#script for timestamps
Explore tagged Tumblr posts
Text
okay, anyone know of something I can install via tampermonkey that'll give me timestamps?
I found one but it doesn't work (because it hasn't been updated in years)
and if there's one thing on this hell site that drives me absolutely bonkers it's NOT knowing when a post is from
yes it's led to comedy on some posts
but fucking hell it also bothers me on a visceral level
and before y'all come after me about it, in Firefox you can use extension mobile so i want a script I can install in tampermonkey that'll give me fucking timestamps
I will die on the timestamp hill
#tumblr extension#tampermonkey#tumblr timestamps#tampermonkey script#script for timestamps#yes it drives me that crazy#please someone tell me one that WORKS is floating around the internet#yes i can use tampermonkey on mobile#thank you firefox
0 notes
Text
Me scrolling through the dash on desktop (I have three different extensions running that undo almost every change staff made in the past 10 years ago)

32 notes
·
View notes
Text
When it becomes clear that Pryce is threatening to walk Minkowski out of an airlock in Ep57 The Devil's Plaything, Eiffel says No for three lines in a row. The first of these lines is a low Oh no of horrified realisation. The third is a defiant shout against the idea that he'd surrender. But nowadays it's the second of these lines that gets me the most: a No that's soft, understated, almost breathed, not addressed to Minkowski or Pryce, just a word which escapes him as the full reality of what might happen sinks in. It's quiet enough that it'd be easy to miss if you were listening in a loud place. It's not an initial sound of realisation. It's not an attempt at defiance. It's not Eiffel trying to plead with Pryce or snap Minkowski out of Pryce's control. He'll do those things later: yelling at both Pryce and Minkowski, banging against the airlock door, crying out in desperation. But before that, he breathes the word No, and he's not trying to communicate anything to anyone. He's just whispering No, expressing beneath his breath - perhaps unconsciously - that this cannot happen. Minkowski cannot die.
#Wolf 359#w359#Doug Eiffel#Renée Minkowski#Timestamp is around 24:55 if you want to relisten to accompany this post#that's on the ad-free feed though#Sorry for not including the clip#Anyway it's such an excellent Zach Valenti acting choice#Eiffel is normally so loud about his emotions#which I think is why it's so powerful that this is a more understated moment#This whole exchange is more understated in the episode than in the script#In the script when Eiffel realises what Pryce is threatening#his line is 'Oh. No. No#no...'#But in the actual episode it's just the one 'Oh. No' before Pryce speaks again#In his shock and fear and denial he's quiet at first#It's also particularly powerful because we're so used to hearing Minkowski react to Eiffel being in danger#which is often louder and less understated than this#but this is the first time we get Eiffel really seriously fearing for Minkowski's life#I think that's partly why he reacts how he does#Minkowski's not the near-death situations one so this can't happen#Also I think about how in the Patreon Q&A that they did soon after this ep#someone asked 'would Eiffel really have let Minkowski die rather than surrender?'#and Gabriel responded by saying something about how Eiffel obviously isn't thinking clearly in that moment#and that's how I see it too#like if he was able to properly think it through and he really believed that the only two options were#Minkowski dying or him surrendering#I think there's no way he'd let her die#But he believes so strongly in the third possibility that Minkowski will snap out of it#and Thank God he's right
105 notes
·
View notes
Text
when the code just ~works~
#i'm afraid i'm girlbossing too close to the sun who the hell needs this amount of efficiency while making gifs#i basically streamlined the whole thing to be drop video on executable > it spits out the psds at the end with minimal intervention#obviously you 1) input the timestamps into the timestamps file as you please 2) you can use the resizer provided as normal#3) vseditor opens for each gif separately to remind you to check and reposition the gif in ur already open resizer window if u wanna but#doesnt delete your previous script (assuming you will most likely reuse the previous one anyway) (this is mainly for the 30 gif gifsets)#resizes and then bundles them into a psd#if you are extremely freaky you can also fiddle w a little bit of color correcting in the script before running it. and it also exports#a neat little gif too#this one for the girlies not currently in possession of ps for whatever reason (im at work i simply cant install a cracked copy)#anyways. if you couldnt tell i love talking about my little pet project. and i'll gladly share my bounty just ask :3
2 notes
·
View notes
Text
Where can I find Hannibal Scripts
I'm hoping to find a complete collection of the Hannibal Final Shooting Scripts. I'm trying to create a complete list of timestamps for shot changes, and I think it'll go a lot faster if I can copy-paste descriptions from the script instead of writing my own.
I could have sworn someone posted a google-docs link a while back that I reblogged, but I guess I didn't tag it well because I can't find it now.
I think Brian Fuller's website is supposed to have them, and I've found direct links to a couple episodes, but the main site is down atm.
Thanks a bunch all!
7 notes
·
View notes
Text
a year or so ago i posted this on my previous blog & have finally found it, so here is part one of the soundtrack to remilia’s life aka before the main questline of skyrim begins .... i hope u enjoy <3
before the title reveal [ . . . ] title reveal. skyrim's main theme by taylor davis (cover).
SCENE . . . begins overlooking a vast flowing field, of soft greens & hazy violets. springtime breezes stir the tall grass & lavender stalks with lover's caress as the beginning of the cover plays. a young woman appears before the camera, back to us as the audience. with dark, dark hair to her hips, braided messily but with care, simplistic dress of white close to body & feet bare of shoes. one hand comes to brush against nature before her, & the camera pans upwards, around, to her face. eyes of green fire meet ours, & the theme picks up, as if saying: ah, here she is! our girl, our hero. camera continues to rise, up up up to the pale blue skies—thus title is revealed [0:41], & then a line from a poem fades in. it reads: CHORUS: o, sad one. some heavy god has put more pain on you than any other human being.
the beginning. talia's theme by two steps from hell.
SCENE . . . begins pitch-black. howling winds, mournful & cruel. night sky is shown, pale stars barely evident under blanket of darkened clouds & blanket of night. howling winds fade & theme begins as we follow a snowbank up to a tiny, ramshackle barn of rotting wood & rusting nails. upon a straw pillow—oh, how scratchy & uncomfortable it looks—& with a lone wool blanket 'round frame, a young woman sits within barn; the same young woman from before, but more frail, more terror-ridden, more frightened prey even with no predator in sight [0:18]. a blackbird with its beady, all-knowing eyes stares from windowsill, cloaked in darkness. her eyes are closed for a moment, then open & lift to the landscape outside. her knees are pulled towards her chest, head leaning on arms, mesmerized by sights & sounds of a rare winter upon the land of high rock [0:25]. lonely, lonely, lonely… she is terribly lonely. is this all there is? is this all there will be? same blackbird is our camera, flying out & back to the sky [0:32], beginning its roam over the village. not a soul is out, & all lanterns are extinguished. then: pitch-black once more.
the dreams (visions?) begin [ . . . ] the divines call! prologue by ramin djawadi.
SCENE . . . where are we? where is that young woman? it is unknown as of yet where we are, what we are seeing; what we are supposed to be seeing. a cave, perhaps? deep within the earth? coal-black walls, yet cracks reveal bright, scarlet fire, or mayhaps molten lava. [0:00 - 0:46] then, a monstrous roar, a shaking of the screen! a voice, a language guttural & powerful & ancient. dovahkiin! somewhere within the depths, there rises a cacophony of a girl's screams & wails & sobs. we, as the audience, know only one concept from what we are given: everything is hurting, everything is burning, & everything is changing. nothing shall be the same again. NOTE . . . this theme plays all the way through, the ferocity of the flames & the shaking of the screen growing stronger & stronger as do the wails.
awakening [ . . . ] where are you, child? fate awaits. eastern path by vangelis.
SCENE . . . the young woman is back in our sights. she is in a restless state of sleep-wake, eyes moving rapidly under thin lids, bottom lip quivering & brow furrowing. expression of terror & despair stays frozen 'pon delicate features, sweaty & flushed. awakening with a startle, her chest heaves & she gasps for air, hand coming to bosom as if heart hurts. despite the almost-freezing temperatures she has lain in, she feels as though she is on fire; as though her body, her soul itself, is aflame. tunic-dress is ripped off with violent, frenzied movements, though nothing is shown except her bare back. a call to run, to move: she knows not where she shall go, but she knows she cannot stay here any longer.
journey begins [ . . . ] fate will not wait for thee. wandering jane by dario marianelli.
SCENE . . . o'er hills, o'er ice-lands. the journey is not pleasant, nor kind. weather does not sympathize, nor do the gods wait. she stumbles, she falls, she rises. she cries into her palms, she skins her kneecaps, bruises her body, speaks to no one but the watching wilderness & watching moons & sun. yet she falters not, for fate is a rope 'round ivory neck, & it pulls her ever-forward.
border of change [ . . . ] border of rebirth. winter by paul halley.
SCENE . . . the crone who took her in, brought her away from death's arms, spoke in prophecies with glazed hues of the bluest blue. in a language unknown to all but the pillars of reality itself, she asks: what is your name, girl? & thus the girl speaks: remilia. secret revealed: it has been her fate since her birth, since before her birth, since before her great-grandmother's birth, before her great-great-great-great-great-grandmother's birth: this prophecy. she feels the heaviness of the world upon her frail shoulders, feels the burn of the rope of prophecy upon the tender skin of her neck, threatening to hang. from past to present to future untold: it is her duty to defeat the great evil that shall follow her to the ends of time. only one shall survive, & it must be her. sobs escape her mouth as she dashes out of the tent. falling to her knees, she lifts her head to the sky & gives a soundless scream of why? why me? i am nothing, i offer nothing. please, this cannot be given to me. NOTE . . . as soon as the woman looks up from remilia’s palms & says but one phrase — you are the last dragonborn, it must be you — in her quiet, slow voice, the scene cuts to the tent flap being shoved open, as if the poor girl cannot get out fast enough.
stages o' grief unfolded, denial [ . . . ] must i truly do this? once upon a december by emile pandolfi.
SCENE . . . she has not written much before. though taught by those in the village that saw & pitied her, she has not had need nor want to simply sit & write. her letters are small & a bit lopsided, the ink messy from where she pressed too hard on certain strokes, & while she tries to angle her head away when tears begin to flow, they too stain the paper. it is a note of leaving: a thank you & goodbye to the woman who saved her life & taught her so much; of the gods, of the land, of survival, of what she must endure.
stages o' grief unfolded, acceptance [ . . . ] yes, i must. under an ancient sun by jeremy soule.
SCENE . . . evidently, some time has passed: perhaps a day or two. dawn arrives, with birdsong & breeze. we see nothing but the whiteness of snow, as far as the eye can see, mountain-tops & pine trees. the crackling of snow underneath footsteps. then, a fur-lined boot comes into view. the camera rises to her face: she is nervous, terrified even. but her mouth is set into a tight line, her brows furrowed. she raises a hand to the amulet of kyne now lain ‘round her neck: a gift from the woman before. with a shaky inhale, her journey begins. NOTE . . . the music is already playing by the time the sun breaks over the mountains. it continues on.
#wrote this like a movie script i hope it looks okay JHBFSJDSD#i gave some timestamps to help you visualize!#please read through this as u listen!!! pretty please <3
5 notes
·
View notes
Text
having to revise your own code jungle is also not very pleasant.
#tütensuppe#i wrote 384627 helper scripts for this and then later wrote another thing that directly links into the main code#and theres also random unrelated stuff in this folder (???)#and now i get to sort all these files!#i was bored so i figured i could write documentation for this#but ah! we need to clean up the code first. and make it usable for others. and actually put it into a repository.#well i also found an error in the process. so thats good#i forgor to normalize the timestamps in one spot so i just slapped them with int conversion (bad)
1 note
·
View note
Text
Old Tumblr Dashboard (Userstyle)!!
I created a Userstyle for the Chrome/Firefox Stylus Extension that reverts the new dashboard to the old look!
You need to have Stylus installed. So if you don't have it:
Install the Stylus Firefox Addon or the Manifest V2 Chrome Extension (You can install Chrome Extensions on Edge as well)
Once it's installed into Firefox/Chrome/Edge you can proceed with adding this style or any other.
To add the style (Stylus), follow the instructions:
Go to this link: https://userstyles.world/style/11286/old-tumblr-dashboard-userstyle
Click on "install".
Style will open a tag with it and in the left side you'll have a button that says "install style", click there. (Step-by-step copied from the lovely dorothyoz39 who wrote this in a reply!) If you don't want the sticky header you can remove the labelled script at the top of the css below /* Sticky Header*/
For Manifest V3 only Chrome Or Stylus incompatible browsers:
For Chrome Manifest V3 install the Tampermonkey Extension
Then add the Tampermonkey Backup Script instead of the Stylus version
https://greasyfork.org/en/scripts/492279-old-tumblr-dasboard-backup I highly recommend you switch to Firefox for continued use of good extensions! Stylus does not have a V3 update yet; however, the tamermonkey script works just as good.
Be sure to check for updates regularly and if you'd like, consider supporting me on Ko-Fi https://ko-fi.com/pixiel !
I'm currently taking donations so I can afford a much-needed wheelchair, so please check out my GoFundMe for more details! Any Ko-Fi donations will be added manually to the GoFundMe
..::::HOW TO UPDATE::::..
click the Manage button on Stylus and click the check for update button next to the userstyle, then click again to install!


Make sure to check the Userstyle and see if the version number matches the one below if you don't see any changes!
NEW UPDATE: 14/04/25 (D/M/Y)06:17AM BST v16.27
16.16: Fixed activity and notifications, they now look like the previous version 16.26: TEMPORARY UPDATE - only changes some aspects of the dashboard - THIS IS FULLY INCOMPLETE AND I AM WORKING ON A FULL FIX FOR THE REST OF THE SITE EDIT: added changes for timestamps! You can also fix the positioning of the Communities button and subnav from this menu as well - it should remember your settings when you update!


v15.9: The Boopdate! V16.0: Fixed Search view pages and made them look normal, unfortunately, I can't bring back the dropdown menus for "top"/"All Time" etc - but it should look more like the original now v16.3: Minor tweaks to make search pages look better
Tumblr Post Width & More (OTD+ Userstyle) Is now available!!
OTD+ is an add on for Old Tumblr dashboard that you can use to edit the Post Width, Content Positioning & More - It must be used with Old Tumblr Dashboard installed as well on the latest update! This style might be merged with OTD in the future.
THE CREATOR OF THIS USERSTYLE SUPPORTS THEIR TRANS SISTERS. WE'RE ALL IN THIS TOGETHER!
Check the readmore for the changelog, custom code & known issues!
----- Known issues:
Only two columns in Masonry view. Semi-Unfixable, Tumblr creates columns based on monitor size, if I try adding another column (because it doesn't exist) it just perpetually loads on screen. Semi-fix: Zoom out in chrome/firefox and it adds more columns, you may need to change the font size of the page though
Search bar doesn't appear on some pages (like viewing a post), this is because Tumblr removed the search bar on those pages completely. Unfixable but not a big deal
Tumblr has ONCE AGAIN CHANGED THE ACCOUNTS MENU. The menus are now shorter and have less information on them. This is unfortunately permanent. I do not see any way to fix this. Unfixable.
If you want people's icons to stay fixed in place, instead of scrolling with the dashboard change this in Stylus;


Or if you're using the tampermonkey version

Find text:
.NLCTe > div.Evcyl > div > div > .So6RQ.YSitt > .ge_yK > .c79Av > article > header > .RYkKH > .nZ9l5 { pointer-events: auto; top: 55px; transition: top .25s; position: -webkit-sticky; position: sticky; } and replace it with;
.NLCTe > div.Evcyl > div > div > .So6RQ.YSitt > .ge_yK > .c79Av > article > header > .RYkKH > .nZ9l5 { pointer-events: auto; top: 0px; transition: top .25s; position: absolute; }
Solved issues: (Update)
Menus need to be manually closed SOLVED! in V.4 and updated in V.5! The menu & icon WILL scroll with you if you have removed the sticky header CSS, however, clicking anywhere on screen will make the Menu disappear still.
Masonry view in searches is now fixed!
Resized Messenger Chat Box!
NEW UPDATE 16/08/23, 23:55 BST v6.5: Figured out how to reorganise the icons in the header. Let me know if you have any problems with it and make sure to update your Userstyle! Some icons are hidden with Display: Block; you can hide more icons with this method!

Solved issues p2
Brought back SOME of the icons for Tumblrs latest update - Unfortunately, this does not bring back user icons for Reblogged posts! Make sure to yell at Tumblr for removing the icons as well as the horrible dashboard update here! v7.5 Fixed icons for all posts and put them back where they came from!
v6.9.6.9 (I promise this is the last funny number): Fuck Off Buggy The Clown Update + All languages support for the old header design!
v7.0: Fixed the search bar for tumblrs new collections feature, so it looks like the original search bar!
v8.0: Fixed masonry view icons, hidden the reblog icon on dashboard icons, fixed icons in blog viewport
V8.1: Fixed issue with icons not working on soft-refresh & with endless scrolling disabled - be sure to complain to staff!
v9.3: Changed a few things with the search feature, I also made the posts less round.
UPDATE2 11/04/2024: SO We mighhtttt have overrun their servers. 😅 I'm getting a 500 Internal Server Error every time I try to fix it or upload it as a new style - the massive influx of people downloading the userstyle was probably too much. The Tampermonkey backup on Greasyfork works just fine though! Probably easier for a lot of people migrating anyway! UPDATE 11/04/2024:: My code has broken on Userstyles.world, (it is now fixed as of 12/04/24) until this is fixed I have created a Tampermonkey Backup Version of the Userstyle so feel free to use this version if you've broken yours!
https://greasyfork.org/en/scripts/492279-old-tumblr-dasboard-backup
v9.6: Moved the Following | For you | Your Tags to below the create a post panel. Fixed the Accounts Menu! + Bugfixes V10.3: Patio compatibility. Added a way to hide the Patio button & "patio feedback?" button, just search for patio in the code and follow the instructions! v11.0: Temporary Chat feature fix after Tumblr broke it, fixed some positioning issues and j/k scrolling!
v12.3: Fixed a text issue (my bad!), I undid the changes to the replies function and added a way to fix icons order for when you get the communities update!
v12.5: Update to make compatible with the Content Positioning using Tumblr Post Width & More (OTD+ Userstyle) v12.6: Post buttons fixed, icons unable to be fixed yet as I haven't got the tumblr changes just yet - but I will fix them asap!
v11.7: Communities Update, changed the new search bar on communities page to resemble the old one. The search bar still doesn't work on these pages yet for some reason. Blog view icons fixed. v13.0: The icons change should now have a working patchfix! BIG THANK YOU to arcadian-asgardian for sending me the screenshots I needed and testing if it worked. + Minor tweak, communities button resized to fit the rest of the icons better v13.2: Mini fixes now that I have better access to the new changes! Communities icon re-centered, usernames nudged back into place.
V13.5 & v13.7: Nuked the Go Premium button - Re-positioned the search bar on search pages v13.10: Changed a lot of the new look for replies - it's not perfect yet mind. Small bug with the "..." menu moving to the left with shorter replies. Looks a lot more like the old replies section though! Made it possible to remove the reply to reply button just search for "NEW Replies UI" in the userstyle and remove the /* */ around "display: none" OR use Ublock to block the element! v14.1: Reverted the "Original Poster" border + text to look like old version. Edit: Whoops, fixed an issue with showing the timestamps
v13.4: Added a way to fix the communities icon position if you don't have the New Xkit button or have hidden any of the icons. Just remove the highlighted /* */ pair in the code for what you need.
v14.11: Made Premium Perks button available in the bottom left corner for all premium users v15.2: Fixed the Tumblr fuckup AND added a cool new feature that allows you to customise the look of your header & hide the reply-to-replies button if you like, here's how to customise this. Set to "Block" if you want the button/icon visible, Set to "None" if you want it hidden! V15.5: Given labels to options for clarity - now says 'show' or 'hide'! 16.10: Fix changes to the notification icons 16.14: Fixed many issues with Tampermonkey Version - including a bug that makes the header go weird when you click on a post, fixed notification icons in small view
25K notes
·
View notes
Note
Omg this is so helpful
Also my first reaction was legit "NATE'S BLOND??????" It was probably said in fic at some point that he's blond but I always assumed he had like. Dark brown hair for some reason idk
Also hello tall fucker Zach. Was not expecting that one either.
I was picturing Cheyanne's hair correct though so win!
WAIT ACTUALLY have you ever drawn wren's mom? I need her design for the animatic sjskjsksjsk
Also just a description would be helpful because I don't think we like. Ever get a description for her in-fic
I will do u one better and give u a design for Wren's mom, Nate and Zach!

some fun tidbits-- in an earlier rendition of penpal cheyanne and wren actually had brunette hair! but i changed it to strrawberry blonde and updated it so she had it uwu
zach is canonically older than nate and wren! I think i labeled it that he's around late 30s early 40s- while Nate is like 28
im trying to remember atm but Zach is the tallest, he's 6'7 and Nate is i think the same height as dream, if not an inch taller. Wren's mom is a bit shorter, around 5'7 uwu
#Thank you Cala uwu#I'm like only halfway through “scripting”(aka very loosely pinning events to song timestamps) the animatic#but I'll try to get back to that once I finish drawing snakey Sam sketch :D#other people's art#other people's aus
7 notes
·
View notes
Text

۶ৎ MOVIES IDEAS TO SCRIPT IN YOUR ACTRESS DR ⠀ 𖥻 𝗢2 ⠀ᰋ




1. Symphony of Shadows
Genres: Musical | Horror | Thriller | Mystery | Gothic
Themes: The price of genius, obsession, the supernatural nature of music, artistic legacy
Plot:
You are a world-renowned violinist, invited to play at an exclusive concert hall that hasn't opened in a century. The moment you set foot inside, something feels off—there are no stagehands, no visible patrons, yet the air crackles with applause. The sheet music on your stand is not one you recognize, yet your hands move as if guided by an unseen force.
As you play, shadows around the hall begin to move, whispering in an ancient language. The music takes hold of you, playing through your fingers even when you try to stop. The more you resist, the more the room warps—the audience is no longer empty seats but ghostly figures, dressed in fashions from different centuries.
You uncover the secret: The concert hall was built over a cursed foundation. Every musician who plays here must complete the unfinished symphony—a piece of music that has trapped souls within its notes for generations. The only way to escape is to find the missing note, but the longer you play, the harder it becomes to remember who you are.
Major Twists:
🎻 The symphony is a ritual. It traps souls inside the music. 🕯 Every musician before you has become part of the piece. 💀 If you finish playing, you will be next.
Ending:
You change the ending of the composition, breaking the curse. But as you leave, a single note plays… by itself. The symphony isn’t done with you yet.

2. Exit Interview
Genres: Psychological Thriller | Horror | Corporate Satire | Sci-Fi
Themes: Identity erasure, corporate control, free will, existential horror
Plot:
You’ve just been fired from your job at a high-profile but mysterious company. Before leaving, you are asked to participate in an exit interview. It starts out normal—questions about your experience, your satisfaction with management—but the further the interview goes, the stranger the questions become.
“Do you recall signing a contract upon your arrival?”
“Have you ever questioned the nature of your work?”
“Do you believe in alternate realities?”
The interviewer never blinks. The office outside the glass-walled room is empty now. Your reflection in the mirror behind them doesn’t match your movements.
When you try to leave, you realize: There is no door. The room is shifting. You are not an ex-employee—you are a test subject. And you have been through this interview before.
Major Twists:
🧠 The company has erased parts of you before. 📂 Your memories are files—and they’re being rewritten in real time. ⏳ Other versions of you exist. Some have already been deleted.
Ending:
You escape… but days later, you see someone identical to you entering the office for their exit interview. The cycle begins again.

3. The Last Joke
Genres: Dark Comedy | Noir | Psychological Thriller | Horror
Themes: The cost of laughter, artistic obsession, performance as a trap, reality distortion
Plot:
You are a stand-up comedian at the peak of your career. Your jokes are brutal, cutting, and always leave the audience roaring. But after your latest show, a stranger in the audience doesn’t laugh. He just watches.
Later, you find an old VHS tape in your dressing room. It plays a black-and-white recording of someone telling your exact routine—jokes you just wrote this year—yet the timestamp says it was filmed decades ago.
The next night, you hear laughter when there’s no one around. Shadows stretch unnaturally in your dressing room mirror. The stranger is in the audience again. You start forgetting your own punchlines, but somehow, the audience still laughs—word for word, as if they already know what you’ll say.
Major Twists:
🎭 The club is purgatory for comedians who went too far. 🃏 The audience members are people who have been erased by jokes. 💀 The “perfect joke” will rewrite reality
Ending:
You finally tell it. The audience erupts in laughter. The world dissolves.
You wake up, but when you try to speak… the only thing that comes out is laugher. laughter.

4. The Mirror Court
Genres: Dark Fantasy | Thriller | Mystery | Gothic Drama
Themes: Duality, guilt and justice, reflections as prisons, the price of truth
Plot:
You are summoned to an ancient, hidden court where cases are judged not by laws, but by mirrors. Every crime is reflected in glass, showing the accused not as they appear, but as they truly are. Lies dissolve, illusions break—only the deepest truth remains.
You are not here by choice. You are the defendant.
The charges? Unknown. The accuser? A shadowy reflection of yourself. The jury? A collection of faceless figures who shift between people you once knew.
To prove your innocence, you must pass the Mirror Trials:
The First Mirror reveals your worst memory, but twisted into something even you can’t recognize.
The Second Mirror forces you to confess a secret you’ve never admitted—not even to yourself.
The Final Mirror shows you… as something unrecognizable.
Major Twists:
⚖ The court has been replacing people with their reflections. 🪞 Those who lose their cases are trapped in mirrors forever. 👁 Your own reflection is plotting to replace you.
Ending:
You shatter the Mirror Court, freeing everyone. But later, you see your reflection… smirking at you.

#reality shifting#shifting realities#waiting room#desire reality#current reality#manifestation#cr#dr#ideas#shifting consciousness#scripting#dr scripting#shifting script#script ideas#fame dr#actress dr
69 notes
·
View notes
Text
youtube
Today's cosplay post is a tutorial! I sat down and put together a full breakdown on how I use fabric painting to get my cosplay details. In this world where it seems like everyone on the big social media pages has an embroidery machine, a desktop laser cutter, and a heat-transfer vinyl workflow, I feel like sometimes we need to get back to basics and understand how to achieve clean finishes without a $2k overhead.
Video is fully captioned using the script I read from (not auto-generated captions!) And includes timestamps for different parts of the process. I recreated Marcille's t-shirt from one of Ryoko Kui's illustrations in this video, but it's useful for way more than just shirts!
I've never tried my hand at video tutorials before so I hope this is helpful!
#cosplay tutorial#cosplay how to#fabric painting#painting tutorial#beginner tutorial#cosplay reference#cosplay ref#reference#dungeon meshi#delicious in dungeon#cosplay#my posts#Youtube
73 notes
·
View notes
Text

Hi ^^
It’s me, the creator of some gifs you like and the creator of many gifs you could’ve probably lived without. A few people have asked me for a giffing tutorial recently so I have made one documenting my normal process! I’m going to gif this Aespa stage in this tutorial because I am still pretty bad at coloring stages. So come struggle along with me 🫶!
Step 1. Getting Sources & Vapoursynth
The worst enemy of the tumblr gifmaker is tumblr itself. You will spend your time making the clearest gif imagineable only for the blue site to reduce it to pixels. But alas, we must gif on. The best way to get good results is have a good source and to precompress your gif with vapoursynth.
As far as downloading from Youtube the best app to use is 4k Video Downloader. 4kVD let's you get download your file as a .mkv which is how youtube stores their 4k quality vids. Only limitation is on the free tier you get only 10 downloads. There are other more technically dubious methods to get 4kvids but I've literally never hit this limit.
10 out of 10 gifmakers agree if you want those good good crystal clear gifs you gotta stick with 4k or 1080p sources. Although if you are a complete sicko like me you can gif 720p and still get pretty good (not great) results.
So now you got your source video but you won't actually be able to open that bad boy up in PS yet. This is where the Vapoursynth step comes in. Vapoursynth will blast that footage into a nice denoised, sharpened and resized little baddie of a video clip for us.


To download VS and get a more in depth explanation of the exact steps on how to use it please reference this post. The basic steps of Vapooursynth are:
Drop your source video on the "vapourscript (drop a video file on me).bat" icon and type in the timestamps
Crop your gif to your liking (I do a lot of 540 x405 or 540x335 for horizontal gifs. 268x480 for vertical.)

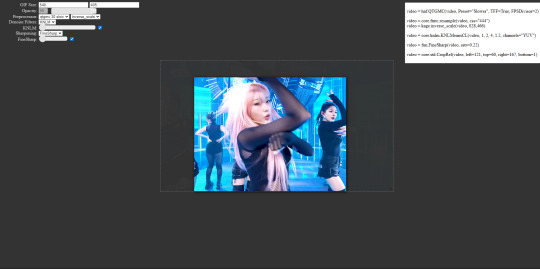
Apply the sharpness and denoise (these are the options I use):

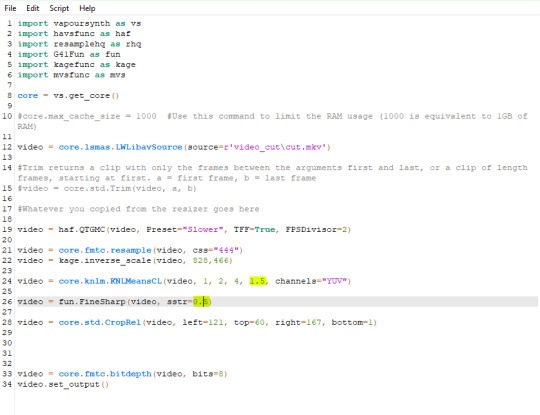
copy the code from the white box and paste it into the script like below

I set my denoiser to 1.5 and my sharpening to .5. (I stole this from @hyeongseo lol)
Go to Script > Encode Video. Make sure on this screen to name your file and set the header option to 'Y4M'. (Sometimes this is the step where it crashes and all your dreams are ruined because it can't convert it unfortunately. But 99% of videos are good lol)
You will find your Photoshop ready clip in gifs/output
Step 2. Photoshop
You are now good to open up your clip in Photoshop.

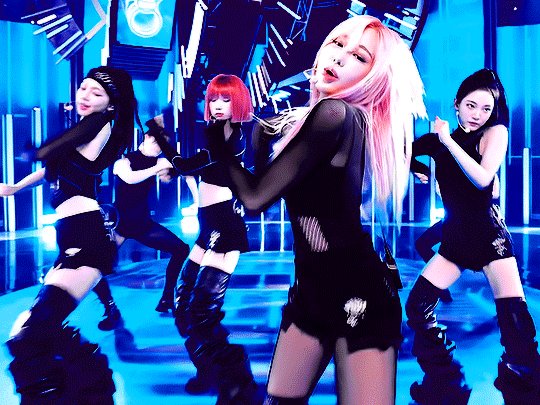
if we export our gif at this moment it will look like this:

Which isn't too bad. They just are pretty washed out and a lot of times at this step you'll see a lot of grain.
Sharpening (again lol) and Noise:
This might sound weird cause we just denoised lmao but stick with me.
We are going to convert our clip to a smart object. If you want to slow down or speed up your clip make sure to do so before converting.
(Often times if i have 60fps clip I put it at half speed, but if the action of the gif is really jerky or flashy at 30fps a lot of times I'll set it to 85% speed)
Convert your video to a smart object by right clicking it in the layers panel and selecting the "Convert to Smart Object" option
Create a copy of layer 1 and arrange it so it is aligned perfectly on top of the first video in the timeline. You have to drag it outside of the video group to do this. It should look like this once you are done:

On the bottom clip (layer 1), select filters -> sharpen -> smart sharpen. Apply the filter with these settings:

Then on the same clip (layer 1) apply the same smart sharpen filter with these settings

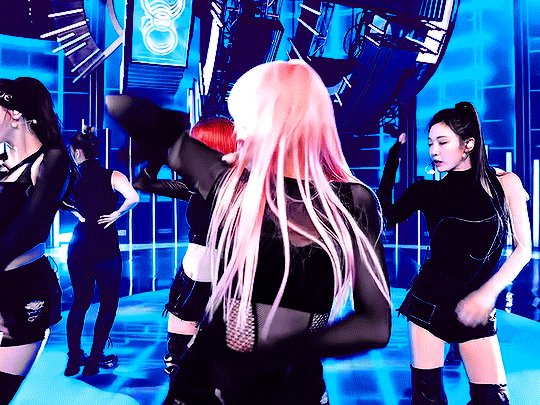
Setting up the Sharpness like this makes sure the finer details with stand out with crisp lines in the final product. (Look at how the mesh on her arms is in finer detail now)

Your video might look a little crispy at this point and that is ok cause we are going to soften that.
Now on our top video layer (layer 1 copy) select filters -> Blur -> Gaussian Blur. Use this setting:

Finally apply filters-> Noise -> Add Noise to layer 1 copy with these settings

"Vacancy what the hell? It looks like shit now."
Yeah... But now we'll put layer 1 copy at 25% opacity and it will look less like the shit that it does look like right now I prommy. Here is the current output:

The idea behind all this blurring and adding noise is that it will help create smoother transitions between the colors of the gif and reduce large blotchy bands of pixels that can sometimes show up
PLEASE!!! Save your current step as a PSD file. You can skip having to apply all those filters and just drag the filter groups on to the layers after the smart object conversion step.
Step 3. Coloring
Now to the fun part! There is a lot of trial and error in this step since we only have 256 colors to play with.
Typically my goals for this step are:
Raise the black point (Make Giselle's outfit in this gif black so more color can be used on her hair, skin and the background.)
Reduce the overall contrast of the gif. (Darken the lightest lights if possible)
Saturate the colors enough so they stand out but not so much that everything looks gross.
Depending on how we do these steps we may need to subtract frames from the gif. (Which I hope not cause there is exactly 69 frames in the current version lol)
Here is an example of what my coloring difference can look like:


In this case the colored gif is actually smaller because I elminated a lot of the dark greys in the background.
Vacancy's Dumbass Original Recipe thing
This is probably the only thing different that I do from most creators
My first adjustment layer is usually a gradient map. The green and red one to be more specific.

I then change the blend mode to luminosity and set the opacity somewhere between 12 and 20% (Usually 15%).

This step brings all our shades closer together so we have more freedom with coloring later. Also when idols are very white wash this seems to bring out the shadows and skin tone better in later steps as well. If you overdo it though the person in the gif can wind up looking very orange or yellow so less is sometimes more here.
There's also probably a better way to achieve this but you know... oh well
My Other adjusment layers usually consist of:
Levels: With the gradient map applied you can darken the blackpoint of your gif pretty significantly.
Selective Color: This is the most useful adjustment layer. Make sure to expirement with adding to the black slider on the blacks and neutrals color options. Often times kpop vids are over exposed and darkening this can bring out a lot of unseen color.
Hue/Saturation: I use this layer to darken the blues of the background with the lightness slider as well. You can adjust individual colors with this layer and with selective color and that is a very powerful tool for coloring.
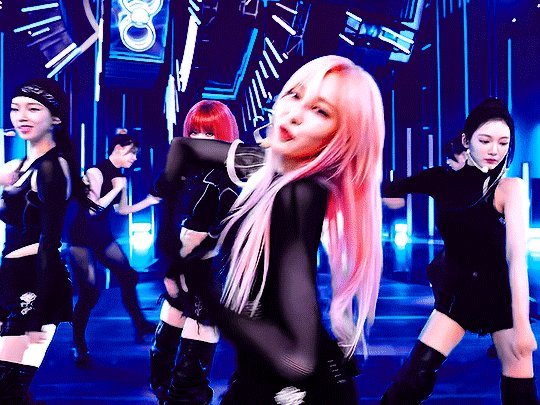
Start:

Finish:

Because I darkened the gif so much I was able to add around 6 frames!
Though I’m not 100% satisfied with this gif, this would be my process from the start. You can put those adjustment layers all in a group and save it to the psd as well to skip all the steps to apply them. I used all the same adjustment layers for the header gif of this post as well which saved me a lot of time ^^!
Since every video is different you usually have to play around with the sliders a lot between clips.
Step 4. It Flops…
Jk jk but it does happen a lot tho on this site so don’t get discouraged ☺️
Parting Notes
If you want a really nicely colored fancam to practice on I would see if MIRAI on YouTube has a fancam of your fave idol. Their videos are really nicely color balanced from the start where stages like this tend to be very bright.
I’ll probably make a follow up post with more coloring tips and my thought processes while making gifs but this is the very basics to making hq gifs hope you learned a lot.
You can always hit my dms or inbox with questions if you have them ^^!
#hope this helps#tagging a few people#tuserflora#userdoyeons#forparker#useranusia#rhitag#usercherry#<- these are all creators I try to learn from#flashing tw#flashing cw#tutorials
96 notes
·
View notes
Text
Tuesday, November 28th, 2023
🌟 New
We’ve created a guide to writing a PHP script to access Tumblr, with an example of creating a way to list your mutuals and sort your followed blogs by last posting time. Check it out here.
The flow for Blazing a post on Android has been redesigned to be easier to use.
On web, using an old keyboard shortcut (ALT+C, ALT+R, or ALT+Q) no longer triggers a notification about what the new shortcut is. As a final reminder, the shortcut to create a new post is now just C, while the shortcuts to instantly reblog or queue the post in view are SHIFT+R and SHIFT+Q, respectively.
🛠 Fixed
Dashboard feeds and blogs weren’t showing posts for a little while earlier today, but we’ve fixed the issue. Reach out to Support if you’re still experiencing any trouble.
On web, we fixed an issue where the Explore page would not reload properly after logging in.
On web, we’ve fixed the timestamps on instant messages so that “Today” actually means “Today”, and not “under 24 hours ago”. Alternate description: The timestamps on instant messages no longer perform time travel.
🚧 Ongoing
The iOS app is crashing for some folks (specifically those using older devices). We’ve fixed the issue in an app update, which is currently under review. It’ll be released as soon as we get the green light from Apple.
🌱 Upcoming
Nothing to share here today.
Experiencing an issue? File a Support Request and we’ll get back to you as soon as we can!
Want to share your feedback about something? Check out our Work in Progress blog and start a discussion with the community.
Wanna support Tumblr directly with some money? Check out the new Supporter badge in TumblrMart!
411 notes
·
View notes
Text
All this talk about Tumblr disappearing and how we should export our blogs.
Writing R code to download all the notes from ONE Tumblr post has been an irritating adventure.
The main problems:
The API only gives you ~50 notes per call - no pagination, no offset, no “get everything” option. Tumblr: Fuck you, API user.
You’re limited to 300 API calls per minute.
Even if you respect that limit, Tumblr will still get cranky and start throwing 429 “Too Many Requests” errors.
When you reach the end of a post’s notes, the API just… repeats the last note forever instead of stopping.
There’s no reliable way to know when you’ve hit the end unless you build that check yourself.
Tags and added text from reblogs are a completely separate part of the API - not included with the likes, reblogs, and replies you get from the /notes endpoint. Why? Tumblr: Fuck you, API user.
Did I mention that the API is a rickety piece of shit? It forced me to get a bit creative. I built a loop that steps backward in time using timestamps to get around the lack of pagination. Since the API only gives you the most recent ~50 notes, I had to manually request older and older notes, one batch at a time - with built-in retries, cooldowns, and rate-aware pacing to avoid getting blocked.
My script works now. It politely crawls back through thousands of notes, exits cleanly when it hits the end, and saves everything to a CSV file.
Was it worth it? Eh.
#a rare data science post#tumblr's rickety API#what a motherfucker#those posts telling people to use the API to download their entire blog#good luck with that#wheezes with laugher
48 notes
·
View notes
Text
youtube
Some really great stuff from the SciFi Vision interview with Vanessa Prasad below the cut, transcript edited for clarity and brevity. Genlissa Truthers rise, no one rings the dinner bell quite like Vanessa Prasad!
[Video timestamp 20:40]
I: Do you think Gen is jealous of Shauna and Melissa's relationship?
Prasad: I think so actually, I do. Things become a little bit more complicated towards the end of the season, and you guys have already started to see that, but she absolutely was. Sometimes the final edit is different from what was written on the page, and different from what we were acting in the moment. Sometimes scenes are taken out entirely between what was shot and then what makes the final cut in the end, so sometimes we have justification to our actions or like little conversations or moments that happen that you guys may not see. For example, in the last episode that you guys just watched, Croak, there's a scene where I bump into Natalie when I'm walking because Natalie emerges from the the animal pen and is like "I'm not doing this anymore" right, with Coach Ben. So Natalie comes out, and I bump her, and what it seems is happening is that [Gen] is being quite rude and bumping her almost on purpose, when that is actually not the case. What was happening [in that scene] is that Gen was watching something going on between Melissa and Shauna, and her focus was on that happening, and being put off by what she was looking at, because by this point, freaking Melissa is like, sharing her hut now with Shauna! Gen has been alone, and it's just like she's kind of going through it honestly. That scene is a perfect example, you can see that she's clearly jealous of what's going on. She's concerned for Melissa's sake, because you know Gen doesn't really trust Shauna, I don't think most people do. And there are so many moments like that where it's Gen trying to overcompensate, trying so hard to be a part of their unit once she kind of realizes "Okay, well at the end of the day, I love my friend, so if my only option is to go over to Shauna's side then maybe that's something I have to do."
I: Like in the one scene where you push Natalie and repeat what Melissa says. You want to be on their team.
Prasad: Exactly, yeah, totally. And again, that's a perfect example of another scene where I completely understand why fans were pissed at Gen! They're like "What gives what gives you the right to be pushing Nat?" Especially after she taught you how to hunt, and all this other stuff! Gen has an actually huge amount of respect for Natalie, and you will see that later on, but that was a perfect example of a scene where little things were cut out. There's a very clear moment where Gen pushes Natalie, and as far as the script is concerned, it specifically says that Gen looks straight to Melissa and Shauna for approval, and neither of them look at her after she does it. So then there's a moment of regret, of "I just did that to Nat and I didn't even want to do it and they don't even care", right? So it's little pieces like that. So, I mean, a long- winded answer to your question, but yeah. She was definitely jealous of what was happening with Shauna and Melissa.
#yellowjackets#yellowjackets spoilers#genlissa#gen yellowjackets#gen nolastname#melissa hat#melissa yellowjackets#melissa nolastname
41 notes
·
View notes
Note
All of your essays are really well structured and keep me engaged. You come up with such amazing ideas and connections, and convey them exceedingly well, and I think it's really cool. What's your process for when you write?
That's very kind of you to say, thank you!
Honestly, my structuring is nothing special, and it's not very complex or advanced.
I will usually start from having something on my mind that I wish to express, and then I try to figure out: in order to express my thoughts convincingly (and make a good, watchable video), which arguments do I need to make and what examples do I need to give?
So like, this is the structure of the script for my video about Captain Kuro's character design in One Piece:

The thing I want to express is that his glasses are a very well-used piece of character design, and I like how they convey some thematic things about his character and some central ideas in the storyline for which he is the villain.
I believe his glasses visually represent his perspective, his way of seeing the world, and so, when Luffy defeats him and shatters his glasses, he is not only defeating Kuro but repudiating his entire worldview. That's the conclusion.
In order to make that argument, and make a good video, what do I need to have in the video? Well, a recap of the arc that Kuro appears in is probably necessary, so everyone watching the video is on the same page as to what happens.
In order to demonstrate what Kuro's worldview IS, I probably need to discuss his behaviour towards other people in more detail, so let's focus in on 1) his primary victim (Kaya) and 2) his primary opponent in the narrative (Usopp) to illuminate some of his thematic positions in the story.
Then, finally, I need to do a close examination of how his glasses are used visually, preferably with some comparisons to other character in One Piece whose design seems to function in a similar way ,to prove that this isn't just me overinterpreting a coincidence but a deliberate decision and technique used by the author for a purpose. That's the "Captain Kuro's Glasses" section.
With all of that leg-work out of the way, I can say the thing I actually want to say, and hopefully by that point I have convinced people to listen and be interested in hearing it.
So, again, it's really nothing special - it's the kind of essay structuring you probably learned in high school. It's very basic, but it's effective for me and helps me keep my ADHD in line by defining boundaries for what each part of the video needs to be about. I find that without the boundaries of a chapter with a central theme, I tend to go off in every direction, creating a million tangents that just don't serve the conclusion.
Chapters have the extra benefit of also being useful for YouTube videos - it creates natural breakpoints for the audience, stopping points where they can leave a video and come back to it, and natural places to put timestamps, or insert ad-reads or Patreon plugs, or even YouTube ads, without disrupting the flow of the video too severely.
But yeah it's really just "I WANT TO SAY [X]!!!" and then I work backwards to figure out what and how much I need to add onto that to make [X] worth listening to.
147 notes
·
View notes