#Bootstrap Admin Web App Template
Explore tagged Tumblr posts
Text
Upgrade Project Design with Minimal lite Bootstrap Admin Template

Minimal Lite – Responsive Web Application Kit boasts an extensive array of functionalities, including mobile responsiveness, flexible colour palettes, data presentation utilities, and intuitive interfaces. This Responsive Web Application Kit seamlessly integrates with numerous plugins and add-ons, enriching the administrative dashboard's capabilities. Minimal Lite comes complete with pre-built components, widgets, and styling alternatives, streamlining the development journey. Leveraging the Latest Bootstrap Beta Framework, alongside cutting-edge technologies HTML5 and CSS3, this Premium Admin Template ensures agility and adaptability. Lightweight and highly adaptable, it caters specifically to developers seeking customization options. For inquiries and acquisition of our sophisticated Bootstrap Admin Template.
#Responsive Web Application Kit#Responsive Admin Dashboard Template#Premium Admin Template#Bootstrap Admin Web App#Admin Dashboard Ui Kit#Dashboard Design#Admin Panel Dashboard#Admin Theme#WebApp Template#Dashboard UI Kit
0 notes
Text
Discover New Chatbot Dashboard with Software UI framework

Basically, what’s a Chat Chatbot Dashboard Dashboard UI UX?
A Chat Bot Software Dashboard UI/UX refers to the user interface and user experience design of the dashboard for a chat software application.
The Bootstrap UI framework dashboard is the main control center where users can manage and access all the features of the chat software, including conversations, contacts, settings, and other related functionalities.
The Software Dashboard UI/UX design should provide a clean and intuitive interface that enables users to easily navigate and perform tasks without any confusion. It should also be visually appealing and consistent with the overall brand of the chat software.
A good Software Design Dashboards UI/UX design should focus on user needs and behaviour, taking into consideration factors such as ease of use, accessibility, responsiveness, and speed. Additionally, it should incorporate design patterns and elements that enhance user engagement and encourage them to interact with the software regularly
#Admin Templates Bootstrap#Admin Dashboard Template#Admin Dashboard#Bootstrap Admin Web App#Bootstrap Admin HTML#Bootstrap Admin Dashboard#Dashboard Template
0 notes
Text
Angular is a trendy, robust web framework chiefly utilized in the creation of single-page apps or SPA for short. It assists software engineers in making scalable web apps that can manage high loads. Angular was launched in the year 2013 and is operated by the Angular development team.Packed with an array of valuable components and features, Angular allows programmers to automate the procedure of developing software products at the same time boosting end quality. This also assists them in making sure consistency in all devices and platforms like laptops, tablets, mobile phones, etc.Below are the top and most popular open-source Angular projects that will allow you to automate development and design, boost team productivity, and faster start genuinely remarkable products.Story BookThis is considered a great open-source Angular project, which allows you to create user interface parts for React.js, Angular as well as Vue. It also supports react Native, a popular cross framework, which has been included recently. Utilizing Angular –CLI, you are able to make software or program from scratch, keep current projects as well as run many units, and do other tests.NGX-AdminAkveo launched this, and this is a reliable web dashboard template with a component-based framework. You can use it for free, and based on Bootstrap 4+, Angular 8+ as well as another amazing product made by the company.What is more, NGX-admin provides Eva Design System support that assists developers and designers in developing apps as fast as possible that offer a remarkable user-experience. At this point, it is considered a renowned Angular open source project all over the world.This project has many valuable features, including tables, maps, Angular WYSIWYG Editors, charts, responsive layout, and a lot more.Angular MaterialThis is also a very popular open-source project that offers user interface professionals an array of style components that allow you to develop really remarkable products. A vital perk is that developers can reuse the components easily in various applications that make the process of development faster. This open-source project has thorough documentation. It is perfect for making cross-platform solutions.Reactive DatabaseThis is considered one recognizable open source project for Angular. It's a NoSQL database intended for JD-based applications, including websites, hybrid solutions, PWAs or progressive web apps, electron applications, and a lot more.Helping designers develop app or programs faster, this open-source project also enables them to keep vast numbers of clients' and users' data safe and sound with an encryption module. Once an online product is hacked, intruders would not access vital information. This also allows engineers to boost performance and enable real-time duplication with any endpoint, which obeys CouchDB.Starter KitsA popular Angular open source project acts as a starter for those who wish to know Angular and TypeScript. This uses Webpack 4 for making files as well as provides Angular examples to try with making web apps. This tool offers designers with Karma and Jasmine to audit the code. It has Protector to try, software, and other valuable things.Ng-BootstrapNg-Bootstrap is a preferred open source project as it offers developers and designers widgets. It doesn't have dependencies on 3rd party Javascript. This also allows assistance for the same browsers which Bootstrap 4 and Angular frameworks support. To install a new project, it is advisable to utilize Angular CLI.Awesome AngularAwesome Angular, as the name suggests, is the coolest open-source project that has an impressive list of design, code samples as well as 3rd party components, style guides, modules, repositories, video tutorials, and lots of other essential tools and information to assists developers build and use superior web application.NebularAnother remarkable open-source project made by Akveo, this one represents UI library based on Eva design System that can be personalized easily according to the needs of your business.
This offers a wide array of modules for creating modern easy to use web apps. This provides many cool features like 4 visual themes, 40 UI components, security and authentication layers, and a whole lot more.ConclusionAngular offers an abundant developer environment, which takes account of different tools, documentation, UI components, as well as other amazing things. With the use of Angular framework as well as Angular open-source projects mentioned above, you will make working processes faster and simultaneously increase the efficiency of the team and create, experiment, and organize applications more quickly.
0 notes
Text
A Guide to the Best CSS Frameworks for Web Developers
CSS frameworks are an essential tool for modern web development, enabling developers to create responsive, mobile-friendly websites with less effort. They come with pre-built grids, styles, and UI components, saving developers time and allowing them to focus on functionality and user experience. In this article, we’ll explore some of the top CSS frameworks that are widely used in the industry today.
1. Bootstrap
Overview:
Bootstrap is the most well-known CSS framework and has been a popular choice among developers for many years. It provides a rich set of UI components, a responsive grid system, and a consistent design language, making it an ideal choice for rapid development.
Key Features:
Responsive Grid System: Bootstrap's 12-column grid is flexible and adapts to different screen sizes, making it easy to create responsive layouts.
Pre-designed UI Components: Includes buttons, forms, carousels, and navigation bars that are ready to use.
Extensive Documentation: One of the reasons for Bootstrap's popularity is its comprehensive documentation, making it easy for developers to get started.
Customizable via Sass: Developers can easily customize the framework using Sass variables.
Use Case:
Bootstrap is a go-to choice for building responsive websites quickly, making it suitable for beginners and experienced developers alike. It is commonly used for creating corporate websites, landing pages, and admin dashboards.
2. Foundation
Overview:
Foundation by Zurb is a robust CSS framework designed for professional developers who need flexibility and control over their projects. It’s built with a mobile-first philosophy, ensuring that designs are fully responsive right out of the box.
Key Features:
Advanced Grid System: Foundation’s grid system is highly customizable, giving developers more control over layouts.
Mobile-first Design: Every element is optimized for smaller screens and can easily scale up for larger devices.
Comprehensive UI Components: Offers pre-built components like dropdown menus, buttons, forms, and more.
Foundation for Emails: In addition to web development, Foundation also has a version tailored for creating responsive email templates.
Use Case:
Foundation is ideal for larger projects where flexibility is important. It’s widely used for enterprise-level websites, web applications, and complex projects that require a mobile-first approach.
3. Tailwind CSS
Overview:
Tailwind CSS is a utility-first framework that provides developers with low-level CSS classes, offering maximum flexibility to design their projects without predefined styles or components. Unlike traditional frameworks, Tailwind allows developers to apply styles directly in their HTML, giving them full control over the look and feel of their sites.
Key Features:
Utility-first Classes: Tailwind’s utility classes allow developers to style elements quickly without writing custom CSS.
Highly Customizable: Developers can override default settings to create their own themes and styles.
Responsive Design Utilities: Tailwind makes it easy to apply different styles based on screen size using responsive utility classes.
Minimal Overhead: Tailwind doesn’t come with pre-built UI components, keeping the framework lightweight.
Use Case:
Tailwind is perfect for developers who want to create unique designs without relying on predefined components. It’s ideal for projects that require a lot of customization and creativity, such as web apps and portfolio sites.
4. Bulma
Overview:
Bulma is a lightweight, modern CSS framework that is built on Flexbox. It’s known for its simplicity and ease of use, making it a great option for developers who want a minimalistic approach to web design.
Key Features:
Flexbox-based Grid: Bulma uses Flexbox for its grid system, which makes creating responsive layouts a breeze.
Clean Syntax: Bulma offers a clean and readable CSS structure, making it easy for developers to work with.
Pre-styled Components: Provides simple UI components such as buttons, cards, and navigation menus.
No JavaScript Dependencies: Bulma focuses purely on CSS, making it compatible with any JavaScript framework or library.
Use Case:
Bulma is an excellent choice for developers who want a minimalist, clean design with modern UI components. It’s well-suited for smaller projects, landing pages, and personal websites.
5. Materialize CSS
Overview:
Materialize is a CSS framework based on Google’s Material Design principles. It provides developers with ready-made components that follow Material Design guidelines, allowing them to create clean and intuitive user interfaces.
Key Features:
Material Design Components: Includes all the standard Material Design components such as cards, buttons, and navigation bars.
Responsive Grid: Like Bootstrap, Materialize uses a 12-column grid that helps in creating fluid, responsive layouts.
Interactive Elements: Comes with built-in JavaScript components like sliders, modals, and parallax effects.
Sass Support: Materialize is built using Sass, making it highly customizable.
Use Case:
Materialize is perfect for developers looking to implement Google’s Material Design system in their projects. It’s commonly used for web apps, portfolios, and other projects where a clean, modern design is essential.
Conclusion
Each CSS framework offers its own set of features and benefits, so the right one for you depends on the specific requirements of your project. Bootstrap is a versatile and popular choice for most websites, while Foundation is great for more advanced, flexible designs. Tailwind CSS gives developers the freedom to create custom designs, while Bulma offers a lightweight, minimalist option. Lastly, Materialize is perfect for those who prefer Google’s Material Design aesthetic.
1 note
·
View note
Text
Metronic HTML Template: Elevate Your Best Web Design Game

Are you looking for a reliable admin dashboard template to power your next project? Look no further than Metronic Html Template! This powerful tool is designed to help you create beautiful and intuitive admin interfaces that will impress your clients and users alike.
In this review, we’ll take a closer look at what makes Metronic Html Template such a great choice for developers and businesses alike. We’ll explore its features, functionality, and compatibility with popular frameworks like Tailwind, Bootstrap, React, Vue, Angular, Asp.Net & Laravel. So, let’s dive in!
Features
Metronic Html Template comes loaded with a wealth of features that make it an excellent choice for developers and businesses alike. Some of its standout features include:
– High Resolution: Metronic Html Template is optimized for high-resolution displays, so your dashboard will look crisp and clear on any device. – Responsive Layout: The template is designed to be fully responsive, so your dashboard will look great on any screen size.
– Well Documented: Metronic Html Template comes with comprehensive documentation to help you get up and running quickly.
– Compatible Browsers: The template is compatible with all popular web browsers, including Firefox, Safari, Opera, Chrome, and Edge.
– Compatible With: Metronic Html Template is compatible with Angular 13.x.x, AngularJS, ReactJS, Bootstrap 5.x, Bootstrap 4.x, and other popular frameworks.
– Admin Dashboard Template: Metronic Html Template is designed specifically for use as an admin dashboard template, so you can be sure it has all the features you need to create a powerful and intuitive dashboard.
– Admin Themes: The template comes with a range of pre-built themes to help you get started quickly.
– PHP Files: Metronic Html Template comes with all the PHP files you need to get started quickly.
– HTML Files: The template comes with a range of pre-built HTML files, so you can get started quickly.
– CSS Files: Metronic Html Template comes with a range of pre-built CSS files to help you customize your dashboard.
– Sass Files: The template includes Sass files for advanced customization.
– SCSS Files: The template includes SCSS files for advanced customization.
– JS Files: Metronic Html Template includes a range of pre-built JavaScript files to help you get started quickly.
Compatibility
Metronic Html Template is compatible with a wide range of popular frameworks and platforms, including:
– Tailwind – Bootstrap – React – Vue – Angular – Asp.Net & Laravel
This makes it an excellent choice for developers who want a flexible and versatile tool that can be used with a variety of different frameworks and platforms.
12 Advanced Apps For Real-world Demands
Complete CRUD solution with managable datatables, advance form controls, wizards flows and interactive modals for any project requirements you can imagine
Metronic UI Kit Develop Design Fast
Create cohesive user interfaces for single or multiple projects without having to start from scratch. Metronic UI Kit is helpful for designers who are just starting out or who are working on projects with tight deadlines.
Company made it! Smart & Low-cost!
One stop solution that boosts your projects’ design and development at shortest amount of time and at ridiculously low cost. In the past 10 years, hundreds of thousands of web apps successfully launched by Metronic that are used by hundreds of millions of end users everyday
Pricing
Metronic Html Template is available for purchase on ThemeForest for just $49. This includes a Regular License, which allows you to use the template in a single end product that is not charged for. If you need to use the template in a product that will be sold to end users, you can purchase an Extended License for $969.
If you purchase the Regular License, you’ll receive quality checking by Envato, future updates, and six months of support from keenthemes. You can also extend your support to 12 months for an additional fee.
Reviews
Mr. Levan Dvalishvili Chief (Software Architect) at solarspace.io said Hands down the most developer friendly package that I have worked with.. A+++++
platform we tried out Metronic. I can not overestimate the impact Metronic has had. Its accelerated development 3x and reduced QA issues by 50%. If you add up the reduced need for design time/resources, the increase in dev speed and the reduction in QA, it’s probably saved us $100,000 on this project alone, and I plan to use it for all platforms moving forward. The flexibility of the design has also allowed us to put out a better looking & working platform and reduced my headaches by 90%. Thank you KeenThemes! Jonathan Bartlett, Metronic Customer
Metronic is an incredible template. Even with purchasing an extended license, the cost savings is immeasurable. The code & CSS is well organized and while it is feature rich, it is not bloated. It was quickly integrated into our relatively complex product and had ready-made UX for our many use cases. Where we needed to extend functionality, this system made it incredibly easy. A tremendous job by the Metronic team. Fatica, Metronic Customer
Conclusion
In conclusion, Metronic Html Template is an excellent choice for developers and businesses alike. It comes loaded with features, is compatible with a wide range of popular frameworks and platforms, and is available at an affordable price. Whether you’re building a new dashboard from scratch or looking to upgrade an existing one, this Template is definitely worth considering.
So, what are you waiting for? Head over to ThemeForest and check out Metronic Html Template today!
#admin dashboard template#admin themes#angular#asp.net core#blazor#bootstrap#bootstrap 5#django#html#laravel#metronic#react#tailwind#tailwind css#vuejs
0 notes
Text
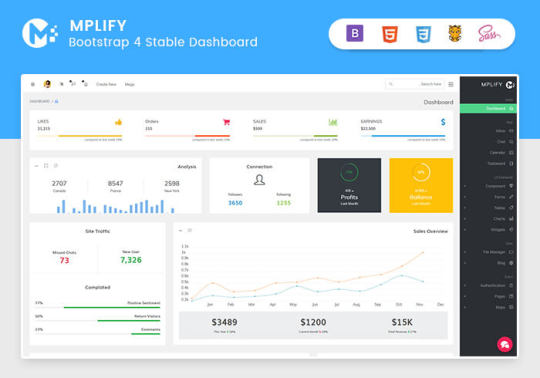
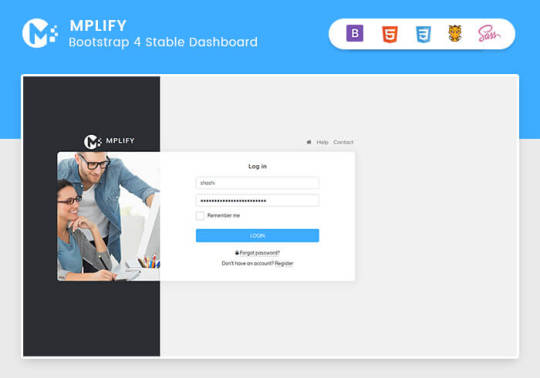
Mplify - Versatile Bootstrap 4 Admin Template by Thememakker
Mplify Admin makes the development process easy and fast for you and aims to help you implement your idea in real time.
Product Highlights
Mplify is a fully professional, responsive, modern, multi-purpose, and feature-rich admin template. It can be used to create various websites, admin templates, admin dashboards, backend websites, CMS, CRM, blogs, business websites, timelines, and portfolios. This versatility makes it an ideal choice for developers looking to build functional and aesthetically pleasing web applications efficiently.

Key Features
Bootstrap 4.3.1: Ensures compatibility and modern design standards.
jQuery 3.3.1: Offers extensive plugins and support.
Built-in SCSS: Provides more flexibility and control over styles.
Light & Dark Full Support: Allows users to switch between light and dark themes.
RTL Full Support: Right-to-left language support for global accessibility.
W3C Validate Code: Ensures high coding standards and practices.
Mobile and Tablet Friendly: Responsive design for all devices.
Treeview: For hierarchical data display.
Drag & Drop Upload: Simplifies file uploading processes.
Image Cropping: Integrated tools for editing images.
Summernote: Rich text editor integration.
Markdown: Support for markdown formatting.
Beautiful Inbox Interface: User-friendly email management.
User-Friendly Chat App: Built-in chat application.
Scrum & Kanban Taskboard: Task management tools.
Add Events to Your Calendar: Event management capabilities.
File Manager: Efficient file organization and management.
Blogging: Tools to manage and create blog posts.
Testimonials: Features to showcase user testimonials.
Maintenance: Tools to manage and schedule maintenance.
Team Board: Collaboration tools for team management.
Search Result: Enhanced search functionalities.
Beautiful Pricing: Elegant pricing tables and plans.
Contact List & Grid: Efficient contact management.
User Profile: Customizable user profiles.
Extended Forms: Advanced form functionalities.
Clean Widgets: A variety of clean, modern widgets.
Technical Specifications
Bootstrap 4.3.1
Bootstrap 4.3.1 is a powerful front-end framework for faster and easier web development. It includes HTML and CSS-based design templates for typography, forms, buttons, tables, navigation, modals, image carousels, and many other interface components, as well as optional JavaScript plugins. Mplify leverages Bootstrap 4.3.1 to ensure a consistent and responsive design across all devices.
jQuery 3.3.1
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, and animation much simpler with an easy-to-use custom API integration that works across a multitude of browsers. Mplify includes jQuery 3.3.1 to provide enhanced functionality and interactivity to your applications.
Built-in SCSS
SCSS is a preprocessor scripting language that is interpreted or compiled into CSS. It allows you to use variables, nested rules, mixins, inline imports, and more, all with a fully CSS-compatible syntax. With SCSS, Mplify offers a more powerful and flexible way to manage styles.
Light & Dark Full Support
Mplify comes with built-in support for light and dark themes, allowing users to switch between these modes based on their preferences. This feature enhances user experience and accessibility, especially in different lighting conditions.

RTL Full Support
For developers targeting global audiences, Mplify provides full right-to-left (RTL) language support. This feature ensures that languages like Arabic, Hebrew, and Persian are properly displayed, making the template versatile and inclusive.
W3C Validate Code
The World Wide Web Consortium (W3C) sets the standards for web development. Mplify adheres to W3C's coding standards, ensuring that the template is built with clean, valid code, which improves browser compatibility, SEO, and overall performance.
Mobile and Tablet Friendly
In today's mobile-first world, having a responsive design is crucial. Mplify is designed to be fully responsive, ensuring that your mobile application looks great and functions seamlessly on all devices, including desktops, tablets, and smartphones.
Applications
Mplify’s versatile design and feature set make it suitable for a wide range of applications across various industries. Here are some key applications:
Admin Dashboards
Mplify provides a robust framework for building admin dashboards. With its extensive set of UI components, charts, forms, and tables, you can create comprehensive dashboards that provide valuable insights and data visualization.
CMS (Content Management Systems)
With features like blogging, file management, and user profile management, Mplify can be used to build powerful CMS platforms. Its clean widgets and beautiful interface ensure that the content management experience is both efficient and enjoyable.
CRM (Customer Relationship Management)
Mplify’s built-in tools for managing contacts, scheduling events, and maintaining communication through a chat app make it an excellent choice for developing CRM systems. These features help businesses manage customer interactions and data effectively.
Business Websites
The multi-purpose nature of Mplify allows it to be used for various business websites. Whether you need a portfolio, a blog, or a corporate website, Mplify provides the necessary tools and components to create a professional online presence.
Blogging Platforms
With integrated tools like Summernote for rich text editing and Markdown support, Mplify is ideal for creating blogging platforms. The beautiful inbox interface and testimonial features enhance the blogging experience, making it easy to manage and publish content.

Benefits
Easy and Fast Development
Mplify is designed to streamline the development process. With its pre-built components and templates, you can quickly assemble functional and aesthetically pleasing applications. This reduces development time and costs, allowing you to focus on implementing your ideas in real time.
Professional and Modern Design
Mplify offers a clean, modern design that is both professional and user-friendly. The template includes a variety of customizable widgets and components that adhere to the latest design standards, ensuring your application looks polished and up-to-date.
Comprehensive Feature Set
From task management tools like Scrum and Kanban boards to extensive form functionalities, Mplify provides a wide range of features that cater to various needs. This comprehensive feature set makes it a versatile solution for different types of projects.
Responsive and Mobile-Friendly
With Mplify, you can ensure that your application is accessible on all devices. Its responsive design adapts to different screen sizes, providing a seamless user experience on desktops, tablets, and smartphones.
Global Accessibility
Mplify’s RTL support and multi-language capabilities make it suitable for global applications. This feature ensures that your application can cater to users from different regions, enhancing its reach and usability.
Regular Updates and Support
When you purchase a license for Mplify, you receive all future updates for free. This ensures that your application remains up-to-date with the latest features and improvements. Additionally, Mplify provides excellent customer support to assist with any issues or queries.
Challenges and Limitations
Learning Curve
While Mplify is designed to be user-friendly, there may be a learning curve for beginners who are not familiar with Bootstrap or jQuery. However, comprehensive documentation and community support can help mitigate this challenge.
Customization
Although Mplify offers a wide range of customization options, extensive customization may require advanced knowledge of SCSS and JavaScript. This could be a limitation for developers who are not well-versed in these technologies.

Performance
As with any feature-rich template, there is a potential for performance issues if too many components and plugins are used simultaneously. It is important to optimize the application and selectively use features to maintain optimal performance.
Latest Innovations
Enhanced UI Components
Mplify continues to evolve with regular updates that introduce new and improved UI components. These enhancements ensure that your application remains modern and functional.
Advanced-Data Visualization
Recent updates have focused on improving data visualization capabilities. With enhanced charting tools and interactive elements, Mplify allows for more dynamic and engaging data presentation.
Integration with New Technologies
Mplify is continuously updated to integrate with the latest web technologies. This ensures compatibility with new frameworks and libraries, providing developers with more tools to build advanced applications.
Future Prospects
AI and Machine Learning Integration
The future of Mplify may include integration with AI and machine learning tools. This would enable developers to build more intelligent and automated applications, enhancing user experience and functionality.
Expanded Plugin Support
As the web development landscape evolves, Mplify is likely to expand its plugin support. This will provide developers with more options for extending the functionality of their applications.
Improved Accessibility Features
Mplify is expected to continue enhancing its accessibility features. This includes better support for assistive technologies and compliance with accessibility standards, ensuring that applications built with Mplify are inclusive for all users.
Comparative Analysis
Versus Other Bootstrap Templates
When compared to other Bootstrap templates, Mplify stands out due to its comprehensive feature set, modern design, and extensive customization options. While other templates may offer similar components, Mplify's unique features like RTL support and advanced task management tools give it an edge.
Versus Custom Development
Opting for a pre-built template like Mplify can significantly reduce development time and costs compared to custom web development. While custom development offers more flexibility, Mplify provides a robust foundation that can be easily customized to meet specific needs.
User Guides and Tutorials
Getting Started with Mplify
Installation: Download and install Mplify from the official website or marketplace.
Configuration: Configure the template settings according to your project requirements.
Customization: Use the built-in SCSS files to customize the styles and appearance.
Integration: Integrate Mplify with your backend systems and databases.
Deployment: Deploy your application on your preferred hosting platform.
Advanced Customization Techniques
SCSS Variables: Use SCSS variables to easily change colors, fonts, and other styles.
JavaScript Customization: Extend the functionality by adding custom JavaScript code.
Component Modification: Modify existing components or create new ones to meet specific needs.
Performance Optimization: Optimize the performance by minifying CSS and JavaScript files, and selectively loading components.
Conclusion
Mplify is a powerful, versatile, and user-friendly Bootstrap 4 admin dashboard template. It offers a wide range of features and customization options, making it suitable for various applications, from admin dashboards to business websites. With its modern design, responsive layout, and extensive documentation, Mplify simplifies the development process, allowing developers to implement their ideas in real time efficiently.
Whether you are building a CMS, CRM, or a personal blog, Mplify provides the tools and flexibility needed to create a professional and functional web application. Its ongoing updates and support ensure that your projects remain current and compatible with the latest web technologies.
#Mplify Admin#Bootstrap 4.3.1#jQuery 3.3.1#SCSS#Light & Dark Theme#RTL Support#W3C Validation#Responsive Design#Admin Template#Admin Dashboard#CMS#CRM#Blogging#Business Websites#Web Development#UI Components#Data Visualization#AI Integration#Machine Learning#Accessibility Features#Task Management#File Management#Rich Text Editor#Markdown Support#User Profiles#Performance Optimization#Web Technologies#Custom Development#Web Application Development#Front-end Framework
0 notes
Text
Python With Django
Python courses in Nepal offer a comprehensive learning experience for individuals keen on mastering one of the most versatile and in-demand programming languages in the world. Python is renowned for its simplicity, readability, and wide range of applications across various industries, making it an essential skill for aspiring programmers, data scientists, web developers, and more.
If you would like to take a Python course in Nepal. You can check out this website. They offer a Python with Django course.

Course Module For Python With Django
1. Module 1
Module 1 starts off with an introduction, Django Installation, Django Project Setup, Working directories in Django and many more basic Python needs. It should take about 2 hours to finish module 1 and dive in deeper.
2. Module 2
Module 2 includes settings.py, Concept of apps, Request object, URLs in Django, URL concatenation, Dynamic URLs and many more. It also takes about 2 hours to understand this module.
3. Module 3
Module 3 includes Introduction to HTML, CSS and JS, Bootstrap for web development, Django Templates, Static hosting in Django and other Django principles. It is a module of 6 hours.
4. Module 4
Module 4 provides Function-based views and introduces class-based views, database settings, using SQLite database in Django, VScode extension for SQLite Database, Migrations and their commands, Introduction to Django admin, Creating a table model in Django and so on. It is an 8-hour module.
5. Module 5
In the 5th module, you learn to use HTML forms with Django, Media upload in Django, Create a simple CRUD application using function-based views and HTML forms (with Bootstrap) and so on.
There are many other modules and they make you fluent in Python. You can click here to learn more and enrol now.
For other similar courses, check this website.
0 notes
Text
0 notes
Text
Django vs. React: Best Comparison for Web Development — Arcitech

Web development has seen significant evolution, with numerous technologies coming to the forefront. Two giants, Django vs. React, often find themselves compared, not because they serve identical purposes, but due to their extensive usage in building high-end web applications. Here’s a meticulous comparison for 2023.
-
1. Origin and Background
Django: Hailing as a high-level Python web framework, Django promotes rapid development and clean, pragmatic design. By adhering to a “batteries-included” philosophy, it provides developers with everything needed to build robust web applications.
React: Born at Facebook, React is a JavaScript library explicitly designed for building user interfaces. It’s popular for single-page applications and mobile applications due to its reusable component structure.
-
2. The Fundamental Distinction
Django: Django is a full-stack web framework. This means it handles everything — from databases, templating, routing, to the backend logic.
React: React, conversely, is exclusively a front-end library. It focuses on UI, offering developers the freedom to pick other tools for backend and other functionalities.
-
3. Performance Insights
Django: Thanks to Python, Django offers readability and efficiency. Its ORM system optimizes database access, ensuring efficient query execution.
React: React’s Virtual DOM ensures swift rendering. It updates components when there’s a change in state, making it efficient for dynamic content.
-
4. Ecosystem and Community
Django: The Django community is robust. The Django REST framework and multiple packages ensure extensibility. Its documentation is also top-notch.
React: React’s community is one of its biggest assets. With countless libraries, such as Redux and React Router, it’s extensible, versatile, and continuously evolving.
-
5. Scalability Concerns
Django: Django’s modular architecture ensures that it scales horizontally. Popular platforms like Instagram, built on Django, stand as scalability testimonials.
React: Being a UI library, React’s scalability largely depends on the backend solution chosen. However, its component-based architecture ensures UI scalability.
-
6. Learning Curve
Django: Django might pose a steeper learning curve for beginners, given its holistic nature. Yet, its rich documentation compensates for it.
React: React’s learning curve is moderate. JSX and the component lifecycle might initially challenge newcomers, but once grasped, development becomes intuitive.
-
7. Security Features
Django: Security is Django’s forte. It’s equipped to handle cross-site scripting, cross-site request forgery, and SQL injection, among other vulnerabilities.
React: React also offers a secured environment. It escapes all content by default, protecting against cross-site scripting attacks. However, the onus of overall app security lies more on the chosen backend.
-
8. Flexibility in Deployment
Django: Django’s deployment is straightforward, especially with platforms like Heroku. Its “batteries-included” nature ensures fewer hassles in setup and deployment.
React: Deploying React apps is a breeze, with many services like Netlify or Vercel offering one-click deployments. Yet, integration with a backend can introduce complexity.
-
9. Development Speed
Django: Django’s ORM, templating engine, and admin interface accelerate development. The “Don’t Repeat Yourself” (DRY) principle avoids redundancy.
React: The reusable components of React expedite development. Tools like Create React App (CRA) enable quick project bootstrapping.
-
10. Trends & Future Projections
Django: Django, riding on Python’s popularity wave, especially in AI and ML, holds a promising future.
React: React’s constant evolution, coupled with its vast community support, forecasts a bright future. The introduction of features like Concurrent Mode suggests continuous innovation.
-
11. Best Use Cases
Django: Best for startups to large-scale applications needing a comprehensive framework. Think content management systems, e-commerce platforms, or even social networks.
React: Ideal for interactive UIs, single-page applications, and mobile apps using React Native. It’s the go-to for businesses focusing heavily on user experience.
-
12. Final Verdict
Choosing between Django vs. React is akin to comparing apples and oranges. Django offers a full-stack solution, while React excels in front-end development. Your project requirements, team expertise, and specific use-case should dictate the choice.
In the evolving landscape of 2023, both technologies remain relevant. Embrace Django for comprehensive, rapid development, and lean on React for dynamic, component-based UIs
Consider using them in tandem, with Django serving the backend and React enchanting the front-end, for a powerhouse combination. May your web development journey be informed and innovative!
Originally published at https://webarcitech.com on September 15, 2023.
0 notes
Text
5 IT Skills That Will Make You Stand Out in the Job Market
In today's quickly changing technological environment, having the right information technology (IT) skills can significantly increase your employment possibilities. People with expertise in cutting-edge IT disciplines are constantly in demand by employers.
Programming, Web, and App Development
Coding is the brains behind every electronic product and online service. The majority of programming, web development, and app development roles require the use of Bootstrap, jQuery, Angular, Code Igniter, PHP/JavaScript, and MySQL as their fundamental languages. These abilities are frequently among the top 10 most sought-after by employers on LinkedIn.
Digital Business Analysis
Using a variety of tried-and-true analysis approaches to create a compelling business case for investing in a digital solution, digital business analysis assists organizations in making the best decisions. Digital business analysis abilities have emerged as the hottest skills to have on your resume in the twenty-first century because they are essential to all organizations in the digital economy. Digital business analysts are the focus of projects requiring digital transformation.
Digital Design and Data Visualization
A trait that all websites, mobile apps, and digital services have in common is a user interface. Any designer with experience creating dynamic, successful user experiences will be highly sought after by the majority of IT businesses. Designers can also use complex data to create visualizations that aid management in making critical business choices. Data visualization is the name of this ability.
Digital Project Management
While not solely desired by tech companies, project management is an essential component of creating digital goods and services on schedule and within budget. Any CV will stand out if the applicant knows a variety of methods, including SCRUM and AGILE. Digital project managers must have a comprehensive awareness of the whole development process for digital projects, from concept to fully formed digital products or services.
Decision Making for Leaders
In the digital age, decision-making is crucial for leaders. The World Economic Forum states that the best strategy for success is probably to develop competencies in areas that machines won't be able to handle well (such as complicated problem-solving and creativity).
0 notes
Text
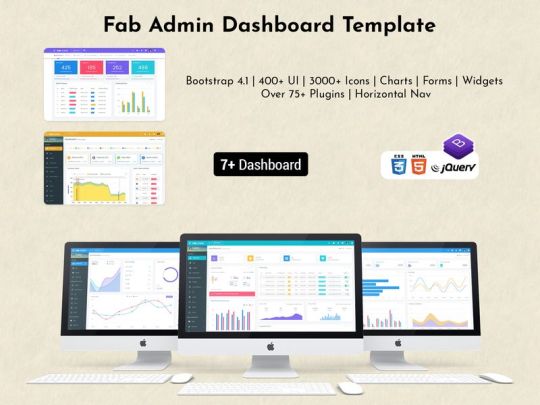
Bootstrap Admin Web App Template - Fab

Fab Bootstrap Admin Web App Template is a fully responsive admin dashboard template for CRM, Sales Report, Crypto Currency, e-commerce, Hospital and Real Estate Dashboard. You can track and analyze data from our Admin Template. Modern-looking HTML Template on Bootstrap 5 Stable platform.
MORE INFO / BUY NOW DEMO
Like Us




#Bootstrap Admin Web App Template#Bootstrap Admin Dashboard#Admin Template Bootstrap#Bootstrap Admin Web App#Bootstrap Admin Templates#Bootstrap Admin Template#Dashboard Admin Templates#admin Templates Bootstrap#Admin Dashboard Templates#Admin Dashboard#Dashboard Admin Template#Responsive Admin Dashboard
1 note
·
View note
Text
Empower Your Web Development with Premium Admin Template : Aries Admin

Introducing the Aries Premium Admin Template – meticulously engineered to cater to the dynamic needs of admin panels and dashboards. Featuring an extensive array of functionalities, our Responsive Web Application Kit boasts over 13 diverse dashboards tailored to empower your E-commerce operations. Today, our spotlight shines on the E-commerce dashboard, a powerhouse of data visualization. At its core lies the campaign chart, offering a comprehensive overview of impressions, top performers, conversions, and CPA metrics. This Responsive Admin Dashboard Template dashboard encapsulates vital insights ranging from new client acquisitions to product launches and invoicing activities. Seamlessly integrated modules like 'My New Clients,' 'New Products,' and 'New Invoices' provide real-time updates, ensuring you stay ahead of the curve.Beyond its E-commerce prowess, our admin template presents a plethora of features designed to streamline your workflow. Dive into the world of applications, leverage intuitive mailbox functionalities, and explore an extensive library of UI elements. With customisable widgets at your disposal, including dynamic blog widgets, charts, tables, and email templates, your possibilities are boundless. Furthermore, harness the power of maps and extensions to enhance user experience and extend functionality. Crafted with developers in mind, our combines versatility with ease of integration, enabling you to build robust solutions effortlessly.Experience the epitome of modern admin management with the Aries Admin Dashboard UI Kit – where innovation meets efficiency.
#Responsive WebApplication Kit#Responsive Admin Dashboard Template#Premium Admin Template#Bootstrap Admin Web App#Admin Dashboard Ui Kit
0 notes
Text
Bootstrap Admin Template – Developing Complex Progressive Web App

Bootstrap Admin Template have become an integral part of web applications and websites. Whether for managing content, monitoring performance, or tracking business metrics, admin templates provide an organized way to interact with complex data. One of the most popular frameworks for developing admin dashboards is Bootstrap, an open-source front-end framework. Its flexibility, scalability, and ease of use have made it a go-to choice for developers.
Our Bootstrap Admin Template comes with a powerful set of features, including seven analytics dashboards and three CRM dashboards, all built with the latest Bootstrap 5 framework. In this article, we will delve into the importance of Bootstrap admin templates, explore the benefits of our master dashboard, discuss the web development process with our Bootstrap admin template, and explain why we stand out in the competitive market.
1. Importance of Bootstrap Admin Template
Admin templates serve as the backbone of modern web applications, providing users with a structured and functional interface to interact with data. In any web application, especially those dealing with large amounts of information or business operations, managing the backend is just as crucial as the frontend. Here's why a Bootstrap Admin Template is important:
a. Consistency and Efficiency
Bootstrap provides a consistent design system that ensures your Master Dashboard looks polished and professional across all devices. The admin template built on Bootstrap follows this system, which results in a responsive layout, intuitive user interface, and easy-to-use components. By leveraging Bootstrap, you avoid having to create these elements from scratch.
b. Time-Saving
For web developers, time is a precious resource. A pre-built Bootstrap Admin Template like ours saves a significant amount of time during the development process. Instead of building every feature from the ground up, developers can use the template’s pre-built features, like navigation menus, charts, and tables, which speeds up development without compromising on quality.
c. Mobile Responsiveness
In today’s mobile-first world, ensuring that your admin panel works flawlessly on mobile devices is crucial. Bootstrap’s grid system allows developers to create responsive layouts with minimal effort, ensuring your dashboard will look great on screens of all sizes—whether it’s a desktop, tablet, or smartphone.
d. Customization Flexibility
While WebApp Template come with a set of predefined elements, they also offer ample room for customization. Developers can easily modify or extend the templates to meet the specific needs of their project. From changing the color scheme to adding new widgets, Bootstrap admin templates allow easy modification to align with the brand’s identity.
e. Built-In Components and Widgets
Bootstrap is known for its comprehensive library of UI components. From buttons and cards to forms and modals, everything you need to create an admin dashboard is available. Bootstrap 5 offers enhanced features like improved grid layouts, native custom form controls, and additional utilities, all of which help in developing complex admin dashboards.
2. Benefits of Our Master Dashboard
Our Master Dashboard, built with the latest Bootstrap 5 framework, offers a comprehensive solution for managing and monitoring all aspects of your application or business. It is packed with features to ensure an efficient and productive experience for both administrators and end-users. Here are some of the key benefits:
a. Comprehensive Analytics Dashboards
Our dashboard offers seven analytics UI Dashboard, each tailored for specific use cases. Whether you’re tracking user engagement, sales data, traffic patterns, or marketing performance, these dashboards are designed to give you valuable insights at a glance.
Real-Time Data: The analytics dashboards provide real-time data, allowing you to make informed decisions quickly.
Advanced Charts and Graphs: With rich charts, graphs, and tables, the dashboard transforms raw data into digestible, visual representations.
Customizable Widgets: You can add, remove, or customize widgets to suit your specific needs.
b. CRM Dashboards for Customer Relationship Management
Our three CRM dashboards are designed to help businesses track and improve their customer relationships. The dashboards offer valuable insights that assist in managing leads, tracking sales pipelines, and improving customer satisfaction.
Lead Management: Easily track the status of leads and opportunities with detailed reports and timelines.
Customer Interactions: Monitor customer interactions, allowing your team to provide more personalized service.
Task and Activity Tracking: Keep an eye on sales activities, ensuring that important tasks are completed on time.
c. User-Friendly Interface
One of the core principles of our Dashboard UI is its user-friendly interface. Thanks to Bootstrap 5’s sleek and intuitive design, the dashboard is easy to navigate, even for non-technical users. The layout is structured logically, allowing users to access the information they need without confusion.
d. Customization and Scalability
Our Master Dashboard is not just functional but also highly customizable. You can change the design, add new features, or tweak existing ones to better fit your business requirements. Whether you need to add a new widget or adjust the layout for specific devices, the template allows easy modifications. Plus, the modular structure of the dashboard makes it scalable, meaning it can grow as your business or application does.
e. Optimized Performance
Our Admin Dashboard UI is optimized for performance. It’s lightweight, ensuring fast loading times, even when dealing with large datasets. Bootstrap’s modular design helps ensure that only necessary resources are loaded, keeping the page load time to a minimum.
3. Web Development Process with Our Bootstrap Admin Template
The web development process can be complex, especially when building an admin dashboard that requires features like analytics, CRM tools, and real-time data tracking. Our Bootstrap Admin Template simplifies this process and makes it more efficient.
a. Step 1: Planning and Requirement Gathering
The first step is to clearly define the project’s goals and understand the requirements. This involves determining the key metrics you want to track, understanding user roles (admin, manager, user), and identifying the features you need, such as the analytics dashboards, CRM tools, or data visualizations.
b. Step 2: Designing the User Interface
Once the requirements are set, the next step is designing the user interface. The UI design ensures the user experience (UX) is smooth and intuitive. Thanks to Bootstrap 5, developers have access to a modern, responsive grid system that adapts to any device, ensuring a seamless experience across desktops, tablets, and smartphones.
Our template provides pre-designed pages, including dashboards, login screens, and user management, allowing you to build a professional-looking admin panel without the hassle of custom design.
c. Step 3: Setting Up the Template
After the design phase, the next step is integrating the Bootstrap Admin Template into the project. This is where the real development begins. You can begin customizing the provided template, adding your desired components, and incorporating data into the analytics and CRM dashboards.
Our Admin Dashboard UI includes built-in components like charts, tables, forms, and modals, which can be configured to fetch data dynamically and be used in the backend of your web application. The template also includes pre-configured JavaScript and jQuery components for handling events and interactions.
d. Step 4: Data Integration
Once the design and layout are ready, the next step is integrating the data. Whether you are pulling data from a database or external API, you can configure the dashboard to fetch and display data dynamically. The analytics and CRM dashboards will be connected to your backend systems, allowing the data to update in real-time.
e. Step 5: Testing and Optimization
Testing is a critical part of the development process. Our Bootstrap Admin Template is built with cross-browser compatibility in mind, so it works seamlessly on different browsers (Chrome, Firefox, Safari, etc.). You can test the template on various screen sizes and devices to ensure its responsiveness.
Performance testing is another crucial aspect. The template is optimized to handle large datasets without compromising speed or performance. Developers can use tools like Google Page Speed Insights or Lighthouse to test and improve performance.
f. Step 6: Deployment and Maintenance
Once everything is in place and tested, it’s time to deploy the application to a live environment. Our Bootstrap Admin Template ensures that deployment is smooth, whether you’re using shared hosting, VPS, or cloud services. Post-launch, you can continue to make updates and improvements as needed, thanks to the template’s scalability.
4. Why We Are Better?
In a competitive market filled with various Bootstrap admin templates, what makes our Bootstrap Admin Panel stand out? Here are a few reasons why we are the best choice for your project:
a. Built with Latest Bootstrap 5
We’ve used the latest version of Bootstrap (Bootstrap 5), which comes with new features like custom form controls, enhanced grid systems, and improved utilities. This ensures the template is future-proof and delivers an outstanding user experience.
b. Fully Responsive and Customizable
Our Dashboard Template is fully responsive and adaptable to any screen size, providing a seamless experience on desktop, tablet, and mobile devices. Plus, it’s highly customizable, allowing you to tailor it to your specific business needs.
c. Pre-Built Dashboards
We’ve included seven powerful analytics dashboards and three CRM dashboards, offering a comprehensive suite of tools to help businesses track performance and customer data effectively. The dashboards are easy to use and packed with features to boost productivity.
d. Optimized for Performance
Our Bootstrap Admin Theme is optimized for high performance, ensuring quick load times even with large datasets. This makes it suitable for high-traffic web applications and enterprise solutions.
e. Detailed Documentation and Support
We provide detailed documentation, ensuring that developers can easily understand how to use and customize the template. Plus, our dedicated support team is always ready to assist you with any questions or issues you may have.
5. Contact Us
If you are looking for a high-quality Bootstrap Admin Template to power your web application, look no further. Our master dashboard comes packed with all the features you need, from analytics tools to CRM dashboards, all built on the latest Bootstrap 5 framework.
#admin dashboard ui#Bootstrap Admin Panel#Dashboard UI#Bootstrap Admin Template#UI Dashboard#Master Dashboard
0 notes
Text
Angular is a trendy, robust web framework chiefly utilized in the creation of single-page apps or SPA for short. It assists software engineers in making scalable web apps that can manage high loads. Angular was launched in the year 2013 and is operated by the Angular development team.Packed with an array of valuable components and features, Angular allows programmers to automate the procedure of developing software products at the same time boosting end quality. This also assists them in making sure consistency in all devices and platforms like laptops, tablets, mobile phones, etc.Below are the top and most popular open-source Angular projects that will allow you to automate development and design, boost team productivity, and faster start genuinely remarkable products.Story BookThis is considered a great open-source Angular project, which allows you to create user interface parts for React.js, Angular as well as Vue. It also supports react Native, a popular cross framework, which has been included recently. Utilizing Angular –CLI, you are able to make software or program from scratch, keep current projects as well as run many units, and do other tests.NGX-AdminAkveo launched this, and this is a reliable web dashboard template with a component-based framework. You can use it for free, and based on Bootstrap 4+, Angular 8+ as well as another amazing product made by the company.What is more, NGX-admin provides Eva Design System support that assists developers and designers in developing apps as fast as possible that offer a remarkable user-experience. At this point, it is considered a renowned Angular open source project all over the world.This project has many valuable features, including tables, maps, Angular WYSIWYG Editors, charts, responsive layout, and a lot more.Angular MaterialThis is also a very popular open-source project that offers user interface professionals an array of style components that allow you to develop really remarkable products. A vital perk is that developers can reuse the components easily in various applications that make the process of development faster. This open-source project has thorough documentation. It is perfect for making cross-platform solutions.Reactive DatabaseThis is considered one recognizable open source project for Angular. It's a NoSQL database intended for JD-based applications, including websites, hybrid solutions, PWAs or progressive web apps, electron applications, and a lot more.Helping designers develop app or programs faster, this open-source project also enables them to keep vast numbers of clients' and users' data safe and sound with an encryption module. Once an online product is hacked, intruders would not access vital information. This also allows engineers to boost performance and enable real-time duplication with any endpoint, which obeys CouchDB.Starter KitsA popular Angular open source project acts as a starter for those who wish to know Angular and TypeScript. This uses Webpack 4 for making files as well as provides Angular examples to try with making web apps. This tool offers designers with Karma and Jasmine to audit the code. It has Protector to try, software, and other valuable things.Ng-BootstrapNg-Bootstrap is a preferred open source project as it offers developers and designers widgets. It doesn't have dependencies on 3rd party Javascript. This also allows assistance for the same browsers which Bootstrap 4 and Angular frameworks support. To install a new project, it is advisable to utilize Angular CLI.Awesome AngularAwesome Angular, as the name suggests, is the coolest open-source project that has an impressive list of design, code samples as well as 3rd party components, style guides, modules, repositories, video tutorials, and lots of other essential tools and information to assists developers build and use superior web application.NebularAnother remarkable open-source project made by Akveo, this one represents UI library based on Eva design System that can be personalized easily according to the needs of your business.
This offers a wide array of modules for creating modern easy to use web apps. This provides many cool features like 4 visual themes, 40 UI components, security and authentication layers, and a whole lot more.ConclusionAngular offers an abundant developer environment, which takes account of different tools, documentation, UI components, as well as other amazing things. With the use of Angular framework as well as Angular open-source projects mentioned above, you will make working processes faster and simultaneously increase the efficiency of the team and create, experiment, and organize applications more quickly.
0 notes
Text
Admin Dashboard Template - Chat Bot

Chat Bot Admin Dashboard Template Web Application Responsive Bootstrap Admin Template. The Admin HTML template can be used for online applications and software. We have developed this Admin Template to match the unique and minimal look of the CRM’s software. You can track and analyze your job statistics using our HTML template plugins and widgets. modern looking HTML template on Bootstrap 5, the latest platform.
Why our templates ?
Ideal for Software UI Interface : With a professional responsive tool design, you can transform your thoughts into incredible products..
Nicely created code: Components and models, including lots of factors that will help you customize this Admin Dashboard Template with ease.
MORE INFO / BUY NOW DEMO
Like Us




#Admin Dashboard Template#Admin Templates#Bootstrap 5 Admin Dashboard#Bootstrap Dashboard#Admin Template Bootstrap#HTML Template#Bootstrap Admin Web App#Clean Dashboard#ui design#ux design#Ux Ui#dashboard#software design#product design
5 notes
·
View notes
Text
Oculux UI - Laravel Admin Dashboard Template
Oculux UI – Laravel Admin Dashboard Template
Oculux is a popular Premium WebApp template for admin dashboards and admin panels. It’s a responsive Admin template, which is based on the Bootstrap 4X framework. It utilizes all of the Bootstrap components in design and re-styles many commonly used plugins to create a consistent design that can be used as a user interface for backend applications. —SASS Supported SASS is completely compatible…

View On WordPress
#bootstrap 4x#clean#flat design#hr system#Laravel#laravel admin#laravel admin dashboard#Laravel Dark Admin#Laravel Dashboard#Laravel HR Management#Laravel Oculux Admin#Laravel Web App template#modern admin panel#payroll#responsive admin
1 note
·
View note