#from hwa. tutoriais
Explore tagged Tumblr posts
Text

Hi! Faz um tempinho que passei a usar o Notion para organizar meus muses e outros aspectos da minha vida rpgística — e da mesma maneira, faz um tempinho que uns amigues me pedem ajuda para usá-lo. Entretanto, percebi que muitas pessoas não estão familiarizadas com o Notion e suas possibilidades. O Notion é um aplicativo grátis e prático. Não é tão personalizável quanto o Tumblr e possui algumas limitações quando comparado ao Google Docs; entretanto, ainda é uma opção muito boa para aqueles que querem um espaço prático e facilmente personalizável, mas acham outras plataformas muito inconvenientes. O Notion não é complicado, mas pode ser intimidador no princípio! Por isso decidi fazer um tutorial!
⭒ Neste tutorial, irei ensinar a montar uma MUSE PAGE com personalização avançada! ⭒

Na verdade, esta é a TERCEIRA PARTE do meu tutorial. A primeira e a segunda podem ser encontradas no google docs — as primeiras partes são focadas em explicar detalhadamente a Interface, Páginas e Elementos do Notion. Como algumas pessoas podem não estar interessadas e, como ficou muito longo, me pareceu melhor deixar no google docs. Se estiver interessade em aprender desde o princípio a como utilizar o Notion, recomendo checar o google docs!

(1) Vamos criar uma página e escolher a opção PÁGINA VAZIA / EMPTY PAGE. Depois, vamos para as configurações de página e escolher a opção TEXTO PEQUENO / SMALL TEXT e LARGURA COMPLETA / FULL WIDTH. Dessa maneira teremos um espaço maior para trabalhar.

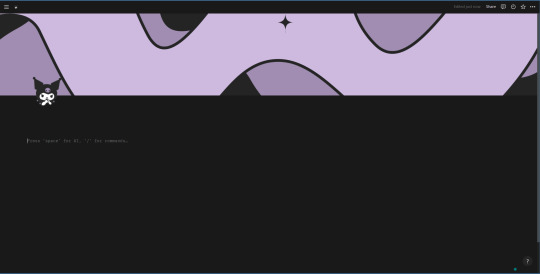
(2) Sinta-se à vontade para colocar um título! Para o tutorial, em vez de escrever um, colocarei um espaço no bloco de título para ficar em branco — minha intenção é utilizar uma imagem para usar como título. Para o banner e ícones da página colocarei uma coisinha simples. Por enquanto, minha página está assim:

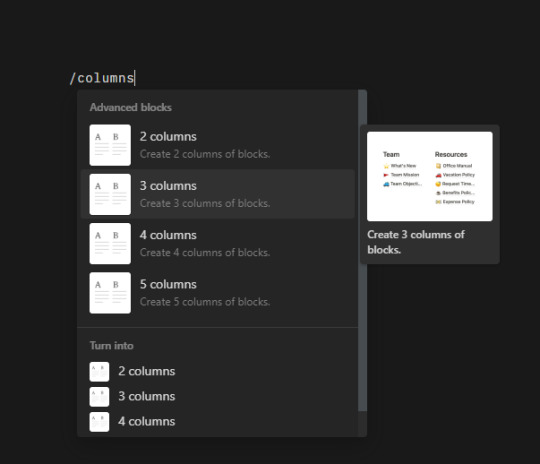
(3) Agora, adicionarei uma imagem para título. Vou ensinar o primeiro "truque": como quero deixar a imagem centralizada na página, eu vou clicar no primeiro bloco de texto da página, onde está escrito CLIQUE NA BARRA DE ESPAÇO PARA A IA, OU "/" PARA COMANDOS… / PRESS 'SPACE FOR AI, '/' FOR COMMANDS. Vamos digitar / para aparecer a lista de opções de comandos; então, digitar columns e escolher a opção de 3 COLUNAS / 3 COLUMNS.

É autoexplicativo, mas essa opção fará a página ser dividida em TRÊS COLUNAS. Nós iremos clicar na coluna do meio e digitar /image. Depois que escolher uma imagem para o título, ela ficará centralizada. Assim:

Se você passar o mouse sobre a imagem e/ou sobre as colunas, verá que aparecerá uma opção para ajustar o tamanho delas. Eu ajustei um pouco para ficar maior!
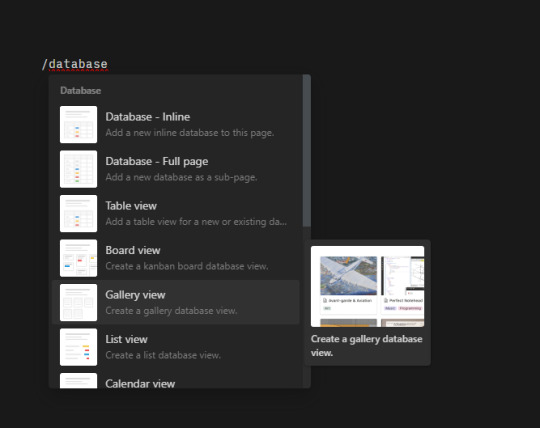
(4) Agora, vamos clicar num bloco que esteja fora das colunas, para que a nossa database fique com o tamanho inteiro. Isso mesmo, nossas muses vão ficar numa database — dessa vez, vamos escrever /database e escolher a opção VISUALIZAÇÃO EM GALERIA / GALLERY VIEW.

O Notion irá criar uma visualização em galeria, mas você precisa criar a database. É simples:

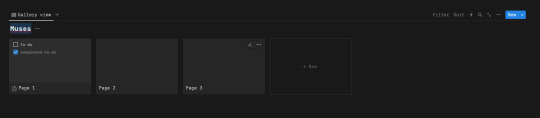
Se o menu na lateral direita não aparecer automaticamente, basta clicar onde está escrito em DEFINIR FONTE DE DADOS/SELECT A DATA SOURCE. Então, você vai clicar no campo onde permite escrever (na imagem, ali onde está selecionado escrito Muses!) e escrever… Muses. Você pode, em fato, dar o nome que preferir! Em seguida, é só criar em + NOVA BASE DE DADOS "[NOME QUE VOCÊ ESCOLHEU]" / + NEW DATABASE "[NOME QUE VOCÊ ESCOLHEU]. Ele irá aparecer assim:

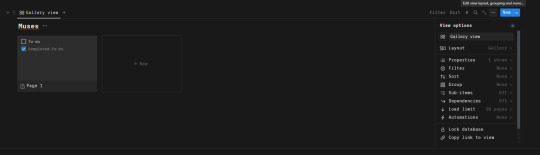
(5) Por questões de organização, vamos faxinar essa galeria. Primeiro vamos excluir a Página / Page 2 e 3 — basta clicar sobre elas com o lado direito do mouse e escolher a opção excluir / delete. Depois, vamos clicar nos três pontinhos e abrir o menu de opções de personalização da galeria.

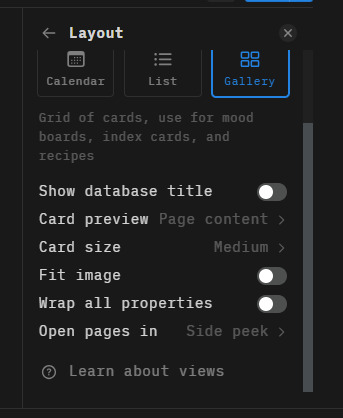
Em Layout, iremos DESLIGAR a opção MOSTRAR TÍTULO DA BASE DE DADOS / SHOW DATABASE TITLE; em VISUALIZAÇÃO DO CARTÃO/CARD PREVIEW, a opção CONTEÚDO/PAGE CONTENT; em TAMANHO DO CARD/CARD SIZE, a opção MÉDIO/MEDIUM; ABRIR PÁGINAS EM/OPEN PAGES IN, a opção MODO LADO A LADO/SIDE PEEK.

(6) Agora, vamos para a subpágina na galeria (página/page 1). Nós vamos clicar nela e excluir tudo o que está nela, deixar ela sem nada.
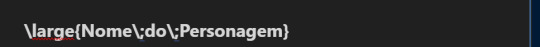
Essa é a hora que eu ensino o truque mais poderoso do Notion — você deve ter percebido que ele possui uma opção de inserir equações: graças a essa opção podemos usar o KaTeX para expandir as opções de formatação do Notion. Como vamos fazer isso? É muito fácil. Você irá clicar no bloco do TÍTULO e escrever: \large{Nome\;do\;Personagem}
\large é a propriedade para mudar o tamanho da fonte. Há 10 opções disponíveis: \Huge, \huge, \LARGE, \Large, \large, \normalsize, \small, \footnotesize, \scriptsize, \tiny.
{} todo texto que não for um "código", por assim dizer, irá entre {}.
\; é o "código" que indica que deve ter um espaçamento ali.

Você pode acessar o site do KaTeX para olhar outras opções de formatação!
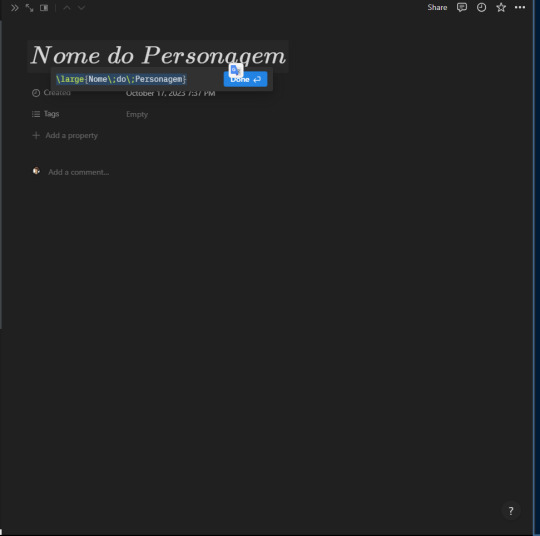
Agora, selecione tudo e aperte (no seu teclado) CTRL + SHIFT + E.

CLIQUE EM DONE PARA CONFIRMAR, e pronto! Por enquanto, não vamos colocar o nome do personagem, okay? Nós iremos usar essa primeira subpágina que estamos montando como MODELO / TEMPLATE. Por isso deixaremos as informações em branco.
Okay, agora podemos colocar o ícone e a capa da subpágina. A minha está assim:

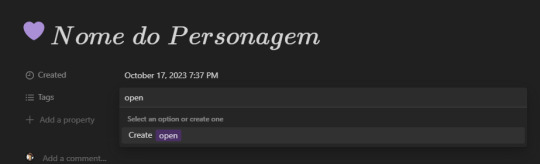
(7) O próximo passo é adicionar as propriedades / properties que iremos dar para os nossos personagens para organizá-los. Você vai ver que há uma pré-criada chamada Tags. No campo da frente estará escrito VAZIO / EMPTY — clique nele! Agora, só precisa escrever as tags. Sinta-se livre para ir criando quantas quiser! Por enquanto, eu somente farei duas: OPEN, CLOSED. Para criar, é só escrever a tag e, em seguida, clicar nela no campo que aparecer abaixo na frente de CRIAR / CREATE.

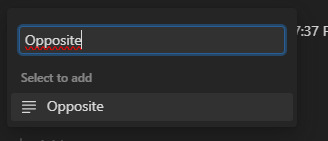
Agora, clicaremos em + ADICIONAR PROPRIEDADE / + NEW PROPERTY. e criar uma propriedade chamada PARTNER. Depois, uma propriedade chamada OPPOSITE. É a mesma lógica de antes: escreva no campo, e para criar clique na opção que irá aparecer.

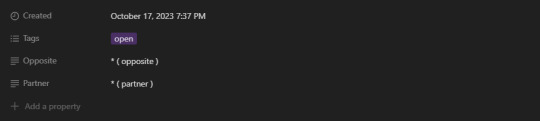
Por enquanto, elas ficarão vazias! Ou, se preferir, pode deixar um modelinho para ser preenchido depois. Por exemplo:

(8) Com o "cabeçalho" pronto, vamos passar para o conteúdo da subpágina. Lembra que em VISUALIZAÇÃO DO CARTÃO/CARD PREVIEW, escolhemos a opção CONTEÚDO/PAGE CONTENT? Então! Isso significa que a "imagem" que ficará aparecendo na galeria, serão os primeiros elementos da subpágina. Por isso, para ficar bonitinho, vamos adicionar uma imagem!
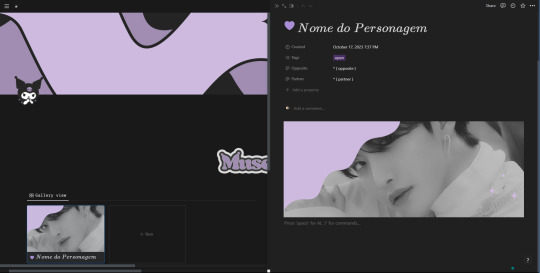
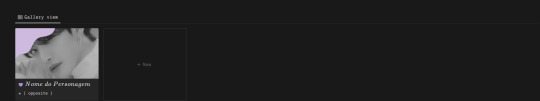
Vamos escrever no bloco /image e selecionar a opção que aparecerá. Então, adicionaremos uma imagem. A minha ficou assim:

Viu ali na galeria? Ficou a imagem que colocamos!
(9) Por fim, vamos colocar as informações de nossa muse. Mas vamos deixar bonitinho, né?
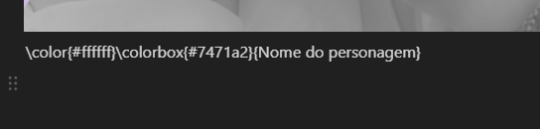
Para isso, de novo, usaremos as equações! Dessa vez vamos digitar: \color{#ffffff}\colorbox{#7471a2}{Nome do personagem}
\color{#ffffff} é o código que mudará a cor da fonte! Sinta-se à vontade para mudar o #ffffff por outra cor!
\colorbox{#7471a2} é o código que irá mudar a cor do fundo! Sinta-se à vontade para mudar o #7471a2 por outra cor!
Dessa vez não é necessário utilizar os \; para marcar espaço.

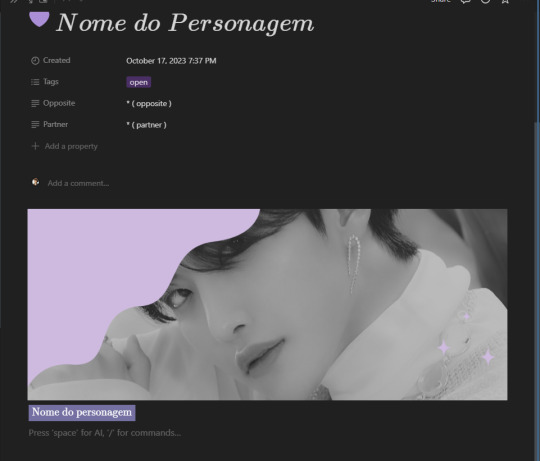
Novamente, selecione tudo e aperte (no seu teclado) CTRL + SHIFT + E. Não se esqueça de CONFIRMAR clicando em concluído / done. Vai ficar assim:

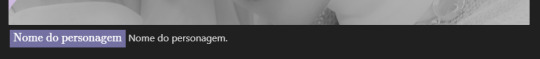
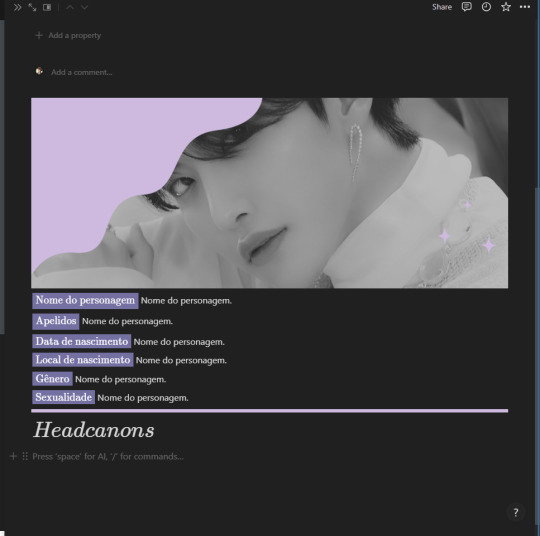
Para colocar o nome do personagem, iremos clicar para fora da equação e escrever. Assim:

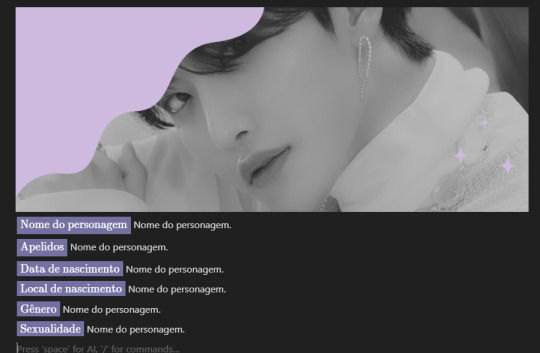
Bom, agora nós iremos duplicar esse bloco, mas mudando para outras informações! Para duplicar, basta clicar no bloco e apertar CTRL + D no seu teclado. O meu ficou assim:

Você pode ir adicionando quantas outras informações quiser / precisar! Eu quis, depois, colocar uma imagem de divisória e adicionar uma parte para headcanons!

Depois que adicionar todas as informações que você deseja, você pode fechar a subpágina — clicando naquele ícone lá das setinhas!

(10) Para o toque final, iremos voltar para o menu de opções da database e clicar em PROPRIEDADES / PROPERTIES. Você verá que, ao lado das propriedades que criamos, há um ícone de OLHO. Você vai clicar neles para habilitar que essas propriedades fiquem à mostra na galeria.

Você verá que a galeria, agora, irá mostrar essas propriedades assim:

(11) Lembra que eu disse que essa subpágina seria usada como MODELO / TEMPLATE? O que quis dizer com isso é que, para facilitar, sempre que você for criar uma muse nova, você pode duplicar essa página "sem informações" e depois só substituir! Assim você não precisa criar tudo desde o princípio de novo…
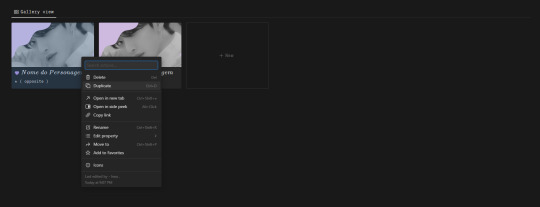
Para isso, basta clicar com o lado direito do mouse sobre o "card" na galeria e escolher a opção duplicar! Fácil, não? Depois é só ir modificando o quê precisar.

(*) Eu sei que o Notion oferece uma ferramenta para criar templates dentro da plataforma, porém, acho muito mais complicado do quê fazer assim!

Prontinho! Está pronta a sua página de muses no notion! Mais do que fazer uma página super elaborada, meu propósito com esse tutorial era apresentar / ensinar funções que irão ajudar vocês a começar. Com o tempo, pretendo disponibilizar alguns templates mais estéticos! Assim como fazer outros tutoriais sobre a plataforma!
Caso possua dúvidas, não hesite em me mandar uma mensagem e tentarei ajudar!
Sem mais delongas, espero ter ajudado de alguma forma!

95 notes
·
View notes
Text

Hala, forasteiros! Hoje vou ensinar vocês a como fazer uma THREAD TRACKER no Notion! Como não há integrações fáceis e grátis para conectar o Notion ao Discord ou Tumblr, esta será uma thread tracker simples e manual — sendo assim, não é tão prático como gostamos… mesmo assim, pode ser útil para a organização!

Este tutorial é recomendado para pessoas que já possuem familiaridade com as funções do Notion! Caso queira aprender o básico, recomendo meu primeiro tutorial.

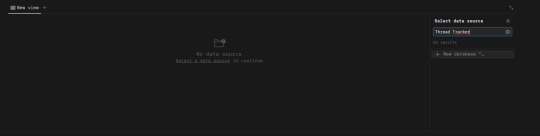
(1) Vamos começar digitando /database e escolhendo a opção VISUALIZAÇÃO EM TABELA / TABLE VIEW.

Após o Notion criar a visualização em tabela, clique em DEFINIR FONTE DE DADOS/SELECT A DATA SOURCE. Aparecerá um menu na lateral direita onde você poderá digitar o nome da base de dados. No meu caso, nomearei de Thread Tracker para facilitar. Então, é só clicar em + NOVA BASE DE DADOS "[NOME QUE VOCÊ ESCOLHEU]" / + NEW DATABASE "[NOME QUE VOCÊ ESCOLHEU].

(2) Agora, clicaremos nas opções de configurações da tabela (o símbolo dos três pontinhos!).

Em LAYOUT, iremos DESLIGAR a opção MOSTRAR TÍTULO DA BASE DE DADOS / SHOW DATABASE TITLE. É uma escolha estética — se preferir, obviamente, pode deixar o título aparecendo!
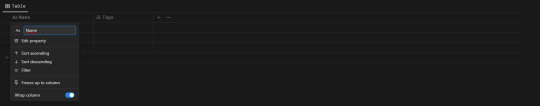
(3) Voltando à tabela, clicaremos na propriedade NAME / NOME. Aparecerá um menu onde vamos apagar o nome da propriedade, trocar o símbolo e diminuí-la (é só passar o mouse sobre a linha que separa as propriedades e puxar para o lado).

Sinta-se à vontade para escolher qual símbolo preferir, mas é importante deixar essa propriedade sem nome! Em fato, deixaremos essa coluna inteira vazia.
Por que, Hwa? Porque tudo o que colocarmos nessa primeira coluna se transformará numa subpágina e não é isso que queremos! Assim, nossa thread tracker começará da segunda coluna.
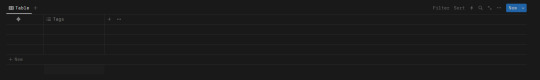
Após essas alterações, a minha ficou assim:

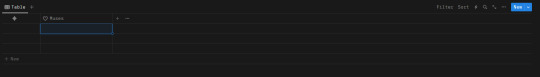
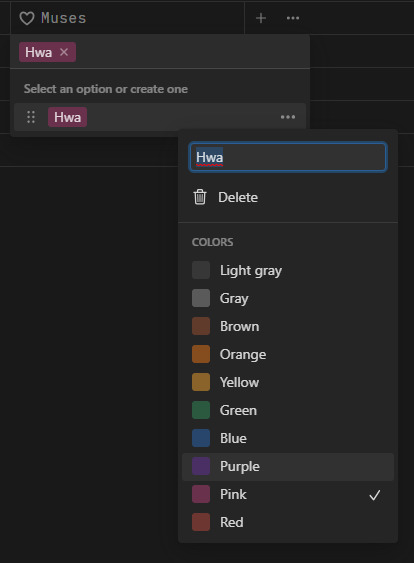
(4) Em seguida, editaremos a propriedade TAGS. Novamente, clique sobre a propriedade e troque ambos nome e símbolo — essa coluna será para colocar o nome de nossas muses!

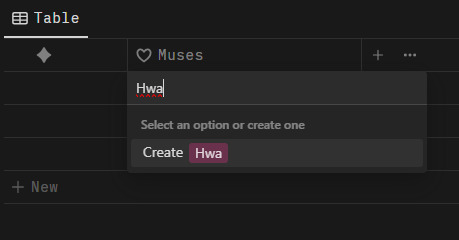
Antes de prosseguir para a próxima coluna, vamos preencher uma das linhas com o nome de uma muse. Como esta coluna está configurada com uma propriedade de SELEÇÃO MÚLTIPLA / MULTI-SELECT, tudo o que escrever nela se tornará uma tag — isto será muito prático caso possuamos múltiplas threads numa mesma muse.

Uma vez criada a tag, você verá que ela aparecerá no menu. Se você passar o mouse sobre ela, aparecerão três pontinhos: clique neles e aparecerá opções para mudar a cor de fundo! Vou deixar a minha em roxo para manter a temática.

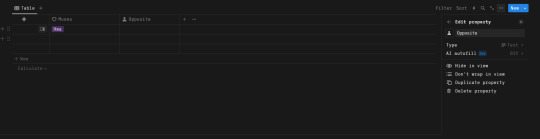
(5) Agora, nós iremos criar outra coluna e, por sua vez, outra propriedade. Para isso, basta clicar no símbolo de + logo ao lado da coluna que acabamos de editar.

Aparecerá esse menu lateral. Primeiro, na barra, vamos escrever o nome da propriedade. Essa será a aba onde colocaremos o nome de nossos parceires, então chamarei de opposite.

Em seguida, vamos mudar o tipo da propriedade: clique onde está escrito TIPO / TYPE e escolha SELEÇÃO MÚLTIPLA / MULTI-SELECT.

Agora, vamos preencher com o nome de algum opposite nosso! Como não possuo nenhum, irei inventar! Ficou assim:

Vamos repetir esse processo até termos todas as colunas que queremos. Recomendo adicionar as colunas de partner, plataforma e progresso. Troquei alguns ícones que havia colocado, e ficou assim:


Bom, está pronta a sua thread tracker! Como eu disse, é bem simples. Entretanto, serve para manter a organização! Eu acho… de qualquer maneira! Você pode inventar e mexer para adaptar e personalizar de acordo com suas necessidades e gostos.

46 notes
·
View notes