#userstyles
Explore tagged Tumblr posts
Text
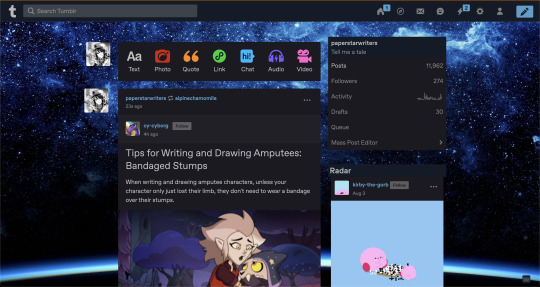
Old Tumblr Dashboard (Userstyle)!!
I created a Userstyle for the Chrome/Firefox Stylus Extension that reverts the new dashboard to the old look!
You need to have Stylus installed. So if you don't have it:
Install the Stylus Firefox Addon or the Manifest V2 Chrome Extension (You can install Chrome Extensions on Edge as well)
Once it's installed into Firefox/Chrome/Edge you can proceed with adding this style or any other.
To add the style (Stylus), follow the instructions:
Go to this link: https://userstyles.world/style/11286/old-tumblr-dashboard-userstyle
Click on "install".
Style will open a tag with it and in the left side you'll have a button that says "install style", click there. (Step-by-step copied from the lovely dorothyoz39 who wrote this in a reply!) If you don't want the sticky header you can remove the labelled script at the top of the css below /* Sticky Header*/
For Manifest V3 only Chrome Or Stylus incompatible browsers:
For Chrome Manifest V3 install the Tampermonkey Extension
Then add the Tampermonkey Backup Script instead of the Stylus version
https://greasyfork.org/en/scripts/492279-old-tumblr-dasboard-backup I highly recommend you switch to Firefox for continued use of good extensions! Stylus does not have a V3 update yet; however, the tamermonkey script works just as good.
Be sure to check for updates regularly and if you'd like, consider supporting me on Ko-Fi https://ko-fi.com/pixiel !
I'm currently taking donations so I can afford a much-needed wheelchair, so please check out my GoFundMe for more details! Any Ko-Fi donations will be added manually to the GoFundMe
..::::HOW TO UPDATE::::..
click the Manage button on Stylus and click the check for update button next to the userstyle, then click again to install!


Make sure to check the Userstyle and see if the version number matches the one below if you don't see any changes!
NEW UPDATE: 16/02/25 (D/M/Y) 08:22AM BST v16.14
v14.11: Made Premium Perks button available in the bottom left corner for all premium users v15.2: Fixed the Tumblr fuckup AND added a cool new feature that allows you to customise the look of your header & hide the reply-to-replies button if you like, here's how to customise this. Set to "Block" if you want the button/icon visible, Set to "None" if you want it hidden! V15.5: Given labels to options for clarity - now says 'show' or 'hide'! 16.10: Fix changes to the notification icons 16.14: Fixed many issues with Tampermonkey Version - including a bug that makes the header go weird when you click on a post, fixed notification icons in small view You can also fix the positioning of the Communities button and subnav from this menu as well - it should remember your settings when you update!


v15.9: The Boopdate! V16.0: Fixed Search view pages and made them look normal, unfortunately, I can't bring back the dropdown menus for "top"/"All Time" etc - but it should look more like the original now v16.3: Minor tweaks to make search pages look better
Tumblr Post Width & More (OTD+ Userstyle) Is now available!!
OTD+ is an add on for Old Tumblr dashboard that you can use to edit the Post Width, Content Positioning & More - It must be used with Old Tumblr Dashboard installed as well on the latest update! This style might be merged with OTD in the future.
THE CREATOR OF THIS USERSTYLE SUPPORTS THEIR TRANS SISTERS. WE'RE ALL IN THIS TOGETHER!
Check the readmore for the changelog, custom code & known issues!
----- Known issues:
Only two columns in Masonry view. Semi-Unfixable, Tumblr creates columns based on monitor size, if I try adding another column (because it doesn't exist) it just perpetually loads on screen. Semi-fix: Zoom out in chrome/firefox and it adds more columns, you may need to change the font size of the page though
Search bar doesn't appear on some pages (like viewing a post), this is because Tumblr removed the search bar on those pages completely. Unfixable but not a big deal
Tumblr has ONCE AGAIN CHANGED THE ACCOUNTS MENU. The menus are now shorter and have less information on them. This is unfortunately permanent. I do not see any way to fix this. Unfixable.
If you want people's icons to stay fixed in place, instead of scrolling with the dashboard change this in Stylus;


Or if you're using the tampermonkey version

Find text:
.NLCTe > div.Evcyl > div > div > .So6RQ.YSitt > .ge_yK > .c79Av > article > header > .RYkKH > .nZ9l5 { pointer-events: auto; top: 55px; transition: top .25s; position: -webkit-sticky; position: sticky; } and replace it with;
.NLCTe > div.Evcyl > div > div > .So6RQ.YSitt > .ge_yK > .c79Av > article > header > .RYkKH > .nZ9l5 { pointer-events: auto; top: 0px; transition: top .25s; position: absolute; }
Solved issues: (Update)
Menus need to be manually closed SOLVED! in V.4 and updated in V.5! The menu & icon WILL scroll with you if you have removed the sticky header CSS, however, clicking anywhere on screen will make the Menu disappear still.
Masonry view in searches is now fixed!
Resized Messenger Chat Box!
NEW UPDATE 16/08/23, 23:55 BST v6.5: Figured out how to reorganise the icons in the header. Let me know if you have any problems with it and make sure to update your Userstyle! Some icons are hidden with Display: Block; you can hide more icons with this method!

Solved issues p2
Brought back SOME of the icons for Tumblrs latest update - Unfortunately, this does not bring back user icons for Reblogged posts! Make sure to yell at Tumblr for removing the icons as well as the horrible dashboard update here! v7.5 Fixed icons for all posts and put them back where they came from!
v6.9.6.9 (I promise this is the last funny number): Fuck Off Buggy The Clown Update + All languages support for the old header design!
v7.0: Fixed the search bar for tumblrs new collections feature, so it looks like the original search bar!
v8.0: Fixed masonry view icons, hidden the reblog icon on dashboard icons, fixed icons in blog viewport
V8.1: Fixed issue with icons not working on soft-refresh & with endless scrolling disabled - be sure to complain to staff!
v9.3: Changed a few things with the search feature, I also made the posts less round.
UPDATE2 11/04/2024: SO We mighhtttt have overrun their servers. 😅 I'm getting a 500 Internal Server Error every time I try to fix it or upload it as a new style - the massive influx of people downloading the userstyle was probably too much. The Tampermonkey backup on Greasyfork works just fine though! Probably easier for a lot of people migrating anyway! UPDATE 11/04/2024:: My code has broken on Userstyles.world, (it is now fixed as of 12/04/24) until this is fixed I have created a Tampermonkey Backup Version of the Userstyle so feel free to use this version if you've broken yours!
https://greasyfork.org/en/scripts/492279-old-tumblr-dasboard-backup
v9.6: Moved the Following | For you | Your Tags to below the create a post panel. Fixed the Accounts Menu! + Bugfixes V10.3: Patio compatibility. Added a way to hide the Patio button & "patio feedback?" button, just search for patio in the code and follow the instructions! v11.0: Temporary Chat feature fix after Tumblr broke it, fixed some positioning issues and j/k scrolling!
v12.3: Fixed a text issue (my bad!), I undid the changes to the replies function and added a way to fix icons order for when you get the communities update!
v12.5: Update to make compatible with the Content Positioning using Tumblr Post Width & More (OTD+ Userstyle) v12.6: Post buttons fixed, icons unable to be fixed yet as I haven't got the tumblr changes just yet - but I will fix them asap!
v11.7: Communities Update, changed the new search bar on communities page to resemble the old one. The search bar still doesn't work on these pages yet for some reason. Blog view icons fixed. v13.0: The icons change should now have a working patchfix! BIG THANK YOU to arcadian-asgardian for sending me the screenshots I needed and testing if it worked. + Minor tweak, communities button resized to fit the rest of the icons better v13.2: Mini fixes now that I have better access to the new changes! Communities icon re-centered, usernames nudged back into place.
V13.5 & v13.7: Nuked the Go Premium button - Re-positioned the search bar on search pages v13.10: Changed a lot of the new look for replies - it's not perfect yet mind. Small bug with the "..." menu moving to the left with shorter replies. Looks a lot more like the old replies section though! Made it possible to remove the reply to reply button just search for "NEW Replies UI" in the userstyle and remove the /* */ around "display: none" OR use Ublock to block the element! v14.1: Reverted the "Original Poster" border + text to look like old version. Edit: Whoops, fixed an issue with showing the timestamps
v13.4: Added a way to fix the communities icon position if you don't have the New Xkit button or have hidden any of the icons. Just remove the highlighted /* */ pair in the code for what you need.
24K notes
·
View notes
Text

I always wanted to have water flight's art as a background without changin' flights, so I wrote a style to use with the Stylus add-on 👀 it works with "Simple Dark Redux for Flight Rising" by meow, too (tho in this screenshot I did change some colors and fonts)

I wanted to share it with everyone so if you'd like to change yer backgrounds too, link to install it is here !
#flight rising#stylus#userstyles#it is allowed to use dark mode; do not worry#btw the change only shows up in yer profile/lair#so other people's profiles shouldn't be affected#this is my first time makin' this tho#so let me know if some stuff does not work aight
83 notes
·
View notes
Text
A quick Stylus script to make Tumblr's new sidebars a little less crowded and more comfortable
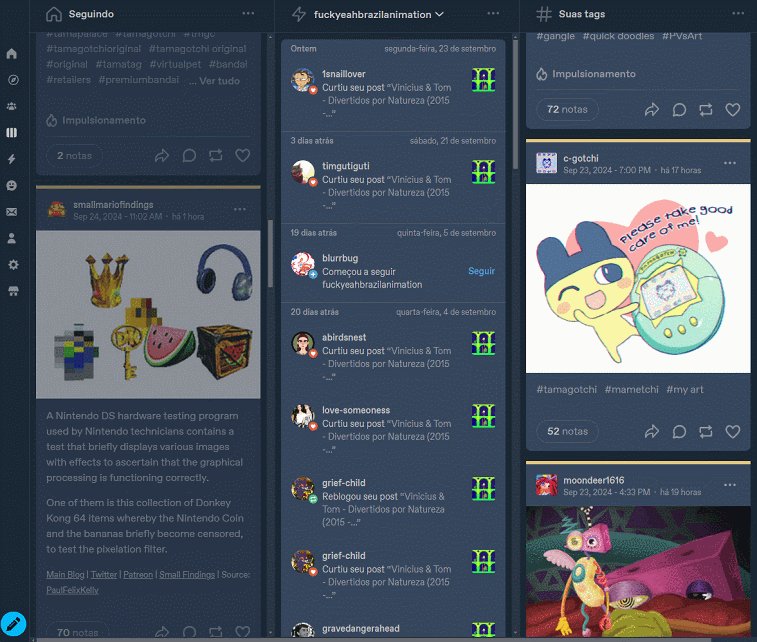
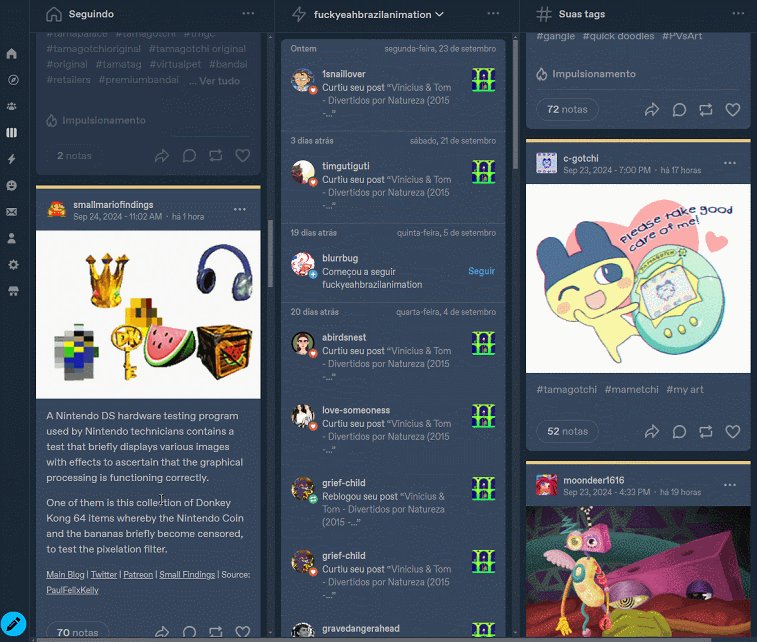
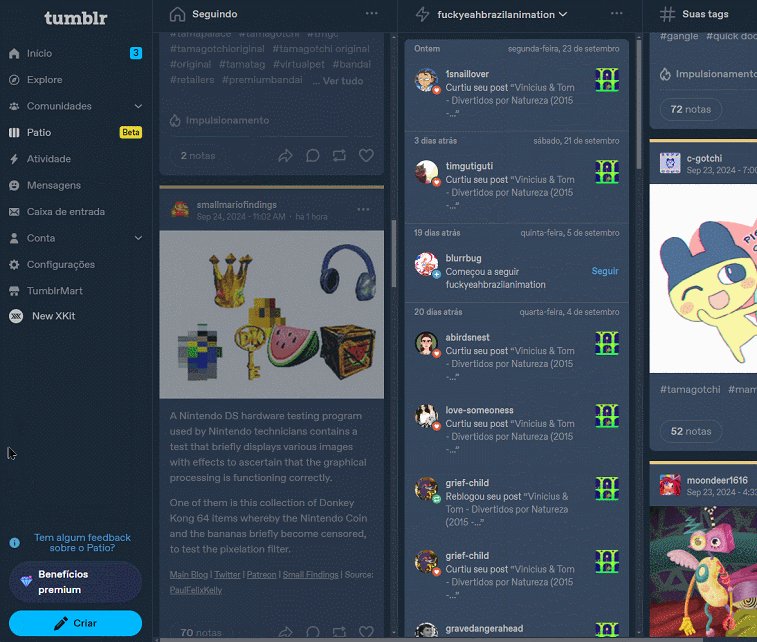
So, that new sidebar, yeah? Sure is a thing. The tumblr devs might change things before it's fully implemented across the board, and Xkit Rewritten might add some options after the interface moves from testing to permanent -- but until they do, here's a little fix to spread things out a little, so that your tumblr experience doesn't feel so squished. It results in a dash like this:

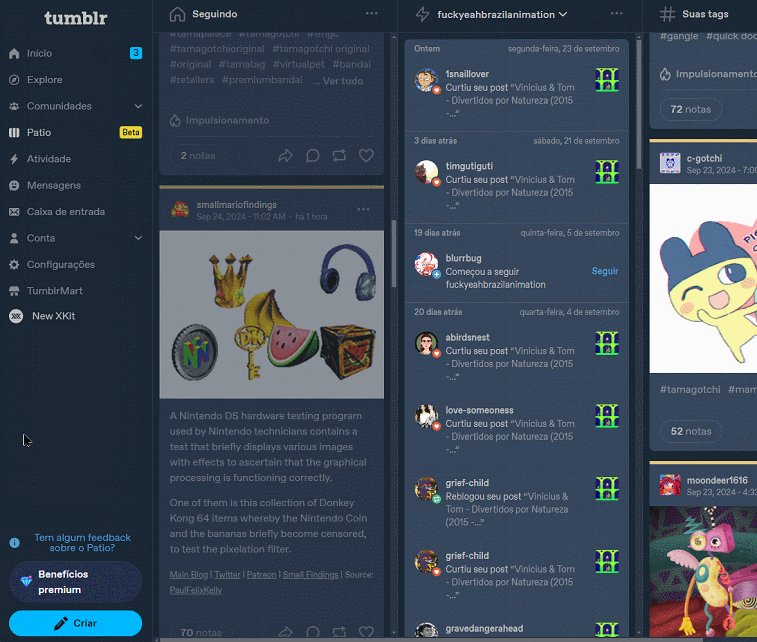
which is a little more comfortable than the original, I think.
To install the script, first make sure you install the addon/extension Stylus, if you don't have it already. And then, well, simply click here, and click "install" to add the style. Enjoy your more wide open spaces!
(Code under the cut for advanced users; comments or suggestions are welcome. You're also free to modify your own copies for any sidebar width or spacing you prefer.)
/* ==UserStyle== @name Tumblr - New Sidebar Fixes @namespace https://nobodysuspectsthebutterfly.tumblr.com @author Mindset @description Moves Tumblr's new sidebars outward to make things a little less crowded. @version 1.3 @license GPL-3.0-or-later ==/UserStyle== */ @-moz-document domain("tumblr.com") { /* makes sure this only applies to page sizes where the sidebars appear */ @media (min-width: 1150px) { /* moves the left sidebar further left */ .ZkG01 .h_Erh { margin-right: 100px !important; margin-left: -90px !important; } /* keeps the center section the width it should be and moves the right sidebar to the right */ .ZkG01 .lSyOz { min-width: 625px !important; padding-right: 100px !important; } /* keeps the right sidebar the width it should be */ .ZkG01 .e1knl { min-width: 320px !important; } } }
#tumblr#[tumblr]#sidebars#tumblr ui#tumblr update#stylus#stylish#userstyles#css#coding#i may fiddle with this to reverse the ui to put the menu on the right and the search/check out/radar/xkit tracked tags on the left...#which is easy to do with one line but harder if you want to keep the tumblr t up there on the top left or other things idk#though either way i'm pretty sure i'll do that in a different script rather than updating this one#also fyi this is tagged stylish because my older css tweaks were tagged that but don't use stylish it's spyware sorry. use stylus instead#also posting code on tumblr these days is a pita ugh
212 notes
·
View notes
Text
I wish tumblr were more customizable
I've gotten the old dashboard (Mostly) back thanks to Pixiel's stuff and Stylus (for firefox; For Chrome) and I've edited everything to make it cooler and to compensate for the shitty-ness that I am still unable to change (custom dasbboard palette which allowed me to add the background). My edits are far from perfect and sometimes the custom background clips into the blogs but at least it's somewhat mine. At least I have some control over it.

Idk it'd be nice if I could just move the dashboard a little more to the center and change the stuff on the side to have pictures that I WANT to show pinned, and some other stuff would've been cool as well.
I mean, I thought the whole point of tumblr before was for it to be your own customizable space. Scrolling through Stylus options I can't help but lament the various personalized dashboard options that just... don't exist anymore.
Idk, one of the greatest bits about tumblr was the customizable blogs for me. They looked really cool and drew me into the website in the first place, after all what other popular social media allowed you to change your own space so easily like that?
And now It's forcefully changing your space into...twitter.
It's just... It's not good you know? anyways.
32 notes
·
View notes
Note
https://www.tumblr.com/pixiel/723402150351437824/anyway-i-created-a-stylish-stylus-that Was just browsing the tag and saw your post. Here's an alternative to the other dashboard fixer ^ hopefully the link works lol
Yes thank you! A few people sent me this, updating posts now!
5 notes
·
View notes
Text
Hello Tumblr Patio users (all 3 of them)!
Are you a former TweetDeck veteran? Wish the sidebar didn't take too much space? I have just the thing for you!
I made an interesting userstyle that you can install with the Stylus browser extension - it collapses the sidebar, and you can uncollapse it by hovering over it with the mouse (or leave it collapsed if you prefer!)

It is somewhat still kinda barebones and "not super pretty" (and if Patio updates often it might even break) but it gets the job done!
Get it here on userstyles.world!
#tumblr patio#patio#userstyles#userstyles.world#custom css#css#html css#tumblr mod#browser extension#xkit#stylus#stylish
5 notes
·
View notes
Text

Tentative release of Wide Rising - a userstyle for Stylus to make Flight Rising easier to see on bigger screens, Just set the width to whatever you want on the slider


You can get it yourself here: https://userstyles.world/style/11814/wide-rising
(Keep in mind that you need the Stylus browser extension to use it. This doesn't provide any advantages over vanilla gameplay, it just makes the website easier to see)
7 notes
·
View notes
Text

Flight Rising - Pseudo-Scenic Mode
My first published user style, I made a style that enables what I'm calling "Pseudo-Scenic Mode" - you can see your dragons on the scenes you bought for them while still having access to the UI.
Requires the Stylus extension. I've only tested on Firefox.
4 notes
·
View notes
Note
Sorry for the weird question! So is Stylus and Stylish bad? Cuz the post confused me and I'm not sure what to think now 😅💦
oop sorry i don't get notifications for when there's something in my inbox.
Stylus should be fine, iirc Stylish got bought out and is now riddled with spyware. from what I understand, Stylus is a fork of Stylish.
edit: oh yeah also, https://userstyles.world/ is the place for userstyles, userstyles.org used to be the place idk what happened to it.
3 notes
·
View notes
Text
Hm, Dashboard Unfucker is very slow to load. I prefer pixiel's Stylus script, but unfortunately there doesn't seem to be a script to revert @staff's horrible user icon changes yet.
Also, how do I delete this shitty tab that says "Sanji" or whatever else they're currently pushing on us?
2 notes
·
View notes
Text
I made a userstyle that removes unwanted tabs
You can find it here!
I thought it was really annoying that One Piece was being forced onto my tab list, so I made a simple userscript that can hide it (and any other similar tabs Tumblr add)
Also, DOES NOT USE OR SUPPORT STYLISH! Stop using Stylish! You can read more about the bad stuff it does at https://security.stackexchange.com/questions/199218/is-stylish-safe-to-use-again.

3 notes
·
View notes
Text
is anyone else with the stylus old tumblr dashboard plugin having weird glitches?
1 note
·
View note
Text
nouvel userstyle "betaseries responsive + personnalisations" pour avoir #betaseries et le personnaliser
0 notes
Text
does anyone happen to have any expertise in making user styles for websites? (in css i think? pretty sure thats whats used to make them) if so does anyone know if theres any way i can make reblogs look like how they used to look? with the lines? like in these screenshots below. OR. are there extensions that can do this? (if it helps, i use firefox)
examples:


im trying to do a thing where all of the websites i frequent look like their old UIs (like youtube for example) and i know xkit USED to have a feature that did this, and also that people have custom blog themes with these lines on the sides of reblogs, so i just wanna know if there is a way to do it, because ive scoured pretty much the whole internet and found absolutely nothing helpful, and there arent any user styles ive seen that have done this. if anyone knows a way to do this, or can point me in the direction of maybe a tutorial of sorts, that would be greatly appreciated!!!!
#help idk what to tag to reach the right people#css#i guess??#userstyles#firefox addons#i know a fair amount about computers but not THAT much#though i wish i did
1 note
·
View note
Text
do any userstyles coders know how to remove the grey box behind like all of the content thats blocking my image??

ive been trying to figure out for like 4 hours now i think i mayhaps be cooked.
0 notes
Text

dammit, Old Tumblr Dashboard stopped working
1 note
·
View note