#tutorial link
Explore tagged Tumblr posts
Photo
Since @meisiu's f.a.q page is no longer available, so here's a link to a similar tutorial.

Family Tree Template by sterina-sims
Here is the template that I use to create my Goodie family tree. This is a .psd file and you need Photoshop to use it.
Things to know:
All images seen are from sims’ memories.
The title on the banner has a space between each letter, and a gap of 3 spaces between each word.
There are two key containers, a large one and smaller one for you to choose from.
Get additional icons from @eddysims‘ Icon Pack or via online search.
I use this template in conjunction with my Photoshop action.
How to create your own family tree page:
Here is a tutorial by @meisiu, see question #7.
DOWNLOAD
348 notes
·
View notes
Text
https://www.tumblr.com/wr1t3w1tm3/732346383458304000/not-me-attempting-to-learn-how-to-crochet-a-beanie
So...
I actually finished the beanie a while back. But I didn't have anything to model it on and I don't wanna do a face reveal.
But now, I give to you: my tri-color practice beanie on an A&P model skeleton.



Anybody got a good name for this guy? It was either him or the muscle torso.
#crochet beanie#crochet project#finished#beanie hat#beginner crochet#tutorial link#its a hocus pocus hat#purple for sarah#red for mary#green for winnie#anatomy#fake skeleton#collegeblr#uni life#college life#studyblr#studying
0 notes
Text
hai everyone, to the best of my ability ive created a font file for the shiny button font ^_^ my only request is that if you use it, reblog or link back to this post somewhere (about, resource rentry, ect) so other people can download it, thank u!



heres the link ^_^
#resources#shiny button#shiny buttons#shiny button font#imvu button#mine#f2u#tutorial#< stuff i looked up trying to find the font#so other people can hopefully find it#you dont have to like credit me in your post like Every Single time plus im even fine if you dont .. just when someone asks link them here#ig
908 notes
·
View notes
Photo

frostbite armor my beloved
[ patreon ]
#tears of the kingdom#link#totk link#frostbite armor#myart#tfw i havent passed the tutorial island yet im djsfkdsdgmsfkdsfjs#im taking my time ^_^ but its very fun
5K notes
·
View notes
Text
⠀⠀谷 : TUTORIAL : link personalizado para twitter



⠀⠀
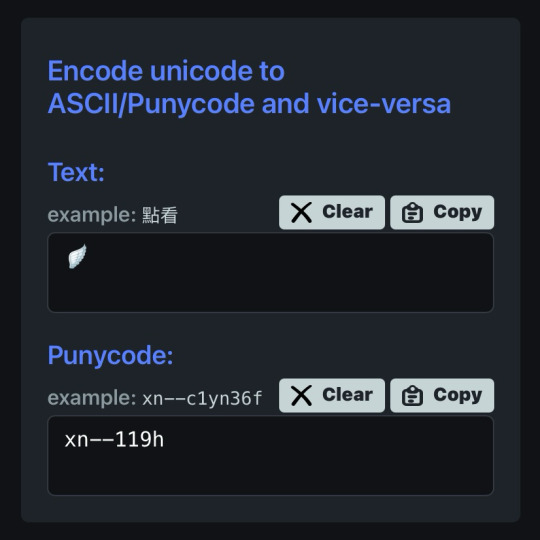
en notas, escribiremos POR SEPARADO la frase o emoji que deseamos convertir. ¿por qué por separado? si se hace junto nos saldrá como un link invalido y no podremos ponerlo en nuestro perfil, procuren hacerlo por separado (para las letras usen el espacio en blanco para la separación)

⠀⠀
ya con esto realizado, nos dirigimos a la pagina puny coder (https://www.punycoder.com) en donde pondremos nuestros textos respectivos que se codificaran, es muy fácil ya que la misma pagina te entrega la opción de copiar el nuevo formato, copias ambos y vuelves a notas
⠀⠀


⠀⠀
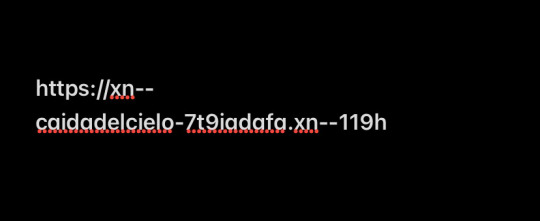
para lograr cualquiera de los formatos que elijamos, al inicio de nuestro link hay que usar el HTTPS:// y para separar la palabra del emoji hay que usar un PUNTO ejemplo:
⠀⠀


⠀⠀
con nuestro link listo, nos dirigimos a twitter, iremos a editar perfil y procedemos a ingresarlo en la categoría de sitio web, aceptar los cambios y quedará así:
⠀⠀

⠀⠀
esto servirá bastante para hacer tu perfil más atractivo o por el entretenimiento de decorarlo más, recuerden que pueden jugar con todo el formato pero solo está disponible para twitter, en otras apps puede que no se convierta el link pero al menos en twitter puedes cambiarlo infinitas veces. espero haberlas ayudado y haganme saber sus dudas o deseos sobre otros tutoriales ( ദ്ദി ˙ᗜ˙ )
⠀⠀

#᭪𒋲 ִ੭﹕evrthng⠀: post#tutorial#link#aesthetic#messy moodboard#random moodboard#cute moodboard#aesthetic layouts#messy layouts#random layouts#messy headers#random headers#dividers#kaomoji#cute symbols#random usernames#username ideas#twitter usernames#twitter#messy bios#messy locs#messy symbols#alternative users#cutecore#cute locs#goth moodboard#goth users#grunge moodboard#emo moodboard#edgy moodboard
317 notes
·
View notes
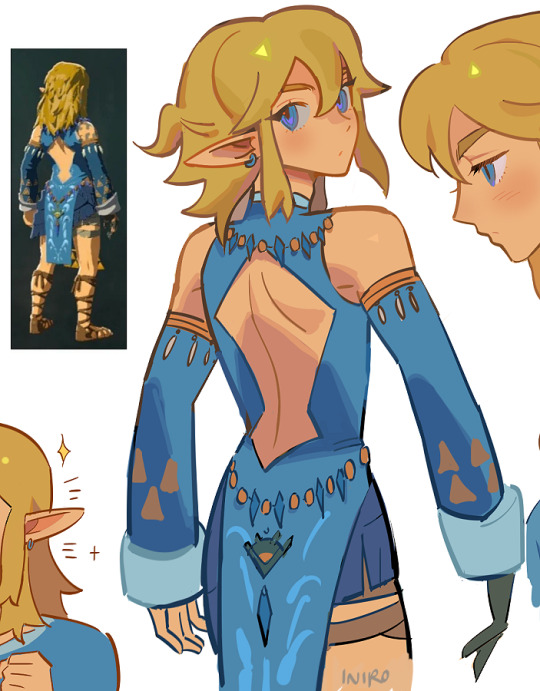
Text






Sure!!
(To the folks who asked in one of my Monday drawing streams as well— here ya go!)
I picked BotW Link; I’ve had him on my mind recently because my copy of TotK broke 🥲, so I’ve been messing around in BotW again 🥰
#lin responds#art tutorial#botw link#botw#loz#zelda#link#wisdomverse#wielders of wisdom#style tutorial#drawing tutorial#lin draws
425 notes
·
View notes
Note
Si aún estás tomando requests, ¿qué tal una reacción de Legend a lo chiquito que era Time cuando empezó su primer aventura? Puede ser algo chistoso o angsty... no sé...
Hola, gracias por el ask! Traté de pensar en una interacción pero no se me ocurrió cómo podría ser, así que espero que esto satisfaga tu request xD

#lu legend#lu time#linked universe#lu fanart#linked universe fanart#for my english speaking besties: Legend finding out how smol Time was when he started his first adventure#pasen tutorial para no colorear como ilustración de wikihow#me mamé y dibujé algo al revés por accidente pero no hablamos de eso 💀#asks#offmozzart
184 notes
·
View notes
Note
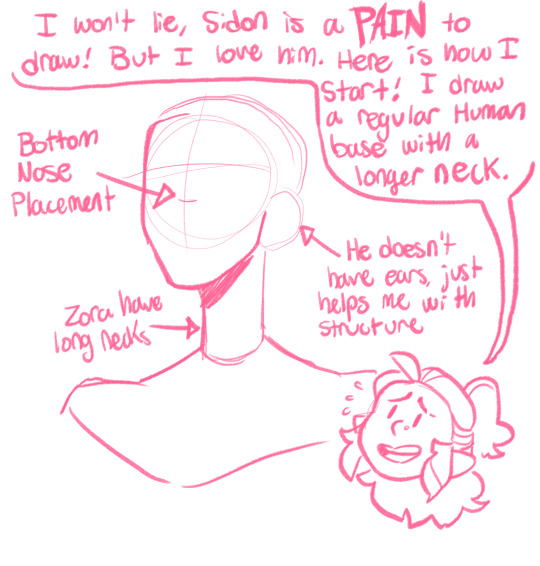
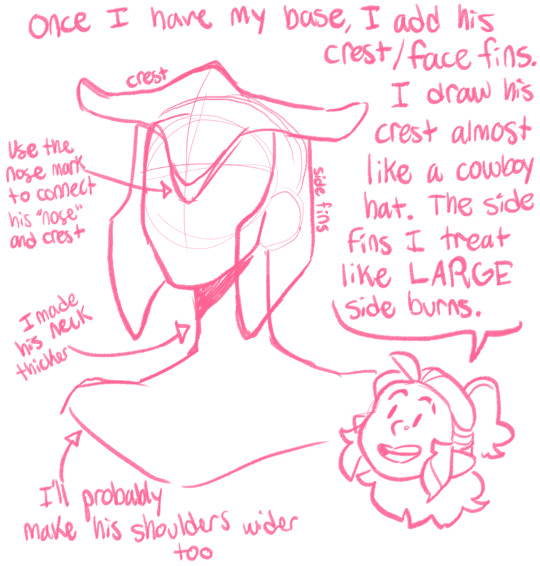
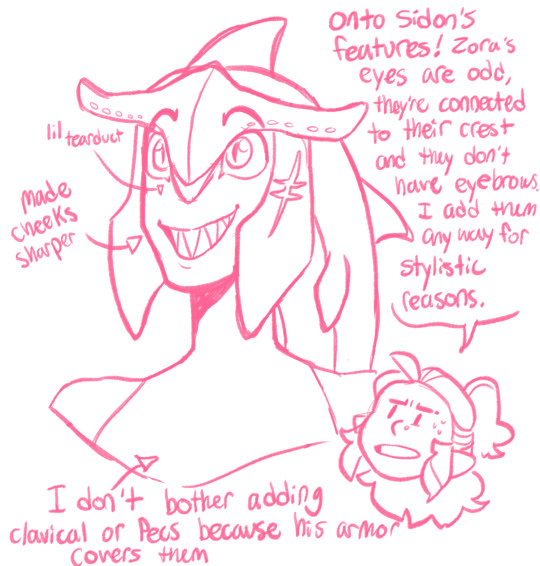
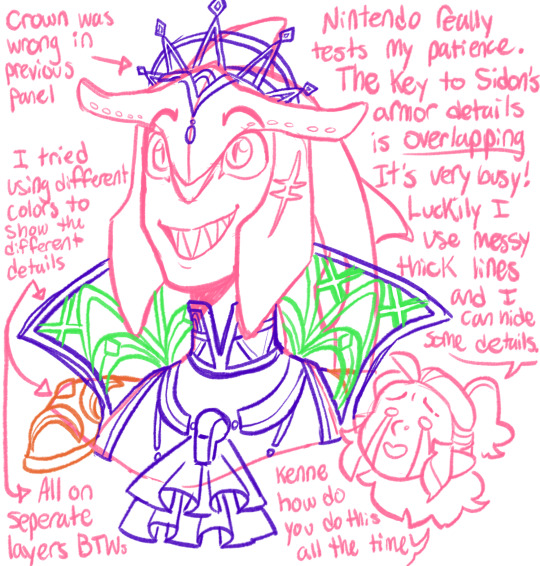
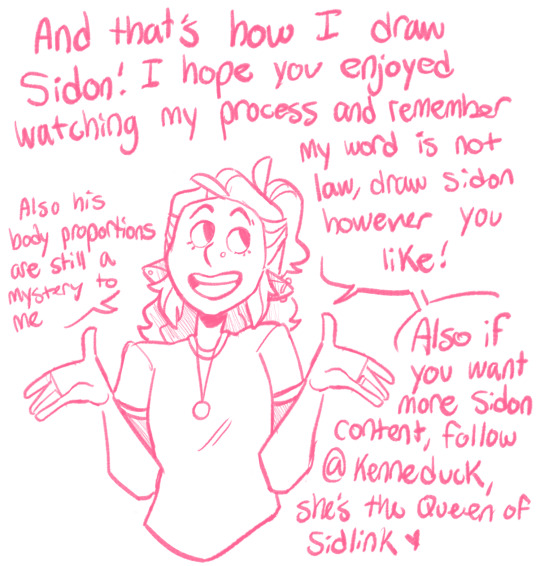
Do you have any tips for drawing sidon, specifically his like armor/jewelry stuff? I've recently gotten into zelda and sidlink specifically and have been trying to draw them, but I'm struggling










I made a comprehensive comic on how I draw Sidon from the shoulders up 💀 his body still confuses me, but maybe I’ll make another tutorial in the future! I hope this helps!! Also follow @kenneduck she’s the Queen of Sidlink
#I missed drawing Sidon#I don’t miss his armor#Sidlink#Sidon#King Sidon#prince Sidon#Zora#tloz#TOTK#tears of the kingdom#botw#link#Zelda#legend of zelda#Nintendo#tutorial#art tutorial#my art
979 notes
·
View notes
Text

📸🎞️✂️
✨✌🏻~Hi Link Click fandom! 🙃✨
Sooo I was planning to just study the show's artstyle after finding a cool tutorial on youtube but it suddenly evolved into this artwork. Now I can angst about the future season & the fact that time travel is depressing 💙
(Also I wanted LG's clothes to be less boring so I tweaked them a little 🙃 Totally not because I forgot lol)
(tutorial from yt here 🥰)
#link click#shiguang daili ren#shiguang dailiren#lu guang#cheng xiaoshi#donghua#lg#cxs#link click fanart#yingdu chapter#hopefully released soon! lol#film#film photography#frame#photo#fanart#rook lobby#dark rook lobby#2024#digital art#illustration#tutorial#art tutorial#used a tutorial from youtubeeee#guide#time travel#ok so despite the fact cheng xiaoshi is in the background only#shiguang#:3#sgdlr
252 notes
·
View notes
Text

Over the past eighteen months, I've made enough green, white, grey and black clothing pieces to outfit ten Barbie dolls in aro colours. In addition, every doll has earrings, necklaces, belts or embroidery featuring pride stripes. Now I just have to figure out how to make a one-sixth-scale aro pride march display...
(More information about the making of aro-themed doll accessories and clothes is available on my website.)
#aro week#asaw 2025#aromantic#green aro pride flag#sewing#embroidery#cross stitch#pride crafts#needlework#needlecraft#fashion dolls#barbie#pride#link#aro worlds wordpress#image description in alt text#I'll be sharing a tutorial for the floss rehairs later this week
134 notes
·
View notes
Text

link and the light dragon as a spirited away redraw
#totk#tears of the kingdom#link#the legend of zelda#light dragon#totk fanart#totk link#totk art#legend of zelda#loz#tloz#been seeing light dragon fanart so no spoiler tag... also u see this thing in the tutorial so!#MAN. I LOVE ZELDA GAMES SO MUCH I LOVE THIS GAME SO MUCH#literally coolest ever#cant get enough of it#everytime i rewatch the cutscene.... i cry fr!#my art#nintendo#tears of the kingdom fanart
2K notes
·
View notes
Text


shots from messing with my reshade and decorating the pub
#can someone link me to one of the srwe alternatives?#i think i've seen a few tutorials about taking high res screenshots without srwe#srwe is just not worth it for gameplay#too much hassle#thank you 🙏#i am almost ready to start playing. i made the other 2 households#just need to decorate all the houses 😫😫#and finish my assignments
516 notes
·
View notes
Text

A list of blogs where you can get free stuff. Please respect each blogger's terms of use!
https://www.tumblr.com/darklack-obscurite Free sprites for making RPG games!
https://www.tumblr.com/sonicfangamebot Many free Sonic fan games!
https://freegameplanet.tumblr.com/ Free PC games!
https://armorgames.tumblr.com/ Armor Games flash games can be played for free at the link in their bio!
https://rpgmakernetwork.tumblr.com/ Free RPG maker games!
https://obsidiandawndotcom.tumblr.com/ Free Art Resources!
#Krissies Blog Lists#tumblr#links#lists#the blogosphere#tumblr lists#tumblr links#tumblr blogs#free#free stuff#art assets#art tutorials#RPG maker#RPG maker games#free games#armor games#flash games#PC games#free PC games#sonic the hedgehog#fan games#sonic fan games#sprites#pixel art#RPG
107 notes
·
View notes
Note
Hola, quería preguntarte si sabes hacer links para ig de este estilo: http://creep!ng_0nly**4~you((darl!ng. y en caso de que sí, si podías hacer tuto 🥺 por favor.
holis!! aquí hice un tuto super rapidito en video :3
igual lo explico x aquí :3
primero tienes que tener la frasesita para tu link ya lista, la escribes jugando con las letras, números y símbolos para que se vea bien y hasta que te guste, luego para terminar el link solo debes de poner el puntito al final del link, le das a listo y tu link ya quedó.
(acabo de cachar que me equivoqué escribiendo y puse 3e siendo q solo era el tres jwbwjbfkwb pero se entiende igual, eso no afecta en na al link solo q quedas como tonoto)

‼️tengo entendido que los links de este estilo pueden hacerse directo en ig solo en iphone y si es que tienes android puedes hacerlo en unicode TT, si es que tienes android xfis avísame y yo no tengo ningún problema en explicarte mejor como hacerlo en android 😭
62 notes
·
View notes
Text

pink funeral
#will never stop associating zelink to pink funeral by beach house.#watched so much youtube tutorial for this piece alone and i feel like i've learned nothing LMAO#zelink#zelda#link#loz#tloz fanart#flowerpower art#breath of the wild#botw#botw zelink#botw link#botw zelda#blatchery plain posting
302 notes
·
View notes
Text

Finally finishing totk
#Totk#Art#Comic#Link#This one gets main blog privileges lololol#Context: I had beat 1 dungeon and promised my buddy not to progress without them. I was just filling out the map and these guys appeared#Totk spoilers in the tags#Okay so here's my totk story because it hurts everyone I tell including myself#First time I played totk I got really fed up with the tutorial. It would just never end.#I got so fed up with it in fact... I never did the story. At all!#My buddy wanted to watch me do the story but we kept missing each other#So I ended up avoiding anything even tangentially related to plot#I never met any characters. Never even knew there were bosses and dungeons. Never entered the castle#And one time my buddy told me there was the awesome boss in the depths I could fight-- a king dragon. Woaaahhh#I made my way over there and was so ready for this epic battle and ended up killing it in 5 seconds. I was too powerful 😂#Keep in mind I did NO DUNGEONS and had grinded up the dynamic difficulty entirely through common enemies to the point of silver lynels#So yeah I stopped playing because I realized I was way too overpowered to start the story#So I started all over again. Finally doing totk the Intended Way™#Uhh... Doing one single dungeon raised the difficulty to the point of black hoglins appearing?? What???#I'm basically rushing every dungeon (I just finished the second one) without preparing at all or doing any shrines#(I killed colgera while dying from cold damage at 4 hearts because I ran out of cold res LMFAO)#So this is really testing my Zelda skillz. It's very fun.#Also. During the first dungeon. I was so obsessed with the kid I almost looked up how I could keep him as my companion#My buddy was so excited for me to find out what the reward was for beating the dungeon 😂😂😂#What else funny... Oh yeah my old save was so jank I never actually got any more than 5 hearts.#Yes I had to defeat lynels mostly hitless since they can kill you despite the mercy quarter heart#I also went to do the first dungeon on the first save and accidentally entered the ship without the child. It TRAPS YOU INSIDE.#It doesn't even give you a warp it just says “die or warp out”. Except I didn't get the shrine halfway up. So I decided to hoverbike out 😓#Oh yeah and it turns out you can ABSOLUTELY get the master sword so so easily.#She flies right past the water dungeon and phases out of existence near immediately it's very funny.
51 notes
·
View notes