#python script
Explore tagged Tumblr posts
Text
put @i-am-a-snom and jerma985 with key plot points into a time loop and see what happens
#randomly generated tumblr posts#random number generation#randomly generated#randomly generated posts#programming#python idle#python#python script#gimmick account#gimmick blog#into the gimmickverse#snomblr#snom#jerma meme#jerma#jerma985#jermaposting#jermacore#time loop#writing tropes#day 1 of the time loop#plot point#writing#writers on tumblr#writeblr#comedy#funny#haha#meme#joyful cheer
172 notes
·
View notes
Text

#programmer#python script#programming#coding#progblr#python#python idle#programming languages#codblr#code#funny#haha#comedy#meme#joyful cheer#joyus whimsy#comercial#add#sponsored#random#rng#random number#random number generation#idle#learn to code#programing memes#randomly generated tumblr posts#codetober#gimmick blog#gimmick account
12 notes
·
View notes
Text
There is an easy way to paste long texts into Minecraft books!
After a long period of absence I emerge to make a single post, this time not as an artist (I'm still losing to artblock) but as an amateur creator of terrible Python scripts. Pasting long texts into Minecraft books has been the bane of my existence recently, so I thought I'd share my solution.
Said solution is an if-elif spaghetti script that splits text from a file into parts based on the width of characters used in it, then loads them onto clipboard and pastes them into a book one by one. It's supposed to do what Block Book Binder by Andrew Lalis does but without resulting in some pages being empty (at least, in Java Edition 1.20) and with partial support for Cyrillic.

Another script to come out from under my hand copies pages of a pre-existing book, saves their contents as a file for later use, and automatically pastes them after a key press.
Programming is far from my strong suit but I'm pretty happy with what I managed to do (with the exception of that comma in the prompt that I forgot to remove, it bugs me so much now that I noticed it). I hope this will be helpful to someone other than me! 💙
4 notes
·
View notes
Text

#thank you for your appreciation<3#unlimited video games but no bacon#funny#haha#meme#comedy#joyful cheer#joyus whimsy#randomly generated tumblr posts#randomly generated#random number generation#randomly generated posts#poll#polls#tumblr polls#my polls#poll time#random polls#random poll#deltarune#cat boy#cat boys#python script#python idle#python#programming#epic bacon
8K notes
·
View notes
Text

#rowlet#welcome to the seventh generation. the things i do for you all. i just had to learn the structure of the code of collada files#so that i could stop making these bitches too shiny to see their eyes so that i could continue doing this#because i am a developer and not a 3d modeler#so it's easier for me to edit the code than it is for me to learn how to use fuckin blender#so i'm probably gonna write up a little script in python to Un-Shinify any models that i get to make it easier for me#but anyway! now that that's out of the way. this is probably one of my least favorite starters#just being honest. i like popplio a LOT and litten more than this at least#it's not that i dislike it‚ i just find that it's a little……… less. than the other two starters of this region#it's still cute and i like the sounds it makes. it is definitely a circle#and like that's awesome. but i like litten and popplio more :/ sorry to that one anon who hated all the water starters but also not sorry#they killed me like twenty billion times so i'm gonna like whatever water starters i want
237 notes
·
View notes
Text
I've now posted my second weekly QL recap post and I'm honestly just really proud of myself. Not just that I've stuck to doing it but also that I've managed to make it something I might actually be able to keep doing because I've made it as easy as possible for myself. That way it's less likely that it'll start feeling like a chore or that it'll take up a lot of my time when I'd rather be talking about the shows than formatting a post.
So because I'm a nerd and I kinda wanna show off a little bit because I'm proud of what I've managed to make, let me tell you exactly what I've set up to make my weekly recap post.
The basis for the post is simple enough: an excel spreadsheet and a python script.
My Spreadsheet of BLs
The spreadsheet is based on My Watchlist on MyDramaList which I literally just do ctrl+A and copypaste into a sheet. This is then automatically compiled into a different sheet where I've made a better overview of all the shows I'm watching and have watched in the past.
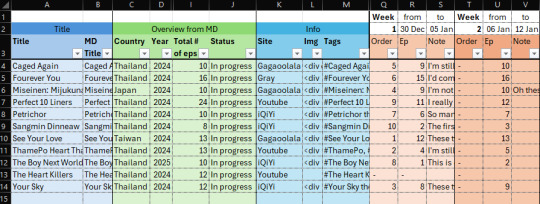
Based on this I've set up the weekly overview in a separate sheet shown below

When I'm compiling my weekly recap I can then easily add any new information here.
For new shows I add the information below to the sheet
- MD Title (copied from MyDramaList overview sheet)
- Title (usually copy of MD title with minor edits)
- Site I'm watching the show on
- Tags I want to use for the show
- Episode nr. I'm starting the show on
I also make a banner for the show but I've found a good source for images so it doesn't take long most of the time.
I have to manually upload the banner for the first week but then for the second week a show is in the recap, I can add the HTML for the banner from the previous week's post to the sheet. That way the banner will just be automatically be added to the post every week after that.
Throughout the week I then write notes on each episode I watch into the sheet and before I make the actual post I add the order I want the shows to appear in on the post.
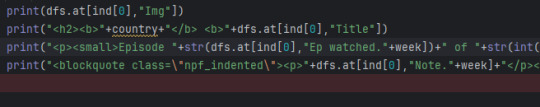
The Script is Where the Magic Happens
When I've finished filling out the spreadsheet for the week I go to my python script, change the week number in the script and run the script.
In the script I've taken the HTML code from my original recap post and set it up so the script fills the information from my spreadsheet for each show into the right places in the HTML code. Since I doubt you guys would find it riveting to look at my full script, here's a little snippet!

When I run the script it then prints out the HTML for the post which I can insert into a new post on tumblr and voila, a weekly recap!!!
I do then have to go through the text for each show and add breaks and spellcheck because that's easier to do here than in the excel cell where I write the notes to begin with. If I have any overall notes or any new banners I have to add, then this is also when I'd do it.
I'm sure there are things you could set up in a better way but this works for me and reduces the amount of time I have to set aside every week for creating the post by a lot. It just makes it easier for me to share my thoughts in a way that's nice to look at without having to spend a ton of time formatting a post each week.
Hope this didn't take away any of the magic behind my posts but just gave a cool insight into the things you can do to make recurring posts easier to make.
Any questions or comments are welcome!
Side note: if you use tumblr on the mobile app and notice that any of the lines with "Episode x of x || Watching on:[site]" are split into two lines, let me know!
That line was surprisingly the hardest to make look the way I wanted because the width of posts and look of text types change depending on whether you're on desktop or the mobile app.
#Sof's a Nerd™ and owning it#I'm actually pretty new to python#so it took me a hot minute to figure out how to wrangle the information out of the spreadsheet and into the HTML script#but at the end I'm pretty satisfied with the result of my hard work#I'd much rather have spent time on the script and spreadsheet in advanced than have to spend a lot of time on the post every Sunday/Monday#it makes it easier to keep up doing the recap posts when I'm busy during the weekend#I was also worried that it would become a chore and as a result also make it a chore to watch BL which is the last thing I want to do#Sof watches BL#Sof Watches Weekly
18 notes
·
View notes
Text

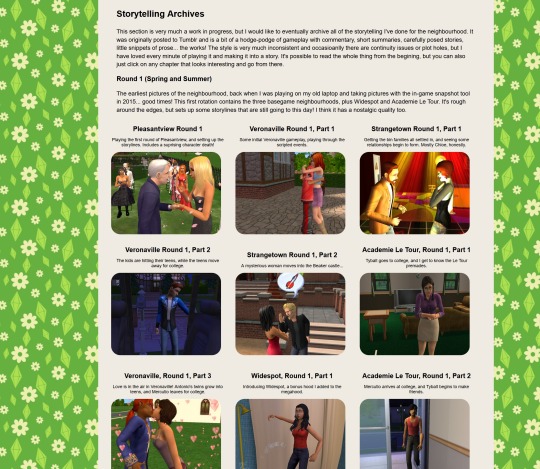
Very excited to finally be getting Pleasantview Plus archived on my website! I have been putting it off for a long time, since the neighbourhood in chronological order is 808 pages long... but that's all the more reason to get it backed up somewhere, I would hate to lose all those memories some day.
This project is mainly for myself, obviously, but if you ever wanted to read the first season of my uberhood, complete with low-quality pictures, in a chapter-by-chapter format... well, here you go! XD
#my bf made a python script for me that scapes data from my tumblr and formats it as html for me. this has saved soooooo many hours of tediou#i did all the driftwood ones manually and was nearly crying thinking how long this would take. but now it feels doable!!
21 notes
·
View notes
Text
I guess you were born with geekiness in your blood 😂

13 notes
·
View notes
Text
I was forced to use python at work today.
It actually wasn't terrible but damn do I miss types
figuring out what what I thought was a string is actually a dictionary AT RUNTIME is SO FUCKING ANNOYING because I forgot a .values() somewhere
#programming#software engineering#python#and before someone says “skill issue” go write your python scripts in assembly and then come back to me
11 notes
·
View notes
Text
decriminalize infodumping criminalize using an incredible song in your video and not leaving a link in the description
#randomly generated tumblr posts#random number generation#randomly generated#randomly generated posts#programming#python idle#python#python script#gimmick account#gimmick blog#into the gimmickverse#infodump#info dump#info dumb#autism#special interest#music#songs#comedy#funny#haha#meme#joyful cheer#joyus whimsy
141 notes
·
View notes
Text
nieche internet micro celebrity satan gay frankenstein's monster

the art I use as my blog background
#the shameless shill#randomly generated#random number generation#randomly generated tumblr posts#randomly generated posts#programming#python idle#python script#python#into the gimmickverse#gimmick verse#gimmick blog#gimmick account#niche internet micro celebrity#satan#gay#gay pride#lgbtq#frankestin's monster#frankenstiensmonster#frankenstein#joyful cheer#joyus whimsy#krita#knell
8 notes
·
View notes
Text
it gives a small chance for the ultra rare shoutout
#funny#haha#comedy#meme#joyful cheer#joyus whimsy#programming#python script#python#random#randomly generated tumblr posts
2 notes
·
View notes
Text
Letting everyone know that cobalt.tools is perfectly legal for downloading Youtube music and videos
Also works on most other social medias (including this one)
It also has a GREAT API, I've written a Python script where you paste in a playlist link and it downloads each individual video as an MP3
I have a discord bot version plus a few other things coming up
IDK if that's something anyone's interested in though. Let me know, please! Reblog for visibility! It helps a lot!
27 notes
·
View notes
Text
going into my final week of classes and we always have one last week after the final paper (so the professors have time for grading) where typically the only work we have is one last discussion post.
usually, this post is pretty simple and light (to go easy on us after the final). my ethics class is like “summarize your conclusions from your final paper! :)” and my communications class is like “tell the class about your career goals! :)”
meanwhile, statistics…

#which is very easy - it’s just FUNNY#you thought we were done learning new material after the final? THINK AGAIN!!!!!!!!#READ THE PYTHON SCRIPT AND WEEP#no but stats was my favorite class this semester…#i still wanna take stats II but i haven’t decided for sure yet#it’s a lot of work but it’s very straightforward work#as opposed to my environmental and communications courses that involve a lot of opinion#which is fine but can be really tiring when the thing they want my opinion about is stupid or repetitive#like. FOUR courses made me take that one environmental footprint calculator quiz…#FOUR SEPARATE COURSES#and it’s like. i’m not saying it’s not important - but i GET IT!!!!!!!#at this point it’s just a waste of my time - teach me something i don’t already know!#i definitely should have taken a different online program but that’s beside the point#it’ll even out once i get my master’s#and i’m ultimately happy to have had the ‘broader’ education of environmental science (with a communication minor)#bc i think that’ll serve me better in management later in my career#even if it makes early career stuff more difficult
10 notes
·
View notes
Text
*head-to-toe drenched in blood after blocking hundreds of terfs* heya
#do you want to easily block transphobes from interacting with you? then i suggest NOT using a sideblog as your main#copy pasting every single url so it's blocked over here as well...... that's a lotta work#i feel like you could make a python script to scrape the urls in a post's notes and another to automatically add them to your side blocklist#but i don't know python so!#fun little thought project for anyone who feels like giving it a try. tho if you manage it please tell me. my carpal tunnel would thank you
89 notes
·
View notes
Text
put @neil-gaiman and pomni with holiday cheer into a 1980s music video and see what happens
how do you even start an introduction post?? anyways this is will be an art blog, mostly digital art but probably some traditional art as well. Animations as well, though if I get further into that I will add a youtube link here {}
no clear subject but you should expect a plethora of terraria themed art/fanart.
not open for commissions for now but maybe in the future.
Also I am sewn to @smak-annihilation and @randomly-generated-posts-machine

#this is me btw#my art#random number generation#randomly generated#randomly generated tumblr posts#randomly generated posts#programming#python script#python idle#python#neil gaiman#pomni the amazing digital circus#tadc pomni#pomni#the amazing digital circus pomni#holiday cheer#80s music#80s music videos#gimmick verse#gimmick blog#gimmick account#knell
5 notes
·
View notes