#web development tutorial
Explore tagged Tumblr posts
Text
#Technology Magazine#Free Online Tool#Interactive Tools and Collection#Internet Tools#SEO Tools#Learn Search Engine Optimization#Computer Tips#Freelancer#Android#Android Studio#BlogSpot and Blogging#Learn WordPress#Learn Joomla#Learn Drupal#Learn HTML#CSS Code#Free JavaScript Code#Photo and Image Editing Training#Make Money Online#Online Learning#Product Review#Web Development Tutorial#Windows OS Tips#Digital Marketing#Online Converter#Encoder and Decoder#Code Beautifier#Code Generator#Code Library#Software
0 notes
Text
#Web development guide#Beginner web development#Web development tutorial#Website creation tips#HTML CSS JavaScript#Learning web development#Step-by-step web development#Web development basics#Building websites#Frontend development#Backend development#Web development resources#Web development for beginners#DIY web development#Web development skills
1 note
·
View note
Text
#web development course#web development institute in delhi#web development tutorial#web development course in Delhi
0 notes
Text
What is coding for kids
#web development#front end web development#web development roadmap#web development guide#learn web development#app development#backend web development#full stack web development#software development#development#web development tutorial#web development projects#web development tutorial for beginners#what is web development#web development course#web development skills
1 note
·
View note
Text
How can we learn how web development works
How can we learn: Today we will tell you what is web development, so that you will understand what we need for it. How can we learn To know how web development works, you can follow these steps: Start with the basics: Familiarize yourself with HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets), the building blocks of web pages. Learn JavaScript: JavaScript is a programming…

View On WordPress
#app development#career in web development#development#front end web development#full stack development#full stack web development#full stack web development course#How can students learn?#learn web development#web development#web development 2023#web development career in india#web development course#web development full course#web development guide#web development roadmap#web development skills#web development tutorial#web development tutorial for beginners#What are 4 ways to learn?#What are the 5 ways you can learn?#What is the best way to learn?
1 note
·
View note
Text
========================================================
[tutorial: build your own neocities/nekoweb page]
========================================================
a beginner's guide for making your very own home on the indie web—retro, personal, weird, and 100% yours.
this ain’t an average wix, squarespace, or tiktok aesthetic.
we’re talking full html/css with soul and attitude.
[ prerequisites ]
------------------
> an idea
> basic text editor (vscode, notepad++, or even notepad)
> account on https://neocities.org or https://nekoweb.org
> some gifs or tiles you love (dig deep or make your own)
> optional: image host or gif repo (or self-host everything)
[ feeling overwhelmed? read this. ]
-----------------------------------
you do *not* need to know everything.
html is not a mountain. it's a garden.
you plant one tag. then another. then a style. then a button.
you can build your site piece by piece.
and every piece is a portal to somewhere personal.
you are allowed to make broken pages.
you are allowed to use templates.
you are allowed to start over as many times as you want.
this is *your* world. you control the weird.
[ step 1: create an account ]
-----------------------------
> neocities: https://neocities.org
> nekoweb: https://nekoweb.org
register a name, log in, and enter your file manager.
this is where you upload your files and see your site live.
[ step 2: your first file - index.html ]
----------------------------------------
make a new file: `index.html`
basic starter:
<html>
<head>
<title>my weird little corner</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>welcome to the void</h1>
<p>this is my page. it’s strange. like me.</p>
<img src="mygif.gif">
</body>
</html>
> upload to the dashboard
> boom. you’re live at
https://yoursite.neocities.org
or https://nekoweb.org/u/yoursite
[ step 3: add a style sheet - style.css ]
-----------------------------------------
create a file called `style.css` and upload it.
here’s some nostalgic magic:
body {
background: url('tile.gif');
color: lime;
font-family: "Courier New", monospace;
text-shadow: 1px 1px 0 black;
}
img {
image-rendering: pixelated;
}
marquee {
font-size: 20px;
color: magenta;
}
link it in your html and the vibes activate.
[ step 4: decorate it like a haunted usb ]
------------------------------------------
> use <marquee> for chaos scrolls
> embed gifs from https://gifcities.org/
> steal buttons from https://cyber.dabamos.de/88x31/
> set up a guestbook at https://www.smartgb.com/
> loop audio with <audio autoplay loop>
> add fake errors, 90s web lore, random link lists
[ step 5: resources, themes, and comfort ]
------------------------------------------
> templates & layouts: https://numbpilled-themes.tumblr.com
> glitchy gifs & buttons: https://glitchcat.neocities.org/resources
> layout builder: https://sadgrl.online/projects/layout-builder/
> free tiled backgrounds: https://backgrounds.neocities.org/
> beginner html intro: https://www.w3schools.com/html/
> pixel fonts & cyber assets: https://fontstruct.com/
remember:
you don't need to know js. you don't need to be a coder.
you just need a mood, a direction, a dream.
the html will follow.
[ bonus concept: shrine pages ]
-------------------------------
> a page just for one character you love
> a room to house digital fragments of your identity
> embed quotes, music, images like altars
> call it shrine.html and link it from your homepage
[ closing mantra ]
------------------
you are not here to be optimized.
you are not a brand.
you are a ghost inside the machine,
carving your initials into the silicon void.
welcome to Your website.
========================================================
#webcore#old web graphics#neocities#web graphics#carrd graphics#carrd resources#rentry decor#rentry graphics#carrd moodboard#carrd inspo#neopets#indie#indie web#early web#webdevelopment#web development#web resources#web design#old internet#old web#oldweb#nekoweb#transparent gif#tiny pixels#pixel gif#moodboard#tutorial#html page#html theme#htmlcoding
207 notes
·
View notes
Text
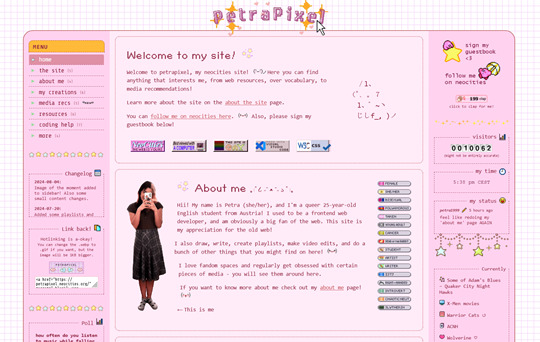
hello! a little introductory post i guess! i'm petra and i have a neocities site called petrapixel!

i make coding tutorials and help pages, resources, art, playlists, and and a bunch of other stuff!
i decided to make a tumblr blog for it so i can be a part of the neocities community on here too! :) so hii!
38 notes
·
View notes
Video
youtube
🚨 NEW VIDEO ALERT! 🚨
In this video, we’re breaking down the essentials of CSS—syntax, ways to add it to your HTML, key types of selectors, and even some advanced concepts like combinators, pseudo-classes, pseudo-elements and specificity. Enjoy! 🎉
#css #webdevelopment #csstutorial #learncss #thecommoncoder
https://youtu.be/qoNSnSErLJQ?si=eLcSF5AFPZL6mYGl
#youtube#css#css tutorial#csstutorial#webdevelopment#web development#thecommoncoder#the common coder
3 notes
·
View notes
Text
so today i messed around with react and managed to get this navbar working:

i looked at a tutorial the other day and tried to actually apply it to today....idk how to properly style the navbar so gonna try to figure it out next time if possible!
#so yea now i gotta learn more stuff hahahaha#on the brightside react looks really easy to work with once u start to get the hang of it#at least in comparison to what i was doing before!#and also i dont need my site to be super fancy right off the back#so im gonna just try to fix the navbar for a short while and then move to the next thing#which ig is the login page#the reason i started using react in the first place#my only issue is that the tutorial i used was really good but only the first part of it was free#and i dont have 150 dollars for a tutorial so.....#idk ig i have to look for another tutorial and hope its the same level of quality and also in typescript#cause the tutorial i was doing it in had it in typescript#also apparently its easier to write in than js....#anyways thats my progress today#see my character development from being reluctant about react to now being like...this is really useful#web development#codeblr#if yall have a good react tutorial that uses typescript...pls send it my way#im thinking ill have to start using next.js after this cause i need the backend stuff later#and it would save time ig??
3 notes
·
View notes
Text
youtube
Why is Python the most popular programming language today? In this video, we dive into Python's simplicity, versatility, and real-world applications. Learn how Python is used in web development, AI, data science, and automation. Perfect for beginners and those curious about coding, this guide breaks down why Python is the future of programming. Start your Python journey today.
#python#youtube#coding#learnpython#machinelearning#python tutorial#codewithpython#new year 2025#learncoding#web development#software development#Youtube
2 notes
·
View notes
Text
Project update (Next.js) + little API routing tutorial
So my last post was about setting up my back-end using Node.js and Sequelize. After setting everything up it was time to create needed routes and queries. I didn't look too much into how to do it, just made an api folder, made a .ts file for every table I have in my database and filled it with CRUD operations + whatever additional query was needed.

After writing all of this I wondered how do I define links for all of these operations? Well as it turns out, when you put files in an api folder in Next.js, they generate by themself, meaning all of my crud operations were now under the same /api/file_table_name link. Obviously that's bad news. It took me 2 days of rearranging (it wasn't hard, just boring XD) and I got this structure

(This is not an entire structure, just a snippet because the whole structure is kinda big and pointless for demonstration)
So now for getting host/api/tag we have an index.ts file which carries the createTag function which requires just a body that contains new tagName.
For host/api/tag/id we have the [id].ts which carries getTagById and DeleteTag function. Now how do we differentiate between those two operations when they are on the same link?

At the end of your file you should have a handler function for which you write the cases in which certain operation happen. In this case it only depends on the http method, but it is possible to add other cases such as potential query string (the on that start with ? in the link ex. api/posts?sort=asc). Here's the code example from my /stickerpack/[id].ts file

So this means the link is going to be host/api/stickerpack/id?type="".
What surprised me was that you don't fetch id with req.params.id, but you fetch everything with req.query, and Next.js I guess just figures out what is a parameter and what is not based on the file name. Another surprising thing is the obvious "id as any" situation XD. It did not work any other way. No idea why. I'll look it up when I get the energy.
That's my wisdom for today, if you have any questions feel free to ask me anywhere XD I'm no professional tho lol
#codeblr#progblr#code#nextjs#full stack web development#webdevelopment#student#studyblr#tutorial#programming#computer science#backend#nodejs#women in stem
32 notes
·
View notes
Text

Animated Responsive Pricing Table Design
#responsive pricing table#responsive price plan design#responsive web design#html css#divinector#css#frontenddevelopment#webdesign#html#css3#responsive web development#css animation tutorial#css animation examples#html css animation#pure css animation
3 notes
·
View notes
Text
How to Do Web Development
Introduction to Web Development
Web development is the process of creating websites or web applications that are accessible over the internet. In today's digital age, having a strong online presence is crucial for businesses and individuals alike. Whether you're building a personal blog, an e-commerce platform, or a corporate website, understanding the fundamentals of web development is essential.
Understanding the Basics
HTML: The Backbone of Web Development
HTML, or Hypertext Markup Language, is the standard markup language used to create the structure of web pages. It provides the basic building blocks for organizing content on the web. With HTML, you can define headings, paragraphs, lists, images, and other elements that make up a webpage.
CSS: Adding Style to Your Website
CSS, or Cascading Style Sheets, is used to enhance the presentation of HTML elements. It allows you to control the layout, colors, fonts, and other visual aspects of your website. CSS enables you to create responsive designs that adapt to different screen sizes and devices.
JavaScript: Making Your Website Interactive
JavaScript is a programming language that adds interactivity and dynamic behavior to web pages. With JavaScript, you can create interactive forms, animations, and user-friendly interfaces. It is widely used in frontend development to enhance the user experience.
Choosing the Right Tools and Technologies
Before starting a web development project, it's essential to choose the right tools and technologies based on your requirements and preferences.
Frontend Frameworks
Frontend frameworks like React, Angular, and Vue.js provide pre-built components and libraries to streamline the development process. They offer features like state management, routing, and data binding, making it easier to build complex web applications.
Backend Technologies
For server-side development, you can choose from a variety of backend technologies such as Node.js, Ruby on Rails, Django, and Laravel. These frameworks provide tools for handling database operations, authentication, and server-side logic.
Planning Your Web Development Project
Defining Goals and Objectives
Before diving into development, it's essential to define clear goals and objectives for your website. Whether it's increasing brand awareness, driving sales, or providing valuable content, having a clear vision will guide the development process.
Creating a Wireframe and Mockup
A wireframe is a visual representation of the layout and structure of your website. It outlines the placement of content, navigation elements, and user interface components. Mockups, on the other hand, provide a more detailed visual design, including colors, typography, and imagery.
Writing Clean and Maintainable Code
Importance of Clean Code
Writing clean and maintainable code is essential for the long-term success of your web development project. Clean code is easy to understand, modify, and debug, reducing the likelihood of errors and technical debt.
Best Practices for Writing Maintainable Code
Follow coding standards and best practices to ensure consistency and readability in your codebase. Use meaningful variable names, comment your code, and modularize your code into reusable components or functions.
Testing Your Website
Importance of Testing
Testing is a critical part of the web development process to ensure that your website functions correctly and meets the intended requirements. It helps identify bugs, performance issues, and compatibility issues across different browsers and devices.
Types of Testing in Web Development
There are various types of testing in web development, including unit testing, integration testing, regression testing, and usability testing. Each type serves a specific purpose in validating different aspects of your website.
Launching Your Website
Deployment Process
Once your website is developed and tested, it's time to deploy it to a web server and make it accessible to the public. The deployment process involves configuring the server, uploading files, and configuring domain settings.
Post-Launch Considerations
After launching your website, it's essential to monitor its performance, security, and user feedback continuously. Regular updates and maintenance are necessary to keep your website running smoothly and securely.
Continuous Learning and Improvement
Keeping Up with Industry Trends
Web development is a constantly evolving field, with new technologies and trends emerging regularly. Stay updated with industry news, attend conferences, and participate in online communities to keep abreast of the latest developments.
Expanding Your Skillset
To stay competitive in the job market, continuously expand your skillset by learning new programming languages, frameworks, and tools. Invest in online courses, tutorials, and hands-on projects to enhance your expertise in web development.
Web development is an exciting and dynamic field that offers endless opportunities for creativity and innovation. By mastering the fundamentals, choosing the right tools, and adopting best practices, you can build high-quality websites that engage users and achieve your objectives. Click Here
#Web development guide#Beginner web development#Web development tutorial#Website creation tips#HTML CSS JavaScript#Learning web development#Step-by-step web development#Web development basics#Building websites#Frontend development#Backend development#Web development resources#Web development for beginners#DIY web development#Web development skills
0 notes
Text
#ecommerce website in wordpress#ecommerce web development#web designing course#web development tutorial#web development course in delhi
0 notes
Text
Higher Order Function in JavaScript
#web development#front end web development#web development roadmap#web development guide#learn web development#backend web development#software development#development#web development tutorial#web development projects#web development tutorial for beginners#what is web development#web development course#web development skills
1 note
·
View note
Text
Responsive Animated Website With HTML & CSS
youtube
#html#tamilitmemes#css3#tamilwebdesign#css animation#web development#web design#website#webdesign#youtube#responsivewebdesign#responsive design#responsive webdesign#responsive web design#webdev#htmlcodes#htmlcss#learn html#html5#html course#css tutorial#html css#html5 css3#css#htmlcoding#frontenddevelopment#javascript#csstricks#websitedesign#website development
5 notes
·
View notes