Don't wanna be here? Send us removal request.
Text
#web development course#web development institute in delhi#web development tutorial#web development course in Delhi
0 notes
Text
#ecommerce website in wordpress#ecommerce web development#web designing course#web development tutorial#web development course in delhi
0 notes
Text
#web development course#web development institute in delhi#accelerated mobile pages#web development tutorial#web development
0 notes
Text
#digital marketing in delhi#affiliate marketing#digital marketing course#marketing#SEO institute in delhi
0 notes
Text
#google search console#SEO institute in delhi#digital marketing in delhi#web designing course#web development institute in delhi
0 notes
Text
Google Search Console: complete tutorial

Have you ever wondered what will happen if the pages of your website are not visible in the search engines. Definitely this can be the scariest thought you can ever have. But due to lack of technical knowledge, this is happening in the real world with the newbies in the SEO industry. Well for beginners, this is the opportunity and the solutions to this problem to get your pages searched and appear in Google search results. It is important that these pages are indexed in Google and to get the web pages indexed, Google search console or search console is the one-stop solution. Before we dive deep into this topic we are going to cover all the basics of search console like what are search console and its importance the working of search console.
What Is Google Search Console?
Let’s start by knowing it. Google search console is formerly known as Google webmaster tool. It is a web service provided by Google developers which is mainly responsible for optimizing a website for its visibility, indexing website, detecting crawl errors etc.
After understanding what is Google search console, now we need to focus on why search console is an important part of search engine optimization.
A website’s technicalities are directly or indirectly related to search console. Consider you have created a website for your business but from past few week, is not visible in search result pages. Here, search console comes into action. There is a possibility that search engine crawlers are not able to crawl your website thus it is not visible in the search result pages. To make crawlers crawl your website, you will need to optimize your website using search console. Some other technical aspects of search console includes fixing indexing problems, sending the updated content or pages for indexing, generating search traffic reports, generating alerts, if there are any issues related to indexing or any other issue, gets the list of sites linking to your website, keep the track of mobile usability, AMP pages and more.
Now, is the right time to understand how search console work. But before we begin this topic have a look at the question for you. What will you do at first, if your web page fails to appear in search result pages? Well, let me know your thoughts below and stay tuned with this blog. Even though you don’t have the answer right now, by the end you will surely be able to answer this question. Read more
#Google search console#basic computer course#basic computer course institute#web development course#advance excel course institute in dwarka#ecommerce
0 notes
Text
Different types of affiliate marketing | Digital Marketing Course

Engaging with a company’s affiliate marketing strategy is more common than one might think. If you’ve ever clicked on a product link from a review website or benefited from a discount code featured in a podcast, you’ve directly participated in affiliate marketing. Partnerships between businesses and content creators — such as influencers, podcasters, and product review websites — are the focus of this marketing strategy. You will discover several types of affiliate marketing in this post curated after extensive discussion with the affiliate marketing experts from best Digital Makreting course at ESS Digital Marketing institute in Delhi, along with the various approaches businesses take to connect with their target market. Read on to learn more.
What is Affiliate Marketing?
Affiliate marketing is a type of digital marketing where affiliates promote products and services on behalf of a company, known as the merchant, through special links and earn a commission. The affiliate receives a commission based on the number of customers they attract and the amount those customers spend…….Read more
#Digital Marketing institute in Dwarka Mor | ESS Institute#Different types of affiliate marketing#digital marketing in delhi#affiliate marketing
0 notes
Text
https://onlinecourse.essinstitute.in/courses/web-designing-course-for-beginners/
#Web Designing Course Institute in Dwarka Mor | ESS Institute#web designing course#web designing course in delhi#web development course#web development institute in delhi
0 notes
Text
https://onlinecourse.essinstitute.in/courses/best-tally-prime-course-for-beginners-to-advance-gst-accounting/
#Tally Prime Course Institute in Dwarka Mor Delhi#Tally Prime Course Institute#Tally Prime Course#Tally Prime Course Institute in Dwarka
0 notes
Text
#advance excel course#Advance Excel Course Institute In Dwarka#best advance excel online certification course#excel course
0 notes
Text
How To Create A Website In Wordpress | Web Development Tutorial

Are you considering creating a website? Especially if you’re not tech-savvy, starting a website could seem a daunting idea. Just be calm; you are not alone.
A good website is essential whether you’re establishing a small business from scratch or you already have one and want to increase your internet exposure. While there are many platforms to create a website, WordPress is one of the most popular website hosts due to its flexibility and customization options.
To help those who are not familiar with coding, Our web design institute trainer have made the most step-by-step tutorial on building a WordPress website.It can benefit users of all ages and ability levels.
This is a comprehensive rundown of every step we’ll cover in this guide, from beginning to end.
Understanding a Domain & Web Hosting
Buying a Web Hosting with Free Domain
Installing WordPress
Installing a Free WordPress Theme
Installing Few Necessary Plugins
Configuring or Customizing Settings of website
Creating & Designing Pages
Set up your Website
Setting up the website requires two steps to be done thoughtfully. First is to get a good hosting plan and then an apt domain name for the website.If you’re still unclear about what a domain name is, web hosting is, and how these things relate to websites, see our article How do a website, a domain, and hosting relate to one another?
Getting Web Hosting
Getting web hosting is the first step in creating a WordPress website.WordPress requires web hosting for your site to be accessible online.While there are several platforms offering basic to premium hosting services, some of the most popular ones include GoDaddy, Hostinger, and Bluehost.
Getting a Domain Name
Now buy a domain name from one of the top domain name registrars, such as GoDaddy or Google Domains, and manually link it to your web hosting provider.
The following factors should be considered while selecting a domain name:
The shorter, the better.
Eliminate dashes and numerals.
Though there are other excellent choices as well, try to stay with.com.
Steer clear of copyrighted content and names that are trademarked.
Verify if the domain is still accessible.
Avoid using terms that are hard to spell or pronounce.
Install WordPress
Once you are done with hosting and domain purchase, it’s now the time to install WordPress. Just link your web hosting account to WordPress.
Installing WordPress in Hosting has a process that directly depends on the hosting you are using. Check help page of your hosting and then install it. Once it is installed, login into the wp-panel. Just type “ /wp-admin” just after your domain name in the search bar , it will ask you for the username and password. It will then prompt you to the dashboard of the wordpress where you will be able to customize the website.
Install WordPress Theme
A theme is essentially a website template in the WordPress world. Your website’s appearance, features, and initial capabilities are all controlled by the templates. Every WordPress website has a default theme installed. If you go to your website, it will appear like this:
But don’t fret. You can install dozens of premium and free WordPress themes on your website.
From the admin panel, you can modify the WordPress theme for the site. Go to the “Appearance » Themes” tab and select “Add New.”
The official WordPress.org themes directory offers over 11,000 free WordPress themes for search on the following screen.We’ll be utilizing Astra for the purpose of this guide. It is a widely-used free WordPress theme that can be used for many different types of websites and has versatile design choices.
You can look for the free theme you wish to install by entering its name in the search area.The theme will appear in search results on WordPress. To install the theme, move your cursor over to it and click the Install option. After installing your theme, select the Customize option from the Appearance menu to begin customizing it. This will take you to the theme customizer, where you can modify the theme settings while seeing a real-time preview of your website.
Install Plugins
Plugins for WordPress work similarly to applications on your website. They let you customize and add new features to your WordPress website like contact forms, picture galleries, AI Chat etc. Following the installation of your theme, you must install and activate all essential plugins to let you increase the functionality of WordPress. However, you should strive to restrict the amount of plugins you use, since too many might slow down your site or cause other plugins to malfunction.
To install plugins, navigate to the Plugins page from your WordPress dashboard. For WordPress, there are presently around 59,000 free plugins available. Additionally, third-party websites and developers sell premium plugins.
All corporate websites should have the following plugins installed:
Elementor
Turn your page editor into a more user-friendly drag-and-drop editor by using a page builder plugin, for example Elementor.
Akismet
Defend your website against comment spam.
Google Analytics
Monitor the traffic and activity on your website. This is a must if you’re a blogger since without it, most businesses won’t collaborate with you.
Jetpack
Offers upkeep, security, and performance improvements for your website.
HubSpot
Enhance your WordPress website with complimentary live chat to offer customer service, email marketing for newsletters, and CRM. Combines well with OptinMonster.
Yoast SEO
Aids in search engine optimization of your postings.
LiteSpeed Cache
An all-in-one, comprehensive plugin for site acceleration that comes with a variety of optimization tools and a dedicated server-level cache.
Disable Gutenberg
It will deactivate the basic WordPress webpage builder that has lots of limitations and will make it easy to use plugins and theme functions that extend the Classic Editor.
Tweaking the Settings
You must set up the settings, such as naming your homepage and blog posts page and modifying your site’s name, tagline, and icon, before you start customizing your web pages or laying out the content of your website.
Here’s how to set up the most popular settings:
Logo: Go to “Appearance” > “customize” > “site identity > “change logo” > upload your logo.
Site title: Go to “appearance” > “customize” > “site identity > input site title (a.k.a. your business name).
Site tagline: Go to “Appearance” > “customize” > “site identity > input site tagline (or simply delete the default WordPress tagline).
Site icon: Go to “Appearance” > “customize” > “site identity > under “site icon” click “change image” > upload the image you want to display as your site icon (a.k.a. favicon).
Homepage: Go to “Appearance” > “customize” > “homepage settings” and select the webpage you want to set as your homepage.
Blog: Go to “Appearance” > “customize” > “homepage settings” and under “posts page” select the page you want to set as your blog.
Permalink settings: Go to “settings” > “permalinks” then choose your preferred structure (typically “post name”) and save changes.
Create Pages
It’s time to start creating your web pages that form the foundation of a website. A company website, for example, usually consists of many pages, including the homepage, prices, services, about, and contact. Posts and pages are the two default content kinds that come with WordPress. Blogging features include posts, which are arranged chronologically backwards (newest entries are seen first). Pages, on the other hand, including your privacy policy, custom landing page, about page, and contact page, are supposed to be static, “one-off” types of material.
To display your most current postings, you can make a distinct page for your news or blog area. As an alternative, you can set up a website with no blog area at all. Here’s how to use WordPress to build and/or modify pages:
Navigate to “pages” using the vertical menu on the left side of the WordPress dashboard.
Click “add new” to start a new page.
Go to “all pages,” find the page in the list of pages, and click “edit” to make changes to an already-existing page.
Choose the option to edit with the page builder (i.e.”edit with Elementor”) at the top as we have installed a page builder plugin.
Compose the copy for your website and add personal touches to each page.
Press publish once you’re finished.
For any additional pages you wish to build, follow these instructions again.
Set Up Navigation Menu
After setting up your pages, design and build your menu. This is how people browse your website; the number of menus you have, such as those at the top and footer of the page, will depend on your theme.
This is how to set up the menu on your website:
Navigate to “menus” under “appearance” from your dashboard.
Choose the page from the list on the left to add it.
To rearrange your menu or to arrange pages as sub-pages beneath other pages, click and hold the pages.
Select “Save Changes.”
Following menu setup, locate the “menu settings” section by scrolling down the same page. In the “display location” column, select “primary” by checking the box. This will configure the menu to appear in your header as the primary menu for your website.
Add Content & Media
Now you need to add blog posts or other needed content to the pages.Many organizations prefer to include blog postings to boost their chances of being seen in search engines like Google. Here’s how to use WordPress to write a blog post:
On your dashboard, choose “posts” from the left side, then click “add new.”
Enter the title of your post.
Decide which category to place it in.
Compose the material for your blog.
When you’re finished, click “Publish.”
The primary difference is that, unlike a page, you can compose a blog post and then set it up to publish at a future date.
You can even add media and other images to enhance your content. You can, for example, include a gallery of your products or work images to make the homepage more appealing.
Market Your Site
It’s important to consider how you’ll market your website. Companies who have engaged in various internet marketing tactics to increase their online exposure and attract more visitors to their website are those that are easily found online.
The following are some of the best strategies for website marketing:
To help your website rank right away, submit the URL to Google Search Console.
When creating any kind of marketing material, such as business cards or email signatures, don’t forget to include your URL.
Make social media profiles for your website (such as a Facebook business page, an Instagram account, or a Pinterest business account) and link to them from your postings.
Establish a Google My Business profile to appear in local search results.
Submit your website to Yellow Pages, Tripadvisor, Yelp, and other pertinent internet directories.
We’ve now already covered how to create a WordPress website, install necessary plugins, add new web pages, and add new themes. If you’d want to go even farther, you can develop strong specialty websites that are able to perform much more. For example, you can add an e-commerce store,start your own podcast, create a web directory etc..
WordPress can be helpful for non-technical people to build simple websites but when it comes to customizable feature rich websites, you need expertise. ESS institute is one of the top Web development institute in Delhi and have recently launched a new online web design course to help you make websiyes. You can enrol in both online and offline batches now for detailed knowledge.
#Website development in wordpress#Web Development Tutorial#Create A Website In Wordpress#web development course#web development institute in delhi
0 notes
Text
How To Create Ecommerce Website In Wordpress? Web Development Institute In Delhi

In this article, a trainer from top Web Development institute in Delhi explains a step-by-step process on how to create an e-commerce website in WordPress with just drag and drop.
What exactly do you need to create your ecommerce website? Okay, here’s the answer to your question a “domain name” which is the address of your website. For example, yourwebsite.com and a “hosting server” which is a space where your Ecommerce website is going to live on the internet.
Get Web Hosting & Domain from any prvider
Now to get a domain and a hosting plan, you can literally use any hosting provider you want but to build an e-commerce website that is going to be accessed by thousands of people for 24*7
What is domain and hosting?
We will be using the same hosting and domain provider, let’s install WordPress on the hosting panel
Installing WordPress in any hosting
When you claim and setup your domain and hosting, it will give you the option to start setting up your website where you will be asked how to develop your website. Choose wordpress and install it.
Create login details to log into your WordPress site.
Hosting will suggest some themes to use in your website, but we’re going to skip that for now because we’re going to choose a better theme later.
Click on finish setup. As you can see a WordPress site was successfully created now.
If you type in the name of your website on the browser, it will look something like this. As of now, you can see it is just a simple website with a bunch of text on it. So, we’re going to make this website look a lot better in The Next Step.
Next, we’re going to log into our website. To log into your WordPress site, click on edit site in your admin panel or you can simply type the name of yourwebsite/wp-adminin your browser and enter login details and then click on login.
Here, you can see that’s your Word Press admin panel.
To check the front end of your website you’re going to click here and click on visit site.
Before we start setting up our e-commerce site, we’re going to first clean up WordPress.
Go to your WordPress dashboard and click on posts. We have this simple post called “hello world”. You’re going to delete it by clicking on trash.
Go to pages and then select all pages by clicking ‘Title” and go to “bulk actions”. Select “move to trash” and click on “apply”.
Next, click on plugins we’re going to delete all of this.
Check-in the plugin title box and go to “bulk actions”, click on delete and then click on apply.
How to install a WordPress theme?
Okay, moving on to the next step which is installing a theme.
Go to appearance and click on themes.
Click on “adds new” and search for any theme by typing the category, we will use “PHLOX” and click on “install”.
Click on activate.
Once you’re done, Install the recommended plugins and you will be redirected to the demo importers section.
Now, you’re going to select which kind of template you want to use in your website.
We are going to select “shop” as we are going to build an e-commerce website. Here we have a lot of templates to use which you can import by clicking on the green button.
We are going to use the pro version of theme to unlock some features.
Go to your WordPress dashboard and click on “appearance” and then “themes”.
Before we upload the pro version, we’re going to delete some themes that come with WordPress.
Click on “add new” and click on “choose file”.
Open your unzipped file, Go to “themes” and select “Phlox Pro”.
Click on “Open” and then “Install”.
Press “Activate” and there you go.
How to import a template in WordPress theme?
For this, just go to the “demo importer” and click on “shop” and here we’re ready to import any templates.
We’re going to select the organic store template; we will click on import and then continue.
Click on “install plugins” to install all the required plugins.
Once we’re done installing all the plugins, they will ask you if you want to remove watermarks from the images. Well we are going to skip that for now because we are going to upload our own images.
Select the first option and click on “import content”.
“Demo” content has been successfully imported so, click on “preview”.
How to change general settings in WordPress?
We’re going to replace the whole content by replacing the images and by creating our own products by editing “general settings”.
For this, go to Word Press dashboard and click on “close”.
Go to “settings’ and then “General”.
You’re going to change the name of your website on site title and edit others too in the way.
Scroll down and click on ‘Save changes”.
Now go to “permalinks” and select post name.
Scroll down and click “save changes”.
If you go to your website and hit the “refresh button”, you will see that your website title has changed.
How to create an e-commerce site in WordPress using WooCommerce?
Here, let’s set up “woocommerce” settings.
For this go to “woocommerce” and click on “home” and completes your business information and continue.
Just fill in the information about your industry, which kind of products you want to sell and continue to next step.
Under “woo commerce” click on “settings”.
If you want to change your currency you can change it from the general tab.
Here, we don’t have any shipping zone. Let’s click on add “shipping Zone” and type locations
Next, we’re going to add a shipping method by clicking “shipping methods”.
How to add products in Woocommerce for a WordPress ecommerce website?
Here we have a lot of sample products so click on “All products”.
To delete all the added products, check the small tile and then click on “bulk action” and “move to trash” and click on “apply”.
Okay, before we start adding products to our Ecommerce website, first create product categories, so we can organize our products much easier.
Go to “categories” and click on the tile before image column to select all categories and then on “bulk action”, select “delete” and hit “apply”.
To add a new category, just go to the left hand side and on “name” type in the name.
Scroll down and click on “add new category”. Once we are done with it, we will be able to add as many categories as we need. You can also rearrange those according to you.
For the next thing to do, under “products”, go to “add new” and then:
Type in the name of your product and a description.
When you scroll down you can also find the products category tab. For this one, we will select the category which the product belongs to.
On product data, type-in the regular price and the sale price.
Further, go to “inventory” and here you’re going to type in your SKU and fill in the other details too.
To add your product image, click “set product image” and click “select file”.
Once selected, hit “set product image”. If you want to showcase more images of your product you can also click on add gallery image.
“Publish” your images.
Click on the “permalink” and outcome will flash on your screen.
Steps to create a variable product
For this, we first need to create product attribute to create sizes and colors. Go to attributes and delete the present ones.
Now to add a new attribute, go to the left hand side and in the name tile type color and change the type to color.
Here, we are going to hover over “new attribute” and click on “configure terms”. Type-in “blue” and then in color, select your color from the color tile. Like this you can add as many colors as you need.
Follow the same steps to add “size attribute” too. For this you have to enter “label” in type and click “add attribute”.
This all is done for like any clothing items and you want to describe their sizes. You can also enable the “manage stock” section to tell your customers like how much stock you have available.
How to customise a wordpress theme?
We will start customizing the website logo or brand colors and colors as well.
Click on customize, and go to appearance.
Click on “global colors” and change the ���primary and secondary color. We are also going to change the “accent color”.
Once we’ve done, click on publish.
To add our brand logo, Go to “site identity” and click on “change logo”.
Create your logo and upload on the website from the ‘upload file” section.
Now, let’s scroll down to ‘add our site icon’ also known as “fav icon”. If you don’t change this icon your website will automatically use the Word Press icon. There is a specific size to create your fav icon.
Upload your icon by clicking the “word press customizer”.
Select your logo and “publish” it well. You’ll see that the website icon was successfully changed.
Setting up a payment Gateway in wordpress ecommerce website
Setting u a payment gateway require some prequisite steps:
Choosing a payment gateway based on your customers like domestic or international
Registering with the payment gateway to get credentials and API keys
Checking if the payment gateway provide plugin for wordpress or need custom coding
Once you finalise this you can decide the next steps. We will cover this in another blog
In this blog, we have discussed how to list your products from installing your theme, thats how a basic ecommerce site is designed. If you want learn more in detail, you can join our web development institute in Delhi or enroll into our web design online course and also get a recognition certificate.
0 notes
Text
What Are Accelerated Mobile Pages(AMP)? Web Development Institute In Delhi

AMP is the abbreviation for Accelerated Mobile Pages. It is basically an open source framework which is developed by Google. Expert from a good web development institute in Delhi explains it aims for the creation of faster-loading optimized web pages on different mobile devices. It enhances the speed and performance of web content on different mobile based devices. AMP uses the stripped-down version of HTML to increase the speed and functionality of mobile pages.
Day by day AMP is being widely adopted. For different businesses and publishers wishing to improve the mobile user experience and potentially boost search engine visibility, implementing AMP can be an important strategy. AMP uses JavaScript (JS) and caches to achieve rapid mobile load times. AMP was built in collaboration with a number of websites, publishers, businesses and developers.
How Does AMP Work?
Few steps which can be followed by web developers who can create and optimize web pages, using the AMP framework by implementing AMP guidelines and specifications. Here’s a high-level overview of how it works in the context of web development:
Create an AMP HTML page
First you need to start by creating a new HTML page. This involves developing web pages using the AMP HTML subset, incorporating specific tags and attributes.
Include AMP JavaScript Library
Then you need to add a reference to the AMP JavaScript library in the HTML head section. It helps in enabling the functionality required for AMP runtime and components.
Use AMP components
Now use AMP components which are pre-built, optimized that enhances the functionality of the page.
Apply AMP layouts
Now apply AMP layouts that will define how the elements should be displayed and react. Common layouts include “responsive” for images and “fixed-height” for elements with a fixed height.
Validate the entire AMP page
Now validate the entire AMP page using the AMP HTML Validator. It helps in checking if the page relates to the AMP specifications and provides feedback on any issues.
Include Metadata
Now include the metadata in the HTML such as the ‘charset’, ‘viewport’. It helps in ensuring proper behaviour on different devices.
Test and Debug
Now you can test the AMP page across various devices to ensure a user friendly experience. The AMP Validator can be used to debug and fix any issues that may arise.
Submit it to Search Engines and Monitor performance
Now you have to submit it to the search engine, once the AMP page is ready. Then continuously monitor the performance of AMP pages using different tools based on Web performance tools.
What is the AMP Framework?
There are 3 main frameworks of AMP (Accelerated Mobile Pages). Following are stated below:
AMP HTML (HTML Subset)
AMP HTML is a subset of HTML. It consists of specific tags and attributes which helps in creating fast loading and efficient mobile web pages. As such, AMP documents must adhere to specific structural guidelines to preserve their speed-oriented design.
AMP JavaScript Library
The AMP JavaScript library is an important element that manages the asynchronous loading of resources, which provides support for AMP components. Where excessive JavaScript could make pages unresponsive and slow, AMP’s JavaScript allows for quick construction and maintenance of page speed.
AMP Cache (Content Delivery Network – CDN)
The AMP Cache is a content delivery network (CDN) that delivers and stores cached copies of AMP that helps in improving the page load times and global accessibility. It is a proxy-based CDN that pre-fetches and pre-renders AMP pages even before users request them. The two main providers of AMP cache are Google AMP Cache and Bing AMP Cache.
Pros & Cons Of AMP
AMP has both benefits as well as restrictions, let’s get a detailed view of what we are really instoring when setting up an AMP page instead of normal webpage.
Accelerated Mobile Pages (AMP) comes with some advantages. Here’s an overview of some key points:
AMP helps in loading faster page times and reduce data usage especially on mobile based devices. This helps in enhancing user experience and reducing bounce rates.
AMP helped in improving the search engine visibility. Ranking has been increased along with the faster load times and mobile optimization can indirectly contribute to better SEO performance. Learn SEO from a SEO Online course now
AMP uses HTML, which is one of the simplest programming languages. So it is easy to implement the process of web development.
AMP enhances the security level as they are inaccessible outside their online servers. This helps a variety of organizations to secure their content and data from third-party attacks.
It comes with some disadvantages as well and those are listed below.
AMP is bound with some restrictions on certain HTML, CSS and JavaScript features. This limits the design flexibility of certain websites. Also AMP may not increase site traffic.
The most apparent disadvantage of AMP is that it can cut your revenue.It is reported that there is a decrease in ad revenue on AMP as compared to non-AMP pages. Hence potential revenue has been drastically impacted.
AMP depends upon external platforms, such as Google AMP Cache. Hence dependency on Third-Party Platforms has been there, So sometimes it lacks trust and loyalty factor.
Wrap Up
AMP is a powerful tool which enhances the mobile browsing experience and prioritises mobile optimization. Google first introduced AMP pages in 2016, which were initially restricted to a “Top Stories” section at the top of the search engine results pages (SERPs). Google launched this for its new partner websites. It primarily focuses at enhancing the loading time of different web pages particularly in contexts with slower internet connections and smaller screens. It is user-friendly as well as mobile-friendly. However it comes with a set of challenges. Also it’s important to note that it’s not universally accepted. As people criticise it for limiting design flexibility and not suitable for all types of websites. The decision to implement AMP depends on specific use of different cases and development goals.
0 notes
Text
Google Search Console: complete tutorial
Have you ever wondered what will happen if the pages of your website are not visible in the search engines. Definitely this can be the scariest thought you can ever have. But due to lack of technical knowledge, this is happening in the real world with the newbies in the SEO industry. Well for beginners, this is the opportunity and the solutions to this problem to get your pages searched and appear in Google search results. It is important that these pages are indexed in Google and to get the web pages indexed, Google search console or search console is the one-stop solution. Before we dive deep into this topic we are going to cover all the basics of search console like what are search console and its importance the working of search console.
What Is Google Search Console?
Let’s start by knowing it. Google search console is formerly known as Google webmaster tool. It is a web service provided by Google developers which is mainly responsible for optimizing a website for its visibility, indexing website, detecting crawl errors etc.
After understanding what is Google search console, now we need to focus on why search console is an important part of search engine optimization.
A website’s technicalities are directly or indirectly related to search console. Consider you have created a website for your business but from past few week, is not visible in search result pages. Here, search console comes into action. There is a possibility that search engine crawlers are not able to crawl your website thus it is not visible in the search result pages. To make crawlers crawl your website, you will need to optimize your website using search console. Some other technical aspects of search console includes fixing indexing problems, sending the updated content or pages for indexing, generating search traffic reports, generating alerts, if there are any issues related to indexing or any other issue, gets the list of sites linking to your website, keep the track of mobile usability, AMP pages and more.
Now, is the right time to understand how search console work. But before we begin this topic have a look at the question for you. What will you do at first, if your web page fails to appear in search result pages? Well, let me know your thoughts below and stay tuned with this blog. Even though you don’t have the answer right now, by the end you will surely be able to answer this question.
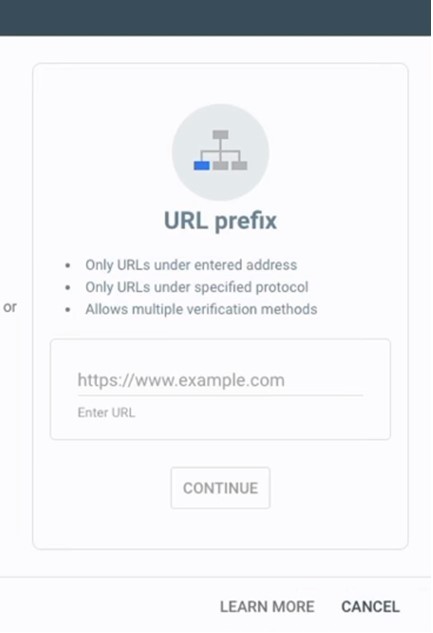
How to set up google search console by google analytics method?
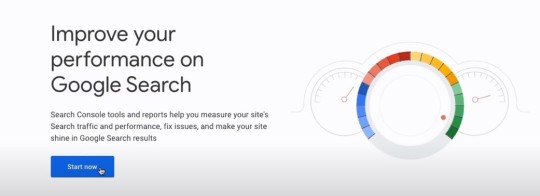
Google search console allows you to simply track and measure your website’s organic search traffic and performance as well as other key metrics that you can use to improve your website’s visibility on Google.
Let’s get straight into setting up.


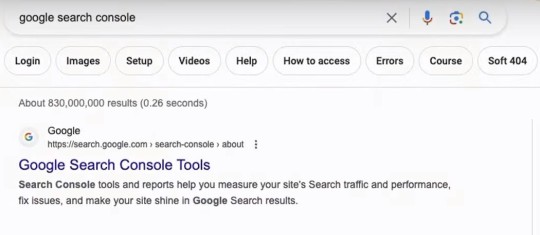
If you don’t already have a Google account, what you can do is come down and hit create a Google account. This is going to allow you to access Google search console. Next, what we’re going to do is add our details and takes you inside Google search console.

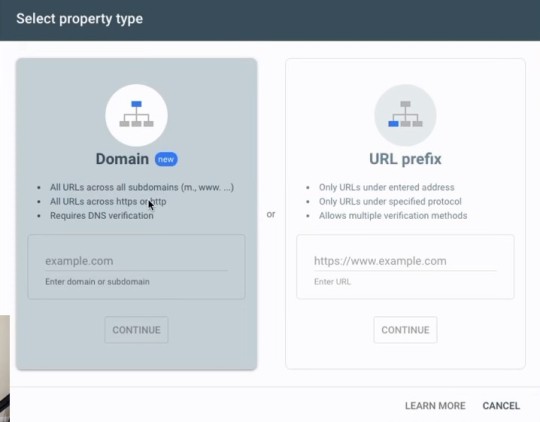
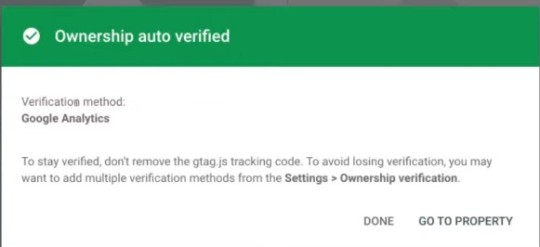
We want to get verify your website with Google search console through Google analytics. This is the fastest and easiest method that we’re going to discuss today.

Now, you have to make sure that your account your Google account that you’re using that you signed up to Google search console is the same as your Google analytics account.
Simply come down and click continue and Google search console will take a moment to verify.

You can also use other methods like HTML tag, where you need to add that tag in your website head and verify or using domain verification where dns records needed to be added.
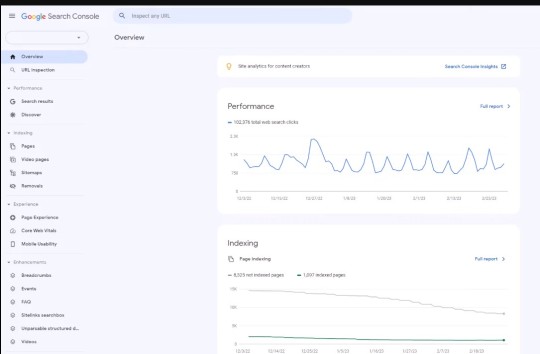
Exploring the console dashboard

How search console works?
To understand the working of search console, it is necessary to have a detailed knowledge about how search engine works. Search engines mainly works in three steps. We will going to have a look at each step one by one.
Crawling:
Search engines are hungry for content and send web spiders or web crawlers also known as robots or search engine bots to discover new content or any updated content. Content can be an image, a web page, a video or anything else present on the web. This process is known as crawling.
Indexing:
As soon as the crawlers discover the updated content or new content, these web crawlers start storing the URLs of the content into the search index or web index. This process is indexing.
Ranking:
Once the content is indexed, it starts appearing in the search result pages. When a user enters a search query, the most relevant results are taken from the index and displayed in the form of most relevant to least relevant in the search result pages. This is what we call ranking.
Furthermore, we will get to know how search console actually works.
Search console is a primary source of information that helps search engine bots to crawl index and rank the pages of your website thereby allowing the website owners to monitor the health of your website. All you need to do is integrate search console with your website and get the ownership. Allow the search engine birds to crawl your website and index the pages also, don’t forget to submit your website site map to search engines. Submitting site maps helps the crawler to discover more pages of your website thereby, understanding your site’s architecture. We will know how it is done.
Also you need to keep an eye on the errors suggested by search console and solve them; else it may harm the ranking of your website. Now, let me remind you that all the reports that are generated in search console are based on the activity of the web crawlers on your website.
Now, let’s understand various parameters and terminologies from search console to get a complete understanding of this webmaster tool. Without any further delay, let’s start understanding the basic terminologies of Google search console and how they work and improve your website’s health.
The first one we have is performance reports. Google search console provides two types of performance report search reports and discover reports.
Search reports help to analyze the search performance of your website.
Search performance reports include metrics and dimensions.
Let us have a look on metrics first.

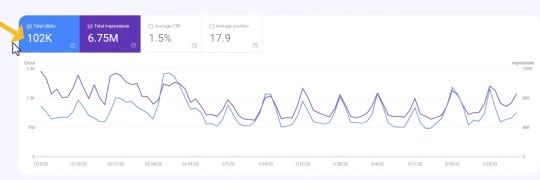
Impressions, provides you the data on how many times your websites appears in the search results. As you can see here, the graph shows the number of times this website has appeared in the search results.
The next metric we have is clicks. This provides the data on the total number of times users clicked from the search results and reached your website.
Average CTR: Click-through rate is the percentage of impressions that results in clicks.
Average position: The average position represents the data about the average position of the sites in the search results. It is possible that your website is ranking today at number one position and it may rank tomorrow at three. So, this data actually provides the detail about the average position uh which your website frequently ranks at.
By understanding all this, we can also analyse the search traffic on our website demonstrating how to analyze data related to queries, pages, countries, and devices.
What are these dimensions?
Dimensions are the data attribute that defines who did something on your site or from where. Here is the list of dimensions on which the dimension performance reports are generated i.e. the countries, pages, queries, devices, search appearance and dates.
Dimensions pages: This shows the pages clicked by user or a page that is viewed on a search. You will actually get the reports from the search console in the form of the links. The link will be generated for the exact page that is viewed on the search. If, there exists any duplicate pages on the site then, only one canonical page or canonical link will be displayed by the search engines out of the number of duplicate pages. Whenever the search engine will crawl your website, all the duplicate pages may be ignored and all its link juice or link equity or anything will be completely taken for the original page.
Okay, let’s see how the search is different from discover. Yes, search and discover follow different approaches. Users enter a query to find a required information with search whereas discover shows the content based on what result will be best match for your query as per the Google’s automated system.
Now, coming to the discover performance report as per Google’s guidelines, discover performance reports are visible only if your website has a minimum threshold of impressions in discover.
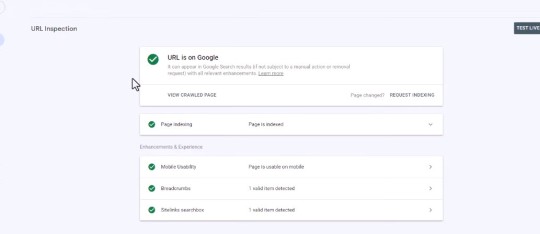
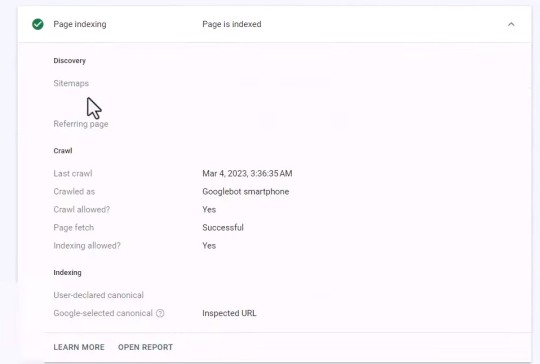
Function of URL Inspection in Search Console

In order to check the index status of URL open the URL inspection tool and add the complete URL for which we need to know its indexing status.

If it shows URL is not on Google then the URL does not qualify the Google’s criteria and is not eligible to appear in search results.

Click on the crawl page to see the information about the http request and response, if you find that the link is disabled just hover over the page to check the reason.
Coming to the live URL test, it is helpful to test the live URL and check if it is capable of being indexed. It proves helpful when you update your page and want to compare it with its latest indexed version. Just to bring it to your notice a live test will only confirm whether the Google crawler can access your page for indexing but it doesn’t assure that your page will be included in the Google index.
Altogether, with the help of index coverage report, one can find the list of URLs which includes the URLs Google has found on your website, the URLS that have been indexed and identify if any indexing problem have occurred.
Understanding search console helps to make better SEO strategies to target more convertible keywords and get higher results. You can learn more about it in our SEO Course in Hindi or you can also join our offline batches for digital marketing course at the top digital marketing institute in Delhi
#A Comprehensive tutorial to Google Workspace#Google Search Console: complete tutorial#google search console
0 notes
Text
Different types of affiliate marketing | Digital Marketing Course
Engaging with a company’s affiliate marketing strategy is more common than one might think. If you’ve ever clicked on a product link from a review website or benefited from a discount code featured in a podcast, you’ve directly participated in affiliate marketing. Partnerships between businesses and content creators—such as influencers, podcasters, and product review websites—are the focus of this marketing strategy. You will discover several types of affiliate marketing in this post curated after extensive discussion with the affiliate marketing experts from best Digital Makreting course at ESS Digital Marketing institute in Delhi, along with the various approaches businesses take to connect with their target market. Read on to learn more.
What is Affiliate Marketing?
Affiliate marketing is a type of digital marketing where affiliates promote products and services on behalf of a company, known as the merchant, through special links and earn a commission. The affiliate receives a commission based on the number of customers they attract and the amount those customers spend.
For example, imagine you’re an affiliate marketer for an online store selling t-shirts. You create content on your website encouraging visitors to click through to the store and make purchases. Every time someone clicks your link and buys a t-shirt, you earn a percentage of the t-shirt price as commission. It’s a mutually beneficial arrangement where both the affiliate and the merchant profit from each sale generated through the affiliate’s promotional efforts.Let us learn about types of affiliate marketing
Types of Affiliate Marketing
There are three types of affiliate marketing:
Unattached Affiliate Marketing
Unattached Affiliate Marketing is a distinctive approach where affiliates promote products unrelated to their own business, website, or blog. In this model, affiliates lack expertise and cannot position themselves as authorities endorsing or advising on the promoted products. The promotion is typically done through paid advertising channels such as Google Adwords or Facebook Ads, with earnings based on a pay-per-click model.
While this strategy can be challenging due to the extensive research required to align products with the audience’s interests, it holds the potential for substantial payouts when executed effectively. Building trust with the audience is crucial, and it takes time to establish a relationship that encourages product purchases.
Pros:
No need for a specific presence or authority to promote a product.
Affiliates are not actively involved in promoting the product.
Significant potential returns once trust is established.
Cons:
Time-consuming to build trust with prospects.
Limited ability to customise the approach.
Lack of authority to advise or recommend products.
Inability to build relationships with the end user
Making sales a considerable gamble.
Example of Unattached Affiliate Marketing:
For instance, if you run a website offering web design services, you could become an unattached affiliate of a hosting company and promote their web hosting services. You would display banners or links on your website to direct potential customers to the hosting company, without needing specific knowledge about hosting services.
Related Affiliated Marketing
Related Affiliate Marketing involves promoting products directly tied to your business or website. As an affiliate, your online presence, be it a blog, website, or social media platform, centres around a niche closely linked to the products you endorse. What sets this apart is the personal connection you have with the products, whether they are your own creations or those associated with a company you’ve collaborated with previously, even if you’re not a direct user of the products.
This type of affiliate marketing streamlines your efforts because you already possess an established audience familiar with your business. Their trust in your recommendations simplifies the process, making it easy for them to make purchases through your affiliate links.
Pros of Related Affiliate Marketing:
Ease of selling, as your audience already trusts your recommendations.
Your authority and expertise enhance the credibility of your product endorsements.
Involves more collaboration between you as the affiliate and the merchant.
Cons:
Requires upfront effort to establish trust.
Opportunities for high payouts may be limited, as your audience might already be familiar with the products.
There’s a risk of losing trust if you promote the wrong product.
Example of Related Affiliate Marketing:
Suppose you operate a blog centred around gardening. Becoming a related affiliate for a gardening supply store aligns perfectly. By promoting their products on your blog through banners or links, you offer your readers products directly related to your content. This strategic alignment encourages your audience to make purchases through your affiliate links, leveraging the trust and relevance you’ve built in your gardening-focused community.
Involved Affiliate Marketing
In Involved Affiliate Marketing, the relationship between the affiliate and the promoted products goes beyond a mere endorsement. As the affiliate, your connection with the product is personal—you’ve either used it in the past or currently incorporate it into your life. This lets you confidently recommend it to your audience. Rather than presenting the product in a detached banner ad, you seamlessly integrate recommendations into your content. This marketing method is to position yourself as an expert and trusted informant.
In Involved Affiliate Marketing, you actively participate in promotional activities such as webinars, conferences, and speaking engagements. It contributes to a deeper awareness of the product. Your engagement is not just about selling; it’s about sharing your firsthand experience and knowledge with your audience.
Pros:
Affiliates engage directly with customers, fostering a more active promotion.
Working with an audience that already trusts you enhances credibility.
Promotion of products you’ve tested and genuinely believe in.
Honest and helpful recommendations lead to higher chances of making sales.
Cons:
Affiliates need an intimate knowledge of the product.
Any issues with the product may affect the affiliate’s reputation.
Requires more upfront work, with affiliates actively seeking opportunities to engage customers.
Examples of Involved Affiliate Marketing:
For instance, if your blog revolves around photography, you might create tutorials showcasing the use of cameras and photography equipment from a preferred brand, such as Canon. Rather than promoting various camera brands generically, you share tutorials on your blog with affiliate links leading back to Canon’s official website. This approach allows viewers to explore Canon products further and make purchases, earning you a commission.
How to Start Affiliate Marketing?
Here’s how to kickstart your affiliate marketing venture in seven simple steps:
Choose your niche and type: The first crucial step in affiliate marketing is selecting a niche you are passionate about. This niche is essentially the industry or line of products you intend to promote. It’s essential to pick something you have sufficient knowledge about. Additionally, decide your choice from the types of affiliate marketing you want to pursue – whether it’s unattached, related, or involved affiliate marketing.
Define your target audience: Once your niche is identified, define your target audience. Consider factors such as age, gender, geographical location, economic status, and profession. Understand their likes, dislikes, interests, and preferences, as this information is crucial for effectively promoting products to them. Utilise social media platforms to gain insights into your audience, given that 74% of buyers rely on social media to influence their purchase decisions.
Choose the right products to promote: With a clear understanding of your target audience, identify products and services that align with their needs and preferences. Prioritise quality products from reputable companies, ensuring they offer reasonable commissions that can lead to higher conversions. The products you choose should resonate with your audience and provide value to meet their deepest needs.
Find the right affiliate program: Research potential partners offering products or services related to your niche. Explore various affiliate platforms or networks, such as Amazon Associates or ShareASale. Consider factors like commission rates, terms & conditions, reviews, payment methods, and affiliate support services before making a decision. Upon choosing a program, register as an affiliate and create your account, obtaining your affiliate links.
Set SMART goals: Before diving into marketing, set clear and realistic goals to guide your efforts. Ensure your goals are SMART – Specific, Measurable, Achievable, Relevant, and Time-bound. This strategic approach will keep you focused and maximise the effectiveness of your marketing efforts.
Promote products/services effectively: Initiate your marketing efforts by creating content around the products or services you’re promoting. Utilise various channels such as website/blog articles, social media posts, YouTube videos, podcasts, email campaigns, and paid advertisements to reach your audience. The goal is to provide valuable information to make informed decisions.
Track progress and optimise strategies: As you start promoting products, track the effectiveness of your strategies. Measure metrics like click rates, the number of sales, and website visitors using tools like Google Analytics. This tracking process enables you to identify what works well and what needs optimization, allowing you to refine your approach and maximise your affiliate marketing success.
Conclusion
The key to success in affiliate marketing lies in understanding and selecting the right type for your strategy. Unattached affiliate marketing involves promoting products unrelated to your brand, while related affiliate marketing, or influencer marketing, requires building trust and a connection with the brand. Involved affiliating demands cultivating meaningful, long-term relationships with your audience. When deciding, assess your commitment level and what serves your consumers best. While affiliate marketing takes time to engage and build trust, it often proves the most profitable. Begin your affiliate journey by joining a reputable program and partnering with established brands.
#Digital Marketing institute in Dwarka Mor#Affiliate Marketing#digital marketing#digital marketing in delhi
0 notes
Text
#Advance Excel Course Institute In Dwarka#Advance Excel Course Institute#Excel Course Institute In Dwarka
0 notes
Text
ESS, one of the top computer Institute in Delhi provides best online and offline IT, Digital Marketing, web design & Graphic designing courses
#Best Online and Offline IT Courses | Top Computer Institute in Delhi#Online IT course#basic computer course#top computer institute in delhi
0 notes