#tumblr is one of the few sites where you can actually edit the html
Explore tagged Tumblr posts
Text


image urls and how to use them is like one of the FIRST things I learned(and few things I remember) from my middle school coding classes-- I ended up not sticking with coding, but in retrospect it's great I got to learn basic stuff like that with how big the virtual space became in the following years
also having an image for my background was. the only thing I wanted so besides figuring out how to unround the corners I'm done doing stuff
I’m looking for blog themes and my favorite one is literally an ad. might have to learn html again.
#also the background image is a place holder-- I'll probably make my own that's better quality#also also in fairness the virtual space was already HUGE then I just didn't know cause I didn't get any social media until 8th grade#coding to me is kinda like morse code or chess like yes it's great I know how to do this. when will i ever use this.#tumblr is one of the few sites where you can actually edit the html#also small thing I hate about the current state of things is#so MANY people make tech such a HUGE part of their lives but don't know ANYTHING about how to use computers or iphones or#any way to take advantage of tech beyond consuming media and filling in templates#april.txt#april.lore
1 note
·
View note
Text
Protecting Yourself & Creating a Good Experience
An unfortunate post necessitated by recent events. The unfortunate truth of reality is that we, as non-psychic human beings, are unable to determine with certainty the motives of other humans around us. If someone claims to have good intentions but are hurting you, are they simply presenting themselves poorly or are they lying entirely? This is a question you can never truly answer, but here I will guide you through some ways to protect yourself while being kind to yourself and others.
You may reblog this if you’d like.
Although this post was created specifically in response to the turmoil in the Avatar: The Last Airbender fandom, it’s not specific to this exact situation and the purpose is not to take a side. The purpose is to encourage everyone to do their part in ending hateful behavior and crafting a good community.
Contents:
0. Don’t send mean asks to people 1. Install an IP Tracker on your blog. 1.a (How to) Install an IP Blocker on your blog. 2. Curating your Experience 3. Making First Contact 4. Analyzing a Message 5. Fiction as Fiction VS Fiction as Reality 6. The Author’s Duty 7. Echo Chambers & Lateral Thinking 8. Accepting Differing Opinions 9. Good Intentions (Pave the Road to Hell) 10. Being Mean is Fun (so do it in non-harmful ways) 11. Morality (Personal, Community, and Legal)
0. Don’t send mean asks to people.
You know, I saw a post some time ago on the internet that basically said: Why do we see so many posts teaching people how to avoid being raped and virtually nothing telling people not to rape others? So, as obvious as this may sound, I’m going to give you a gentle reminder to not send mean asks to people.
Perhaps you are angry. Perhaps something else is bothering you. Perhaps you honestly feel like you are doing the right thing. These feelings are entirely valid and I understand. However, being mean to someone else on the internet is not going to solve anything. At best, it’s going to get you ignored and at worst, it’s going to actively escalate things.
If you feel down, depressed, or upset, consider this service: https://www.crisistextline.org/
US and Canada: text 741741 UK: text 85258 | Ireland: text 50808
It’s a confidential service that will help support you.
On the other hand, if you feel like you genuinely have a bone to pick with someone, take a step back. Get a cup of coffee, or tea; watch a YouTube video, and later on in this post we’ll discuss cooperative problem solving, the importance of word choice, and how to deescalate a situation.
1. Install an IP Tracker on your blog.
This is a very simple and completely legal process. The easiest way to do so is to sign up for Statcounter. This is a website for market and visitor analysis, but it does IP tracking for free, which is what we’re looking for. The site will even guide you through installing it. However--do not post it into the description. In my experiences, this does not work. Instead, click Edit HTML, search for <body>, and paste it directly underneath that.

For this to work most effectively, make sure that you have the Timestamps extension enabled within the inbox in XKit. If you do not have XKit installed, you can find directions on their Tumblr page, here: https://new-xkit-extension.tumblr.com/
1.a. (How to) Install an IP Blocker on your blog.
Although Tumblr claims to give you the ability to IP Block through the inbox by blocking anonymous asks, many people have expressed doubts that it actually works. Therefore, here’s an explanation showing you how to do it yourself. There are three steps to this, all taking place in the Edit HTML section we’ve left off in last section.
1.
Directly below where the web analytics code above ends, paste this:
<script type="text/javascript" src="https://l2.io/ip.js?var=userip"></script>
2.
Directly below the previous command, paste this:
<script>
function ipBlock() { var ip = userip; //example: "0.0.0.0", "5.5.5.5", "3.3.3.3", var bannedips=[ "155.555.55.55" ]; var handleips=bannedips.join("|"); handleips=new RegExp(handleips, "i"); if (ip.search(handleips)!=-1){
window.location.replace("http://www.tumblr.com"); }
} </script>
You can customize this script in a few ways. First, bannedips needs to be the ip(s) you wish to block. You can add more by separating them by commas and enclosing them in quotes, as the example shows. Secondly, in the window.location.replace line, you can insert any valid address. Here are some suggestions I give people:
Tumblr homepage. Basic and effective.
A link to a Google search of something, e.g. How to not send mean asks on the internet
Your own tumblr blog, so they get stuck in a refresh loop
A similarly spelled but nonexistent blog, to give the illusion you deleted/moved
3.
Finally, add onload=“ipBlock()” to your body tag:
<body onload = "ipBlock()">
That should be everything to get it working. If you want to test it, click the link in step two, copy and paste the IP address that is displayed into the bannedips, save, and visit your blog. If it’s working right, you should get thrown off.
If you don’t want your IP Block active, just remove step three and return your tag to <body>.
2. Curating Your Experience
Although Tumblr itself does not allow the functionality, there are ways to ensure that certain words do not appear on your dashboard. XKit has a blacklist feature which will hide posts containing certain words. Also of note is the wildcard feature, which is accessed by adding an asterisk after the word, ex.
nsfw -> Only blocks exactly that word and that tag nsfw* -> Will block any word or tag containing that phrase
However, I would like to gently notify you that there is significant research that actively avoiding content does more harm than good! Only you can know what is best for you, but there is a such thing as excessive avoidance.
3. Making First Contact
If there’s anything you take from this post, please let it be this one thing:
Always be kind. At first. Then tear them a new one if necessary.
The inevitable happens. As far as you can tell, you’re minding your own business on your blog. Your ask box lights up and you perk up, wondering which of your friends is reaching out to you.
Instead, the message is nasty, condemning you for your support of your favorite ship and the theme of your blog.
You’re upset, of course! And you have every right to be! You put a lot of time and effort into this blog and your ship, and to have someone so coldly butt in--you can feel the frustration mounting! Tears are glistening and your body trembles as you type up a strongly worded essay and--
Stop.
It’s okay.
Take a deep breath and step away from your emotions for a minute. Your emotions are valid-- but so are the sender’s.
Instead of starting a fight, be kind. It may hurt. You may not want to be, but I promise you it’s worth it. Here’s a template response:
Hi, anon. I’m really sorry that you feel this way about [thing] and will gladly take it into consideration in the future. Could you please tell me more about why you dislike [thing]? If you’d like to take some time to gather your thoughts, I’d be happy to discuss this issue with you.
Let me confess something. I don’t suggest this out of pure kindness. I suggest this because their response will tell you what you need to know. Remember how the intro talked about how people’s intentions are incredibly hard to figure out? This is a little trick I like to use to get them to play their cards.
There are three possible responses: They respond angrily, they respond kindly and respectfully, or they don’t respond at all.
In the first case, you may get something that resorts to expletives. They may call you names. They may tell you to delete your blog or any other amount of nasty things. It’s very likely that your very attempt at kindness will anger this person! This is a troll/bully whose sole interest is to get you upset and get themselves attention. At this point, you can safely delete and ignore the messages without any guilt.
In the second case, you have a person with a genuine grievance who just happened to address it poorly. Both of you have a duty to humanity to resolve the problem respectfully and politely. You’ve avoided escalating the conflict, you may learn something new and you may even make a new friend!
This also applies to reaching out to someone for the first time. You see someone doing something you don’t like. Oh, it just makes you blind with rage!
Again. I’m going to advise you to stop. Take a deep breath. No one responds well to name-calling and being condemned. There’s a few techniques you can use (see if you can spot them in the template message):
Listen to their opinions
Actively ask to hear their opinion
Ask for clarification
Validate the way they feel
Avoid casting blame
(These techniques work a lot in real life, too!)
Again, there are some genuinely scummy people in life! But, there are many, many more ignorant people. A gentle pointer goes much further than yelling and screaming.
4. Analyzing a Message
We’ve all been there. We’ve gotten a message and we’ve panicked--do they hate me now?! Is this a troll message or genuine criticism?!
Again. Relax. Push aside your emotions and focus on the logical words as they appear before you. Ask yourself if you are reading a tone that doesn’t exist. For example, not everyone puts active thought into choosing between “ok”, “Ok”, “okay”, “Okay”, “ok.” etc. Sometimes an ok is just that. An ok.
Break the message into parts. Find the logical structures and decipher them piece by piece. Someone who throws some very hurtful words into a message may indeed have a point, despite coming off as very crude. Accept that different parts of a message may mean different things. The world is very complicated and multifaceted. Try to avoid sticking labels to things.
5. Fiction as Fiction VS Fiction as Reality
I’ve seen a lot of arguments floating around recently that seem to think that these two ideas exist in a vacuum. It’s simply not true. The ideas are entwined intrinsically--Fiction is both fiction and reality. Fiction was created to mimic reality yet extend it far beyond what can happen in the confines of reality. What happens in reality impacts fiction and what happens in fiction impacts reality.
This is undeniable.
Both of these ideas exist, and as the author it is your duty to figure out what that means for you.
You cannot hide behind Fiction as Fiction to ignore your responsibilities as an author.
You cannot hide behind Fiction as Reality to promote censorship.
Both of these ideas are far too simple for the complicated world we live in. A complicated concept requires complicated solutions.
Every word you write has an impact on the people that reads it. This is the very definition of writing. We use writing as a tool to share emotions. Extend empathy. We use writing to make people cry, to make people laugh, to make people angry.
To deny that this impact exists is to deny what writing is.
But censorship is not an option. Censorship prevents these stories from being told, and quite frankly, no one should have the right to decide what story should and shouldn’t be told, regardless of what is in that story.
What is the solution then? There is no easy answer.
6. The Author’s Duty
When you put words before another human being, it becomes your responsibility as a moral individual to give your best effort into ensuring that those words have a positive impact on the individual.
This doesn’t mean not making them cry. Or not making them upset. It means ensuring that the morals you impart on them are sound and logical.
How one achieves this is up to you.
In general, tone makes all the difference. Writing murder in a positive light versus writing murder in a negative light can drastically alter how the audience perceives your scene.
Empathy, too, can help sway your audience. If your writing must involve racist police officers stopping a young black man, make sure you delve into how unfair this is, how terrifying it is, how this needs to change. Do not normalize it. Do not let it go by without a somber note indicating your awareness of the topic.
Sometimes, the solution is to simply avoid the issue. There are certain topics that only some individuals should write about, and that’s just how it is. This isn’t to say that you can’t write about it, but keep that writing private.
Most importantly, do your research, and ask for help and keep an open mind. It’s a grave responsibility and you may not do it right and that’s okay! Everyone is capable of learning. Everyone is capable of changing.
7. Echo Chambers & Lateral Thinking
An echo chamber is a phenomenon where an individual’s exposure to certain topics becomes self-enforcing because they don’t see, or actively avoid, differing opinions.
Echo chambers are also exactly what happens when a rift this massive opens in a small community.
When Orange blocks Green and starts posting about it, all of Orange’s friends decide whether they agree or not. The overwhelming majority, due to peer pressure, will agree. Many of them will then block Green and the users directly associated with them. In retaliation, Green will defend themselves. Because Orange’s group had already blocked Green, Green’s friends only seen Green’s point of view and will rise in response to the perceived slight.
What results are two heavily biased groups of users that refuse to communicate with one another and many individuals swept into the mess because they don’t wish to be isolated.
Even worse, it turns a complicated and multi-faceted issue into a binary issue. Either you agree with Orange or you agree with Green. The world is not this simple.
Instead, I would encourage everyone to practice lateral thinking of their own accord. I would encourage you to make your own decisions, rather than blindly supporting or condemning the people around you. Everyone has their own opinions about what is or isn’t okay, and that’s perfectly fine. Even your closest friends will have different opinions than you.
8. Accepting Differing Opinions
Once you’ve accepted these different opinions (good on you!) what do you do now? Simply put, the choice is on you! There’s a few options:
Quietly accept it
Respectfully debate it
Avoid it
Escalate it
The first two are pretty obvious, and the third one is where blocking people and the blacklist comes in.
The fourth one is extreme and only recommended for activities causing active, known, measurable harm to other people.
This involves actively seeking a legal entity to handle the issue.
Being mean to people on Tumblr is not a solution. Tumblr is not a place to pursue a justice agenda. There are bigger issues in the world, and I encourage you to find ways to make a difference that will actually be fruitful. Donate to charities. Extend yourself as support to victims. Contribute to research.
Changing the mind of strangers on the internet is not a good use of your time.
9. Good Intentions (Pave the Road To Hell)
This has been a phrase for a very long time.
What does it mean?
Well, I’ll offer my own interpretation.
It means that people often become absorbed with the idea that they are doing the right thing and forget to be mindful of the true consequences of their actions.
It doesn’t mean to not do good things. It means that good is relative and not everyone will find your actions good. It’s important to keep an open mind and realize that just because you think something is good, doesn’t mean everyone agrees.
10. Being Mean is Fun (so do it in non-harmful ways)
Yeah.
It’s okay. You can admit it.
Being mean is fun!
If it wasn’t fun, people wouldn’t do it! In fact, this very blog was created because I found that writing the character being mean was very enjoyable and cathartic!
So, if you find yourself tempted to be mean to people in your life, maybe find another way to get those emotions out. Hell, people on tumblr just might appreciate you taking up a nasty, villainous character that’ll tear their character up...
People love angst. You can take this bad thing and twist it into something good.
11. Morality (Personal, Community, and Legal)
Bringing this long post to a close, I would like you all to end by thinking about what morality really is. In particular, I’d like you to think about morality on three different scales: Your personal morality, the morality of the community you’re in, and morals as described by laws.
You’ll find that these morals don’t overlap.
Or, at least they shouldn’t. Please revisit section 7.
Being aware of morality in these three ways may help you determine how to proceed when going forward.
Do I personally agree with this? Does the community I’m in agree with this? Do the laws have anything to say about this?
None of these are right. Everything has different morals, and it’s up to you to find the exact opinions that fit you.
Don’t let people blindly tell you how you should and shouldn’t feel about a topic, and don’t let people bully you into changing your morals to fit into their perceived moral high ground.
But at the same time, be open. Extend yourself to new ideas. If enough people tell you that something is wrong, it just may be time to listen.
Be you.
Be unique.
Be safe.
And above all, be kind.
Have a nice night, everyone. I hope we can all work to a brighter future.
27 notes
·
View notes
Text
Fandom Userscript Cookbook: Five Projects to Get Your Feet Wet
Target audience: This post is dedicated, with love, to all novice, aspiring, occasional, or thwarted coders in fandom. If you did a code bootcamp once and don’t know where to start applying your new skillz, this is for you. If you're pretty good with HTML and CSS but the W3Schools Javascript tutorials have you feeling out of your depth, this is for you. If you can do neat things in Python but don’t know a good entry point for web programming, this is for you. Seasoned programmers looking for small, fun, low-investment hobby projects with useful end results are also welcome to raid this post for ideas.
You will need:
The Tampermonkey browser extension to run and edit userscripts
A handful of example userscripts from greasyfork.org. Just pick a few that look nifty and install them. AO3 Savior is a solid starting point for fandom tinkering.
Your browser dev tools. Hit F12 or right click > Inspect Element to find the stuff on the page you want to tweak and experiment with it. Move over to the Console tab once you’ve got code to test out and debug.
Javascript references and tutorials. W3Schools has loads of both. Mozilla’s JS documentation is top-notch, and I often just keep their reference lists of built-in String and Array functions open in tabs as I code. StackOverflow is useful for questions, but don’t assume the code snippets you find there are always reliable or copypastable.
That’s it. No development environment. No installing node.js or Ruby or Java or two different versions of Python. No build tools, no dependency management, no fucking Docker containers. No command line, even. Just a browser extension, the browser’s built-in dev tools, and reference material. Let’s go.
You might also want:
jQuery and its documentation. If you’re wrestling with a mess of generic spans and divs and sparse, unhelpful use of classes, jQuery selectors are your best bet for finding the element you want before you snap and go on a murderous rampage. jQuery also happens to be the most ubiquitous JS library out there, the essential Swiss army knife for working with Javascript’s... quirks, so experience with it is useful. It gets a bad rap because trying to build a whole house with a Swiss army knife is a fool’s errand, but it’s excellent for the stuff we're about to do.
Git or other source control, if you’ve already got it set up. By all means share your work on Github. Greasy Fork can publish a userscript from a Github repo. It can also publish a userscript from an uploaded text file or some code you pasted into the upload form, so don’t stress about it if you’re using a more informal process.
A text editor. Yes, seriously, this is optional. It’s a question of whether you’d rather code everything right there in Tampermonkey’s live editor, or keep a separate copy to paste into Tampermonkey’s live editor for testing. Are you feeling lucky, punk?
Project #1: Hack on an existing userscript
Install some nifty-looking scripts for websites you visit regularly. Use them. Ponder small additions that would make them even niftier. Take a look at their code in the Tampermonkey editor. (Dashboard > click on the script name.) Try to figure out what each bit is doing.
Then change something, hit save, and refresh the page.
Break it. Make it select the wrong element on the page to modify. Make it blow up with a huge pile of console errors. Add a console.log("I’m a teapot"); in the middle of a loop so it prints fifty times. Savor your power to make the background wizardry of the internet do incredibly dumb shit.
Then try a small improvement. It will probably break again. That's why you've got the live editor and the console, baby--poke it, prod it, and make it log everything it's doing until you've made it work.
Suggested bells and whistles to make the already-excellent AO3 Savior script even fancier:
Enable wildcards on a field that currently requires an exact match. Surely there’s at least one song lyric or Richard Siken quote you never want to see in any part of a fic title ever again, right?
Add some text to the placeholder message. Give it a pretty background color. Change the amount of space it takes up on the page.
Blacklist any work with more than 10 fandoms listed. Then add a line to the AO3 Savior Config script to make the number customizable.
Add a global blacklist of terms that will get a work hidden no matter what field they're in.
Add a list of blacklisted tag combinations. Like "I'm okay with some coffee shop AUs, but the ones that are also tagged as fluff don't interest me, please hide them." Or "Character A/Character B is cute but I don't want to read PWP about them."
Anything else you think of!
Project #2: Good Artists Borrow, Great Artists Fork (DIY blacklisting)
Looking at existing scripts as a model for the boilerplate you'll need, create a script that runs on a site you use regularly that doesn't already have a blacklisting/filtering feature. If you can't think of one, Dreamwidth comments make a good guinea pig. (There's a blacklist script for them out there, but reinventing wheels for fun is how you learn, right? ...right?) Create a simple blacklisting script of your own for that site.
Start small for the site-specific HTML wrangling. Take an array of blacklisted keywords and log any chunk of post/comment text that contains one of them.
Then try to make the post/comment it belongs to disappear.
Then add a placeholder.
Then get fancy with whitelists and matching metadata like usernames/titles/tags as well.
Crib from existing blacklist scripts like AO3 Savior as shamelessly as you feel the need to. If you publish the resulting userscript for others to install (which you should, if it fills an unmet need!), please comment up any substantial chunks of copypasted or closely-reproduced code with credit/a link to the original. If your script basically is the original with some key changes, like our extra-fancy AO3 Savior above, see if there’s a public Git repo you can fork.
Project #3: Make the dread Tumblr beast do a thing
Create a small script that runs on the Tumblr dashboard. Make it find all the posts on the page and log their IDs. Then log whether they're originals or reblogs. Then add a fancy border to the originals. Then add a different fancy border to your own posts. All of this data should be right there in the post HTML, so no need to derive it by looking for "x reblogged y" or source links or whatever--just make liberal use of Inspect Element and the post's data- attributes.
Extra credit: Explore the wildly variable messes that Tumblr's API spews out, and try to recreate XKit's timestamps feature with jQuery AJAX calls. (Post timestamps are one of the few reliable API data points.) Get a zillion bright ideas about what else you could do with the API data. Go through more actual post data to catalogue all the inconsistencies you’d have to catch. Cry as Tumblr kills the dream you dreamed.
Project #4: Make the dread Tumblr beast FIX a thing
Create a script that runs on individual Tumblr blogs (subdomains of tumblr.com). Browse some blogs with various themes until you've found a post with the upside-down reblog-chain bug and a post with reblogs displaying normally. Note the HTML differences between them. Make the script detect and highlight upside-down stacks of blockquotes. Then see if you can make it extract the blockquotes and reassemble them in the correct order. At this point you may be mobbed by friends and acquaintainces who want a fix for this fucking bug, which you can take as an opportunity to bury any lingering doubts about the usefulness of your scripting adventures.
(Note: Upside-down reblogs are the bug du jour as of September 2019. If you stumble upon this post later, please substitute whatever the latest Tumblr fuckery is that you'd like to fix.)
Project #5: Regular expressions are a hard limit
I mentioned up above that Dreamwidth comments are good guinea pigs for user scripting? You know what that means. Kinkmemes. Anon memes too, but kinkmemes (appropriately enough) offer so many opportunities for coding masochism. So here's a little exercise in sadism on my part, for anyone who wants to have fun (or "fun") with regular expressions:
Write a userscript that highlights all the prompts on any given page of a kinkmeme that have been filled.
Specifically, scan all the comment subject lines on the page for anything that looks like the title of a kinkmeme fill, and if you find one, highlight the prompt at the top of its thread. The nice ones will start with "FILL:" or end with "part 1/?" or "3/3 COMPLETE." The less nice ones will be more like "(former) minifill [37a / 50(?)] still haven't thought of a name for this thing" or "title that's just the subject line of the original prompt, Chapter 3." Your job is to catch as many of the weird ones as you can using regular expressions, while keeping false positives to a minimum.
Test it out on a real live kinkmeme, especially one without strict subject-line-formatting policies. I guarantee you, you will be delighted at some of the arcane shit your script manages to catch. And probably astonished at some of the arcane shit you never thought to look for because who the hell would even format a kinkmeme fill like that? Truly, freeform user input is a wonderful and terrible thing.
If that's not enough masochism for you, you could always try to make the script work on LiveJournal kinkmemes too!
64 notes
·
View notes
Text
What I learned while self-publishing.

@milkyteefs asked:
I'm unsure about the entire self-publishing world! Do you have a basic outline of the process? Some key highlights/headings of how you started and what connections you needed to make? Thanks again! <3
I went through the process of self-publishing Our Bloody Pearl this summer. Even with all the guides in the world it turned out to be a very grueling experience. I’ll be doing it again with Quasi Stellar soon, but I also hope to traditionally publish The Warlord Contracts trilogy.
First, let’s get this out of the way: Self published books are often very bad.
But they don’t have to be.
Self publishing requires you, the writer, to either wear the hat of everyone else at a publishing house, or be your own investor and pay for professionals to do the jobs you can’t. If you’re willing to put in that effort and money then you can come out with a more professional book than you might have had you published traditionally. If you’re not, then self publishing might not be the right road for you.
Now then, how do you self publish in a way that produces a professional book?
Fifteen Basic Steps to Self-Publishing:
1. Write and edit the book.
This is, understandably, the step that a lot of people get stuck at. Writing a novel is hard. Don’t worry about how or when you’ll publish it until it’s finished.
Just write it.
During this time you should also be marketing yourself as a writer. Learn more about that via my marketing tips tag.
2. Beta readers and critique partners.
Getting feedback from handpicked peers is essential for any book no matter which publishing route you choose. If these terms are new to you, learn more about beta readers here and critique partners here.
During your first book (or two) I recommend starting with critique partners and then moving to beta readers afterward, because critique partners will shred your novel down to the bare bones, which you usually really need the first few books you write. Critique partners will also generally pick at your grammar and typos though, which can be very useful at the end of the editing stage so that your manuscript looks cleaner to an editor (or agent, if you traditionally publish.)
3. Write your blurbs and summary.
While your story is in the hands of your final group of readers, you should already be working on blurbs and summaries. By the end of the publishing process you will need:
A back of the book blurb.
A one-two sentence logline style blurb.
A one page summary of the story.
Don’t put these off! They won’t get any easier if you wait. You can find tips on writing blurbs in this article.
4. Determine that you’re done making changes to the manuscript.
A writer who’s growing and learning will forever feel as though there’s something they can change in their manuscript, but at some point you have to decide that what’s done is done. You will always have another awesome book which will be even better than this one.
If you have trouble determining when this point should be, check out this explanation!
5. Make a publishing timetable.
Give yourself more time on your timetable than you think you need! Traditional publishing takes about two years for a reason. A lot of the steps below this point seem relatively simple compared to writing and editing a book, but they require you to learn new skills and spend a lot of time waiting for other people with busy schedules.
Five and a half: Start book two.
You might have already done this during the beta reading stage, but if not, start another book! Writers should never stop writing and editing (outside of planned vacations, emergencies, and mental health breaks, of course), so pick that pen back up and start pounding out another book.
6. Find a content editor.
If you ran a beta reading stage with 10-20 critical and knowledgeable beta readers in your target audience then congratulations, they served the purpose of a content editor already!
6. Find a copy editor.
A copy editor is the person who checks your grammar, sentence structure, flow, and word usage. I found my editor though the editorial freelance association directory. The main things to look for when choosing an editor:
Experience. This should include testimonies, information about any publishing companies they worked with, and the works they edited in the past. If you can’t easily access and double check these things, then keep looking.
Sample edits. Any editor worth your time will offer you a free sample edit. (For copy editing this is generally 750-1k words of your novel. I’m not sure about other types of editing.) Take advantage of this! Send the same sample to the top four or five editors who fit your price range and see who returns feedback that you jive with and feel comfortable paying.
What if I can’t afford a copy editor?
In general, you can probably get away without hiring a professional copy editor if you (a) find 3-4 solid critique partners who are willing to do a very detailed line edit and proofread of your final draft (do not take advantage of your fellow writers!! Offer them the same in return!!), (b) get free sample edits from a handful of freelance authors to see if they catch any major formatting issues you do regularly, and (c) learn what a style guide is and make at least a simple one for yourself while you do another round of proofreading.
Remember though, traditionally publishing exists specifically so that you, the writer, can get a professional edit without having to pay for it. If you want a professional book without putting in the investment, then querying an agent might be the better option for you.
7. Prepare to offer ARCs to reviewers and friends.
Getting reviews for your book is the most important marketing activity you can do. The sooner you contact reviewers about this, the more reviews you’ll have when the release date comes. Note that the large majority of book reviewers you contact will never respond. If you email 20 reviewers, expect to get one or two reviews out of it, most likely in 4-6 months. (Which is why you should email all your friends and past beta readers too.)
How do we maximize the number reviewers who will read our books?
You know those neat little lists of book blogs who will review indie books? Don’t use them. Anything that with nicely compiled and easy to get reviewer lists is going to be overcrowded with blogs who have two year wait-lists and 97% of them will never even email you back.
Instead, try searching for reviewers you already follow on twitter and tumblr. Look for semi-popular goodreads reviewers who put positive reviews on books similar to your own and check if they have a link to a blog, or an email for review inquiries. Find less well known booktubers that youtube links to off your favorite popular booktubers.
8. Format the book.
You can pay someone to format your novel, but its rather expensive for something that’s relatively easy to learn to do yourself using guides off the internet. Paperback and ebook formatting must be done separately, and your first time I would set aside a full Saturday to tackle each of them, just to be safe. If you have a program like scrivener, with a little tweaking you should be able to get a nice looking ebook with none of the hassle of learning html. There are many other options though. Do a little research to find the one which works for you!
(Note: If you’re printing a paperback you cannot get a paperback cover until you’ve formatted the book and know final page count for your print size!)
9. Hire a cover artist.
The book cover is the most important part of your book, so far as sales and success are concerned.
There’s a huge trend in self published books to skip this stage and work with photoshop or cavna instead. I would not recommend this. Cover artists for professional books do what they do full time. They know the market. They know what sells. So do some writers, but the truth is, many of the writers who think they can design covers, turn out the sorts of designs that are easily pegged as self-published books.
If you want a professional looking book that pops in the amazon charts, hire a professional.
There are a multitude of ways you can go about this. Some large cover art sites like damonza offer bundles which can get pricey, but let you back out with no charge if you don’t like their first drafts and include unlimited changes if you commit. There are also many freelancers who specialize in book covers, for a wide range of prices.
What if I don’t have the money to hire a cover artist?
If there is anything you don’t want to go cheep on, it’s your cover art. But let’s say you absolutely have to get a cover for cheap or free. There are people who do cover designs for $5 on Fiverr, and I think some of them actually turn out half decent covers for very specific genres, but its a gamble. A couple writeblrs do cover design as part of their day job and might be willing to do something cheep or for a trade. You could also learn how to design covers yourself, but if you want to compete with books whose designers went to school just to do what they now do full time, you’ll either have to put in a lot of time or be lucky enough to have a very good, easily executed idea for your particular novel, and hopefully not one with requires any stock photos unless you want to purchase rights to them.
Now, there are some exceptions. Some writers have a natural design brain, and some writers are in fact designers themselves. Sometimes you write a book where the perfect cover design is very simple and easy to produce yourself. But that won’t be most people, with most books.
So far I have seen exactly two of the hundreds of self publisher made covers I’ve seen have actually made me want to buy the story. I’m not trying to be mean. It’s just the truth.
10. Offer ARCs to more reviewers.
Now you have a nicely formatted book and everything! Who can resist that?
11. Do a cover reveal, and during the cover reveal, offer everyone there an ARC.
Cover reveals come in many different forms. Some writers just post the cover on their blog, some do livestreams on facebook, some do question and answer sessions leading up to the reveal, some even go all out and have other writers come talk about their books on their site for a full day prior to the cover reveal.
Do whatever works best for your schedule. The goal is to attract attention for the book, so make sure you link to anything you’ve already set up from #12, so people can easily find your book when you release it!
And, as always, give out ARCs.
12. Get your book and author profile set up on everything.
Prior to your book’s release you should have a goodreads author page, an amazon author page, and a bookbub author page, all with your book attached. You should also have a website and a mailing list (linked to via your ebook), prepared release announcements for every social media site you work off of, and be ready with attractive and easily noticeable links to the book’s sale page off your tumblr blog and website.
Keep in mind that some of these things will take a decent chunk of time to set up, and a few of them require a live human being to confirm you are who you say you are. Start them as early as possible!
13. Release the book!
Time to actually put the book out there for all to buy. You can do a similar hype release as you do with a cover reveal, if you so desire. Make sure you remember to post all your announcements and put up all your links.
Try not to check on the book’s sales until the following day! It does not help their growth or your mental health to constantly be haunting your sales charts. When you do check them, keep in mind that a book which sells two thousand copies in its entire life time has done well, all things considered.
The fantastic thing about self publishing is that you never have to stop selling your book. If you sell fifty copies your first month and then twenty the second and then five the third, you can always dive back into marketing, run a discount, apply for a bookbub ad, focus on marketing yourself as an author and gaining followers. You chose whether your book is done selling.
To offer pre-orders or not?
This is a toss up. In my experience, pre-orders aren’t a good idea for your debut self-published novel, even if you think you have a large audience who will buy them, because they take away from the sales you could have your release week, and the boost those sale give you on the amazon charts. If you do wish to offer pre-orders though, try going through ingramspark instead of amazon advantage, to save yourself tears and heartache.
To go amazon exclusive or not?
Many authors claim that you have to try both to know what’s right for any particular book. Do your own research and decide what you think is best for you.
Thirteen and a half: Start book three.
At this point you should already have finished at least the rough draft of second novel, so don’t forget to start your third book at some point!
14. Offer people read for review copies.
Especially if your debut novel is aimed toward broke teenagers and younger adults, there will be a lot of people who are interested in the book but aren’t motivated enough to actually buy it on faith alone. By offering free ebooks on a read for review basis, you...
Grow your reviews.
Create fans out of people who may have never read the book otherwise.
Have higher paperback sales, because readers who loved the ebook you gave them may decide to buy themselves a paperback.
15, unto infinity: Keep promoting your book into the sunset, while writing new books!
The time to stop promoting you book is whenever you feel you’ve had enough sales and reached enough readers. Until you reach a point where you’ve published so many books that you can’t handle marketing them all, you should still be trying to expand your readership!
And don’t forget to have a little bit of fun along the way. You worked hard for this. Celebrate it.
But what if I just want to get a book out there?
If your goal is not to publish a professional looking book with will expand your fanbase and set you on a path to full time authorship, but rather to have a piece of your writing available in a book format your friends and family can buy, then there’s no reason not to publish exactly how you wish to.
Are all these steps really necessarily?
I believe they are, at least for a debut novel. In fact, there are probably more steps which I missed entirely. But, if you can find multiple self-published authors who went through a less rigorous publishing process and still received hundreds or goodreads reviews, then by all mean, follow that process instead (and let me know about it!)
So which book did you self publish?
This one here! You can support me and my ability to keep giving writing advice by purchasing a copy today =D
#writeblr#writing resources#writers on writing#writers on tumblr#self publishing#authors on tumblr#writing tag: publishing
2K notes
·
View notes
Text
How to Start Your Own Writing Blog
This is more centered on a kpop/requesting blog, but the basic principles can still be applied to any other writing blog. Feel free to change or omit any of these steps. These are just what I’ve found to be the basics. Here is a link to my blog, @kaffeinic. You can check it out if you have trouble understanding anything here or you’d like to ask me a question. Asks are always open!

~
Step One: Naming Your Blog

This seems pretty self-explanatory and plainly obvious, but I’ve seen so many people start up a blog with a name that’s unoriginal or mundane, or just something they don’t like.
If you’re planning on capturing people with your writing, you need to be willing to make a name for yourself. Let’s say your blog picks up some good traffic, and you suddenly change your username. Your readers will be extremely confused until they click on your blog. Some readers - like myself - might even unfollow if they don’t recognize you.
Moral of the story: Pick a unique name that you love.
~
Step Two: Masterlist/Navigation

This should be - and I cannot stress this enough - your first post. You can take a look here at my main masterlist. Note that I write for multiple bands and have made separate masterlists accordingly. Always link your masterlist in your bio - it’s best as the first link - for easy access.
If you have sub-categories such as myself, then it’s best to make headers separating different styles of writing. It helps your readers to find exactly what they want to read. Some people like headcannons, and some people like to read full-length fanfictions. You can use this method to separate different forms of graphic art as well. Here is an example of how I’ve divided my work into digestible categories.
~
Step Three: About

This one isn’t completely necessary, per se, but I’ve found most people like to know more about the author of their favourite literary pieces. Even if it’s just a simple list of basic facts about you, make a post for it. Link it in your bio for easy access. In my About page, I’ve added these items as my starting point.
Name: (If you’re comfortable sharing it.)
Pen Name: (If you have one.)
Personal: (If you’d like to provide your personal blog, I would put it here.)
ID: (She/He/They/etc. This one may seem odd, but I’ve been referred to as male when I am very much not a male. It just gives your readers an idea of how to speak to you.)
Age: (If you’re comfortable sharing it. Be sure to check it occasionally, or after a birthday to make sure it’s still up to date.)
Languages: (Very useful if you speak more than one language and want your readers to know.)
MBTI: (Completely optional, not really necessary. I’ve added mine because it gives people a somewhat general idea of what I might be like.)
Below this, you can add a Q&A section - which is what I did - or any other bits of information. It’s all up to you!
~
Step Four: FAQs
Another completely optional post, but if you’re tired of getting asked the same question over and over, make yourself a FAQs page and link it to your bio. Here’s what mine looks like.
~
Step Five: Rules

This is mainly for requesting blogs, but it’s always good to have some ground rules for how you do things. Be very clear on what you want and what you will and will not tolerate. Here is my Rules post, linked in my bio as well.
~
Step Six: Settings

Here’s a few things you might want to set up in your settings.
Are you creating a requesting blog? (Where other bloggers ask for something specific for you to write.) Make sure you have your asks turned on. Decide if you are willing to accept anonymous requests and toggle the setting accordingly. Note that you can also edit the ask box text.
Would you like to integrate your followers’ ideas? Turn on submissions. This allows another blogger to send in a post for you to approve or disapprove of before posting.
I’ve found that it’s always a good idea to allow Tumblr to pin your most popular posts to the top of your blog. It gives readers a general idea of what you write and can captivate them as well, if they see something they like. This can be toggled in the settings.
~
Step Seven: Taken Anons

I wouldn’t bother with this one unless you have anonymous asks turned on, but if you do, it’s become common practice on Tumblr for someone to name themselves anonymously, such as the 👽 Anon, Happy Anon, etc. Here is my Taken Anons page. It’s just a simple bulletpoint list of names people have claimed.
~
Step Eight: Create a Format
Nothing bothers me more than looking at two similar posts on a blog and noticing that the formatting is messy, disorganized, and/or inconsistent. I may be wrong, but I don’t think I’m the only one who feels this way.
Creating a format adds a cleanliness to your blog and gives you a template to add your posts to. My basic format is as follows:
[Title]
[Ask box submission] (If there is one. Never be afraid to write something no one has requested. Your blog is your safe haven of creativity. Use it as you please. As a side note, most blogs don’t have requests when they first start out, so many of your first posts will be of your own accord.)
- [Sender]
[Divider] (I use these: ~ )
[A/N or Notes] (Optional)
[Divider] (If notes were added.)
[Gif]
[Text] (The actual writing piece I’ve done.)
[Divider]
[Disclaimer] (Mine just claims ownership of the writing, but dismisses ownership of the gif/photo that was used in the post. Never, ever, EVER forget this.)
[Divider]
[Taglist] (If you have one. Make sure Tumblr has actually linked the blogs to the post or your tag list won’t be notified.)
As always, feel free to change it up. Your formatting is your choice. I would just recommend you remain consistent with each post by using a format.
I actually have a post in my drafts at all times that outlines each of my formats just for my own personal reference. It’s very useful and I highly recommend you do the same.
~
Step Nine: Other Posts
You’ll probably end up adding more posts to your bio the longer you have your blog, such as a queue, prompts list, or other social media. I also keep a VIPT list (VIPs & Taglist.)
~
Step x: How to Add Links to Your Bio
I’m just going to address this here so that I’m not asked a million times, because 1oRd kN0wS I had a hard time, and I even studied HTML years ago. I was so annoyed when I used the correct coding and nothing happened. Smh

Moving on, here’s how:
To add a link to your bio, you must use a computer/laptop, or - I do this - request the desktop site from your mobile device. It’s typically under the settings in most browsers, labeled as “Request Desktop Site.”
Click on your blog and choose “Edit Appearance.”
Browse the menu under your header and profile until you see “Edit Theme.” Select it.
Copy and paste the exact text in black to your bio: <a href="YOUR LINK HERE"> YOUR LINK TITLE HERE (Example: Masterlist) </a>
Make sure that the quotations around your link are straight, (") not curly(“). This is vital. Your link will not work otherwise.
Click the “Save” button at the top and test your link.
For line breaks, use this code: <br>
~
Personally, I can’t think of anything else to add. My fellow Tumblr writers, feel free to reblog with more information! Happy writing, everyone~~~!
~
* DISCLAIMER: I do not own any gifs/photos used in this post. I do own the written content. Do NOT repost/edit. *
~
🏷 @a-toxic-galaxy • @hoshithehamster
#kpop#writing#masterlist#faqs#anon#new blog#how to#link in bio#help#stray kids#bts#exo#blackpink#seventeen#skz#fanfictions#headcannons#reactions#ships#hours#blurbs
11 notes
·
View notes
Text
OP here with some extra details, commentary and thanks. As it's now nearly the 20th anniversary of me "saving" Sesame Street, it's nice to see this little post from 2018 has gotten some attention.

I did some searching; it turns out the episode in question is #3997 from season 33, making the day this all happened February 22, 2002. I looked for the episode online, but couldn't find it on any of the free video sites, and it's not in the package HBO Max has for streaming. I did find the summary on the Muppet Wiki, which has a few screenshots, including this one, where you can see the URL. Apparently I just caught the second segment of what they're labeling "Scene 2". It turns out the place was called "Six Crabs Yuckyworld Grouch Park". It's kind of funny, but I never did see the rest of the episode, in which Oscar can't go because it's all booked up, but his friends recreate the experience for him there on Sesame Street.
Now, a few people have questioned this story's veracity, which is probably healthy. I don't have a lot of evidence that things happened the way I said they did. Like I mentioned, the few bits of merch are in storage, and I wasn't able to find my email archives from that long ago. If domain transfer records going back that far exist, they're behind a paywall; the earliest record of the domain I could find on free sites was from 2017. Now, there is some oblique evidence, but it's a little arcane, so please indulge me as I walk through this.
When I registered yuckyworld.org, I put it up on the webhosting service I still use, these nearly 20 years later. The way its internal structure works is that you create a subdirectory in your main site for a new domain. So if your main site is www.example.org, and you then register wingedmonotremes.com, the content would show up both at that address and at www.example.org/wingedmonotremes.com/ .
So that's how I had the domain set up, and when Sesame Workshop asked me, a few days later, to redirect the domain to their site while the domain transfer paperwork went through, I moved the index.html to index-old.html and put in a PHP script to do that redirection. The PHP script got some edits over the next couple of months as things settled out. And I haven't touched the directory since.

So today, if you go to where that site was in my main site's directory tree — http://waxwolf.com/yuckyworld.org/ — it still redirects you to https://pbskids.org/sesame/ . And you can see the original page I put up — not a screenshot, the actual html page — by going to http://waxwolf.com/yuckyworld.org/index-old.html .
Now, all that could be faked. You can manipulate the time stamp on Unix files very easily, if you didn't want to just make up the screenshot. But if you look up the original, moved page's URL in the Internet Archive's Wayback Machine, it has a snapshot of that site from 2007. This isn't proof that it was there in 2002, but setting up a forged website for an event that didn't happen five years previously, all in order to claim very low-level Tumblr fame in a post made another 11 years later seems convoluted, at best.
(The Wayback Machine also has a snapshot of Sesame Workshop's yuckyworld.org site from October 2002-December 2005; I was always a little disappointed that they didn't do more with it, but as it's just a one-off gag, I understand. They still own the domain, but it's not presently pointing at anything real.)
There's one more slight bit of evidence that the page was made at the time. On the original page, I said that if the Children's Television Workshop contacted me, I'd give them the site. When someone contacted me, it was Sesame Workshop — they'd changed their name in 2000. So I put in the update, at the top of the page, "Sesame Workshop has contacted me and I am in the process of transferring the domain to them," but didn't correct the original use of the old name. Somebody going back to hoax this would probably be consistent with the non-profit's name.
Someone also poked at the claim I made about getting "nice letters from parents"; I should clarify that my site was online during the afternoon showings of Sesame Street, and for a few days thereafter, and had my email address on it. A few parents who'd gone to the site and saw my warning page sent nice messages to me there or on the message board link I'd put in. Nobody sent physical letters or anything.
(I don't think there was even a letter in the merch package I got later. The people I'd spoken to had asked if I wanted money for the domain — there was a lot of cybersquatting in those days — and I told them I didn't need any, joking that I'd just consider it as catching up on those PBS donations that I'd meant to make. I added that a bit of swag would be nice, like a t-shirt or something, and that's when they sent the gifts.)
Of course, most commenters have been overwhelmingly positive, almost embarrassingly so; the only other complaint I've gotten is for me referring to the cast photo I got as "autographed", in scare quotes. Believe me, I take Muppet kayfabe as seriously as anyone, but this one I won't back down on. The photograph simply had, printed onto it in a handwriting font, "From your friends at Sesame Street". I'd never put the scare quotes in if there were autographs!
To be honest, I've never been completely clear on how the Sesame Workshop folks viewed my actions, as helpful to them in a PR sense or as irritating from an IT perspective; probably both, since the domain transfer involved different registrars and took a lot of paperwork and hassle that would have been avoided if they'd gotten the domain in the first place. So when one commenter said they'd heard the story independently in discussion at a PBS station, it really did make me very happy.
Did I ever tell you folks about the time I saved Sesame Street?
Back in 2002, I was attending the University of Oregon (my second go at college, and my third school) and had the morning off from classes, and was idly flipping channels (because people used to do that) and landed on PBS as Sesame Street came on.
Now, I grew up on Sesame Street, and I’m still a big fan of the layers of humor they manage, so I figured I’d watch a bit and probably flip away if I got bored. In the street segment, Oscar the Grouch was watching some grouch TV station as it played an ad for an amusement park, something like “Sick Flags Over Yuckyworld”, and in this ad, in that early internet time, they included a URL: yuckyworld.org .
I thought this was hilarious, and particularly loved the fact that it was a .org domain, so I got on my computer to see what CTW/Sesame Workshop had put up.
They hadn’t put anything up.
They’d neglected to register the domain.
I immediately had horrific visions of what might show up there. Anybody could snap the name up. 4chan wasn’t around yet, but it was the heyday of Something Awful and rotten.com, and I had huge fears of somebody putting up some shock site just in time to hit the afternoon broadcast.
So I registered the domain myself, and within 15 minutes or so had a barebones site up, just a text affair to hold the place, explaining what had gone on and letting the showrunners know that I’d give them the site if they contacted me.
They did indeed contact me by the next day, and I arranged to transfer the domain back to them. I think the situation was that they’d intended to register the domain — the next segment was Oscar getting an adult to help him look up the site on the web, so it was intended as a teaching thing — but paperwork had gotten lost and the episode aired before the site was ready. I got some nice letters from parents thanking me for looking out for their kids, and the SesameStreet.com folks sent me a t-shirt, a mug, and one of those “autographed” photos of the Muppet cast.
So, anyway, that’s my contribution to children’s television history.
44K notes
·
View notes
Note
How is pillowfort?
I like the way it works a lot, and it seems like it could be a fitting tumblr replacement once it gets a little more developed.

Cons:
The site currently gets pretty slow and has a lot of loading issues during weekends and stuff, but I imagine that they will boost their server power before they officially open the site to everyone. Buying the $5 beta registration helps the site with the costs.
The “likes” system is more similar to the way it is on facebook than tumblr. There is no way to see a group of your liked posts in one place, but the community seems to be pushing hard for this feature, and most people are suggesting sortable likes.
In order to see who liked or reblogged your post, you have to go to the permalink for that post and look in the tabbed “likes” and “reblogs” area.
The image upload size is 2mb, but I’ve found that I actually have to shrink gifs down to around 1.8mb to get them to post. This is actually pretty decent for a site like this in beta.
It’s currently kind of difficult for me to find people to follow. I guess searching tags or communities is the best way if you don’t know anybody. But then again it’s early. I’ve only been dipping a toe in lately.
You can’t use html to make a post, but the rich text editor pretty much has everything covered
Generally, the site is sort of basic at the moment, but they’re working on integrating new stuff all the time.
Pros:
You can search a “communities” section to find groups made for a thing you like and join those groups. People in the groups can post messages on a public discussions board for the group, or make posts in the group dash. You can also create said groups and moderate.
You can have animated avatars.
You can edit a “styles” section for your blog page to change colors of text and backgrounds
You can limit the visibility of your posts to just yourself, or to just your followers, or to just your mutuals.
You can turn off reblogs and/or comments for a post
NSFW content
Nested comments section
Nobody can see who you follow
Nobody can see your likes unless they look at the likes section of a specific post you liked
There is an active enough community to where people will find your tagged posts. I made a couple of gif posts, adding all the tags I could think of, and got a few likes from people that don’t follow me.
The community is growing fast. It started out the year with 4000 and now has 25000 users. The small team that runs the site sort of got swamped by the big increase in users that came from tumblr, but the money is helping them do what they gotta do.
45 notes
·
View notes
Text

Portfolios are a pretty big deal for writers—they showcase your writing in a nice, neat fashion and are great for potential clients to page through. A lot of people will request to see a portfolio (or at least writing samples), so it’s great to have one ready to go.
When I first started freelancing, I…did not have one of these. I vaguely knew that having a portfolio was a good idea, but I really hadn’t been told much about them or how to make them. (You’d think being a creative writing major I would’ve learned that in college, but…nope.) Basically, I learned through a lot of research and trial-and-error until I started to figure out what worked.
So here’s a basic run-down on portfolio building—what to include and how to organize it—so you can get ahead of the game.
What To Include In Your Portfolio
Generally speaking, you’ll want:
Writing samples (duh). The actual amount varies from person to person, but I’d suggest having between 7 and 10.
Bio. This basically goes over who you are, some of your experience, and what you can bring to the table.
Your resume. Not absolutely necessary, but it helps potential clients see all the places you’ve worked before (without trying to stuff it into a bio). If you don’t have a lot of experience, you can leave the resume out and let your work speak for itself.
A cover letter. Also optional, but it can, again, help you address things that you couldn’t fit into your bio.
Your writing samples are obviously the most important bit (since they’re the entire reason you have a portfolio). When picking these out, you’ll want to keep the following in mind:
Keep these short! Most people aren’t going to want to read through thirty pages of content, even if it’s awesome. You probably aren’t going to want anything much longer than 5 pages unless the client asks for longer samples.
This doesn’t mean you can’t use bits from your longer work, though; just take a couple of pages as an excerpt.
You want to highlight your best work. That means picking out the most stand-out pieces and, if need be, editing them to make sure they’re the best they can be.
Using published pieces is usually better because it shows clients right away that you’re getting professional work. Starting out, however, you might not have a lot of published work. If you don’t, then take excerpts from personal projects, or write something new altogether—just make sure it’s really good!
Know what kind of clients you want to attract and what kind of writing you want to do. If you want to write about gardening, fill your portfolio with samples that talk about gardening tips or plants; if you want to ghost write novels, then put in a lot of fiction pieces.
If you don’t know what you want your ‘niche’ to be yet, that’s okay; a lot of beginning freelancers are in similar situations, and probably just want to get work wherever they can. In this case, you can go with a more general portfolio, just so long as the work is polished.
You’re probably seeing a pattern here, but it bears repeating: you want to have your work be as professional as possible. Your writing samples are what most potential clients are going to use to decide whether they want to hire you; make them count.
Building your Portfolio
Once you have everything ready, it’s time to actually build your portfolio.
First up: do you want a physical or digital portfolio?
My automatic suggestion would be digital. Most clients prefer digital these days because it’s easier to handle. Plus, if you have only a physical portfolio, then it’s harder to get it into the hands of clients that live a long ways away from you (which, if you’re like me, will make up the bulk of your clients).
That said, it can be a good idea to have a physical portfolio in addition to an online one. I recently spoke to a client who wanted physical samples to page through instead of digital ones, so I was damn glad I had one ready.
So we’ll start with the physical portfolio. You’ll want to have a professional looking binder and page protectors for your work. Presentation is important, and you want this to look nice and be easy for your potential clients to look through.
Speaking of presentation—think about how you want to organize your writing samples. This can be anything from the order they were written in, to placing your personal favorites first, to using them to tell a sort of story. I personally recommend organizing them according to what the client’s looking for, putting the most relevant stuff at the beginning and end and sandwiching the less relevant stuff in the middle. This means you’ll probably have to do some reorganizing depending on the client, but it’s worth it.
Digital portfolios are a similar in some ways. You still have to worry about the organization, but you have a few more options as to how to organize things…and it’s also going to depend on where you build your portfolio.
Wordpress: Pretty popular option, and if you’re good at HTML and making your own site, I’d recommend it so that you can customize.
Journo Portfolio: If you’re not good at HTML (read: me), then this is a really good option. It’s easy to use, and the basic plan is free. (This means you’ll only get a single page + resume, but I’ve found that it still works really well.)
Clippings.me: Also free for a basic plan, and also pretty simple to use, though it’s more targeted towards journalists.
Tumblr: Why yes, you can use Tumblr to create a portfolio. Whether or not you want to right now is debatable, but it’s a platform you’re likely already familiar with.
Each of these is probably going to have slightly different ways of organizing things, but there are a couple general rules of thumb:
Use some sort of tab system to organize your work by subject. For example, on my portfolio I have a section labeled “Articles,” and a section labeled “Essays and Stories.” This helps clients find what they’re looking for pretty easily.
Make sure everything looks neat and professional. You want something that’s going to be easy to navigate so clients don’t get frustrated.
A couple extra tips:
Include contact information! Some clients will find you instead of the other way around, and if they like your work, they’ll need some way to get in contact with you.
Advertise your portfolio! Share it to social media, let friends and family know, etc.—this’ll help a lot in finding more clients and getting your name out there!
Make sure to include a link to your portfolio in your resume, cover letter, and on social media so clients can find it easily.
And that’s the gist of building a portfolio! If you have anything you’d like to add to this, don’t hesitate—and if you have any questions I didn’t answer, don’t hesitate to ask, either!
4 notes
·
View notes
Text
how to save your favorite fanfics
Ever gone looking for an old fic you loved, only to find it's disappear and is now lost forever? Yeah, me too - my first fanfic loss was at the tender age of 14, when the beloved and award-winning Pirates in the Fellowship was taken down while I was still in the middle of reading it. One second I was reading about Captain Jack Sparrow helping out at the Battle of Helm’s Deep, the next second I’d clicked the Next Chapter button only to find an error screen.
That was my first experience with the hard truth that, while the internet is forever, fanworks certainly aren’t. If you’ve never lost an old fave, you’re either incredibly lucky, very new to fandom, or don’t read fanfic. Fanfiction gets deleted every day for all sorts of reasons - maybe a TOS violation, maybe bullying, maybe the writer got embarrassed at their high school hobby and deleted their archive. In the case of Pirates in the Fellowship, the writer wanted to edit and repost the story, and did eventually do so - three years later.
But the majority of deleted fic is never going to come back, and we can’t expect writers to just...not delete things. (Though on AO3, we can hope that the writers will at least opt to orphan their fics instead.) There’s really no way to prevent it from happening, so the next best thing is to take precautions and save your faves while they’re still up. Fans have been doing this for decades - back in the day, folks used to copy/paste entire fics into a word document to print them out, and you can find stories on tumblr of fics that only survived because of that.
But it’s the year 2018, and now we have way better ways to archive our favorite fanworks!
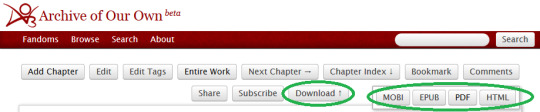
AO3
Archive of Our Own is, by and far, the easiest place to download fic from - it’s literally built into the website.

All you have to do is click the Download button, choose which kind of file you want to save the fic as, and where on your device you want to save it. Just a few quick clicks, and the entire story gets saved!
I usually save fic as a PDF. MOBI and EPUB are e-reader files. HTML is similar to saving as a webpage.
For more info on downloading from AO3, check out their Downloading Fanworks FAQ.
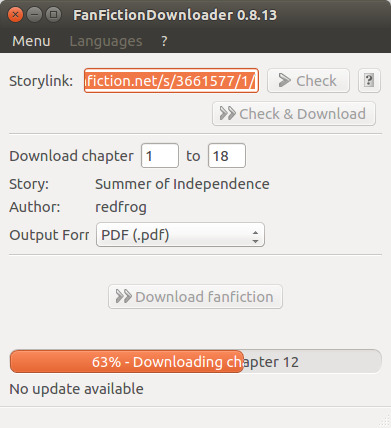
FanFictionDownloader
So what about all those sites that don’t have a built-in downloader? Which is, of course, basically every other major archive out there. Enter FanFictionDownloader, a super-easy-to-use third-party tool that downloads the fic for you.

FanFictionDownloader works on a number of popular sites, including FanFiction.Net and FictionPress.Net. It also has a wide array of output options - you can download fic as a PDF, MOBI, or EPUB, and also as a text document or several other document types that I don’t actually recognize. Check out their Features page for more details.
After you’ve downloaded FanFictionDownloader, all you have to do is open the program, copy/paste the link of the fic you want to download, choose the file output type, and download it.
There’s other tools out there as well, but AO3′s built-in download button and FanFictionDownloader both cover my needs nicely so I’ve never tested any others. If you’re only downloading from the big sites, you might find you don’t need anything else.
Now, if you’re trying to download fic from, say, Livejournal...well, you might need to go the old route of copy/paste into a word document, or just save the entire webpage. Kinda annoying and ungainly, but honestly worth it when you go to check out the original site and find the fic’s been deleted.
28 notes
·
View notes
Text
Audience Analysis Blog #9: Online, Interactive Audiences in a Digital Media World
How does one become famous overnight? Is it as easy as it sounds? To some people, it feels like it, to others, not so much. In the entertainment world, it is possible for people to instantly become a star. With films, there have been cases were directors see someone and ask them to be in their projects. With a growing amount of technology and media platforms, it is more possible to be a sensation. Take Rebecca Black for example. In early 2011, she had a video for the song Friday uploaded to YouTube. Within the first month, it garnered 30 million views. Overtime, the song had been re-done in the form of parodies, remixes and was featured on the television series Glee. The discussion of this blog will be how audiences in media have changed through one that are online and interactive and how they pose a challenge in figuring out audiences in this age of new media.
Over the past decade, there have been changes in technology that allows people to create, upload and view media content. In a case like Rebecca Black, she uploaded the Friday music video using the video site YouTube. One concept that I would like to start with is digitalization, a method that allows images and sounds of media to be recorded and transmitted. (Sullivan, pp 268) Media has its content converted into a language consisting of ones and zeroes called digital or binary code, there are many benefits to this language as it provides an efficient amount of space, supports the quality of the content and allows different devices communicate with one another with no problem. With digitalization, there would be endless possibilities in artists in both video and musical to create and upload their content to share with a world that may not otherwise realize their existence without the use of technology.
Even when people do not aspire to become musicians or filmmakers, they can still take part in digitalization by creating content of their own and uploading it for fun. Some people would create user-generated content (UGC) among their favourite media such as video games. This particular content allows people to create their own content and share with others. One example is video game mods, short for modifications. What users would do is take certain video games, using some code, they would add a little spin to the games. What I am about to show is a WatchMojo video of games that are often modded. https://www.youtube.com/watch?v=1C_Ds63FqN8
With many people creating their own content, they would usually store it in an online place called the cloud. Clouds would not only allow web servers to store files but to have applications in which millions of users can connect with media content similarly. (Sullivan, pp 271) Clouds, video sharing sites like YouTube, Wikipedia and social media sites like Facebook have one thing in common. They are considered platforms, digital infrastructures that allow communication between at least two people or groups. The infrastructures function as intermediaries within all sorts of user types. These platforms provide users with a space to communicate with one another. Examples of these platforms include online shopping sites, social media and video sharing media.
One platform that I would like to touch down on is social media. Now, social media is one of those things that people have a love-hate relationship with. While most of us would use social media on a regular basis, we all have that one friend that hates it with a passion. I would often jokingly tell my dad, just be glad that you are not on social media, your head would explode. I know people that complain about sites like Facebook because it is one of the reasons that we have become slaves to our phones. To some extent, I have to agree because I have read articles about the ‘fear of missing out.’ Even if those of use have checked Facebook three times a day, we tend to have that anxiety with us ‘Liking’ multiple pages and having 600+ friends. To best describe social media, they are services based on the internet that enable a certain amount of people, whether they are one individual or a community, to connect with one another in the creation, distribution, engagement and providing of user- generated content. (Sullivan, pp 271) There are differences in demographics among certain social media platforms, with Facebook and YouTube having a large usage whereas to sites like Twitter and Instagram have their usages be different in other demographics.
In the world of social media, there are several terms that some users may not realize exist but are useful in understanding the platforms. Measures of exposure are built-in to every social media platform in demonstrating the number of users that viewed the content. These measures would include a post on Facebook or a tweet. A dashboard allows users with a number of ways in seeing the amount of uses that people reacted or comment on a particular post. Using Tumblr the past few months, I am so used to referring to the dashboard as a place where we can generate and upload content. As someone who has used Facebook within the past decade, these two terms, measures of exposure and dashboard are new to me, I would so be used to seeing the dashboard as ‘the wall.’ Viral posts are common in social media as it is content that is shared a million times within a short period of time. (Sullivan, pp 277) While Sullivan’s book said that it can be a YouTube video or Twitter post, I would have to disagree as it can be any form of media content from a photo or a news story. There are a wide variety of viral posts in all social media platforms that are often shared by people around the world.
When it comes to posts and social media platforms, we generate and share all sorts of content but what if we could make posts about our lives and the world around us? This is when the concept of blogs and vlogs come in. There are obvious differences between the two log types as blogs are short for web logs while vlogs are short for video logs. Like me, some of you would own a laptop and use it on a regular basis. Almost every laptop is equipped with a built-in camcorders or camera. This would make way for people to create their own vlogs and upload them to YouTube. A more general definition of vlogs would be content that has a user make a discussion in front of a camera and use little to no editing. (Sullivan, pp 282) Vlogs uploaded to video sharing sites like YouTube would include responses to other videos, diary entries and comedy performances. One example of the Vlog that I would like to show is that of Stephen Georg. I have mentioned him on an earlier blog about Twitch Streaming, he actually has two channels. One that allows him to record playthroughs of video games and the other that has him ‘life-blogging,’ or recording a series of diary entries. This is one example of one of his life-vlogs https://www.youtube.com/watch?v=ZrIHMzhJh7M
Switching to blogs, or web logs, they tend to be a little simpler in having online websites be used in a journal format. To learn the origins of blogging, you would have to go back to the late 1990s when the first sites that enabled blogging were OpenDiary and Live Journal. Sites like this and Blogger.com have people create their own website that focuses on blogging within seconds. One does not have to understand programming languages such as Java or HTML in order to maintain the blogging sites. (Sullivan, pp 289) In 2010, when social media sites like Facebook and Twitter gained traction and took over the blogging scene. One obvious example of a blog is mine or any blog on Tumblr. While some people would blog about photography or working on cars, I am blogging not because it is part of an assignment, but it is part of me educating users about the concepts of audiences in how they evolved with the use of technology.
I have often told people that we are so fortunate to live in a technological driven society and sites like YouTube that allow us to create and upload content to entertain others. In addition, social media sites like Facebook help us share and engage with content as it adds elements like humour in what goes on in the news today. These sites also offer users with a chance to add their own spin on already existing content such as video games with the mods. Even if we do not consider ourselves to be artists, it still allows us to be creative in offering our own texts and provide other users with some form of entertainment. Even blogging sites have a way of allowing users to create their own content, whether it is in plain text, images, or videos.
Sources
1) Sullivan, J.L. (2020), Media Audiences: Effects, Users, Institutions, and Power. 2nd Ed. 265-302.
0 notes
Text
60b3r’s スクリプト: Edit Post Bookmarklet
After hours of tweaking your Tumblr blog with custom themes, you feel like an accomplished web developer. But some time later some you might start wondering where the edit post button has gone. Well, this is especially true if you disable (both intentionally or unintentionally) the Tumblr’s own control bar which is not that pretty either. Some custom theme are to blame: they are getting rid of the default control bar at the top of the page (with those tools and follow buttons) and might replace them with their own menu bar some of which are much cooler anyway. The missing edit appearance button used to be there too. But, if you insist on bringing back that feature, annesmiless has made a tutorial to re-enable the feature several years ago.

Wait, my custom theme does not remove the cluttering control bar! Oh no, I don’t want to re-do all my stuff just to look for another theme! Relax, babe. If you would rather disable the toolbar but keep your current theme you’ve been working hard on, you know the drill. Come on, don’t be kidding me. If you have changed themes several times, you must have known what you’re doing. Head over to the Custom HTML editor and delete this line from under <body> tag.
<iframe frameborder="0" id="tumblr_controls" scrolling="no" src="http://assets.tumblr.com/iframe.html?...blablabla...</iframe>
Now, back to that particular time when you realize actually need the edit post button. Just that one button, not the others. But you cannot bring back all the control bar, that’s too much work! Even if you could customize which icons to appear, that’s not worth the time and effort to scour hundreds of lines of HTML and CSS codes. To fix this issue, a decade ago szajmon started making this bookmarklet with JavaScript to redirect quickly to post edit page directly from the main blogpost page. The principle behind the script is simple: to change the “post” part from the URL into "edit” using string manipulations, press enter and voila, you will be taken to the edit post page. However, since another update around 2017 (after the Yahoo purchase) Tumblr made it impossible to redirect from simply changing the URL. For further technical stuff, go see this discussion thread from StackExchange. Scouring Tumblr blogs itself seems not helping, since people are happily visiting dashboard first then use the features there. Me? No. I just want to simply visit my blog and directly open the edit page whenever I feel like it. I don’t like to go back to dashboard just to scroll to a post I made in 2000s manually to click edit post. No.

If you are familiar with downloading videos from YouTube or Vimeo, you must have already known there are several bookmarklet tools available out there that you could just simply click while watching a video. Wait for a while and you will be taken to another site with links to different video quality to download. So I utilize this logic to bring back the JavaScript bookmarklet, inspired by the late szajmon. Here, the only variable is not predefined and directly integrated inside the script:
Input: VID-SRC.com/watch?v=<UniqueID> Output: VID-DLD.com/download/?id=<UniqueID>
function(){ window.open('http://vid-dld.com/download/?id='+location.href.replace('https://www.vid-src.com/watch?v=', '')) }();
As you can see, this simple string manipulation technique only requires one variable: those sequences following "watch?v=" part. For Tumblr after the update, it requires us to be redirected first to dashboard (so the script need to ask the blog name <userid>) and inquires the unique post designation <postid>. This could be done by extracting the custom URL into two parts: the numbers <numberid> and the text you input during drafting <titleid>. This is very easy, ater all the script needs to be simple enough with few variables. So clickity tappity, code finished, and I tried to use this script to test on several older posts in this blog. Turns out—just like every other coding sessions—another problem exist: the bookmarklet can only be used in posts with limited sets of <numberid> digits. Now’s debugging time.

One of my earliest post in this blog: Some crappy “Hello, World!” stuff here, the <numberid> is 13925375970, which is 16 digits.
One of my latest post: 60b3r’s スクリプト: CUT (CleanUpTool) this post (615170514109038592) has a whopping 18 digits.
See, some of the older posts in Tumblr have less numbering in the <numberid> subset. Newer posts, however, might have more. This problem arise because I was using the substr() function to cut up the numbers from set character positions relative to the beginning of the URL. So with that sequence, I need to make many bookmarklets to accommodate different <numberid> digits for different posts, which is not efficient at all. You could see from the code snippets below that I can only accommodate 12 digits for a post, but not posts with 8, 14, or 15 digits. So I cannot use this bookmarklets directly on every other posts. Here is the conceptualization and the resulting raw script:
Input: <userid>.tumblr.com/post/<numberid>/<titleid> Desired output: tumblr.com/edit/<numberid>/?redirect_to=<userid>.tumblr.com/post/<numberid>/<titleid>
(here, <postid> is just “<numberid>/<titleid>”)
function(){ var userid = location.href.slice(8, location.href.search('.tumblr')); var postid = location.href.replace(+userid+'.tumblr.com/post/', ''); var numberid = postid.substr(0, 12); window.open('www.tumblr.com/edit/'+numberid+'/?redirect_to='+userid+'.tumblr.com/post/'+postid) }();
I have also optimized the code with each variable predefined to ease readability. To fix this issue, I changed the problematic function with another string manipulation split() and call the first value in the newly created array. Other than that, I also find that you could slim down the redirection URL into the following and would still bring you to the functional edit post page:
Desired output, simplified: /edit/<numid>?redirect_to=/blog/<usrid>

The resulting final script you could use as the edit post bookmarklet is here, no more hassle of having to go to dashboard anymore. Because of the Tumblr automatic URL redirection settings, you cannot just simply drag that link to your favorites bar. You need to visit my GitHub repository, copy the script and paste the script on a new bookmark’s URL box. Don’t forget to format the snippet into proper JavaScript syntax which is compatible with your browser. To use the bookmarklet, simple. Just navigate to the post you want to edit and click the bookmark on your favorites bar. The browser then will open the edit page for the post.
function(){ var usrid = location.href.slice(8, location.href.search('.tumblr')); var pstid = location.href.replace('https://'+usrid+'.tumblr.com/post/', ''); var numid = pstid.split(/\//)[0]; window.open('https://www.tumblr.com/edit/'+numid+'/?redirect_to=/blog/'+usrid) }();
This is actually one of my numerous simple scripts project. I do not have any formal training in programming, I just collect small snippets from coding forums and gather them into collections. Moreover, this is my first time doing JS in 9 years. Last time, I made a simple batch clean-up tool and you could reach the tutorial here. Other than JS and Batch, I was also doing some VBScript and PowerShell scripting. I hope I could review my scripting skills again in the future. See you later at another series of 60b3r’s スクリプト!
source for learning: W3Schools
0 notes
Text
welcome, you little rascal, you
welcome to softboi hour, with your resident softboi, me!
hello, and welcome to my blog! before anything else, i’m going to have to ask you to excuse the layout - i’m new to this whole tumblr thing and although i have studied html before, it’s been about three years since so please bear with my mediocre work; in the meantime, everything is under renovation until it’s all pretty :)
anyways, hi! my name is kent, i’m an eighteen year-old who, since the age of birth, have loved writing weird shit and have decided just now to make a blog and make some memories ✨ this is something i have been planning for a long time now and i have always been very eager to share the stuff i write online (i've actually been writing a few things lately) so i am so thankful, i would like to say, to you for you took the time to visit this corny site (hopefully on desktop; the layout is not as poppin' on mobile) 🍑
with this, i would like to formally welcome you to this blog - which was named softboi hour mainly because everything i’ll be posting on here is a product of my emotions and emotional discourse, all of which i am grateful i have the capability to express - that will be filled with all of my writing, which includes poems and short essays about everything i think about or feel, or what basically happens in my day to day life :) a little heads up though: this isn't a diary, so i won't be posting my works daily, nor will be posting them one at a time; i will be posting them according to my own liking, which is probably when i finish them, or find the inspiration to publish them, but i will try to work on a decent posting schedule for everyone's sake. don’t expect too much from my works, though; i tend to be very much of a perfectionist when it comes to writing, and although i am confident in them, i am very critical so i am constantly editing and writing, so please bear with me hehe
thanks for stopping to read this! you can click on the buttons on the navigation panel to help find your way through the whole blog! you can click on the heart icon to access the masterlist, where you can find the links to all of my works!
let's all spend softboi hour together! 🍑
0 notes
Text
Posts 1600- 1622
Posts 1600,1622
These are some of the first posts ever made, I hope to share some of them over time in between my regular studies. Of course they are ‘dated’- and it would be too difficult to edit each post. Some have old news comments in them, but if I also taught on the posts, I’ll post them ‘as is’. Hopefully they will be a benefit in some way- John.
All past posts can be found here- https://corpuschristioutreachministries.blogspot.com/p/links-to-past-posts-up-to-12-2017.html
[Post below]
Blog- https://corpuschristioutreachministries.blogspot.com/
Site- https://ccoutreach87.com/
Site- https://johnchiarello.webs.com/
The blog [Corpus Christi Outreach Ministries] is my main site- on some sites if you click the link it gives a ‘warning’- if that happens- simply type the address in or search on a search engine- the site is safe- the most up to date posts are on the Blog.
[Please Like, Share, Connect, Follow and Subscribe to the sites below- as well as all my sites linked at the bottom of each post-Thanks]
Follow us on Facebook- https://www.facebook.com/john.chiarello.5?ref=bookmarks
Subscribe to our Youtube channel- https://www.youtube.com/channel/UCZ4GsqTEVWRm0HxQTLsifvg?view_as=subscriber
Follow us on Instagram https://www.instagram.com/john.chiarello/channel/
Friend us on VK [Russia- Our largest group outside the U.S.] https://vk.com/id533663718
Friend us on OK [Ukraine- Our 2nd largest in Europe] https://ok.ru/profile/589985645111
Follow us on Tumblr http://johnchiarello.tumblr.com/
Follow us on Twitter https://twitter.com/ccoutreach87
Connect on Linkedin https://www.linkedin.com/home?trk=hb_logo
Follow us on Medium https://medium.com/@johnchiarello
Friend us on Plurk [Japan] https://www.plurk.com/ccoutreach87/public
Contact/Friend us on MeWe https://mewe.com/i/johnchiarello
Follow us on Pinterest https://www.pinterest.com/ccoutreach87/
Follow us on Reddit https://www.reddit.com/user/ccoutreach
Follow us on Mix https://mix.com/jchiarello
Follow us on Flipboard https://flipboard.com/@johnchiarel4hvs/ccoutreach87-q213nqldy
Follow us on Steemit https://steemit.com/@ccoutreach
Follow us on https://mastodon.social/@ccoutreach87
Watch our videos here-
[Most viewed] https://www.flickr.com/photos/ccoutreach87/
[Most viewed] https://www.bitchute.com/channel/jsS961GkXUSn/
https://www.dailymotion.com/ccoutreach87/videos
https://vk.com/videos533663718
https://www.instagram.com/john.chiarello/channel/
https://www.youtube.com/channel/UCZ4GsqTEVWRm0HxQTLsifvg?view_as=subscriber
https://www.facebook.com/john.chiarello.5/videos?lst=1779330793%3A1779330793%3A1546906912 [My Facebook videos]
Other sites- https://ccoutreach87.com/links-to-my-sites-updated-10-2018/
Cloud links- https://ccoutreach87.com/cloud-links-12-2018/
[Links to all my sites at the bottom of this post]
NOTE- Every so often some of my sites think I am Spam- or a Bot- I am not. My name is John Chiarello and I post original content [all videos and text are by me]. I do share my past posts from my other sites- but it is not spam- Thank you- John.
[1600] YOU SAY YOU WANT A REVOLUTION? YOU GOT IT. Okay- history was made yesterday- on the exact anniversary of the Iranian revolution [that didn’t work out so well]. First- I’m glad the people in the square prevailed- I’m on their side and stand in solidarity with them. There are already a few other Facebook pages popping up- DAYS OF RAGE for other countries who are seeking to capitalize on the mood of revolution in the air- it looks like we might really be living in historic times. These events could very well be the defining moment of this century- that which historians will look back on and see as momentous- a defining time. Are there dangers? Yes. There are always dangers when Revolution happens- honest [and dishonest] people on both sides- we [the U.S.] are children of Revolution- if any nation should support these revolts- it should be us! We had dissenters during our season of revolt- some preachers/Christians sided with England- they felt like it was disobeying the bible to ‘Revolt’- there are bible verses that say ‘obey your earthly rulers- listen to the kings and governors- don’t rebel’. Now- that sure does sound problematic if you’re a believer on the revolting side. The apostle Paul wrote this, not under Western Style Democracy- but under Imperial Roman Rule! [ in his letter to the church at ROME!] So how do we join the spirit of freedom and popular revolution with this? Jesus obviously rejected violent revolt [those who live by the sword will die by it] yet he was not against challenging the authorities of the day- non violently standing up to corrupt leaders- and yes- instituting a new revolutionary kingdom- one that would overthrow the ‘kingdoms of this world’ [ The Kingdom of God]. I mean you can’t escape the imagery of revolt and kingdom and righteous dominion [rule] this is the heart and soul of the Kingdom of God. Problem? Well yes- at times [like in our day] many Christians misunderstand the purpose of the Kingdom of God- they [in my view] place too much emphasis on the geographical area of the Holy Land- they develop scenarios that pit Arab/Muslim nations against Israel- and they read the very real Old Testament prophecies thru a lens that says ‘this is God’s word- this ethnic group [Jewish] should posses this area- and this other ethnic group [Palestinian] should get out’. I think when we see the purpose of God and his kingdom thru this lens- we err. But the reality is the bible and the message of Jesus are one of true revolution- peaceful- but revolution nonetheless. The verses Paul wrote are indeed scripture- and they were real practical advice given to the fledgling church in the 1st century- Paul did not want the nascent church to get a reputation of being political rabble rousers- you had what were called Zealots at the time- Jewish political activists who advocated violent overthrow of Roman rule from the Jewish land- and Paul [and Jesus] rejected this idea. So I think if we read the basic instructions from Paul and see the context of the time- that yes- a political revolt was not what the early church needed. But what we are seeing in our day is a possible major realignment of the nations in the Arab [and Persian] world. We are seeing people who have been oppressed by religious theocracies- these people have every right to rebel- to non violently go to the streets and stand in protest to the dictators who have ruthlessly oppressed them for years- these rebels are not criminals- they are non violent protestors who are speaking truth to power- much like what Jesus did. Now- where next? I think we need to do Iran again- I think the president [Obama] thinks this too. Yesterday as he gave a speech after the historic events in Egypt- he spoke to the leadership of Iran and told them ‘let your people also freely protest in your streets’. Now- that message is saying ‘you guys are also gonna fall’- do you really think the Iranian leader ‘well- maybe if we let the people protest- that’s all the president meant’ c’mon- if we thru Mubarak ‘under the bus’ [I’m glad he’s under the bus] there isn’t a snowballs chance in Hades that The leader from Iran will get a free pass. So yes- lets support all the days of rage that are popping up- lets be on the side of freedom from tyrants and U.S. puppets- the Arab street is smart- they know much more than we give them credit for- and yes- there will be a danger from radical Islamist elements- we should make a distinction between violent and non violent Muslim groups- but even groups like the Muslim Brotherhood that have rejected violence- we should still be aware of their goal- they do indeed advocate for religious rule and we need to say ‘yes- we honor your principled stance against violence- yet we reject any religious theocracy- whether it be Christian, Jewish, Muslim- we want freedom and rights for all people- regardless of their religion- and we do not support your goal- even if you want to achieve it thru non violence’.
[just a note- as I’m presently studying Marx and Freud and other thinkers- Marx himself rejected God because he felt like the religious rulers would use these types of ‘non revolt’ teachings to keep the people suppressed- Marx’s problem with God came thru this economic challenge- the masses were unwilling to revolt against economic oppression because religion was being used as a tool to keep the people under. I think in the beginning Marx meant well- saw the oppression of people and saw how rulers used religion to control people. But in the end his ideas did not work out well.
[1622] ARE THE JAPANESE DISPROVING FREUD? One of the narratives coming from the Japan disaster is the response of the Japanese people. In contrast to our Katrina tragedy the Japanese are very self reliant. Jack Cafferty [CNN] read an email from some elderly lady who contrasted the 2 responses. She called the Louisiana residents who looted, killed, complained and wined- she said ‘those scumbags’ [ouch!] What are we seeing in the Japanese people? The media are referring to them as Stoic’s- the philosophy [ancient Greek- one of only 2 philosophies mentioned by name in the bible- Acts chapter 17 mentions the Stoic’s and Epicureanism] that said the secret to life is living on an even plane. Don’t get too ‘up’ or too down- just ride the wave of life as moderately as you can. The other side of the coin is Hedonism- the philosophy of men like Freud- who taught that the problem with man is that he is taught to restrain himself [by religion] and that this restraint is itself a product of neurosis. Freud was a strange fellow, the father of modern Psychoanalysis; his ideas were actually quite weird. As a Jew [non practicing] he embraced the higher criticism of his day [a way of interpreting the bible as not being actually true- just good stories] and he sought to come up with an explanation for mans religious bent. So he came up with the idea of the Oedipal Complex- a strange view of man that said the real problems of man are they have this view of love and hate for the father figure- and the ‘real’ story of Moses and the children of Israel was the Jews killed Moses in the wilderness [hatred for the father figure] they then felt guilty about it- and out of this guilt they would eventually develop a ‘religion of the Son’ [Christianity] and Walla- that’s the real story. You would be surprised how many people hear silly stuff like this in life [or college!] and they never give it a second thought. Like Pope Benedict says in ‘Jesus of Nazareth’ [1st book of a trilogy on the life of Christ] he mentions the theories of the critics [men like Bultmann] and he then responds ‘and how do you know this’? Bultmann [one of the famous liberal theologians of the day] would come up with ideas like this- and he would just espouse them. The funny thing about these critics was they were trying to challenge the historical accuracy of the bible- are the gospels true- stuff like that. And in their challenge they would ‘make up’ their own stuff [Oedipal complex] and simply expect everyone to believe it. So Freud taught that we need to free man from this neurosis of religion- this thing in society that says ‘restrain yourself’ and if we teach man to do and be all that he feels like doing- then we will have healed him of this destructive religious belief that developed out of a secret love/hate relationship of father. Wow. I can think of no greater philosophy to not live your life by than that. How did the Freudian experiment turn out? It was/is a disaster- I’m not just saying this as a Christian who rejects Freud’s atheism- but many of his ideas have also been roundly rejected by the psychologists of the modern day. Freud actually taught that when you counsel a person [yes- he was the originator of the idea of the patient lying on the couch while the counselor listens] that the patient is ‘transmitting’ psychic energy from himself to the doctor- and that’s what makes him better. Freud wrote Moses and Monotheism [his fictional account of the origins of Judaism/Christianity] Totem and Taboo- the fictional idea of the primitive religion of man- and Civilization and it’s Discontents, his explanation of the conflict between mans psychic life and the demands of society. The basic view of Freud [Hedonism] is a failed system that does not work in the real world. To live your life based on the philosophy of ‘if it feels good- do it’ does not work in any area of life- for the long term. In food, shopping, family life, marriage, sexual expression- the basic principle of self restraint and discipline [the Japanese response] is in great contrast to the ‘unrestrained’ view of life [as seen in some of the Katrina response- many of the looters and rioters were raised with a welfare mentality- they were dependant on the state/govt. to do things for them. When things went bad- they blamed the govt. for it]. In the end of the day- the society that practices self discipline- that teaches their children to be self reliant- those are the ones who have the most successful lives. Those who practice Hedonism blame stuff on everyone else.
MY SITES [Please Like, Share, Connect, Follow and Subscribe to the sites below- Thanks]
Web sites-
www.corpuschristioutreachministries.blogspot.com [Main site]
https://ccoutreach87.com/
https://medium.com/@johnchiarello
https://johnchiarello.webs.com/
http://ccoutreach.over-blog.com/ [France]
https://ccoutreach87.jimdo.com/
http://ccoutreach87.webstarts.com/__blog.html?r=20171009095200
http://ccoutreach87-1.mozello.com/
https://ccoutreach87.site123.me/
http://ccoutreach87.wixsite.com/mysite
https://corpusoutreach.weebly.com/
http://ccoutreach87.strikingly.com/
https://ccoutreach87.webs.com/
Social Media sites-
https://www.facebook.com/john.chiarello.5?ref=bookmarks
https://vk.com/id533663718 [Russia- Our largest group outside the U.S.]
https://www.linkedin.com/home?trk=hb_logo
https://twitter.com/ccoutreach87
https://www.plurk.com/ccoutreach87/public [Japan]
https://www.instagram.com/john.chiarello/channel/
https://ok.ru/profile/589985645111 [Ukraine- Our 2nd largest in Europe]
http://johnchiarello.tumblr.com/
https://mewe.com/i/johnchiarello
https://steemit.com/@ccoutreach
https://mastodon.social/@ccoutreach87
Link sharing sites-
https://www.pinterest.com/ccoutreach87/
https://mix.com/jchiarello
https://trello.com/b/swhF9Vr8/ccoutreach87com
https://www.reddit.com/user/ccoutreach
https://buffer.com/app/profile/5b1be0280852690407c54007/analytics/posts
https://flipboard.com/@johnchiarel4hvs/ccoutreach87-q213nqldy
http://corpuschristioutreachministries.blogspot.com/p/one-link_18.html [Link to past teaching]
Video sites- [Can view and download my videos free of charge]
Streaming sites-
Youtube https://www.youtube.com/channel/UCZ4GsqTEVWRm0HxQTLsifvg?view_as=subscriber
Youtube Playlist- https://ccoutreach87.com/youtube-playlist/
https://www.flickr.com/photos/ccoutreach87/ [Most viewed]
https://www.dailymotion.com/ccoutreach87/videos [India]
https://www.bitchute.com/channel/jsS961GkXUSn/ [Most viewed]
https://vk.com/videos533663718 [Russia]
https://www.facebook.com/john.chiarello.5/videos?lst=1779330793%3A1779330793%3A1546906912 [My Facebook videos]
https://www.instagram.com/john.chiarello/channel/ [IGTV]
https://www.brighteon.com/channel/ccoutreach87
https://vimeo.com/user85764413
https://ccoutreach87.com/youtube-catalog-2020/ [Youtube catalog- 2020]
Cloud sites-
https://1drv.ms/f/s!Aocp2PkNEAGMg0G_aInmCi8XUC-C
https://my.pcloud.com/publink/show?code=kZ1sXP7ZardKGRUxFByiFYi667jeup7MD1Sy
https://mega.nz/#F!7WQCSIJR!-4v9-zUQRq4MIQbBfI2n4A
https://www.dropbox.com/sh/d43nhtrgysqg493/AAAlCszxZXJoRtk8UudtuR9ma?dl=0
https://ln.sync.com/dl/3e1f4c5e0/tcnm9p32-xiwe4nbu-zjbkitqj-4fvemf6m
https://1drv.ms/f/s!Aocp2PkNEAGMg0MwmUCJ1XM3q9ui
https://icedrive.net/dashboard/#/cloud
Cloud sites- https://ccoutreach87.com/cloud-links-12-2018/
Inactive- work in progress-
https://sites.google.com/yahoo.com/ccoutreach87/home
http://johnchiarello.doodlekit.com/
http://corpus-christijohnchiarello.simplesite.com/
https://spark.adobe.com/page/6INKwX1tFT7WA/
https://www.youtube.com/channel/UCxWXKfaFDZrfNUzloSqg8Kg?view_as=subscriber
Beta
https://www.youtube.com/channel/UCYlLmUkKiB6VoWE9CB1UQew?view_as=subscriber ccoutreach87
https://www.facebook.com/ccoutreach1/?ref=aymt_homepage_panel&eid=ARCo7sBBI_1fHMUwrHJbFUGf73C6FmpZxtgTcWET2gVwpdHCKmXSGxs6wyeA-qGCnbsr2ILaXqpd4ACt [my page]
Note- Please do me a favor, those who read/like the posts- re-post them on other sites as well as the site you read them on- Copy text- download video links- make complete copies of my books/studies and posts- everything is copyrighted by me- I give permission for all to copy and share as much as you like- I just ask that nothing be sold. We live in an online world- yet- there is only one internet- meaning if it ever goes down- the only access to the teachings are what others have copied or downloaded- so feel free to copy and download as much as you want- it’s all free-
Note- I have many web sites- at times some question whether I’m a ‘bot’ because I do post a lot.
I am not a ‘bot’- I’m John- so please- if you are on the verge of deleting something- my contact email is [email protected] - contact me first- thank you- John
0 notes
Text
Build your own website, no code required
In the old days, having your own website meant learning how to code or settling for the now-deceased Geocities. Those days are over. (Christin Hume via Unsplash/)
It doesn’t matter if you’re showing off your work, promoting your small business, or creating a hub for a community group—you don’t need to know a single line of HTML or CSS code to get a professional-looking, fully functional website.
Even if your needs extend to more advanced features, like an online shop or a web-based booking system, website builders out there have all sorts of tools and will surely be able to help you get what you need.
You might actually be surprised at how quickly you can get a webpage up and running.
1. Squarespace
Squarespace will make it easy to get the website of your dreams. (David Nield/)
Squarespace is undoubtedly one of the most comprehensive website builders out there. You can use it to build sites for everything from small businesses to your upcoming wedding, and at the heart of it you’ll find dozens of superbly designed templates to get you started.
You definitely won’t have to settle for the default look Squarespace gives to your favorite template or even worry about running into another website that looks exactly like yours. Just pick a new color or a new font from the menus and let your creativity loose. You can drag around preset page elements or start fresh with a blank page and arrange text, images, forms, and other objects as you like.
Another area where Squarespace is strong is in the sheer number of extras you can quickly and easily add to your site: booking forms, audio snippets, event calendars, e-commerce elements, and more. All of these automatically adopt a style that matches the template you’ve chosen, so it’ll all look cohesive. If you want to build a particular type of website, such as a photography portfolio or a band showcase, you can say so before you even start customizing your website, and some of these extras will be automatically added for you.
From the website builders we’ve tried, we’d say Squarespace has the best template selection out there, and the best process for getting you up and running quickly. Its site-editing tools are impressive, too, letting you change colors, fonts, and layouts with just a few clicks.
There's no free plan here, just a free trial, so if you don't want to spend any money at all, you'll have to look elsewhere.
Squarespace starts at $12 per month, with a free 14-day trial available.
2. Weebly
Weebly is balanced and free. (David Nield/)
Weebly hits a nice balance between being easy to use and offering some advanced site features (including a suite of e-commerce tools). As soon as you sign in, you can quickly pick from a wide variety of templates, which you can then tweak to suit your needs.
The drag-and-drop editor is one of the more straightforward ones out there—it’s just like designing a newsletter in a word processor. Though Weebly’s editor doesn’t offer quite the level of flexibility as some of its rivals, you’ll still be able to easily put together some attractive-looking pages.
You can add plenty of extras to your site, too, including tables, contact forms, and social media feeds. If you’re setting up an online store, Weebly shines above the rest thanks to a partnership with Square, which makes it simple to handle online payments.
Whether Weebly is right for you or not will only depend on how much time you want to spend arranging boxes and headings. You won’t get as much control over every aspect of your site as you do with some competitors, but Weebly shines in terms of ease-of-use and intuitiveness.
Weebly is a great option if you need a professional website but nothing too ambitious—and we mean that in a good way. Maybe you want a website builder that can cope with online stores, photo portfolios, and more, but you don’t need all the editing bells and whistles that the likes of Squarespace and Wix offer.
You can use Weebly free of charge, but paying gets you a custom domain name plus additional features like extra online storage and more advanced e-commerce tools.
Weebly is free, with paid plans from $6 per month.
3. Jimdo
If you want something easy and simple, Jimdo is the way to go. (David Nield/)
Jimdo tries to boil website building down into as few steps as possible—if you want something that looks good and you want it in the fastest time possible, this platform might be for you.
As with most services, once you’ve signed up for Jimdo, you’ll be asked to pick a template. They’re all smart, without being spectacular, and cover all the basics, including portfolios, blogs, and small businesses. Its editing tools are far from being the most advanced we’ve seen, but that’s not necessarily a problem if you’re looking for something straightforward and easy to use.
Each template gives you the basic options to customize your website, like tweaking covering fonts, page design, and colors. If you know how, you’ll also be able to play around with the HTML code yourself. E-commerce features are available, though other website builders do this better, and the options for extra widgets such as social media feeds, contact forms, and embedded music and video are more limited than on some of Jimdo’s competitors.
Where Jimdo does excel is in its elegant, modern interface—the editing and creation tools are a pleasure to use, and will help you get your site up and running in no time.
You can use Jimdo for free, but with a paid monthly subscription, you can remove ads on your site, use a custom domain name, get more online storage, create an online shop, and more.
Jimdo is free, with paid plans from $9 per month.
4. Tumblr
Don't be mistaken—Tumblr may seem too simple, but it's way more flexible than you'd expect. (David Nield/)
If you want your website to be primarily blog-based, Tumblr is an appealing option. It’s part social network, part blogging platform, and it’s much more flexible than its simple, straightforward interface might suggest. For starters, you’ve got a long list of themes to choose from, though some will cost you money, as will extras like your own domain name.
Posts are built around particular types of content—text, images, video, and links—and the emphasis of the platform is to get them up as quickly and as easily as possible. If you know some HTML, you can also tweak posts (and your theme) as required, though Tumblr includes plenty of customization options for non-coders, too.
Dig a little deeper into Tumblr and its credentials as a website builder become apparent. You can create static pages (like “about” or a “contact” pages) alongside your blog posts; you can assign your own domain name to your site rather than using a free .tumblr address, and you can invite multiple users to manage and post to your site.
While Tumblr lacks the advanced features that a certain group of users will want—easy e-commerce integration and full control over layouts, for example—it’ll get you up and running faster than most other website builders. You’ll be able to easily upload and manage posts from the Tumblr mobile app, too.
Tumblr is free, with paid extras.
5. Wix
Wix is as comprehensive as webpage builders get. It'll even create one for you automatically after you answer a couple of questions. (David Nield/)
With Wix, you get two choices when it comes to building your first website. First, you’ve got the Wix ADI (artificial design intelligence) creator, which asks you a few questions and then produces a website for you. Second, you have the Wix Editor, which gives you a bit more of a hands-on experience in terms of layout, fonts, colors, and other page elements.
This shows just how versatile Wix is—whether you’ve never built a website before or have some previous experience, the platform can adapt accordingly.
The ADI creator works well at getting a professional-looking site up in minutes, while the more detailed Editor option gives you plenty of control over page design, graphics, text, and widgets. You can load in contact forms, chat boxes, online stores, booking facilities, Instagram feeds, music, and more. Whether you’re a restaurant or an up-and-coming band, Wix has you covered.
Wix impresses in both its scope and its ease of use, whether it’s the drag-and-drop interfaces, the dozens of site templates available, or the way you can dig into every part of your site and tweak the design.
But deciding whether this is the platform for you is a whole other thing, and eventually, it all comes down to potential—if you want a website builder that will grow with you, Wix is an ideal choice. But if you just want to put a couple of pages together and make a few minor edits over time, Wix is probably more than you need.
You can use the service for free with a custom .wix URL and ads on your site, or pay a monthly fee for extras, including no ads, a custom domain name, and more online storage.
Wix is free, with paid plans from $13 per month.
0 notes
Text
Build your own website, no code required
In the old days, having your own website meant learning how to code or settling for the now-deceased Geocities. Those days are over. (Christin Hume via Unsplash/)
It doesn’t matter if you’re showing off your work, promoting your small business, or creating a hub for a community group—you don’t need to know a single line of HTML or CSS code to get a professional-looking, fully functional website.
Even if your needs extend to more advanced features, like an online shop or a web-based booking system, website builders out there have all sorts of tools and will surely be able to help you get what you need.
You might actually be surprised at how quickly you can get a webpage up and running.
1. Squarespace
Squarespace will make it easy to get the website of your dreams. (David Nield/)
Squarespace is undoubtedly one of the most comprehensive website builders out there. You can use it to build sites for everything from small businesses to your upcoming wedding, and at the heart of it you’ll find dozens of superbly designed templates to get you started.
You definitely won’t have to settle for the default look Squarespace gives to your favorite template or even worry about running into another website that looks exactly like yours. Just pick a new color or a new font from the menus and let your creativity loose. You can drag around preset page elements or start fresh with a blank page and arrange text, images, forms, and other objects as you like.
Another area where Squarespace is strong is in the sheer number of extras you can quickly and easily add to your site: booking forms, audio snippets, event calendars, e-commerce elements, and more. All of these automatically adopt a style that matches the template you’ve chosen, so it’ll all look cohesive. If you want to build a particular type of website, such as a photography portfolio or a band showcase, you can say so before you even start customizing your website, and some of these extras will be automatically added for you.
From the website builders we’ve tried, we’d say Squarespace has the best template selection out there, and the best process for getting you up and running quickly. Its site-editing tools are impressive, too, letting you change colors, fonts, and layouts with just a few clicks.
There's no free plan here, just a free trial, so if you don't want to spend any money at all, you'll have to look elsewhere.
Squarespace starts at $12 per month, with a free 14-day trial available.
2. Weebly
Weebly is balanced and free. (David Nield/)
Weebly hits a nice balance between being easy to use and offering some advanced site features (including a suite of e-commerce tools). As soon as you sign in, you can quickly pick from a wide variety of templates, which you can then tweak to suit your needs.
The drag-and-drop editor is one of the more straightforward ones out there—it’s just like designing a newsletter in a word processor. Though Weebly’s editor doesn’t offer quite the level of flexibility as some of its rivals, you’ll still be able to easily put together some attractive-looking pages.
You can add plenty of extras to your site, too, including tables, contact forms, and social media feeds. If you’re setting up an online store, Weebly shines above the rest thanks to a partnership with Square, which makes it simple to handle online payments.
Whether Weebly is right for you or not will only depend on how much time you want to spend arranging boxes and headings. You won’t get as much control over every aspect of your site as you do with some competitors, but Weebly shines in terms of ease-of-use and intuitiveness.
Weebly is a great option if you need a professional website but nothing too ambitious—and we mean that in a good way. Maybe you want a website builder that can cope with online stores, photo portfolios, and more, but you don’t need all the editing bells and whistles that the likes of Squarespace and Wix offer.
You can use Weebly free of charge, but paying gets you a custom domain name plus additional features like extra online storage and more advanced e-commerce tools.
Weebly is free, with paid plans from $6 per month.
3. Jimdo
If you want something easy and simple, Jimdo is the way to go. (David Nield/)
Jimdo tries to boil website building down into as few steps as possible—if you want something that looks good and you want it in the fastest time possible, this platform might be for you.
As with most services, once you’ve signed up for Jimdo, you’ll be asked to pick a template. They’re all smart, without being spectacular, and cover all the basics, including portfolios, blogs, and small businesses. Its editing tools are far from being the most advanced we’ve seen, but that’s not necessarily a problem if you’re looking for something straightforward and easy to use.
Each template gives you the basic options to customize your website, like tweaking covering fonts, page design, and colors. If you know how, you’ll also be able to play around with the HTML code yourself. E-commerce features are available, though other website builders do this better, and the options for extra widgets such as social media feeds, contact forms, and embedded music and video are more limited than on some of Jimdo’s competitors.
Where Jimdo does excel is in its elegant, modern interface—the editing and creation tools are a pleasure to use, and will help you get your site up and running in no time.
You can use Jimdo for free, but with a paid monthly subscription, you can remove ads on your site, use a custom domain name, get more online storage, create an online shop, and more.
Jimdo is free, with paid plans from $9 per month.
4. Tumblr
Don't be mistaken—Tumblr may seem too simple, but it's way more flexible than you'd expect. (David Nield/)
If you want your website to be primarily blog-based, Tumblr is an appealing option. It’s part social network, part blogging platform, and it’s much more flexible than its simple, straightforward interface might suggest. For starters, you’ve got a long list of themes to choose from, though some will cost you money, as will extras like your own domain name.
Posts are built around particular types of content—text, images, video, and links—and the emphasis of the platform is to get them up as quickly and as easily as possible. If you know some HTML, you can also tweak posts (and your theme) as required, though Tumblr includes plenty of customization options for non-coders, too.
Dig a little deeper into Tumblr and its credentials as a website builder become apparent. You can create static pages (like “about” or a “contact” pages) alongside your blog posts; you can assign your own domain name to your site rather than using a free .tumblr address, and you can invite multiple users to manage and post to your site.
While Tumblr lacks the advanced features that a certain group of users will want—easy e-commerce integration and full control over layouts, for example—it’ll get you up and running faster than most other website builders. You’ll be able to easily upload and manage posts from the Tumblr mobile app, too.
Tumblr is free, with paid extras.
5. Wix
Wix is as comprehensive as webpage builders get. It'll even create one for you automatically after you answer a couple of questions. (David Nield/)
With Wix, you get two choices when it comes to building your first website. First, you’ve got the Wix ADI (artificial design intelligence) creator, which asks you a few questions and then produces a website for you. Second, you have the Wix Editor, which gives you a bit more of a hands-on experience in terms of layout, fonts, colors, and other page elements.
This shows just how versatile Wix is—whether you’ve never built a website before or have some previous experience, the platform can adapt accordingly.
The ADI creator works well at getting a professional-looking site up in minutes, while the more detailed Editor option gives you plenty of control over page design, graphics, text, and widgets. You can load in contact forms, chat boxes, online stores, booking facilities, Instagram feeds, music, and more. Whether you’re a restaurant or an up-and-coming band, Wix has you covered.
Wix impresses in both its scope and its ease of use, whether it’s the drag-and-drop interfaces, the dozens of site templates available, or the way you can dig into every part of your site and tweak the design.
But deciding whether this is the platform for you is a whole other thing, and eventually, it all comes down to potential—if you want a website builder that will grow with you, Wix is an ideal choice. But if you just want to put a couple of pages together and make a few minor edits over time, Wix is probably more than you need.
You can use the service for free with a custom .wix URL and ads on your site, or pay a monthly fee for extras, including no ads, a custom domain name, and more online storage.
Wix is free, with paid plans from $13 per month.
0 notes
Text
How to Properly Move Your Blog from Tumblr to WordPress
Do you want to move your Tumblr blog to WordPress? WordPress is the most powerful website builder and blogging platform in the world. I gives you complete freedom to build any type of website that you want. In this article, we will show you how to properly move your blog from Tumblr to WordPress.
Why You Should Move Your Tumblr Blog to WordPress?
WordPress is the most popular blogging platform in the world. It powers more than 32% of all websites on the internet.
To learn more about WordPress and what you can do with it, please see our complete WordPress review with pros and cons.
There are two types of WordPress. First, there is WordPress.com which is a hosted platform, and then there is WordPress.org also called self-hosted WordPress. To understand the difference, please see our comparison of WordPress.com vs WordPress.org.
We recommend using WordPress.org because it gives you the freedom to build any kind of website. It also gives you access to all powerful WordPress features out of the box.
Things You’ll Need to Move Tumblr to WordPress
To start with WordPress.org, you’ll need a domain name and a web hosting account.
We recommend using Bluehost. They are an officially recommended WordPress hosting provider, and one of the largest hosting companies in the world.
They are offering WPBeginner users a free domain name, free SSL Certificate, and discount on hosting. Basically, you can get started for $2.75 / month.
→ Click Here to Claim This Exclusive Bluehost Offer ←
If you can spend a little more, then we recommend SiteGround. They are also an officially recommended WordPress hosting service.
Note: Both Bluehost and SiteGround don’t allow hosting of adult content on their servers.
If your Tumblr blog contains adult content, then we recommend HostGator. They are also in our list of the top WordPress hosting companies.
Once you have purchased hosting, the next step is to install WordPress. Most hosting providers offer 1-click WordPress installation. If you cannot find the option, then ask your hosting company, and they will install WordPress for you.
Alternately, you can follow our step by step guide on how to install WordPress to do it yourself.
After installation, you’ll reach the WordPress dashboard screen which looks like this:
Moving Your Content from Tumblr to WordPress
First, you need to visit Tools » Import page and click on the ‘Install Now’ button below Tumblr.
WordPress will now fetch and install the Tumblr Importer tool for you. Once it is done, click on the ‘Run Importer’ link to continue.
On the next screen, you’ll need to provide OAuth Consumer and Secret keys. These keys allow your WordPress site to connect and import your content from Tumblr servers.
To get these keys, you need to click on the URL shown on the screen, which will take you to Tumblr website where you need to click on the ‘Register Application’ button.
Next, you need to fill in the ‘Application Name’, ‘Application Website’, ‘Application Description, and ‘Default Callback URL’ fields. All the rest can be left blank.
For the website and default callback URL fields, you need to your WordPress site’s full URL. You can use anything you want for the Application name and description.
Once you are done, click on the Register button at the bottom to continue.
Tumblr will now register the application and return you to the application dashboard. From here you can copy the consumer key. You need to click on the ‘Show Secret’ to reveal and copy the secret key.
You now need to go back to your WordPress admin area and go to Toools » Import page and run the importer again.
You can enter the keys you copied earlier in the importer settings and click on ‘Connect to Tumblr’ button.
On the next screen, you need to click on the ‘Authorize this application’ button.
This will take you to Tumblr where you will be asked to allow the app to connect with your account. Click on the Allow button to continue.
Next, you’ll be redirected back to your WordPress site, and the importer will now show your Tumblr blogs. Simply click on the ‘Import this blog’ button next to the blog you want to import.
The importer will now start importing your content from Tumblr to WordPress. This may take some time depending on how much content you have.
Once finished, you will see the success message.
You can now visit the Posts and Pages sections of your WordPress blog to see your imported content.
You can also visit your WordPress website to see how the posts are displayed on your live website.
Redirecting Tumblr Visitors to Your New WordPress Blog
Now that you have imported the content, you would want your Tumblr visitors to be able to find your new blog.
To do this, you need to edit your Tumblr blog’s theme. First, go to the Tumblr settings page.
After that click on your blog name to open its settings.
This will open your blog settings. On this screen, you need to click on the ‘Edit theme’ button to continue.
Next, you need to click on the ‘Edit HTML’ option under theme name. This will allow you to edit the HTML code of your Tumblr theme.
Tumblr will now show you the HTML code of the theme.
First, you need to paste this code snippet right after the <head> tag.
<!-- Inside head --> <meta name="description" content="this is a legacy blog page, and will redirect to the same post on my new blog"> <script type='text/javascript'> var new_slug = window.location.pathname; var new_root = "http://example.com"; var new_url = new_root + new_slug; document.write("<link rel=\"canonical\" href=\"" + new_url + "\">"); </script>
Don’t forget to replace the example.com with the actual URL of your new WordPress blog.
After that, you need to paste this second piece of code right after the <body> tag.
<!--Inside of <body> --> <script type='text/javascript'> window.location = new_url; </script>
You can now click on the ‘Update Preview’ button and then click on the ‘Save’ to store your settings.
This code will send your Tumblr visitors to your WordPress site. However, users coming to a specific page or post will see a 404 error. That’s because the URL format of Tumblr and your WordPress site are different, so you will need to redirect users to correct posts.
Setting up Redirects in WordPress for Your Tumblr Posts
To set up redirects in WordPress, first, you need to install and activate the Redirection plugn. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit Tools » Redirection page to configure settings. Under the ‘Add new redirection’ section, you need to add redirection using regular expressions like this:
Source URL: .*/post/\d+/(.*)
Target URL: /$1
After that check the ‘Regex’ checkbox and then click on the ‘Add Redirect’ button to save your settings.
That’s all, your Tumblr blog posts will now redirect to the correct article on your new WordPress blog.
Congratulations! You have successfully moved your blog from Tumblr to WordPress.
Things to do After Moving from Tumblr to WordPress
Now that you have moved your content from Tumblr to WordPress, you may want to explore WordPress, learn the basics, and take advantage of this powerful platform.
Following are a few pointers to help you get going.
Set up a WordPress theme
The first thing most users want to do after moving to WordPress is to change their blog’s design. WordPress comes with thousands of free and paid WordPress themes to choose from.
Here are some of our expert picks of the best WordPress themes for different kind of blogs.
Best free WordPress blog themes
Best WordPress magazine themes
Best free WordPress photography themes
Best Tumblr Style WordPress themes
Need help setting up a new theme? See our step by step guide on how to install a WordPress theme.
Installing WordPress plugins
Next, you would want to take advantage of WordPress plugins. WordPress plugins are like apps for your WordPress site and allow you add new features to your website like adding a contact form, installing Google Analytics, adding membership features, and more.
However, choosing the right plugins can be a bit overwhelming for new users. That’s why we have compiled a list of essential WordPress plugins that you can install.
Learning WordPress
WordPress is quite easy to use and manage. However, there is a learning curve involved whenever you start with a new platform. This is where WPBeginner can help.
WPBeginner is the largest free WordPress resource site for beginners. We have lots of helpful content which is created specifically for beginners, business owners, and bloggers.
Following are few of the helpful resources you will find on WPBeginner (all of them are completely free).
WPBeginner Blog – The central place for all our WordPress tutorials and guides.
WPBeginner Dictionary – Our WordPress glossary will help you quickly familiarize yourself with the WordPress lingo
WPBeginner Videos – New WordPress users can start with these 23 videos to master WordPress.
WPBeginner on YouTube – Need more video instructions? Subscribe to our YouTube channel with more than 120,000 subscribers and 11 Million+ views.
WPBeginner Blueprint – Check out plugins, tools, and services we use on WPBeginner.
WPBeginner Deals – Exclusive discounts on WordPress products and services for WPBeginner users.
Many of our users use Google to find answers on WPBeginner by simply adding ‘wpbeginner’ at the end of their search term.
We hope this article helped you move your blog from Tumblr to WordPress. You may also want to see our actionable tips to drive traffic to your new WordPress blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Properly Move Your Blog from Tumblr to WordPress appeared first on WPBeginner.
😉SiliconWebX | 🌐WPBeginner
0 notes