#Filtering
Explore tagged Tumblr posts
Text
"I really love the guy, but that is Phil Lester" - PJ Liguori (2021)
























countdown to phil’s 38th bday - a year in review [22/30]
and other sentences by phil
#dan and phil#phil lester#phil's mind#phan#for the fandometrics#idioms#pj liguori#kickthepj#out of context#innuendo#filtering
727 notes
·
View notes
Text
We ask your questions so you don’t have to! Submit your questions to have them posted anonymously as polls.
#polls#incognito polls#anonymous#tumblr polls#tumblr users#questions#polls about the internet#submitted june 26#tumblr#tumblr culture#filtering#blacklisting#plugins#browser extensions
224 notes
·
View notes
Text
This is your permission to block that person!
There is no stigma attached to blocking people on tumblr. I promise.
Listen, I promise you. You can just block them.
I have blocked someone because I don’t like their art style. Their art constantly shows up in a fandom tag I follow; so I blocked that user.
Someone I follow reblogs from someone I don’t want to see on my dash so I put their entire URL in my filtered terms/ blacklist.
There was an aesthetic blogger in a tag I frequent and I didn’t want their collages/ mood boards to clog up my search results. So I blocked them.
I promise you, you are allowed to filter out and/ or block people.
People don’t need to be bad, don’t need to be annoying, don’t need to “deserve” getting blocked.
You are allowed to block people for any reason whatsoever; including no reason at all.
#tumblr cultured#tumblr culture#new to tumblr#how tumblr works#blocking is self care#filtering#blocking#tumblr dashboard#self care#selfcare#reassurance#it’s okay I promise#it’s okay#encouragement
2K notes
·
View notes
Text




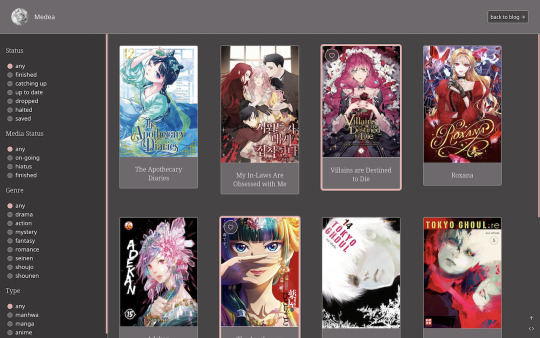
Medea
Page 51 by @eossa
A responsive page that you can use to display your favorite media or as a portfolio page, with combination filtering and dark mode.
Previews: vanillaJS version | noJS version
When you download the code (here, here, or here), you will receive both the vanillaJS and the noJS version. For concerns regarding customization or credits, please refer to the page guide.
#eossa#tumblr page#responsive#dark mode#filtering#combination filtering#isotope filtering#supportcontentcreators#aidpaidcontent#media page#price: prm#portfolio page#blog#page 51#p51 medea
57 notes
·
View notes
Text
In case it wasn't clear:
Yes. Even as a proshipper, I firmly believe every single person creating content that has the potential to be unpleasant, triggering or upsetting should be responsible for making sure it can't be seen as much as they have the right to spaces where it can be seen.
It is your personal choice not to bother with things like tags or applying content markers.
But then you lose the right to be angry or upset when people complain about being exposed to your content with limited or no ways to avoid it.
Again. The Salmon Analogy.
You don't have to eat the salmon.
But its in both our best interests for me to be blatant about which dishes contain salmon specifically so you don't eat the salmon.
(And its in everyone's best interests to start bullying websites and services into giving us better tools to make sure this symbiotic relationship works.)
#myfandomrealitea#sephiroth speaks#fandom#not discourse#proship#proshipping#ao3#fanfiction#fanart#anti#antis#tagging#filtering#tags#filters#content warning#the salmon analogy#the salmon is a metaphor
269 notes
·
View notes
Text
How to permanently filter out certain tags on AO3!
With the following template you can filter out any tag on ao3 permanently as long as you use the custom site skin that uses said template.
li:has(a.tag[href*="/THE TAG/" i ]){display:none !important;}
Instructions under the cut
Go to create a new site skin (here)
Copy and paste the template above into the text box titled "CSS"
Replace "THE TAG" with the text between "/tags" and "/works" that shows up inside the URL of the tag you wish to filter out (visual below, "/"s are important.)

4. Complete your skin, give it a keysmash title (titles have to be unique, leave fancy names for public skin makers) and make sure that it's type is "site skin" 5. Click "submit" and then "use" to save and turn on your skin!
Here are presets for each of the 4 main warning tags that AO3 uses. (Names of which are in red)
li:has(a.tag[href*="/Graphic%20Depictions%20Of%20Violence/" i ]){display:none !important;}
-
li:has(a.tag[href*="/Rape*s*Non-Con/" i ]){display:none !important;}
-
li:has(a.tag[href*="/Underage%20Sex/" i ]){display:none !important;}
-
li:has(a.tag[href*="/Major%20Character%20Death/" i ]){display:none !important;}
Important: -If you want to remove your filter, turn off the site skin. -Remember to always read tags before reading something regardless, filters are never perfect! - this will only HIDE works, the numbers on search pages will not be accurate to what is visible on screen unlike when using the built in filtering system
That's all for now, my ask box is open for questions and requests!
217 notes
·
View notes
Text
Filtering and Blocking
I came across a post recently asking if there was a way to block tags like we do with blogs.
Granted it’s not for me to answer them because I am sure I am the LAST person they want to talk to since the goal is to block the content that this blog supports…
So, I figured, I would share the info here in a quick no-sound video and hopefully the person who wishes to block will see it and find it useful. If not at least it is useful for us to block out content we choose to ignore (you know, stuff that triggers us into chaos)
(Ps. Ignore my battery power)
I wish I had a definitive list of terms to block but there is never a guarantee that a person knows or even wants to tag a certain way.
Unfortunately, this is the internet. It is a wild uncharted safari zone of WTF 😂 The joy of fandom is the diversity of thoughts, however, as we know, sometimes it does not work in our favor.
Happy blocking/filtering. Be safe out there Babes.

#beetlejuice#beetlejuice fandom#beetlebabes#lydia deetz#betelgeuse#beej and lyds#tutorial#blocking#filtering#helping anyone who needs it#how to tumblr#to block or not to block
19 notes
·
View notes
Note
A filtering feature request, of the accessibility variety:
Blocking and filtering is working great, but typing filters in on mobile (android) kind of sucks. A big helping of memory issues means that it is *really* difficult, apparently, to correctly spell the tag in order to filter it (in this case the weird name of the formula one driver my mutual is obsessed with? I need him to go away).
I had to try four different times *and* my friend's tagging isnt consistent so I'm not even done yet.
So what I'm proposing/hoping/offering a quality firstborn child for:
Please let me filter directly from the tag, on my dash. Or like, when I tap a tag--like to search? In the header could be a filter option for that exact tag? Thanks so much for your consideration!
Answer: Hey there, @mrsgurgle!
So let it first be said that not only is this a great idea, but it has wide, neigh, feverish support and enthusiasm from Tumblr staff across the, uh, Tumblrverse?
With that said, we will certainly look into it. However, we are unable to make any promises, as much as we would like to. Keep an eye here and on @changes for any news, and you will be the first to know.
Best,
—Rob (Tumblr Engineering)
283 notes
·
View notes
Text
I love how requesting people tag things "Izzy critical" to help people avoid content that upset them and their joy in OFMD was (and presumably still is) considered an unreasonable demand on other fans for over a year, but now basically every blog around me is being very proactive about tagging anything that could upset other fans as "ofmd critical" for filtering and... people are berating other fans for making them aware of criticisms they did not want to hear about when they are just trying to enjoy their show.
Do you guys just need a refresher on filtering tags??? Account Settings -> Content You See. It's not hard. It is, in fact, very easy and that's why we kept requesting you help us not have the exact problem you are causing yourselves right now.
The people being critical have to tag (we are) and the people who don't want to see criticism need to filter it (based on the complaints I think a lot of you have missed this step).
#also if people could stop refusing to engage with the criticism while also insisting they know exactly what it entails#and how everyone making it is completely wrong and out to destroy the show. that would be nice#but i know that's probably asking too much#our flag means death#ofmd harassment#filtering#izzy hands ofmd#ofmd#ladyluscinia
40 notes
·
View notes
Text
This world stands still when I sit by myself. I'll prolong this isolation until the world gets absolutely effaced, the state of blissful nonexistence...
Random Xpressions
7 notes
·
View notes
Text
10 notes
·
View notes
Text
So the filtering system here is… a system. When I filter a tag, I’m not asking for a little black bar across the titties action. I don’t want it in my orbit at all. I don’t want to see “you filtered this, wanna see it anyway??? 😉”
Gtfo
4 notes
·
View notes
Text
Welp, it happened.
I have posted before about how blocking content on tumblr has no stigma attached
You – yes, you, person reading this – are allowed to block whatever tags/ content you want
You don’t need to have a “reason”, you are allowed to block and filter content “just because” or “because I don’t want to see it”
Content does not need to trigger or squick you for you to be allowed to filter it
This post is officially your personal permission to filter out whatever content you would rather not see
And this includes filtering/ blocking “#current events” “#current news” “#global news”
You are allowed to exclude/ block out current world events from your tumblr experience
This does not mean you don’t care!
Yes, you are allowed to filter content “just because” or “because I don’t care”
But filtering exhausting and upsetting content does not imply you do not care!
Compassion fatigue is a real thing!
Especially if you (like me) follow several, multiple, a bunch of activist bloggers
There are global crises everywhere, I just read of 6 genocides happening which is precisely why I decided to finally block/ filter out those “current events” tags
How to filter in the tumblr app:
Go to your own blog >
click the little gear in the top corner >
General Settings >
scroll down >
just above “Color Palette” there it is >
Filtering
Type in whatever tags or words you want to not see in the future
This works for filtering out user-URLs too, if you have specific people you’d like not to see posts by
The “full text” filter will, however, 1) also look at the URL of the prev to who put it on your dash 2) ignores spaces in the post
Example 1: You follow “microplasdick” and you filtered “orange”; if the OP is called “orange-fishburne” your filter will hide that post; if the person microplasdick reblogged is “orange-cucumber” your filter will hide the post. Doesn’t matter if the word “orange” is not within the post itself
Example 2: You have filtered “orange” and a post goes “I also ran getting to my bus” – that post would get filtered because it contains “o ran ge” in that sequence
So “#tumblr is my safe space” and for that to stay true, you’re most definitely allowed to block out current events/ world news
Please take care <2
#filtering#blocking is self care#how to filter#how to tumblr#tumblr how to#tumblr filters#tumblr filter#compassion fatigue#this has been a psa#selfcare#self care#tumblr dashboard#the tumblr experience#tumblr is my safe space#long post#bold text#big text#large text#genocide mention#new to tumblr
85 notes
·
View notes
Note
How do you block tags? I'm not sure how to do it.
You use mobile mostly, right?
So you go to settings.
And tap on general settings. (This should be right at the top.)

Then you scroll down to filtering.

Now, you have two options for filtering. One is filtered tags and the other is filtered content.


Filtered tags would be the tags on a post. Say you want to filter the tag “food mention”. You just type it in there, restart the app, and boom! No more of that! (The post will still show on your dash but be blocked out.)
Filtered content is filtering actual words in a post or a username vs a tag. This is helpful for when people don’t tag something, or you really just don’t want to see a certain user. (Because sadly, people you block can still show up on your dash.)
Hope this was helpful!
9 notes
·
View notes
Text
Really wish I had the ability to make a brief note beside each blocked blog in my Settings or some kind of custom notification that pops up whenever I see grayed-out posts from a username I've filtered. Because sometimes I block people for benign personal reasons like "don't vibe with their headcanons" or "mildly annoying" and sometimes I block people for being "POISONOUS ☠ RADIOACTIVE ☢ HAZARDOUS ⚠; DO NOT APPROACH; THIS IS NOT A PLACE OF HONOR", and I think having a custom note reminding me of why I blocked them would be good
#[tumblr]#blocking#filtering#i wonder if xkit can do this#big difference between blocking someone because you're tired of them showing up on your dash#and blocking someone who thinks you belong in prison because of the cartoon characters you ship
16 notes
·
View notes