#page: muses
Explore tagged Tumblr posts
Text






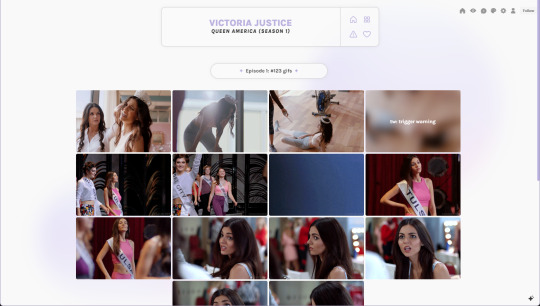
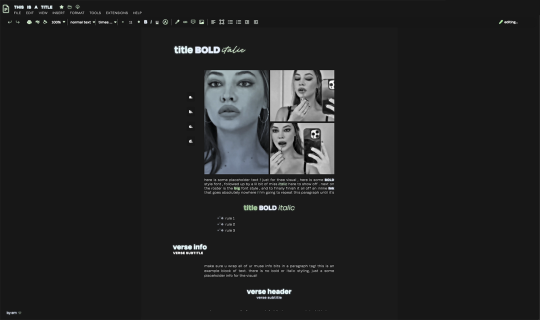
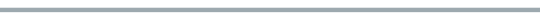
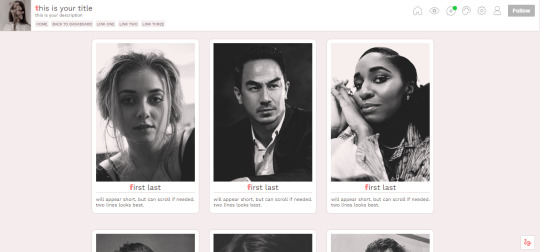
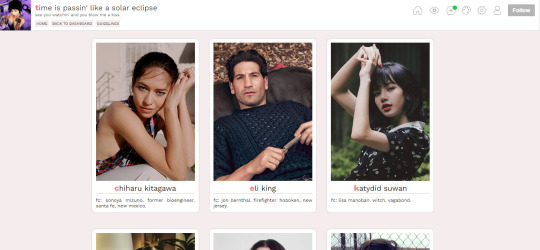
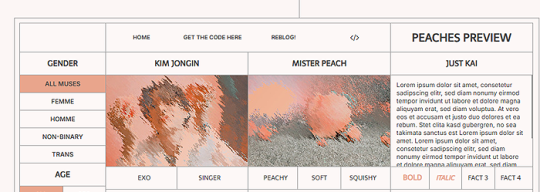
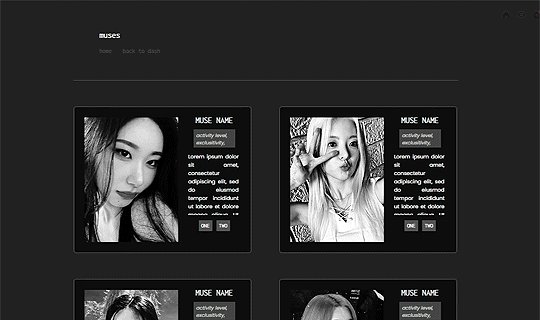
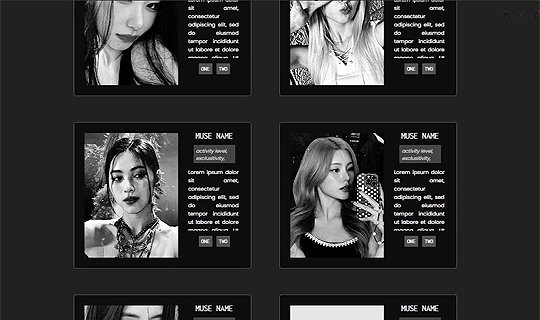
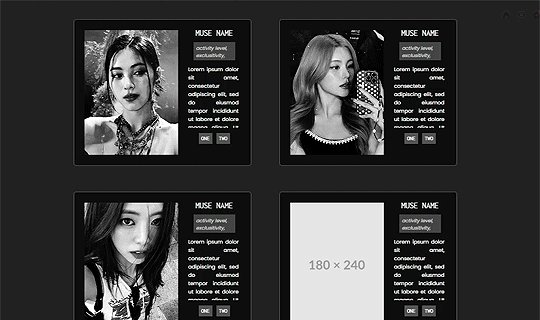
CRYSTAL CLEAR ✦ A GIF PACK DIRECTORY & PAGE BY FAKEHELPER
Introducing my first ever gif pack directory and page pack !! You asked and now you shall receive. Based on poll results, here is a theme that allows you to use filters to sort through your gifs, using a header navigation style. I know y'all asked for simple, but ya girl just couldn't do it. I did try a simple version and I hope it's to your liking! If you like my work, feel free to leave a tip in the link below!
FEATURES:
Isotope filters and Search
Information section to place faceclaim info and links
Gradient Blob background that you can edit using the linked generator
Solid or blurred trigger warnings that disappear on hover (optional)
No JavaScript version of the gif pack page only
CREDITS:
Font: Google Fonts (Karla)
Icon Font: Phosphor Icons
Tumblr Controls: @cyantists
Gradient Blob: Signal Supply
Gifs: All gifs were made by me | Full Packs: Jeff & Victoria
RULES:
Edit as much as you’d like, but don’t use this as a base
Don’t remove parts of this code and use it in your own
Do not redistribute or repost
Don’t remove my credit in any way
Please like/reblog if using
- ̗̀ PREVIEWS & DOWNLOADS ✦ TIP JAR ̖́-
#rp theme#gif pack page#gif pack directory#gif pack directory page#themehunter#gif page#rph#fakecontent#fakethemes#themes: all#themes: page#page: gifs#page: muses#page: directory#page: crystal clear#hope y'all like it lmao#lmk if there are any issues!!!!
325 notes
·
View notes
Text

#but why is accepting reality so hard#words#classic literature#spilled words#writers#aesthetic#dark academia#poem#books and libraries#poetry#true words#my words#my work#words words words#quote#life quotes#verses page#poesia#poetic#muse#books and reading
29K notes
·
View notes
Text
The Mirror's Heartfelt Reflection - Sylus x Female!Reader

Summary: In the wake of helping Sylus deal with a few Wanderers terrorizing the N109 Zone, you find yourself neck deep in self-loathing. It isn’t his fault you’re insecure about your lackluster abilities, and it definitely isn’t his fault that you’re so hard on yourself. But he still takes it upon himself to prove just how incredible you really are, and when all is said and done, you find yourself forced to accept that maybe- just maybe- he's telling the truth.
Alternatively summarized as Sylus reverently worshiping you in front of a mirror with his fingers, then with his mouth, then with his... y'know...
Word Count: 15k
Warnings: 18+, explicit sexual content, self-esteem issues, body worship in front of a mirror, size difference, overstimulation
Full fic is now up on Ao3 here (with more diverse tags, as per usual)
It almost seemed cliche for the N109 Zone’s weather to always be dreary, but evidently rain, fog, and more rain was the norm for the danger riddled region. The steady pattering of water hitting the ground was all you could hear as you trudged through puddles towards Sylus’ house in the no-hunt zone, your fists clenched at your side as you did your best to will away your indignant anger. The crime lord of Onychinus was somewhere behind you, likely still bleeding from using himself as a human shield on your behalf, but you couldn’t find it in yourself to care at present.
After all, it had been his great idea to step in front of the Deluge Wyrmlord earlier.
Sure, Sylus might be hard to kill. He might even be immortal, but that didn’t mean he was immune to pain. Yet for some unfathomable reason, he had opted to take the tail swipe the Wrymlord had aimed at you, leaving you to watch on in horror as his shirt was torn to shreds and an array of lesions and bruises alike blossomed across his chest. He had taken the hit without so much as a grimace, much to his credit, but you had fought the remainder of the fight riddled with frustration and fury.
In short, you were pissed.
The gargantuan mansion swam into sight through the unrelenting downpour, and you doubled your pace at the same time you heard Sylus’ even footsteps getting closer to you. You didn’t want to talk to him– you didn’t want to talk to anyone. The emotions that gnawed at your stomach were borne of insecurities that you didn’t want to face right now, and with that somber thought in mind, your main priority was taking a hot shower to fend off a potential cold from taking root.
With more force than was probably necessary, you shouldered the front doors of the house open, not bothering to look behind you when you heard the massive slabs of wood slam against the wall and groan on their hinges. Something moved in the sitting room to your left, and you saw Luke and Kieran jump up into defensive stances before relaxing slightly at the sight of you.
“Jeez, what’s going on?” Kieran asked incredulously, his hands hovering inches away from his hip where you knew his weapon was hidden. “Where’s Boss?”
On cue, Sylus crossed the threshold of the doorway, made evident by the way the twins looked behind you in unison. Luke spoke up this time, his tone laced with obvious concern as well as surprise. “Holy… what happened? Where’s the Wanderer?”
“Dead,” Sylus stated nonchalantly. You stopped in your tracks, halfway to the hallway leading towards the guest room, and turned to finally gauge the source of your irritation.
He was covered in blood, but the deep gashes you’d seen on him earlier had long since been healed by his Evol. You couldn’t see any bruises beneath the frayed tethers of his shirt– just dirt that streaked down his skin due to the rain. His hair was dripping water onto his shoulders and down his cheeks, but aside from all the superficial damage, Sylus was well and truly fine.
That only served to anger you further.
The silver haired man turned his ruby red eyes on you, his scrutinizing gaze laced with curiosity as he silently tried to figure out what had led to you storming away from him in the wake of defeating the Wanderer. You pursed your lips and jerked your chin up in a stubborn act of defiance, keeping your expression icy as you met his unwavering stare.
“Did something else happen out there?” Luke asked cautiously, joining his twin and his boss in staring at you from across the room. The airy laugh that slipped from Sylus was devoid of any humor, and he shook his head in disbelief as he traced his fingers over the massive tear in his button up.
“Aside from the Wanderer trying to use its tail as a battering ram, no. Although one might think Miss Hunter over there wanted to have her ribs caved in, what with how much hissing she did after the fact.”
Your blood thrummed in your ears as you began to shake with obvious rage. “I was not hissing. You were completely careless jumping in front of me like that. You’re always doing those sorts of things– why?”
“Because I can handle it, sweetie.” His matter-of-fact tone did little to quell your vexation, and the way Luke and Kieran both seemed to look away in embarrassment didn’t help matters, either. Having this discussion in front of them was the absolute last thing you wanted to do. Besides, it wasn’t their fault you were angry. If you were being honest, it wasn’t even Sylus’ fault that you were so upset either.
No, the person you were the most disappointed with was yourself.
You threw your hands in the air, exasperated with the situation as a whole, and turned around to continue on to your assigned bedroom. “Fine, whatever. Keep using yourself as canon fodder, see if I care.”
“Where are you going?” Sylus called after you, sounding more tired than he had moments prior. “There’s still two more Wanderers near the eastern border that need killing, kitten.”
“I’m going to shower,” you retorted sharply.
“A little rain and you want to call it quits? I thought you agreed to help me with this–”
Almost to your room, you shouted down the hall, “The Wanderers will still be there when the rain stops. Go change your shirt or something while you wait and leave me alone.”
The resounding slam of the guest room door echoing down the corridor spelled the end of the conversation. You didn’t stop to listen through the walls to see what else Sylus and the twins were discussing, instead heading straight for the bathroom and cranking the shower knob to the highest setting. The cold, soggy clothes that stuck to your skin were peeled away swiftly and left on the floor before you stepped under the scalding water to begin scrubbing, your own mind tormenting you all the while.
The loudest thoughts that seemed to reiterate themselves over and over again were the ones that had been hounding you for as long as you could remember.
You’re a liability. You’re weak. You’ll always need protection.
Even the rush of water cascading down your head couldn’t drown them out.
—
“Again.”
Although Kieran had his mask on, you could practically see the disbelief on his face through his posture alone. His shoulders sagged, and the kickboxing pad he had clutched in his white knuckled grip dropped to the floor in exasperation. “We’ve been at it for hours. How many more times do you plan on doing this? My arm is going to fall off pretty soon.”
“Again,” you repeated sternly as you wiggled your fingers, the dull ache in your knuckles barely noticeable through the wraps that protected your fists. “If you want to take a break, give the pad to Luke.”
The twin in question immediately swiveled away from the weapon stand in the corner, raising his hands in front of himself as though to ward you away from him. “No way,” he said tightly. “You already missed the pad and kicked me in the ribs twice. I’m done being your sparring dummy.”
Kieran threw his free arm up before letting himself fall backwards onto the floor of the sparring ring. The other arm he still had looped through the back of the boxing pad fell beside him with a heavy thud, and you sighed with obvious frustration as you stood straight and planted your hands on your hips. Sweat dripped down your temples and soaked through the loose workout clothes you had on, but you hardly paid it any mind as you glanced around the room for an inanimate object to use for training. Evidently the twins were a lost cause, and you didn’t feel like tracking Sylus down to ask him to practice with you.
In truth, you were kind of avoiding him.
After your outburst earlier in the morning, he had disappeared from the house entirely. You’d emerged from the guest room freshly showered and ready to head back out to finish dealing with the Wanderers, but upon entering the living room, you had found only Luke and Kieran. They had been annoyingly tight lipped about where their boss had run off to, but had assured you that he would be back in a few hours. Four hours had passed since then, and since you hadn’t particularly felt like trudging through the rain in search of him, you’d decided to make use of the twin terrors and work on your hand-to-hand in a bid to feel less… useless.
You hated that you even thought of yourself in such a way, but it was a hard habit to break. Your Evol couldn’t serve you by itself in a fight, and unless you were fighting alongside someone with an offensive Evol of their own, all you had was your martial training. Anytime Sylus or any of your other companions accompanied you on your hunts, all you could do was resonate with them to empower… well, them. You felt like a glorified battery half the time– charging them up while you stood in the backline with your measly pistols.
You knew it was unreasonable to feel that way. You knew you could stand on your own two feet and be a threat on the battlefield regardless of your Evol. Hell, you had been selected to join the Hunter’s Association Alpha Team immediately after graduating. That had to count for something.
And yet, it wasn’t enough.
Another agitated sigh slipped through your teeth as your fingers flexed of their own accord. Kieran was still an unmoving lump on the floor, and Luke warily went back to polishing the collection of blades propped up on the weapon stand. Neither one of them could be persuaded– you were already acutely aware of their stubbornness– so you fixed your eyes on the punching bag strung up from the rafters. It wasn’t sentient, and it couldn’t hit back, but it was as good a target as any for your internal turmoil.
Just as you were about to duck through the ropes that surrounded the sparring ring, Sylus’ gravelly voice drifted through the dimly lit workout room, halting you in your tracks and drawing the immediate attention of the twins. “Don’t tell me you broke my henchmen,” he teased, his crimson eyes taking in the sight of Kieran sprawled across the floor with blatant amusement. “I know you’re supposed to do your reps until failure, but he looks half dead already.”
“He’s lazy,” you muttered as Kieran threw aside the kickboxing pad, pushing himself to his feet as quick as his shaky limbs would allow. “They both are. Like fat house cats, content to nap all day.”
“Excuse me?” Luke chimed in, his hands perching on his hips indignantly. “Say that to my bruised ribs, you tyrant. Why don’t you take your vendetta out on someone who can actually keep up.”
His pale finger pointed straight at Sylus, who was still leaning leisurely against the doorframe with his hands in his pockets. He looked remarkably better than he had when you’d last seen him; no cuts or blood, no bruises, and no torn clothing. His simple black button up was tucked into matching black trousers, and his hair was once again effortlessly styled without a strand out of place. He looked more inclined to attend a business meeting rather than spar with you, but despite that fact, Sylus surprised you by shrugging and striding towards you, already rolling the cuffs of his sleeves up to his elbows.
“You don’t have to,” you started to say, jerking your thumb over your shoulder towards the punching bag you’d decided on using. “I was going to make use of the other equipment–”
“Living targets make for much better practice, and I can promise you that I won’t tap out like a… what was the term? A fat house cat?”
Luke and Kieran both scoffed and shook their heads simultaneously, mirroring one another so perfectly that it unnerved you. Kieran swung his legs over the nylon ropes of the ring and landed next to Luke, the two falling into step easily before heading for the door without another word to you or their boss. A tiny, barely there part of you wanted for them to stay to eliminate any awkwardness between you and your newfound partner, but the unspoken challenge in Sylus’ eyes quelled the words before you could utter them.
The silver haired man hoisted himself up over the ropes effortlessly, bending down to snatch up the abandoned kicking pad from the floor before tossing it haphazardly over the edge of the ring. He waited until Luke and Kieran’s footsteps had disappeared completely from within the hallway before he spoke. “Think you can walk and talk, kitten?”
Narrowing your eyes at him, you messed with the wraps on your fists before assuming your usual fighting stance. Shuffling your feet apart, you tested your balance as you murmured, “Why do we have to talk? There’s nothing to say.”
A hint of a smirk pulled at the corners of Sylus’ mouth as he copied your movements, distancing his feet a healthy distance apart and dipping his chin below his raised fists. “I beg to differ. We could talk about your little temper tantrum earlier, or about how you’re being uncharacteristically snappy with Luke and Kieran. We could even talk about the weather if you’d like– it stopped raining, by the way.”
You said nothing, instead grinding your molars together hard enough that your jaw ached. With Sylus too busy talking, you seized your opportunity and swung your leg out in a wide arc, narrowly missing his head when he smoothly dodged the blow with a wicked grin etched across his face.
“I see, I see…” he taunted, glancing down obviously enough that you knew he was going to try sweeping your feet out from under you. Sure enough, Sylus dropped into a feline crouch, throwing his leg out as he pivoted himself around on his other foot in a dangerously fast circle. You jumped backwards– avoiding his outstretched limb completely– then dove back in for an immediate counter-attack. He was already standing when your fist connected with his palm, his massive fingers curling over your pathetically small hand as he threw you to the side painlessly, chuckling to himself all the while. Your blood thrummed in your ears, humiliation burning your cheeks from how easily he fended you off. Condescendingly, Sylus mused, “This is all because I jumped in front of you earlier, isn’t it?”
“Stop talking,” came your disgruntled reply. Desperate to have one of your hits connect, you feinted left before darting back to the right, throwing out a jab-punch combo that grazed his neck at best and missed entirely at worst.
After humorlessly avoiding your attacks, Sylus began moving, drinking in the sight of you panting and flushed in the middle of the ring. He circled you like a predator corralling its prey, and through the flurry of emotions that wracked you, mortification seemed to be the most prominent.
“Am I to understand,” he started gruffly, “that you wanted the Wanderer to kill you?”
“Of course not–”
“Because that’s exactly what would have happened had I not stepped in. You’re upset because I saved you from an agonizing, bone-breaking end, and I have to be honest, kitten, it makes absolutely no sense to me.”
“That’s not why I’m angry,” you barked at him, wanting nothing more than to lash out with your fists again. Even if the hits didn’t meet their mark, you needed to expel the humiliation that coursed through your veins.
Suddenly, Sylus was in your face. His overwhelming presence surrounded you, his inquisitive eyes boring into yours as he tried to search your mind for the real reason you’d been so put out all day. Quick as a whip, you shoved against his chest and turned your head away in a bid to protect the dreary thoughts that had plagued you for the bulk of the day.
“Talk to me,” he half-commanded, half-implored you. “Tell me what thoughts are whipping around through that head of yours.”
You scowled, turning away from him completely as you strode to the other side of the sparring ring. Sylus followed you easily, unwilling to let you mope your way out of his interrogation, and he planted himself squarely behind you as you started to undo the wraps protecting your fists. “It doesn’t matter. It’s nothing new, anyways…”
The dejected tone lacing your words didn’t escape Sylus in the slightest, and in the reflection of the mirror straight ahead, you saw his brows furrow at the same time his lips formed a straight line. “Sweetie, if it’s nothing new, that’s all the more reason to talk about it. I know I’m not great at playing the role of a therapist, but if whatever’s bothering you is this serious, I’d like to help.”
A deep, relenting sigh escaped you at that moment. You unwound the wraps around your hands and let the bandages flutter to the floor listlessly before hesitantly turning back around to face the silver haired man. Sylus’ striking eyes were narrowed with concern, his expression conveying his worry for you plainly enough that you felt your heart trip over itself in your chest. He didn’t deserve to deal with the moodiness that came with your insecurities. Kieran and Luke didn’t, either. Even though it was embarrassing and disappointing to admit, you figured you could at the very least be honest about your diffidence.
“You can’t help. That’s the thing. It’s– well, it’s stupid.” Sylus gazed at you expectantly, his eyes silently conveying that he would be the judge of that. Looking down at your feet, you forced the rest of the admission from your lips, even though it pained you to do so. “I just want to be able to protect myself. The same way you and all my friends can. I don’t want to have to rely on other people to defend me in a fight, but I don’t think that will ever be possible.”
Sylus cocked his head to the side in confusion. “You do a pretty good job of defending yourself, kitten. You’ve come a long way since I found you kneeling all alone in the N109 Zone.”
“It’s not that. I just…” For crying out loud, why was this so difficult? Maybe it had to do with Sylus quite literally being the strongest person you knew. Confessing your insecurities to the leader of Onychinus, the most wanted man in the world, wasn’t exactly child’s play in your mind. Still, you endeavored to try. “My martial training is all I’ve got. My Evol isn’t any good on its own. I can’t conjure fire or ice, I can’t manipulate gravity to lob boulders at enemies. I just… boost other people. I strengthen others, but on my own? I’m a liability.”
Sylus crossed his arms over his chest and leaned back on his heel, tapping his fingers against his bicep thoughtfully. “Correct me if I’m wrong, but isn’t your ability incredibly rare? Anhausen Class Evols aren’t common. You’re actually quite valuable.”
“Only if I’m fighting with someone who has an offensive ability,” you helpfully supplied, pointing at him for emphasis. “I don’t stand a chance against a Deluge Wyrmlord by myself. I have no choice but to rely on my partners for help. Even though I know it’s irrational and silly, I’ve always resented that. I just… I don't want to be weak.”
Sylus took in your admission quietly, nodding to himself as his otherworldly eyes bored into yours. To say it left you feeling vulnerable was a monumental understatement. You felt raw. Laid bare before the one person you trusted most. It scared you to think he might think less of you for the revelation, even though deep down you knew Sylus would never judge you for it.
Fidgeting uncomfortably, you bent down to snatch your wraps off the floor of the sparring ring, pausing before leaving as you tried to come up with what to say next. Sylus beat you to the punch, however, his gravelly voice drawing your attention back to him. “I know it’s subjective, but I’ve always thought you were a skilled fighter. Your Evol aside, you’re invaluable on the battlefield. Quick thinking and clever planning have gotten you far when we fight together. You aren’t a liability, sweetie, and you’re definitely not weak. I think you’re selling yourself short.”
Your stomach lurched as you realized you’d heard similar placations in the past from your grandma. As worried as she had been when you’d passed your Hunter’s Exam, she was supportive of your career choice and had always done her best to encourage you. She had never wanted your heart condition to slow you down or influence your decision making, and you had convinced yourself a long time ago that she’d played a monumental role in you having made it this far.
Unfortunately, self-doubt had been a nagging, longtime friend of yours.
Flashing him a small but grateful smile, you nervously twirled your used wraps around your fingers before jerking your thumb over your shoulder towards the doorway. “Thanks. It’s not a big deal though, I’ll be fine. I’m, uh, going to go shower. Sorry for being a brat earlier, I’ll… I’ll work on the whole confidence thing later.”
You were relieved that he didn’t stop you as you ducked under the ropes of the sparring ring. As grateful as you were about how he’d handled your admission, you needed some alone time to sift through your thoughts, and another piping hot shower was the perfect opportunity to do so. Reaching for the towel you’d left slung over the weapon rack in the corner, you tossed it over your shoulder and started to make your way to the exit, sneaking a quick glance at Sylus in one of the massive mirrors that lined the wall.
He was still standing in the center of the ring, gazing straight ahead with a curious look playing on his features. It was an expression you’d seen many times before, usually when he was concocting a scheme of his in the spur of the moment. While part of you was appreciative of Sylus’ natural inclination to flock to your aid and try to make everything better for you, you sorely doubted that this would be one of those times.
Unless you magically found a way to rid yourself of years worth of self-depricating introspection, you were convinced you would be stuck with these thoughts for the rest of your life.
—
You had been reading for so long that you were certain your eyes were on the brink of falling out of your head.
Having long since finished your shower, you’d taken to going over the datapad Sylus had given you the day prior. It was chock full of information on the Wanderers he had asked for help dispatching; where they were, previous reports of attacks linked back to them, their weaknesses. Most of the information was redundant. As a Hunter, you had intimate knowledge about the creatures and their habits. But following your uncomfortable confession earlier in the gym, you were curious as to whether or not it would be possible to handle killing the damn things by yourself.
Not that you were going to try. You weren’t that stupid. Just… wondering.
So far, the answer was no. It was suicide to go up against Wanderers of this calibre without an offensive Evol. That, or a good old fashioned, coordinated aerial strike.
You had neither of those things.
Sighing in annoyance, you set the datapad on your lap and shoved the heels of your palms into your eyes, rubbing hard enough to see shapes. It had been a couple of hours since you’d last seen Sylus, and you felt bad that your moping had gotten in the way of finishing the job he had brought you along for. There were two more Wanderers that needed killing; an Ignitus Wyrmlord and a Luminivore. Both were high ranking threats, so you doubted that the Onychinus leader would have gone out on his own to deal with them.
But maybe he had. Maybe he had been staring off into space as you’d left the gym because he’d realized that you were right, and he was better off handling the creatures by himself. He wasn’t the type to wait for approval, much less your own, so the possibility wasn’t too outlandish to consider.
You were hurting your own feelings thinking as much, though.
With a muffled thump, you slapped your hands down on the bed and tossed your head back against the pillows. Maybe you needed therapy. Your dejected thoughts weren’t getting you anywhere, and they weren’t going to change anything. At the end of the day, you were who you were, and everyone else was… who they were. You brought plenty of value to the Hunter’s Association just by being yourself. Wishing to be stronger, faster, and more powerful wouldn’t make it happen. Those were traits acquired through hard work, dedication, and pure chance.
Not by lying in bed reading.
Just as you were about to shove the datapad off your lap to jump up from the bed, a knock sounded at the door. You nearly tripped over your duffel bag on your way to undo the lock, but once you yanked it open, you were surprised to find Luke on the other side. Or was it Kieran? Sometimes it felt like you were guessing who was who.
“Sorry to bother you.” Ah, it was Kieran. “Boss asked me to send you up to him. He wants to talk with you.”
Your brows furrowed and your eyes narrowed, immediately suspicious of the crime lord’s intentions. He had never sent for you before. “Okay…” the lone word was drawn out, your hesitation evident in your tone. “Where is he?”
It was impossible to tell what kind of expression Kieran wore behind his mask, but his shoulders did stiffen a little in response to the question. He was as uncomfortable with the situation as you were. “He’s in his room. He didn’t seem mad, but I can honestly never tell with him. Good luck.”
As suddenly as he arrived, he was gone. Literally. You blinked and Kieran had just vanished. He and his brother were as odd as they came, but you steeled your nerves and did your best not to seem rattled as you exited the guest room and padded your way towards the staircase.
The last time you had stayed with Sylus, he had set you up in a different room on the second floor that was now home to a slew of antique weaponry that had yet to be unboxed. You didn’t mind the room change, but you were beginning to think Sylus had a shopping addiction. Sure, he had the money and never batted an eye at the exorbitant price tags attached to the items. But he never even used half of the things he bought. He really was like a crow. Or maybe a dragon was a better analogy, since he had a tendency to hoard everything he acquired from antique shows and business deals.
It didn’t take long for you to reach the double doors leading to the master bedroom. The ornate entryway stood tall and forebodingly at the end of the hallway, illuminated by the dim lights that lined the walls. You rapped your knuckles against the dark wood softly, only deigning to let yourself in once you had confirmation from the owner of the chamber.
“It’s open,” came Sylus’ silk-like voice from the other side.
Tentatively, you pushed open the door and stuck your head through the crack, unsure of what to find waiting for you. It turned out to be nothing more than Sylus looking over a stack of papers, hunched over the desk in the corner with a clear glass of amber liquid pinched between his long fingers. Perplexed, you slipped inside all the way and shut the door behind you, watching and waiting for the silver haired man to acknowledge your presence.
There were a few beats of silence as he reorganized the paperwork with one hand before finally turning to face you, bringing his drink to his lips as he did so. It was strange to see him drinking when there were still Wanderers lurking in the N109 Zone. You would have guessed he’d called for you so the two of you could finish the work you had started earlier in the day. Unless…
“Did you deal with the Wanderers already?”
The only show of surprise on Sylus’ face was the elegant lift of his brow, and he acknowledged your tense posture near the door with a subtle dip of his chin. “You’re really worried about being deemed unnecessary, aren’t you?”
It was a slap in the face to have the truth so boldly thrown back at you, but the truth did have a tendency to hurt. You nervously clasped your hands together in front of you, wringing your fingers together as your gaze swept across the room. “You disappeared for a while today. Then we never went back out to kill the other two Wanderers… I thought maybe you’d taken care of it yourself.”
“Then you would be wrong, kitten.” Turning back to the desk, Sylus fluidly beckoned you towards him with one simple curl of his finger. You had half a mind to be stubborn about it, but with how you were feeling right now, you decided to just be obedient. Shuffling over to him, Sylus plucked the piece of paper at the top of the stack back up and held it out to you, watching you over the rim of his glass as he took yet another sip of his drink.
“What is this?” You didn’t need to ask, as it turned out– you recognized the logo adorning the page instantly. It was a copy of the Hunter’s Association exam records. More specifically, your exam records. How the hell had Sylus gotten his hands on them? Your eyes roved up and down the parchment as you took in the familiar marks, then looked back at the crime lord expectantly. “Why do you have these?”
Tapping the side of his temple closest to his eye, he mused, “I have my ways. But I felt inclined to show you, because I found something interesting about your records.”
He balanced his forearm on your shoulder as he pointed at the paper you held, and the smoky cologne he wore flooded your senses instantaneously. “Right here,” he pointed to the column on the far right of the page, “are all the divisions that exist within the Association. Scores that are high enough in each section open doorways into possible careers with the agency. Am I right?”
You nodded. The scoring method allowed for everyone that took the test to have a high likelihood of getting a job, even if it was a lower level position. Only a select few individuals scored high enough to qualify for upper division roles, which was one of the main reasons why the Alpha Team was so small. Quality over quantity, Jenna had told you.
Sylus continued on, sweeping his finger all the way down the page to where your scores were recorded. “You, my dear, sweet Hunter, managed to pass in every single category. There wasn’t one division you didn’t qualify for. You went straight to the top of the podium because they knew your worth, but to meet the requirements for all of it? That’s nothing to turn your nose up at.”
Sylus’ motives were all beginning to make sense now. He had said it himself earlier; he wasn’t a therapist, but this was clearly his attempt at making you feel better about your self-critical thoughts. It was… nice of him. Really nice. Moreover, it was news to you. You had hardly looked at your exam results once you’d heard you had been selected to join UNICORNS, because that was all you had ever wanted. But to hear that you had passed with flying colors? Well…
“That doesn’t seem possible,” you muttered, flipping over the page to keep reading.
Sylus chuckled under his breath and took another sip of his drink before setting the glass down on the desk. “It’s possible. I have it on good authority that it’s happened a few times in the past, but only a few. You could count on one hand the number of times a brainiac was admitted into the Hunter’s Association in the last five years.”
The paper in your hands went limp as you craned your neck to the side to stare up at him, a slew of emotions racing through your mind and imbuing you with the desire to understand. You wanted to grasp the why, more than anything. Why was Sylus going out of his way to make you feel better? Why did he care so much? Why, why, why?
He seemed to understand the unspoken question based on your expression alone. The arm he had perched on your shoulder slid away, and he gently took the paper out of your hands and waved it tellingly beside his head. “You’re a far cry from a liability, sweetie. Just because your Evol works well with others doesn’t mean you bring nothing to the table, and believe me when I say that I’ll keep reminding you every chance I get.”
That burning, one word question finally escaped you, sounding airy and uncomfortably meek as it was whispered between the two of you. “Why?”
Something shifted in the air then. A level of bone-deep understanding, of yearning, of unfathomable craving, sparked to life in Sylus’ eyes, and the sight had your breath catching and your lips parting. The leader of Onychinus tilted his head to the side as he took in every detail of your face, one lone strand of his silvery hair falling into his field of view, but it hardly deterred him from drinking in the sight of you before him. The corner of his mouth quirked up into a sly smirk, and he set the parchment back down on the table while maintaining eye contact with you all the while.
“Because you’re worth the effort,” he evenly proclaimed.
You damn near broke into tears.
“Sylus…” you didn’t know what to say– what to do. It was unbelievably soft, the way he said the statement. Gentle and thoughtful and full of intention. He meant every word, and it wasn’t until he’d uttered the statement that you realized just how much you had needed to hear it.
Taking note of your turmoil, Sylus swiftly captured your hand in his and began guiding you deeper into the room. You followed him dumbly, primarily because you were still processing the utter devotion you had seen glimmering in his ruby red eyes. When the two of you stopped, he released your hand and moved to stand behind you, placing one hand on your shoulder while the other gingerly clasped the underside of your jaw and angled your head straight ahead. “What do you see?”��
It took you a moment to realize that he had positioned you in front of a full length mirror propped up against the wall beside his bed. In the reflection, you could see his luminescent eyes peering at you from over your shoulder, the stark difference in your heights made all the more obvious with how the glass cut off the top portion of his head. Beyond that, though, you weren’t entirely sure what you were meant to be looking for.
“You’re very tall,” you mumbled obtusely. That earned a throaty chuckle from the man behind you, and you watched as he shook his head to himself.
“Not me, kitten. You. What do you see when you look at yourself?”
Swallowing thickly, you forced yourself to cater to his line of questioning. Your eyes zeroed in on yourself, scanning your own image from head to toe as you took in every last detail of your appearance. Your hair had dried by now and looked to be rather frizzy, and your nostrils flared as you drew in a deep, steadying breath. Your breasts rose and fell in response to the action, and your toes dug into the carpet on the floor as you tensed nervously. This felt like a test that you were quickly failing, and the thought made you anxious. All in all, you had no clue what part of yourself to focus on. You were just… you. A woman unsure of herself with quite possibly the world’s most confident man standing behind you.
The irony of that fact didn’t escape you.
“I don’t know,” you muttered under your breath, and Sylus withdrew his hand from your jaw and trailed the appendage to grasp your other shoulder. “I just see me. Messy hair, pretty eyes, shorter than you.”
Sylus smirked at you in the reflection, his hands dancing away from your shoulders to skim their way down to your biceps. “Do you want to know what I see?”
Yes. No. Maybe? Your lips pursed, and you looked at him with a timid sort of anticipation.
“I see a strong, capable woman,” he emphasized the statement with a subtle squeeze of your arms, drawing your attention to the toned muscle hiding beneath your t-shirt. “I see someone who’s put her entire heart and soul into bettering herself, both physically and mentally. I see a woman who pushes herself to improve constantly, even if she’s already doing a great job to begin with.”
His fingers slid under your arms to trail along your ribs, ghosting one of his hands up your torso to place his palm over your quickening heart. If he heard your breathing stutter, he didn’t acknowledge it. Instead, he bent down and nestled his chin in the crook of your neck from over your shoulder, murmuring his next words directly against your ear. “I see a talented Hunter who refuses to let her heart condition interfere with her goals. She remains headstrong, dutiful, and loyal to a fault, no matter the circumstances.”
The muscles in your stomach flexed instinctively as Sylus dragged his hands sensually down your front, placing them over one another to allow for him to pull you flush against him. Your body reacted of its own accord, flushing hot at the close proximity and making you acutely aware of every dip and curve of the larger man’s body. Unconsciously licking your lips, your eyes flicked back to his in the mirror, your mouth slightly parted around shallow breaths. “I see a resilient human with a mildly concerning, seemingly bottomless appetite, but who somehow always goes out of her way to share her snacks. I think her love language might be gift giving, but it’s hard to tell. She’s got wit that’s so sharp that I’m convinced it’s a weapon in and of itself. She’s compassionate, caring, and annoyingly selfless.”
“Sylus–”
“Ah,” he squeezed you tighter to him, silencing your objection before it could be fully expelled. “I’m not finished, kitten.”
Maybe not, but you were coiled tighter than a spring. You genuinely didn’t know how much more of his hedonistic touching and breathily whispered sweet-nothings you could take. A salacious sort of desire was flooding your veins, compelling you to turn around and act on your urges, but Sylus’ ironclad hold prevented you from doing so. He smiled smugly as though he was aware of your internal thoughts, nestling his chin deeper into the crook of your neck while his hands traversed lower, encroaching dangerously upon your nether region.
“To get superficial, she’s unbelievably beautiful. She gets this certain look on her face when she’s really concentrated, and her nose tends to scrunch up like a cat hissing when she’s angry. Watching her fight is one of the most satisfying things on this planet. She’s fluid, graceful, and can drive home a killer roundhouse kick.”
Ever so gently, Sylus turned his head so he could press his lips against your thundering pulse point, delivering a passionate but equally chaste kiss against your skin that made your eyelids flutter and your knees buckle. You were suddenly immensely grateful that he was holding you upright against him. He murmured huskily against your throat, “She might kill me if she hears this, but I love to watch her walk away from me. Her hips sway in this hypnotic way that drives me crazy, and she’s got these perfect legs on her that I love to imagine hanging over my shoulders.”
Fuck.
When Sylus looked at you in the mirror through his lashes, you swore up and down that he was channeling some transcendent sex demon from another world. He looked carnal. Wholly and unequivocally erotic. The hunger that shone in his eyes had heat pooling rapidly between your legs, and you found yourself unconsciously clenching your thighs together to ease the growing ache there– a move that did not escape Sylus’ attention in the slightest.
You could see the smile in his eyes as he toyed coyly with the hem of your pants, tracing his long, dexterous fingers along the elastic band and dipping the tips of his digits between the fabric and your skin. It was maddening– absolutely torturous– and all of it left you wanting more.
More of his praise, more of his touch, more of his attention. More of Sylus. You had never felt so seen and desired in your entire life. Part of you didn’t even care if it was all lip service. You would gladly choose to believe Sylus’ pretty lies if it meant he would keep the veiled duplicity coming. The way he held you, touched you, spoke to you, commanded a feeling within your body that was addicting, and you desperately wanted more of it.
Sylus broke your sinful train of thought with a lewd motion of his own; he boldly slipped his fingers under your waistband, tugging the material down your hips testingly but only daring to expose the outline of one of your hip bones. A shiver rolled down your spine as he caressed the uncovered bit of skin with his thumb, watching you like a predator from over your shoulder with unrestrained appetite.
When you twitched your hips up a little to spur him onwards, he hesitated. You met his inquisitive gaze in the mirror once again, your flushed, riled appearance a stark contrast to his controlled, put together one. “Sylus,” you whispered breathily. “Please?”
Ever the gentleman, Sylus obliged you with a throaty chuckle. He sensually dragged his fingers to the other side of your pants, tugging the attire lower and revealing inch after inch of your soft flesh. His long arms gave him the reach necessary to push the clothing all the way past your thighs, and it pooled in a disheveled heap around your feet with a barely there noise. Your underwear went next, and the anticipatory breaths you sucked down were the only sound that filled the otherwise quiet room.
Bare from the waist down, your eyes flicked between your own body and Sylus, who seemed to be eating you alive with his lust-riddled gaze. He snuck one hand under your shirt, just below your breasts, as the other situated itself under your navel, and he held your gaze as he turned to take your earlobe between his teeth. The delicate feeling of his teeth clamping over it was entirely too delectable to admit, but you showed your approval in the form of a tiny, raspy moan.
Releasing your lobe, Sylus pressed his lips against your ear, whispering seductively against you, “Now what do you see?”
You watched helplessly as your face flushed an impressive shade of crimson, spreading down your neck and disappearing beneath the neckline of your shirt. The hand Sylus had hidden under there crept higher– skimming between your breasts as though seeking out the warmth that radiated there. Wide-eyed, nervous, and incredibly self-conscious, you struggled to bite out, “Me.”
“I’ll tell you what; if you can be more specific, I’ll up the reward factor. How’s that sound?”
You were positive you were going to die of embarrassment. Your mind was slow to process that this was actually happening– that Sylus had you held tight to him, his hands just inches away from two of your most intimate areas. How you had gone from being frustrated with him this morning to putty in his hands now was a mystery to you. What you did know for certain was that you wanted more of what he was offering. A lot more, if you were being honest with yourself.
“I see you holding me,” came your shaky description. “With my pants around my ankles.”
Humming his approval, Sylus began to move his hands to where you craved them. His fingers scraped along the light dusting of hair below your navel, sneaking ever-so-close to the wetness gathering between your legs. The other moved to cup one of your breasts, the pads of his fingers flicking over your hardening nipple and drawing an unsteady gasp from you. “Tell me what I’m doing, kitten. Be as precise as you can.”
Silver hair flashed in your peripheral vision as Sylus ducked his head to mouth wetly under your ear, peppering a collection of noisy kisses along the slender column of your throat. At the same time he brought his mouth into play, his hands upped the ante; he simultaneously began rolling the peak of your breast between his fingers as the other, lower appendage started to explore between your folds, sliding easily through the slick that gathered there. The feeling was almost enough to keep you from answering him, but then you remembered his bargain.
“You’re touching me. Kissing my neck. You’re playing with… with my breasts, and your hand is–” a strangled sound slipped past your lips as Sylus pressed the pad of his fingers to your clit, causing your legs to give out for a split second. “S-Shit…”
Acting as your steadfast anchor, Sylus held you tighter to him as he backed up a few steps, sitting down on the edge of the bed with you firmly balanced on his lap. He made sure to keep you facing the mirror, much to your dismay, and he lifted his head from your neck to grin wickedly at you in the reflection. “Don’t stop now, kitten. You’re doing great…”
The attention he bestowed upon your bundle of nerves didn’t relent as he encouraged you, and your head fell back against his shoulder at the same time your hips bucked up into his touch. “I can’t, Sylus, I can’t–”
“You poor thing,” he murmured against you, and you could feel his lips curl into a self-satisfied smile. “At least tell me how I’m making you feel.”
You weren’t sure if that was a better alternative or not, but you closed your eyes and let yourself focus wholly on the movements of his hands, relishing in the sensations that washed over your body in response. The fluttering ache in the pit of your stomach ebbed and flowed as Sylus pinched and tugged on your nipple, your toes curling as his long fingers danced around your clit and smoothly slid through your soaked slit. He teased the tips of his hand closer to your entrance, and your desire to feel him inside of you was overwhelming.
“It feels good,” you managed to wheeze out through your teeth. “It feels really good– I feel hot.”
“Hot, huh? Should I stop and give you a chance to cool off?”
The deviant behind you made a point to withdraw his fingers away from your wet heat, and you whimpered disapprovingly. You shook your head against his shoulder, cracking your eyes open to stare at him pleadingly in the mirror. “N-No, please– I want more. I want to feel you inside me. Please, Sylus?”
Beneath the swell of your rear, you felt Sylus’ cock twitch against you, your begging evidently acting as his undoing. He tittered to himself shakily, the fingers that played with your nipple splaying to cup your entire breast, and the testing squeeze he gave the soft flesh had you melting against him even more. “I like the way you sound when you beg, kitten,” he rumbled, teasing his middle finger against your hole just enough to leave your hips trembling with barely contained want. “So well mannered, so polite.”
The praise left you boneless in his arms, amplified tenfold by the feeling of his digit pressing into you. You moaned fervently, your thighs instinctively sliding farther apart to give him more access. Your hands came to grip the forearm Sylus had wrapped around your waist, and you blearily watched as he buried his mouth into your neck again to sink his teeth into the junction of your throat, laving his tongue over the bite in-between his efforts to suck his mark into your skin.
“Sylus…” you sighed, twitching your hips into his palm in a bid to derive friction against your clit. He catered to your attempts, pressing the heel of his hand against the bundle of nerves deliciously as he took to languidly pumping his finger into you. It was exactly what you’d been searching for, and he mindlessly squeezed your breast as you arched into him and let loose a deep, rumbling groan.
Ruby red eyes met your half-lidded ones in the mirror as he broke away from your neck, the love-bite he’d left behind glowing bright against your skin. Venereal hunger emanated from him, his lips parting ever-so-slightly as he took in the sight of you falling apart on his lap. The blatant passion he gazed at you with was enough to make your head spin, your eyes fluttering shut once again. It was one thing to let yourself be overcome with such profuse pleasure, but it was a whole other thing to watch it be bestowed upon you. It was a level of intimacy you had never considered– never imagined– and you couldn’t decide if you found the entire display erotic or embarrassing.
Maybe it was a little bit of both. A lot of both, actually.
The hand that cupped your breast slid down your torso to escape the confines of your shirt, reappearing under your jaw to allow for Sylus to angle your head exactly where he wanted it. Your eyes snapped back open at the feeling, watching mutedly as he pumped his finger deeper into you and roughly ground his palm against your clit. Your breathing hitched around a strangled croak, and a sinful smile split Sylus’ face.
“Look at how pretty you are, kitten,” he whispered against your ear. It shouldn’t have been anatomically possible, but the flush that decorated your face darkened immeasurably. “Spread wide for me, taking my finger like it’s nothing. Do you want more?”
You nodded, Sylus’ hand following the movement since his fingers were still gripped snug beneath your jaw.
“I need you to say it. Use your words, sweetie. I know you can do it.”
“I… want more,” you said huskily. “I want more, Sylus. P-Please?”
“Good girl,” he pressed a chaste kiss to your shoulder, red eyes glued to yours all the while. He watched you rapaciously as he eased out his middle finger, then returned with his index finger added alongside. There was mercifully no teasing to be found as Sylus pressed both of the digits into your soaked, eager hole, the stretch taking nothing more than half a second to get used to. The hitched, keening noise that escaped you reverberated off the walls of the bedroom, and your eyelids fluttered as you struggled to keep your eyes open and focused on Sylus. “So tight, kitten… does it feel good?”
You nodded brainlessly, digging your nails into the skin of Sylus’ forearm as he angled the tips of his fingers up. “Y-Yes, yes,” you whimpered, left with no choice but to watch your reflection in the mirror as Sylus worked to undo you.
The heady flush that stretched across your skin coupled with your messy, undone hair had you looking positively wrecked already. Wrinkles covered the shirt you still wore, and through the material, you could see your pert nipples jutting against the fabric. Sylus still looked remarkably put together, but there was a telling flush growing across his own cheeks that clued you in on how affected he was beginning to get. That, and you could feel his growing erection pressed up against your backside.
With what little movement you could muster, you shifted your hips in his lap to press down hard against his cock, and the instant result was by far the most gratifying thing you’d ever seen. Sylus’ head fell against your shoulder, a guttural moan sounding from deep within his chest, and the hand he had wrapped snug around your jaw tightened enough that your next breath was stolen from you. Those plush lips of his parted around a shaky exhale, and the fingers he had stuffed inside of you tensed. When he looked back to meet your awaiting stare in the mirror, you flashed him a coy smirk that ignited a spark of mischievousness in his eyes.
“You… you’re a daring little minx, you know that?”
Before you could respond, Sylus recovered in record time and increased the tempo of his fingers, pumping them faster and curling them dexterously within you as though the insistent pressing would reveal something to him. You had no clue what he was aiming for, but the quicker pace had his palm rubbing insanely good against your clit, and a fire seemed to catch in your veins.
“F-Fuck, Sylus–” your babbling was cut short by the hand around your jaw tightening again, your back molding to Sylus’ chest as he guided your head back to rest against his shoulder. You panted shallowly as he worked his wrist harder, plunging the digits deeper into you, until eventually a sharp pang of arousal shot through you. “Fu– ah!”
Your body tensed against him, and Sylus groaned in abject satisfaction, pressing the side of his cheek against yours as he quickened his pace and aimed for that same spot again and again and again. It was insane– it felt staggeringly intense– enough so that you found it hard to breathe through the waves of ecstasy that crashed over you. The larger man continued to fuck you with his fingers until you began to writhe in his arms, your muscles trembling and your chest heaving with uncontrolled panting. The wet sound of his palm rubbing against your swollen clit filled the air, accompanying the strangled sounds of your labored breathing.
Sylus panted hot and heavy against your jaw, watching eagerly as your climax reached its boiling point in the pit of your stomach. “You’re close, aren’t you, kitten? I can feel it… do you want to come?”
Your voice was shrill and desperate as you sobbed, “Yes!”
“I want you to look,” he implored you, working you so close to the edge that you were prepared to do anything he wanted if it meant he would carry you over the teetering brink. “Look at yourself– watch how perfectly you come on my fingers, kitten. Show me that pretty expression.”
Words were beyond you at this point– you were a shaky, noisy, needy mess in Sylus’ arms, the metaphorical cord in your gut wrought tighter than a wire. Still, you obeyed his request, lifting your limp neck off his shoulder to gaze into the mirror straight ahead, and it was the sight of Sylus watching you ravenously that finally sent you careening into the abyss.
You came with a hoarse cry of Sylus’ name, tightening impossibly around his fingers as your hands flew to dig into the sides of his legs beneath you. Your vision flashed white and your ears rang as he continued to fuck you open, thrusting his fingers harder and rubbing that one spot that left you gasping and choking on nonsensical pleas. The wetness that slid down your thighs and dampened Sylus’ lap barely registered to you– not until your body finally went lax against him and you proceeded to shake violently. He stifled a moan of his own as your weight settled directly on his throbbing, neglected cock, but he paid it no mind as he slowed the pace of his fingers and continued to work you through your orgasm until you were nothing but a twitching, whining mess in his arms.
It took a while for you to approach anything resembling a functional human. Eventually, the feeling of Sylus withdrawing his fingers and peppering soft kisses along your neck roused you from your post-coital state, and you cracked your eyes open to find him staring fondly at you from over your shoulder.
“Beautiful,” he murmured against your heated skin. “So gorgeous. I love the sounds you make.”
The amount of sweetness that Sylus exuded was quickly approaching unnatural. Especially because you could feel how hard he was beneath you, and thus far, he had made no move to relieve himself in any way, shape, or form. It couldn’t be comfortable, but his attention had been unwaveringly fixed on you from the moment you’d entered his room.
“Sylus…” you breathed his name gently, shifting your hips a little so you applied added friction to his cock. He grunted in response, his eyes pinching together slightly as he stared warily at you in the mirror. “What about you?”
“This isn’t about me, kitten,” he rumbled, sliding his hand away from your jaw and trailing the appendage down to splay atop your thundering heart. “I wanted to do something for you. Trust me, getting to watch you fall apart on my lap was plenty fulfilling.”
While you didn’t doubt that he’d derived some sort of second hand enjoyment from fingering you, you had reservations about the fulfilling part of his statement. Nothing about his twitching, throbbing cock seemed ”fulfilled” to you, and now that you had gotten a taste of what Sylus had to offer, you found yourself wanting more.
Much, much more.
“I…” your voice trailed off as you struggled to find the right words. Sylus watched you intently all the while, his fiery gaze making you shiver. “What if I want it to be about you?”
His brow rose a fraction of an inch, his shaft throbbing tellingly beneath you. His hands traversed your pliant body reverently, coming to rest on your hips so his fingers could ghost along your jutted hip bones suggestively. “I wouldn’t let it be about me, sweetie. But if it’s what you want, then I’d be thrilled to oblige.”
Without giving yourself time to question whether it would be overstepping, you mustered up the strength to angle your body sideways so you could face Sylus fully, not in the reflection of the mirror. The smile he gave you once you turned around was lofty and full of male pride, but you really didn’t care how pleased with himself he was. If he wanted to keep things all about you, then you would gladly be selfish.
When you leaned in to kiss him, it was delicate. Exploratory and testing. You wanted to gauge just how much you could get away with before Sylus drew a line in the sand. If he drew a line in the sand. It was obvious just how much he was affected by you physically, but in the event there was something he didn’t like or wouldn’t be interested in, you wanted to give him the chance to make it clear to you.
As it turned out, kissing wasn’t something he had an issue with.
One of his hands rose from your waist to the back of your neck, holding you fast to his incredibly soft mouth as an approving moan sounded from deep in his chest. Your tentative pace was replaced almost instantly with a more urgent one as Sylus leaned into the kiss, parting your lips with his tongue so he could sweep the inside of your mouth with the muscle. The hand on your hip tightened, and the one on your neck curled into a loose fist as he gathered a handful of your hair in his grip. The cautionary kiss you had instigated quickly turned into one of passion driven forward by Sylus, and your heart soared with satisfaction.
Every minute sound that left you was swallowed up greedily by Sylus. He wasn’t kissing you so much as he was devouring you. The restraint he had practiced earlier had officially manifested into a voracious, insatiable version of the man you knew, and you went weak in the knees when it dawned on you that it was all for you.
“Tell me to stop now, kitten,” Sylus panted roughly against your lips, having finally withdrawn to catch his breath. Your lust-dark eyes were pinned to him as he let go of your hair to brush a few stray strands out of your face, then cupped the side of your cheek to return your intense gaze. “Because if you don’t, I won’t ask again. I won’t be able to later.”
Your breasts rose and fell in quick succession as you sucked down greedy breaths. Placing your own hand over his, you bit your lip and shook your head timidly, whispering softly, “I don’t want you to stop.”
Something halfway between a sigh and a growl came from Sylus then. His eyes darkened as his pupils dilated, their usual crimson hue replaced almost entirely by black. His fingers twitched against your cheek, and your stomach lurched with arousal as he licked his lips eagerly.
In one swift motion, he rose to his feet with you held fast in his arms, then turned around to roughly deposit you in his original spot on the bed. The speed with which he moved spoke volumes of his excitement, and you matched his pace by immediately reaching for the hem of your shirt. He aided you in hurriedly yanking the material over your head, your breasts bouncing as you threw the attire to the floor and scooted closer to the center of the bed. Sylus watched as you situated yourself against the pillows, his hands moving in quick succession over the buttons holding his own shirt together. The row of clasps parted to reveal creamy, toned muscle underneath, and you found your mouth watering in anticipation as he shed the fabric over his toned shoulders and moved on to his pants.
As soon as your eyes settled on the outline of his cock in his briefs, you knew you were in for it. He was huge. Even through his undergarments, he looked strikingly thick and equally as long, a pronounced wet spot evident near the head. The crime lord drank in your expression with glazed over eyes, a small smirk tugging at the corners of his lips as he teased the tips of his fingers between the waistband and his hips.
“Scared, kitten?”
You didn’t miss a beat, “That’s not normal.”
Sylus let out a sharp bark of laughter, his eyes glimmering with amusement. “Remind me again what about me strikes you as normal.” When you opened your mouth to respond, then snapped it shut with an audible crack of teeth, he smiled. “We’ll go slow, don’t worry. The last thing I want to do is hurt you.”
After being so heavily spoiled by him and finding yourself craving more, the absolute last thing you wanted to do was take things slow. You wanted him inside of you now– your still-soaked center throbbing with blatant need. You wanted Sylus to take you by your hips and drive his cock into you fast and hard and leave you a drooling, lust-drunk mess. You wanted more of his praise, more of his attention, more of his scorching touch and intoxicating kisses.
You wanted it all. But you were willing to be patient if that was what he felt you needed.
Chewing the inside of your cheek nervously, you nodded up at him. His eyes crinkled at their corners as he started to slide his briefs down his toned legs, revealing inch after inch of his insane member until it was fully freed and arching proudly against his taut stomach. Gravity seemed to be struggling to drag the thick appendage down, and your eyes went wider than saucers as you silently questioned just how the hell he would fit inside of you.
You would be lying if you said you weren’t eager to find out, though.
Sylus somehow managed to make tossing underwear over his shoulder look graceful, and you blinked at him in awe as he knelt on the mattress and began crawling towards you. Instinctively, you spread your legs apart to make room, expecting for him to situate himself between your thighs to jump right into what you’d been looking forward to. He took you by surprise, however, when he looped his arms under your knees and yanked you down the pillows closer to him, ignoring your yelp of alarm as he settled onto his stomach and tossed your legs over his shoulders, his face mere inches away from your sopping wet center.
You started to object, “What are you–”
“I told you earlier, didn’t I?” He fixed you with a sultry look that had your mouth drying up instantly, and you audibly gulped. “I said I’ve always wondered what your legs would look like hanging over my shoulders. Let a man indulge a little, sweetheart.”
The tips of his fingers ghosted lightly over the tops of your thighs, leaving a trail of goosebumps behind as he exhaled against your folds. You shivered at the deferential way he seemed to look up at you, his sharp, angular features conveying a degree of tenderness that made your heart lurch. As quick it appeared, though, it vanished– replaced by an unquenchable zeal that had your breath hitching and your muscles tensing.
Nothing could have prepared you for the animalistic way Sylus sealed his mouth over you, however. There was no warning before he dragged the flat of his tongue up your slit, taking exceptional care to circle your still-sensitive bundle of nerves in spite of your writhing. Your body jerked of its own accord, your stomach flexing as you unconsciously shifted your hips in some vain attempt to escape the onslaught of overstimulating pleasure the man bestowed upon you– all for naught. Sylus tightened his arms around your legs to hold you still, groaning with delight as your spine bowed off the mattress and in turn forced more of you on his tongue.
“S-Sylus, shit–” you gasped breathlessly, your hands gathering up and yanking at fistfuls of the satin sheets that adorned the bed. Your eyes rolled back into your skull when you felt Sylus probe at your entrance with his tongue, and you mewled pitifully when he plunged the soft, wet muscle into your equally wet center. “God, Sylus–”
You heard and felt him chuckle against you, his otherworldly eyes fluttering open to stare up at you as you crumbled in his arms. His hands curled tighter around your thighs, holding you in place with a sort of casual ease that spoke volumes of his innate strength, and he waited for you to meet his gaze before he brazenly tilted his head forward to rub his nose against your clit.
The shrill cry that tore from you echoed off the walls, and your hands flew to his hair before you could stop yourself. If the feeling of your nails scraping against his scalp was unpleasant, he didn’t show it. Instead, Sylus continued his never-ending assault against your soaked core with unabashed vigor, his sporadic groans accompanying the wet, sordid sounds he made with his mouth.
There was no way you were going to survive. It was too much. Your nerve endings were scorched beyond capacity, and the blazing inferno that burned in your gut threatened to melt you from the inside out. First his hands, and now his mouth? Was there any part of him that didn’t possess such… talent?
The irrelevant thought was banished from your mind as Sylus decided to focus his efforts on your clit once again, sucking the swollen nub into his mouth and laving his tongue over it incessantly.
He was trying to kill you.
Digging your heels into his back, you tugged at his hair harder and lolled your head from side to side, struggling to form a coherent sentence to warn him that you were close. Sylus angled his head so that he could watch you come undone beneath him, his eyes taking on a heady, bewitching quality that had you thinking he could see into the depths of your very soul. Almost hesitantly, he pulled away from your brutalized center, reaching over your thigh so he could replace his mouth with his thumb as he said, “One more time, kitten. Let me see you come again. You’re being so good– just one more time for me.”
Fuck.
It wasn’t like you could say no, much less stop yourself from careening over the edge for the second time. Especially not when Sylus’ mouth dove back on your clit, licking maddeningly over the nub as though he were a starved animal. You spasmed against the sheets, a raspy cry ripping from your throat as you climaxed again, blind and mute to the world as your legs clamped down on either side of Sylus’ head. The crime lord didn’t seem to care in the slightest. In fact, he seemed to enjoy the feeling immensely, a gruff moan resonating from his chest and reverberating against your puffy, overstimulated center.
When your body finally sagged into the mattress, Sylus was still lapping up the evidence of your arousal with persevering gusto. You were beyond words at this point, your tongue serving as nothing more than a lead weight in your mouth, so all you were able to do was shove weakly at his head in your attempts to get him to stop.
Thankfully the man still retained a sense of mercy, because he pulled away swiftly and immediately began stroking your legs comfortingly, his red eyes boring into yours as he licked the remnants of your pleasure from his lips. You were certain you had never seen such a depraved sight in your life, and a feeble whimper slithered its way from your sore throat.
“I knew it,” Sylus mused thoughtfully, breaking the thick silence that permeated the air. Still struggling to work your vocal chords, you furrowed your brows at him questioningly. “You taste sweet. I had a hunch, and you proved me right.”
If anymore blood pooled in your cheeks, you were sure your head would explode.
“And your legs are just as perfect as I thought they’d be,” he gently slid your boneless limbs off of his shoulders, sitting up just enough to give himself the range he needed to move over you fully. Crimson eyes scanned you hungrily as he asked, “Think you can wrap them around my waist, or are you too far gone?”
In the throes of ecstasy, you had forgotten that Sylus wasn’t tormenting you with his mouth for nothing. He was preparing you. The thought of experiencing more didn’t scare you as much as it excited you, and you wordlessly lifted your knees off the bed in response, doing your best to keep them steady as they trembled against your will.
The way you obediently waited for Sylus seemed to be his breaking point, because all of his prior restraint vanished in an instant as he gripped your knees and held them steady, helping you so that you could hook your quivering ankles around his waist. Once he let go, he moved to capture one of your hands in his, taking care to place a chaste, tender kiss to your knuckles before intertwining his fingers with yours and pinning the limb to the bed above your head. You panted and wiggled closer to him, shivering when you felt the thick head of his cock fall heavy against the sparse collection of hair below your navel, and then you watched through your lashes as Sylus lined himself up with your wet, waiting heat.
He stopped himself a moment before he pressed in, leaning down to kiss you softly– delicately– then rested his forehead against yours to stare unblinkingly into your eyes. “Last chance, kitten. You’re sure about this?”
Despite your spent state beneath him, you huffed out a laugh and smiled warmly. “I thought you said you weren’t going to ask again.”
He gave you a lopsided shrug, then smirked and squeezed your hand tighter in his larger one. “I guess I’m just full of surprises.”
Without thinking, you closed the miniscule distance between the two of you and kissed him again, your unrestrained hand curling around the back of his neck to hold his mouth securely to yours. Sylus returned the action with equal fervor, inhaling sharply when he felt your hips wiggle tellingly against his throbbing manhood. Breaking away just enough to murmur breathlessly against his lips, you said, “I’m sure.”
With a quick, parting peck to your kiss-swollen mouth, Sylus kept his eyes glued to yours as he slowly began to press home. The initial breach was jarring, even with how wet and pliant you were in the wake of his preparation. The tip of his cock entered you incredibly slowly, your nails digging into the back of his neck as you willed your body to breathe through the momentary discomfort. Sylus halted his hips there to give you time to adjust, pressing his lips to yours again and tilting his head to the side to deepen the kiss, tangling his tongue with yours and letting loose a contented groan. The kiss felt electric; so perfect, so slow, and so messy that you couldn’t help but welcome the wave of affection that washed over you for the Onychinus leader.
There was no way you could be content with this remaining a one-time tryst. Not with the powerful emotions that swept through you in response to Sylus’ words and actions. He had effortlessly wormed his way so deep into your heart that you doubted you would ever be able to rid yourself of your sentiments. Even before now, he had gone out of his way to cater to your every desire, helping you with anything you asked and looking out for you when you didn’t. Today had only solidified the feelings you had felt for a long, long time, and you didn’t want to give that up. You wouldn’t give that up.
“Sylus,” you breathed in-between kisses. “Sylus, I like you. I like you a lot.”
He chuckled against your mouth and drew back slightly, just enough to get a good look at your flushed, timid expression. “I like you a lot too, kitten. I always have and I always will.”
The way he said the declaration hit you with the force of a train. It was as though a lifetime of devotion had been unearthed with those few words, and a deep, profound attachment settled hot and heavy in your chest. You loved this man. You loved Sylus, and part of you felt like you had loved him for lifetimes.
Words weren’t enough to convey what you wanted to say, so you settled for sliding your hand away from his neck to splay your fingers over his sternum, his heartbeat thundering wildly beneath your palm. A shiver worked its way over him, his free hand coming to cover yours as his muscles rippled with restraint, and then he exhaled loudly. That was the only cue you needed to spur him onwards, encouraging him to pick up where he had left off.
You nudged his lower back with your heels, then groaned softly when he started to press more of himself into you. This time there was no discomfort. Only a slick, easy slide that left the two of you gasping one another’s names into the humid air. Once he was fully sheathed within your heated, pulsing walls, you found yourself nearly breathless. His cock twitched eagerly inside of you as he gave you yet another moment to gather your bearings, somehow managing to keep his composure, which was more than could be said for you.
Your mind was fucking blown. Sex was one thing, but this was sex with Sylus. The same ruthless, calculating crime lord that turned his enemies into mist and brought his rivals to their knees with a thought. The same man who commanded attention and respect just by walking into a room. The same man who withstood bullet wounds and Wanderer attacks like they were nothing more than irritating bug bites. That was the same man holding your hands now, being so strikingly gentle and waiting so incredibly patiently for you to adjust to the perfect, thick cock that filled you up so deep and so good.
When you finally relaxed and stopped clenching your thighs around Sylus’ waist, he removed your hand from his chest and intertwined your fingers with his, then pinned the appendage above your head to mirror your other arm. Being so close to your face again allowed for him to begin trailing hot, open-mouthed kisses down your neck, pausing at the junction of your shoulder to suck lightly at the salty skin there. “Tell me when, kitten,” he muttered roughly, his own need evident in the gravelly tone of his voice. “You’re running the show here.”
You angled your head to the side to give Sylus better access to your throat, and he nipped playfully at your collarbone before drawing back enough to glance at you. You had to look a special brand of fucked up, because Sylus let loose a groan laced with blatant yearning, and his hips twitched forward slightly.
As if the sheer width and length of his cock wasn’t enough, you could feel every mouthwatering vein that pulsed along his shaft. The subtle drag through your innermost walls had you arching suddenly– that one spot he had previously assaulted with his fingers now being wholly enveloped by his length. “Yes,” you gasped, digging your nails into the backs of his hands. “M-Move. Feels insane…”
Sylus chuckled under his breath, withdrawing his hips cautiously before pushing back in faster. It was still a tentative pace, but unmistakably swifter than before. The feeling of his cock sliding past that magic place inside of you had you gasping around a keening moan, and your head flew back in response to the sensations that washed over you.
Bliss, euphoria, ecstasy. Whatever it was, it was addictive, and you wanted more.
Sylus didn’t need to ask. Your body language was enough for him to go off as he worked to set a steady rhythm, pumping his hips languidly as his hands tightened almost painfully around yours. Your breathing quickly became labored as the head of his cock reached deep inside of you, seemingly punching the air from your lungs every time he bottomed out. Needy, desperate noises fell from your lips, and when your eyes snapped back to ruby red ones, you found Sylus watching you with rapt focus, unwilling to look away for fear of missing the way your lips parted with each, assessing thrust.
When your heels dug into the small of his back again, he exhaled roughly and dropped his head closer to yours. “Think you can take more, sweetie?”
You nodded brainlessly, so drunk on the feelings he was giving you that you would have agreed to anything. The fact that you did actually want more just so happened to be a happy coincidence.
Sylus grunted and wedged his knees further beneath you, giving him the support and leverage he needed to draw his hips back again before spearing his cock into you harder, the force from the action causing you to cry out with unrestrained rapture. It hit so deep, the slight angle change allowing for him to reach so unbelievably far inside of you that it felt like he was stirring up your very insides.
From that point on, things shifted from testing and exploratory to frantic and ravenous. Having been given the green light, Sylus pumped his hips into you with unleashed vigor, the lewd sound of skin slapping against skin reaching your ears as your mouth fell open. You were moaning, wheezing, gasping, and crying Sylus’ name over and over again, your mind going blank in lieu of his cock effectively muddling your brain’s ability to think. All you could do was take it with your legs hooked around him and your hands pinned by your head, entirely at his mercy as he worked the tip of his shaft past that pleasure inducing spot within you.
The sound of Sylus groaning your name pulled you back down to the present, and your eyes cracked open to find silver strands of hair falling into his face as his head hung heavy between his shoulders. “You feel incredible, sweetie. So good, so wet. You’re a work of fucking art.”
“S-Sylus,” your hands flexed in his hold weakly, your legs quaking from the effort it took to keep them wrapped around his narrow waist. Between the unrelenting slam of his hips against your ass and the mounting pressure building in the pit of your stomach, your body felt like it was being pulled in a million different directions. You were fairly certain drool spilled from the corners of your mouth as you senselessly babbled, “Sy– fuck– c-can’t, I can’t–”
Sylus picked up on your struggle and quickly readjusted your positions; he released your hands to coax your legs off of his hips, guiding the boneless limbs down to the mattress before coiling his fingers under your knees. You were utterly indisposed as he hoisted one leg up and draped it over his shoulder yet again, then pushed the other one far to the side to spread you wide open while simultaneously giving you the reprieve you had desperately needed.
The newfound angle, in turn, served to drive you higher than you had thought possible.
When Sylus reared his hips back to continue hammering his cock into you, you found that his thrusts had transformed from deep to cervix-kissing. Your spine arched clean off the bed as you threw your head back and wailed Sylus’ name, your hands clawing at the sheets so violently that your nails caught on some of the threads and tore them apart. Sylus was growling above you, his rough, panted breaths punctuated by his equally rough thrusts, and his eyes squeezed shut as he pressed his lips to the inside of your knee over his shoulder, biting and sucking at your skin hard enough that you knew it would bruise.
His control was slipping, though. Through the overwhelming ecstasy that threatened to boil over within your core, you could feel as Sylus’ pace began to falter. The snapping of his hips became more erratic, his teeth clamped down harder on your leg, and the fingers he had dug into your thigh spasmed as he fought his release with everything in him. If you could get your tongue to function, you would ask him what the hell he was waiting for.
But then he cracked those luminescent eyes of his open again, letting go of the leg you had stretched out on the bed so he could reach between your thighs.
“Come on,” Sylus implored you, his fingers rubbing relentless little circles against your swollen clit. “Come on, kitten. One more time for me. Let me feel you come on my cock– come for me.”
You couldn’t take it anymore.
The shaky groans that rumbled through you quickly turned into shrill cries of Sylus’ name as you came, your hands tearing vehemently at the satin sheets as your walls clamped down on his cock. Through the ear splitting ringing that echoed around your skull, you managed to make out the sound of Sylus groaning your name loudly, the feeling of his fingers digging into your thigh registering alongside the wavering pumping of his hips. His quick, pounding pace quickly deteriorated into something sloppier, more irregular, until he buried himself deep inside of you for the last time, then proceeded to shake.
For what seemed like an eternity, the two of you lay there gasping for breath. Sylus’ grip on your leg was still ironclad, and every muscle in your body continued to quiver sharply. The clouds in your mind refused to let you focus again, still blown away at the intensity of everything you had experienced in just one day. Sylus’ cock pulsed as the last of his spend emptied into you, and you were still so unbelievably sensitive that every tiny twitch of his shaft had you jolting and shivering against him.
Before long, Sylus gingerly slid your quivering leg off of his shoulder, taking exceptional care to set the limb down gently before he began the god-awful process of pulling out. Without him filling you up, you felt incredibly empty, and your lower half spasmed unconsciously when he finally left the warm, wet confines of your folds.
“Fuck,” Sylus finally managed to speak, trailing his hand up your calf to tenderly ghost over the bright, purple-red blotch that he’d left on your leg. “Are you alright, sweetheart?”
“Mmhng,” came your garbled response. The speech part of your brain was still struggling to turn back on.
“Oh no,” Sylus drawled sarcastically, crawling closer so he could loop his arm under your back and haul you towards the headboard alongside him. “Don’t tell me I broke you, Miss Hunter. The Association will double my bounty if they find out.”
You let Sylus manhandle you against his chest as he leaned back against the mountain of pillows, sighing softly when you felt his hand brush against your flushed cheeks. Glancing up at him through your lashes, you muttered, “I’ll make them triple it as punishment for the sarcasm.”
That earned you a chuckle from the crime lord, and he gazed down at you thoughtfully while he continued to smooth your hair out of your face. The fondness with which he stared at you was enough to bring a shy smile to your face, and you numbly wrapped your fingers around his wrist as you relished in the attention. “Ah, the tired kitten returns with her fangs bared. Triple the original price of my bounty is flattering, I’ll give you that much.”
You hummed your agreement, doing your best to fight off the bone-deep fatigue that seemed to be sneaking up on you. Your whole body exuded an ache that felt strangely… nice. Compared to how sore you tended to get when you trained throughout the night, this was pleasant by comparison. The thought of training, however, had you thinking back to your earlier discussion with Sylus, and you pursed your lips as you contemplated whether or not to voice the burning question that reiterated itself over and over in your brain.
“What are you thinking about that’s making you look so glum?” Sylus dexterously twirled his wrist out of your grip so he could intertwine your fingers with his again, and he pressed a warm, lingering kiss to your knuckles that made your heart swell with even more affection. “Do I need to put you in front of the mirror again?”
“What you said earlier,” you muttered against his chest timidly. “Did you mean all of that?”
“I would ask you which part you’re referring to, but that would be pointless since I meant everything I said tonight, kitten.” He moved your joined hands so they were held fast to his chest, directly over his heart. “I’ve always believed that it’s best to say what you mean and mean what you say. Lip service is pointless. And with you? I would never lie.”
“So all that talk about me being a great fighter, being smart, cunning… you were telling the truth?”
“Of course I was. Don’t forget the part about your legs,” he helpfully supplied, his red eyes narrowing with interest as they flicked down to the limbs in question. “Because they truly are incredibly perfect, sweetie.”
You huffed out a dry laugh, lifting your conjoined hands to lightly thump against his sternum playfully. “You’re incorrigible.”
In a flash, Sylus shifted so he was laying flat on his side with you wrapped snugly in his arms, the sudden change enough to pull a startled yelp from you. The familiar, red mist that accompanied his Evol manifested and enveloped the bed, pulling the covers over the two of you and cocooning you both in a silky haven that instantly amplified the fatigue you felt. You looked back at him from over your shoulder in time to watch as he nestled his chin into the crook of your neck, a radiant smile playing on his perfect face before he pressed a soft, sweet kiss against your lips.
“And you’re exquisite,” he countered easily, tugging you closer against him so your back was flush to his chest. Once he had you situated how he wanted, he used his Evol to plunge the room into near darkness, the only source of light coming from the dim lanterns that flickered on his desk. “Get some sleep, kitten. Tomorrow we’ll head back out and deal with those Wanderers together. I’m eager to see you in action again.”
As you nestled deeper into the cool pillows, you found your mind blissfully quiet and at ease. No rampant feelings of self-doubt plagued you, and the warmth from Sylus pressed up against you soothed your body and worked to lull you into a peaceful slumber. For the first time in a long time, ‘together’ actually sounded like something you could get used to.
Especially if together meant you and Sylus.
#love and deepspace#love and deepspace sylus#lads#lads sylus#sylus x reader#sylus x you#sylus x mc#sylus smut#love and deepspace smut#lads fanfic#love and deepspace fanfic#love and deepspace fanfiction#lads fanfiction#love and deepspace oneshot#sylus oneshot#my writing#I had absolutely no intention of making this thing so long but things just kind of happened#I am but Sylus' humble muse as I channel his essence into my writing so if he wanted to fuck for 14 pages that's what he gets#my contacts are drier than ever after proofreading all day so take it and GO
601 notes
·
View notes
Text


CONSTANZA - BLOG & PAGE THEME !!!
These themes are completely free. Please support me and my work by liking and reblogging this post!
[ GENERAL GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
All credits are mentioned in the codes!
[ BLOG THEME INFORMATION ]
Non-Contained Theme with the option of 400px, 450px, 500px and 540px posts.
Custom Body Fonts and Body Font sizes.
Custom Body Fonts and Body Font sizes (11px - 14px)
Navigation changeable from sidebar to header navigation
Up to 3 custom sidebar/header links
Navigation Tab is optional.
5 extra links in the navigation tab.
Visible Source link!
Fully supports NPF (beta editor) posts (but also works with legacy posts still)
The theme adjusts to different screen sizes.
MANY different design options. Everything can be edited in the design panel. No HTML knowledge necessary.
BLOG THEME - STATIC PREVIEW AND CODE
[ PAGE THEME INFORMATION ]
This code is JAVASCRIPT FREE!!!!!!!!
Adjusts to different screen sizes automatically.
Custom links on the welcome page.
Ask Page, Rules Page, Multimuse Page
Comes with a "pseudo" filtering/category system for the muse page which is also easy to remove.
All colors are easily editable in the css root!
Basic HTML knowledge necessary when editing the page.
PAGE THEME - PREVIEW AND CODE
#blog theme#free theme#tumblr theme#theme#non contained theme#page theme#muse page#rules page#rp theme
2K notes
·
View notes
Text
something about the raven cycle kids and the quest to be seen and understood and the physical manifestations they have of their inner selves. gansey and his eccentric camaro that’s always breaking down. ronan and his raven that’s almost literally his heart. blue and her old beech tree that’s with her through everything. and adam who doesn’t know his true self; adam who is the trailer, the hondayota, the st agnes apartment, the magician card. adam who has to remake himself.
#ok last trc musing im posting for the night#I’m actually shaky on what Adam’s version of this is and I think it’s because he is the one who does not know himself to start with#and I’m obsessed with that#I do think it’s interesting that each one I name for Adam isn’t a unique concept the others all have that#he’s identifying himself following their footsteps#Adam is the trailer/st agnes. gansey is Monmouth blue is Fox way ronan is the barns#Adam is the magician gansey is death blue is page of cups#Adam is the shitbox gansey is the Camaro etc etc#the raven cycle#trc#adam parrish#blue sargent#ronan lynch#gansey#richard gansey#richard campbell gansey iii#gangsey
496 notes
·
View notes
Text





daredevil born again for sfx magazine
#bullseye#benjamin poindexter#daredevil#wilson bethel#matt murdock#mcu#wilson fisk#kingpin#muse#vincent van gore#ddba#daredevil born again#marvel#magazine#charlie cox#vincent d'onofrio#karen page#foggy nelson#interview
139 notes
·
View notes
Text



⋆✴︎˚。 my first doc 🖤
my first doc is a javascript - free muse page that might have even the most devoted google doc user fooled ! i'm super proud of how this page turned out ; it's super easy to navigate , fully annotated to help u make ur own customizations , and has a beginner friendly coloring structure so u only have to put ur hex codes in once ! this page should be pretty much good to go but please let me know if u encounter any issues and i'll get on troubleshooting asap !
as always , pretty please give this post a like or reblog if u intend on using this code or if u just want to be a supportive hottie ! love u all bigly ; be sure to pet a cute animal today ! mwuah !

𓊈 ⋆✴︎˚。 PAGE FEATURES ... 𓊉
realistic google doc layout design
fully annotated code w/ helpful breakdowns of content locations to avoid a lot of unnecessary scrolling
root css styling removes the need to repeatedly copy and paste hex codes ... think more or less the same way a tumblr theme would work .
100% no javascript
useful styling guide within the code
section for rules
section for personal links
three main images to decorate ur page
full list of credits , inspo , image sizes , and fonts are listed within the doc containing the code

🎃 guess what ??? this theme is free ! download it with a free member account on patreon or directly from mediafire here .

⋆✴︎˚。 click the source link to view a live preview !
#rph#rpt#indie rph#rp theme#indie rp theme#muse page#free muse page#free theme#rec#page#mine#for patrons#for patreons
177 notes
·
View notes
Text



˙ ˖ ✶ ANAHILATION THEME PACK !! omg & ditto
these pages are 100% javascript free. they are also free of charge, but a like & reblog would mean a lot!
001 — omg ( multi-muse page )
[ click to access preview & download code. ] no filters, 250x350 character images, infinite character cells, title & subtitle, links.
002 — ditto ( about page )
[ click to access preview & download code. ] 250x350 main character image, 170x220 sub character image, statistics, long text box, optional quote, optional subhead, links.
guidelines
— please don’t claim my work as your own. — editing resources for your personal use is okay, but please don’t redistribute, share them with others, or charge others a fee. — enjoy!
682 notes
·
View notes
Text

I have been listening to Teto recently
#art tag#kasane teto#vocaloid#just gonna start formatting stuff the way I used to do sketch pages#literally i can not stick to a muse im so sorry people who followed me for anything specific i literally jump all over the place#i love drawing and wearing boots we should get rid of every other type of shoe
266 notes
·
View notes
Text
I don't know about soulmates but I just wish everyone had that one person in their lives in front of whom they can be vulnerable. In front of whom, they never have to fake their emotions, they never have to think before speaking, never have that fear of being judged. Just to yap about random things, to have that comfortable silence with, I wish everyone had someone and no one feels alone.
#words#classic literature#spilled words#writers#dark academia#aesthetic#books and libraries#poem#poetry#wordpress#true words#life quotes#quote#blog post#poesia#english literature#english#poetic#soulmates#verses page#muse#tumblr#poets on tumblr#writers on tumblr#artists on tumblr
277 notes
·
View notes
Text


PEACHES - MULTIMUSE PAGE !!!
This page is completely free. Please support me and my work by liking or reblogging this post.
[ INFORMATION ]
THIS CODE IS 100% JAVASCRIPT FREE!!!
The theme will adjust to all screen sizes, but with small mobile devices the sidebar will completely disappear.
All colors are easy editable. Not many colors are needed.
The code offers several custom links.
Greyfilter available!
Background Pattern available.
Hover effect over the pictures for more information.
Sidebar (including filters) and Header can be easily disabled.
2 ways of styling filters in one code (1 per row and 2 per row).
Amount of muse boxes per row can be easily adjusted (picture size will adjust automatically)
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
Further credits can be found in the code.
I will not be able help with customation of the theme. Editing help and tutorials can be found in the theme itself as comments.
Click the SOURCE LINK to be redirected to the preview and the code!
227 notes
·
View notes
Text
How do I explain
That your fear of hurting me
Is what caused me to hurt
#midnight writing#Writeblr#words#written poetry#story#writing#slam poem#him#love#relationship#thoughts#you#feelings#poem#just words on pages#slam poetry#poets on tumblr#poetry#written#midnights with you#midnight musings#failure
182 notes
·
View notes
Text

The Morrígan
-
Jimmy,
I wrote a long paragraph last year, so all Ill say is this: Thank you for being here and making so much music that truly transcends the ages. Your music is one of the most important things I have ever encountered in my short time here on this rock, Thank you also, for being my muse, though you don’t probably know, you bring me much joy. 💖Happy 81st!! Rock on 🤘🎸- Mazie
(I was inspired by Celtic mythology)

#jimmy page#HAPPY BIRTHDAY MY SWEET JIMBO#MY MUSE#led zeppelin#classic rock#robert plant#john paul jones#john bonham#70s#character illustration#original illustration#my art#classic rock art#jimmy page fanart#led zeppelin fanart#happy birthday jimmy page#mazie draws#illustrator
91 notes
·
View notes
Text



NEW!
Stunning Jane Asher portraits, 1968. ❤️
📸: Stewart White/Monitor Picture Library/Popperfoto via Getty Images)
These pictures seems to be part of the same session of a previously shared one here from bridgeman picture website that states it was in august of 1968. Hopefully more info will get shared soon!
#jane asher#the beatles#beatles girls#actress#60s#lady jane asher#model#redhead#beatles women#something about jane asher#1968#red hair#muse#beatles girl#explore page
89 notes
·
View notes
Text


˙ ˖ ✶ ANAHILATION THEME !! 010. minus color
100% javascript free
muse images: 180px by 240 px
feel free to edit however you like for personal use. please do not redistribute, claim as your own, or sell to others.
credit is not necessary, but always appreciated! a like & reblog if you’re using is the cherry on top. and also feel free to mention me, i’d love to see what you come up with!
my askbox is always open for any questions or suggestions on resources.
i make all of my resources for free and always will, but if you’d like to leave a tip my ko-fi is ANAHILATION. enjoy!!
find the preview & download code in the SOURCE LINK.
#dearindies#supportcontentcreators#themehunter#codehunters#indie rp#rp theme#rph#rpc#tumblr theme#blog theme#muse page
412 notes
·
View notes
Text
is anyone else getting people in their dash who they haven't followed?
66 notes
·
View notes