#A Comprehensive tutorial to Google Workspace
Explore tagged Tumblr posts
Text
Google Search Console: complete tutorial
Have you ever wondered what will happen if the pages of your website are not visible in the search engines. Definitely this can be the scariest thought you can ever have. But due to lack of technical knowledge, this is happening in the real world with the newbies in the SEO industry. Well for beginners, this is the opportunity and the solutions to this problem to get your pages searched and appear in Google search results. It is important that these pages are indexed in Google and to get the web pages indexed, Google search console or search console is the one-stop solution. Before we dive deep into this topic we are going to cover all the basics of search console like what are search console and its importance the working of search console.
What Is Google Search Console?
Let’s start by knowing it. Google search console is formerly known as Google webmaster tool. It is a web service provided by Google developers which is mainly responsible for optimizing a website for its visibility, indexing website, detecting crawl errors etc.
After understanding what is Google search console, now we need to focus on why search console is an important part of search engine optimization.
A website’s technicalities are directly or indirectly related to search console. Consider you have created a website for your business but from past few week, is not visible in search result pages. Here, search console comes into action. There is a possibility that search engine crawlers are not able to crawl your website thus it is not visible in the search result pages. To make crawlers crawl your website, you will need to optimize your website using search console. Some other technical aspects of search console includes fixing indexing problems, sending the updated content or pages for indexing, generating search traffic reports, generating alerts, if there are any issues related to indexing or any other issue, gets the list of sites linking to your website, keep the track of mobile usability, AMP pages and more.
Now, is the right time to understand how search console work. But before we begin this topic have a look at the question for you. What will you do at first, if your web page fails to appear in search result pages? Well, let me know your thoughts below and stay tuned with this blog. Even though you don’t have the answer right now, by the end you will surely be able to answer this question.
How to set up google search console by google analytics method?
Google search console allows you to simply track and measure your website’s organic search traffic and performance as well as other key metrics that you can use to improve your website’s visibility on Google.
Let’s get straight into setting up.


If you don’t already have a Google account, what you can do is come down and hit create a Google account. This is going to allow you to access Google search console. Next, what we’re going to do is add our details and takes you inside Google search console.

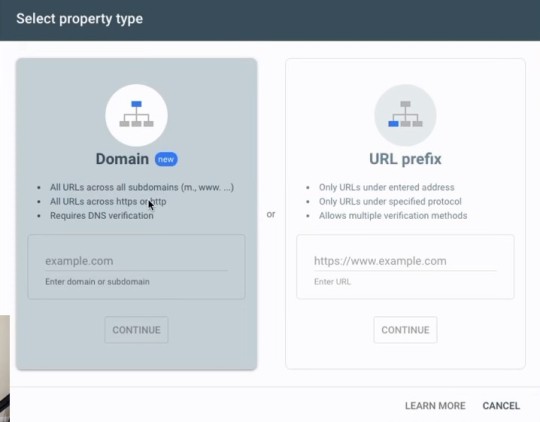
We want to get verify your website with Google search console through Google analytics. This is the fastest and easiest method that we’re going to discuss today.

Now, you have to make sure that your account your Google account that you’re using that you signed up to Google search console is the same as your Google analytics account.
Simply come down and click continue and Google search console will take a moment to verify.

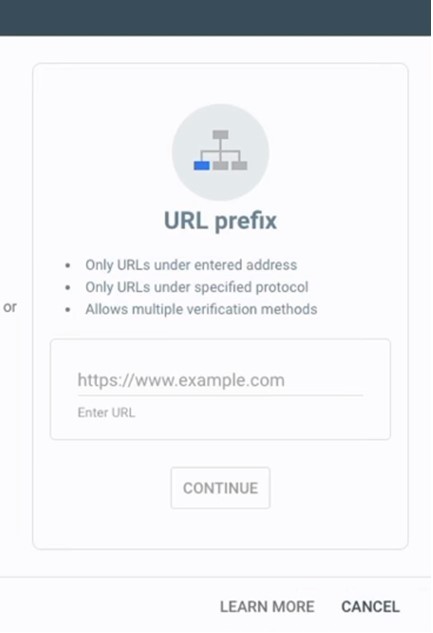
You can also use other methods like HTML tag, where you need to add that tag in your website head and verify or using domain verification where dns records needed to be added.
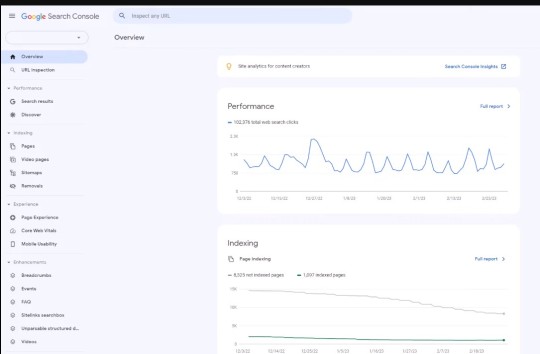
Exploring the console dashboard

How search console works?
To understand the working of search console, it is necessary to have a detailed knowledge about how search engine works. Search engines mainly works in three steps. We will going to have a look at each step one by one.
Crawling:
Search engines are hungry for content and send web spiders or web crawlers also known as robots or search engine bots to discover new content or any updated content. Content can be an image, a web page, a video or anything else present on the web. This process is known as crawling.
Indexing:
As soon as the crawlers discover the updated content or new content, these web crawlers start storing the URLs of the content into the search index or web index. This process is indexing.
Ranking:
Once the content is indexed, it starts appearing in the search result pages. When a user enters a search query, the most relevant results are taken from the index and displayed in the form of most relevant to least relevant in the search result pages. This is what we call ranking.
Furthermore, we will get to know how search console actually works.
Search console is a primary source of information that helps search engine bots to crawl index and rank the pages of your website thereby allowing the website owners to monitor the health of your website. All you need to do is integrate search console with your website and get the ownership. Allow the search engine birds to crawl your website and index the pages also, don’t forget to submit your website site map to search engines. Submitting site maps helps the crawler to discover more pages of your website thereby, understanding your site’s architecture. We will know how it is done.
Also you need to keep an eye on the errors suggested by search console and solve them; else it may harm the ranking of your website. Now, let me remind you that all the reports that are generated in search console are based on the activity of the web crawlers on your website.
Now, let’s understand various parameters and terminologies from search console to get a complete understanding of this webmaster tool. Without any further delay, let’s start understanding the basic terminologies of Google search console and how they work and improve your website’s health.
The first one we have is performance reports. Google search console provides two types of performance report search reports and discover reports.
Search reports help to analyze the search performance of your website.
Search performance reports include metrics and dimensions.
Let us have a look on metrics first.

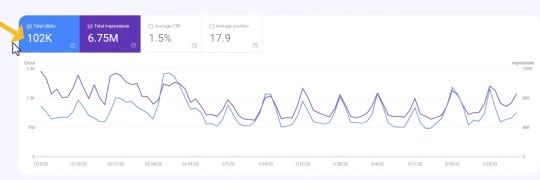
Impressions, provides you the data on how many times your websites appears in the search results. As you can see here, the graph shows the number of times this website has appeared in the search results.
The next metric we have is clicks. This provides the data on the total number of times users clicked from the search results and reached your website.
Average CTR: Click-through rate is the percentage of impressions that results in clicks.
Average position: The average position represents the data about the average position of the sites in the search results. It is possible that your website is ranking today at number one position and it may rank tomorrow at three. So, this data actually provides the detail about the average position uh which your website frequently ranks at.
By understanding all this, we can also analyse the search traffic on our website demonstrating how to analyze data related to queries, pages, countries, and devices.
What are these dimensions?
Dimensions are the data attribute that defines who did something on your site or from where. Here is the list of dimensions on which the dimension performance reports are generated i.e. the countries, pages, queries, devices, search appearance and dates.
Dimensions pages: This shows the pages clicked by user or a page that is viewed on a search. You will actually get the reports from the search console in the form of the links. The link will be generated for the exact page that is viewed on the search. If, there exists any duplicate pages on the site then, only one canonical page or canonical link will be displayed by the search engines out of the number of duplicate pages. Whenever the search engine will crawl your website, all the duplicate pages may be ignored and all its link juice or link equity or anything will be completely taken for the original page.
Okay, let’s see how the search is different from discover. Yes, search and discover follow different approaches. Users enter a query to find a required information with search whereas discover shows the content based on what result will be best match for your query as per the Google’s automated system.
Now, coming to the discover performance report as per Google’s guidelines, discover performance reports are visible only if your website has a minimum threshold of impressions in discover.
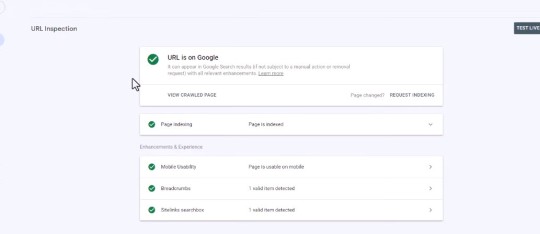
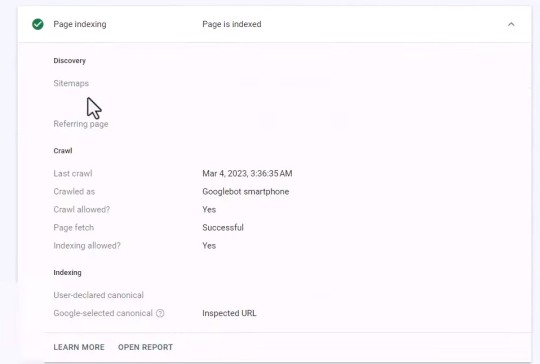
Function of URL Inspection in Search Console

In order to check the index status of URL open the URL inspection tool and add the complete URL for which we need to know its indexing status.

If it shows URL is not on Google then the URL does not qualify the Google’s criteria and is not eligible to appear in search results.

Click on the crawl page to see the information about the http request and response, if you find that the link is disabled just hover over the page to check the reason.
Coming to the live URL test, it is helpful to test the live URL and check if it is capable of being indexed. It proves helpful when you update your page and want to compare it with its latest indexed version. Just to bring it to your notice a live test will only confirm whether the Google crawler can access your page for indexing but it doesn’t assure that your page will be included in the Google index.
Altogether, with the help of index coverage report, one can find the list of URLs which includes the URLs Google has found on your website, the URLS that have been indexed and identify if any indexing problem have occurred.
Understanding search console helps to make better SEO strategies to target more convertible keywords and get higher results. You can learn more about it in our SEO Course in Hindi or you can also join our offline batches for digital marketing course at the top digital marketing institute in Delhi
#A Comprehensive tutorial to Google Workspace#Google Search Console: complete tutorial#google search console
0 notes
Text
🔓 Unlocking Google AI Review ✅ Your Gateway to Advanced Artificial Intelligence Tools! 🚀🤖🌍

Google AI is one of the most accessible and powerful sets of AI tools and resources available, providing a wide array of solutions that can benefit developers, businesses, educators, and everyday users. Through platforms like Google Cloud AI, TensorFlow, Vertex AI, and Google’s AI-powered tools for productivity (like Google Workspace), Google makes it easier for everyone to leverage the latest advancements in artificial intelligence. Here’s how to unlock and make the most out of Google AI’s capabilities!
👉 Click Here for Get Instant Access Unlocking Google AI 🖰 >>
🔍 Overview:
Unlocking Google AI is a guide or platform aimed at helping users maximize the potential of Google’s AI tools and services. This package offers insights, tips, and strategies to integrate Google AI technology into various applications, from business to personal productivity. Whether you’re looking to automate tasks, improve data analysis, or create intelligent solutions, Unlocking Google AI provides you with the foundational knowledge and practical skills to take full advantage of Google’s cutting-edge AI tools. 📊✨
👉 Click Here for Get Instant Access Unlocking Google AI 🖰 >>
🚀 Key Features
Detailed Walkthrough of Google AI Tools: Learn how to use Google’s AI-driven applications, including Google Cloud AI, Google Machine Learning, TensorFlow, and natural language processing tools. This comprehensive guide makes advanced AI technology accessible for both beginners and seasoned users. 💼📘
Practical AI Integration Tips: Unlocking Google AI provides step-by-step instructions for incorporating AI into everyday tasks. You’ll gain insights into automating processes, optimizing workflows, and improving decision-making through AI-driven data analytics. 🧠🔄
Real-World Applications: Learn how to implement AI in a variety of fields, from customer service and marketing to data science and project management. This feature is ideal for professionals and business owners looking to see tangible benefits from AI integration. 📈🌍
Beginner-Friendly and Advanced Content: Whether you’re new to AI or looking to expand your technical skills, Unlocking Google AI offers a range of content levels, ensuring a comfortable learning pace while also offering deep dives for advanced users. 🚀💻
Tips for Ethical and Responsible AI Use: This guide covers the ethical considerations around AI, helping users understand how to use Google AI responsibly. Perfect for anyone aiming to leverage AI with a focus on fairness, transparency, and ethical responsibility. 🌱🤝
🔧 Why Use Unlocking Google AI?
This guide is valuable for professionals, entrepreneurs, students, and tech enthusiasts who want to leverage Google’s AI capabilities to streamline workflows, gain insights, and remain competitive in an AI-driven world. By making complex AI tools approachable, it empowers users to unlock Google’s AI potential without requiring an extensive technical background. 📅💼
👉 Click Here for Get Instant Access Unlocking Google AI 🖰 >>
🛠️ Core Google AI Tools and Platforms:
Google Cloud AI ☁️
TensorFlow 🧠
Vertex AI 🔧
Google Workspace AI Tools 📊✍️
Google AI Experiments 🎨
✅ Benefits of Unlocking Google AI:
Scalability: Google AI tools are designed to scale, making them suitable for projects of any size.
User-Friendly: With platforms like Vertex AI and AutoML, users can create and deploy machine learning models without needing extensive ML expertise.
Extensive Documentation & Resources: Google provides tutorials, case studies, and community support, making it easier to get started and grow.
Cost-Efficient: Many tools offer free or cost-effective options, especially for smaller projects and developers in their early stages.
👉 Click Here for Get Instant Access Unlocking Google AI 🖰 >>
🚀 How to Get Started with Google AI:
Create a Google Cloud Account: Start by signing up for Google Cloud, which offers a free trial with credits that you can use to explore tools like Vertex AI and other Cloud AI services.
Explore TensorFlow Resources: TensorFlow provides comprehensive documentation, tutorials, and community resources, making it an excellent entry point for hands-on AI learning.
Try Google AI Experiments: Visit Google AI Experiments to get a feel for AI capabilities through fun and interactive projects that require no prior experience.
Leverage AI in Google Workspace: If you’re using Google Workspace, activate AI features like Smart Compose in Gmail or Explore in Google Sheets to see how they can boost productivity.
Experiment with Vertex AI AutoML: Use Vertex AI’s AutoML feature to start building models without in-depth coding knowledge, perfect for small businesses or non-technical users.
🔥 Final Thoughts:
Unlocking Google AI can be transformative, providing tools that make complex AI more approachable and scalable for various users. Whether you're a developer, entrepreneur, or simply someone curious about AI, Google AI’s suite of tools makes it easy to harness advanced artificial intelligence to enhance projects, streamline workflows, and innovate with data.
👉 Click Here for Get Instant Access Unlocking Google AI 🖰 >>
#GoogleAI#MachineLearning#AIforEveryone#Innovation#DigitalTransformation#marketing#affiliatemarketing#onlinemarketing#review#reviews#software#preview#make money as an affiliate#make money tips#digitalmarketing#unlocking google ai review#unlocking google ai review & bonus#unlocking google ai course review#unlocking google ai demo#unlocking google ai bonus#unlocking google ai bonuses#unlocking google ai course demo#unlocking google ai course preview#unlocking google ai course scam#unlocking google ai training course#unlocking google ai scam#unlocking google ai#unlocking google ai preview#google#unlocking google ai review plan
2 notes
·
View notes
Text
Email Hosting for Enterprises in UAE: What to Consider Before Choosing a Provider
In today’s digital landscape, enterprises rely heavily on professional email services for seamless communication. Choosing the right email hosting provider in UAE is crucial for ensuring reliability, security, and efficiency in business operations. With multiple options available, businesses must carefully assess their needs and compare various email hosting services UAE before making a decision. This guide will walk you through the key factors to consider before selecting an email hosting UAE provider.

Understanding Email Hosting
What is Email Hosting?
Email hosting is a service that allows businesses to manage their email servers and domains professionally. Unlike free email services, enterprise email hosting provides enhanced security, larger storage, and custom domain names that establish brand credibility.
Types of Email Hosting
Shared Email Hosting – A cost-effective option where multiple users share server resources.
Dedicated Email Hosting – Offers exclusive server resources for businesses with high email traffic.
Cloud-Based Email Hosting – Provides flexibility, scalability, and remote access capabilities.
On-Premise Email Hosting – Best for businesses that require full control over their email infrastructure.
Key Factors to Consider When Choosing an Email Hosting Provider
1. Reliability and Uptime Guarantee
Enterprises need an email hosting service with high uptime guarantees to avoid disruptions in communication. Look for providers offering at least 99.9% uptime backed by Service Level Agreements (SLAs).
2. Security Features
Email security is crucial for protecting sensitive business information. Ensure that the provider offers:
End-to-end encryption to secure data transmission.
Spam and malware protection to prevent malicious attacks.
Multi-factor authentication (MFA) for enhanced security.
Data loss prevention (DLP) to safeguard important emails.
3. Storage and Scalability
Businesses generate a high volume of emails daily, requiring ample storage space. Evaluate:
The amount of storage per user.
Scalability options to accommodate business growth.
Cloud storage integration for backup and archiving.
4. Custom Domain Support
A professional email address (e.g., [email protected]) enhances credibility. Ensure the provider supports custom domain integration for branding purposes.
5. Compliance and Data Privacy
UAE businesses must comply with data protection laws and industry regulations. Choose a provider that:
Adheres to UAE data privacy laws.
Offers GDPR and ISO 27001 compliance for international standards.
Provides data residency options to store emails in secure UAE-based data centers.
6. Integration with Business Tools
Seamless integration with CRM software, productivity suites, and collaboration tools enhances workflow efficiency. Check if the email hosting service is compatible with:
Microsoft 365 and Google Workspace.
Project management and communication tools.
Third-party applications for automation and analytics.
7. Customer Support and Technical Assistance
Uninterrupted business operations require responsive technical support. Ensure the provider offers:
24/7 customer support via phone, email, and chat.
Localized UAE-based support for quick assistance.
Comprehensive knowledge base and tutorials for troubleshooting.
8. Email Migration Services
If switching from another email host, ensure smooth email migration services are available. The provider should offer:
Seamless data transfer without downtime.
Assistance with domain setup and DNS configuration.
Automated migration tools to streamline the transition.
9. Backup and Disaster Recovery
Data loss can be catastrophic for enterprises. Ensure the provider offers:
Automated daily backups with easy recovery options.
Disaster recovery plans for emergency situations.
Redundant data storage for enhanced reliability.
10. Cost and Pricing Structure
Cost-effectiveness is a key consideration when selecting an email hosting UAE provider. Evaluate:
Subscription models (monthly or annual plans).
The cost of additional features like storage expansion and security enhancements.
Transparent pricing without hidden charges.
Benefits of Enterprise Email Hosting in UAE
Enhanced Professionalism
Using a business email domain enhances brand credibility and professionalism.
Improved Security
Enterprise email hosting provides advanced encryption, anti-spam, and malware protection to safeguard business data.
Increased Productivity
Integration with business tools and collaboration platforms enhances team communication and efficiency.
Better Compliance and Data Control
Email hosting providers ensure compliance with local and international data regulations, providing businesses with peace of mind.
Scalability and Flexibility
Cloud-based email hosting allows enterprises to scale resources as their business grows without significant infrastructure investments.
Conclusion
Selecting the right email hosting providers in UAE requires a thorough evaluation of security, reliability, scalability, and compliance features. Enterprises should prioritize uptime guarantees, integration capabilities, and responsive customer support when making a decision. By considering these factors, businesses can ensure secure, efficient, and seamless communication through a professional email hosting UAE service.
0 notes
Text
Grow Your Small Business with Salesforce: A Practical Guide
Salesforce is no longer just a tool for large corporations; it’s a game-changer for small businesses looking to streamline operations, enhance customer relationships, and achieve growth. With its flexible solutions, automation capabilities, and powerful insights, Salesforce enables small businesses to operate efficiently and compete in a fast-paced market. This guide outlines how small businesses can leverage Salesforce for growth and success.
For those looking to enhance their skills, Salesforce Online Training & Placement programs offer comprehensive education and job placement assistance, making it easier to master this tool and advance your career.

Why Salesforce is Perfect for Small Businesses
Small businesses often juggle limited resources and increasing customer expectations. Salesforce addresses these challenges with affordable, scalable solutions that centralize data and improve customer experiences. By automating routine tasks and providing actionable insights, Salesforce allows small businesses to focus on what matters most—growth and customer satisfaction.
Key Benefits of Salesforce for Small Businesses
1. Centralized Customer Data
Salesforce provides a single platform to manage all customer information. You can track contact details, communication history, and transaction records in one place. This ensures your team always has up-to-date customer insights, leading to better service and improved customer retention.
2. Affordable and Scalable Solutions
Salesforce offers plans like Salesforce Essentials designed for small businesses. Start with basic features and scale up as your business grows. This flexibility ensures you’re only paying for what you need while giving you the tools to grow seamlessly.
3. Automate Routine Tasks
Salesforce allows you to automate time-consuming tasks. You can set up workflows for lead assignment, follow-up reminders, and data entry. This frees up your team to focus on more strategic activities, boosting productivity and efficiency.
4. Enhanced Sales and Marketing Collaboration
Salesforce connects sales and marketing teams for a unified approach. With tools for lead management, email campaigns, and ROI tracking, you can create personalized customer journeys and close deals faster. Salesforce’s built-in analytics also help you measure the effectiveness of your strategies.
5. Mobile Access for Flexibility
With the Salesforce mobile app, you can manage your business anytime, anywhere. Access customer data, respond to leads, and monitor progress while on the go. This flexibility is especially valuable for small business owners and teams working remotely. With the aid of Best Online Training & Placement programs, which offer comprehensive training and job placement support to anyone looking to develop their talents, it’s easier to learn this tool and advance your career.

6. Customization to Fit Your Needs
Salesforce is highly customizable to meet your specific business requirements. You can create dashboards, workflows, and reports tailored to your operations. Salesforce also integrates with other tools like QuickBooks, Slack, and Google Workspace, enhancing your overall productivity.
7. Exceptional Support and Resources
Salesforce provides comprehensive support and learning materials for small businesses. With Trailhead, tutorials, and live support, you can quickly onboard your team and make the most of Salesforce’s features.
Practical Steps to Get Started with Salesforce
1. Choose the Right Plan
Evaluate your needs and select a plan that fits your business goals. Salesforce Essentials is ideal for small businesses with its cost-effective features and scalability.
2. Define Your Goals
Decide what you want to achieve with Salesforce, whether it’s improving customer communication, automating tasks, or boosting sales. Clear goals will guide your implementation process.
3. Train Your Team
Ensure your team is well-versed in using Salesforce. Utilize Salesforce Trailhead for interactive training modules that cover everything from basic features to advanced tools.
4. Customize Your Platform
Set up workflows, dashboards, and integrations that match your business processes. Customizing Salesforce ensures it works seamlessly with your existing tools and meets your unique needs.
5. Integrate Your Tools
Connect Salesforce with other tools like email platforms, accounting software, and marketing apps. This integration creates a unified ecosystem that simplifies your operations.
6. Monitor and Improve
Leverage Salesforce’s reporting and analytics features to track progress and refine strategies. Regularly review your performance metrics to ensure continuous improvement.
Conclusion
Salesforce equips small businesses with the tools they need to grow, improve efficiency, and build stronger customer relationships. Its affordability, flexibility, and powerful features make it an invaluable asset for businesses aiming to thrive in a competitive market. By adopting Salesforce, small businesses can unlock their full potential and pave the way for sustainable success.
0 notes
Text

TOP 5 BEST PROJECT MANAGEMENT TOOLS: A COMPREHENSIVE REVIEW
Project management tools have become indispensable in today’s fast-paced business environment. They help teams collaborate, manage tasks, and track progress efficiently. In this article, we will explore the top 5 project management tools, highlighting their creators, benefits, ease of use, subscription costs, additional features, and integration capabilities. We will also provide resources and tutorial links to help you get started.
1. ASANA
OVERVIEW
Creator: Dustin Moskovitz and Justin Rosenstein
Founded: 2008
Website: Asana
BENEFITS
User-Friendly Interface: Asana’s interface is intuitive and easy to navigate, making it ideal for both beginners and experienced users.
Task Management: Organize tasks with due dates, priority levels, and assignees.
Collaboration: Real-time collaboration with team members, including file sharing and comments.
SUBSCRIPTION COSTS
Free Plan: Basic features for small teams.
Premium: $10.99/user/month – Advanced features like timeline, custom fields, and task dependencies.
Business: $24.99/user/month – Includes advanced integrations, workload management, and more.
Enterprise: Custom pricing for large organizations.
ADDITIONAL FEATURES
Timeline: Visualize project timelines with Gantt charts.
Automation: Automate repetitive tasks to save time.
Integration: Integrates with over 100 apps including Slack, Google Drive, and Microsoft Teams.
RESOURCES
Tutorial: Asana YouTube Tutorial
User Guide: Asana Guide
SEO HASHTAGS
2. TRELLO
Creator: Atlassian
Founded: 2011
Website: Trello
BENEFITS
Kanban Boards: Visual task management with drag-and-drop cards.
Customization: Flexible boards, lists, and cards to suit any workflow.
Ease of Use: Simple setup with a minimal learning curve.
SUBSCRIPTION COSTS
Free Plan: Basic boards, lists, and cards.
Business Class: $12.50/user/month – Advanced features like calendar view, custom backgrounds, and more.
Enterprise: Custom pricing – Enhanced security and admin controls.
ADDITIONAL FEATURES
Power-Ups: Enhance functionality with calendar, voting, and other power-ups.
Templates: Use pre-made templates for various project types.
Integration: Works with Slack, Google Drive, Dropbox, and more.
RESOURCES
Tutorial: Trello YouTube Tutorial
User Guide: Trello Guide
SEO HASHTAGS
TRELLO #KANBAN #PROJECTMANAGEMENT #TEAMCOLLABORATION #PRODUCTIVITY
3. MONDAY.COM
OVERVIEW
Creator: Roy Mann and Eran Zinman
Founded: 2012
Website: Monday.com
BENEFITS
Customizable Workflows: Tailor workflows to match your team’s needs.
Visual Project Tracking: Easily track progress with visual tools.
Collaboration: Real-time updates and communication.
SUBSCRIPTION COSTS
Basic: $8/user/month – Basic features for managing tasks.
Standard: $10/user/month – Additional views and automations.
Pro: $16/user/month – Advanced features like time tracking.
Enterprise: Custom pricing – Enterprise-grade features.
ADDITIONAL FEATURES
Automations: Automate routine tasks.
Dashboards: Centralize data with customizable dashboards.
Integration: Integrates with Slack, Google Workspace, Zoom, and more.
RESOURCES
Tutorial: Monday.com YouTube Tutorial
User Guide: Monday.com Guide
SEO HASHTAGS
MONDAYCOM #PROJECTMANAGEMENT #TEAMWORK #PRODUCTIVITY #WORKFLOWAUTOMATION
4. CLICKUP
OVERVIEW
Creator: Zeb Evans
Founded: 2017
Website: ClickUp
BENEFITS
All-In-One: Combines tasks, docs, goals, and chat in one place.
Customization: Highly customizable to fit various workflows.
Time Tracking: Built-in time tracking for better project management.
SUBSCRIPTION COSTS
Free Plan: Basic features for personal use.
Unlimited: $5/user/month – Unlimited integrations and dashboards.
Business: $12/user/month – Advanced features like goals and portfolios.
Enterprise: Custom pricing – Enhanced security and custom solutions.
ADDITIONAL FEATURES
Templates: Pre-built templates for different project types.
Views: Multiple views including list, board, calendar, and Gantt.
Integration: Works with Slack, Google Drive, Trello, and more.
RESOURCES
Tutorial: ClickUp YouTube Tutorial
User Guide: ClickUp Guide
SEO HASHTAGS
CLICKUP #PROJECTMANAGEMENT #PRODUCTIVITY #TASKMANAGEMENT #TEAMCOLLABORATION
5. JIRA
OVERVIEW
Creator: Atlassian
Founded: 2002
Website: Jira
BENEFITS
Agile Project Management: Ideal for software development teams.
Issue Tracking: Comprehensive issue and bug tracking.
Customizable Workflows: Tailor workflows to fit your project needs.
SUBSCRIPTION COSTS
Free Plan: Basic features for up to 10 users.
Standard: $7/user/month – Advanced permissions and reporting.
Premium: $14/user/month – Advanced roadmaps and automation.
Enterprise: Custom pricing – Enterprise-grade security and support.
ADDITIONAL FEATURES
Roadmaps: Plan and track large projects with advanced roadmaps.
Automation: Automate repetitive tasks.
Integration: Works with over 3,000 apps including Slack, GitHub, and Confluence.
RESOURCES
Tutorial: Jira YouTube Tutorial
User Guide: Jira Guide
SEO HASHTAGS
CONCLUSION
Choosing the right project management tool can significantly enhance your team’s productivity and collaboration. Each of the tools mentioned above offers unique features and benefits tailored to different project needs. Whether you prefer the visual simplicity of Trello, the all-in-one approach of ClickUp, or the agile focus of Jira, there’s a tool that fits your workflow.
ADDITIONAL RESOURCES
Comparison Chart: Compare Project Management Tools
Video Reviews: YouTube Reviews
Community Forums: Reddit Project Management
FOLLOW US
Stay updated with the latest in project management tools and tips:
Instagram: @ProjectTools
LinkedIn: Project Management Hub
MARKET SHARE OF PROJECT MANAGEMENT SOFTWARE

Here’s a colorful pie chart displaying the current market share of the top 5 project management software in the industry. Each software is represented by a different beautiful color:
Asana: 15%
Trello: 20%
Monday.com: 25%
ClickUp: 10%
Jira: 30%
This visual representation helps to understand the distribution of market shares among these popular tools.

Enhance your project management experience with these top tools and take your team’s productivity to the next level! 🌟
HERE ARE MY FREE TOOLS:
FREE TOOLS FOR YOU TO TRACK YOUR ROI
https://desirelovell.com/free-tools/embed/#?secret=uifF1uoLYJ#?secret=fr7bC9A91hIt’s FREE.
I hope this gives you a good starting point to think about how you could integrate the survey data collection and storage into your overall small business chat AI solution. Let me know if you have any other questions!
MEET WITH ME? https://api.leadconnectorhq.com/widget/bookings/onlinepart1
0 notes
Text
Training and Onboarding Processes for Virtual Administrative Assistants
In the evolving landscape of remote work, the role of Virtual Administrative Assistants (VAAs) has become increasingly crucial for supporting businesses and organizations. Effective training and onboarding processes are essential to equip VAAs with the skills, knowledge, and tools necessary to perform their duties efficiently and seamlessly integrate into remote teams. This article explores key strategies and best practices for training and onboarding virtual administrative assistants, highlighting the importance of preparation, communication, and continuous learning.
Understanding the Role of Virtual Administrative Assistants
Virtual Administrative Assistants play a pivotal role in providing administrative support to businesses and professionals remotely. Their responsibilities typically include managing calendars, scheduling meetings, handling correspondence, performing data entry, organizing files, and assisting with various administrative tasks to ensure smooth operations. As remote work continues to expand, VAAs contribute to enhancing productivity, efficiency, and organizational effectiveness from a distance.
Preparing for Training and Onboarding
Successful training and onboarding of VAAs begin with careful preparation and planning:
Needs Assessment: Before initiating the training process, it is essential for employers to conduct a thorough needs assessment. This involves identifying the specific administrative tasks and responsibilities the VAA will handle, understanding the organization's workflows and systems, and clarifying expectations regarding performance and communication.
Documentation and Resources: Prepare comprehensive documentation, manuals, and guidelines outlining job responsibilities, standard operating procedures (SOPs), and organizational policies. These resources serve as reference materials for VAAs during their training and ongoing work.
Technology Setup: Ensure that VAAs have access to necessary hardware, software, and tools required to perform their duties effectively. This includes communication platforms (e.g., email, messaging apps), project management tools, document sharing systems, and any specialized software relevant to the job.
Structuring the Training Program
A structured and systematic training program is crucial for equipping VAAs with the skills and knowledge needed to excel in their roles:
Orientation Session: Begin with an orientation session to introduce the VAA to the organization's mission, values, and culture. Provide an overview of the team structure, key stakeholders, and the VAA's role within the organization.
Task-Specific Training: Focus on task-specific training sessions tailored to the responsibilities outlined for the VAA. This may include training on calendar management, email etiquette, document organization, data entry procedures, and other administrative functions. Utilize screen-sharing tools and video tutorials to demonstrate tasks and workflows effectively.
Software and Tools Training: Dedicate time to training on the software applications and tools used within the organization. Provide hands-on practice sessions and troubleshooting guidance to familiarize the VAA with essential tools such as project management software (e.g., Asana, Trello), communication tools (e.g., Slack, Zoom), and document collaboration platforms (e.g., Google Workspace, Microsoft Office 365).
Role-Playing and Simulation Exercises: Incorporate role-playing and simulation exercises to simulate real-world scenarios that VAAs may encounter in their roles. This interactive approach helps reinforce learning, improve decision-making skills, and build confidence in handling diverse administrative tasks.
Feedback and Q&A Sessions: Encourage open communication and feedback throughout the training process. Schedule regular Q&A sessions to address any questions or concerns the VAA may have regarding their responsibilities, tasks, or organizational processes. Provide constructive feedback to guide improvement and ensure alignment with organizational expectations.
Onboarding Process
The onboarding process extends beyond initial training sessions and involves integrating the VAA into the remote team effectively:
Introductions and Team Integration: Facilitate introductions between the VAA and team members through virtual meetings or introductions via email and messaging platforms. Encourage informal interactions to foster relationships and promote a sense of belonging within the team.
Clear Communication Channels: Establish clear communication channels and protocols for regular updates, task assignments, and feedback sessions. Ensure that the VAA understands whom to approach for different types of inquiries or support needs.
Progress Monitoring and Support: Monitor the VAA's progress during the initial weeks following training. Schedule check-ins to assess performance, address challenges, and provide additional support or guidance as needed. Encourage ongoing professional development through access to training resources and opportunities for skills enhancement.
Performance Expectations: Clearly communicate performance expectations, key performance indicators (KPIs), and evaluation criteria. Set measurable goals and milestones to track progress and align the VAA's contributions with organizational objectives.
Continuous Learning and Professional Development
Promoting continuous learning and professional development is essential for the long-term success of VAAs:
Skill Enhancement Opportunities: Offer opportunities for VAAs to participate in webinars, online courses, workshops, and conferences related to administrative skills, technology trends, and industry best practices. Encourage them to stay updated on advancements in virtual assistant tools and strategies.
Cross-Training and Skill Diversification: Facilitate cross-training initiatives that enable VAAs to develop proficiency in additional administrative tasks or specialized areas of interest. This enhances their versatility and readiness to adapt to evolving organizational needs.
Feedback and Performance Reviews: Conduct regular performance reviews and feedback sessions to recognize achievements, identify areas for improvement, and discuss career aspirations. Provide constructive feedback to foster professional growth and motivate continuous improvement.
Conclusion
In conclusion, effective training and onboarding processes are fundamental to empowering Virtual Administrative Assistants to thrive in their roles and contribute to organizational success remotely. By establishing clear expectations, providing comprehensive training, facilitating team integration, and promoting continuous learning, employers can equip VAAs with the skills, knowledge, and confidence needed to perform administrative tasks efficiently and effectively. As remote work continues to evolve, investing in robust training and onboarding practices ensures that VAAs are well-prepared to navigate challenges, support organizational objectives, and achieve professional excellence in their virtual administrative roles.
0 notes
Text
101Desires.com: Ushering in a New Era of Internet Exploration
In the 21st century, the Internet has become an integral part of our daily lives, continually evolving to meet our ever-changing needs. The digital landscape has transformed work ethics, communication methods, and access to information, making valuable insights and specific details on various topics just a click away. Among the myriad of platforms and websites emerging to cater to diverse user needs, 101desires.com has carved a significant niche, offering a revolutionary approach to exploring new interests, hobbies, and experiences.

What is 101desires.com?
101desires.com is a cutting-edge platform designed to meet the diverse needs of Internet users. It provides a comprehensive range of resources, including articles, tutorials, and educational videos, aimed at guiding and educating users to achieve various objectives. Whether you're interested in internet technology, health, animal welfare, lifestyle, or fashion, 101desires.com has something for everyone.
The website places a strong emphasis on community engagement, fostering a sense of belonging among users. This community-centric approach encourages users to connect with like-minded individuals, actively engage in discussions, share views, and support each other in their pursuits. These interactions not only enhance the user experience but also create a robust support system for users to achieve their goals.
Impact of 101desires.com
Since its inception, 101desires.com has profoundly impacted Internet users by providing an essential platform for exploring passions, connecting with like-minded individuals, and accessing valuable resources. The platform's user-friendly interface and advanced algorithms facilitate easy and customized exploration of various topics.
Key Features and Services
101desires.com offers a wide range of services designed to enhance user experience and support diverse needs:
Cloud Storage: Users can store and access files securely in the cloud.
File Sharing: Share files via links for collaborative projects.
Backup: Take backups of files to recover in case of technical failures.
Syncing: Sync files across multiple devices to ensure access to the latest versions.
Security: Advanced security measures to protect user files.
Integration: Seamless integration with Google Drive for efficient file management.
Collaboration: Real-time project collaboration.
Affordability: Services are priced to accommodate individuals and businesses of various sizes.
Comprehensive Categories Covered by 101desires.com
Internet
The Internet category provides users with the latest updates on trending topics, ensuring they stay informed about new developments and online trends.
Computer and Technology
This category covers new updates and advancements in technology, offering users valuable insights into the latest innovations and how they can be utilized.
SEO
SEO enthusiasts and professionals can find expert tips, guidelines, and opinions to improve the online presence of their businesses or personal projects.
Health and Beauty
The Health and Beauty section offers tips and tricks to meet various fitness and wellness needs, helping users improve their lifestyle and well-being.
How to Access 101desires.com
Accessing 101desires.com is a simple and straightforward process. Users can visit the website, create an account, and start exploring its services. Additionally, users can access the platform through the Google Workspace Marketplace by following these steps:
Open Google Workspace Marketplace.
Search for 101desires.com.
Click on the install button next to the 101desires.com listing.
Follow the prompts to integrate 101desires.com with your Google Workspace account.
Once integrated, access and utilize 101desires.com services through the workspace menu.
Collaboration with Google and Its Benefits
101desires.com has partnered with Google to provide cloud storage services, ensuring prime safety and easy access to files worldwide. The benefits of this collaboration include:
Advanced Data Security: Protects files with state-of-the-art security measures.
Improved Data Accessibility: Access files from anywhere with an Internet connection.
Enhanced Collaboration: Work with like-minded users on various projects for better results.
Increased Storage Space: Ample space to store extensive data securely.
Maximizing the Benefits of 101desires.com
To fully utilize the platform's offerings, users should:
Regularly explore new content related to their interests.
Actively participate in community discussions by asking questions, providing answers, and giving feedback.
Offer constructive feedback to help improve the platform’s services.
Alternatives to 101desires.com
While 101desires.com is a leading platform, there are several alternatives that users might find beneficial:
Techvybes.com
A free platform covering various topics, including the latest developments and insights on major tech giants like Google, Apple, and Samsung.
Aiotechnical.com
An ultimate resource for tech-related queries, offering insights using Artificial Intelligence and covering categories such as Computer and Health & Beauty.
Trendzguruji.me
Provides blogs and articles on technology-related topics, including cybersecurity, health & beauty, insurance, and more.
W3techpanel.com
Offers informative articles on topics like cryptocurrency, social media marketing, and product innovations, helping users stay ahead of the curve.
Cryptonewzhub.com
A blogging site offering insights on cryptocurrencies, including current prices, market trends, and the latest updates.
Conclusion
101desires.com is a game-changer in the digital world, revolutionizing how users explore interests and connect with a community. By providing valuable insights, fostering community engagement, and ensuring robust security and seamless collaboration through its partnership with Google, 101desires.com stands out as a preferred platform among Internet users. Its user-friendly interface, extensive range of categories, and commitment to meeting the needs of its users make it a formidable player in the rapidly evolving Internet landscape.
0 notes
Text
Effortless Efficiency Simplifying Workflows with the Best Tools
In the quest for productivity and streamlined operations, organizations are continually seeking ways to simplify workflows and optimize processes. The emergence of innovative tools has revolutionized the way businesses operate, offering solutions to automate tasks, enhance collaboration, and drive efficiency. In this blog, we explore the concept of effortless efficiency and how organizations can leverage the best tools to simplify workflows and achieve optimal results.

Understanding Effortless Efficiency
Effortless efficiency embodies the principle of achieving maximum output with minimal effort. It entails streamlining workflows, eliminating unnecessary steps, and leveraging technology to automate repetitive tasks. By simplifying processes and removing barriers to productivity, organizations can enhance efficiency, reduce costs, and accelerate time-to-market.
The Role of Tools in Simplifying Workflows
Task Management Platforms: Task management platforms such as Trello, Asana, and Monday.com provide organizations with centralized hubs for managing tasks, assignments, and deadlines. These tools offer intuitive interfaces, customizable workflows, and collaborative features that enable teams to track progress, prioritize tasks, and stay aligned on goals.
Document Collaboration Tools: Document collaboration tools like Google Workspace, Microsoft Office 365, and Dropbox Paper facilitate real-time collaboration on documents, spreadsheets, and presentations. They allow multiple users to edit, comment, and review documents simultaneously, eliminating version control issues and streamlining document approval processes.
Workflow Automation Software: Workflow automation software such as Zapier, Integromat, and Microsoft Power Automate empower organizations to automate repetitive tasks and create seamless integrations between different applications and systems. These tools enable users to design automated workflows, trigger actions based on predefined conditions, and eliminate manual data entry and processing.
Communication Platforms: Communication platforms like Slack, Microsoft Teams, and Zoom enhance team collaboration and facilitate efficient communication across departments and remote locations. These tools offer features such as instant messaging, video conferencing, and file sharing, enabling teams to communicate in real-time and stay connected regardless of geographical boundaries.
Best Practices for Simplifying Workflows with Tools
Identify Pain Points: Identify areas of inefficiency and bottlenecks within existing workflows. Conduct workflow audits, solicit feedback from team members, and prioritize areas for improvement.
Evaluate Tools: Research and evaluate tools based on functionality, ease of use, scalability, and integration capabilities. Choose tools that align with your organization's workflow requirements and strategic objectives.
Customize Workflows: Customize workflows and configurations to match your organization's specific needs and preferences. Tailor tools to automate repetitive tasks, standardize processes, and enforce best practices.
Provide Training and Support: Provide comprehensive training and support to users to ensure they understand how to use the tools effectively. Offer tutorials, documentation, and hands-on workshops to familiarize users with key features and functionalities.
Monitor Performance: Continuously monitor the performance of workflows and tools. Track key metrics such as cycle time, task completion rate, and user satisfaction to identify areas for optimization and improvement.
youtube
Conclusion
Effortless efficiency is the cornerstone of modern business operations, enabling organizations to achieve more with less and stay ahead in a competitive landscape. By leveraging the best tools and practices for simplifying workflows, organizations can streamline processes, enhance collaboration, and drive productivity across the entire organization. Whether it's task management, document collaboration, workflow automation, or communication, the right tools can empower teams to work smarter, not harder, and unlock their full potential for success.
SITES WE SUPPORT
Workflow System Tools - Wix
SOCIAL LINKS Facebook Twitter LinkedIn
1 note
·
View note
Text
7 Epic Platforms to Level Up Your SQL Game!!!!

If you're looking to level up your SQL skills, you're in the right place. SQL is a fundamental language for data professionals, and mastering it can open up opportunities in data science, data analysis, and other data-related roles.
But how do you go from learning SQL to becoming proficient in it?
The answer is simple: practice, practice, practice.
In this article, we'll explore the 7 best platforms to practice SQL and sharpen your data skills.
1. HackerRank: Coding Challenges for SQL Enthusiasts
HackerRank is a leading platform for coding challenges, and it offers a comprehensive SQL practice suite. Whether you're a beginner or an experienced SQL user, HackerRank has a wide range of questions to suit your skill level. You can filter the questions by difficulty (easy, medium, or hard) or by topic (select queries, joins, aggregations, etc.). Additionally, HackerRank offers Skills Certification Tests that allow you to test your SQL skills in a timed assessment format. With a free account, you can access the entire collection of practice questions and assessments.
2. SQLPad: Practice SQL with Real-World Scenarios
SQLPad is another excellent platform for practicing SQL. It provides practice questions in three broad areas: single-table operations, multi-table operations, and window functions. Each category includes questions of varying difficulty levels, allowing you to gradually progress from basic concepts to more advanced topics. SQLPad also offers industry-specific SQL coding questions, which can help you prepare for real-world scenarios. While some features require a paid account, you can access a selection of questions with a free account.
3. StrataScratch: Learn SQL with Real Company Interview Questions
StrataScratch is a popular platform that offers a vast collection of SQL interview questions. What sets StrataScratch apart is its focus on real company interview questions. You can filter the questions by topics, difficulty levels, and even specific companies. This platform provides a coding workspace that supports PostgreSQL, MySQL, and Microsoft SQL Server. If you're comfortable with Python, you can use the pandas library to solve the questions. With a free account, you can access a substantial number of questions and solutions.
4. DataLemur: Master SQL with Curated Interview Questions
DataLemur is a platform that specializes in curated SQL interview questions. Its collection includes questions that have appeared in interviews at top tech companies like LinkedIn, Tesla, Microsoft, and Walmart. With over 40 interview questions, DataLemur covers various SQL topics, including conditional aggregation, string and window functions, and cumulative sums. This platform can help you familiarize yourself with the types of questions commonly asked in SQL interviews.
5. LeetCode: Sharpen Your SQL Skills with Coding Challenges
LeetCode, a popular platform for coding challenges, also offers a diverse collection of SQL questions. You can find SQL problems of different difficulty levels and topics on LeetCode. The platform allows you to filter the questions by company tags, so you can practice questions asked by specific companies like Google, Amazon, Facebook, and more. While some features require a premium account, you can access a subset of the questions with a free account.
6. Mode: Learn and Practice SQL in a Structured Curriculum
Mode is a comprehensive platform that offers a structured curriculum for learning and practicing SQL. Its SQL tutorial covers three levels: basic, intermediate, and advanced. Each level includes multiple lessons with practice questions. Mode's curriculum covers a wide range of SQL topics, including select statements, joins, aggregate functions, subqueries, and window functions. This platform is an excellent choice if you prefer a guided learning experience with a well-organized curriculum.
7. SQLZoo: Learn SQL with Interactive Lessons and Assessments
SQLZoo is a learning and practice platform for SQL that offers interactive lessons and assessments. Its bite-sized lessons cover various SQL topics, starting from basic select statements to more advanced concepts like window functions. Each lesson includes short practice exercises to reinforce your learning. SQLZoo also provides dedicated assessments with more involved SQL questions to test your skills. This platform is ideal for hands-on learners who prefer interactive learning experiences.
Get Started with Tutort Academy Data Science Courses With Tutort Academy's data science courses, you can learn SQL and other essential data skills from industry experts and gain the confidence to excel in your data career.
Conclusion
Practicing SQL is crucial for improving your data skills and acing SQL interviews. The 7 platforms mentioned in this article offer a variety of practice questions and coding challenges to help you sharpen your SQL skills. From HackerRank's coding challenges to SQLPad's real-world scenarios and Tutort Academy's comprehensive data science courses, you have plenty of options to choose from. So, start practicing SQL today and take your data skills to the next level!
0 notes
Text
5 Best Product Video Maker Software 2023: Craft Compelling Visuals with Ease
In the ever-evolving landscape of digital marketing and content creation, the power of captivating product videos cannot be underestimated. To help you showcase your products effectively and engage your audience, we've compiled a list of the top 5 product video maker software options for 2023. These tools offer a range of features to streamline the video creation process, from capturing screen activities to adding animations and effects. Whether you're a seasoned marketer, a startup entrepreneur, or an aspiring content creator, these software solutions are designed to assist you in producing high-quality product videos that leave a lasting impression.
1. Screen Story (https://www.screenstory.io/)

Price: Free Plan (with watermark), Week Pass - $9/week, Month Pass - $19/month, 3-Month Pass - $39/3 months
Pros:
Tailored for quick yet impactful video generation.
Enhances engagement with cursor and AutoZoom animations.
Offers multiple formats for versatile sharing.
Cons:
Free version includes a watermark, limiting professional use.
Some users might prefer a one-time purchase option.
Screen Story stands out as a swift and efficient solution for crafting attention-grabbing product videos. Designed for product launches, demos, social media content, and more, it automates cursor animations and integrates Newton physics-based animations to provide a professional touch. AutoZoom animations enhance viewer engagement, while motion blur adds a seamless quality. With a variety of backgrounds and export options including GIF, MP4, 60 FPS, and 4K, Screen Story ensures your product videos shine.
Screen Story's automation features and diverse export options make it an attractive choice for those seeking to create compelling product videos swiftly.
2. Capto

Price: Single License — $29.99; Family License — $39.99
Pros:
Combines screen recording, video editing, and sharing functionalities.
Robust editing tools for polished and professional videos.
Simplified sharing to various platforms.
Cons:
Mastery of the interface might take some time.
Absence of a free trial version for preliminary testing.
Capto provides a comprehensive toolkit for crafting versatile product videos. From screen recording to video editing and sharing, it covers all aspects of the creation process. With the ability to capture specific areas or full screens, add annotations, and apply effects, Capto offers creative freedom for your product videos.
Capto is a versatile tool that caters to various aspects of product video creation, making it a solid choice for comprehensive video projects.
3. Loom (https://www.loom.com/)

Price: Starter — Free; Business — $12.5/month (billed annually); Enterprise — contact for pricing
Pros:
Intuitive interface for swift video creation and sharing.
Designed for seamless team communication and collaboration.
Integrates smoothly with platforms like Slack and Google Workspace.
Cons:
Offers fundamental editing tools, not as advanced as specialized software.
Loom offers a user-friendly platform for creating quick and effective product videos. With the ability to capture screen and webcam, it's ideal for remote team collaboration, tutorials, and presentations. Seamless sharing options and integrations enhance its usability.
Loom is a great choice for those prioritizing quick and efficient product video creation, particularly for remote team interactions.
4. Movavi Screen Recorder (https://www.movavi.com/screen-recorder/)

Price: Screen Recorder — $44.95 (annualy)
Pros:
Simple interface for quick screen recording.
Allows basic edits and enhancements to recorded content.
Ideal for capturing time-sensitive content.
Cons:
Lacks in-depth advanced editing options.
Movavi Screen Recorder offers an accessible solution for recording and editing product videos. With the ability to record webinars, tutorials, and more, along with a built-in editor for basic enhancements, it caters to straightforward video creation.
Movavi Screen Recorder suits those looking for uncomplicated product video creation with basic editing capabilities.
5. OBS Studio (https://obsproject.com/)

Price: Free
Pros:
Extensive customization options for scenes, sources, and transitions.
Suitable for both recording and live streaming needs.
Regular community contributions lead to continuous improvement.
Cons:
Extensive features might be overwhelming for beginners.
Navigating options might require time and effort.
OBS Studio offers a versatile platform for creating product videos with customization options. It supports screen capture, webcam feeds, audio input, and more. While primarily known for live streaming, it can be utilized for creating professional product videos as well.
OBS Studio offers robust customization and streaming features, making it a valuable option for those seeking a versatile product video creation platform.
To summarize
Selecting the right product video maker software is crucial for crafting compelling visuals that resonate with your audience. Whether you're aiming for simplicity, comprehensive functionality, or quick communication, these five options cover a range of needs and preferences. Evaluate your requirements, consider your budget, and opt for the tool that aligns best with your product video creation goals.
#best screen recording software#top screen recording software#top 5 screen recording software#screen recording software for Mac
1 note
·
View note
Text
COMPLETE PYTHON DEVELOPER IN 2020: ZERO TO MASTERY

The topics covered in this course are:– Programming Fundamentals– Python Basics– Python Fundamentals– Data Structures– Object Oriented Programming with PythonHow to become a Python 3 Developer and get hired! Build 12+ projects, learn Web Development, Machine Learning + more
What you’ll learn
Become a professional Python Developer and get hired
Master modern Python 3 fundamentals as well as advanced topics
Learn Object Oriented Programming
Learn Function Programming
Build 12+ real world Python projects you can show off
Learn how to use Python in Web Development
Learn Machine Learning with Python
Build a Machine Learning Model
Learn Data Science – Analyze and Visualize Data
Build a professional Portfolio Website
Use Python to process: Images, CSVs, PDFs, and other Files
Build a Web Scraper with Python and BeautifulSoup
Use Python to send Emails and SMS
Use Python to build a Twitter bot
Learn to Test, Debug and Handle Errors in your Python programs
Learn best practices to write clean, performant, and bug free code
Learn to use Selenium and Python in Automation
Set up a professional workspace with Jupyter Notebooks, PyCharm, VS Code + more
Requirements
A computer (Windows/Mac/Linux). That’s it!
No prior knowledge of Python is required.
No previous programming experience is needed.
Prepare to fall in love with Python and programming!
Description
Become a complete Python developer! Join a live online community of over 150,000+ developers and a course taught by an industry expert that has actually worked both in Silicon Valley and Toronto. This is a brand new Python course just launched September 2019! Graduates of Andrei’s courses are now working at Google, Amazon, Apple, IBM, JP Morgan, Facebook, + other top tech companies.
Learn Python from scratch, get hired, and have fun along the way with the most modern, up-to-date Python course on Udemy (we use the latest version of Python). This course is focused on efficiency: never spend time on confusing, out of date, incomplete Python tutorials anymore.
This comprehensive and project based course will introduce you to all of the modern skills of a Python developer (Python 3) and along the way, we will build over 12 real world projects to add to your portfolio (You will get access to all the the code from the 12+ projects we build, so that you can put them on your portfolio right away)!
The curriculum is going to be very hands on as we walk you from start to finish of becoming a professional Python developer. We will start from the very beginning by teaching you Python basics and programming fundamentals, and then going into advanced topics and different career fields in Python so you can get real life practice and be ready for the real world.
The topics covered in this course are:
– Programming Fundamentals
– Python Basics
– Python Fundamentals
– Data Structures
– Object Oriented Programming with Python
Functional Programming with Python
– Lambdas
– Decorators
– Generators
– Testing in Python
Debugging
– Error Handling
– Regular Expressions
– Comprehensions
– Modules
– Virtual Environments
Developer Environments (PyCharm, Jupyter Notebooks, VS Code, Sublime Text + more)
– File Processing: Image, CSV, PDFs, Text + more
– Web Development with Python
– Machine Learning with Python
– Data Science with Python
– Automation with Python and Selenium
– Scripting with Python
– Web Scraping with Python and BeautifulSoup
– Image Detection
– Data Visualizations
– Kaggle, Pandas, NumPy, scikit-learn
– Email and SMS with Python
– Working with APIs (Twitter Bot, Password Checker, Translator)
By the end of this course, you will be a complete Python developer that can get hired at large companies. We are going to use Python to work with Email, Text Messages, CSV files, PDF files, Image Files, Data Visualizations, build our own machine learning model and perform Image detection. We are going to build a web scraper for HackerNews, build a Twitter bot, build the most secure password checker and we will also build some automation tools using Selenium. But the best part? We will build an actual portfolio website using Python that your future employer and customers can contact you at. By the end, you will have a stack of projects you have built that you can show off to others.
Here’s the truth: Most courses teach you Python and do just that. They show you how to get started. But the thing is you don’t know where to go from there or how to build your own projects.
Whether you are new to programming, or want to level up your Python skills, or are coming from a different programming language, this course is for you. This course is not about making you just code along without understanding the principles so that when you are done with the course you don’t know what to do other than watch another tutorial. No! This course will push you and challenge you to go from an absolute beginner with no coding experience to someone that can go off, forget about me, and build their own applications and get hired.
Taught By:
Andrei Neagoie is the instructor of the highest rated Development courses on Udemy as well as one of the fastest growing. His graduates have moved on to work for some of the biggest tech companies around the world like Apple, Google, Amazon, JP Morgan, IBM, UNIQLO etc… He has been working as a senior software developer in Silicon Valley and Toronto for many years, and is now taking all that he has learned, to teach programming skills and to help you discover the amazing career opportunities that being a developer allows in life.
Having been a self taught programmer, he understands that there is an overwhelming number of online courses, tutorials and books that are overly verbose and inadequate at teaching proper skills. Most people feel paralyzed and don’t know where to start when learning a complex subject matter, or even worse, most people don’t have $20,000 to spend on a coding bootcamp. Programming skills should be affordable and open to all. An education material should teach real life skills that are current and they should not waste a student’s valuable time. Having learned important lessons from working for Fortune 500 companies, tech startups, to even founding his own business, he is now dedicating 100% of his time to teaching others valuable software development skills in order to take control of their life and work in an exciting industry with infinite possibilities.
Andrei promises you that there are no other courses out there as comprehensive and as well explained. He believes that in order to learn anything of value, you need to start with the foundation and develop the roots of the tree. Only from there will you be able to learn concepts and specific skills(leaves) that connect to the foundation. Learning becomes exponential when structured in this way.
Taking his experience in educational psychology and coding, Andrei’s courses will take you on an understanding of complex subjects that you never thought would be possible.
See you inside the course!
Who this course is for:
Anyone who wants to master Python 3
Anyone who wants to learn to code
Anyone looking to level up their skills and master a new programming language
Anyone who wants to get into: Web Development, Machine Learning, Data Science and other hot job markets
Created by Andrei Neagoie Last updated 12/2019 English English [Auto-generated]
Size: 15.44 GB
Download File
0 notes
Link
How to become a Python 3 Developer and get hired! Build 12+ projects, learn Web Development, Machine Learning + more
What you’ll learn
Become a professional Python Developer and get hired
Master modern Python 3 fundamentals as well as advanced topics
Learn Object Oriented Programming
Learn Function Programming
Build 12+ real world Python projects you can show off
Learn how to use Python in Web Development
Learn Machine Learning with Python
Build a Machine Learning Model
Learn Data Science – Analyze and Visualize Data
Build a professional Portfolio Website
Use Python to process: Images, CSVs, PDFs, and other Files
Build a Web Scraper with Python and BeautifulSoup
Use Python to send Emails and SMS
Use Python to build a Twitter bot
Learn to Test, Debug and Handle Errors in your Python programs
Learn best practices to write clean, performant, and bug free code
Learn to use Selenium and Python in Automation
Set up a professional workspace with Jupyter Notebooks, PyCharm, VS Code + more
Requirements
A computer (Windows/Mac/Linux). That’s it!
No prior knowledge of Python is required.
No previous programming experience is needed.
Prepare to fall in love with Python and programming!
Description
Become a complete Python developer! Join a live online community of over 270,000+ developers and a course taught by an industry expert that has actually worked both in Silicon Valley and Toronto. This is a brand new Python course just launched in the fall and updated for 2020 (updated this month)! Graduates of Andrei’s courses are now working at Google, Tesla, Amazon, Apple, IBM, JP Morgan, Facebook, + other top tech companies.
Learn Python from scratch, get hired, and have fun along the way with the most modern, up-to-date Python course on Udemy (we use the latest version of Python). This course is focused on efficiency: never spend time on confusing, out of date, incomplete Python tutorials anymore.
This comprehensive and project based course will introduce you to all of the modern skills of a Python developer (Python 3) and along the way, we will build over 12 real world projects to add to your portfolio (You will get access to all the the code from the 12+ projects we build, so that you can put them on your portfolio right away)!
The curriculum is going to be very hands on as we walk you from start to finish of becoming a professional Python developer. We will start from the very beginning by teaching you Python basics and programming fundamentals, and then going into advanced topics and different career fields in Python so you can get real life practice and be ready for the real world.
The topics covered in this course are:
– Programming Fundamentals
– Python Basics
– Python Fundamentals
– Data Structures
– Object Oriented Programming with Python
– Functional Programming with Python
– Lambdas
– Decorators
– Generators
– Testing in Python
– Debugging
– Error Handling
– Regular Expressions
– Comprehensions
– Modules
– Virtual Environments
– Developer Environments (PyCharm, Jupyter Notebooks, VS Code, Sublime Text + more)
– File Processing: Image, CSV, PDFs, Text + more
– Web Development with Python
– Machine Learning with Python
– Data Science with Python
– Automation with Python and Selenium
– Scripting with Python
– Web Scraping with Python and BeautifulSoup
– Image Detection
– Data Visualizations
– Kaggle, Pandas, NumPy, scikit-learn
– Email and SMS with Python
– Working with APIs (Twitter Bot, Password Checker, Translator)
By the end of this course, you will be a complete Python developer that can get hired at large companies. We are going to use Python to work with Email, Text Messages, CSV files, PDF files, Image Files, Data Visualizations, build our own machine learning model and perform Image detection. We are going to build a web scraper for HackerNews, build a Twitter bot, build the most secure password checker and we will also build some automation tools using Selenium. But the best part? We will build an actual portfolio website using Python that your future employer and customers can contact you at. By the end, you will have a stack of projects you have built that you can show off to others.
Here’s the truth: Most courses teach you Python and do just that. They show you how to get started. But the thing is you don’t know where to go from there or how to build your own projects.
Whether you are new to programming, or want to level up your Python skills, or are coming from a different programming language, this course is for you. This course is not about making you just code along without understanding the principles so that when you are done with the course you don’t know what to do other than watch another tutorial. No! This course will push you and challenge you to go from an absolute beginner with no coding experience to someone that can go off, forget about me, and build their own applications and get hired.
Taught By:
Andrei Neagoie is the instructor of the highest rated Development courses on Udemy as well as one of the fastest growing. His graduates have moved on to work for some of the biggest tech companies around the world like Apple, Google, Amazon, JP Morgan, IBM, UNIQLO etc… He has been working as a senior software developer in Silicon Valley and Toronto for many years, and is now taking all that he has learned, to teach programming skills and to help you discover the amazing career opportunities that being a developer allows in life.
Having been a self taught programmer, he understands that there is an overwhelming number of online courses, tutorials and books that are overly verbose and inadequate at teaching proper skills. Most people feel paralyzed and don’t know where to start when learning a complex subject matter, or even worse, most people don’t have $20,000 to spend on a coding bootcamp. Programming skills should be affordable and open to all. An education material should teach real life skills that are current and they should not waste a student’s valuable time. Having learned important lessons from working for Fortune 500 companies, tech startups, to even founding his own business, he is now dedicating 100% of his time to teaching others valuable software development skills in order to take control of their life and work in an exciting industry with infinite possibilities.
Andrei promises you that there are no other courses out there as comprehensive and as well explained. He believes that in order to learn anything of value, you need to start with the foundation and develop the roots of the tree. Only from there will you be able to learn concepts and specific skills(leaves) that connect to the foundation. Learning becomes exponential when structured in this way.
Taking his experience in educational psychology and coding, Andrei’s courses will take you on an understanding of complex subjects that you never thought would be possible.
See you inside the course!
Who this course is for:
Anyone who wants to master Python 3
Anyone who wants to learn to code
Anyone looking to level up their skills and master a new programming language
Anyone who wants to get into: Web Development, Machine Learning, Data Science and other hot job markets
Created by Andrei Neagoie Last updated 3/2020 English English [Auto-generated]
Size: 14.17 GB
Download Now
https://ift.tt/2OdGv6f.
The post Complete Python Developer in 2020: Zero to Mastery appeared first on Free Course Lab.
0 notes
Text

TOP 5 BEST PROJECT MANAGEMENT TOOLS: A COMPREHENSIVE REVIEW
Project management tools have become indispensable in today’s fast-paced business environment. They help teams collaborate, manage tasks, and track progress efficiently. In this article, we will explore the top 5 project management tools, highlighting their creators, benefits, ease of use, subscription costs, additional features, and integration capabilities. We will also provide resources and tutorial links to help you get started.
1. ASANA
OVERVIEW
Creator: Dustin Moskovitz and Justin Rosenstein
Founded: 2008
Website: Asana
BENEFITS
User-Friendly Interface: Asana’s interface is intuitive and easy to navigate, making it ideal for both beginners and experienced users.
Task Management: Organize tasks with due dates, priority levels, and assignees.
Collaboration: Real-time collaboration with team members, including file sharing and comments.
SUBSCRIPTION COSTS
Free Plan: Basic features for small teams.
Premium: $10.99/user/month – Advanced features like timeline, custom fields, and task dependencies.
Business: $24.99/user/month – Includes advanced integrations, workload management, and more.
Enterprise: Custom pricing for large organizations.
ADDITIONAL FEATURES
Timeline: Visualize project timelines with Gantt charts.
Automation: Automate repetitive tasks to save time.
Integration: Integrates with over 100 apps including Slack, Google Drive, and Microsoft Teams.
RESOURCES
Tutorial: Asana YouTube Tutorial
User Guide: Asana Guide
SEO HASHTAGS
2. TRELLO
Creator: Atlassian
Founded: 2011
Website: Trello
BENEFITS
Kanban Boards: Visual task management with drag-and-drop cards.
Customization: Flexible boards, lists, and cards to suit any workflow.
Ease of Use: Simple setup with a minimal learning curve.
SUBSCRIPTION COSTS
Free Plan: Basic boards, lists, and cards.
Business Class: $12.50/user/month – Advanced features like calendar view, custom backgrounds, and more.
Enterprise: Custom pricing – Enhanced security and admin controls.
ADDITIONAL FEATURES
Power-Ups: Enhance functionality with calendar, voting, and other power-ups.
Templates: Use pre-made templates for various project types.
Integration: Works with Slack, Google Drive, Dropbox, and more.
RESOURCES
Tutorial: Trello YouTube Tutorial
User Guide: Trello Guide
SEO HASHTAGS
TRELLO #KANBAN #PROJECTMANAGEMENT #TEAMCOLLABORATION #PRODUCTIVITY
3. MONDAY.COM
OVERVIEW
Creator: Roy Mann and Eran Zinman
Founded: 2012
Website: Monday.com
BENEFITS
Customizable Workflows: Tailor workflows to match your team’s needs.
Visual Project Tracking: Easily track progress with visual tools.
Collaboration: Real-time updates and communication.
SUBSCRIPTION COSTS
Basic: $8/user/month – Basic features for managing tasks.
Standard: $10/user/month – Additional views and automations.
Pro: $16/user/month – Advanced features like time tracking.
Enterprise: Custom pricing – Enterprise-grade features.
ADDITIONAL FEATURES
Automations: Automate routine tasks.
Dashboards: Centralize data with customizable dashboards.
Integration: Integrates with Slack, Google Workspace, Zoom, and more.
RESOURCES
Tutorial: Monday.com YouTube Tutorial
User Guide: Monday.com Guide
SEO HASHTAGS
MONDAYCOM #PROJECTMANAGEMENT #TEAMWORK #PRODUCTIVITY #WORKFLOWAUTOMATION
4. CLICKUP
OVERVIEW
Creator: Zeb Evans
Founded: 2017
Website: ClickUp
BENEFITS
All-In-One: Combines tasks, docs, goals, and chat in one place.
Customization: Highly customizable to fit various workflows.
Time Tracking: Built-in time tracking for better project management.
SUBSCRIPTION COSTS
Free Plan: Basic features for personal use.
Unlimited: $5/user/month – Unlimited integrations and dashboards.
Business: $12/user/month – Advanced features like goals and portfolios.
Enterprise: Custom pricing – Enhanced security and custom solutions.
ADDITIONAL FEATURES
Templates: Pre-built templates for different project types.
Views: Multiple views including list, board, calendar, and Gantt.
Integration: Works with Slack, Google Drive, Trello, and more.
RESOURCES
Tutorial: ClickUp YouTube Tutorial
User Guide: ClickUp Guide
SEO HASHTAGS
CLICKUP #PROJECTMANAGEMENT #PRODUCTIVITY #TASKMANAGEMENT #TEAMCOLLABORATION
5. JIRA
OVERVIEW
Creator: Atlassian
Founded: 2002
Website: Jira
BENEFITS
Agile Project Management: Ideal for software development teams.
Issue Tracking: Comprehensive issue and bug tracking.
Customizable Workflows: Tailor workflows to fit your project needs.
SUBSCRIPTION COSTS
Free Plan: Basic features for up to 10 users.
Standard: $7/user/month – Advanced permissions and reporting.
Premium: $14/user/month – Advanced roadmaps and automation.
Enterprise: Custom pricing – Enterprise-grade security and support.
ADDITIONAL FEATURES
Roadmaps: Plan and track large projects with advanced roadmaps.
Automation: Automate repetitive tasks.
Integration: Works with over 3,000 apps including Slack, GitHub, and Confluence.
RESOURCES
Tutorial: Jira YouTube Tutorial
User Guide: Jira Guide
SEO HASHTAGS
CONCLUSION
Choosing the right project management tool can significantly enhance your team’s productivity and collaboration. Each of the tools mentioned above offers unique features and benefits tailored to different project needs. Whether you prefer the visual simplicity of Trello, the all-in-one approach of ClickUp, or the agile focus of Jira, there’s a tool that fits your workflow.
ADDITIONAL RESOURCES
Comparison Chart: Compare Project Management Tools
Video Reviews: YouTube Reviews
Community Forums: Reddit Project Management
FOLLOW US
Stay updated with the latest in project management tools and tips:
Instagram: @ProjectTools
LinkedIn: Project Management Hub
0 notes
Text
The best apps and sites to learn how to code
Maybe this is the time for that career change. (Tyler Franta / Unsplash/)
If you have some extra time on your hands and you want to do something productive, you might want to learn a new skill. Consider coding—it’s easy to get started, everything you need is online (oftentimes for free), you can make a career out of it, and the possibilities are endless. Literally.
There are a lot of online resources and apps that can help you go from “total noob” to “master coder.” Here are some of the best we could find out there, but rather than putting all your eggs in one basket, we'd highly recommend using more than one platform at a time.
When it comes to learning to code, there isn't a 'one-stop shop' so don't be afraid to pick a couple of apps, try them, and take what you need from the parts that work for you
1. Mimo
You may have come across those language learning apps that get you to practice for five or 15 minutes every day, and Mimo takes the same approach to coding. Create a free account, decide how much time you want to devote to your new project daily, and then follow the exercises as instructed.
Mimo is certainly intuitive and straightforward to follow (even for beginners) and it starts with the very basics of coding. You can choose between several coding languages (HTML, CSS, JavaScript, Python, Java, Swift, C++, SQL, and PHP), and the platform immediately shows how the code runs as you write it. This is very practical if there’s something more specific you want to pick up. As well as typing out code, you get exercises where you have to spot mistakes, or drag script elements into the right order, so it keeps the learning experience varied.
There's no web version of Mimo, so it's perfect if you just want to learn in short bursts on your phone or tablet. You can also opt for a Pro subscription ($9 a month) which gets you access to more advanced lessons and tutorials.
Mimo (freemium) is available for Android and iOS.
2. Codecademy
Codecademy combines step-by-step lessons on your browser with optional exercises you can do on mobile, so it allows you to keep up with your coding practice wherever you are. While it’s not the most in-depth or thorough virtual coding school out there, Codecademy is a very useful introduction to the basics, with an intuitive and friendly interface, and explanations of terms and syntax as you go.
A wide variety of app and web programming languages are covered as well: HTML, CSS, JavaScript, Java, Python, Ruby, C++, PHP, Go, Swift, SQL and more. The portal can guide you through specific 'career paths' with a clear progression from one lesson to the next, but it's also possible to just browse around and pick and choose what you want to do—there's a wealth of material at your disposal.
You can get started with Codecademy and work through 25 courses for free. Sign up for a Pro account—$20 a month, billed annually—and you can access 65 courses, tackle real world projects, and unlock hundreds of extra exercises. You can give the free package a try and then opt for the paid-for version if you decide you actually want to make a career out of coding.
Codecademy (freemium) is available for Android and iOS, and on the web.
3. Programming Hero
Are you a total coding noob? No problem. Programming Hero is beginner friendly. (David Nield/)
If you're an absolute beginner and want to move at your own pace, then Programming Hero could be just what you're looking for. It's very friendly, with jargon-free language and coding challenges that are turned into mini-games, so you never feel like you're slogging through difficult concepts.
As you work your way up through the different challenges, the platform will help you make your own game. You'll still be a long way from being able to code your own from scratch, though, but you will at least understand the fundamentals behind coding, and some of the syntax and commands you can use.
Programming Hero is a nice blend of coding exercises and quizzes designed to test your knowledge, and it covers coding languages including HTML, CSS, JavaScript, and SQL. All the basic material is free and extends quite far, but for intermediate and advanced lessons you'll need to pay $10 per month for a premium account.
Programming Hero (freemium) available for Android and iOS.
4. Grasshopper
Grasshopper is developed by Google, and is one of the more accessible ways for beginners to start coding in this list—you can dive in and be typing and arranging commands in minutes. While it focuses exclusively on JavaScript, the concepts that the platform covers (including loops and functions) apply to any programming language.
Coding exercises are set up like puzzles to solve, with a well-judged balance of instructions, actual coding, and end results on the screen. To begin with, you just have to move elements around on a screen before you actually get to type anything, and the progression speed is nice and steady.
The exercises are short, so you can jump in and do one whenever you have a spare five minutes on whatever device you use—Grasshopper will sync your progress automatically.
The app won't take you as far as some other code teaching platforms can—you won't get a job off the back of using Grasshopper—but it's a really friendly introduction if you’re totally new to this, and it's completely free to use.
Grasshopper (free) available for Android and iOS, and on the web.
5. Code Avengers
There’s a wide range of paths available on Code Avengers—from exercises suitable for kids to courses that can help you get an actual job in coding.
The coding languages covered are HTML, CSS, JavaScript, and Python, with some extra web development and design tutorials thrown in (covering more general topics). The layout is easy to get to grips with, and includes teaching instructions, code samples, and the end result of your coding all together on the same screen.
Code Avengers is one of the most in-depth and most informative sites we've come across, teaching you not just how to do something, but also why you're doing it. This makes the platform really comprehensive, but it's not free—pricing starts at $20 a month if you pay for a whole year at once, though you can sign up for a 7-day free trial to make sure Code Avengers suits you. If you don’t want to make a career out of coding or you’re only learning for fun, you’re probably better off going for another platform.
Code Avengers (from $20 a month) is available on the web.
6. Treehouse
Treehouse is for the serious coder. (David Nield/)
Treehouse is based largely around videos and programming exercises, and although its entry point is still accessible enough for beginners, the platform is aimed at people who are seriously thinking about a career in coding. You’ll get a 7-day free trial but after that, lessons start at $25 a month, so Treehouse is not the best idea if you just want to play around with a few basics.
Users go through a very clear progression of tutorials and exercises, with a neat sandbox feature called Workspaces, where you can try out experiments of your own. The platform may come across as too formal or too heavy for some (the free trial will help you work this out), but it's a comprehensive learn-to-code package that covers HTML, CSS, JavaScript, Python, PHP, and more.
Treehouse can teach you how to code for iOS and Android, but ironically, courses are only available through your web browser on a computer.
Treehouse (from $25 a month) on the web.
7. Udemy
While Udemy may seem a bit chaotic and has pricing varies a lot, it's still one of the best online resources for someone looking to learn to code. It goes from the basics all the way to the most complex programming concepts, and in that sense is on a par with platforms such as Treehouse.
If you’re unfamiliar with the portal, you should know that Udemy works as a sort of online marketplace, in which anyone can create a course. This means teaching styles differ quite a bit—this is great if you find a teacher you connect with, but problematic if you don’t. Content quality can also differ, but most of the material on this platform is top notch.
Udemy courses cover a whole range of topics, but as far as coding goes you've got everything from web and mobile development, to artificial intelligence. There’s a really big stack of stuff to go through. Unlike other platforms on this list, teachers on Udemy present tutorials in video form and offer answers to any questions you might have. Having a person on the other end—even if it’s not a one-on-one learning scenario—requires a fair degree of concentration and commitment so you should consider that when signing up for a Udemy class.
And since there's no free trial—just a preview option and a 30-day money back guarantee—you should definitely check out reviews and comments from past users before you sign up for a class.
Udemy (from $10 and up per course) is available on Android and iOS, and on the web.
8. Dash
Dash offers shorter courses than other platforms on this list, and has a relatively narrow focus, concentrating on HTML, CSS, and JavaScript for web development. But that's not necessarily a disadvantage if you're looking for a brief overview of the fundamentals of these specific coding languages.
The Dash interface certainly impresses, with a coding window on one side and a nice big preview of your finished webpage on the other. It has five well laid out and easy to follow projects, including a responsive blog, a small business website or even a browser game that looks great on desktop or mobile. On each one, you can see instantly how your code affects the live site, making learning much more interactive.
It's very much an 'on rails' experience—you won't be able to build any website or browser game you like without more learning, but it's a fine introduction to the basics.
Dash (free) is available on the web.
9. FreeCodeCamp
Free coding app. That's it. That's the caption. (David Nield/)
FreeCodeCamp is a huge collection of more than 6,000 tutorials and, as the name suggests, they're all completely free to use. They cover HTML, CSS, JavaScript, Python, React, Java, SQL, and several other coding languages, and if you need help at any point, then there are some busy forums packed with pointers and advice.
There are some drawbacks, though. FreeCodeCamp isn't quite as polished in terms of the interface and the course structure as some of the other entries on our list, and you don't get as much hand-holding. Also, the platform doesn't offer mobile apps either, so it's all done through your browser on a computer.
Still, these are all minor details in our opinion, and not at all deal breakers when it comes to choosing a code-teaching platform. FreeCodeCamp is still very comprehensive, available for free, and easy enough at the beginning for anyone to pick up.
FreeCodeCamp (free) is available on the web.
0 notes
Text
The best apps and sites to learn how to code
Maybe this is the time for that career change. (Tyler Franta / Unsplash/)
If you have some extra time on your hands and you want to do something productive, you might want to learn a new skill. Consider coding—it’s easy to get started, everything you need is online (oftentimes for free), you can make a career out of it, and the possibilities are endless. Literally.
There are a lot of online resources and apps that can help you go from “total noob” to “master coder.” Here are some of the best we could find out there, but rather than putting all your eggs in one basket, we'd highly recommend using more than one platform at a time.
When it comes to learning to code, there isn't a 'one-stop shop' so don't be afraid to pick a couple of apps, try them, and take what you need from the parts that work for you
1. Mimo
You may have come across those language learning apps that get you to practice for five or 15 minutes every day, and Mimo takes the same approach to coding. Create a free account, decide how much time you want to devote to your new project daily, and then follow the exercises as instructed.
Mimo is certainly intuitive and straightforward to follow (even for beginners) and it starts with the very basics of coding. You can choose between several coding languages (HTML, CSS, JavaScript, Python, Java, Swift, C++, SQL, and PHP), and the platform immediately shows how the code runs as you write it. This is very practical if there’s something more specific you want to pick up. As well as typing out code, you get exercises where you have to spot mistakes, or drag script elements into the right order, so it keeps the learning experience varied.
There's no web version of Mimo, so it's perfect if you just want to learn in short bursts on your phone or tablet. You can also opt for a Pro subscription ($9 a month) which gets you access to more advanced lessons and tutorials.
Mimo (freemium) is available for Android and iOS.
2. Codecademy
Codecademy combines step-by-step lessons on your browser with optional exercises you can do on mobile, so it allows you to keep up with your coding practice wherever you are. While it’s not the most in-depth or thorough virtual coding school out there, Codecademy is a very useful introduction to the basics, with an intuitive and friendly interface, and explanations of terms and syntax as you go.
A wide variety of app and web programming languages are covered as well: HTML, CSS, JavaScript, Java, Python, Ruby, C++, PHP, Go, Swift, SQL and more. The portal can guide you through specific 'career paths' with a clear progression from one lesson to the next, but it's also possible to just browse around and pick and choose what you want to do—there's a wealth of material at your disposal.
You can get started with Codecademy and work through 25 courses for free. Sign up for a Pro account—$20 a month, billed annually—and you can access 65 courses, tackle real world projects, and unlock hundreds of extra exercises. You can give the free package a try and then opt for the paid-for version if you decide you actually want to make a career out of coding.
Codecademy (freemium) is available for Android and iOS, and on the web.
3. Programming Hero
Are you a total coding noob? No problem. Programming Hero is beginner friendly. (David Nield/)
If you're an absolute beginner and want to move at your own pace, then Programming Hero could be just what you're looking for. It's very friendly, with jargon-free language and coding challenges that are turned into mini-games, so you never feel like you're slogging through difficult concepts.
As you work your way up through the different challenges, the platform will help you make your own game. You'll still be a long way from being able to code your own from scratch, though, but you will at least understand the fundamentals behind coding, and some of the syntax and commands you can use.
Programming Hero is a nice blend of coding exercises and quizzes designed to test your knowledge, and it covers coding languages including HTML, CSS, JavaScript, and SQL. All the basic material is free and extends quite far, but for intermediate and advanced lessons you'll need to pay $10 per month for a premium account.
Programming Hero (freemium) available for Android and iOS.
4. Grasshopper
Grasshopper is developed by Google, and is one of the more accessible ways for beginners to start coding in this list—you can dive in and be typing and arranging commands in minutes. While it focuses exclusively on JavaScript, the concepts that the platform covers (including loops and functions) apply to any programming language.
Coding exercises are set up like puzzles to solve, with a well-judged balance of instructions, actual coding, and end results on the screen. To begin with, you just have to move elements around on a screen before you actually get to type anything, and the progression speed is nice and steady.
The exercises are short, so you can jump in and do one whenever you have a spare five minutes on whatever device you use—Grasshopper will sync your progress automatically.
The app won't take you as far as some other code teaching platforms can—you won't get a job off the back of using Grasshopper—but it's a really friendly introduction if you’re totally new to this, and it's completely free to use.
Grasshopper (free) available for Android and iOS, and on the web.
5. Code Avengers
There’s a wide range of paths available on Code Avengers—from exercises suitable for kids to courses that can help you get an actual job in coding.
The coding languages covered are HTML, CSS, JavaScript, and Python, with some extra web development and design tutorials thrown in (covering more general topics). The layout is easy to get to grips with, and includes teaching instructions, code samples, and the end result of your coding all together on the same screen.
Code Avengers is one of the most in-depth and most informative sites we've come across, teaching you not just how to do something, but also why you're doing it. This makes the platform really comprehensive, but it's not free—pricing starts at $20 a month if you pay for a whole year at once, though you can sign up for a 7-day free trial to make sure Code Avengers suits you. If you don’t want to make a career out of coding or you’re only learning for fun, you’re probably better off going for another platform.
Code Avengers (from $20 a month) is available on the web.
6. Treehouse
Treehouse is for the serious coder. (David Nield/)
Treehouse is based largely around videos and programming exercises, and although its entry point is still accessible enough for beginners, the platform is aimed at people who are seriously thinking about a career in coding. You’ll get a 7-day free trial but after that, lessons start at $25 a month, so Treehouse is not the best idea if you just want to play around with a few basics.
Users go through a very clear progression of tutorials and exercises, with a neat sandbox feature called Workspaces, where you can try out experiments of your own. The platform may come across as too formal or too heavy for some (the free trial will help you work this out), but it's a comprehensive learn-to-code package that covers HTML, CSS, JavaScript, Python, PHP, and more.
Treehouse can teach you how to code for iOS and Android, but ironically, courses are only available through your web browser on a computer.
Treehouse (from $25 a month) on the web.
7. Udemy
While Udemy may seem a bit chaotic and has pricing varies a lot, it's still one of the best online resources for someone looking to learn to code. It goes from the basics all the way to the most complex programming concepts, and in that sense is on a par with platforms such as Treehouse.
If you’re unfamiliar with the portal, you should know that Udemy works as a sort of online marketplace, in which anyone can create a course. This means teaching styles differ quite a bit—this is great if you find a teacher you connect with, but problematic if you don’t. Content quality can also differ, but most of the material on this platform is top notch.
Udemy courses cover a whole range of topics, but as far as coding goes you've got everything from web and mobile development, to artificial intelligence. There’s a really big stack of stuff to go through. Unlike other platforms on this list, teachers on Udemy present tutorials in video form and offer answers to any questions you might have. Having a person on the other end—even if it’s not a one-on-one learning scenario—requires a fair degree of concentration and commitment so you should consider that when signing up for a Udemy class.
And since there's no free trial—just a preview option and a 30-day money back guarantee—you should definitely check out reviews and comments from past users before you sign up for a class.
Udemy (from $10 and up per course) is available on Android and iOS, and on the web.
8. Dash
Dash offers shorter courses than other platforms on this list, and has a relatively narrow focus, concentrating on HTML, CSS, and JavaScript for web development. But that's not necessarily a disadvantage if you're looking for a brief overview of the fundamentals of these specific coding languages.
The Dash interface certainly impresses, with a coding window on one side and a nice big preview of your finished webpage on the other. It has five well laid out and easy to follow projects, including a responsive blog, a small business website or even a browser game that looks great on desktop or mobile. On each one, you can see instantly how your code affects the live site, making learning much more interactive.
It's very much an 'on rails' experience—you won't be able to build any website or browser game you like without more learning, but it's a fine introduction to the basics.
Dash (free) is available on the web.
9. FreeCodeCamp
Free coding app. That's it. That's the caption. (David Nield/)
FreeCodeCamp is a huge collection of more than 6,000 tutorials and, as the name suggests, they're all completely free to use. They cover HTML, CSS, JavaScript, Python, React, Java, SQL, and several other coding languages, and if you need help at any point, then there are some busy forums packed with pointers and advice.
There are some drawbacks, though. FreeCodeCamp isn't quite as polished in terms of the interface and the course structure as some of the other entries on our list, and you don't get as much hand-holding. Also, the platform doesn't offer mobile apps either, so it's all done through your browser on a computer.
Still, these are all minor details in our opinion, and not at all deal breakers when it comes to choosing a code-teaching platform. FreeCodeCamp is still very comprehensive, available for free, and easy enough at the beginning for anyone to pick up.
FreeCodeCamp (free) is available on the web.
0 notes
Text
Using Slack Slash Commands to Send Data from Slack into Google Sheets
Since I work from home, most of my daily work interactions happen through Slack. It’s my equivalent to the water cooler. A place to hang out and discuss ideas with friends.
I’m part of a book recommendations channel. People share books all the time, but they disappear quickly, lost in a sea of messages.
I needed a way to log the books people recommended.
So I built a little Slack app to send book recommendation data directly into a Google Sheet, using Google Apps Script.
By the end of this tutorial, you’ll have created your own Slack App to log data in a Google Sheet.
Here it is in action:
What are Slack Slash Commands?
Slack Slash Commands let users trigger an interaction with your app directly from the message box in Slack.
Type the forward slash into your Slack message box and you’ll see the list of default slash commands:
E.g. /active, /away, /archive, /invite, /mute, /shrug
are all examples of Slack Slash Commands.
By the end of this tutorial, you’ll have created your own Slash Command, which will show up in this list too:
Check out the Slack documentation for more on Slash Commands.
Using Slack Slash Commands to send data to Google Sheets
Initial Setup with Google Sheets and Apps Script
Obviously for this to work, you need a Google Sheet to act as the data store, so first step is to create a new Google Sheet. We’ll use Apps Script, the Javascript-based scripting language, to add functionality to this Google Sheet.
Then open the Apps Script editor from the Tools menu: Tools > Script editor
Delete the boilerplate myFunction() code and replace it with the following few lines:
function doPost(e) { if (typeof e !== 'undefined') { var ss = SpreadsheetApp.getActiveSpreadsheet(); var sheet = ss.getSheetByName('Sheet1'); sheet.getRange(1,1).setValue(JSON.stringify(e)); } }
When your Slack app sends your Google Apps Script app an HTTP POST request, the Apps Script runs this doPost(e) function, which pastes the data as a string in cell A1 of Sheet 1 of your Google Sheet.
Before it can do that though, you’ll need to publish this Apps Script project as a Web App.
From the Script Editor window, choose Publish > Deploy as web app…
You need to set the access to “Anyone, even anonymous” otherwise you’ll see a 401_client_error message in Slack when you try to use the Slash Command.
When you click Deploy, you’re prompted to authorize your app.
When this is complete, you see a confirmation popup with the Current web app URL. Copy this as you’ll need it later in the Slack App.
Later, as you make changes to the script code, you need to come back to Publish > Deploy as web app… to create a new version and Update it:
Ok, that’s the Google Sheet setup (for now). Let’s head back over to Slack and create a new app.
Creating your Slack App
Head to the Slack API homepage and click “Start Building”. (You’ll have to login if you’re not already.)
In the “Create a Slack App” popup, give your app a name and choose the Slack Workspace it’s attached to.
When your app has been created, you’ll want to choose “Slash Commands” under the Features menu, and then Create New Command
In the new window, set your Slash Command (e.g. /book) and paste in your Google App URL as the Request URL:
Click Save.
The last step is to “Install your app to your workspace”, which is under the Settings > Basic Information menu in the sidebar.
Click Install App and on the subsequent screen you’ll need to Authorize the App.
When that’s done you’ll see two green tick marks under the Basic Information of your App:
That’s all the setup done! Easy, huh?
Let’s test it!
Sending Data From Slack to Google Sheets
In your Slack app workspace, enter the Slash Command and a book title, e.g.:
/book the innovator’s dilemma
Hopefully you’ll get an ugly looking garbled mess of HTML right back in your Slack message box. We’ll fix that in a moment.
But look back at your Google Sheet. You should see a long string of data in cell A1, with information about your Slack channel and the book title buried in there.
Boom! That’s what you’re after.
That’s the hard part done. The rest is just details. (But as we know, the devil is in the detail, right?)
What’s left to do:
Send a confirmation message back to Slack
Parse the JSON packet to extract the relevant data (e.g. who posted the recommendation and what it was)
Sending a Return Message Back to Slack
At the moment, the script does not send a reply back to Slack to confirm receipt of the data. The user is served an ugly looking bunch of HTML with an error message. Obviously this is no good.
You want to send a confirmation back to Slack to avoid this. You can also customize this return message with some helpful text.
Add this line to the original code:
function doPost(e) { if (typeof e !== 'undefined') { var ss = SpreadsheetApp.getActiveSpreadsheet(); var sheet = ss.getSheetByName('Sheet1'); sheet.getRange(1, 1).setValue(JSON.stringify(e)); } return ContentService.createTextOutput(':books::nerd_face: Thank you for your book recommendation! :tada:'); }
Don’t forget to create a new version and update your web app through the Publish > Deploy as a web app… menu.
The :books:, :nerd_face: and :tada: strings are converted into emojis in Slack, so that the user is now served a receipt confirmation message:
Parsing the data into your Google Sheet
Back in your Google Sheet, if you look at the long string of data in cell A1, you can see all the fields you need nested under the parameter key.
So you need to get hold of that:
var parameter = e.parameter;
Then it’s a case of digging down to get what you need, e.g.:
var bookName = parameter.text;
The full code for your app should now look something like this:
function doPost(e) { if (typeof e !== 'undefined') { var ss = SpreadsheetApp.getActiveSpreadsheet(); var sheet = ss.getSheetByName('Sheet1'); var lastRow = sheet.getLastRow(); // extract the relevant data var parameter = e.parameter; var teamDomain = parameter.team_domain; var channelName = parameter.channel_name; var userName = parameter.user_name; var bookName = parameter.text; var date = new Date(); var slackDetails = [date,teamDomain,channelName,userName,bookName]; // paste the slack details to the sheet sheet.getRange(lastRow + 1,1,1,5).setValues([slackDetails]); } return ContentService.createTextOutput(':books::nerd_face: Thank you for your book recommendation! :tada:'); }
Again, you’ll need to create a new version and update the web app.
To post data into the Google Sheet, you need to set the range and then set the values, using a double array notation [ [ ] ]. Each inner array is a row of data.
Try posting a book recommendation again, and the output in your Google Sheet will look something like this:
Much better!
That’s the basic app done. But it’s not particularly useful yet.
To make it more useful, let’s make the app:
Call the Google Books API to get additional details (e.g. book cover, author, number of pages, preview link, etc.)
Send a comprehensive reply message to Slack.
Getting Book Data from the Google Books API
The idea here is to send the book title to the Google Books API to fetch some additional data, to make the archive more useful. We can connect Google Sheets to external APIs using Apps Script.
Of course, there’s lots of ways to structure your code, but I’ve separated the call to the Google Books API into a separate function and called it with the book title as an argument.
The heart of this new function is the call to the Google Books API:
// function to get book details function getBookDetails(bookName) { // empty array to hold book data var bookData = []; try { // call google books api var url = 'https://www.googleapis.com/books/v1/volumes?q=' + encodeURI(bookName) + '&country=US'; var response = UrlFetchApp.fetch(url); var results = JSON.parse(response); // choose first book var book = results.items[0]; // Get the book info var title = book.volumeInfo.title || 'No Data Found'; var subtitle = book.volumeInfo.subtitle || 'No Data Found'; var authors = book.volumeInfo.authors.join() || 'No Data Found'; // join to put multiple authors into string // add book data to array bookData.push(title,subtitle,authors); } catch (e) { Logger.log("Hmm, something went wrong. Hint: " + e); } // return to main function return bookData; }
The data returned from the Google Books API is an array of matches resulting from a search for the book name you supplied.
The script selects the first book result (hey, when you’ve finished this tutorial why not add buttons to the return message to let the user choose which book?) and then parses the relevant fields. This data is sent back to the main function so they can be added into your Google Sheet.
Update the main function to include a call to the getBookDetails function, then concatenate the Slack and Book data arrays and update the range references for pasting data into Sheets (because our row now has more fields).
// retrieve the book details var bookData = getBookDetails(bookName); // combine arrays var fullData = slackDetails.concat(bookData); // paste the slack details to the sheet sheet.getRange(lastRow + 1,1,1,fullData.length).setValues([fullData]);
When you then update and publish a new version, you’re prompted to authorize the Apps Script file to connect to an external service (Google Books API).
Now try posting a new book title through Slack and you will get an output like this in Google Sheets:
A new row of data with additional information about the book!
You can spruce up your Google Sheet by adding titles and formatting.
Another nice touch is to grab the thumbnail Url for the book, and display that in the Google Sheet using the IMAGE function.
The full code for this example, including these additions, is available here on GitHub.
Sending a more complex message back to Slack
Instead of just the single line of text in the current response, you can send much richer replies back to Slack (and even add interactivity like buttons etc.).
In this Apps Script case, you can create a JSON object and then send it back as a string to Slack.
The code for this is:
var result = { 'text': ':books::nerd_face: Thank you for your book recommendation! :tada:', 'attachments': [ { 'title': bookData[0], 'author_name': bookData[2], 'image_url': bookData[3] } ] }l return ContentService.createTextOutput(JSON.stringify(result)).setMimeType(ContentService.MimeType.JSON);
Now, your users will see a nicer reply message in their Slack window:
Delayed Response Messages?
Slack expects a response to a Slash Command within 3000 milliseconds (3 seconds) otherwise your user will see a “Timeout was reached” error message.
So if you receive data from Slack and want to do other things with it, there’s a danger of hitting this timeout limit.
To deal with this, Slack Slash Commands provide a delayed response URL in the data packet you get. The idea is that your app sends an immediate response to say it received the data (“Hey, I got the book recommendation!”) and then later it can reply to the response URL when it’s finished other tasks.
However, Google Apps Script is synchronous, so unfortunately there’s not a way to use this delayed response pattern.
In this example though, the call to the Google Books API is lightning fast since the data involved is so tiny, so it all happens pretty instantaneously.
It’s worth knowing about for other apps though, where this might be required.
That’s it from me.
Time to choose a new book to read…
The post Using Slack Slash Commands to Send Data from Slack into Google Sheets appeared first on David Walsh Blog.
Using Slack Slash Commands to Send Data from Slack into Google Sheets published first on https://appspypage.tumblr.com/
0 notes