#your suggestions
Explore tagged Tumblr posts
Text
Disabling likes.
Hey, folks! We’ve received numerous questions about disabling likes as a way of forcing people to reblog, so we thought we would put this answer together before WIP takes a short break over the holidays.
Unfortunately, we don’t think we would ever add an option to control likes in the same way we have the option to control reblogs and replies on normal Tumblr blogs. Likes serve an extremely important function as a way for us to understand how to recommend content to others—and it very much affects those algorithms that help power the For You feed, the “Because you liked…” recommendations, and how we sort posts in search results. People engaging with a post in any way—liking, reblogging, replying, Blazing, following—can help boost that post to people who haven’t seen it before.
However, we did make the conscious decision not to include likes in our new Communities feature and instead focus on comments. We may revisit that, but the idea with communities speaks to a need you’re talking about—the desire to have a known group of people who will appreciate your work, instead of throwing it out there to the void and hoping people see it.
We hope you try that out and see if it helps here! Thanks for your question.
470 notes
·
View notes
Text

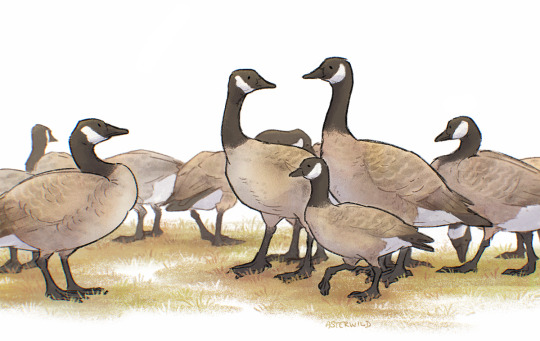
one of these things is not like the others....the cackling goose (Branta hutchinsii) was once considered a subspecies of Canada goose (Branta canadensis). they have overlapping ranges and nearly identical plumage, but are significantly smaller than most Canada geese, with more compact features and higher-pitched vocalizations.
#id in alt#birds#canada goose#cackling goose#your suggestions#from an old suggestion batch for which i didn't save usernames#and i made this more about the cackling goose than the canadian but nevertheless! hope u enjoy it whoever you were#animal art#wildlife#digital art#illustration
1K notes
·
View notes
Text
I'm thinking of giving Gornostay a new name. I have a few ideas, but I wanna know what you think. Here are my ideas:
#call of duty#cod#cod mw2#cod oc#original character#cod original character#oc#your suggestions#your help#your advice#name suggestions#name ideas#gornostay
2 notes
·
View notes
Text
> junghaesin vroeg: > is het mogelijk om de oude editor te behouden? Voor contentmakers is de nieuwe editor een ramp voor de kwaliteit van onze gifs/edits/art en het is echt frustrerend dat we worden gedwongen om een nieuwe editor te gebruiken die de kwaliteit van onze creaties om zeep helpt terwijl we juist zo veel tijd steken in het perfectioneren ervan.
Hoi, bedankt voor je bericht. En we willen iedereen die soortgelijke feedback met ons heeft gedeeld daar ook voor bedanken.
Kort gezegd is dit in feite een probleem met je blogsjabloon. Je sjabloon geeft afbeeldingen in berichten die met de nieuwe editor zijn aangemaakt niet weer zoals je verwacht.
Het maakt niet uit of GIFs via de oude of de nieuwe editor worden geüpload: ze worden op dezelfde manier verwerkt. Er is geen verschil in kleurendiepte of in resolutie. Je kunt dit zelf controleren door via je Tumblr dashboard naar je berichten te kijken (bijv. in plaats van jeblognaam.tumblr.com/post/id, ga je naar tumblr.com/jeblognaam/id).
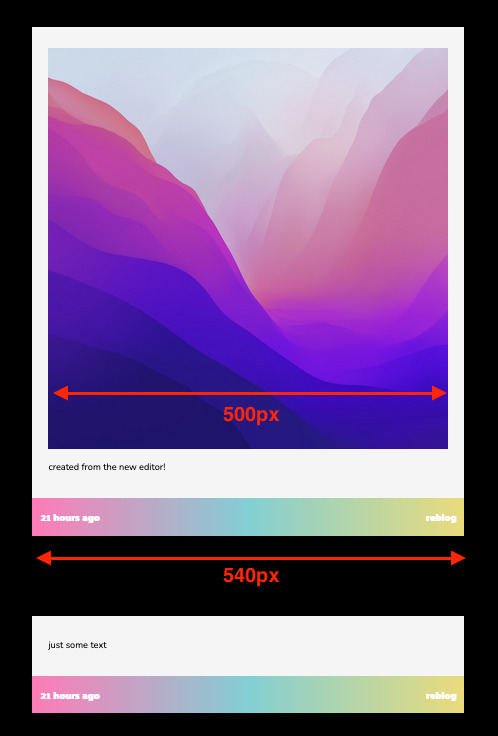
De reden dat je een kwaliteitsverschil ziet is dat berichten die in de nieuwe editor zijn aangemaakt door oudere blogsjablonen als tekstberichten worden behandeld. Sjablonen voegen vaak een marge rond de content van tekstberichten toe, en dus ook rond afbeeldingen die er deel van uitmaken. Als je sjabloon berichten weergeeft als 540 pixels breed, met een extra marge, dan is de beschikbare ruimte voor je afbeeldingen dus minder dan 540px. Dit heeft tot gevolg dat de browser je afbeeldingen omlaag schaalt om ze passend te maken en dat heeft dus weer een negatief effect op de kwaliteit.

Afbeelding geplaatst met de nieuwe editor, weergegeven in een oud sjabloon. De browser heeft de afbeelding omlaag geschaald omdat het een 'tekstbericht' is, en dit sjabloon gebruikt een extra marge voor tekstberichten waardoor de beschikbare ruimte afneemt.

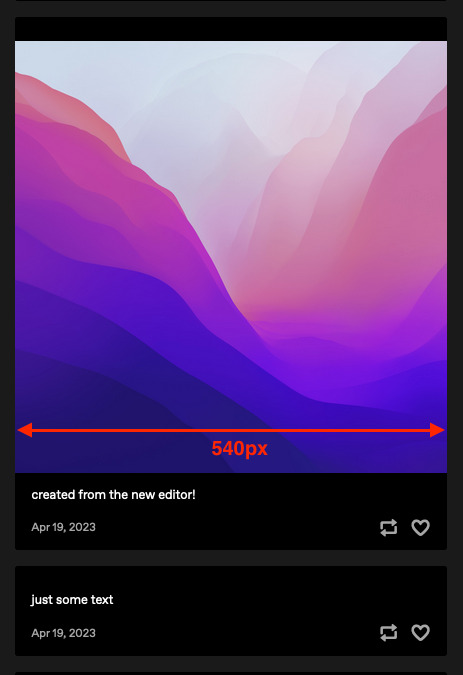
Afbeelding geplaatst via met de nieuwe editor, weergegeven in een nieuw sjabloon (Vision). Dit sjabloon gebruikt alleen een marge rond tekst en dus kan de afbeelding de volledige breedte van het bericht gebruiken.
De oplossing: gebruik een nieuwer, bijgewerkt sjabloon zoals Vision of Stereo. Sjabloonontwikkelaar @eggdesign heeft ook een themasjabloon ontworpen dat werkt voor nieuwe berichten (Engels) waar je op kunt voortborduren! Deze moderne sjablonen gebruiken marges alleen voor tekstblokken in plaats van voor het gehele bericht. Op die manier blijven afbeeldingsblokken margevrij en worden ze dus over de gehele breedte van 540px weergegeven, net als op je dashboard. Voor zover wij het weten, lost dit alle problemen rond de kwaliteit van GIFs op blogs op.
Ja, we weten dat je sjabloon aanpassen veel werk is. We hopen deze overgang in de nabije toekomst verder voor je te stroomlijnen, bijvoorbeeld door je te helpen sjablonen in de Theme Garden te vinden die goed met nieuwe berichten werken. Maar werken met nieuwe berichten is de toekomst; nieuwe berichten gebruiken een indeling waarmee in de toekomst veel meer mogelijk zal zijn.
Waarom kan je in de nieuwe editor geen berichttypes aan berichten toevoegen? Waarom worden nieuwe berichten niet als fotobericht behandeld in plaats van als tekstbericht?
De nieuwe editor gebruikt een nieuwe berichtindeling, Neue Post Format (NPF) genaamd. NPF maakt berichten veel flexibeler wat betreft de content die ze kunnen bevatten; weet je nog dat je vroeger niet eens afbeeldingen naar reblogs kon uploaden? Of hoe oude chat- en citaatberichten op magische wijze van auteur konden veranderen (EN)? Dankzij NPF zijn deze problemen verleden tijd. NPF hief allerlei beperkingen op, waaronder berichttypen die ervoor zorgden dat berichten slechts één type content konden bevatten.
Maar bestaande blogsjablonen moeten deze berichten wel nog steeds kunnen weergeven. Omdat je in NPF-berichten waar dan ook mediabestanden kunt opnemen (terwijl de meeste oude berichttypen een rigide structuur voor mediabestanden hebben), was het het veiligste om NPF-berichten in te delen als minst beperkt berichttype en dat zijn tekstberichten. Dat was de beste manier om deze berichten achterwaarts compatibel met bestaande blogsjablonen te maken.
In plaats van berichttypes hebben we een {NPF}-sjabloonvariabele per bericht toegevoegd dat door aangepaste sjablonen kan worden gebruikt. Sjabloonontwikkelaars moeten hun sjablonen bijwerken om deze nieuwe gegevens te kunnen gebruiken en volledige controle over de HTML-output van hun berichten te behouden.
Lees hier (Engels) en hier (Engels) meer over deze beslissingen en over het Neue Post Format.
Tags: feature legacy editor your suggestions
7 notes
·
View notes
Text

scientific method
12K notes
·
View notes
Text




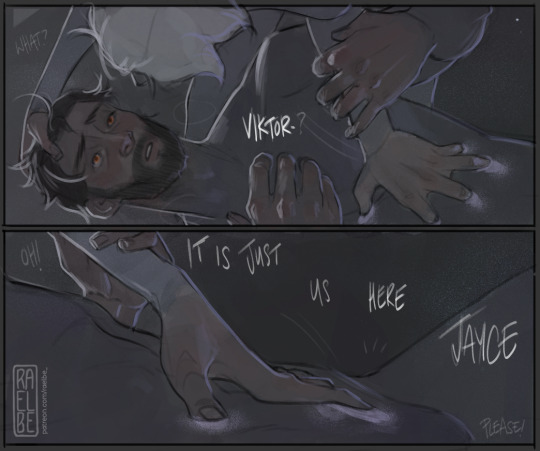
theres two missing pages but i thought i should update you on Mel lmao
#jayvik#arcane spoilers#viktor arcane#jayce talis#viktor#arcane#what we all wanted to happen#suggestive#ken doll cosmic touching#fellas is it gay to touch your bro's soul in the ethereal plane#my artwork#i wish i could post the rest here lol
16K notes
·
View notes
Text
Please reblog if you vote!
#poll#blorbos#blorbo#fandom#suggestive#please reblog#fandom poll#tag your character if you want#(Michael)#tw dashcon mention#(/j)
11K notes
·
View notes
Text






So THAT'S how they did it! I'm sure that will have no major implications at AAAAALLLLLL...
FIRST - PREVIOUS - NEXT
MASTERPOST (for the full series / FAQ / reference sheets)
#undertale#deltarune#utdr#crossover#crossover comic#undertale fanart#deltarune fanart#twin runes#twin runes comic#twin runes au#chara#susie deltarune#ralsei#toriel#kris dreemurr#frisk#soooo the split soul wasn't a lesslo thing#remember when I told you that their souls look different from what you think they do?#yeah#their souls just so happen to look like this#and chara somehow can sense them and the souls feel familiar?#and you know how only kris and frisk were able to see chara in their “ghost” form?#I suggest going back to page 62 and you might be able to spot a little something staring right into your face#told you i like to hide things in plain sight#wonder how they got like this though#guess that's for another time#but enough of that#return of the mitosis joke!
3K notes
·
View notes
Note
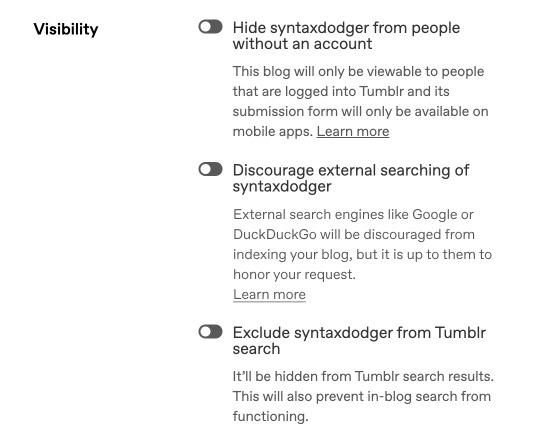
I recently encountered yet another tumblr user who didn't realize that the Blog Settings option to hide your blog from search engines also includes tumblr's own search. It's surprisingly common in my experience, where people for years complain that search is broken for their blog, or that their posts don't show up in the public tags/search, but have no idea it was their own choice that put them in that situation. I know that the explainer text for the "discourage searching of [blog]" option is definitely more detailed than it used be, but if you haven't checked your settings since then, well...
Anyway, is it possible that the option could be separated into "hide from external search engines" and "hide from tumblr's search"? For people who would prefer not to be googleable (and assumed that's the only thing the option was doing) but are ok with their posts showing up in tumblr's own search.
Or possibly the options could be "hide from external search engines" and "turn off tumblr search for my blog"? Or at the very least, could there be further explainer text that hiding your from tumblr's search means that your blog's own searchbar won't ever find anything?
Answer: Hello, @nobodysuspectsthebutterfly!
Well, what do you know. We were looking at this same issue just recently and could not agree more: this setting really should be separated. Ideally, it would look a little something like this:

We need to take another look at this, as splitting search settings into Tumblrs vs. others makes a whole lot of sense. What is less clear is when a member of the team will have the capacity to work on it.
But rest assured we will be adding this to our agenda, and will be in touch with you with updates as and when we have them. And we hope you do not have to wait too long for news on this. We’ll keep you posted!
2K notes
·
View notes
Text

Red-tailed hawk (Buteo jamaicensis) found throughout most of North America
#id in alt#red-tailed hawk#birds#your suggestions#thank you anon!#animal art#illustration#digital art#wildlife#nature
638 notes
·
View notes
Text
So I do a lot of book suggestion with my public libraries because, well, I'm a big reader and I can't buy all of the books, no matter how much i might want to.
Anyway, it always completely baffles me when, with series - especially when its in ebook form where you can see fairly easily on Libby whether or not there is another installment after the one you're currently reading - *I* have to suggest the next book for it to be picked up.
And not in a 'why is the librarian not buying it' way, but rather in a 'why are people not asking for it????'
For exemple, I've been reading a series of like 5-6 books total. I suggested my library get the first ebook, suggestion got accepted, i read the book and liked it well enough. About 10-ish people were in the hold queue. Of course that doesn't mean they actually liked it but whatever.
I suggested the second book, and because of the nature of ebooks reservation, some people got to read it before me. Ok fine. I read it, about 6-7 people are on the hold queue when i finish it.
Guess what? No one asked for the third book.
For EVERY book in the series, i had to ask for the next one and i'm just...
For people to read it before me, they had to have an alert on the book so they would know when it becomes available at once. Cuz obviously I have those alerts, but even just checking 5 minutes after the notification, there would be at least 2-3 people with a hold on the book already.
And its not even a 'oh, the library will get the ebooks at a certain time every months/few months so that's why it wasn't available yet'
I finished the second to last book of the series recently. It had been available since like october-ish. I had actually started back then, but since I'm not a fan of reading ebooks, I couldnt finish the book in time, so into the hold queue I went.
I know that public library. I know how often they get their ebook. If anyone had asked for the last book, it would be available already.
It wasn't.
Do people not know they can suggest books? Is the process too obscure for them?
Anyway, there is no point to this post except to say, my good peeps, you can make books (or dvds or games or whatever kind of item your public library offer) suggestion! You usually can do it online!
If you can't find where exactly, usually just googling 'purchase suggestion' or 'reccomand a title' with the name of your public library will get you to the right page
And if you're still not sure, you should ask your librarian, they'll be happy to tell you how!
#in my experience 95% of the time they'll get the book#when they can't it's either because the book is too old#or its self-published or something#or they have the first couple books of the series but no one else is checking them out#and like sure i get from a place of privilege because book banning isnt a thing in quebec (at least as far as i know)#but still#clearly if 5 out of 6 books of a series is already available#the librarian already doesn't care that its a queer werewolf romance series#anyway yes my good peeps please suggest titles at your public library!#its one way to let your librarians know what kind of books they should be buying#i don't have to do as many queer romance books suggestion as one might think#and if they already have a book from an author its usually a safe bet that they'll get their new one too#anyway#that's it#public libraries#books
3K notes
·
View notes
Text


*chews Hidan and spits him out*
#hidan#kakuzu#kisame hoshigaki#naruto#naruto fanart#doodles#i was watching deadpool 2 and thought that one scene was very funny i am not sorry#kakuzu is not amused#a friend suggested the tiniest blush and i left it like that bc it looks funny haha#your honor i will put that man thru the wringer#kakuhida#almost forgot to add that tag lol
3K notes
·
View notes
Text



so what do you guys think is on the mephistopheles playlist
#gawzdrawz#limbus company#lcb#oh god ok here we go#charon lcb#vergilius lcb#rodion lcb#outis lcb#meursault lcb#ishmael lcb#heathcliff lcb#gregor lcb#sinclair lcb#don quixote lcb#yi sang lcb#hong lu lcb#faust lcb#ryoshu lcb#half of those wont matter but whatever#where is dante? dead on the floor#(i forgot to draw them)#leave your suggestions in the comments below#dont forget to like and subscribe#and hit that bell icon to turn on notifications
2K notes
·
View notes
Text

what happens in the honda odyssey stays in the honda odyssey
#this bg is shit but the power of love made me follow thru#the exit is to your left goodbye everyone it was a nice run#close contendor for my worst artpost i ever have made#i dunno anymore#i hate drawing bgs SO MUCH#suggestive#cw suggestive#suggestive cw#codysight art#deadpool#deadpool and wolverine#poolverine#deadpool 3#fanart#wolverine#wade wilson#logan howlett#ship art#deadpool x wolverine#honda odyssey#deadpool movie#deadpool fanart#deadpool spoilers#blood cw#tw blood#cw blood#anyways back to ao3 reading
6K notes
·
View notes
Text

peace and love part 5: finale
(HE/HIM) 🐇💜✌🏾🌈🏳️⚧️
#my art#anthro#bunny#furry#fursona#suggestive#transgender#i love himb#evil trans furries in your area
4K notes
·
View notes