#Full-width Layout
Explore tagged Tumblr posts
Photo

Website Inspiration: PoP
#Accommodation#Inspiration#Landing Page#Animate On Scroll#Contact Form#Full-width Layout#Investment#Long Scrolling#Page Load Animation#Parallax Scrolling#Press Logos#Whitespace#design
0 notes
Text

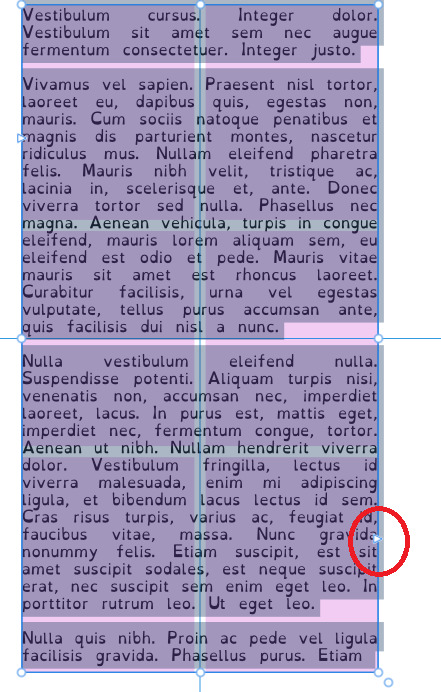
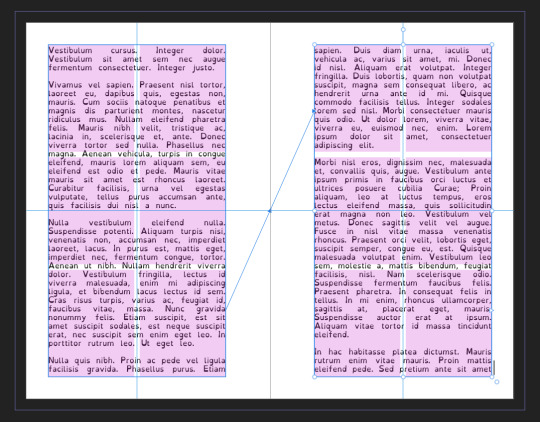
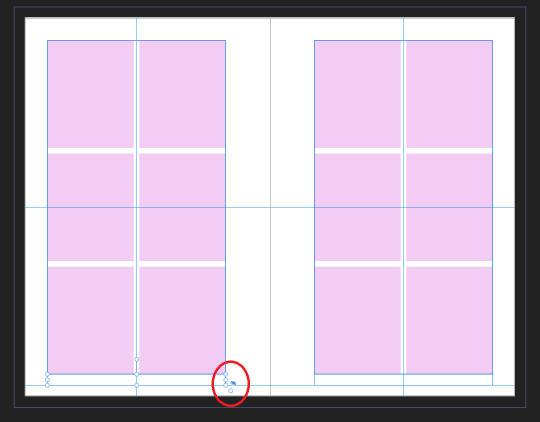
I CANT USE CSS ON ARTFIGHT...............
#I WAS REALLY HOPING TO FIX THE FUCKING. PARAGRAPH WIDTH. SIGH#idk why but it stretches across the ENTIRE page like. it takes up the full width of the browser and it BOTHERS ME. ON ALL THE PAGES#i could try manually putting shift breaks but im worried it might not look so good on mobile. ugghh... auyggghhh.....#im already learning CSS and API so i thought i could put it to good use but. AUGH#this whole time ive had to go into the inspect panel myself and change the padding so i dont have to read the length of the screen#like a fucking typewriter... i would have also loved to use custom fonts and animations......#i did find a guide for BBCode which the site uses on default and it covers basic styling but its not the same. sniffle#you CAN unlock CSS if you donate $25 to the page which seems fair. and if i could do it i would but. i do not have any way of#sending or receiving money online </3 i really need to figure out how to do that so i can set up comms like i said i would last summer#but it intimidates me.... and im already kept on a short leash when it comes to that so it feels like a lot of things could go wrong#i think toyhouse allows CSS or some sort of code...?? i remember seeing some oc pages with custom layouts#if thats the case i'll try fiddling with it but im not very familiar with using toyhouse so thatll take a while#(thanks again for the code sal ^_^ ill put it on my pin once its ready but im trying to learn my way around the site heh ;;)#at least i can use my pixel dividers.. ive been digging around for pixels to use and found some really cute ones#yapping
46 notes
·
View notes
Text
Dashboard Unfucker v3.3.0!
As I first discovered today from the massive surge of people reblogging my previous update posts, the shitty new layout is now universal despite widespread protest, since us existing users are now apparently backseat to a Tumblr's hypothetical endless stream of high-revenue new users who are allergic to using social media sites that don't look like every other site. Well, thankfully at least for the time being, reverting the update via userscript is still as easy as ever!
Version 3.3.0 even fixes the new server-side bug where avatars next to posts disappear, because apparently I spend more time reviewing my commits than a multimillion dollar social media platform.
Installation Guide:
A userscript extension is required to run the script. Currently, the only tested extensions are Tampermonkey and Violentmonkey, but you might have still have luck with a different extension if you already use it.
Once you have the userscript extension installed, simply click this link to open the install page. This also works for updating, but make sure the version listed near the top is up to date, since it only fetches the script from GitHub every so often.
And of course, it's all open-source! Contributions, bug reports, and general insights are all appreciated.
Common troubleshooting info under cut:
Script not working
I can't offer specific help without knowing exact details, but two common issues are caching (try clearing your browser cache) and conflicts with New XKit (the script works fine with XKit Rewritten, which I would recommend anyways). If neither of those solve it, you can open an issue on the repository with more details.
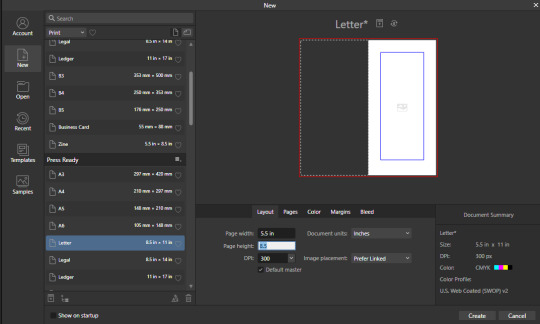
Content takes up the full width of the page
This is an XKit feature, Panorama.

6K notes
·
View notes
Note
You know, it's always struck me as a little odd how little most webcomics actually attempt to adapt to their medium. There's basic strips, the old 2k era 4-square, the endless scroll of Webtoons, and a few weird experimental things like Homestuck, but most webcomics I run into tend to stubbornly stick to conventional portrait-oriented page layouts.
It's… readable, I guess, but that format doesn't seem to work very well for either desktop or mobile viewing. It wastes a lot of screen-space, and usually makes it impossible to actually view the full page without making the text too small to read.
Have you encountered any interesting webcomics that experiment with more landscape-oriented layouts? I'm kinda curious about how well that would work.
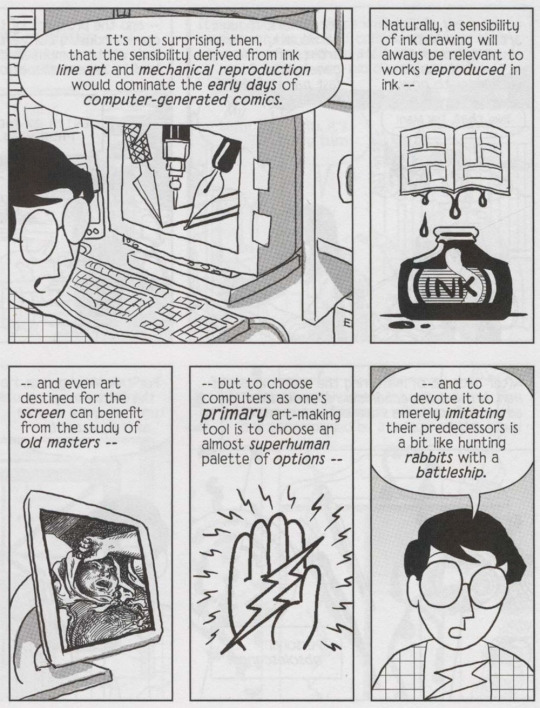
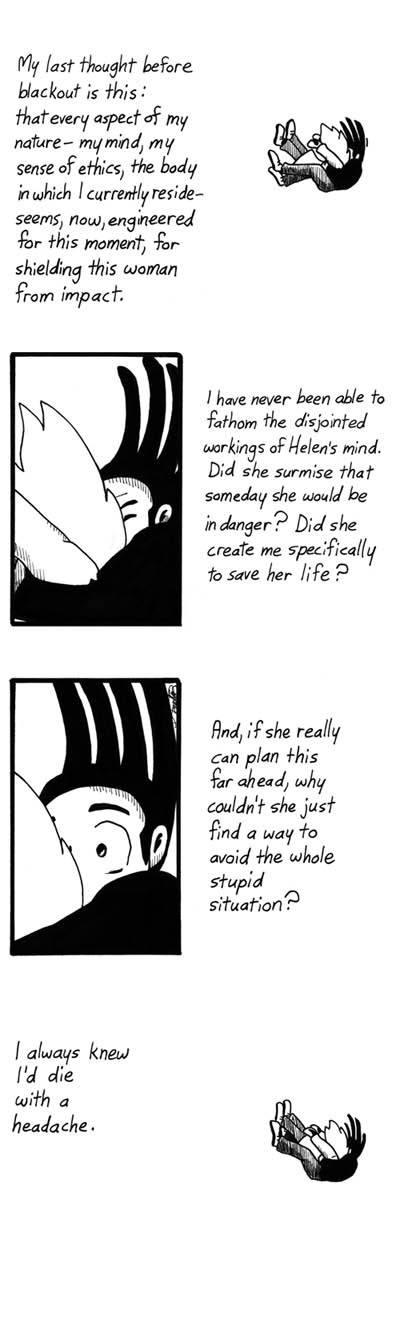
So, there's this dude Scott McCloud who wrote about comics in the 90s. His first book, Understanding Comics, is literally the book on comics, it's the one schools make kids read. This third book, Making Comics, is a pretty good practical advice guide I'd recommend, even if it's not his groundbreaking seminal work. In between those two books was one called Reinventing Comics

Reinventing Comics, written in 1993, was basically a book of predictions about how this newfangled Interweb was going to revolutionize the art of comics creation. Like a lot of early-90s stuff "Wow the internet!" stuff, it has a lot of inaccurate predictions, and thus isn't super well remembered (though, unlike a lot of early-90s predictions of the internet, it at least vaguely resembled reality).
Anyway, one of the big things from that book was the idea of the "infinite canvas".

Which was basically the idea that a comic didn't have to be constrained by the size of the screen because you could scroll it. And this was a big idea in early webcomics, you heard this phrase a lot. And you'd see infinite canvas techniques like "What if the characters are falling and the comic is really tall to sell that?"

(Read Narbonic)
Which is basically the one and only example that actually took off, because it turns out that scrolling horizontally sucks and no one really wants to do it except as a one-of gimmick (as Homestuck does). The much bigger impact of the internet was that a webcomic could be infinitely long and still reasonably expect it's readership to have read it all, but I think McCloud missed that one. So while there were a bunch of "landscape" webcomics where you scrolled horizontally, none of them took off, and even the ones that were well received are long gone.

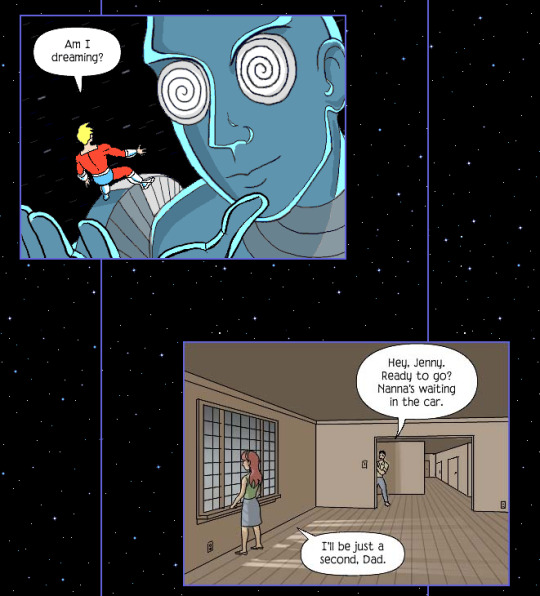
Adams himself would make Zot!, which is a vertical scroll comic that had a bit of a gimmick with parallel story beats being literally parallel. I think he even did some branching paths, and experimented with comics that you could read in different directions or that looped back on themselves.

But then Homestuck just did that better because, as I mentioned, infinite depth ended up being a lot more impactful than infinite width. It turns out that making a comic really wide calls a lot of attention to itself and makes the comic annoying to read. And it doesn't mean you can't do it (Homestuck did it!), but it does mean it can't be the gimmick you hang your comic up on unless you've got a really good reason for doing it.
#Scott McCloud#Homestuck#“Webcomic creators should be more creative”#“What if we made the comic WIDE?”#“Wide is not a creative color”
2K notes
·
View notes
Text




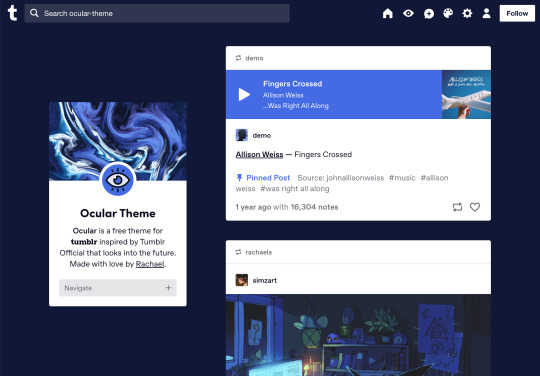
Ocular — Version 3
Preview // User Guide // More Info & Install
your favorite sidebar theme just got an upgrade, babeyyy
I went to update Ocular to make it NPF post-compliant and then my hand slipped and I redesigned the whole thing lmao. here's a brief update about Ocular 3; if you're looking for a full list of changes between versions 2 and 3, click the "Read More" below)
Ocular comes with the following features:
Colors: easily change the color scheme of your sidebar and posts using any colors you want
Post sizes: 400px, 500px, 540px, 600px, 700px
Sidebar: can be on the left, right, or above the posts. pick from a list of sidebar sizes, header image heights, and avatar shapes
Fonts: 20 different fonts, sizes 13px to 18px
Background: solid, gradient, full-size image or repeating image
Links: choose either regular navigation or drop-down navigation. unlimited custom links (visit the help desk FAQ for a tutorial) and ability to rename home, ask, submit, and archive links
Endless scroll, custom ask box text, Tumblr's full-width controls and search bar, optional header, avatar, and favicon images
if you already have Ocular installed, version 3 should be coming at you as soon as the update passes the theme garden. if you installed this theme with GitHub, you'll have to re-install manually.
now let's get to the fun stuff. what's new in version 3?
wow, do I have some updates for you!
1. goodbye color schemes, hello post background and text colors
you can now directly control the color of the posts rather than relying on color schemes to do it. want your posts to be a very specific shade of navy? all yours, buddy. go wild (make sure it's readable tho)
2. hello, color schemes! wait I thought we got rid of that guy
a lot of the color schemes I made became redundant now that the new post background/text color options exist. if you were married to the old color schemes, all of them can be recreated using those options. so the new color scheme options are as follows:
"My colors" — uses the colors you picked for post background/text
"Light preset" and "dark preset" — sets the posts to white with black text, or off-black with white text
"Translucent" — uses the colors you choose for post background/text, but makes the post backgrounds semi-transparent. there are NINE different translucent color schemes, ranging from 90% (only slightly see-through) to 10% (VERY see through)
3. navigation dropdown option
you can either use the sidebar links like they were before, or you can turn them into a cute little dropdown (helpful if you have lots of links or links with long titles!) you can enable this using the "use dropdown navigation" setting. you can also customize the label for the dropdown using the "dropdown menu label" setting. for instance, the dropdown on my blog currently says "oooh you wanna click me"
4. RIP google fonts I always hated your load times
decided to stop using Google Fonts and instead I'm providing the font files directly in the code. this will help speed up load times drastically when using custom fonts, plus I don't have to use Google. win-win! there's quite a bit of coverage overlap with the old fonts, but some of them that were too similar to each other got the ax. I also added all of the system fonts as options (hit classics like Arial, Georgia, and Comic Sans MS are now available TO YOU!)
5. more layout, sizing, and spacing options
the sidebar used to be either on the center-left, center-right, or above the posts; now it can go in the top-left or top-right! you can now control the border radius on the posts and sidebar. the header height, sidebar width, and post spacing all have additional options.
6. some options have been renamed for additional clarity
"background color 1" -> "background color"
"background color 2" -> "gradient background color"
"background" -> "background style"
"font override" -> "use body font everywhere"
"title" -> "sidebar title"
"description" -> "sidebar description"
"ask box text" -> "custom HTML above ask box"
7. removed some options
you win some, you lose some. I removed the uppercase sidebar links, theme credit, and inline media spacing options, mostly for redundancy reasons or because they produced unclear results.
8. as previously stated, now NPF-compliant
Ocular was ALMOST compliant with Tumblr's new post format, but had a few tweaks that needed to be ironed out. they're now ironed.
9: now user-friendly right out of the box
I updated the default color and content options, so new users installing this theme will have a much easier time using and customizing it immediately. no more ugly ass green background!
10. and finally, new JS
I had to rewrite some of the javascript for this theme, which turned into me rewriting ALL of the javascript. doing so meant that I could eliminate dependencies on third-party JS libraries and run the whole thing on plain JS. that should improve load times!!
bonus: custom CSS can do some nifty stuff now
want to change the size of your avatar? you can do that now! just do this to your Advanced > Add custom CSS section


super helpful if you're using the Avatar shape: Uncropped setting and you need your image to be a specific size (like a pixelated GIF)
for more info, check out the Ocular user guide. thanks for reading my updates!! hope you all have a fantastic start to your 2024 ❤️
#tumblr theme#tumblr themes#themes by rachael#codingcabin#ocular#blog#you should've seen me writing the JS for the audio posts lmfao I was on my hands and knees begging it to work
522 notes
·
View notes
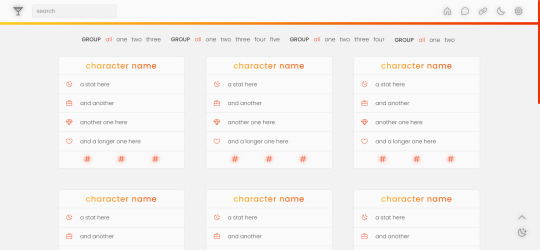
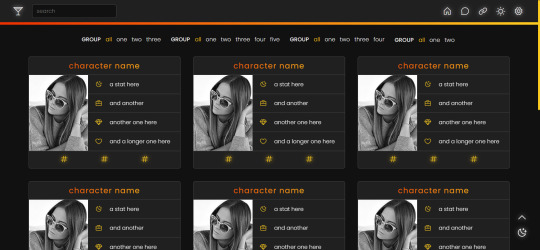
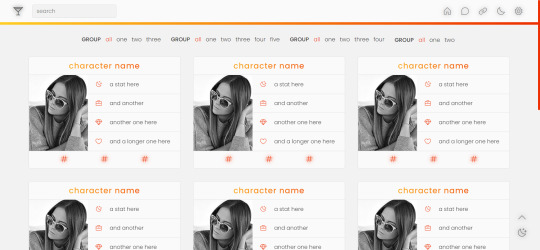
Photo


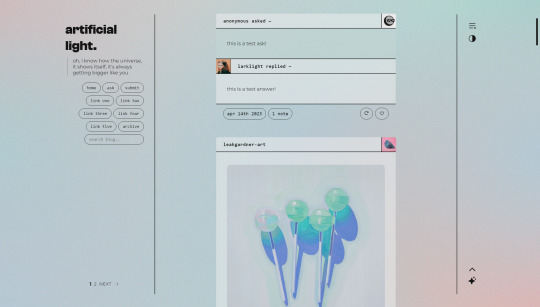
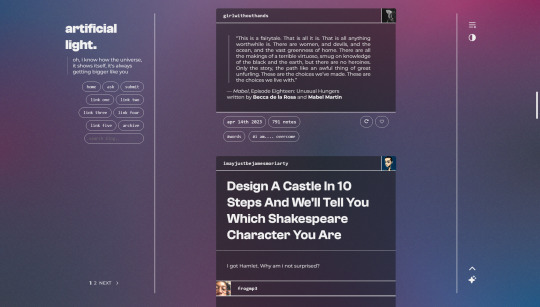
artificial light; preview — code
simple theme designed for a clean, contemporary aesthetic.
includes:
minimal sidebar with title and (optional + concealable) description and a search bar
up to five links
customizable post widths
custom font sizes
lots of color options!
dark mode (which responds to browser settings)
semi-responsive layout for mobile use
(optional) infinite scroll
jump to top button
full credits in the code! please like or reblog if you plan on using!
#tumblr theme#code hunter#coding cabin#tumblr themes#theme hunter#codingcabin#my themes#anyway i am free#i've proven to myself that i can do this#which was mostly my aim here
2K notes
·
View notes
Text





WIP - West 70th
1880s-1910s row of Upper West Side townhomes.
Been working on this row of late 19th c. brownstones on and off for the past year now, so needless to say when I heard about For Rent I was hype.
Download Here
This initially started because I was homesick for NYC during the pandemic. Specifically for the area of the upper west side my dorm was in while I was a student. I mainly blame this experience for my obsession with historical architecture - walking along central park west past the Dakota on the way to the subway, smoking on the stoops of the brownstones late at night, going to classes in the wedding cake that is the Ansonia - it was just everywhere, and so, so beautiful to look at.
Except a lot of it is faded glory - buildings subdivided, details chipped or covered in the thickest coats of grime or paint. So I wanted to replicate some of the old New York from around the turn of the century. The one I read about in the Luxe series and saw in the Samantha movie lol.



The basement or garden level of each four-story brownstone will be dedicated to the original purpose as the main workplace of the service staff. Unfortunately no room for the actual garden, so laundry lines and planters are on the roof. There are bedrooms and bathrooms for a cook and a housekeeper/butler, along with the staff dining and the kitchen. The butler's pantry is directly upstairs from the kitchen, and the top floor is almost exclusively made up of staff bedrooms and washrooms.



I usually do the service areas first because they're the most interesting, and there was nothing more interesting than a full edwardian brownstone kitchen. Lots of exposed piping, beadboard, subway tile, and shelves of clutter. Has a separate scullery, pantry, and stairs down to a basement storeroom to keep your best champs-le-sims nectar in. There's also a servant's bellboard in the kitchen and the staff dining room. It along with the "boiler" system are made with tool and CC-free.





The main entrance and parlor are doing their best to continue the gothic revival theme of the exterior. The library and dining room follow in the enfilade starting in the parlor. Since this first house is a corner lot, it has a bit more width and space than a true brownstone. The only actual brownstone I've been inside of is Lady Mendl's, so ofc I had to have an extensive tea setup. Def took a lot of inspo from these two pics alone for these rooms.





The main stairwell and picture gallery lead to three large bedrooms on the second floor, and then up to the children's room and nanny's bedroom on the third floor. I really like skylights. I learned the importance of decent lightwells in staving off depression one semester when my window looked out onto a brick wall




The master bedroom and the children's room above it both have their own private sitting rooms and bathrooms. All rooms have either fireplaces or cast iron radiators.



There's no way this is going to be finished by the time For Rent comes out, so im just going to release it in whatever state it's in when it does come out. The exteriors and interior room layout for all the townhomes will (hopefully) most likely be set by then anyway.
Now available for download!
Also the anniversary of Chez Cromwell is coming up! Ive been gone for the better part of the year due to starting a new job, but I havent been idle. C.Cromwell has been updated for infants and ceilings, which led to me redoing the exterior and almost every room, so a rerelease is coming v soon! Sneak peek below. Happy Thanksgiving!


#sunblind by softerhaze#picture amoebe#drift reshade#heyharrie#lilis-palace#felixandresims#pierisim#reticulating builds#west 70th#the sims 4 for rent#ts4cc#the sims 4#ts4 build#ts4 wip#sims 4 apartment#ts4 architecture
997 notes
·
View notes
Text




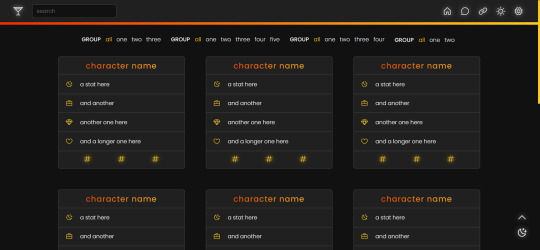
page 002: valentina
a character page that can be used with or without images, but with enough imagination and intermediate level coding skills, it can be edited to be used for other purposes. instructions are in the code and in the spreadsheet.
v1 (no images): preview / code + spreadsheet / code (without gsheets)
v2 (with images): preview / code + spreadsheet / code (without gsheets)
features
navigation links, filters, search filter and hide/show controls
endless muses boxes with a title, stats and links in each box
customizable colors (gradient, links and accent), font-size and width of the boxes and images
140x180 images in v2
google sheets integration
day/night mode
responsive
terms
reblog this post if you like it or use it
do not edit, move or delete the credit
do not use as a base code and take credit for it
full terms of use
credits and notes under cut:
credits
google sheets integration by @nonspace
day/night mode tutorial by @mournstera
masonry layout by desandro (+ tutorial by @suiomi)
isotope combination filtering + combination of filtering and search by metafizzy
hide/show controls by @seyche
phosphoricons by helena zhang and tobias fried
images taken from unsplash
full list of credits
notes
instructions on how to integrate google sheets are both in the code and in the spreadsheet, as well as on this page
to change any of the icons in the code, visit phosphoricons, find the icon you want to use and change the weight and icon like in the example below:

#rph#tumblr page#character page#free content#free page#themehunter#supportcontentcreators#completeresources#allresources#dearindies#resourcemarket#userthmrec#*#* page#* valentina
255 notes
·
View notes
Text

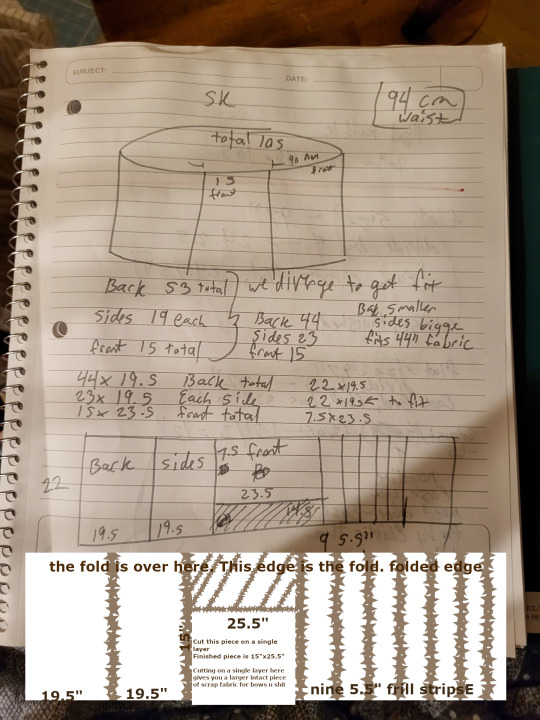
If anyone is wondering, this tutorial to make this skirt is still a method that works. Both those links are from wayback machine captures from a time before Photobucket betraying us all and deleting pictures.
Yes, I'm still mad about that.
Anyway, in the spirit of seeing if budget lolita was still doable in 2023, here we go with a cost breakdown:
>Main skirt fabric was a $10 walmart 4-yard precut; enough fabric to make waist ties not pictured here >Skirt is fully lined with a polyester bedsheet I got for $1 at a surplus store >The bow lace was part of a bulk purchase, ended up costing 21cents a yard. Skirt probably has 6-8 yards of lace on it. The little vertical strips were scraps from another project. Back shirring on skirt is 1/4" elastic, which covid conveniently made super cheap. >I didn't have the zipper on hand, so I had to buy one for $1 at walmart. As anyone who has been on Wawak knows, that's massively overpaying for zippers.
This skirt is 3" longer and a few sizes larger than the one in the post. I had to make a new cutting layout for the skirt, and it took a fair bit of additional fabric. In addition, to save on fabric width, the "side seams" on this are actually a little bit farther back than the side of the skirt. I cut the back of the skirt to full fabric width, and then added the adjustment for the fullness into the side front pieces. Clarice, who wrote the original tutorial, mentions that the person she made it for was very small, so I sized it up a little bit.
I make sketches like this as I go for personal reference, but maybe it'll be helpful.

In the spirit of livejournal, I "clarified" my sketch by making it more confusing in GIMP. (Your pieces you need to cut will be back: 44"x19.5", cut 1. Side Front, 22"x19.5", cut 2. Center Front, 15"x25.5", cut 1. Frills, 5.5"x44", cut 9 or 10).
So, when we get into it, yeah, if you have a good design (or can copy a good design) and you're willing to put some time into it, you can still do a budget lolita skirt for under $20 of materials, if you're careful. I'm mostly making this post to save which archive.org captures are the ones with working pictures.
(It also helps if you don't mess up on the waistband so many times that it slowly shrinks into a 1" waistband.)

Fun fact: the trim on the ends of the waist ties may or may not be because I hemmed them sloppily and the hem came up bubbly, and zigzagging some lace onto the bottom handily covered up the bubbling. One of the advantages about knowing a decent amount about lolita fashion is that you can look at things and go, "Yeah, if I added x here, it'd be fine," and knowing enough about sewing to go, "yeah, if I do x cheat here, it'll look better" and being able to put the two together and go, "hey, if I cheat here, it'll still look lolita!" It's a good feeling.
Anyway, if anyone else has ever used Clarice's tutorial to make a skirt, I'd love to see it! This is my second time using it, but the last time was almost a decade ago at this point, and I think I've improved a lot since then.
427 notes
·
View notes
Text








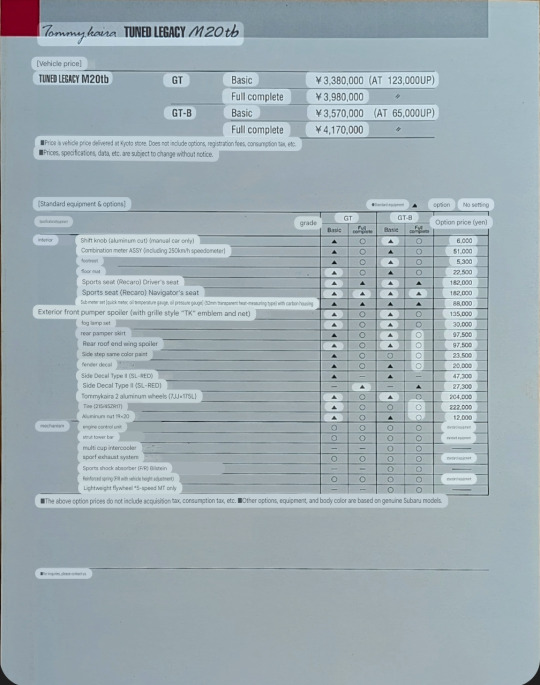
Tommykaira Tuned Legacy M20tb.
TUNED LEGACY M20tb
The challenge from GT to racing sports, the fastest wagon
Tommy Kaira's pedigree on the wagon. TUNED LEGACY M20tb, the flag bearer of the wagon era
A high level of perfection that can only be achieved by Tommy Kaira's complete car, which pursues total balance. Thorough pursuit of the well-established BOXER-4. The 297 horsepower produced by its reliability and high level of perfection gives it the edge of a sports car, and even though it is a wagon, it is enough to stimulate the true sports car mindset.
The torquey power that rises smoothly from the low rotation range brings you a world of endless possibilities.
It makes wagonists forget about the body and truly invites them into the world of sports cars.
The suspension tune is also the traditional Tommy Kaira tune, and its biggest appeal is the unique flavor that pursues the fun of sports driving while taking advantage of the appeal of 4WD.
The M20tb will demonstrate its true worth in all environments and conditions, including winding roads, highways, and if you're looking for a full-fledged circuit.That's the true joy of driving with the M20tb.
Powerful form
The front bumper spoiler, rear bumper spoiler, and roof end spoiler are Tommy Kaira Aero originals, and 17-inch wheels and tires are standard on the suspension. Completely tuned car, Tommykaira's status is modeled. It can be said that it is an object that harmonizes with any world in which wagonists drive.
SPECIFICATIONS
Max Output: 297ps/6600rpm
Max Torque: 35.3kgm/5800rpm (GT-8:5MT)
Max Output: 278ps/6600rpm
Max Torque: 33.3kgm/5800rpm (GT-8: AT)
Max Output: 270ps/6400rpm
Max Torque: 32.8kgm/5300rpm(GT: 5MT.AT)
BODY Length: 1680mm Width: 1695mm Height: 1490mm Wheelbase: 2630mm Tread: Front 1470mm Rear 1460mm.
■ENGINE
BOXER MASTER-4, DOHC 4cam 16Valve Twin Turbo with Multi-cup Intercooler Bore x Stroke: 92.0mm×75.0mm Piston Displacement: 1994cc
LAYOUT 4Wheels Drive 5-Speed Manual/E-4AT
Brakes: 2Piston Type Caliper+Ventilated Disk
Wheels: 7.0Jx17(Front & Rear)
Tire: 215/45ZR (Front & Rear)
Suspension: Strength Sports Spring
Steering: Rack&Pinion
●Interior
A comfortable design that lets you enjoy sports driving.
It features a shift knob made of aluminum, a 20-meter console that stands out in Tommy Kaira red, and an original meter made of three-dimensional carbon.
●Engine
Tommykara
The 297 hp power effortlessly guides the driver into the experience zone from the moment the car starts. Easy-to-handle engine characteristics are the hallmark of Tommykans.
●Front view
The originally designed spoiler with large openings above and below the bumper line maximizes cooling effectiveness. Together with the large integrated sub-light, it creates an impressive front view.
●Rear view
The fiberglass sports stabilizer and spoiler create a dynamic range that improves stability through downforce at high speeds.
●Fender decal/side decal
Flowing Tommykara, the confidence of a tuned car.
38 notes
·
View notes
Text
AGARTHA Aİ - DEVASA+ (2)

In today’s digital landscape, a captivating and functional website is crucial for any business looking to thrive online. Full service web design encompasses a comprehensive approach, ensuring every aspect of your site is tailored to meet your unique needs. From the initial concept to the final launch, this service provides an array of offerings, including website service, responsive web design, and custom design services. Whether you’re a startup seeking to establish your brand or an established enterprise aiming to enhance your online presence, understanding the elements of full service web design is essential.
Full service web design
Full service web design encompasses all aspects of creating a website, from initial conceptualization to ongoing maintenance. This approach ensures that every detail is carefully considered to meet the specific needs of a business or individual. With a team of experienced designers and developers, full service web design offers a seamless experience that integrates aesthetics, functionality, and user experience.
One of the key advantages of opting for a full service web design is the cohesion of the website elements. Since all parts of the project are managed by a single team, there is less chance for miscommunication or inconsistency in design. This results in a more polished final product that reflects the brand’s identity while providing an engaging experience for visitors.
Additionally, full service web design allows for customized solutions tailored to unique requirements. Whether you need an e-commerce platform, a portfolio site, or a blog, a full service provider will offer dedicated support and expert advice throughout the entire process, ensuring your vision comes to life exactly as you imagined.
Website service
In today's digital landscape, website service is essential for businesses to thrive and maintain an online presence. A well-structured website serves as a powerful tool that encourages customer engagement and drives sales. By investing in a comprehensive website service, businesses can ensure that their website not only looks great but also functions seamlessly across all devices.
A key aspect of website service is the ability to optimize for search engines. By implementing SEO best practices, businesses can enhance their visibility and attract more organic traffic. This is where a reliable website service provider plays a crucial role, as they possess the expertise and techniques necessary to elevate your search engine rankings.
Furthermore, ongoing support and maintenance are vital components of a reliable website service. As technology evolves and user needs change, having a team that can promptly address issues or updates will keep your website relevant and effective in reaching target audiences. This ongoing relationship is instrumental in achieving long-term success in the digital realm.
Responsive web design
Responsive web design is an essential aspect of modern web development that ensures a seamless user experience across a variety of devices. With the increasing use of smartphones and tablets, having a website that adapts to different screen sizes is not just a luxury but a necessity.
The core principle of responsive web design is fluidity. This means that the layout of your website adjusts dynamically based on the screen width, ensuring that content remains accessible and visually appealing regardless of the device used. This approach improves usability and can significantly boost conversion rates.
Incorporating responsive web design techniques involves using flexible grids, images, and CSS media queries. These elements work together to create a layout that responds gracefully to changes in screen size, making your website not only functional but also competitive in the digital marketplace.
Custom design services
In today's digital landscape, custom design services have emerged as a vital component of creating a strong online presence. Businesses understand that a one-size-fits-all approach does not cater to their unique needs and branding. Therefore, opting for custom design services allows them to differentiate themselves in a crowded market.
These services offer tailored solutions that resonate with a company's specifics, from colors to typography and layout. By leveraging custom design services, businesses can ensure that their websites not only reflect their brand identity but also provide an intuitive user experience. This is crucial for keeping visitors engaged and encouraging them to take the desired actions.
Investing in custom design services ultimately contributes to better customer satisfaction and improved conversion rates. With a website designed specifically for their target audience, businesses can more effectively communicate their message and achieve their goals. This bespoke approach is invaluable in today's competitive environment.
43 notes
·
View notes
Text

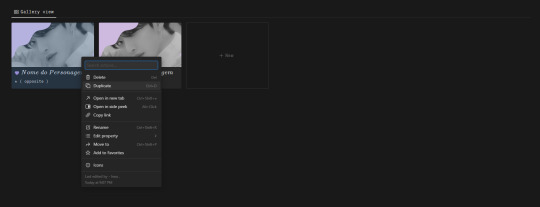
Hi! Faz um tempinho que passei a usar o Notion para organizar meus muses e outros aspectos da minha vida rpgística — e da mesma maneira, faz um tempinho que uns amigues me pedem ajuda para usá-lo. Entretanto, percebi que muitas pessoas não estão familiarizadas com o Notion e suas possibilidades. O Notion é um aplicativo grátis e prático. Não é tão personalizável quanto o Tumblr e possui algumas limitações quando comparado ao Google Docs; entretanto, ainda é uma opção muito boa para aqueles que querem um espaço prático e facilmente personalizável, mas acham outras plataformas muito inconvenientes. O Notion não é complicado, mas pode ser intimidador no princípio! Por isso decidi fazer um tutorial!
⭒ Neste tutorial, irei ensinar a montar uma MUSE PAGE com personalização avançada! ⭒

Na verdade, esta é a TERCEIRA PARTE do meu tutorial. A primeira e a segunda podem ser encontradas no google docs — as primeiras partes são focadas em explicar detalhadamente a Interface, Páginas e Elementos do Notion. Como algumas pessoas podem não estar interessadas e, como ficou muito longo, me pareceu melhor deixar no google docs. Se estiver interessade em aprender desde o princípio a como utilizar o Notion, recomendo checar o google docs!

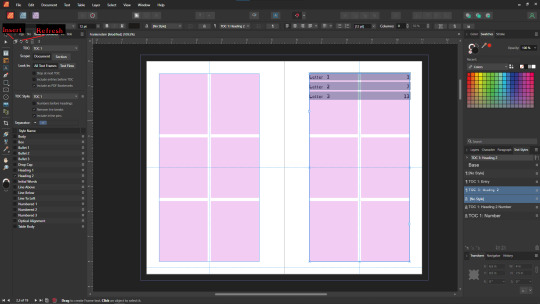
(1) Vamos criar uma página e escolher a opção PÁGINA VAZIA / EMPTY PAGE. Depois, vamos para as configurações de página e escolher a opção TEXTO PEQUENO / SMALL TEXT e LARGURA COMPLETA / FULL WIDTH. Dessa maneira teremos um espaço maior para trabalhar.

(2) Sinta-se à vontade para colocar um título! Para o tutorial, em vez de escrever um, colocarei um espaço no bloco de título para ficar em branco — minha intenção é utilizar uma imagem para usar como título. Para o banner e ícones da página colocarei uma coisinha simples. Por enquanto, minha página está assim:

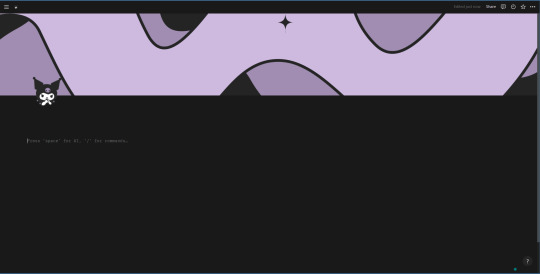
(3) Agora, adicionarei uma imagem para título. Vou ensinar o primeiro "truque": como quero deixar a imagem centralizada na página, eu vou clicar no primeiro bloco de texto da página, onde está escrito CLIQUE NA BARRA DE ESPAÇO PARA A IA, OU "/" PARA COMANDOS… / PRESS 'SPACE FOR AI, '/' FOR COMMANDS. Vamos digitar / para aparecer a lista de opções de comandos; então, digitar columns e escolher a opção de 3 COLUNAS / 3 COLUMNS.

É autoexplicativo, mas essa opção fará a página ser dividida em TRÊS COLUNAS. Nós iremos clicar na coluna do meio e digitar /image. Depois que escolher uma imagem para o título, ela ficará centralizada. Assim:

Se você passar o mouse sobre a imagem e/ou sobre as colunas, verá que aparecerá uma opção para ajustar o tamanho delas. Eu ajustei um pouco para ficar maior!
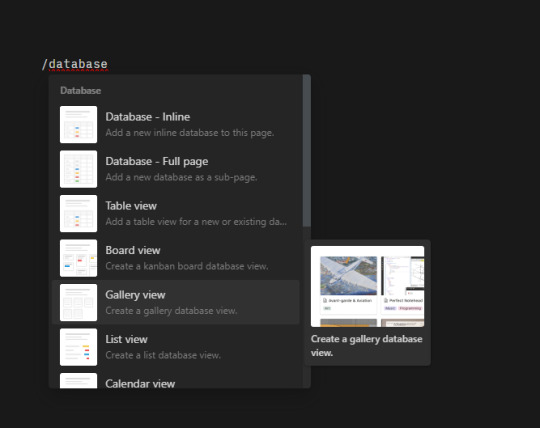
(4) Agora, vamos clicar num bloco que esteja fora das colunas, para que a nossa database fique com o tamanho inteiro. Isso mesmo, nossas muses vão ficar numa database — dessa vez, vamos escrever /database e escolher a opção VISUALIZAÇÃO EM GALERIA / GALLERY VIEW.

O Notion irá criar uma visualização em galeria, mas você precisa criar a database. É simples:

Se o menu na lateral direita não aparecer automaticamente, basta clicar onde está escrito em DEFINIR FONTE DE DADOS/SELECT A DATA SOURCE. Então, você vai clicar no campo onde permite escrever (na imagem, ali onde está selecionado escrito Muses!) e escrever… Muses. Você pode, em fato, dar o nome que preferir! Em seguida, é só criar em + NOVA BASE DE DADOS "[NOME QUE VOCÊ ESCOLHEU]" / + NEW DATABASE "[NOME QUE VOCÊ ESCOLHEU]. Ele irá aparecer assim:

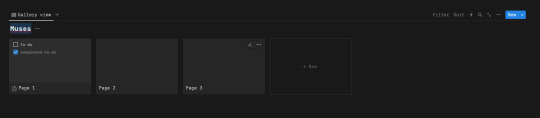
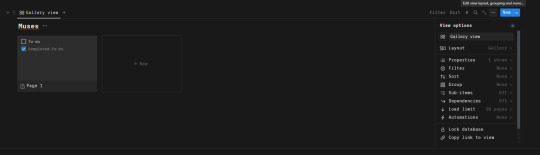
(5) Por questões de organização, vamos faxinar essa galeria. Primeiro vamos excluir a Página / Page 2 e 3 — basta clicar sobre elas com o lado direito do mouse e escolher a opção excluir / delete. Depois, vamos clicar nos três pontinhos e abrir o menu de opções de personalização da galeria.

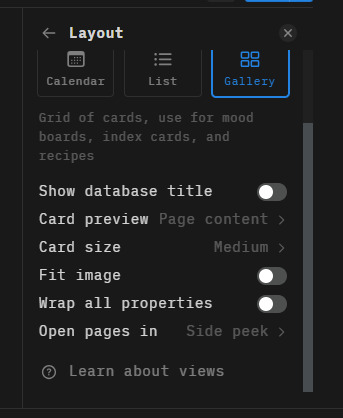
Em Layout, iremos DESLIGAR a opção MOSTRAR TÍTULO DA BASE DE DADOS / SHOW DATABASE TITLE; em VISUALIZAÇÃO DO CARTÃO/CARD PREVIEW, a opção CONTEÚDO/PAGE CONTENT; em TAMANHO DO CARD/CARD SIZE, a opção MÉDIO/MEDIUM; ABRIR PÁGINAS EM/OPEN PAGES IN, a opção MODO LADO A LADO/SIDE PEEK.

(6) Agora, vamos para a subpágina na galeria (página/page 1). Nós vamos clicar nela e excluir tudo o que está nela, deixar ela sem nada.
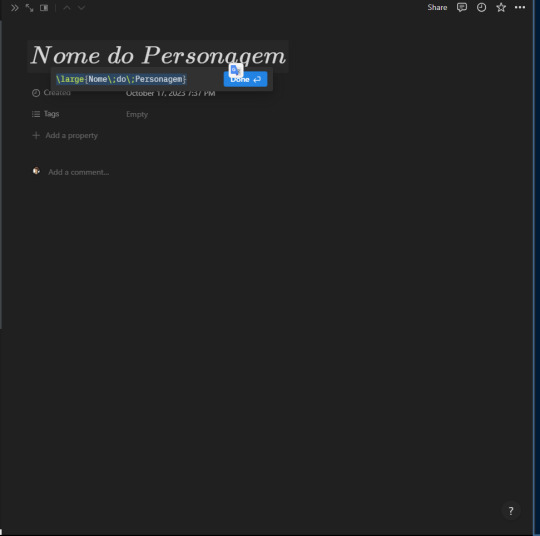
Essa é a hora que eu ensino o truque mais poderoso do Notion — você deve ter percebido que ele possui uma opção de inserir equações: graças a essa opção podemos usar o KaTeX para expandir as opções de formatação do Notion. Como vamos fazer isso? É muito fácil. Você irá clicar no bloco do TÍTULO e escrever: \large{Nome\;do\;Personagem}
\large é a propriedade para mudar o tamanho da fonte. Há 10 opções disponíveis: \Huge, \huge, \LARGE, \Large, \large, \normalsize, \small, \footnotesize, \scriptsize, \tiny.
{} todo texto que não for um "código", por assim dizer, irá entre {}.
\; é o "código" que indica que deve ter um espaçamento ali.

Você pode acessar o site do KaTeX para olhar outras opções de formatação!
Agora, selecione tudo e aperte (no seu teclado) CTRL + SHIFT + E.

CLIQUE EM DONE PARA CONFIRMAR, e pronto! Por enquanto, não vamos colocar o nome do personagem, okay? Nós iremos usar essa primeira subpágina que estamos montando como MODELO / TEMPLATE. Por isso deixaremos as informações em branco.
Okay, agora podemos colocar o ícone e a capa da subpágina. A minha está assim:

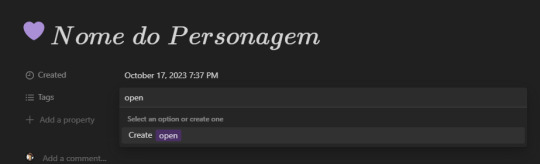
(7) O próximo passo é adicionar as propriedades / properties que iremos dar para os nossos personagens para organizá-los. Você vai ver que há uma pré-criada chamada Tags. No campo da frente estará escrito VAZIO / EMPTY — clique nele! Agora, só precisa escrever as tags. Sinta-se livre para ir criando quantas quiser! Por enquanto, eu somente farei duas: OPEN, CLOSED. Para criar, é só escrever a tag e, em seguida, clicar nela no campo que aparecer abaixo na frente de CRIAR / CREATE.

Agora, clicaremos em + ADICIONAR PROPRIEDADE / + NEW PROPERTY. e criar uma propriedade chamada PARTNER. Depois, uma propriedade chamada OPPOSITE. É a mesma lógica de antes: escreva no campo, e para criar clique na opção que irá aparecer.

Por enquanto, elas ficarão vazias! Ou, se preferir, pode deixar um modelinho para ser preenchido depois. Por exemplo:

(8) Com o "cabeçalho" pronto, vamos passar para o conteúdo da subpágina. Lembra que em VISUALIZAÇÃO DO CARTÃO/CARD PREVIEW, escolhemos a opção CONTEÚDO/PAGE CONTENT? Então! Isso significa que a "imagem" que ficará aparecendo na galeria, serão os primeiros elementos da subpágina. Por isso, para ficar bonitinho, vamos adicionar uma imagem!
Vamos escrever no bloco /image e selecionar a opção que aparecerá. Então, adicionaremos uma imagem. A minha ficou assim:

Viu ali na galeria? Ficou a imagem que colocamos!
(9) Por fim, vamos colocar as informações de nossa muse. Mas vamos deixar bonitinho, né?
Para isso, de novo, usaremos as equações! Dessa vez vamos digitar: \color{#ffffff}\colorbox{#7471a2}{Nome do personagem}
\color{#ffffff} é o código que mudará a cor da fonte! Sinta-se à vontade para mudar o #ffffff por outra cor!
\colorbox{#7471a2} é o código que irá mudar a cor do fundo! Sinta-se à vontade para mudar o #7471a2 por outra cor!
Dessa vez não é necessário utilizar os \; para marcar espaço.

Novamente, selecione tudo e aperte (no seu teclado) CTRL + SHIFT + E. Não se esqueça de CONFIRMAR clicando em concluído / done. Vai ficar assim:

Para colocar o nome do personagem, iremos clicar para fora da equação e escrever. Assim:

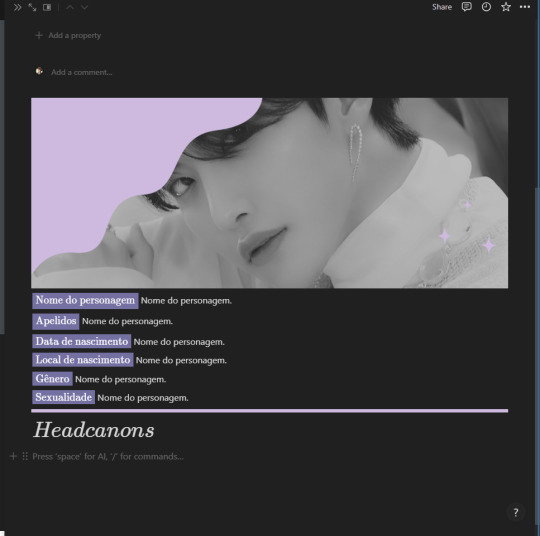
Bom, agora nós iremos duplicar esse bloco, mas mudando para outras informações! Para duplicar, basta clicar no bloco e apertar CTRL + D no seu teclado. O meu ficou assim:

Você pode ir adicionando quantas outras informações quiser / precisar! Eu quis, depois, colocar uma imagem de divisória e adicionar uma parte para headcanons!

Depois que adicionar todas as informações que você deseja, você pode fechar a subpágina — clicando naquele ícone lá das setinhas!

(10) Para o toque final, iremos voltar para o menu de opções da database e clicar em PROPRIEDADES / PROPERTIES. Você verá que, ao lado das propriedades que criamos, há um ícone de OLHO. Você vai clicar neles para habilitar que essas propriedades fiquem à mostra na galeria.

Você verá que a galeria, agora, irá mostrar essas propriedades assim:

(11) Lembra que eu disse que essa subpágina seria usada como MODELO / TEMPLATE? O que quis dizer com isso é que, para facilitar, sempre que você for criar uma muse nova, você pode duplicar essa página "sem informações" e depois só substituir! Assim você não precisa criar tudo desde o princípio de novo…
Para isso, basta clicar com o lado direito do mouse sobre o "card" na galeria e escolher a opção duplicar! Fácil, não? Depois é só ir modificando o quê precisar.

(*) Eu sei que o Notion oferece uma ferramenta para criar templates dentro da plataforma, porém, acho muito mais complicado do quê fazer assim!

Prontinho! Está pronta a sua página de muses no notion! Mais do que fazer uma página super elaborada, meu propósito com esse tutorial era apresentar / ensinar funções que irão ajudar vocês a começar. Com o tempo, pretendo disponibilizar alguns templates mais estéticos! Assim como fazer outros tutoriais sobre a plataforma!
Caso possua dúvidas, não hesite em me mandar uma mensagem e tentarei ajudar!
Sem mais delongas, espero ter ajudado de alguma forma!

91 notes
·
View notes
Text
Piecing Together the Inside of the Noceda Residence
Hi, hello, it's me again, posting some more work my brain forced me to do before I'm allowed to get back to writing again 'cause none of it will be seen by anyone if I don't.
tl;dr, I tried to use the scenes we get to put together two possible floorplans for the Noceda residence, though, surprise surprise, there's no definitive answer.
Introduction
Alright, so we all know that houses in cartoons are innocuous suburban homes that inside are secretly eldritch shapeshifting nightmares hellbent on driving anyone trying to put together a definitive interior insane, answering only to the whims of the storyboarders. And typically, the longer a show runs and the more scenes we get inside a house, the more contradictions etc. build up. Thankfully, the Noceda residence, which I think I'll call Walnut Grove, or the Grove for short from here on out (since Noceda is losely translated to grove of walnut trees, and the Grove or Walnut Grove sounds like something people might name their house). Petering out sentence aside, thankfully we only see the inside of the Grove in a couple episodes: Camila's room in Enchanting Grom Fright's last scene, the living room in the ending scene of Keeping up A-fear-ances, several scenes of the kitchen and Luz's bedroom in Yesterday's Lie, the kitchen and entry hall at the end of King's Tide, Luz's room and the upstairs hallway in the epilogue, and of course every single room we know of in Thanks To Them.
Since the scenes establishing the Grove's interior are mostly isolated to single rooms or all within one episode, hopefully the paradoxes and contradictions remain somewhat low. And of course, before we fully dive into things, this is not meant as a critique towards the show. Setting up a scene, joke, or otherwise, trumps a fully logical, realistic layout, and putting together a full floorplan prior to boarding or animating makes it almost impossible to account for any later rooms or more useful arrangements that are needed in the future.
So, with the introduction aside, let's first take a look at the exterior of Walnut Grove.

The house is a quaint suburban home with two floors, possibly an attic, and (a later revealed) basement, with a forward-facing gable roof that has one shed-style dormer window at the front. There's a chimney off on the right, slightly off-center, and there's two windows on this side, one for each floor. The front door is to the left, along with six windows, two thinner ones on either side of the door and four big ones, though the second thin window is occasionally missing, such as in the picture above. There's no garage, just a driveway. The back and left-facing sides of the Grove are never seen, so they're a blank slate, though it's very likely there's a backdoor. The general dimensions of the house seem to have a comparable width to length, close to a square.
First attempt
With that out of the way, now for piecing together the actual inside. Let's have the first attempt start right at the front door, which opens up into the entry hall, where the staircase resides.

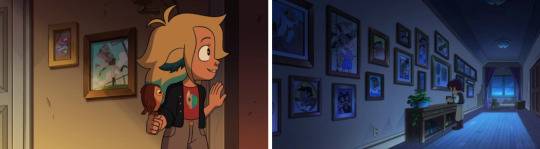
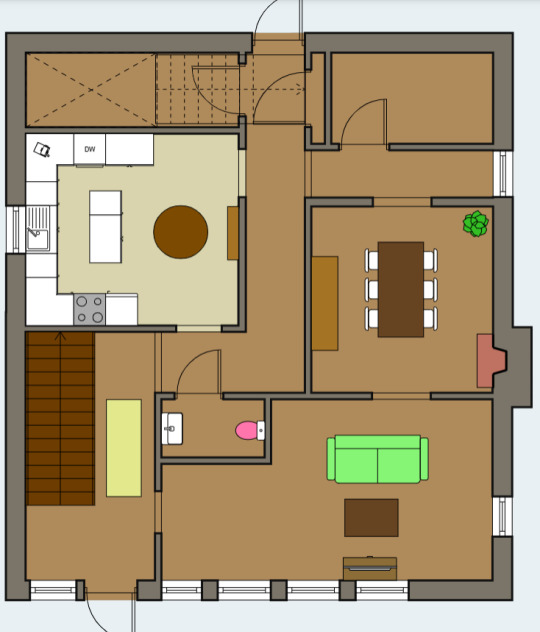
In the second half of Thanks to Them, there's a perfect shot that shows the full entryway.

Here you can see the stairs on the left, a door on the left near the back of the stairs, a door all the way at the end with ventilation up top, and two openings on the right, one leading directly into the kitchen.
As a funny aside, in the extended intro in Thanks to Them there's a shot of the hall that looks like this, where the stairs have to be fit in a seriously thin slice on the left to not be visible.

Anyway, going counter-clockwise, the living room is easily established as being the first opening on the right of the hall (hard to see due to low lighting), the stairs are also visible from the living room. The majority of this room is occupied by drawers and small tables, plus a large sofa in the middle with a TV against the front wall. There's also a window off to the right.

The back right corner of the living room is never seen properly, nor is the front wall beyond a close-up shot of the TV, but the back left has this additional inward corner.
The other room visible in the prior establishing shot of the entry hall is the kitchen, being accessible through the second opening. These two opposing shots give a full view of the kitchen. There's a counter that runs along the back three walls, along with a kitchen island and a breakfast table on the other side. The microwave and stove top plus oven are on the left along with the fridge, and the sink's at the back.

The opening on the right of the second picture leads into the hallway, with the other exit being a regular door.
There's also a different angle where the opening is seen more clearly, with the room opposite the hall being the downstairs toilet. This also means the door on the left of the establishing shot of the entry hallway belongs to the downstairs toilet, leaving only the door at the back of the hall unaccounted for, though the presence of the window in the kitchen makes it very likely this is the backdoor, or something that leads into a small room that has the backdoor.

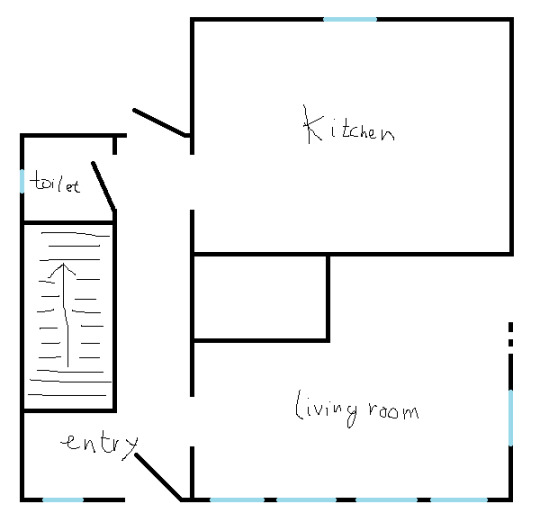
And that should be all the known rooms on the ground floor done with. Here's a crude sketch for the layout (not necessarily to scale):

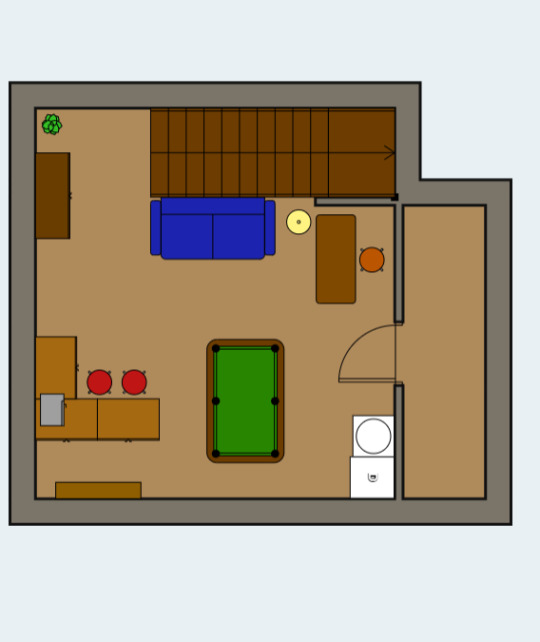
Before making anything more definitive, let's move on to the other two floors. First, the basement is probably the easiest and most well-defined. These two opposing shots map out the majority of it.

There's a small work station and a sofa seated up against the stairs down to the basement, a closet on the wall to the right, alongside a washer/dryer setup. In the opposing corner is a small bar. This was definitely the mancave. The one thing that's missing is a pool table. The only trouble the basement has is…where are the stairs to the basement located? The space right under the stairs in the entryway is already occupied by the downstairs toilet, and the front of the house is already mapped from left to right: left wall -> entry hall -> living room -> window on the right wall. The only bits with space undefined/left is in the back right, as the kitchen's right wall has no windows or anything to indicate it's actually an outside wall, or the back left, with the unassigned door which may or may not be the backdoor obscuring things. The unassigned door has ventilation above it, and while I'm not sure, I presume it's common to have those above interior doors rather than exterior ones, so perhaps there is indeed another room back there. Especially if it's the entry to the basement, which has no windows or access to the outside for ventilation. Plus, the way the kitchen extends further back than the hallway in its establishing shot suggests there is room back there.
Lastly, let's move on to the upper floor.
The main thing we see on this floor is Luz's room, which is almost fully mapped by these shots, leaving just one corner unseen.

It has a bunk bed, a window on either side on both walls, a built-in closet with sliding door on the opposing wall, a small bookcase, and a desk under the right-most window. This is also where we run into the first definitive irreconcilable contradiction. You can see the slanted roof of the house here, with Luz's ceiling going up diagonally from the wall with the bookcase to the door at the back. However, in Yesterday's Lie, Vee jumps out of the desk window on the right, and comes out the shed window at the front of the Grove.

Furthermore, we also have a shot at the end of the extended intro in Thanks to Them, where Luz sits at her desk on the right and directly sees the school bus arrive at the front.

So, the ceiling says the desk window should be on the side of the Grove, but two instances say the window is at the front. There's sadly no way to reconcile this, so any future layout will have to compromise and pick one or the other. One thing that's clear though is that Luz's room has a front-facing wall. Whether that means her room is at the front-right corner or the front-left corner is up to us to pick.
The ceiling's slant in Luz's room should start a lot lower near the floor anyway, as the roof at the front slants down all the way to the bottom of the upper floor, along with the shed window being obvious from the inside, while in Luz's room the diagonal ceiling is only near the top, and the windows are both on flat walls. But of course, fitting in a bunk bed with that kind of ceiling is much more difficult for animators with these shots, so let's just let that slide.
Moving on, we also get a few shots of the upstairs hallway.

Now, I definitely think this hallway has been stretched out in the right picture, namely to add in all the photos on the wall, so let's go with animation trickery and assume the length is shorter than this, otherwise it'll probably be wider than the entire house, length- or width-wise. We also have at least two doors on one side of the hall, possibly three since the door in the left picture is white, with the other door further back in the right picture being brown. There's also room behind the camera on the left for a door, as well as the stairs leading up to the hallway. There's no serious slant visible in the ceiling like in Luz's room, so the hallway isn't directly up against an outside wall, so that's one point off.
When it comes to Camilla's room we basically see nothing except the bed and the door, so nothing more to say about that.

Before I go ahead and show my first attempt at a complete floorplan, I'll also mention that we're missing a proper bathroom, so that's something that has to be around somewhere. Since there's at least three doors in the upstairs hallway, and convention, the bathroom will be upstairs.
There's also this inward corner in the back-left of the living room, and the kitchen doesn't have an alcove back there, so another room has to be back there. Though from all possible angles, no door can be seen. So apparently the Grove just has a hole in its center?

Lastly, there's the already mentioned possible location of the basement stairs behind the door at the back of the hall. I'll leave out a highly possible attic space, as it's never shown, and adding it to the floorplan is pretty easy. Just a singular room with a collapsible ceiling ladder somewhere in the upstairs hallway.
With all this kept in mind, the floorplan that arises from this looks like this, though proportions can be altered a little:

Some clarifications, I turned the mysterious gap in the center of the house into a pantry, with kitchen-access, even if there's no actual access visible in the show. The second doorway in the kitchen also directly leads into the living room, in the corner we can't see. A fireplace is also added, as there should be a chimney/fireplace around that location. The space behind the door at the back of the hall is turned into a room with access to the basement, though I can also see it containing the breaker box and that kind of stuff on the right wall.
For the basement, nothing more needs to be said, except yes, I did add the pool table. And for the upstairs, by making things fit with the parameters set with the ground floor, the additional space in the front-left corner becomes a home office (for Manny, rest in peace), with Luz's room at the front-right and her desk window becoming the shed window, and Camila's room at the back-right. Using up some of the remaining space for built-in closets, the potential third/middle door in the hallway becomes the missing bathroom, which is an en-suite here. Lastly, the remaining space in the back left just becomes more storage space.
So yeah, a few clunky things, but it works overall.
Now to tear this apart and point out all the inconsistencies I left out up until now.
The inconsistencies #1
Obviously, Luz's room is a Schrodinger's room that's in either the front-left corner state or the front-right corner state. For the sake of illustrating both options, I collapsed the wave function into front-right for this attempt, but I'll get back to the other state in a bit.
This also means the hallway is oriented wrong, as none of the slanted roof can be seen at the back, which would be the case if the orientation was front to back. The upstairs hallway is depicted as being oriented from left to right, parallel to the rooftop, especially with the window at the end.
Speaking of windows, the sideview of the Grove's exterior shows there's no window near the front at the right-facing wall, even though the living room has a window at the right. No matter what, the living room is solidly depicted as being in the front-right corner of the house, making this missing living room window the second irreconcilable contradiction we've encountered so far.
Keeping up with windows, the exterior window in the back of the right-facing wall is nowhere to be seen in the actual floorplan, belonging to the kitchen, which has no window on that wall. Furthermore, the side of a neighbor's house is visible in the kitchen window, meaning that wall is side-facing. This means the kitchen is either in the back-left corner or the front-right corner, though the latter is already occupied by the living room, so if anything, the kitchen would be in the back-left.
And, as mentioned previously, there's absolutely no entry to this mysterious hole in the center of the floorplans in any of the interior shots.

Based on these floorplans, it should also be clear that the house stretches back more than it is wide, which doesn't match up well with the outside, where the layout is more square.
Oh, and I left out the biggest inconsistency so far.
You remember that second entry to the kitchen? The one with the door, not the one to the entry hall? The one I assigned to being a direct passage into the living room?
Yeah, there's a whole-ass second hallway beyond there, one we never actually see from within in the show.

So…big oversight on my part there.
With all these big inconsistencies pointed out though, barring the two irreconcilable ones, let's try again, and attempt to work out these kinks.
Second attempt
I'll spare you the same pictures of the rooms (partly because I actually hit the picture limit of Tumblr and had to resort to screenshotting pairs/triplets in-draft to turn them into single pictures (did I trick ya?)) so let's get to the meat of this second attempt.
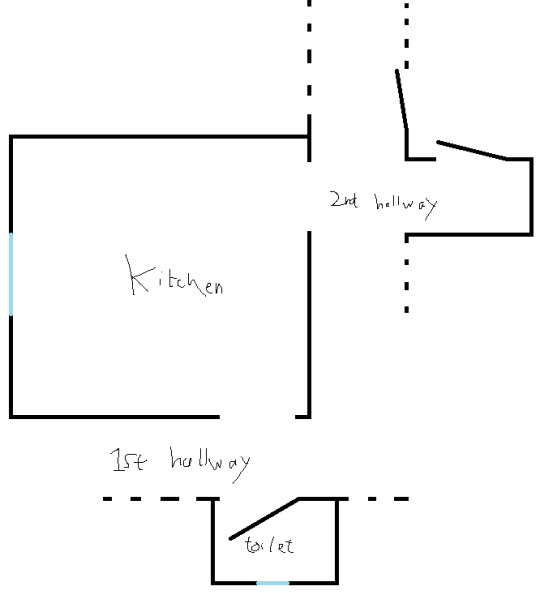
Rather than base things off the entryway, let's instead build things up on the ground floor around the kitchen, since that one had the biggest inconsistencies in attempt one.
Well, let's start with putting the kitchen at the left of the house, with the kitchen window facing left. We also still have the downstairs toilet across the hall from the opening, and we now also have this second hallway visible from the other door, which has a corner, if not a T-junction, right where the kitchen door is, and two doors, one for each wall of said corner.
A crude sketch of this arrangement looks like this:

We now have a weird mess of hallways and turns, but to further build on this, let's just connect the two bits of hallway we can see into one, which you'll see just below in the final floorplan.
Of course, the location of the entry hallway and the living room doesn't change whatsoever, so let's just go ahead and show my full second attempt:



As you can see here, the new kitchen direction with adjacent hallway system, combined with the entryway and living room, fills up quite a bit of floorspace. That, and the downstairs toilet now neatly explains the back-left corner of the living room. Concerning the two additional doors visible in the second hallway, I've assigned one to the pantry, and the other to a small closet containing the breaker box.
The long stretch of hallway parallel to the right of the kitchen did create some empty space between the living room and the pantry, but I filled this up with a proper dining room. This also now happens to be the spot where the chimney/fireplace would be located, which seems very fitting.
The basement does not change in any significant way, besides needing to figure out where the basement stairs are, as the kitchen now occupies the space right behind the entry stairway. As the weird second hallway section seems to extend beyond the windowless kitchen wall, the implied space right beyond the kitchen is turned into the basement stairs. This also turns the whole basement by ninety degrees.
Lastly, there is the upstairs. As the placement of the staircase really does not change, the floorplan of the upstairs is not determined by that of the downstairs. In reality, the floorplan of the first attempt and that of the second attempt here could be interchanged if you fudged the proportions a little. Anyway, for this upstairs I collapsed the Luz Schrodinger's room wave function into the front-left corner state, meaning we're now adhering to the sloped roof visible in Luz's room rather than the desk window. I also gave the one corner that's never actually shown in the show an indent to give some room for the stairs to go up without the ceiling being in the way.
With her room in the front-left, this makes the hallway stretch from left-to-right, also solving that discrepancy discussed with the last attempt. Beyond that, I assigned the three visible doors upstairs to Luz's room, a hallway closet, and the home office (otherwise an empty space), with the shed window now being part of said office, and in the back there's Camila's room, a walk-in closet, and the en-suite bathroom to fill the remaining space.
All in all, a decently put together floorplan, I'd say. Now let's point out what's wrong with this one.
The inconsistencies #2
Let's get the obvious ones out of the way. Luz's desk window now doesn't face the front anymore, but this was one of two irreconcilable contradictions anyway. The other one is the lack of a living room window on the right side of the house, which again can't be fixed.
Speaking of windows, the one in Luz's room, above her low bookshelf, is not visible on the exterior, where only the shed windows are visible. Proportions just won't allow this shed window to belong to Luz's room, unless you fudge with things and make the other room on the front end be much thinner. At least there's now space for a window on the lower right wall near the back, which I added to the bit of hallway that reaches the right wall, between the dining room and pantry.
There are two glaring inconsistencies though, one being the fact the entrance hall no longer matches the one establishing shot, where the kitchen is visibly established as being oriented where its one window is facing the back. This kitchen window both facing the back of the house as well as showing one of the neighboring houses is the third irreconcilable contradiction.

The other big inconsistency involves the downstairs toilet, which happens to have a small window on the wall opposite the door. The stars are even visible through it.

In this layout, this wall is an interior one, with the living room being on the other side. It seems this window is somehow capable of quantum tunneling to the exterior wall, which doesn't sound very realistic. (As an aside, I'll skip on figuring out a floorplan for the actual Owl House, citing magic as my excuse. That, or 'Hooty was feeling a little quirky with his insides that scene' when contradictory shots show up).
Concluding remarks
In general, the Noceda residence is decently well established, and does not have too many irreconcilable contradictions, as hoped for predicted in the introduction. Trust me, other cartoon houses are notorious for being extremely inconsistent in their depictions.
Luz's desk window suggests her room plus upstairs hallway stretch front-to-back, but the ceilings of her room and hallway show they stretch left-to-right.
The kitchen window is facing left, but the entry hall and kitchen are established to face front-to-back.
The living room is established to be in the front-right corner, but the window visible on the right wall is absent on the outside.
Anyway, I'm pretty happy with the two layouts I put together, though I personally prefer the second attempt. Besides the three irreconcilable contradictions, which you'll just have to pick and choose or ignore altogether, there's only three other contradictions here, compared to the five of the first attempt, which included the missing hallway. That, and things just fit together more neatly. I do like how both have at least one loop in them. I can just picture younger Luz doing the human equivalent of zoomies on the ground floor.
So, dear reader who's somehow found this post and read it to the end, which floorplan do you prefer, or think makes more sense? Keep in mind that you can swap the layouts for the upstairs between the two attempts as long as you adjust the proportions a little.
But that's enough out of me. I'll see you once the next side-tangent for fic writing hits and I put too much effort into it to not show it online.
#the owl house#owl house#toh#owl house theory#toh analysis#overanalysis#overanalyzing#cartoon houses#why are they like this?!#theory#discussion#analysis
29 notes
·
View notes
Text
Full giffing process - tutorial (*≧ω≦*)


Due to little demand, i will be going thru my complete process for making gifs. so this will cover all the basics i hope! keep in mind this is just the way I personally do things! please feel free to send me asks or dms if you have any doubts or questions!
☆☆☆☆☆☆☆☆
DISCLAIMER: Everything I know about giffing, I've learned from other tutorials, including the VapourSynth Resources I'll be using in this tutorial so I'll leave links to those tutorials I've used here as well!
In Depth Giffing Tutorial (link here)
How to use VapourSynth (link here)
☆☆☆☆☆☆☆☆
(o´▽`o) I'm a windows user so idk if this works exactly the same on mac!
First things first, you will need:
☆ 4k video downloader (download it here!)
☆ Vapoursynth (32bit download / 64bit download)
☆ Photoshop (download it here! -64bit version only)
Okay! The first thing you need to do is make sure you're working with the highest quality material possible to ensure a decent looking gif!
I'd say the minimum quality needed for decent gifs is 1080px. But if you really want to gif that low quality 2 frame milisecond of your fave, i respect that
☆ lives / streams and tiktoks are typically not very high quality
☆ for stage performances such as music shows, ts/tp files are preferred but those can be really hard to get a hold of (this is a whole deeper level of giffing hell and more of an advanced class topic so nevermind this for now!)
☆ those occasional 4k facecams on youtube work fine tho!
☆ for mvs, variety shows etc, you can download the video with good quality from youtube using 4k video downloader
_(:3 」∠)_
Now let's talk about tumblr and it's pre-requisites for a good looking gif post :D
Tumblr can be sooooo annoying about gifs okay.... I find it's best to plan my whole set before I actually start doing anything but hey that's just me. Some things to keep in mind are: dimensions, file size, number of frames and post layout!
☆ Dimensions
You have 3 main options here and it's all about the width!
☆ 1 collumn: single gifs! these should be 540px wide
☆ 2 collumns: split that in half! 268px wide so there's a lil breathing space between the gifs!
☆ 3 collumns: 3's a party! 177px for each gif please
You can go crazy on the height but the width should mostly stick to one of those 3 unless you want tumblr to pull and squeeze your gif around like a piece of gum.
☆ File Size
This is really important because tumblr has a single image size limit of 10mb. Which means that every single gif you make has to be under that size or you won't be able to post it. The other thing about this is that the dimensions, number of frames and ammount of varying colors throughtout your gif will greatly impact on the final file size. Basically, the larger the dimensions and the more frames it has, the bigger the final file will be. Later on I will show you how to check your gif's final size before exporting it!
☆ Number of frames
This has more to do with the length of your gif, the longer it is, the bigger the final file will be. Typically gifs should be under 3 seconds long. So if you are making a set, try to break the moments you want to include in your set by increments of up to 2 - 3 seconds each, otherwise it might not fit all into one single gif. The number of frames is also extremely important when making combined gifs but that's for another tutorial.
☆ Post layout
If you want to make a cool looking gifset (where some gifs are larger in dimension than others, or when you want to have a single gif followed by a line of 2 gifs next to each other), then it might be worth it to plan out the layout before you start making the gifs. This way you ensure you won't have to remake gifs down the line because they don't fit together the way you wanted to.
☆ミ(o*・ω・)ノ
Timestamping
For this step, you will go through the video you want to gif from and you will just write down all the sections you want to use, down to the exact seconds. Example: 02:30 - 02:32.
(^◕ᴥ◕^)
VapourSynth (VS) - Clipping the video
I know VS can look pretty intimidating with it's bare coding and all but I promise it can be your friend. You just have to set it up correctly and pay close attention whenever you're using it. This software is a must for giffing, it will do all your cropping, resizing, sharpening and denoising for you, making sure your gifs look good. It is also indispensable when giffing ts/tp files because it deinterlaces those files so you can clip them.
First, let's set it up. This is the most annoying and difficult part of this tutorial so make sure you pay full attention to every single step!
☆ step 1) download a version of VS here (link).
☆ step 2) unzip the file on your desktop area.
☆ step 3) open the folder and find the file named "vapourscript (drop video file on me)" - make a shortcut of that file and move it to the desktop.
☆ step 4) find the folder named "gifs" - make a shortcut of that file and move it to the desktop.
☆ step 5) drag your video file you want to gif from and drop it on top of the "vapourscript (drop video file on me)" shortcut on your desktop.
☆ step 6) enter the timestamp input, in the first line it will be the starting of your timestamp, in hours format, then hit enter. in the second line enter how long your timestamps lasts, in seconds, also in hours format. then hit enter and let the code run.
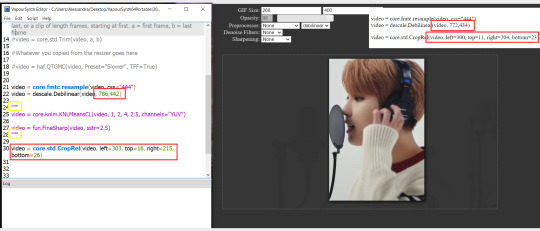
☆ step 7) the resizer tab should now load on a web browser, then you will set the dimensions of your gif on the top left corner. you can also adjust the position of your gif within the video screen and zoom in if wanted.
☆ step 8) choose the preprocessor, denoise and sharpening options on the left and tick the boxes on. I usually just stick to the settings i'm using in my video down below.
☆ step 9) now in the VS box, go to file > load, choose the script saved in the gifs folder.
☆ step 10) copy the code from the resizer into the code in the vs screen, under the designated line.
☆ step 11) alter the code exactly like I did in my video down below. save it. this is now your default vs script for clipping your gifs. what you are doing by adding the hastag and the quotation marks is you're disabling those sections of the code. the reason you do that is in case you want to run the preview before exporting. this is because those lines involve some heavy graphic processing which can make the computer slow. I will talk about the script in more detail later on.
☆ step 12) i don't usually use this option but you can also preview your gif and set specific frames to start and end your gif. This is around the 4:30 mark in the video.
☆ step 13) time to export your clip! now you will temporarily remove the marks you added to disable the code and then go to script > encode video. in the popup box, you will select the option "export to MOV", then start so that you can use that video file in photoshop later.
☆ step 14) after you are done exporting, close the encoding box and then close vapoursynth, never agree to save the script when closing it, or that will override your default script.
☆ step 15) now you need to rename the encoded file for your gif. go to the gifs shortcut folder you created on your desktop, then go to output. this is the folder where VS will save all your encoded files. but everytime it saves the file with the same name so you need to come to this folder and change the name for every gif file you encode before you clip a new one, otherwise VS will just replace the previous clip with the new one you just finished.
Here's a detailed walk through of each step in this video tutorial:
youtube
IMPORTANT
After you are done processing your first clipped file, now you have your default script already built in VS, so whenever you run it to clip more videos, this script will already be in your VS screen. So now all you need to do whenever you want to clip more files (to make more gifs) is to adjust the dimensions, positioning and zoom of the video in the resizer screen and then change a few numbers in your script! then run encode to save the clipped file.
☆ To make new clips: go thru steps 5- 7, also do 8 if you want to mess with the denoise and sharpening filters again, but I don't really know much about how those work so I can't help you with this.
Now what you need to alter in the code, each time you are making a new gif:
after you run VS and change the settings in the resizer to what you want, you need to change the zoom numbers and the video positioning in the code.

you need to replace the numbers in the VS script on the left so they match the numbers in the resizer on the right.
Do step 12 if you want to set specific frames to clip. Then steps 13 - 15 and you are done! You need to do all this every single time you want to make a new gif.
Now let me talk a bit more about some of the lines in this script:
☆ line 14: #video = core.std.Trim(video, a, b)
this line is to set specific frames to trim your video section, your final encoded file will be only the frames inbetween the numbers you input here. a = first frame, b = last frame. you will need to run the preview option in VS in order to see every single frame of your clip and select your first and last frame. I usually do this in photoshop later instead so I don't bother with it on VS unless i'm making combined gifs, in which you need all the clips to have the exact same number of frames. the hashtag at the beginning of this line means that the script won't follow this command when executed. so if you want to include it, you need to remove the hashtag before encoding your file.
☆ line 18: #video = haf.QTGMC(video, Preset="Slower", TFF=True)
this line is for the preprocessor option in VS, that tool is mainly only used when giffing ts/tp files because you need to deinterlace them before you can use them on photoshop. so you will only need to remove the hashtag and enable it when giffing those types of files. when im giffing those files, i usually always keep it with this setting:

I don't really understand much about this so I never mess with it. If you want to know more, I believe there's more info about it in the tutuorials I linked at the beginning of my post.
☆ line 22: video = descale.Debilinear(video, 786,442)
this line is for the zoom of the video screen. you just need to match what you have in your VS script to what you end up with in your resizer.
☆ line 25: video = core.knlm.KNLMeansCL(video, 1, 2, 4, 2.5, channels="YUV")
this line is for the denoising filters, in my case I always use KNLM and this is what it's line looks like. I know you can change those numbers to change the filtering settings but I never messed with it so I'd usually just have it like that.
☆ line 27: video = fun.FineSharp(video, sstr=2.5)
this line is for the sharpening, in my case I always use FineSharp and this is what it's line looks like. I know you can change the number to change it's settings but I never messed with it so I'd usually just have it like that.
note: lines 25 and 27 (which have to do with denoise and sharpening) are the ones within quotation marks in your default script. I believe the quotations work in a similar way as the hashtag, in which the script only executes the lines when the quotations are removed. Which is what you do everytime you are about to encode your clip, otherwise they stay on. I think you should also remove them if you want to test how they affect your gif in the preview screen but i think these filters also require heavier graphic processing which my computer can't handle well so I never do that.
☆ line 30: video = core.std.CropRel(video, left=303, top=16, right=215, bottom=26)
this line is for the positioning of your video screen within the gif dimensions. you just need to match what you have in your VS script to what you end up with in your resizer.
ʕ •̀ o •́ ʔ
Photoshop (PS) - let's make a gif!
Now that we have clipped and preprocessed our video file, it's ready to go to photoshop!
☆ step 1) after you have opened PS, go to File > Import > Video Frames to Layers. Then choose the clipped file you created through VS.
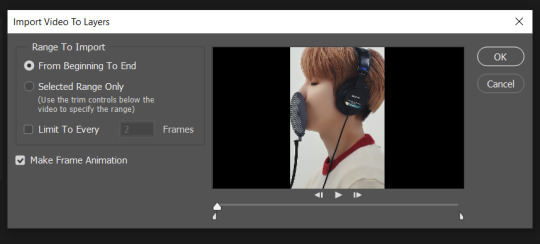
PS should open a box like this:

Keep those options ticked and hit OK
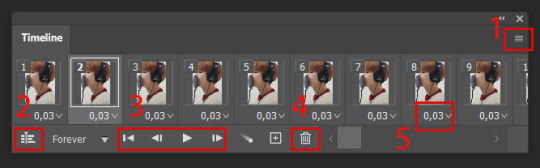
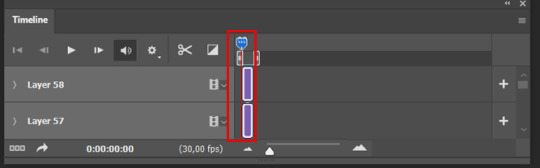
☆ step 2) now you need to go to Window > Timeline to bring up the timeline tool box. This window will always be necessary when making gifs. Let's take a look at it, I've marked down all the important buttons you will need:
timeline menu: there are several commands in here, you will need to use some of them later on.
convert to video / frame timeline
play controls to watch your gif
trash can to delete selected frames. (when deleting frames, first delete them here and then delete it's matching layers which are still there after deleting the frames)
frame delay time: this is where you set the time for how long that frame will be visible in your gif

☆ step 3) remember how I mentioned the preview option in VS and how i don't usually use it to trim the frames of my clip? That's because I usually do that at this step of the process, in PS. Notice how each frame is also a layer, and when a frame is selected, the matching layer has the eye symbol next to it turned on. So now you should play your gif and see if there are any frames you don't want to keep, then delete the frames and it's matching layers.
Since we applied sharpening filters back when we were clipping the video on VS, your clip should probably already look pretty decent even before the next steps, so steps 4 - 9 are optional. The coloring part of my video has been sped up.
☆ step 4) click on the timeline menu and select "Select all frames", then go to the select menu at the top of the PS screen and select "All layers". Now click on button 2 of the timeline at the bottom left, switching from the frame timeline to the video timeline.
☆ step 5) before you do anything else, make sure the blue holder is at the beginning of the track before you do anything else. Then go to Filter (at the top of PS) and select "Convert for smart filters". This will convert all the layers into one single layer.

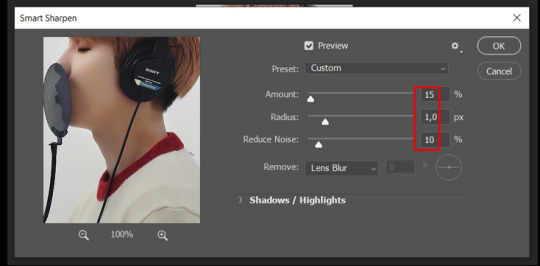
☆ step 6) now make sure the layer is selected, then go to Filter > Sharpen > Smart Sharpen. A box will open with several options:
I usually keep the amount to around 30, I don't touch on radius and you can also mess with reduce noise if you think your gif is looking too sharp. Hit OK when you're done.

Since this is a filter applied to a smart object (the converted layer that contains all our layer - frames), this means you can turn this filter on or off as long as the layers are in the form of a smart object. You can also go back to it and alter it's settings (like I've done in my video down below)
☆ step 7) now while making sure the blue holder is still at the beginning of the track and the layer is selected, click on the timeline menu that i mentioned above. Then go to Convert Frames, then select Flatten frames into clips.
☆ step 8) again go to the timeline menu, Convert Frames, but now select Make Frames from Clips. Now click on the button at the bottom left of the timeline box, to convert the video timeline back into a frame animation. Then hit continue in the pop up box.
☆ step 9) now you are back to the frame timeline screen from before, but now the first frame is empty. You need to delete that first frame and then check the final frame because sometimes PS also creates another empty frame at the end at this point.
☆ step 10) PS also created a new layer under the layer 0, where the filter is still applied, you can delete this new layer as well. Now for organizational purposes, select all remaining layers (that contain your frames) and group them (you can see how in the video).
☆ step 11) This step is also optional, now I like to add the coloring to the gif. I have a separate tutorial exclusively on this topic. You can check it here:
☆ step 12) This is the time when I also add my signature. This is optional. You need to have the signature layer(s) on top of all the other layers. I usually have it in all black or all white, with lowered opacity of around 40%.
NOTE:
When adding elements (such as a signature) to a gif, it's important to always make sure you have the first frame selected, otherwise PS can move your newly added elements around the canvas on different and random frames. This also applies to anything in the layers pannel that has specific opacities. It's best to already add the elements with the final wanted opacity with the first frame selected.
Exporting + Delay time
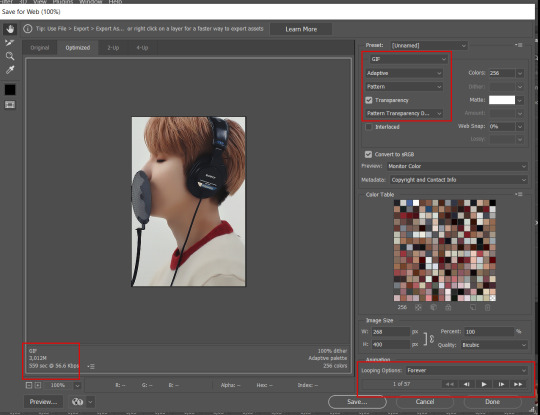
☆ step 13) To export: go to File > Export > Save for web (Legacy). PS will open this box:
First I just use the exporting screen to test the delay time of my gif, and to check the gif's final size.
About the size:
The final size is displayed at the bottom left. Remember it needs to be under 10mb. If it's above that, then you will have to go back and delete frames and test again until the size is within the limit.
About the delay time:
To test the delay time, hit that play button and the gif will play at it's default delay time. If it's too fast or too slow, you will hit cancel and change the delay time (at the next step).
For actual exporting:
The highlighted box at the top right of the screen is very relevant now. Make sure the first box has the GIF option selected. At the next box, you can select either perceptual, selective or adaptive. I usually like to use adaptive. At the next box you need to choose either diffusion or pattern. I like to use pattern. Tick the transparency box and then select either pattern or diffusion transparency dither.
Once you are satisfied with all aspects of your gif, hit save to export your final gif.

To fix the delay time:
After you have exited the export box, go back to your timeline, click on the menu button at the top right and select "Select all frames". Then, on any random frame, click at the small arrow next to the numbers under the frame. Select the option "Other". That will open a pop up box to alter the delay time. To test it again, use the export box explained above. Once you are satisfied, save your gif! I've also altered the delay time in my video to show you the process.
☆ step 14) After your gif is done and saved, I'd suggest to save your psd file if you added any coloring to it. This is so you can reuse the coloring later in other gifs without having to redo it all. This is useful if mking a set of gifs from the same moment / video.
Here's a detailed walk through of each PS step in this video tutorial:
youtube
I hope this tutorial is helpful! Feel free to send me any asks if you have doubts or need extra help! (つ≧▽≦)つ
183 notes
·
View notes
Text
Setting Up a Zine Layout for Print (with Affinity Publisher)
Listen up shits spoons
Heyo back with another guide for folks new to art and layout! In this one I'm gonna talk about setting up your zine for print with a commercial printer (Like Mixam). If you wanna look at my other guides you can see them here (as of the time of this one I've done one other guide, but I enjoy doing these so I'll probably do more as time permits)
I'm specifically gonna be talking about using Affinity Publisher 2 because its what I do all my professional work in, but the ideas should hold solid for other programs like Adobe InDesign, Publisher 1, or others! I'm also gonna talk specifically with Mixam measurements since they're my printer of choice.
I'm going to get real into the basics of this one, so if you've done a good bit of layout already this is probably all old hat for you. I'm specifically skipping around the topic of Color Management, but I talk about it a LITTLE.
This is a lot of text, so if folks would like I can probably record the setup some time in the future if that would generally be helpful? Lemme know what we want haha
Okay lets dive in though
So lets start at the very beginning which is choosing a page size. I'm going to assume we are working with Letter sized paper because that's what most folks in the US do, which means we want to set the pages up to be half letter. This is gonna give us a zine that folds like this just for clarity.

So lets hit File->New... up top, and you'll get a screen that looks like this. We are going to change our measurements to be Page Width 5.5 and Page Height 8.5 which is our measurements all folded and whatnot. We want to set our DPI to 300 so the printer has plenty to work with and we don't end up with pixely shit on the pages.

Under the Pages tabs things should default correctly, but we want Facing Pages to make layout a little easier, and we want to start on the Right with a single page. This tab should look like this

Next we are gonna hop on over to the Color Tag the long of the short of this is we want to work in CMYK/8. I'm specifically working with the color space used by Mixam within CMYK/8, but your computers default should be fine here, so just set your Color Format to CMYK8, and let it choose the default for Color Profile.
I don't personally set Transparent Backgrounds because I think they're a fucking eyesore, but that's dealer's choice and if you prefer them what's wrong with you good for you.
Color Management is really a pretty complex topic I'm not really good at talking about because I don't have the knowledge I should on it (I've largely worked in Black and White!), but here is a really solid primer on why we want to work in CMYK over RGB, and why that's so important for printing.

Hopping over to the Margins and Bleed tags, we are gonna do some minor changes to the default. If you're laying out something over say 60 pages I'd look at editing the inner margins here a bit.
I'm gonna go off the Mixam Full Bleed Print guidelines, and give myself some extra space for safety, but if your printer has other thoughts you should follow those instead. I've found that generally these guidelines work for most projects so you're usually safe to follow this bit as is. If you don't know what Margins or bleed are, I'd just read through the full bleed print guidelines linked above because it's a great primer. If you don't care or already know, keep reading.
For Margins we are gonna include margins and set our inner margins to 1 inch, and our outer/top/bottom margins to .5 inches
For Bleed we are gonna set everything to .25 inches for safety, Mixam only needs .125 inches.


Finally, so we don't have to go through this every single time, we are going to save this setup by clicking the button up top (next to where it says Letter* on my screen). I'm calling mine Mixam Half Letter Zine so I can remember it next time.


FINALLY you can click Create at the bottom right of the popup, and if you've done it right you should be greeted with a screen that looks somewhat like this

Now we're gonna set up some Master pages, font and paragraph styles, baseline grids, and guides to get the best looking zine possible.
At the top of the screen we wanna go to View->Preview mode, and make sure its unselected. This is gonna make sure we can see all the setup we are doing now, you can unselect it at any time (by hitting the toggle or Ctrl+shift+w) to see what the zine looks like without our guidelines on once we get them setup. Also on the view menu we want to turn on basically everything except Grid in the top bit. Here's what your menu should look like, and what your page will look like if things are setup right!

Okay so lets start with Masters! Setting up a good flexible master page or two is a great way to make sure your Zine keeps a consistent look throughout, and it carries your setup across pages! Look to the top left of the working space, and lets go work on Master A by double clicking on it.
I'm going to setup a quick set of guides just so I can lay things out a bit easier! While on Master A hit View->Guides and under Column Guides we are gonna add in 2 Columns and 3 Rows with a Gutter of .125 inches. The margins should be correct, and we want the Spread to be at x:0 y:0 which it should by default. In a lot of circles you will hear this called The Grid, but my friend Clayton did a great guide on this already so I'm linking that here. I also like to set some Horizontal and Vertical guides just so I know where the exact center of the working area is, so I'm going to make 2 Vertical Guides at 2.5 and 8.5, and a Horizontal Guide at 4.25 inches. The long of the short here is this gives us a lot of room to snap things to in the future. I set my Column Guide to pink to make it stand out a little more, but when you export this it'll disappear so just set it to whatever color works best for you.

With the master set, click back over to Page 1, and you should see it now has a series of guidelines based on this master. Hell yeah.
Lets move on to text styles now! These are going to save you a lot of hassle in the future with making sure everything matches, and works how you like. Double check that you're off the Master, and then lets make a text box using the Frame Text Tool, and lets get ourselves a text box somewhere on this page. The placement doesn't SUPER matter here because we are just going to erase it at the end.
Toss a few lines of text into this box, I usually use Title, Header, Body Text, and then 3 lines of Bullet Text

Now we are gonna hop into the Text Styles menu. I keep mine pinned on screen, but if it isn't visible, you can find it under Windows->Text->Text Styles

Now highlight each of these lines of text, and double click the appropriate text style from this menu (ie we are gonna set Title to Header 1, Header to Header 2, etc). It'll look something like this when you're done

Now we're gonna change each of these lines of text to look how we want! For the example I'm making my titles and headers in Bellybeans FG, and setting the rest of the text to Open Dyslexic and resizing them so they look good.
My page looks like this now

Now's a great time to mention that there is a difference between Rich and True black, and it's confusing and it fucks a lot of folks up. The link up above (the primer on CMYK above RGB) talks some about your blacks, and links to a follow up article about them! You can skip reading any of that for now (but like you should), because the tldr here is going to be make SURE that if you are using Black you have the color set to c:0 y:0 m:0 k:100 if you don't wanna have issues later!

Now we want to update our font styles to match! To do this we are going to go back and individually highlight each line of text, and then right click the matching Text Style, and hit Update. The screens should look like this.

Next we are gonna set up a baseline grid! This makes it so that text on one side of a spread is gonna line up correctly with text on the opposite side of the page, and just helps with making pages look good and even! We want to set the grid Relative to the Top Margin, and then set the spacing to whatever you feel is correct in your heart of hearts. These are the settings I've used, but do whatever looks good here, there are probably some hard and fast rules for how to do this well, but I do not know them.

On my specific example you can see my Bullets are really spread out, and I don't like that, but the Body Text lays out much nicer. Lets deal with some spacing issues!

We are gonna hop on over to the Paragraph tab now, for me this is another tab on the Text Styles Window, but if you don't have it visible Windows->Text->Paragraph should bring it up.
So for me personally I want all my bullets to be on the following line, and not skip a whole line between them. I'm going to highlight all my text, and in this menu I'm going to go to Spacing > Space After Paragraph and set the amount to 0 pts.

You can also go further into this tab to change some more rules about what your bullets look like (things like how big your tabstops are, what the bullets look like, etc) but I'm not getting into that here!
After all this I'm gonna hop back into text styles, highlight each line of bullets, and Right Click->Update style on each of them (Just like we did previously!)
It's really tempting to skip this section of setting up your zine, but it enables a lot that can really help you out a ton in the long run. Having standardized Headers allows easy updating of headers and titles across the document, easy setup of Table of Contents for folks using them, and also on export is going to auto-bookmark the pdf for folks using PDF formats. It really pays to take time and set things like this up correctly the first time. After you're happy that this all looks good, you can go ahead and erase this text box.
Now we can break into zine layout proper, but if you just wanted basics you can stop here! Whatever you do from here is gonna print pretty decently.
If you'd like to stick around I'm going to set up some slightly nicer master pages, talk about why I use multiple masters, set up page numbers, and get us a table of contents!
So from hereon I'm just gonna work on laying out a basic Zine. So let's hop back into our Master Pages, and start setting up some flexible masters. I know I want at least two masters, one where I have text on both pages, and one where I only have text on the rightmost page. For right now we are going to just work on the spread with text on both pages, so I'm going to create a text box on both pages within the spread that fills the entirety of that guide we set up earlier. On the leftmost page, I'm going to right click the text box with the Frame Text Tool selected, and I'm going to choose to Insert Filler Text so I can see how everything looks.

Make sure this text is in your Body Text Style, and then click the little triangle on the text box

I'm now gonna select the textbox on the rightmost of the spread. If you did it properly, your page should look somewhat like this.

After I'm happy with this page, I'm going to erase the text in both boxes. I wanna add in some page numbers now. They aren't going to fit in the boxes here, but if you remember correctly I left myself a little bit of wiggle room when I set up the margins! Mixam needs .25 in clear, but my boxes are all .5 inches from the edges of the page. To make sure I don't egress the space too badly here, I'm going to set up a new horizontal guide from the View->Guides page we used previously, and I'm going to set this guide at 8.25 in which is the true bottom edge of our workable space.
I'm going to create new text boxes for our page numbers that line up with the outer edges of our guides, and the new true-bottom line I just set up.
It looks like this, but there's an eye icon which means no text in this box is going to be visible!

No worries this is because our baseline grid isn't playing nicely here, we are gonna break it in a moment, but for the mean time lets right click this text box, and select Insert Fields->Page Number

On the left page I'm also going to Bold and Left Align this box, but otherwise keep it in my Body Text Style. With the text all highlighted, I'm going to hop into the Paragraph window again, and scroll down to Baseline Grid->Align to Baseline Grid, and turn that option off.

My page now correctly shows a single # in the spot I'd want my page numbers to be. When this master is used, that number will automatically update to be correct! I'm going to duplicate this text box, and drag it onto the right page of the spread, and set the alignment to Right. I'm going to refill the textboxes with Filler Text for a moment, and turn Preview Mode on so I can make sure I like the page. For me this master now looks like this

I'm going to duplicate this master now, and on the left page of the spread I'm going to remove both text boxes. I like to name my masters so I know what they are at a quick glance. This is going to leave me a second master that looks like this.

You can get really involved on your master pages generally! I'm not doing anything fancy with this one, but previous projects have that heavily used masters might have pages that look more intense and include things like photo boxes, more complicated sets of text boxes, and even some text to use as a guide as I go.
Lets hop back to Page 1 of our doc, and leave the masters behind
Page 1 is going to be the title page for the book, but it likely now has a bunch of details now that you don't particularly need. If you have a master you don't want on a page, you can right click the page, and click Clear Masters.
I'm almost out of images on this post so I am gonna go mostly imageless from hereout. I'm gonna toss some text on pages, and then make a table of contents, and get my page numbers fixed up since most people don't actually want to count the Cover as Page 1 as far as page numbering goes.
With the project laid out, and the pages where I want them, the actual "Page 1" is going to start on Page 5 for me. Looking at the pages on the left side, I'm going to right click Page 5, and click Start New Section. On this new section I'm going to fill it out so the new section starts on page 5, and restarts the numbering at 1. Here's what it looks like for me.

On page 3 I want to include a Table of contents so if the ToC window isn't visible I'm gonna hit Window->References->Table of Contents, and then in this window I'm going to hit the insert button. You can really dial in a lot of settings here, but as long as you've been using those Text Styles I mentioned previously, it should be pretty easy! Since I've been using only Heading 2 to start chapters, I'm going to unselect Heading 1 since it is effectively only being used on the ToC page and the cover, and I don't think folks need help finding those. This ToC feature rocks and as long as your page numbers are correct, and you use your text styles it should auto-update! If it doesn't there's a refresh ToC button on this window as well. Regardless (and perfectly using my 30th image) this is what it looks like for me now.

You'll also note I updated the text styles here as well! Anyway this is a real overview of zine layout for print, there's probably more things I should cover, but I'm out of images and tired so I'm leaving it here. If this was helpful I'm gonna put this template up on my itch after I clean it up some down the line.
I'm gonna have to come back with a Part 2 that talks about exporting and whatnot, but this is all I can realistically fit in a post for now.
If you get any use out of this and wanna throw a few bucks my way you can do that here
and if you have any questions I'll answer what I can! Just shoot me an ask on here, or like annoy me on my discord (its in my pinned post)
okay thanks bye
#skillshare#this one is gonna need a followup and I will make it one day but I ran out of images#I keep threatening to stream this so if thats something folks want I actually will I s2g
190 notes
·
View notes
Text
Style Savvy series ditching portrait mode layout in the later games was the worst decision they made tbh. Like it's a game where you need to look at a full body view of various outfits on an extremely small and low resolution screen. Just because the 3ds was SLIGHTLY bigger doesn't make the experience of squinting to look at the outfit of a character who only takes up like one tenth of the screen width any more excusable
13 notes
·
View notes