#scroller
Explore tagged Tumblr posts
Text
CSS-only Horizontal Image Scroller with Vertical Scroll Pause
This is a pure CSS scroller that horizontally scrolls through a set of images once the scroller enters the viewport during vertical scrolling. It remains fixed until all images are displayed, preventing further page scrolling until completion. The image scroller is ideal for image galleries, portfolios, and websites with storytelling elements. It draws attention to content like featured products,…
2 notes
·
View notes
Text

The artist: https://www.instagram.com/gottehamham/
#tea#good night#coffee#@ddc dump#reddit#artmemes#hamster#notgeriatrix#rest here weary doom scroller you've seen enough bullshit for one day#art#gentle reminder#reminder#self care#take a break#artist#mental health#physical health#coping techniques#The artist:#https://www.instagram.com/gottehamham/
3K notes
·
View notes
Text
python a vertical scrolling arcade style shooting game
import pygame import random import time # https://pythonprogrammingsnippets.tumblr.com # Define some colors WHITE = (255, 255, 255) BLACK = (0, 0, 0) RED = (255, 0, 0) GREEN = (0, 255, 0) BLUE = (0, 0, 255) # Set the width and height of the screen [width, height] SCREEN_WIDTH = 800 SCREEN_HEIGHT = 600 screen = pygame.display.set_mode((SCREEN_WIDTH, SCREEN_HEIGHT)) # Set the title of the window pygame.display.set_caption("Raiden-like game") # Define the player's plane player_width = 50 player_height = 50 player_x = (SCREEN_WIDTH - player_width) / 2 player_y = SCREEN_HEIGHT - player_height player_speed = 5 # Define the bullet's size and speed bullet_width = 5 bullet_height = 10 bullet_speed = 10 # Define the enemy's size and speed enemy_width = 50 enemy_height = 50 enemy_speed = 2 # Create a list to hold the bullets bullet_list = [] # Create a list to hold the enemies enemy_list = [] # Create a clock to control the frame rate clock = pygame.time.Clock() # Function to create a new enemy at random intervals def create_enemy(): if random.randint(0, 100) 0: player_x -= player_speed if keys[pygame.K_d] and player_x 0: player_y -= player_speed if keys[pygame.K_s] and player_y = player_y and enemy[0] + enemy_width >= player_x and enemy[0] = enemy[0] and bullet[0] SCREEN_HEIGHT: enemy_list.remove(enemy) # Function to draw the score def draw_score(): pass # Function to draw the game over message def draw_game_over(): # switch background to red screen.fill(RED) # update canvas pygame.display.update() # draw game over message # wait a few seconds time.sleep(3) # quit pygame and program pygame.quit() quit() # Loop until the user clicks the close button. done = False # Used to manage how fast the screen updates clock = pygame.time.Clock() # -- main game loop -- running = True while not done: # --- Main event loop for event in pygame.event.get(): # User did something if event.type == pygame.QUIT: # If user clicked close done = True # Flag that we are done so we exit this loop elif event.type == pygame.KEYDOWN: if event.key == pygame.K_SPACE: bullet_x = player_x + player_width / 2 - bullet_width / 2 bullet_y = player_y - bullet_height bullet_list.append([bullet_x, bullet_y]) # --- Game logic should go here create_enemy() keys = pygame.key.get_pressed() move_player(keys) move_bullets() move_enemies() check_collisions() remove_offscreen() # --- Drawing code should go here # First, clear the screen to white. Don't put other drawing commands # above this, or they will be erased with this command. screen.fill(WHITE) # Draw the player's plane draw_player() # Draw the bullets draw_bullets() # Draw the enemies draw_enemies() # Draw the score draw_score() # Check if the game is over if not running: draw_game_over() # --- Go ahead and update the screen with what we've drawn. pygame.display.flip() # --- Limit to 60 frames per second clock.tick(60) # Close the window and quit. pygame.quit()
#python#game#vertical scrolling#arcade#npc#game ai#gameai#collisions#collision#blit#flip#pygame#vertical#scroller#shooting game#score#game over#player#entertainment#fun#gamer#gaming#python game#source code#snippets#source#code#snippet#example#tutorial
0 notes
Text
hi .


#chattin#my art#mine#suggestive#bruce#clark#xenobio#terato#<- what i will be using for alien clark (and kon eventually) shenanigans so u can blacklist <3#i dont think i will TALK about his anatomy at all here- i think i will keep that to bsky or whatever fics i decide to write#who knows.#superbat#ASSUMING the five tag thingie still works. if not. i am sorry to all of superbat tag scrollers#but i need my shit organized
234 notes
·
View notes
Text

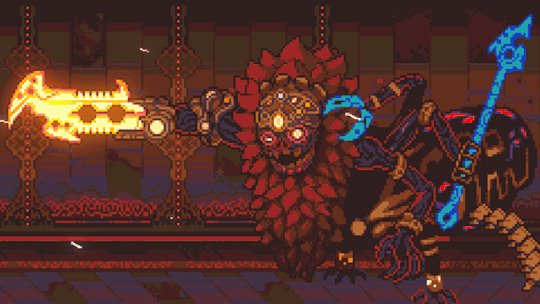
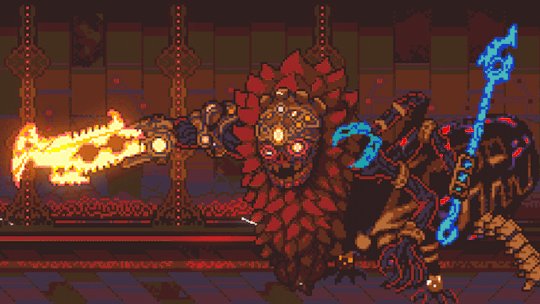
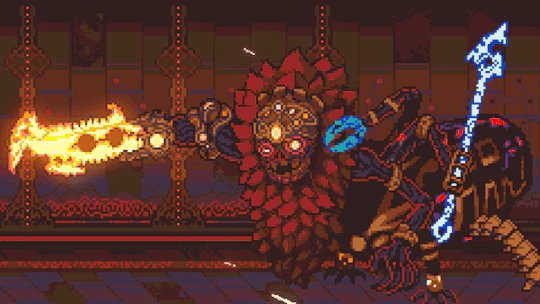
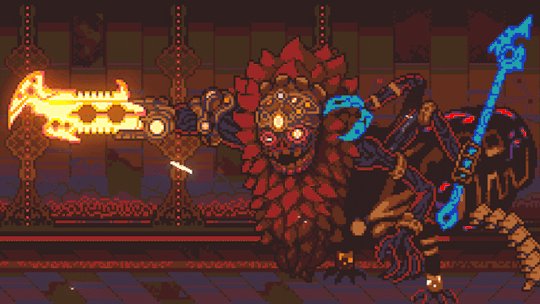
Sidescrolling Calamity Ganon, animated by my friend PixelSword94!
#tloz#breath of the wild#tears of the kingdom#pixelart#pixel animation#calamity ganon#the legend of zelda#boss battle#side scroller#age of calamity#nintendoswitch
4K notes
·
View notes
Text
HE HAS INNER DIALOGUE IN THIS GAME?????

#luigi’s mansion#Luigi smb#smb#Luigi my beloved#i need to stop procrastinating#so I can get shit done#and one of those things is playing the games I payed good money to play#I’m a professional doom scroller and it gets to me
78 notes
·
View notes
Text


Adam Hunter 🔥🔥🔥
#waaaay off style to match the blaze pic but i dig it#nostalgia binge 2024#adam hunter#streets of rage#streets of rage 4#my art#fighting games#side scroller
89 notes
·
View notes
Text



#Prison City#Retroware#Programancer#Adventure#Side Scroller#2D Platformer#Platformer#2D#Post-apocalyptic#Pixel Graphics#scifi#retro#color#style#design#pixel graphics#gif#my gif#my gifs#gif set#video game gif
82 notes
·
View notes
Text

Temporarily possessed by a concept idea I had to doodle to get out of my head.
Old school sidescroller game, based on the TSAMS episode of Solar breaking into The Creator's labs to kill him.
You play as Solar, taking him through the labyrinth of traps and enemy robots to take out, limited by the amount of items you can carry in his toolbox. You start out with basic tools and some devices from Moon's lab. Some tools will break over time, some weapons will run out of ammunition, and some devices used for the traps are one-time use. So gotta plan accordingly and hope you can guess right with device is used for what type of traps. Only using the toolbox as a weapon when out of useful tools and weapons, but if used too much before facing The Creator it might be too damaged to be of much use.
Just fun concept I felt like drawing a Solar sprite for XD
Enjoy!
The Roan RPG Project Leave a Tip on Ko-Fi
#PuffBlog#MyArt#TSAMS#SAMS#LAES#Solar#Game Concept#Chibi#Side Scroller#Sketch#Traditional Art#Death of The Creator
54 notes
·
View notes
Text
Create Customizable Omnidirectional Marquees - Manawave
Manawave is a dependency-free JavaScript library for creating customizable, dynamic, and omnidirectional scrolling content on your website. It can be implemented as a web component or using existing HTML elements, which means that you can enhance your site with smooth, customizable marquee effects with just plain HTML, CSS, and JavaScript. The marquees (scrolling content) allow for…

View On WordPress
0 notes
Text



The Legend of Xanadu 2
54 notes
·
View notes
Text
All is fine and everyone is happy AU : Jaehaera and Daenaera pt.2

Princess Jaehaera Targaryen and her beloved cousin the Lady Daenaera Velaryon deciding if any of these noble knights are worthy of their favors. A continuation of my barely thought out au where I don't care about who or what makes Aegon III happiest, all I want is for the girls to get to be girls and not dead/child brides. Also bonus me once again trying and barely succeeding in drawing a dragon :

#fire and blood#asoiaf fanart#asoiaf#pre asoiaf fanart#pre asoiaf#hotd#sort of#jaehera targaryen#daenaera velaryon#morghul redemption drawing#have i fleshed out this au at all?#no dear scroller i have not nor will i due to the god like writing talent thst would be neede to craft a happy fun times au#for this shit show era of tag history but i will continue using this au as an excuse to draw pretty girls in pretty dresses having fun
61 notes
·
View notes
Text

*Innocent whistling*
#this is for you dear scroller#do you think he's a good dancer?#do you think the wings have heat to them?#they throw an awful lot of sparks#da4 lucanis#lucanis dellamorte#dragon age lucanis#lucanis#spite#dragon age veilguard#dragon age the veilguard#da: the veilguard
42 notes
·
View notes
Text

Shake Kids
This article is part of our Japanese Obscurities feature. We put out a whole book about them, which is available as both a full color hardcover and a Kindle ebook from Amazon! If you’d like to see more of these features, please check out the book and if you enjoyed it, leave a five star review so we can do a follow up with even more interesting, offbeat, or historically important Japanese games!
In this 2.5 side-scrolling platformer from Digital Kids, a Japanese company that was later consumed by Ubisoft, you play as one of two children, each wielding an enormous cocktail shaker. You can toss it a short distance to attack enemies, which will stun them and eventually defeat them after several hits. But it’s much more effective to use a shake attack, which will suck all of them up into the shaker and turn the whole screen into a dance floor. Here, you use the trigger buttons to perform various shaking maneuvers, damaging the enemies until they’re knocked into the afterlife.
Shake more...
#hardcore gaming 101#kurt kalata#feature#japanese obscurities#shake kids#digital kids#2.5d#action games#side scroller#japanese video game obscurity#playstation#video games#retro games
191 notes
·
View notes
Text


i may have done something exceedingly silly..
i love eating nuclear materials.. don’t you??
( specifically directed at my two nuclear loving / eating mutuals { @lasalledattente + @blorbs-emotes } but feel free to reblog if you love consuming those darn rods )
mairzy doats and dozy doats but little kidzee radiation
also a non-nuclear one.. what emotion is that, even???
#discord emoji#discord emote#custom emote#emotes#emoji#art#custom emoji#cute emote#emote blog#nuclear#im so sorry scrollers of that tag#osha violation jumpscare#nuclear control rod#is that a tag? it better be#tw pica#wont tag this as aac emote bc..#what aac user would need Radiation Eating
62 notes
·
View notes
Text

Mischief Makers Treasure / Enix Nintendo 64 1997
247 notes
·
View notes