#storytelling animation
Explore tagged Tumblr posts
Text
youtube
My new animation is here !
It’s a video about 2 of my experiences with rude people !
It’s only 2 minutes long, so if you want go watch it !~
#youtube video#video#animation#2d animation#storytelling animation#animation youtube#my art#hope you guys enjoy#Youtube
14 notes
·
View notes
Text
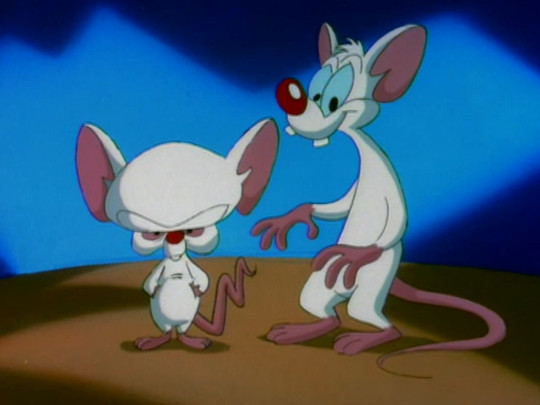
Since we keep getting "live action" CGI remakes of already perfectly adequate animated movies, and because people need to understand that animation is a medium and not a genre, I have prepared this primer about the importance of Visual Language for Conveying Information.
Can you tell what the personalities of these two mice are?

Can you tell now?

Which of these two tigers feels safer to be around?


Which of these three dogs is the funniest one?

If you can answer these questions, then you already have experience with the idea of visual language and stylistic choices being used to impart narrative meaning. If you can understand why these choices were made to impart meaning, then you can understand why animation is a medium for telling stories that has its own inherent value, and is not merely a "placeholder" for the eventual implementation of photorealistic presentation (aka "Live Action" CGI). Animation does not need to be "corrected" or "legitimized" by remaking it into the most representational simulation of observable reality.
52K notes
·
View notes
Text
The Impact of Storytelling in Animation: Captivating Your Viewers

Storytelling has been part of our lives for generations. It’s how we share emotions, ideas, and lessons. When storytelling is combined with animation, it creates magic—a powerful tool that connects people, educates, and entertains. Animation turns stories into visual journeys, making them more memorable and engaging.
Here’s why storytelling in animation works so well and how it can captivate your viewers in the most human way.
1. Visuals That Touch Emotions
Animation grabs attention, but when paired with storytelling, it touches hearts. A story within an animation isn’t just eye candy; it carries emotions—happiness, hope, excitement, or even nostalgia.
Think of a heartfelt animated short where a lonely robot finds a friend or a fun ad that makes you smile. These moments stay with you because they don’t just show—they make you feel.
2. Simple Explanations for Complex Ideas
Life can be complicated, and so can ideas. Storytelling in animation simplifies this. Through relatable characters or a playful journey, even the most technical or abstract concepts can feel easy to understand.
Take explainer videos, for example. Instead of drowning viewers in jargon, a simple story with animated visuals breaks it down in seconds. An animation studio in New York might create a playful animation about how a tech product works, making it easier for audiences to grasp and remember.
3. Making Personal Connections
Everyone loves a good story, especially one they can relate to. Animation helps make that connection by creating characters and scenarios that feel real, even if they’re set in a magical world.
When brands use storytelling in animation, they don’t just talk about their products; they show how they can improve lives. It’s not about selling—it’s about relating. That’s what builds trust and loyalty.
4. Stories Stick Better
Think about your favorite childhood cartoon or an ad that made you tear up. Why do you still remember it? Because stories stick in our minds far longer than plain facts or images.
Animated storytelling combines the magic of visuals with the pull of a story, leaving viewers with something they won’t forget. It’s the reason brands and educators love this medium—it gets remembered.
5. Sparking Creativity and Wonder
Animation lets you break free from the limits of reality. Your story doesn’t have to be set on Earth or follow the rules of physics. This creativity allows for storytelling that surprises and delights viewers, capturing their imagination in ways live-action can’t.
Whether it’s a flying elephant or a product saving the day, the freedom to create “impossible” scenarios makes storytelling in animation endlessly engaging.
6. Crossing Borders with Stories
Animation doesn’t need words to tell a great story. A character’s smile, a change in colors, or a clever visual twist can communicate volumes without language. This makes animated stories universal, appealing to people from all walks of life.
It’s one of the reasons animation works so well for global brands—they can tell a story that speaks to everyone, no matter where they’re from.
7. Inspiring Action
A story can make us think, feel, and most importantly, act. Whether it’s donating to a cause, exploring a new product, or simply sharing a video with friends, storytelling in animation inspires people to do something.
It’s not just about watching; it’s about creating moments that move viewers to take that next step.
How Animation Brings Stories to Life
Here are a few examples of how animation uses storytelling to captivate:
Short Films: Pixar’s animated shorts are beautiful examples of storytelling that make you laugh, cry, or think in just a few minutes.
Educational Animations: TED-Ed videos combine storytelling with simple visuals to explain everything from science to history.
Ads: Animated ads like John Lewis Christmas campaigns use storytelling to make products feel personal and meaningful.
What Makes a Story Work in Animation?
To create a story that truly captivates, keep these tips in mind:
Relatability Matters: Make your characters or situations feel real and meaningful to your audience.
Simplicity Wins: Don’t overcomplicate. A clear, focused story resonates better.
Emotions First: People remember how they feel. Build your story around emotion.
Make It Visual: Use animation’s unique ability to show what words can’t explain.
Why It Matters
In a world full of noise, storytelling in animation helps you stand out. It doesn’t just show what you’re about; it shows who you are and why you matter. It creates connections that last longer than a scroll on social media or a skip button on YouTube.
If you have a story to tell, why not let animation bring it to life? Whether you’re a brand, an educator, or an artist, your story can inspire, engage, and leave an impact like nothing else.
So go ahead—tell your story. Show it. Animate it. And make your audience not just watch but feel.
0 notes
Text

Sure it’s soulless and only exists to be a lazy cashgrab but at least now it’s a REAL movie unlike that toddler cartoon /s
#imagine if we lived in a world where animation was seen as a serious art form and storytelling medium#that would be nice#dreamworks#how to train your dragon#httyd
14K notes
·
View notes
Text
Danny Phantom, The Show:
geeky kid gets super powers from his parents' weird inventions! now he has to fight a rogue gallery of ghosts... but uh-oh! he still has to keep his grades up, deal with his embarrassing parents, and navigate girl troubles! rap theme song!
Danny Phantom, the Fandom, After 19 Years of Fermentation:
a child dies. but not quite. the inherent tension between life and death. the obsession of the dead for faded remnants of the living. warped green shadows on the walls of a dark laboratory. having to hide your true nature from those who should be your greatest allies. the fear of the monster you could become if you let yourself. being a ghost as a metaphor for the trans experience. a cold breath on the back of your neck in the dead of the night. rap theme song!
#also wes is there#danny phantom#okay okay i'm exagerrating on both points obviously#it's been a LONG time since i watched the original tv show#but of course it had elements of these deeper themes and that's why the fandom's lasted so long#but it was a mid 2000s cartoon when serialised storytelling in western animation was still in its infancy#the fandom has spent a long time leaning into the story lines and themes that never would have flown then
23K notes
·
View notes
Text
every image of a tawny frogmouth is perfection. i've never seen a single picture of a tawny that dissapoints.
#they're stunning. theyre dignified. theyre old and scruffly. they're invisble. theyre adorable. theyre sillygoofy.#theyre adorably grouchy. theyre full of love. theyre ugly as hell. theyre gorgeous. theyre scared little animals. theyre wise storytellers.#and i genuinely am not saying this to be XD quirkyty or anything but. podargus strigoides is the cutest latin name i've EVER heard.#theyre perfect. everything to me. make me smile in the darkest of times#tawnies
34K notes
·
View notes
Text

It's crazy how Dungeon Meshi's manga can feel more cinematic and emotional than the anime to me, even when they're practically the same. Compared to the anime, this moment is such a heartbreaking gut-drop. The way Kui uses negative space and flat compositions to create a sense of horrific stillness is so key.
The way the text (Senshi's monologue) is sequestered to an empty corner of a panel or huddled away from the edge of its text box is not only a great way of showing Senshi's headspace (fearful, isolated, dissociating), but creates a visual representation of pause, as if you hold your breathe after each line. The first panel puts us directly in Senshi's perspective too (compared to in the anime, which puts us as an outside observer over Senshi's shoulder). The detail of the door and bricks so effectively implies that he stared at it for so long, waiting and hoping, that its image is burned in his memory. The wood grain, the brick arch, the number of rivets. The lack of dialogue in the second panel shows a moment of realization too –– "he's dead" (also a great example of the Kuleshov effect). And it's that pause that creates a beat and sets a great rhythm to his headspace, like a music rest: "He never came back." (oh god.) "I'm all alone." Finally, the third panel's negative space, cropping Senshi, shows how truly alone he feels. Without his family, the world ceases to exists. Under shock, he traps himself in a 1-foot radius, too scared to even perceive a world outside its boundaries; a world that can hurt him, kill him, make him disappear with it. There is only his body, the stone beneath his feet and against his back, his thoughts, and that awful bowl of soup.
Even though they're a series of flat images, there's an implicit reading of silence in Senshi's realization and horror. Kui influences your experience to slow down and take your time.
Compare this to the anime, which fills every shot with dialogue. The pacing is fast; we never get to sit in silence like we do with the manga. The horizontal frame allowed the boarders to add Senshi, turning the composition into an over-the-shoulder shot, which takes us out of Senshi's POV. They also added a zoom-out in shot one, which adds unnecessary energy to a very somber scene. The tightening on Senshi as a close-up reaction shot also dulls the moment. In the original panel, Senshi stares ahead at the empty space to his left as a shadow surrounds his mind. It not only shows how Senshi's senses are dulling and his world is shrinking (setting up panel three), but shows how terrified Senshi is of what's in front of him, how the air itself becomes pitch black and opaque, how Senshi is surrendering himself to fear. The pacing is understandable and necessary; this episode packed a lot of story content together. It's just a shame because it really (imo) deflated one of the most nauseating moments in Dungeon Meshi.
#dungeon meshi#senshi#analysis#personal#long post#not art#because comics are inherently more abstract and rule-breaky the format thrives off show don't tell#i think trigger is doing a great job overall but they missed the mark on this scene#for me cinematic storytelling will prioritize rhythm; tension; and silence over plot. that's why the manga feels more “cinematic”#if you've been enjoying the anime i cannot recommend also reading the manga enough. it's a completely different experience with much more#subtext and emotion to draw from
4K notes
·
View notes
Text
I’ve only seen it once so forgive me for not saying more—
—but my favorite sequence is by far the part where ROZ is watching Brightbill finally take flight, and she looks up to try and see him as he gets farther away, but then her view of Brightbill is blocked by the pop-up screen saying “Task Complete.”
And she has to rush after him to get her final look, because of that. Because the Task was getting in the way of her seeing him.

#the wild robot#Roz#Fink#fink the fox#lupita nyong'o#chris sanders#pedro pascal#dreamworks#Brightbill#animation#animated movie#2024 movies#analysis#the anatomy of a scene#narrative#storytelling#visual storytelling#storyboarding#character development
2K notes
·
View notes
Text

don't leave, my universe
(art prints)
#alien stage#MIZISUAAAA😭😭😭#alien stage is sooo good. i finally got into it recently and i can't wait to see where the story goes next#incredible storytelling. animation is the coolest medium ever#mizisua#mizi#sua#mizi alien stage#sua alien stage#alien stage fanart#mizisua fanart#my clematis#clematis#illo#artists on tumblr#wlw#sapphic#lesbian#wlw art#sapphic art#lesbian art#pink#blue#lilac#purple#alnst#alnst fanart
1K notes
·
View notes
Text
En el mito nahúa, las deidades Quetzalcóatl y Tezcatlipoca son oscuridad y luz, orden y violencia, ambos son necesarios para que ocurra la creación. Un conflicto eterno. Día y Noche. . In Nahua myth, the deities Quetzalcoatl and Tezcatlipoca are darkness and light, order and violence, both are necessary for creation to occur. An eternal conflict. Day and Night.
#quetzalcoatl#tezcatlipoca#aztec#mexico#2danimation#shortfilm#animation#characterdesign#visual development#conceptart#visdev#artists on tumblr#day and night#storytelling#mythology#mitologia
756 notes
·
View notes
Text
Me: hm, I want something to put on the TV as background noise... Huh. Looks like YouTube is recommending something called The Last Unicorn. That's perfect, it's probably some old shitty animation that has aged poorly! I can watch it ironically!
Me, 2 hours later as the credits roll: *crying, cheering, buying the book, composing the songs*
Me, 2 weeks later: So I have compiled all of the quotes from the book that I think could make good tattoos, and also, HOW HAVE I NEVER LEARNED ABOUT HOW THE LAST UNICORN FUCKING SLAPS??? This gay-ass little fairytale fed my soul! Watered my crops! Transed my gender! Can't believe I heard of this story from youtube recommendations, of all places!!
#original#the last unicorn#tlu#peter s beagle#molly gru#schmendrick#schmendrick the magician#two of my favorite characters in anything right there in the center of the story! and I'm glad I saw the film first!#my reading ability has diminished due to trauma disability etc. but it seems like having a visual reference actually really helped!#no wonder i only ever want to read fan fic! turns out reading is not actually Superior to other types of Storytelling. it's just different.#to say otherwise is snobbishness I have been eminently guilty of in my life!#but like it is easier for me to consume tv and movies and that is fine actually. also that's why I'm doing a graphic novel lol#because i wanted to make something i would actually be able to read if i found it at a library. altho the audio book IS gonna be bomb#the audiobook is for visually impaired readers and anyone who wants or needs it! accessible stories for everyone! yeah!!#my gender was already transed but now I've gained an ADDITIONAL gender! which one? I'll never tell 😘#i am so powerful i have so much fuckin gender. my wife has no gender. and she is equally as powerful.#and also she has STUDIED THE BLADE#mostly zoro's blades from One Piece#normally YouTube recommends me shit movies like idiocracy or smth this is like if every day ur cat brought you a piece of rotten food and#then one day it brings you a BEAUTIFULLY ANIMATED TALE FEATURING MY BELOVED TWINK FUCK-UP WIZARD FRIEND AND MY ALL-TIME HOMEGIRL MOLLY GRU#and also it's soft and beautiful and funny and fucking weird!! i wrote melodies to the songs in the books on my ukulele
3K notes
·
View notes
Text
I uploaded my last animation video about shiny pokemon !!
It’s only 2 minutes long, so please don’t hesitate to check it out !
youtube
(Reblogs are appreciated !)
#pokemon#pokemon games#pokemon animation#animation#animation youtube#2d animation#storytelling animation#my animation#my art#I worked hard on it so I hope you will all like it !!#Youtube
18 notes
·
View notes
Text
dungeon meshi is soooo fucking great especially when it hits its stride and all characters have come into play bc it's just like
laios: I want to eat all the fucking monsters i want the monsters carnally
marcille: EATING MOSNTERS???? UNHOLY. UNCOUTH. DISGUSTING. anyway here's all the dark magic and necromancy i've got on the backburner to bring back my dragon-digested gf and also i plan to find a way for everyone to live forever at the cost of my very soul if need be
kabru, normally, in a normal tone he's rehearsed 42000 times in front of a mirror: I'M NORMAL. I'M SOOOO FUCKING NORMAL. I'M THE MOST NORMAL GUY AROUND AND I'M NOT CONSTANTLY PLOTTING ASSASSINATIONS FOR THE GREATER GOOD
senshi: I have all this trauma abt being the sole survivor of the fantasy equivalent of the franklin expedition but that's not important what really matters here is eat yer goddamn veggies or so help me
and the best part is that none of them are straight
#dungeon meshi#dungeon meshi spoilers#I guess?? for anime only watchers??#I love kabru so much. ND masking at its finest#also there's such idk. casual queerness to the whole story that really makes it very dnd-esque#'but it isn't confirmed!' i need y'all to exorcise the part of your brains that needs a kiss for a storyline to be actually queer#this story slaps of casual queercoding AND textual homosexuality like. namari isn't getting hit on on the reg by the one twin textually for#y'all to act up#the way marcille's most significant relationship is farlyn and whaetever kabru and mithrun have going on#liberate yourself from the shackles of Canon Kiss and start approaching the text based on the storytelling of it i beg you
1K notes
·
View notes
Text
Arcane is a Masterclass in visual storytelling
I hate that a lot of the discourse post Arcane has been centered around it's focus on visual storytelling. Whether this be in regards to character interactions, or plot hints, etc, it seems that the genius of Fortiche and the writers is being criticized unnecessarily. This studio accomplishes what every artist DREAMS of excelling at. It's one of the things I appreciate most about the show. It uses its medium, animation, to its absolute fullest potential. It requires analysis and multiple rewatches and study to fully appreciate it. And I wanted to break down a specific moment that really does illustrate the control Fortiche has over every SECOND of this show (and one that's been controversial) Spoilers for Arcane S2 Episode 9
There is a set up in this final scene that lets us know what will happen to Jinx before it happens. And it lasts a single frame. Your eye and subconscious will register it before your brain ever does. As Jinx throws herself at Warwick/Vander and Vi pushes herself up to reach for her, a single frame focuses on the Hextech crystal in Vi's gauntlet.

Visually the scene could have cut from Vi's face, to her reaching for Jinx. But it shows us the Hextech purposefully - because it will be relevant to the scene. This is a visual cue for "remember this is here, remember what it does? It's about to have a payoff." And it's FAST, but on PURPOSE. And we see the payoff once Jinx uses it to depower the gauntlet moments later.

We knew as the audience, something would, because there was intentionality reminding us it was there. The way Jinx was going to fall was spelled out before it happened. Simultaneously, what they DON'T show in this scene is equally as relevant.

Jinx pulls out the bomb but we never see her deploy the pin. (She clearly DOES as there is an ensuing explosion). But this is different from the moment in season 1 on the bridge during her fight with Ekko, when we see the pin and bomb roll out of her hand before Ekko's reaction shot and the explosion. In that moment they gave us the visual indication of "there is no time" and indeed, they are both caught in the explosion.

But, in the S2 finale, the visual delay in her not removing the pin for us on screen, gives her canonically more time to escape its blast. It's a subtle visual nod to "Never found the body" trope. Hey never saw her pull the pin sooo ;) winkwinkwinknudgenudge. It's a hint to her survival due to nothing more than a single action of what we DON'T see. It needs to be subtle and tricky so that we DO have trouble believing it, but that we also still have a modicum of hope that we're right... That's awesome storytelling.

The next moment we are given a visual of the explosion we see a clear (incredibly fast) offshoot her shimmer abilities (as many have already pointed out.
Finally, in the final scene, Caitlyn nor Vi say a single word about the fallout of the battle. But we are given three visual cues to piece together what happened. Our minds are still purposefully meant to be processing the 'death' of Jinx, which as viewers, occurred 60 seconds ago.

The final battle occurred at the top of the Hexgate and Cait is looking at a blueprint of its construction.

2. The next cut is to the detonated head of the bomb we saw Jinx use while falling, meaning Cait is specifically thinking of the same moment we are. The single piece of bomb she's looking at also insinuates that's the only thing they "found" of her. Another nod to the "no body, no death" trope. But what is she thinking about it?

3. It shows us exactly what she sees and is thinking. A specific location within the Hexgates (which, notably, also includes the only TEXT we can visually make out. The line above it is pure scrawl.) 'air ducts'. An escape route in the same direction we saw Jinx's shimmer line go.
Jinx is likely alive and not a single line of dialogue was needed for that speculation to make sense or be followable.
Without a relevant line of dialogue (besides Cait's memorial-esque voiceover) since the battle, we can be relatively certain of three things:
1.) Jinx escaped the blast 2.) Jinx fled Piltover/Zaun 3.) Cait/Vi know this or suspect it (I believe Vi knows but that's a whole other meta of mine)
Whether or not that is your storytelling *preference*, this show needs to be appropriately commended for it's mastery of its art form. While I think it's fine and fair to say "I wish we had a bit of dialogue" regarding this or that, or a scene that laid x,y, or z out in a different way - it's not necessary. Not with the way the studio visually has told this entire story.
Anyway I don't even know how to end this, this is just a moment that stood out to me really hard, especially because people had such mixed feelings on the ending.
This studio is so god damn inspiring as someone who's dream is to work in storytelling and animation. Standing ovation.
#arcane#arcane season 2#fortiche#arcane league of legends#animation#jinx#vi#caitlyn kiramman#arcane meta#i think a lot of this style of storytelling was necessary with the time they had to tell it all too#i could bitch about executives and budgets and timelines for animated shows for the rest of my life#but that's never gonna change as long as we live in Capitalism#for what we got this entire show is still EASILY a 9/10 for me
201 notes
·
View notes
Text
Had an absolute blast seeing the new Wallace and Gromit with directors Nick Park and Merlin Crossingham today!!




It's always so cool to see stop motion figures like this in person... and I got to pet Gromit ahhhh!!
(Thank you @tio-trile for inviting me along ^^)
#wallace and gromit#wallace and gromit vengeance most fowl#animation#stop motion animation#gah it's such a cool art form#and the movie was so good#really simple but tight storytelling#the kind of simplicity that is actually very hard to pull off haha
258 notes
·
View notes