integrate advanced functionalities like AI-driven recommendations.
Ensure top-notch security for smooth, worry-free transactions.
Final Thoughts
A Shopify theme isn’t just about how your store looks, it’s about how well it converts visitors into customers. By going beyond default themes, you create a unique, high-performing store that drives engagement and boosts revenue.
If you’re ready to unlock the full potential of your Shopify store, investing in a custom theme is the smartest move. So, why settle for generic when you can create something exceptional? Contact us now!
#ShopifyThemes#CustomShopify#EcommerceDesign#HighConvertingThemes#ShopifyExperts#UXDesign#SpeedOptimization
0 notes
Text
WordPress Speed Optimization Services | WPWeb Infotech
Our WordPress Speed Optimization Services help to keep your website fast. Optimize Core Web Vitals of website and achieve 95+ mobile & 100 scores on desktop.
0 notes
Text

In order to ensure the best performance of your site, we optimise your site for speed, structure & ranking by our Technical SEO expertise. https://seoresellerscanada.ca/what-seo-strategies-can-improve-your-websites-visibility/
0 notes
Text
Elevate Your Website with Proactive Maintenance
Your website is the digital face of your business, keeping it secure, fast, and up to date with expert website maintenance services. Regular monitoring, bug fixes, and content updates ensure optimal performance and a seamless user experience. Don't let security vulnerabilities or outdated features hold you back. Maintain your website with professional care to ensure its smooth operation. Stay ahead, stay optimized! Up-to-date.
#WebsiteCare#MaintenanceMatters#SpeedOptimization#eGroveSystems#DigitalSuccess#WebsiteMaintenance#WebSecurity#SEO#WebUpdates#BusinessGrowth
1 note
·
View note
Text
Core Web Vitals Optimization Services

Optimize your website to meet Google’s Core Web Vitals standards with our professional optimization services. Core Web Vitals focus on three essential metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). These metrics directly impact user experience, search engine rankings, and overall site performance.
Our expert team ensures your website delivers a fast, responsive, and visually stable experience by optimizing page load times, reducing interactivity delays, and eliminating layout shifts. We work on compressing images, leveraging caching, minimizing JavaScript, and implementing responsive design practices tailored to your site’s needs.
Whether you operate an eCommerce platform, a blog, or a corporate website, our Core Web Vitals optimization services help reduce bounce rates, enhance engagement, and improve your organic rankings. A well-optimized website not only keeps users happy but also aligns with Google’s performance benchmarks, giving you a competitive edge in search results.
Don’t let poor web performance hold you back. Contact us today to fix Core Web Vitals issues and unlock the full potential of your website. Let us help you create a fast, stable, and high-performing online presence that users and search engines will love!
#CoreWebVitals#WebsiteOptimization#SEOOptimization#WebPerformance#UserExperience#SpeedOptimization#WebVitals#PageSpeed
0 notes
Text
A Guide to Shopify Speed Optimization
In today’s competitive eCommerce landscape, site speed is a crucial factor that can make or break the success of your online store. A fast-loading Shopify store not only improves user experience but also contributes to better conversion rates and higher search engine rankings. With that in mind, optimizing the speed of your Shopify store should be a top priority for any store owner. This comprehensive guide will walk you through various strategies and tools for Shopify speed optimization, ensuring that your store performs at its best.
Why Shopify Speed Optimization Matters
Site speed directly influences customer behavior. Studies show that a delay of even one second in page load time can result in a 7% decrease in conversions. Furthermore, 40% of users abandon a website that takes longer than three seconds to load. The faster your Shopify store loads, the higher your chances of retaining visitors and converting them into paying customers.
Shopify’s Built-In Speed Optimizations
Shopify provides several built-in features to help with speed optimization, so you already start with a strong foundation. Here are some of the default optimizations:
Browser Caching: Shopify automatically caches static assets like images, CSS, and JavaScript files, so returning visitors don't need to reload these files, reducing load times.
CDN (Content Delivery Network): Shopify uses Fastly, a global CDN, to deliver your store's content from servers closest to your users, ensuring faster load times worldwide.
While these features provide a good starting point, there’s still more you can do to optimize your Shopify store's performance.
Essential Steps for Shopify Speed Optimization
Here are the most effective steps you can take to ensure your Shopify store runs at top speed:
1. Choose a Lightweight Shopify Theme
One of the easiest ways to improve site speed is to choose a lightweight theme. Themes packed with unnecessary features, animations, and scripts can significantly slow down your store. Opt for a theme that prioritizes performance over fancy features. The Shopify Theme Store offers several lightweight themes that are optimized for speed, making it easier for you to create a fast-loading store.
2. Optimize and Compress Images
Images often contribute to the bulk of a website's file size, making them one of the biggest culprits for slow page load times. To optimize images for speed:
Resize images to fit the display size on your store. For example, if an image is displayed at 800x800 pixels, ensure that the uploaded file size is no larger than that. You can use tools like TinyPNG or Shopify apps such as Crush.pics to resize images efficiently.
Compress images without compromising quality. Image compression can reduce file sizes by up to 50%, resulting in faster load times. Tools like TinyPNG, ImageOptim, or Shopify’s Crush.pics app allow you to automate the compression process, ensuring your images are optimized without losing visual appeal.
By optimizing your images, you can significantly reduce the time it takes for your Shopify store to load.
3. Use Lazy Loading for Images
Lazy loading is a technique that delays the loading of offscreen images until the user scrolls down the page. This can significantly improve your store’s load time, especially if you have pages with a lot of high-quality product images. Shopify themes often have lazy loading built in, but if yours doesn’t, you can implement it using apps like Lazy Load or with custom code.
4. Minimize the Use of Shopify Apps
While Shopify apps offer additional functionality for your store, they can also slow it down by adding external scripts and resources. Some apps inject JavaScript and CSS files into every page, whether or not those features are needed on that page. To optimize your site speed:
Limit the number of apps you use to only those that are absolutely necessary for your business.
Disable or uninstall unused apps to prevent them from loading unnecessary scripts on your store.
If you rely on many apps for added functionality, consider consulting a Shopify expert to help you identify app alternatives or merge features into custom code to reduce load times.
5. Migrate Tracking Scripts to Google Tag Manager
Tracking scripts such as Google Analytics, Facebook Pixel, and other marketing tools can slow down your store. Instead of installing multiple scripts directly in your Shopify store’s code, use Google Tag Manager (GTM) to manage them in one place. GTM loads asynchronously, meaning it won’t block your site from rendering while the tags are loading, which improves site speed.
6. Use a Fast and Reliable Hosting Provider
Although Shopify is a hosted platform, its speed and performance also depend on the quality of your hosting environment. Shopify's global CDN is excellent for delivering content to users worldwide, but ensuring that your store has minimal downtime and fast load speeds also depends on the quality of Shopify’s infrastructure.
7. Use Google PageSpeed Insights to Identify Issues
Google PageSpeed Insights is a free tool that analyzes your website’s speed and provides suggestions for improvement. It offers detailed insights into how your Shopify store is performing on both desktop and mobile devices. The tool breaks down its suggestions into categories like image optimization, script minification, and server response times, helping you pinpoint the areas where you need to focus.
To get the most out of PageSpeed Insights:
Run a report for your store’s homepage and a few other key pages (like product or collection pages).
Prioritize fixing issues that PageSpeed marks as "high impact," such as reducing render-blocking resources or optimizing images.
Common Mistakes to Avoid
When optimizing your Shopify store’s speed, it’s important to avoid these common mistakes:
Using too many apps: As mentioned earlier, overloading your store with apps can slow it down. Only install the apps that are essential to your business.
Not optimizing images: Large image files are one of the main reasons for slow load times. Always compress and resize images to optimize speed.
Ignoring mobile optimization: With mobile traffic accounting for the majority of online traffic, it’s critical to ensure your store performs well on mobile devices. PageSpeed Insights provides mobile-specific suggestions, so be sure to check your store's mobile performance regularly.
Monitoring and Improving Shopify Store Speed
Even after optimizing your Shopify store, regular monitoring is essential to ensure that it continues to perform well. Here are a few tools you can use to keep track of your site’s speed:
GTmetrix: Provides detailed speed test reports and recommendations for optimization.
Pingdom: Allows you to test load times from various geographic locations.
Google Lighthouse: Offers in-depth performance reports for your store, accessible through Chrome’s DevTools.
Final Thoughts
Shopify speed optimization is essential for providing a better user experience, improving SEO, and increasing conversion rates. By choosing a lightweight Shopify theme, optimizing images, limiting apps, and following other best practices, you can significantly improve your store's performance. For store owners who need help with more complex optimizations, consulting with Shopify Experts can make a big difference. Remember, a faster site means happier customers and more sales!
0 notes
Text
youtube
#WordPress#Blogging#Website#CMS#SEO#Plugins#Themes#Customization#Hosting#Security#Maintenance#SpeedOptimization#MobileFriendly#Ecommerce#Multilingual#Backup#Analytics#SocialMediaIntegration#UserManagement#Forms#Widgets#Shortcodes#Gutenberg#RESTAPI#Multisite#Performance#Accessibility#GDPRCompliance#SSL#CDN
0 notes
Text
Get the Most Out of 10Web: Tips and Tricks for Building the Perfect Website

10Web offers a powerful suite of features for building and managing your website. To help you get the most out of it, here are some tips and tricks that will make your website creation process even more efficient and effective.
Tip 1: Use AI Builder to Jumpstart Your Website
Explanation: Start by using 10Web’s AI website builder to generate a fully functional site in minutes. Simply provide the necessary input, and let AI do the heavy lifting, giving you a solid foundation to work from.
Tip 2: Customize Your Templates
Explanation: Once the AI has generated your website, make sure to personalize it using the intuitive drag-and-drop editor. Adjust colors, fonts, and layouts to match your brand identity.
Tip 3: Optimize for Speed with PageSpeed Booster
Explanation: Use 10Web’s PageSpeed booster to ensure your website performs optimally. Regularly monitor your PageSpeed score and apply suggested improvements to enhance the user experience.
Tip 4: One-Click Migration for Easy Upgrades
Explanation: If you already have a WordPress website, take advantage of the one-click migration feature to move your site to 10Web. This feature ensures a seamless transition without losing data or downtime.
Tip 5: Enable Automated Backups
Explanation: Activate automated backups to ensure your website's data is always safe. This feature is especially helpful for small business owners who want peace of mind without worrying about technical details. Take full advantage of 10Web’s features and elevate your website creation game. Explore more at aiwikiweb.com/product/10web/
#WebsiteTips#10Web#WordPressAutomation#WebDevelopment#AIWebsiteBuilder#SpeedOptimization#WebHosting#TipsAndTricks#DigitalMarketing#OnlineGrowth
0 notes
Text
Do you need wordpress site speedy and well optimized with excellent a grade performance ?
#webdevelopers#responsivewebsite#websitedesign#psdtohtml#websitedevelopment#landingpage#HTML#CSS#customwebsite#buildwebsite#staticwebsite#copywebsite#redesignwebsite#clonewebsite#duplicatewebsite#wordpressoptimize#wordpresspagespeed#websitespeed#wordpressspeed#speedoptimization#speedupwordpress#wordpress#websitecopy#copyclonewebsite#wordpresswebsite#htmltemplate#htmlwebsite#htmlcss#javascript#issues
0 notes
Text
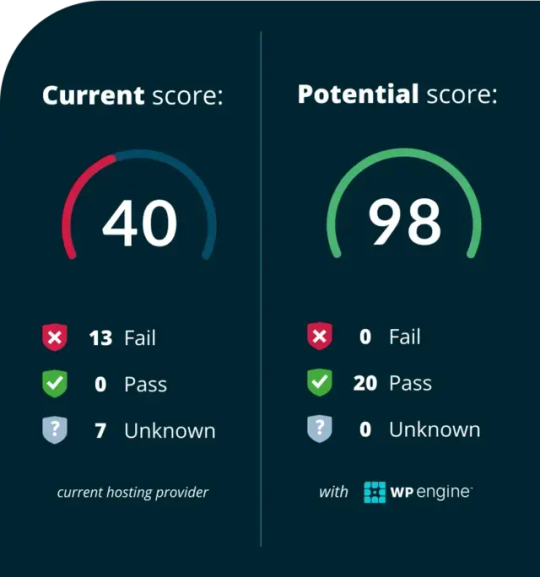
Why WP Engine is the Top Choice for WordPress Hosting
The Future of WordPress Hosting: Why WP Engine is Leading the Way and How to Boost Your Site’s Performance
As the digital world continues to evolve, the landscape of WordPress hosting is rapidly changing. With more websites being built on WordPress than ever before, the demand for faster, more secure, and scalable hosting solutions has never been higher. Whether you’re a seasoned developer or a business owner looking to establish an online presence, choosing the right hosting provider can make or break your website’s success.
Enter WP Engine—a leader in WordPress hosting that’s setting the standard for what a hosting provider should offer. In this blog post, we’ll explore the future of WordPress hosting, delve into why WP Engine stands out in this competitive space, and share practical tips on how to boost your site’s performance using WP Engine. Plus, we’ll show you how to save money on WP Engine’s premium services with exclusive WP Engine Coupon Codes and deals from Dealszo.

The Future of WordPress Hosting: Why WP Engine Leads the Way
1. The Growing Demand for Speed, Security, and Scalability
The future of WordPress hosting is being shaped by several key trends—most notably, the increasing need for speed, enhanced security, and scalability. As users become more demanding and search engines prioritize site speed in their algorithms, having a fast-loading website is no longer optional; it’s essential.
Security concerns are also at the forefront, with cyber threats becoming more sophisticated every day. Website owners need hosting solutions that can offer robust protection against these threats without compromising on performance.
Finally, scalability is crucial for growing businesses. As your website expands, your hosting needs will grow too. A hosting provider that can scale seamlessly with your business ensures that your website remains stable and performs optimally, no matter how much traffic it receives.

2. How WP Engine is Setting New Standards
WP Engine is at the forefront of addressing these trends, offering a hosting solution that’s tailored specifically for WordPress sites. Here’s why WP Engine is leading the way:
a. Speed and Performance: Advanced Caching and Content Delivery
WP Engine’s proprietary caching system, EverCache, is a game-changer for site performance. This advanced technology ensures that your site loads quickly, even during traffic spikes. Coupled with WP Engine’s global Content Delivery Network (CDN), your site’s content is delivered faster to users around the world, improving both user experience and SEO rankings.
b. Superior Security: Protecting Your Digital Assets
When it comes to security, WP Engine doesn’t cut corners. The platform offers automated security updates, daily backups, and a robust web application firewall (WAF) that shields your site from malicious attacks. WP Engine also provides malware scanning and removal services, ensuring that your site remains secure without requiring constant monitoring on your part.
c. Scalability: Grow Without Limits
Whether you’re running a small blog or a high-traffic e-commerce site, WP Engine’s scalable infrastructure can handle it. The platform is designed to grow with your business, offering flexible plans that can accommodate an increase in traffic without compromising on speed or security. This makes WP Engine an ideal choice for businesses looking to expand their online presence.

3. Emerging Trends in WordPress Hosting
As we look to the future, several emerging trends are set to shape the WordPress hosting landscape:
AI and Machine Learning Integration: Hosting providers like WP Engine are beginning to leverage AI and machine learning to enhance performance and security features. This could mean predictive scaling, smarter caching, and even more personalized user experiences.
Green Hosting: As environmental concerns grow, the demand for eco-friendly hosting solutions is rising. WP Engine is already making strides in this area by offsetting its carbon footprint, and we can expect more developments in green hosting initiatives.
Headless WordPress: The rise of headless WordPress, where the front-end is decoupled from the back-end, is gaining traction. WP Engine’s support for headless WordPress is another example of how it’s staying ahead of the curve.

WP Engine Hacks: Boost Your Site’s Performance in 5 Easy Steps
Now that we’ve established why WP Engine is the future of WordPress hosting, let’s dive into some practical tips for optimizing your site’s performance using WP Engine’s features.
1. Optimize Your Website’s Images and Media
Large images and media files are often the culprits behind slow-loading websites. WP Engine provides built-in tools to optimize images, reducing their file size without compromising quality. Additionally, consider using lazy loading, which ensures that images are only loaded when they come into the user’s view, further speeding up your site.
2. Utilize WP Engine’s Built-In Caching Features
WP Engine’s EverCache technology automatically caches your website’s content, significantly reducing load times. To maximize this benefit, make sure your caching settings are configured correctly within your WP Engine dashboard. This will help ensure that your site loads quickly for all users, regardless of how much traffic you receive.
3. Implement WP Engine’s CDN for Faster Global Access
If your website attracts visitors from around the world, using WP Engine’s CDN is a must. The CDN stores copies of your site’s content on servers across the globe, so users can access it from a location closer to them. This reduces latency and improves load times, providing a better user experience.
4. Regularly Update Plugins and Themes
Outdated plugins and themes can slow down your website and make it vulnerable to security threats. WP Engine makes it easy to manage updates through its dashboard. Regularly check for updates and apply them to keep your site running smoothly and securely.
5. Use WP Engine’s Staging Environment to Test Changes
One of WP Engine’s most valuable features is its staging environment. This allows you to test changes to your site—whether you’re updating a plugin, changing your theme, or adding new content—without affecting your live site. Once you’re satisfied with the changes, you can push them to your live site with just a click, ensuring a seamless user experience.

Incorporating Dealszo: Save Big on WP Engine Hosting
While WP Engine offers premium hosting services, you don’t have to pay a premium price. With Dealszo, you can access exclusive WP Engine Promo Codes and WP Engine Discount Codes to save on your hosting plan. Here’s how you can take advantage of these deals:
1. Find the Best WP Engine Coupons on Dealszo
Dealszo regularly updates its list of WP Engine Coupons and WP Engine Promo Codes. Whether you’re looking for a discount on your first billing cycle or special offers on annual plans, Dealszo has you covered. Simply visit the Dealszo website, search for WP Engine, and browse the available deals.
2. How to Apply WP Engine Promo Codes at Checkout
Applying a WP Engine Coupon Code is easy. During the checkout process on WP Engine’s website, you’ll find a field where you can enter your promo code. Enter the code you found on Dealszo, and the discount will be automatically applied to your total. This simple step can save you a significant amount of money on your hosting plan.
3. Maximize Your Savings with Ongoing Promotions
In addition to coupon codes, WP Engine often runs promotions that you can combine with Dealszo’s WP Engine Promo Codes and Deals. Keep an eye out for seasonal sales, special events, or bundle offers that can further reduce the cost of your hosting.

FAQs About WP Engine and Dealszo
1. What is the best way to save on WP Engine hosting?
The best way to save on WP Engine hosting is by using WP Engine Coupons Codes from Dealszo. These codes offer discounts on your first billing cycle, annual plans, and more.
2. Can I use multiple WP Engine Promo Codes at once?
Generally, WP Engine allows only one promo code per purchase. However, you can often combine a coupon code with ongoing promotions for additional savings.
3. Is WP Engine suitable for beginners?
Yes, WP Engine is user-friendly and comes with excellent customer support, making it a great choice for beginners who want a hassle-free WordPress hosting experience.
4. How do I apply a WP Engine Coupon Code during checkout?
To apply a WP Engine Coupon Code, enter the code in the designated field during checkout on WP Engine’s website. The discount will be automatically applied to your total.
5. Are WP Engine Discount Codes available for existing customers?
Most WP Engine Promo Codes are designed for new customers, but Dealszo occasionally offers discounts for existing customers, so it’s worth checking their site regularly.

As WordPress hosting continues to evolve, WP Engine is leading the charge with innovative features that address the growing demands for speed, security, and scalability. Whether you’re running a personal blog or a business website, WP Engine provides a robust, reliable, and future-proof hosting solution.
And thanks to Dealszo, upgrading to WP Engine’s premium hosting has never been more affordable. With exclusive WP Engine Promo Codes and WP Engine Discount Codes, you can get top-tier hosting at a fraction of the cost. So why wait? Visit Dealszo today, grab your WP Engine Coupon, and take your WordPress site to the next level.
The future of WordPress hosting is here, and with WP Engine, you’re already ahead of the curve.
Latest Wp Engine Offers & Discount
6 Months Free Hosting Plan
Get 6 months free on Startup, Professional, Growth, or Scale plans at WP Engine. Enhance your website with top-tier hosting services and enjoy significant savings with this limited-time offer.
$580 Off by getting 2 months free with annual prepay
Subscribe and Save $580 by getting 2 months free with annual prepay at wpengine.com.
2 Months Free on Annual Web Hosting Plans
Get 2 months FREE hosting with WP Engine on any shared annual plan at wpengine.com.
#WordPressHosting#WPEngine#SitePerformance#WebHosting#DigitalInnovation#WebsiteSecurity#ScalableHosting#Dealszo#WebDevelopment#SaveBig#SpeedOptimization#WPDiscounts#WebDesign#WebsiteManagement
0 notes
Text
How to Optimize Your Android App for Performance and Speed 🏎️

In today’s fast-paced digital world, users expect their mobile apps to be lightning-fast and ultra-responsive. Performance is crucial for any successful Android application. Here are some effective strategies to optimize your Android app for performance and speed.
1. Simplify Layouts 🏗️
Complex layouts can slow down your app’s performance. Simplify your layout hierarchies to reduce rendering time.
Tips:
Use efficient layouts.
Avoid nested ScrollViews.
2. Efficient Image Handling 📸
Images can significantly impact performance. Load and cache images efficiently.
Tips:
Use image loading libraries.
Optimize image sizes and formats.
3. Minimize Memory Usage 🧠
Excessive memory usage can lead to slowdowns. Manage memory usage effectively.
Tips:
Avoid memory leaks.
Use efficient data structures.
4. Optimize Network Calls 🌐
Network calls can cause lag. Optimize them to prevent blocking the main thread.
Tips:
Use asynchronous network calls.
Implement caching strategies.
5. Reduce App Size 📦
A smaller app size can improve performance. Reduce the APK size for faster load times.
Tips:
Remove unused resources and code.
Enable resource shrinking.
6. Optimize Database Access 📊
Frequent database access can slow down your app. Optimize database operations for efficiency.
Tips:
Use indexing.
Perform operations on a background thread.
7. Use Profiling Tools 🔍
Identify performance bottlenecks and memory leaks with Android Studio’s profiling tools.
Tips:
Analyze CPU usage.
Track memory allocations.
Monitor network activity
8. Optimize Startup Time ⏱️
A slow startup time can frustrate users. Improve your app’s startup time for better user experience.
Tips:
Avoid heavy operations during initialization.
Use a splash screen.
Preload data asynchronously.
9. Enable Hardware Acceleration 🎨
Improve performance by offloading rendering to the GPU.
Tips:
Enable hardware acceleration.
Optimize custom views.
10. Smooth Animations ✨
Smooth animations enhance user experience. Avoid poorly implemented animations.
Tips:
Use efficient animation techniques.
Reduce overlapping views.
Conclusion 🎯
Optimizing your Android app for performance and speed is essential for providing a seamless user experience. By following these strategies, you can ensure your app runs smoothly, responds quickly, and retains users. Regularly profile your app, identify bottlenecks, and make improvements to maintain optimal performance.
By focusing on these key areas, you can create an Android app that exceeds user expectations in terms of performance and speed.
0 notes
Text
🚀 Turbocharge Your Website with WordPress Speed Optimization Services! 🚀
As a digital expert, I understand the importance of a fast-loading website. Our specialized WordPress speed optimization services are here to enhance your site’s performance, improve user experience, and boost your search engine rankings. Don't let a slow site hold you back—accelerate your success today!
👉 Discover the benefits of our WordPress speed optimization services:
#WordPress#SpeedOptimization#WebPerformance#SEO#DigitalMarketing#WebsiteSpeed#OnlineSuccess#UserExperience#TechSolutions#SEOExpert#BoostYourSite#FastLoading#WebOptimization#BusinessGrowth#OptimizeNow#SEOTrends
1 note
·
View note