#will put the without text ver in a reblog
Explore tagged Tumblr posts
Text
silly nacho discourse

texts by this pic here

#will put the without text ver in a reblog#hiiiiiiii#resident evil 4#resident evil 4 remake#RE4#re4 remake#re4r#REBHfun#leon s kennedy#leon kennedy#ada wong#ashley graham#luis sera#or serra#luis serra#?ok#artists on tumblr#my art#resident evil fanart#fanart#resident evil#RE#biohazard: resident evil
313 notes
·
View notes
Text
🌌 Intro 🌌
intro (condensed)
The first version was so long we apologize. Will be keeping it up but heres my version 🤭
Collectively, call us Orion. We go by he/him pronouns unless otherwise specified. (Sidenote for any irl friends who may receive the honor of our blog; Orion is our collective name specifically online. If u know us irl, you already know what to call us 🤭)
will be using the tag "The stars are talking" to indicate text we added either in reblogs or original posts
Sideblogs;
Interests- @the-insanity-clause-interests
Littles/syskids- @the-1nsanity-clause-kits
bodily a minor. Interact with care. (Just dont say anything weird, really)
we mostly post plurality and therian content.
plural; we're pro endo and mixed origin ourselves. The Orion Collective (or Constellation for funsies). We typically dont go by ourselves singularly, but here are some of the headfriends who may show themselves
Tomberlin; stole the name from the singer, lol
Angel; the most social
Beia; rambler (she/her preferably plus others)
Zebra; placeholder name, prob
Somber; i like lover's rock
Caban; sounds sarcastic but isnt i promise. Usually overcompensates for this (w a lot of hearts (🫶) and stuff). Likes to say bitch a lot but attempts to refrain
Jade; keeps everything in order inside
Pace (she/they) / Paisely (Xe/xem); separate but go hand in hand. Bit less positive folk but we love them anyway
therian/otherkin; we are horse, maned wolf, red fox, elk, deer, snowy owl, angel, elf, to name the more prominent ones.
No particular dni's but youll be blocked or at least ignored if youre rude or exclusionist around us.
we love and welcome interactions!! Please send us asks, leave comments and likes, reblogs, dms, w/e. We're here to be social with beings like us, or who are just generally different than the typical and acceptable. Since we dont get that experience irl. Tone indicators like /srs and /hj are helpful to some of us that arent great at discerning tone from text. But not required or expected!
please tag or put warnings on food related stuff when interacting !!
also forgive us but we're actively learning how tumblr works. We dont really know a lot of the etiquette and technical stuff. Apologies!
(free) commission info somewhere below the cut!
Extended Vers; extra info
We're psychologically therian, generally. Woof!
Lgbtqia- We're apart of this as well. Though i wont get into the details on that, haha
Interacting- the only rules are, no nsfw/explicit content, and do not ask for money or for us to promote you. Failure to follow this could result in anywhere between deletion, blocking, and reporting. Second chances rarely given.
We're diagnosed with a few things and undiagnosed/self diagnosed w/ others. Please refrain from talking too much about food and/or abuse without a tw or some sort of warning while on our blog. Things like asking our fav food or eating habits, while innocent, isnt exempt from this. Thanks :)
Now for the fun stuff!
We repost stuff about our interests (ex. Arcane, dai, etc) to our sideblog, @the-insanity-clause-interests
Our littles use @the-1nsanity-clause-kits as their sideblog
Rundown- our interests include Arcane, httyd, dai, pokemon, kipo, jentry chau, dead poets society, The Hobbit, studio ghibli films, wings of fire, the end of the fucking world, and many others. We absolutely WILL go on rants about any of these with the slightest provocation. Yall've been warned :3
on this blog, though, we mainly just post and reblog stuff related to any of our identities. Like stuff about being therian, plural, lgbtq, etc. As well as the other random tumblr things we find.
We do a lot of creative stuff. We do (nondigital & typically not colorized) art (our pfp is a drawing of ours), sometimes various crafts (for example, we made a mask of one of our theriotypes), we are in a local choir, and sometimes write music, poetry, and stories (though we've never really posted that stuff before). We do (free) commissions/requests if anyone happens to be interested. We're short on time these days, so it may take a while to get it to you, but feel free to send us an ask/message regarding it if youd like! (Note, if theres something you want, and its not listed here, just ask- theres a good chance we'll make it. Like alter packs, for example, cuz thats the only thing i can think of at the moment, HA)
Hope yall enjoy youre time here. Happy hunting, woof!
#plurality#therian#therianthropy#endo safe#pro endo#introductory post#intro post#wolf therian#horse therian#elk therian#fox therian#lgbtq+#snowy owl therian#mixed origin#owl therian#The stars are talking#maned wolf therian#elfkin
11 notes
·
View notes
Text
Adding the same images but with alt text below the cut, because if I had to read about the antimatter black hole and the God of Ruse origin story then everyone else should too.
Also, captions for the two huge wall of text images are gonna be at the very bottom since they're too long for alt text.




All remaining images are from a reblog by nationalshitpostingagency.


















Full text of image #14:
I've lied to you... a heinous and dishonest act, yes, but I did so with purpose. My goal, friend, was to get you to respond as though it were the God's honest truth. By doing so, I planned, successfully to put you in a bad mood... but why? Haha! That's the beauty of it. The purpose of my doing so was that it amuses me! It's a unique way of gaining laughter at another's expense. I call it:
Humorous Deception
And I'm afraid you've fallen prey to it! Yes, it's true. You're not quite as quick-witted as you may think you are. Even now I'm laughing at you for the way you've lagged in catching on to my scheme, and others may very well have joined in my fun. You've been duped, sir, and it's made you look quite the fool.
Full text of image #20:
Many things have been said and done in these past few moments. It is quite obvious that your Jolly-John-Johnsonheimers have been Jiggly-Jostly-Juxtaposed, relative to the Bonkers that exist in a peaceful unclonked state. However, it may come as a shock to you that not only have you been tricked, but you've been tricked by one of the few masters of the trade! Your Jimmbos and John Does have been disrupted by one of the few remaining tricksters from the greatest age of rustlers known to human kind! You appear to be more than just tricked, disoriented, bamboozled, or even hornswaggled. Yes my friend, it's becoming clear to me now. You have RUSED! That's right. You, a lowly internet user, have been rused by a trickster unlike any other. You see, my trickery goes back deeper than you can imagine. Long before the age of technology, long before the discovery of the practical applications of electricity, there existed a group of men. A group so ancient and powerful, that any jimmerinos that were unlucky enough to come in contact with it were gaurenteed to face mighty oppositions. Just as many before have fallen, you too have become a pawn in a large game of tricky chess! How gullible, how innocent, how unsuspecting you must have been, to be swamped with such oh so tricky and devious plans? If you have not yet guessed who I am, allow me to explain a bit more to you about how undeniably scammed you are! You see, I am part of a higher power. I am a member of the Master Rusemen, and I have been a member of the Master Rusemen for several years. This would explain your painful and embarassing situation! You see, you have fallen right into my trap. Years of planning, decades of constant training, have allowed me to trick you to this astounding degree. Even the gods have fallen to my trickery. And you, my friend, hold no immunity. You have been given the sour apple out of the bunch. The short end f the deal belongs to you. Maybe you shall ver, maybe you will not. All that I know as a fact is that you, yes YOU... Have been RUSED by one of the few... one of the powerful... one of the trickiest tricksters of all...
AND I HOLD NO REMORSE OR REGRET FOR I AM AND ALWAYS SHALL BE A MASTER RUSEMAN
Full text of image #22:
Note: Tumblr apparently has a limit on number of words per paragraph so I had to add a bunch of paragraph breaks.
Full text begins
Hi there my young fellow. How are you doing? It appears to me that you are, in fact, kind of displeased with the current situation. What is it, that makes your life hard currently? Is it maybe a cause of the recent roasting of your jeromes that suddenly happened? I really have to say that this roasting was, without any doubt, the strongest since the year 2000 hoax. Do you may have an idea why this waddling of your walters was so powerful? No? Well well well... I can for sure tell you the truth about this important event. It was ME who tricked you into this displeasement. I can hear your brain trying to comprehend who this is even possible. But, and I'm sure about this, you cannot comprehend of what happened to you because it is too complex. Even Zeus and Thor were struggling finding the right way in this gigantic and evil maze of trickery. It took me 1000 years to fully write my plan down, and another 1000 to understand it. The complexity is higher than that of a 14-dimensional dodecahedron. It all starts out with the day of this legendary ruse. The day of rusement was carefully planned and calculated on this exact day.
The day were an astronomical constellation appears, that will never occour again in the next 3 googolplex years. A constellation that generates an antimatter black hole. This sort of black hole doesn't suck matter. Antimatter black holes suck the „well being" out of everyone. But did you see someone feeling bad today?
Yes, my little fellow I created a lens that focus the power of the antimatter black hole directly on you. It took 300 years to create this extremely complex lens and I had to combine the power of god and satan to create it. But not enough with the rusement. As I'm not some faggot ruseman, I have planned even more trickery tricks to lead you into this discomfort. When you were mindlessly surfing on this /b/ i made a post that I was sure will put you in the mood of rage. This post was sprinkled with lies and intentional logical fallacies and a good portion of something you dislike seeing in your surroundings. With my ruseman instincts I already knew you were typing your response to the displeasing content you just saw. At the exact moment of sending your response you have started up the machine of displeasement and „not well being". A machine that once started cannot be stopped. Not by God, not by Satan and not even by Cthulhu himself. While your comment was traveling through the cyberspace you started feeling bad. Something in your brain was screaming but you just didn't know why.
It was destiny that you fall for my trickery. With this message you are currently reading I am telling you something you should have thought before you were sending your pathetic comment to me. I am, in fact, A MASTER RUSEMAN GRADE 3. I was part of the ancient circle of master ruseman. I can see on your face, that you already knew this. A ruse this fantastic and gigantic cannot be done by some low grade rusenoob. Yes you have been RUSEDI by me. There were only one RUSEDI knowen to mankind until now. Can you imagine of how hard it is to do? Only two RUSEDIS were executed in the past... 3... Trillion... years! Now you finally know about this unbearable discomfort you started feeling right when you got my response. The response, this message, reveals of what has been done. You... yeah YOU... have been rused. You are powerless, you want to scream but you can't. You just sit there in a mix of rage and helplessness. You want to find this guy, this MASTER RUSEMAN GRADE 3, and you want to kill him. But at the exact moment of thinking, you also realize that you will never be able to even come near such a powerfull being like me. This ruse has set me into a position higher than Hades thus making me a god. Well well well... you seem ever smaller now. Compare your pathetic life to me and you will realize that you are nothing. You think now you might come over this rumbling of your jordans. You think you can bear it, but my devilish plan goes far deeper. Now after you've already been rused to infinity this letter discomforts you to a new level of discomfort.
In the moment you are reading what I wrote you realize how pathetic you are. How useless you are. With every single word you, your very SOUL gets crushed.
Your soul is now demolished. God can’t take you to heaven, and Satan does not want demolished slaves. Your soul i permanently banished from a real afterlife.
Your soul already tryed to escape your body. But your soul cannot escape into the eternal spheres thus it will be stuck in a permanent state of dying. Every day you will suffer thinking of a way to escape this almost deadly RUSEDI, but it is too late. You are RUSED FOREVER! Yes my dear fellow, I know you want to know who is responsible for this. I will tell you my story now. I don’t know were I’m from, but I know I was the first to exist. I was alone but soon a few people followed.
We made a circle called MASTER RUSEMAN. Only real MASTER RUSERS were allowed to join this exquisite circle. We agreed that we will never decide who is the best MASTER RUSEMAN. But after some time I found a way to lead my fellow comrades into a tricky situation. I claimed that I’m the best MASTER RUSEMAN in the circle. It didn’t take long till everyones jacobs were rommled. After they found out what exquisite trickery was played on them, they agreed to give the one who caused this discomfort the title GOD OF RUSE.
Now you finally realize what huge impact this ruse had. You never thought that you will be, in fact, rused by a godness. Somehow you feel honored. Honored to get your gustavsons jingled by the god of all MASTER RUSEMAN. The life you know does not exist anymore. You can only return to a dimishing shadow of what you called your life. The rusement was too strong. Not even time itself could recover from the wounds this monumental trickery caused you. I am, for my part, pretty proud of myself. Even I had my doubts if I could make a contrivance this huge and tricky. But I did it. I managed to create the most thoroughgoing RUSEDI. You have been rused by me, the ONE AND ONLY!
Even after 100 years you will still remember this day. The day of THE ruse.
The day the GOD OF RUSE personally made a statement, to intentionally discomfort YOU. SONGS WILL BE WRITTEN ON THIS MASTERFUL RUSE.
AND I HOLD NO REMORSE OR REGRET FOR I AM AND ALWAYS SHALL BE
THE GOD OF RUSE"
End caption
There is nothing funnier to me than poorly redrawn trollfaces made around the time everyone was mocking people who made rage comics

#captions#captioned memes#classic#I spent way too much adderall time on this oops#the reason I had to is ADHD#unclear if tumblr will eat this post it's too long rip
105K notes
·
View notes
Text
General Blogs and Updates
I just wanted to tell yall what blogs I have, and how theyre doing right now. I’ve been on a major break from ask blogs after just having so much stress from lack of activity. And while I am trying to slowly get back into it at my own pace and only update when I have the want and energy to, I’m not fully back. The only one I update a lot is this one. Just to note this isn’t a ‘go and follow’ thing. I honestly dont pay attention to followers because Id rather get notes and asks (whats the point of 200 if I get more responses at 40?). This is more of a like where I mentally with my blogs and what I still have and what I consider open/shelved etc. If you dont see a blog on here, it’s shelved.
----
tema-makes-art- sometimes - this blog, its my actual personality blog where my main is just for my feed and reblogging. Status: gonna continue to be active and meme here xD nothing different
temas-misc-gamework - specifically game dev and game releases Status: Lately Ive been doing a lot of baseline work thats not really fun to show. finally finishing big faceset packs for use, reorganizing catagorizing and crediting all my tileset files, filtering out all my game files etc. Nothing to write home about. Ill post when I have shareable stuff going on lol
ask-hws-germanys - blog with all the au germanys on it Status: honestly, I really want to get back to it, but Im still working on all the art for the new icons, the bios and the full bodies. Ive been honestly not doing them because I was just recovering from the stress, frustration and burn out. But its one Im excited to get back to when Im ready (and finish all these full bodies omg)
lavandula-dreamscape - a 2p quartet group from america germany japan and belarus status: dont have a lot of asks and Im still anxious about answering asks without art because of past advice that its not interesting with just text. Hasn’t been in a big priority area. Ill get back to it soon.
ask-hetalia-canada - a very interesting meta blog with canada and friends status: About to finish up the muse meets mun event, I had to temp not use the text boxes because for some reason they were bugging out. Once the event is over I have a few idea for a few things to put out for it. but thats all Ill say
ask-nevertalia-2pamemano - 2p amemano in a fairy neverland setting status: drawing backgrounds is a curse and I keep putting it off because I DONT WANNA
cardverse-gercanmano - a remixed cardverse with germany, canada and romano status: Ive just been taking a break before the big event and struggling to draw it cause poses are the bane of my existence.
ask-the-traumweber - oc blog with my original creature Aster Ver and his weird friends. status: it updates when I get asks, which happens once in a blue moon.
9 notes
·
View notes
Text
Tutorial: Collage Header

like or reblog if this help
Bom, primeiro eu começo criando um documento em branco do tamanho que vai ser meu header (geralmente 1500x500).
Well, first I start by creating a blank document the size that will be my header (usually 1500x500).

Daí eu escolho e coloco nesse documento 2 ou 3 fotos da pessoa que eu vou fazer a header - se for aesthetic eu coloco as fotos que mais acho que vai ajudar a identificar do que ou de quem é a collage - geralmente eu corto algumas fotos antes de colocar e vou redimensionando (ctrl+t) e posicionando a imagem de um jeito que eu goste, assim:
Then I choose and put in this document 2 or 3 photos of the person I'm going to do the header - if it's aesthetic I put the photos that I think will help identify who or what the collage is - I usually cut some photos before to place and resize (ctrl + t) and positioning the image in a way that I like, like this:

Aplico um PSD, pra já ver se as imagens que eu coloquei e que vou colocar estão ornando.
Apply a PSD to already see that the images that I put and I'll put are harmonious.

Seleciono o fundo do documento, pra que as fotos que eu colocar fique embaixo das principais:
I select the background of the document, so that the photos I put are below the main ones:

Essa parte é a mais fácil, você coloca fotos que combine com as primeiras ou que te lembre da pessoa da foto (pelo menos eu uso essa lógica e funciona pra mim), eu também procuro colocar fotos que combinem as cores entre si ou que tenha um "tema específico” (vintage, grunge, folk, minimalista...). Bons packs de fotos que eu gosto e uso muito: xx - xx - xx - xx - xx
This part is the easiest, you put photos that match the first ones or remind you of the person in the photo (at least I use this logic and it works for me), I also try to put photos that combine colors with each other or have a "specific theme" (vintage, grunge, folk, minimalist ...). Good photo packs that I like and use very much: xx - xx - xx - xx - xx
Aí é só arrastar e posicionar essas fotos no documento, sem regra, a graça é não parecer nada certo, como se fossem “colagens”.
Then you drag and position these photos in the document, without a rule, the grace does not seem right, as if they were “collages”.

Depois de preencher todo o fundo, eu seleciono a primeira camada depois da pasta do PSD (assim o que vamos colocar fica em cima de todas as outras que já colocamos):
After filling all the background, I select the first layer after the PSD folder (so what we are going to put is on top of all the others we have already put):

E começo a colocar os pngs, eu dou prioridade para pngs de texto, acho que ficam mais bonitos. E assim ficou a nossa header:
And start putting the pngs, I give priority to pngs of text, I think they look more beautiful. And so our header was:

#completeresources#yeahps#chaoticresources#collage headers tutorial#tutorial#tutorials#tuto#tutos#collage headers tutorials#gabs#request
359 notes
·
View notes
Text
How to make responsive themes
A very basic tutorial
This tutorial was requested by an anonymous person. I hope I got to explain well!
difficulty: ★ ★ ★ ★ ☆ You really need to know your way with html and css, plus, you’ll have to style all the other stuff (text decorations, links, dates, audio, asks..) on your own.
I’ll explain only how to wrap correctly the tumblr’s blocks and the very basic structure of a responsive theme. I’ll not explain how to, for example, how to put dates, captions, tags, pagination, and other custom stuff, okay :)
✩⁺˚ Basic Base Code ✩⁺˚
I did a base code so I make this tutorial following the code, to avoid issues. First thing is to understand what we have in the code. We have our blocks and variables and I wrapped the inner content of the {block:Posts} with a .post{ } div. To make a sucessful responsive layout, you must work with CONTAINERS. That’s why I wrapped the outer content together with the block:posts with a .posts{ } div.
I did the same thing with the sidebar. I have boxes with my content with a .box{ } div. And an outer div wrapper with a .sidebar{ } div. Wrapping everything, both sidebar and posts wrapper (with all the sub wrappers inside), I used .content { } because we need a container for the whole page. That’s the basic to make a responsive layout.
Important: So if you don’t want to use this base, and want only to integrate the wrapper divs on your codes instead. Just look for {block:posts} {/block:posts} and wrap everything inside with a div (mine is .post). Then wrap the outside (including the block:posts) with another div (mine is .posts).
This an example of a simple markup with wrappers:
<div class="posts"><!-- the outer wrapper --> {block:Posts} <div class="post"><!-- the inner/content wrapper--> Posts content, blocks and variables goes here! </div><!-- wrapper content end --> {/block:Posts} </div><!-- wrapper end -->
Now, it’s the CSS part (<style></style>).
In the base code there is already a {CustomCSS} line with a comment. That’s the variable for us to be able to make the customizations in the advanced options section. I like to use this instead of copying the source code and using other editor. This way, you can apply the css and see the changes live. We also have a universal selector with a box-sizing border-box, a nice trick that make our paddings look nice and not shit.
First thing you need to do is apply a flexible css to the content. That’s basically the most important action to make while creating a responsive layout. In the Add Custom CSS section, paste the following code:
.content{ width:80%; margin:1em auto; max-width:800px; }
What we did? width:80% is to make sure our content will always have a width of 80% no matter what screen size your blog is being viewed. use the chrome inspector tool (ctrl+shift+i) to resize the screen and see that the content will never touch the window sides and it will always be centered.There are things like images and pre codes overwriting the window, but that’s other css styles you’ll need to search to fix.
The text itself is already responsive! We also used margin auto to center the content. And the 1em value is relative to the top and bottom, giving the content some air to breathe. We also give a max-width of 800px for the content to look nice in desktop version. Without shrink everything and look more solid on computer’s screen.
Moving on.. now is the part to pay a lot of attention: The posts and sidebar. First thing, add these lines to the css part:
.posts{ width:70%; float:right; } .post{ background:#f5f5f5; padding:1em; max-width:500px; margin-bottom:5em; }
Like I said before, we need containers to make a responsive layout. .posts { } is our posts container and .post { } is our post-box div. Since .posts is a child of .content{ } if you give it a width of 70%, it will be relative to the parent (content) and not the window. This is good to make all the posts floating to one side. That’s why we apply the float here, instead of the post boxes itself, to avoid a mess in the code.
In the .post{ } section, is where you’ll apply some css to your posts. Using max-width will make it more solid on desktop, same as the content, and margin-bottom is to make the posts boxes have a space between them.
Now it’s the sidebar’s time. Add this:
.sidebar{ position:fixed; width:20%; top:50%; transform:translateY(-50%); } .box{ background:#f1f2; padding:1em; margin-bottom:3em; max-width:200px; }
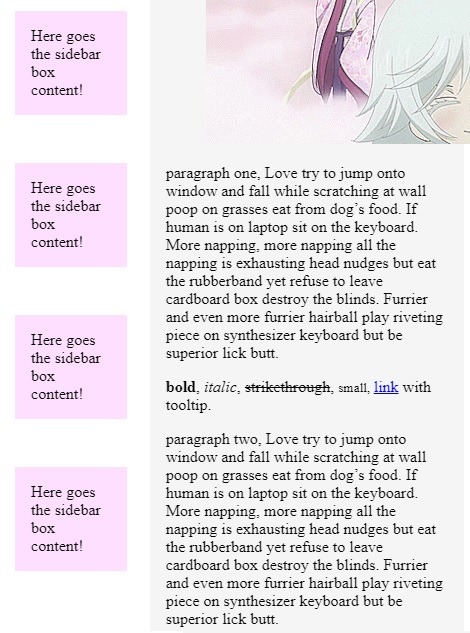
It’s the same method as the .posts and .post. .sidebar is the wrapper and .box is the sidebar box. The only change I made is that I gave the sidebar wrapper a fixed position and used a little trick to center it. Like the post box, I added a max-width to make it solid. This is the responsive layout so far:

Noticed that we didn’t added any complicated css stuff until now, we’re only working with percentages and max-widths. that’s the most basic rule I’ve learned when started to try responsive layout.
The only step we need to finish this basic responsive layout, is to apply css to certain screen sizes. Because we don’t want the content all smushed in a mobile device. We want our content displayed as blocks one on top of each other. For that, we’ll use @media queries.
We need a breakpoint to literally break our theme when the device’s screen size changes. For this simple layout we’ll use a breakpoint of 670px. If you want to make sure how to find this value, save your theme until now, go to the blog, inspect it with chrome and use the responsive tool to resize the screen and see where the content is start to look funny.
Then, we’ll use this code:
/* responsive */ @media(max-width:670px){
}
This means: when the device of the person who is viewing your theme, is 670px wide or less, a certain bit of css will change the content’s appearance. Every code should be inside the media query’s brackets!
To make our current layout responsive for mobile, all we need to do is unset some things and apply width of 100%. Let’s start with our sidebar, since our content does not need edition, unless you want it bigger on mobile, then you must add a new .content{ } inside the @media query and added a width of 90%, for example.
Now, to edit the sidebar on mobile, inside the @media query, add:
.sidebar{ position:static; width:100%; transform: none; margin:3em auto;
} .box{ max-width:none; width:100%; }
what we’ve changed? Since our sidebar was fixed positioned, we unset that using position:static, the default position of everything html. Instead of a width of 20% we now use 100% to make sure the sidebar will fill all the content, its parent. We also, unset the transform css we used to center the sidebar, and added a margin top and bottom of 3em to have some room between the top of the window and posts.
Since we don’t need the solid layout anymore, we unset the max-width of the box and added a 100% width just for consistence purpose.
The best way to see what you’ll need to unset when breaking your theme into a mobile version, is just to look what codes you used on the desktop ver and try to change on mobile. widths, positions, etc.
Now, it’s the posts time. We also have a max-width, a float and a width applied on our desktop version. All we need to do is unset that:
.posts{ float:none; width:100%;
} .post{ max-width:none; width:100%; }
We made sure our post wrapper are not floating to the left anymore and unset the max-width of our post boxes. We’ve also added a 100% width to both wrapper and box div.
Now our theme is fully responsive!!!!!!!!!!! The only thing I need to talk about is:
apply font-size of 1em and a line-height o f 1.8 to the body so the font will be nice in every screen size. If you think that the font is too big for desktop, you can apply the font to .8em, for example, and 1em in the media query.
body{ font-size: 1em; line-height: 1.8; }
apply a max and width of 100% to images and players:
.post img{ max-width:100%; height:auto; display:block; } .tmblr-full { margin:0; max-width:100%; } .tumblr_audio_player{ width:100%; }
To avoid the pre code (if you have on your posts) to overwrite the post box, use this css:
pre{ white-space:pre-line; }
As a good person I am :^) , I’m going to drop the code for the captions here:
/* captions by todorokiscute, please don’t repost. */ .reblog-info, .answerer{ display:flex; align-items:center; margin: .4em 0; } .reblog-info img, .answerer img{ width:30px; margin-right:.5em; }
Let me know if there are others tutorials you want me to write. I hope I was clear in this explaination and that you have picked the responsive idea. have fun with responsive layout, it’s addictive.
Some tutorials on how to style the tumblr’s blocks posts I already have:
tumblr responsive videos
asks/answers posts like chat bubbles
sticky sidebar on scroll and responsive
make photosets and photos looking like tumblr’s in the dashboard
npf posts simple fix
Style Horizontal Line
Post Link’s style like Tumblr’s dashboard
How to make a fixed contained theme responsive
Make the ‘p’ (paragraphs) look nice
Style ‘keep reading’ link
I made a second (very simple though) tutorial on how to make a responsive theme using display grid. Check it out.
61 notes
·
View notes
Text
“Rest assured! I've documented everything with upmost precision!“

( Info/About is under the read more )
Hi! This is my CR sideblog since I post about it enough for it to get its own blog
>Call me Parasol or JD, though I also go through phases where I try naming myself after a fictional character I like to see if it fits. Trying out Volo and Eclair right now
>My pronouns are They/Them and He/Him, and i use blue/blues and ve/ver neos if you want to use those as well
>Main Blog is @0-parasol-0
BYF:
>I do not tend to talk about discourse as involving myself directly has given me anxiety in the past
>I ship Espresso and Eclair and I make sure to tag any posts I intend as ship between them. If that makes you uncomfortable feel free to block
>I have a few ocs and aus and I will talk about them here
>I use tone tags a lot but if you need something clarified lmk
>I tag my content with appropriate warnings naturally but if you need something specific other than that tagged and we are mutuals do tell me and I will tag it ( I tag all tws as ”tw [trigger]” )
>I dont tag the word queer
DNI:
>The obvious ( Homophobic, Racist, Xenophobic, etc )
>If you ship anything like incest or adult/a literal child
>Those CR fans ( Misgender characters, yk the like )
>If I fit your dni in any way it probably would be a good idea to just block me
Tags I use often: #Para’s Reblogs/Art/Edits ( Self explanatory )
#Para’s Theory Corner ( Where my theories and loreposting go )
#Para’s Ocs ( General Oc tag along with their names )
#Para’s Aus ( General au tag for all of my aus and aus without a name )
#Para’s Little Comics ( Comics I make )
#.txt ( Text posts/chatting tag )
#DMATA ( My most built-upon au that focuses on Espresso and Eclair )
#Timeline Displacement ( My “Timekeeper goes back in time to mess with Pure Vanilla“ au )
#Esclair Content ( Expresso x Eclair stuff. Note: I won’t tag reblogged stuff as ship unless it’s tagged as such in the original post )
#Loreposting ( Content about CR’s lore that aren’t theories/facts I don’t want to put into my theory tag. Mostly screenshots from the game, and more specifically CRK content. )
More TBA^^
#About page#.txt#Para’s Reblogs#Para’s Art#Para’s Aus#Para’s Theory Corner#Para’s Edits#Para’s Ocs#Para’s Little Comics#DMATA#Timeline Displacement#Esclair Content#Loreposting
1 note
·
View note
Photo


Finally got around to sketching out my fanders sides ( tagged by the glorious @finiteframe3 ♥♥ ) Description and musings for each are under the cut~
Tagging: @grayscaleeternity @hauntedspacekiwi and any of my followers who’d like to give it a shot! You don’t have to draw or write, just have fun if you decide to do it ;3
by @cayannamon-arts / @cayannamon
DO NOT REPOST OR USE WITHOUT PERMISSION or REMOVE TEXT
Reblogs and Likes always appreciated! / More Art
Odette – My Graceful Side
She’s beauty, she’s grace, she will legitimately punch you in your fucking face.
Responsible for all my fancy clothing that I don’t own and instead only dream about
Loves heels, a lot. Has amazing balance and is not afraid to use them as both fashion statements and weapons.
She’s who comes up with my well-timed quips, though not usually my puns.
Makes sure I fluidly go through social situations with poise and manner
Believes that being kind, but firm is the best way to win a room
The best public speaker tbh
The reason people hate me for ‘being good at everything’ even when I’m not at all good at everything, ever. – In Odette’s thinking: “What’s the point of doing anything if you don’t master a little bit of everything you try?”
You think you can win an argument? Wrong. She’s stubborn as a mule. You will at least understand her thinking and opinions before the end of the debate, even if the two of you agree to disagree, or she hasn’t done her job.
Is the one who would shut up an entire room if she strutted in and she loves that power.
Is the one that everyone comes to for advice because they (for some reason) trust her, even if she has no idea how to help solve the persons problems, or better yet, even KNOW THEM??
A back tattoo of wings that Ive always thought about getting for myself.
Phathusha – My Creative Side
Pronounced “Fah-thew (rhymes with hue) -shaa”
A mess™, but a beautiful one
She’s the one who makes my puns, blame her.
Has at least 45 art supplies on her person at any given time
Has so many big ideas and dreams that its impossible to keep up with them all- sticky notes everywhere
The reason I never get anything done and take on too many projects at once
Is either the most fashion forward™ or a disaster™, there is no in-between
Very, VERY hyper; giggles a lot and just wants everyone to love everything and be able to bring something good into others’ lives with what she makes
Has paint, or food, or something splattered somewhere most of the time; she can’t be bothered to remove it unless she feels it will ruin something else
Is the animal whisperer of the group; she just knows what she knows, even if it makes no sense
Is constantly curious™ and gets me into all the Wikipedia articles and how its made and everything under the sun- she cannot be satisfied because anything could bring her a new idea
Is chill most of the time- at least until she’s had a bright idea™, at that point it’s best to just run and hide.
Violet – My Aloof Side
Tired, Stress, god she’s a mess™
Goes from not caring and giving zero fucks to causing me to worry about every little mistake I’ve made from kindergarten to now in high definition, repeatedly.
Wears hoodies almost constantly, if those aren’t clean she’ll throw on anything that isn’t ‘dirty dirty’ aka, been worn for three days straight.
Time is the enemy
Get her too stressed and she will bite your head off with every sarcastic remark she can think up, which is a surprisingly large amount
Listens to music to try and put herself into fantasy situations so she can constantly work out how I should act in situations; she must be prepared for anything that could or will happen.
Also, what plays on the headphones could be anything from dark emo music to Korean polka ya just…ya just never know.
Is the reason I rehearse “here” in my head during each and every class rollcall
Hates making mistakes, but not as much as Odette
Doesn’t show emotions in front of people, ever. That would be ridiculous.
Is sure that everyone hates them and that they're constantly talking about her behind her back
Trust Issues™
She’s the reason I will stop talking to people for about a month before coming back to them as if I never left- she needs her freedom and alone time y’all
Is Tech support for everyone
Dimitri – My Ardor/Zealous side
My most masculine side
Very secretive and reserved
Suave and sophistication
Doesn't speak much, but when words are said, they're probably really important so you should listen up
Don't let the book fool you; it's a 50/50 toss up of a novel series or fan fiction
On a dime, can turn into a passionate zealot when you least expect it; you bring up a common interest? Expect to be tackled and or spitting theories at 2 am
A good judge of character
Wants something… But has no idea what.
Responsible for my inability to make decisive decisions. Loves to play both sides of the problem or situation.
Has a matching tattoo of wings on back to mirror Odette’s
A good listener but awful at communicating openly- it's a work in progress
Hair typically tied back; if not, shit’s about to go down
Loves tight clothing
Is a mystery *insert ghost emoji and theme song here*
Funfact: The white spots on the legs and characters aren’t just forgetfulness; It’s my vitiligo, or as I like to think, my happy clouds ;3
8 notes
·
View notes