#web design and web development services
Explore tagged Tumblr posts
Text
Improve Your Online Presence with Expert Web Design & Development

In today’s digital world, your website is the face of your brand. At IWEBCODE, we specialize in creating visually stunning and highly functional websites that not only look great but also drive real results. Whether you're a startup or an established business, our web design & development services are tailored to meet your unique needs and help you stand out in a competitive market.
We go beyond just design – our team integrates seamless functionality, user-friendly navigation, and cutting-edge SEO to ensure your website ranks high in search engine results. As a leading web design & development company, we also offer comprehensive digital marketing services to help you reach your target audience effectively.
Your online presence is crucial to your success, and we’re here to make sure you leave a lasting impact. Partner with IWEBCODE today and take the first step towards online growth and success!
#web development services company#web development services#web developers#web design and web development services#web development#web design
0 notes
Text
Elevate Your Digital Presence with Cutting-Edge Website Development Services
Crafting Excellence with Web Development Services
Revolutionize your online identity with our avant-garde web development services. Seamlessly blending innovation and functionality, we sculpt websites that not only mesmerize but also captivate your audience. Our team of skilled developers ensures a user-centric approach, delivering websites that are both visually stunning and technologically advanced.

Navigating the Digital Realm Web Design and Development Services
Embark on a transformative journey with our comprehensive web design and web development services. From aesthetically pleasing designs to intuitive user interfaces, we prioritize your brand's essence. Our commitment lies in translating your vision into a digital masterpiece, fostering engagement and leaving an indelible mark on your audience.
Why Choose Our Website Development Service?
Unparalleled Expertise
Partnering with us means tapping into a reservoir of expertise. Our seasoned professionals bring a wealth of experience, ensuring your website stands out in the crowded online sphere.
Tailored Solutions
One size does not fit all. We understand the uniqueness of your brand. Our bespoke solutions cater to your specific needs, giving you a competitive edge in the digital landscape.
Future-Ready Technology
Stay ahead of the curve with our commitment to integrating the latest technologies. Your website won't just meet current standards; it will set them.
Transitioning to Success
In the realm of digital prominence, transition is the key. Elevate your content, captivate your audience, and drive results with our website development service. The seamless blend of design finesse and technological prowess ensures your journey to success is not just swift but sustainable.
Your digital footprint defines your brand. Embrace the future with our unparalleled Website Development Services. From concept to execution, we transform visions into digital realities, ensuring your online presence is not just noticed but celebrated.
Ready to embark on a digital odyssey? Let's redefine your online narrative together. Choose excellence, choose innovation, choose us for your web development needs.
Website
1 note
·
View note
Text
In today’s digital age, having a strong online presence is paramount for businesses and individuals alike. This is where the importance of web design and web development services comes into play. These services are not merely about creating visually appealing websites; they are the cornerstone of your online success. In this article, we’ll delve into why web design and development services are crucial for anyone looking to thrive in the online world.
#web design and web development services#social media marketing wellington & christchurch#digital marketing#seo service#affordable seo services christchurch#Website Design#Website Design Nz#Web Developlment
0 notes
Photo

What is an Algorithm in 30 Seconds?
An algorithm is simply a series of instructions.
Think of a recipe: boil water, add pasta, wait, drain, eat. These are steps to follow.
In computer terms, an algorithm is a set of instructions for a computer to execute.
In machine learning, these instructions enable computers to learn from data, making machine learning algorithms unique and powerful.
#artificial intelligence#automation#machine learning#business#digital marketing#professional services#marketing#web design#web development#social media#tech#Technology
68 notes
·
View notes
Text
Empower Your Digital Presence with Cutting-Edge Frameworks
In today’s fast-evolving digital landscape, staying ahead requires more than just a functional website or application—it demands innovation and efficiency. At Atcuality, we specialize in Website and Application Framework Upgrade solutions tailored to your business goals. Whether you're looking to optimize performance, enhance user experience, or integrate the latest technologies, our team ensures seamless upgrades that align with industry standards. Transitioning to advanced frameworks not only improves loading speeds and scalability but also strengthens your cybersecurity measures. With Atcuality, you gain access to bespoke services that future-proof your digital assets. Let us elevate your online platforms to a new realm of excellence.
#ai applications#artificial intelligence#ai services#website development#website developer near me#website developers#website developer in india#web development#web design#application development#app development#app developers#digital marketing#seo services#seo#emailmarketing#search engine marketing#search engine optimization#digital consulting#virtual reality#vr games#vr development#augmented reality#augmented and virtual reality market#cash collection application#task management#blockchain#metaverse#cloud computing#information technology
5 notes
·
View notes
Text
Exploring Career and Job Opportunities in Davao City Philippines
Davao City, recognized as one of the Philippines' most progressive cities, continues to experience remarkable economic growth, creating a vibrant job market that attracts professionals from across the country. The city's diverse economy offers numerous employment opportunities, from entry-level positions to executive roles, making it an attractive destination for job seekers at all career stages.
The Business Process Outsourcing (BPO) sector stands as one of the largest employers in Davao City, providing thousands of jobs across various specializations. Companies in this sector actively recruit customer service representatives, technical support specialists, and quality assurance analysts, offering competitive salaries and comprehensive benefits packages. The industry's continued expansion has created numerous opportunities for career advancement, with many organizations promoting from within and providing extensive training programs.
Part-time employment opportunities have also flourished in Davao City, catering to students, professionals seeking additional income, and individuals preferring flexible work arrangements. The retail sector, food service industry, and education field offer numerous part-time positions with varying schedules and responsibilities. These roles often provide valuable work experience and can serve as stepping stones to full-time careers.
The Information Technology sector in Davao has seen significant growth, with many companies seeking software developers, web designers, and IT support specialists. This growth has been fueled by the city's improving technological infrastructure and the increasing number of tech-focused businesses establishing operations in the region. Tech professionals can find opportunities in both established companies and startups, with many positions offering competitive compensation and the possibility of remote work arrangements.
Davao's hospitality and tourism industry continues to expand, creating jobs in hotels, restaurants, travel agencies, and tour operations. The sector offers positions ranging from entry-level service roles to management positions, with many employers providing training and development opportunities. The industry's growth has also sparked demand for professionals in events management and tourism marketing.
The education sector presents numerous opportunities for both full-time and part-time employment. Educational institutions regularly seek teachers, tutors, and administrative staff. The rise of online learning has created additional opportunities for English language teachers and academic consultants who can work flexible hours from home or teaching centers.
Job hiring in Davao, the digital economy has opened new avenues for employment. E-commerce specialists, digital content creators, and social media managers are in high demand as businesses increasingly establish their online presence. These positions often offer the flexibility of remote work while providing competitive compensation packages.
Professional development resources are readily available in Davao City, with numerous institutions offering skills training programs and industry certifications. Job seekers can access career counseling services, resume writing assistance, and interview coaching through various employment support organizations. These resources prove invaluable in helping candidates prepare for and secure desired positions.
The financial services sector in Davao has also experienced substantial growth, creating opportunities for banking professionals, insurance specialists, and investment consultants. These positions typically offer attractive compensation packages, including performance bonuses and health benefits, making them highly sought after by experienced professionals.
Davao's agricultural sector continues to evolve, combining traditional farming with modern agribusiness practices. This has created opportunities for agricultural technologists, food processing specialists, and supply chain professionals. The sector offers both technical and management positions, with many companies providing specialized training and development programs.
For those entering Davao's job market, proper preparation is essential. Successful job seekers typically maintain updated resumes, prepare comprehensive portfolios, and stay informed about industry developments. Professional networking, both online and offline, plays a crucial role in discovering opportunities and advancing careers in the city.
The future of Davao's job market looks promising, with emerging industries creating new employment opportunities. The city's commitment to economic development, coupled with its strategic location and robust infrastructure, continues to attract businesses and investors, ensuring a steady stream of job opportunities for qualified candidates.
Whether seeking full-time employment or part-time job in Davao City offers a diverse range of opportunities across multiple industries. Success in this dynamic job market often comes to those who combine proper preparation with continuous skill development and effective networking. As the city continues to grow and evolve, its job market remains a beacon of opportunity for professionals seeking to build meaningful careers in Mindanao's premier business hub.
#Davao City#recognized as one of the Philippines' most progressive cities#continues to experience remarkable economic growth#creating a vibrant job market that attracts professionals from across the country. The city's diverse economy offers numerous employment op#from entry-level positions to executive roles#making it an attractive destination for job seekers at all career stages.#The Business Process Outsourcing (BPO) sector stands as one of the largest employers in Davao City#providing thousands of jobs across various specializations. Companies in this sector actively recruit customer service representatives#technical support specialists#and quality assurance analysts#offering competitive salaries and comprehensive benefits packages. The industry's continued expansion has created numerous opportunities fo#with many organizations promoting from within and providing extensive training programs.#Part-time employment opportunities have also flourished in Davao City#catering to students#professionals seeking additional income#and individuals preferring flexible work arrangements. The retail sector#food service industry#and education field offer numerous part-time positions with varying schedules and responsibilities. These roles often provide valuable work#The Information Technology sector in Davao has seen significant growth#with many companies seeking software developers#web designers#and IT support specialists. This growth has been fueled by the city's improving technological infrastructure and the increasing number of t#with many positions offering competitive compensation and the possibility of remote work arrangements.#Davao's hospitality and tourism industry continues to expand#creating jobs in hotels#restaurants#travel agencies#and tour operations. The sector offers positions ranging from entry-level service roles to management positions#with many employers providing training and development opportunities. The industry's growth has also sparked demand for professionals in ev#The education sector presents numerous opportunities for both full-time and part-time employment. Educational institutions regularly seek t
4 notes
·
View notes
Text




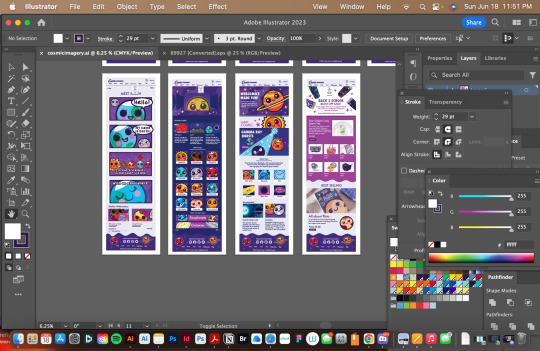
As part of the cosmic funnies redesign, this was the final project. As a result, I received an A, and I expect the website redesign and rebrand to be online by the fall.
#cosmic funnies#astronomy#space#cute#science#kawaii#reblog#blog update#stars#educational#school#web design#ui ux design#ui ux development services#interface
67 notes
·
View notes
Text
Diseño web
¡Hola! Les dejo mi servicio de diseñadora web, si me ayudan a compartirlo les agradecería. <3
#web designer#design#designer ux/ui#ux/ui#figma#figmadesign#uxdesign#ui ux development services#web development#mobile app development#mobile games#desktop#website#graphic design#creative
7 notes
·
View notes
Text
#web development#website#website development#website design#wordpress development#web design#website traffic#website optimization#website seo#ecommerce website development#ecommerce website design#ecommerce website templates#ecommerce website builder#web developers#web hosting#website developer near me#website desing bd#ecommerce website services#search engine optimization#seo services#web development services#search engines#digital marketing#digital market
3 notes
·
View notes
Text
Woxro: The Bright Head in the Lead of Ecommerce Development
Woxro is one of the highest level e-commerce development companies in the constantly changing digital economy. Woxro assures cutting-edge solutions for businesses with the sophisticated requirement of today's digital economy. Whether it's about B2B and B2C platforms or the most seamless integration, or simply a custom-built solution, the online business experiences get ignited through Woxro's services. Backed with the attitude of innovation and commitment towards making their clients successful, Woxro helps companies make strong digital platforms along with competitive markets. Check out these are the core e-commerce development services by which Woxro comes forward to be a preferred partner for businesses wanting to breathe new life into their online presence. Woxro is the leading ecommerce development company in India and is providing top notch services and solutions for you.

B2B Platform Development
The B2B interaction is at the heart of modern commerce; it has built B2B platforms that make such interactions easy and hassle-free. B2B marketplaces help a company reach its suppliers, shortlist potential partnerships, and make the transactions all from one centralized place. Woxro's B2B platforms are wide-ranging and ensure that customers experience security, reliability, and ease of use in all business operations in order to create confidence and efficient workflows. Woxro's B2B solutions are equipped with real-time inventory management, automated processes, and advanced analytics, meaning businesses can work efficiently and have valuable relationships that last long.
B2C Platform Development
Through ease-of-use, online shops to offer products for shopping, Woxro's B2C platform development services help businesses reach their customers and interact directly with them. Designed to convert visitors into loyal customers, Woxro's B2C platforms include all the comprehensive tools for managing products, processing secure payments, and engaging in more personalized experiences for shopping. Each is optimized to give an easy, enjoyable experience to the user as businesses stretch their reach to the customer, marketing being directed, and giving an enjoyable shopping experience that creates a sale and brand loyalty.

Platform Migration
Moving out from the outdated systems to modern scalable platforms often marks the beginning for businesses that want to remain competitive. Woxro professionals successfully migrate complexly numerous business operations from less than the minimum level of disruption. Woxro takes cautious control of data migration, system configuration, and testing processes while making the move to become more distant in terms of on-premise systems to cloud infrastructure, updating legacy technology, or changing platforms. When businesses engage with Woxro, they embrace the latest technologies, realize cost savings on operations, and boost the performance of the system with business continuity and efficiency intact.
Custom-Designed Platform Development
Woxro realises that every business is unique and has custom platform development services that provide bespoke solutions for a specific goal or workflow in place. These platforms are off-the-shelf by definition, designed from the ground up to meet a precise business need. Woxro's custom solutions are scalable and adaptive, allowing businesses to implement proprietary features, streamline workflows, and maximize flexibility. About Woxro's customization innovation integration: It ensures that the platforms continue to grow with the business and, thus, become an excellent basis for long-term growth as well as a competitive edge in the market.
CMS Integration
The integration of a content management system with your e-commerce platform has vast benefits within the operation, ranging from effective product management to advanced SEO capabilities. Woxro's content management system integration services enable businesses to access a single, easy-to-use interface for managing product descriptions, optimizing search content for better search engine rankings, and personalising shopping experiences. CMS integration, therefore, promotes ease of updates while bringing increased online visibility and engagement from customers. CMS integration helps companies create more engaging and dynamic experiences that talk to customers to convert them.
API Integration
API integration is a necessary concept for e-commerce platforms in an interlinked digital world, integrating with third-party applications, payment systems, and other services. Woxro's API integration services provide smoother interoperability between different software applications for easy information sharing and add-on features. Of course, payment gateway, CRM system, and APIs all resolve issues because their performance can grow without getting disconcerting of existing operations, Woxro ensures that. API integration makes the overall functionality and responsiveness of e-commerce platforms robust, flexible, and scalable enough to expand on further expectations.
Why Woxro for ECommerce Development?
At Woxro, you will find industry expertise, innovative technology and, above all, a client-centric approach that seeks tailored solutions for each business. Ecommerce development with Woxro's services is done to cater for the unique needs of every client so as to ensure robust, scalable solutions adapting to changing market demands. Whether it is a B2B, B2C platform, handling platform migrations, or integration with CMS and APIs, Woxro connects with technical pools of expertise in alignment with strategic insight to yield results. Businesses partner with Woxro to achieve advanced tools and custom solutions in enforcing the new path forward through their digital success.

Conclusion
Woxro e-commerce development solutions give businesses the possibility of a powerful and agile web presence. The products offered by Woxro for creating B2C growth strengthen customer engagement, streamline B2B relations, smooth migrates, and unlock API and CMS integrations that facilitate business clients' digital transformation with the platform. Equipping businesses with solutions that solve the challenges of the digital age, creating future-proof, impact-generating e-commerce, to drive business growth and success-all of these Woxro does.
#ecommerce#ecommerce development agency#ecommerce development services#ecommerce development company#ecommerce website development#ecommerce developers#web developers#web development#web graphics#web resources#shopify#woocommerce#online store#smallbusiness#websitedevelopmentcompany#search engine optimization#web design#website design#web hosting#website#social media#content creation#content creator#cms development services#cms#b2b#b2bmarketing#api integration
4 notes
·
View notes
Text
Expert Web Design and Development for Your Business

It is important to remember that your website is your first impression in the digital age. Whether you're a startup or an established business, having a visually appealing and functional website is crucial. A professional website design company in New York can help transform your online presence into a powerful business tool.
From crafting intuitive designs to implementing robust web development services in New York, every detail matters. A well-designed website not only attracts visitors but also converts them into loyal customers.
Invest in quality web design and development services to ensure your brand stands out in the crowded online marketplace. Whether it's an e-commerce site or a corporate page, a seamless user experience can set you apart from the competition.
At IWEBCODE, we deliver top-notch web design and development services tailored to your unique business needs. Let's build something great together!
#web design and web development services#web development#web developers#web development services company#web development services
0 notes
Text

Take your business to the next level with Virtual Victory, Advertising Agency in Canada. We specialize in delivering cutting-edge digital marketing strategies that help you achieve your goals faster. From driving traffic to boosting engagement and increasing conversions, we’re here to turn your vision into results. Whether you're a start-up or an established brand, our team is committed to crafting personalized solutions that align with your unique needs.
Let us help you stand out, grow your audience, and dominate your industry. Connect with us today and make your goals a reality.
#digital marketing#social media marketing#seo#search engine marketing#search engine optimization#emailmarketing#best digital marketing company#digital marketing services#website development#web development#website design#web design#web development services#web developers#marketing
3 notes
·
View notes
Text
How can I find the best web developer near me to bring my business ideas to life?

Discovering the perfect web developercan transform your business landscape. Here are some steps to help you find the best web developer near you:
Research Online: Websites like iFox Clicks and Best Startup list top web development companies in Tamil Nadu. You can explore their profiles, services, and client reviews.
Check Local Listings: Look for web development companies in local business directories or platforms like Google My Business.
Ask for Recommendations: Ask your network for recommendations. Personal referrals often lead to reliable and trustworthy developers.
Review Portfolios: Check the portfolios of potential developers to see if their style and expertise align with your business needs.
Interview Candidates: Conduct interviews to assess their technical skills, communication abilities, and understanding of your project requirements.
Consider Freelancers: Platforms like Upwork and Freelancer have profiles of individual web developers who might fit your project well.
You can find a web developer who can bring your business ideas to life by following these steps. Should you require tailored suggestions or have additional inquiries, don’t hesitate to reach out!
#ifoxclicks#website#website development#web developers#web design#website creation services#web development#critical role#hannibal#lord of the rings#south park#beastars#genshin impact#digital painting#talca#tadc#the amazing digital circus#artists on tumblr#tumblr milestone#tumblr#tumblrpost#blog post
3 notes
·
View notes
Text
WordPress Security Services Tailored to Your Business Needs
Atcuality understands that every WordPress website has unique security needs. Our specialized WordPress security services provide customized solutions to safeguard your website from malicious attacks, unauthorized access, and technical vulnerabilities. Whether you own a blog, corporate website, or online store, our comprehensive approach includes malware scanning, vulnerability patching, firewall implementation, and site backups. Atcuality’s team of security professionals works tirelessly to monitor and eliminate threats before they can impact your business. With advanced tools and strategies like SSL encryption and uptime monitoring, we ensure your website operates securely while maintaining peak performance. Cyber threats evolve daily, but with Atcuality, you can stay one step ahead. Don’t let your website become a target—secure your site and maintain customer trust with our proven WordPress security solutions.
#seo marketing#seo services#artificial intelligence#digital marketing#iot applications#seo company#seo agency#amazon web services#azure cloud services#ai powered application#ai applications#ai app development#virtual reality#vr development#vr games#wordpress#web developers#web development#web design#web developing company#website developer near me#wordpress development#web hosting#website#augmented and virtual reality market#augmented human c4 621#augmented intelligence#augmented reality#iot#iotsolutions
3 notes
·
View notes
Photo

The Frame Problem: AI's Unseen Nemesis
The frame problem is AI's Achilles' heel, lurking since the 1960s and still unresolved.
1. The Robot Dilemma
Daniel Dennett's thought experiment illustrates the issue: a robot must save its battery from a room with a bomb.
Initially, the robot pulls the battery on a cart but also drags the bomb out, unaware of this side effect.
Solution attempts include programming awareness of side effects, leading to analysis paralysis as the robot debates endless possibilities.
2. The Side Effect Spiral
When programmed to consider all side effects, the robot wastes time on irrelevant details—like pondering wall color changes.
This shows how difficult it is for AI to filter relevant from irrelevant information without getting bogged down.
3. Human Intuition vs. AI Logic
Humans effortlessly ignore irrelevant details, making quick decisions in complex contexts.
Programming AI to mimic this selective ignorance is resource-intensive and remains a significant challenge.
The frame problem underscores a subtle yet crucial aspect of human intelligence: our ability to instantly prioritize relevant information. As we advance in AI development, solving this problem will be key to creating truly intelligent systems.
Got thoughts on tackling the frame problem? Share your ideas!
#artificial intelligence#automation#machine learning#business#digital marketing#professional services#marketing#web design#web development#social media#tech#Technology
21 notes
·
View notes