#prototyping a layout
Explore tagged Tumblr posts
Text
October Prototype

Because I managed to finish the September set up with a week to spare and I already knew what tapes I wanted to use for October, I went ahead and prototype the October set up.
My biggest issue was figuring out the frame I wanted because I want it to be set up like a gallery. I think the fascinating thing about this kind of set up is that it is going to be an easier sort of set up.
Unlike September (which was already kind of simple) I am not going to be overlaying anything, because it is going to look like a gallery.
#stickers#washi tape#crafting#bujo#bullet journal#bujo page#bullet journal page#prototyping a layout
23 notes
·
View notes
Text




⠀⠀ִ ✦ .⠀Prototype Set⠀⊹⠀❜ ᵎ
╰ F2U, creds optional : creds required if recolors / reposts
╰ Hex colours 4 nitro: #ffffff・#a078d7
╰ Yes im in the regretevator fandom


#regretevator#discord layouts#discord profile#silly#yippee#.𖥔 ݁ ˖⌗ disc lyt#profile layout#prototype regretevator
10 notes
·
View notes
Text





Prototype tumblr layout (F2U!)
Banner credit: https://www.tumblr.com/arachnid-wife/746587078882705408/some-overlays-i-made-last-week-f2u-with-credit


46 notes
·
View notes
Text










January - July 2023 Gilgamesh & Ozymandias illustrations (+ Nebuchadnezzar II)
DO NOT reupload or use for AI.
#art#illustration#gilgamesh#ozymandias#nebuchadnezzar ii#ozygil#gilozy#fate#fate grand order#fate series#fate prototype#fate prototype fragments of blue and silver#ngl this new tumblr layout is messing with my head akjsfhahf#artists on tumblr
29 notes
·
View notes
Text

gaze upon the magnificience of the nokia 7900. it does Not get better than this
#tech#fav#found this model on a website layout prototype.. fucking sick geometric casing man#BRING THESE DESIGNS BACK AEOIAUOEAAAAGH
7 notes
·
View notes
Text
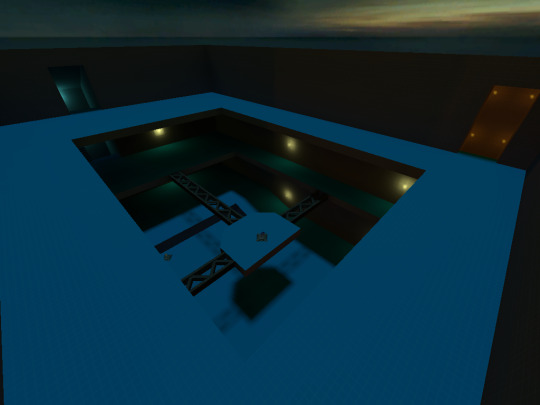
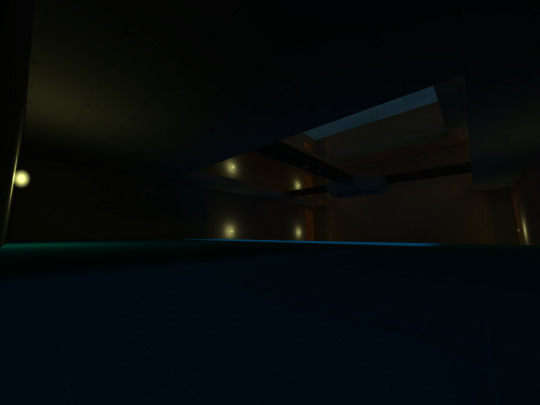
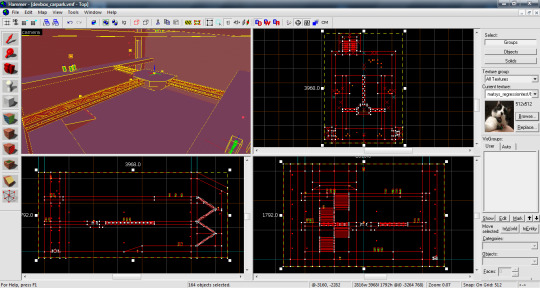
gloomy arena deathmatch map vaguely inspired by UT99 probably
(it's a only a layout prototype so it's ugly on purpose)









iv'e been going back and forth on the idea of posting this here but i figured it's whatever

name and layout just came to me at some point, it's only vaguely meant to be a carpark and by no means a realistic one;
call it a surreal carpark
maybe even an

unreal carpark
also yeah the lighting is terrible i set the lightmap scale to 32 on purpose it's meant to be ugly on purpose because i'm prototyping

don't know if i'll actually go through with my vision on this map, will see what i'll do with it after playtesting the layout
#fortress forever#source engine#team fortress#team fortress series#hammer editor#hammer#greybox#devbox#layout#prototype#ugly on purpose#probably the closest thing to a sketch in mapping#my art
3 notes
·
View notes
Text

moved all my character bios into a way more informative google doc style & i'm so much happier with it oml, i have [almost] all the [mostly] completed bios moved over [i think i have like 2 more to fix]. it's also so much quicker to slap info down on so i can finally start moving thru the rest of my character bios 😩 i'm gonna complete all the master bios in their section first [bc i'm an eldritch vampire bat simp] then move on to londoners GODspeed
#me ? having fleshed out info on my muses readily available ?#IT'S MORE LIKELY THAN U WOULD THINK!!#[FOR REAL!!]#KEJRNHMKJERNHNM#i'll prob spruce up elysium's bio too cuz i feel like he needs more info on it [he was the prototype for the layout lmao] BUT#EVERYTHING LOOKS SO MUCH BETTER#SHAKES FIST AT THE HEAVENS#anw hi i'd like to tackle some inbox stuff today maybe :*#` ✞ ooc. ⁞ cults are london’s most successful pyramid scheme.
4 notes
·
View notes
Text
How To Use Figma For Web Design
What is Figma?
Figma is a robust web design platform developed for use, with the major objective of designing user interface (UI) and user experience for applications. It allows designers to design and share products, prototypes, and design systems on the web in a collaborative and accessible manner.

The functions of Figma such as real-time team collaborative editing, prototyping, and developer handover phases play a significance in enabling success for teams. It allows vector designing and the use of design systems and libraries which helps maintain design consistency across several projects.
The nature of the application enables the use of Figma by teams irrespective of their geographical location and on any device with the internet, hence allowing for feedback in the design process and eliminating the need to keep several copies of the design file. It is widely used in product designing, designing mobile and web applications, and even prototyping making it a multi-functional product to the designers, developers, and other people involved in the design process.
Figma in web design
Employing Figma in web design means optimization of its design and collaboration capabilities to build web layouts quickly and efficiently, test them, and improve where necessary. This is how it can be used effectively on web projects.
Plugins To Use Figma For Web Design
To simplify the design process activities and help maintain high standards of the design, many Figma plugins have been developed. These are:
Autoflow:
Unsplash:
Iconify:
Content Reel:
Blobs:
Figmotion:
Color Palettes:
Charts:
The utilization of the mentioned plugins can expand the scope of using Figma in web design with productive means of incorporating and adjusting images, icons, animations, and other elements of the design.
#https://digitalanivipracticeb.com/how-to-use-figma-for-web-design/#How To Use Figma For Web Design#What is Figma?#Figma in web design#Set Up a New Project:#Generate Layout Grids#Prototype and Test:#Plugins To Use Figma For Web Design#Frequently Ask Questions
0 notes
Text
Custom Illustrations and Icons
Custom illustrations and icons are vital tools in graphic design, enhancing branding, communication, and user engagement. They provide a unique visual identity that distinguishes a brand from competitors and helps convey messages effectively.
Feather Softwares specializes in Custom Illustrations and Icons, helping businesses attract more customers through creative designs. Our approach focuses on creating engaging content that boosts sales and provides valuable information to customers.
1,Our experienced team offers a strategic combination of IT and marketing expertise to help you achieve your business goals. We help you drive results and achieve success. Connect with us today!
2, If you're aiming to enhance your brand's impact, Feather Softwares offers high-quality instructional content that positions you as an industry leader. Additionally, we improve your online visibility through SEO strategies, making it easier for customers to discover your business.
For Business Enquiries- https://formfacade.com/sm/xvjfh3dk
For Course Enquiries - https://formfacade.com/sm/RD0FNS_ut

#Visual Design#Prototyping#Design Systems#Layout Design#iconography#digital marketing for ecommerce#seo#marketing#digital marketing#graphic design#big data#online visibility#web design#ecommerce#5g network
0 notes
Text
5 Benefits of Using a PCB Prototype Service for Your Electronic Projects

Using a PCB prototype service provides numerous advantages that can significantly impact the success of your electronic projects. One of the primary benefits is error detection. By testing a prototype, you can identify and correct design flaws before moving to mass production, avoiding costly mistakes and ensuring the final product functions as intended. This process is cost-effective because, while there may be an upfront expense, it is far less than the potential cost of reworking or scrapping an entire production run due to overlooked errors.
Moreover, a PCB prototype service speeds up the time to market. By resolving issues early, you can streamline the transition from prototype to full-scale production, getting your product to consumers faster and gaining a competitive edge. The service also offers extensive customization options, allowing you to tailor your PCB layout design to meet specific project needs, whether through unique form factors, specialized components, or advanced features.
Lastly, the prototyping process enhances quality assurance. By thoroughly testing the design, you can ensure that the final product meets or exceeds industry standards for performance and reliability. For these reasons, partnering with a reliable service like Bay Area Circuits (BAC) is essential for bringing your projects to life efficiently and effectively. To know more, Read this blog.
0 notes
Text
February Prototype

I actually got this done Jan 1st, because I am trying harder to start set ups in bits and pieces earlier.
The flowers in this set up will be different from what the prototype has, but it's the same colour and shape.
Interestingly enough are the cats, the cats came on a PET tape that was matted. While you can still see a bit of gloss when moving the journal, the glossy look is greatly reduced. If you don't like the look of glossy PET tape you might be interested in this type.
Unfortunately it's not common. The Mindwave brand kind of does this but their tapes tend to be thicker. It's also not always listed, I didn't know until this tape came in that it would be matted.
Also, the purple ink feathered quite a bit, which I find interesting. I used a metal nib dip pen that is supposed to be like writing with a glass pen. It could be the Tombow behind it that is causing it, as I have written with the glass dip pen and not had this problem.
9 notes
·
View notes
Text
Shoperz - eCommerce UI Kit + prototyping builded in Figma
Introducing a modern and high-quality UI kit, visually appealing, highly functional auto-layouts, designed for e-commerce shops in the electronics industry.
Download:








#figma#figmadesign#framer#ux#ui#uikit#uiux#uxdesign#uidesign#not#notcoin#shop#ecommerce#prototype#electronics#phone#laptop#trade#product#productdesign#uitrends#uxtrends#layout
1 note
·
View note
Text
PCB Designing Company in Gujarat
Innovative PCB solutions in Gujarat! Leading design company, expert in precision layouts for optimal performance. Elevate your electronics with us.Get more info and contact details in India.
#PCB Designing Company#Printed Circuit Board Design Services#PCB Layout Experts#Electronic Design and Manufacturing#Custom PCB Design Solutions#High-Quality PCB Prototyping#Gujarat PCB Fabrication
0 notes
Text

hey! if you've been following me for my game dev stuff here's an end-of-year summary
i would've liked to release a lot more things this year but between me moving and other life events i've been a little tight on focus and that's before accounting me being just very slow as a person!
nevertheless, here's what's been accomplished this year:
Cookie Clicker android update - this one was a LONG time coming and is the main reason i'm not writing this year off as unproductive. i've put a lot of care and time into it and i can say i'm proud of that release. some of it will help improve Cookie Clicker on web and Steam in future updates, ie. full offline idling and UI rework. a second, sizeable mobile update is planned at some point later to add sugar lumps, minigames etc
substantial headway on Cookie Clicker's dungeon minigame! it's been a lot of gameplay + layout tests, some resulting in design dead-ends ie. this whole "making the world map in Blender" notion i had. it's regardless seen the most progress it's had in a long time; i'm hoping next year will have me keeping my ambitions in check and keeping it simple enough for a proper beta release. sorry i couldn't make it happen this year again!…
various prototypes that started off as minor side-projects for a laugh or as code warmups but turned out oddly solid? i'd really like to keep pursuing some of these next year to the point where i can start showing off screens and playable alphas. said prototypes include an embeddable music composer/player, a painterly mini-photoshop and some kind of Pokemon-lite with level editor, all browser-based
a good amount of other behind-the-scenes Cookie Clicker-related stuff i'm hoping i get to disclose next year
2025 will see me starting fresh in a new town and hopefully with a steadier outlook on the way i get things done. i've started a good amount of new stuff this year that i'd like to finish in the next one. i'm writing this when i should be packing to visit my family for christmas i'll be right back
1K notes
·
View notes
Text
#https://digitalanivipracticeb.com/how-to-use-figma-for-web-design/#How To Use Figma For Web Design#Figma in web design#Generate Layout Grids#Design Elements and Resources#Prototype and Test#Plugins To Use Figma For Web Design
0 notes
Text





Geneva ‘74 50 years on: Michelotti Lem. The Laboratorio Elettrico Mobile has started as an idea by engineering journalist Gianni Rogliatti who proposed an electric car with wheels in a rhomboidal layout. Michelotti built the prototype using bonded aluminium with the centrally placed rear wheel driven by 48 Volt batteries. It was displayed 50 years ago at the 44th Geneva Motor Show
#Geneva 74#50 years ago#1974#1970s#concept#Michelotti#electric car#EV#design study#prototype#Gianni Rogliatti#44th Geneva Motor Show#rhomboidal#mircocar#aluminium#butterfly doors
752 notes
·
View notes