#our cc
Explore tagged Tumblr posts
Text

demure piercings.
dl | patreon (alt.) | 20 swatches, BGC, hq comp, 16.8k poly. fem frame only and can be distorted with heavily sculpted body presets. left ring category. 2 versions to account for two different uses, explained below!

version 1: the main version of the piercings, less distortion compared to version 2. in exchange of less distortion, the weights do not support complex/bending poses. best used for standing still type of photos.
version 2: same mesh as version 1, just weighted differently so it supports bending and twisting in the body. some of the piercing hoops will distort more on bigger bodies and stretch out weirdly (example photo):

you can have both versions installed at the same time and are marked accordingly on their thumbnails
2K notes
·
View notes
Text




i got an impossibly tiny metal model mail truck kit in my stocking & went into a fugue state until i'd finished assembling it. welcome to the world my beautiful son otto mobile who has every disease
#cc#charlie vs mail#tiny things#much like a real life LLV it was slapped together with metal plates & prayer#you can't see the cockpit in the photos (it's got a seat w/ a tiny orange belt a steering wheel a dashboard fan & a rack w/ 2 mail trays)#i broke the mail tray rack and painstakingly repaired it w/ extra strips of foil from the template cards#in true postal service fashion why replace something when you can put a bandaid on it#of all the LLV merch USPS has available i feel that this it the truest representation of our brave little toasters#in that it is bent & scratched & janky as heeeeeellllllll#i love it so much.#hall of fame#y'all really like the metal earth LLV model huh
3K notes
·
View notes
Text




Didn’t know that holo-pic was still there.

Here is the very, very late anniversary comic! I’ve had this idea since almost the very beginning of the series. Just something to chew on.
Bonus: Meme redraw to hopefully lighten up reader’s spirits! :D

#chiligerart#comic#loathsome coworkers#cc 2224#darth vader#star wars#okay sooooo hope everyone’s doing good today :D#we will get back to our regularly scheduled comedy after this#the angst isn’t here to stay#special appearance:#captain rex#captain gregor#commander wolffe#meme#wow this sure is a long post#hm. I forgot to add grey streaks to 2224’s hair… I’ll fix that later#now I must sleep
2K notes
·
View notes
Text
me when cove
I LOVE THEM SO MUCH CRIES. i might redo this with Derek tbh



#our life#cove holden#cove our life#olnf#cove x mc#cove x oc#cove#olba#olba cove#olba mc#olba fanart#step 4#cove step 4#mc#oc#mc oc#my ocs#art#drawing#oc x canon#oc x cc
992 notes
·
View notes
Text
BITCH!!!
WE'RE GETTING EYELASHES THAT DO NOT CLASH WITH GLASSES AND OTHER ACCESSORY TEXTURE MAPS, A COPY BUTTON TO COPY ACCESSORIES AND MAKEUP TO OTHER OUTFIT CATEGORIES, AND WE CAN SET RELATIONSHIP STATUS' AS "ENGAGED" AND "PARTNER" IN CAS. NO MORE USING CHEATS TO SET AS BOYFRIEND/GIRLFRIEND IN GAME! PRAISE JESUS! WOOOOOOOOW! For years, we've been asking for this shit! ahjsdkshjadls;ada
#yall im so happy wtffff#i mean not like i play my game but still!!! ive been wanting bf/gf option in cas forever cuz its so annoying doing it in game#and now all our cc eyelashes wont share the same texture maps as glasses and accessories#no longer have to apply the same makeup manually in every outfit category#BLESSSSSS!#am i the only one watching this lovestruck livestream? no one else on my dash is talking about it#did yall froget?#dyo.txt#dyo*
1K notes
·
View notes
Text

Reunion Poses
For when a normal hug won't suffice.. and you're super sorry you forgot your scrapbook/labels and didn't write for months and months
8 Poses
Unisex
Teleporter anywhere
DOWNLOAD: PATREON; FREE | SFS

If you appreciate my poses, please consider donating to my Ko-fi ☕🌿






#ts4#ts4 pose pack#ts4 poses#sims 4 poses#sims 4 cc#alwaysfreecc#simblr#story poses#hugging poses#my poses#weeeeeee#🫂🏃♀️💨#i love ridiculous descriptions that probs only like.. a handful of ppl using these poses will understand#skdjskj#it's our lil in joke ok?#eheuheu
594 notes
·
View notes
Note
u should do more scorbus fanart😭🙏🙏🙏
i was so shocked to get an ask for more scorbus art that wasn’t from my pal 🤣 thanks anon this one’s for u (and my pal)


#me and my friend are so deep in our own scorbus world I never registered the possibility that anyone else would even like my scorbus fanart#SO THANKS ANON#scorbus#albus potter#scorpius malfoy#I watched a shit ton of clips from cc revisions and lost my entire fucking mind#cursed child#y’all they legit almost kiss this shit is laced I love them they’re such good boys#nothing like their fathers lmao#art#Harry Potter
674 notes
·
View notes
Text
i hope minecraft youtubers are still lying. i hope in like 2-6 years we’ll get reveals that some major belief about a creator was a complete and total lie. i want another fake cousins or 6’7 or eddington solicitors. i hope i not only actively learn less about things but actively retire old information due to it being fully fabricated
#icarus speaks#i love it when ccs lie fuck yeah protect your privacy#set your boundaries keep us on our toes
4K notes
·
View notes
Text


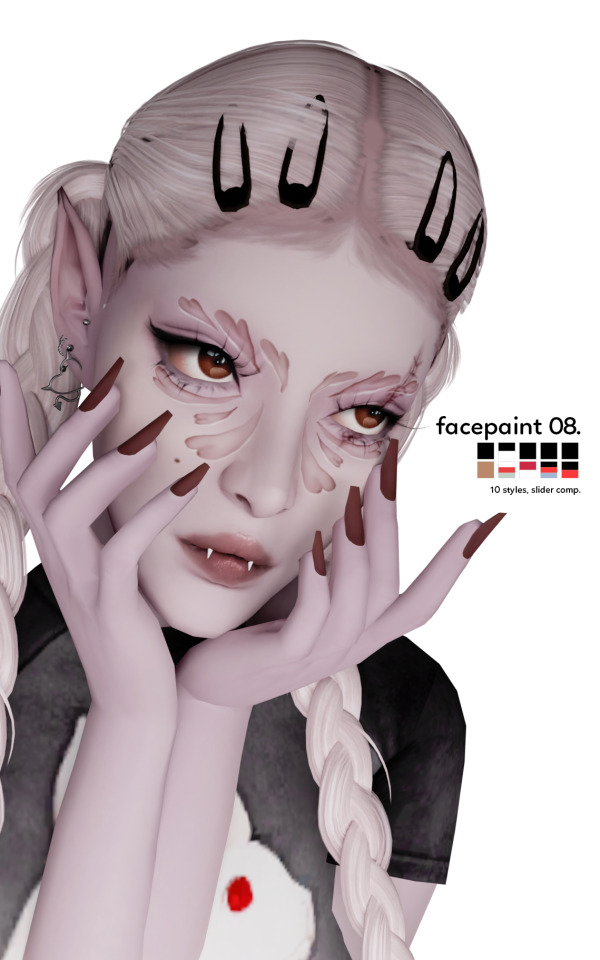
facepaint 08.
dl | patreon (alt.) | 10 styles, slider compatible, made on feminine frame but not restricted to masculine frames. HQ comp.

1K notes
·
View notes
Text
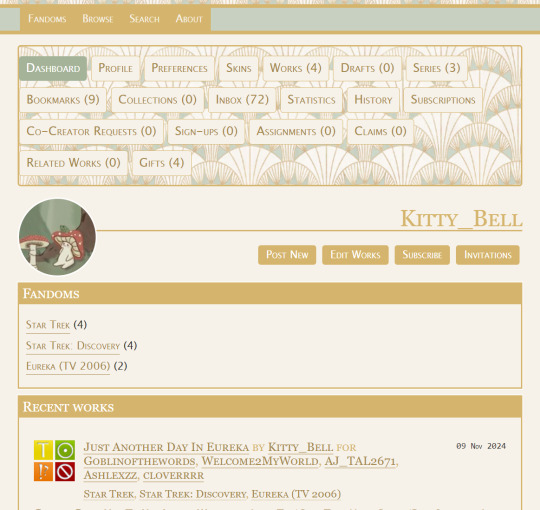
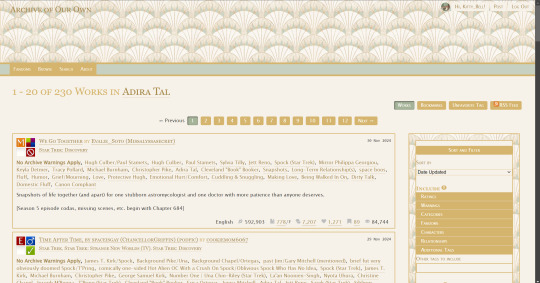
Kitty Bell's AO3 Skin!
@ivylor You asked for my AO3 skin code! I don't really know code either but I know what's vaguely happening. So I don't know where I got the main code originally but I do know that I got the stats icon code from (here). Then I think I picked bits and pieces from other places. I would like to mention I have code in there to remove buttons. This prevents me from accidentally deleting my fics. Still working on some of those pieces. If you want to delete a fic you will have to turn off the skin. Also, Ivylor you could have commented on the post, you didn't have to msg me. I thought you were a bot tbh. For next time ig. Also meant to make this earlier sorry for making you wait!
Anyways! Photos of my AO3 skin!



Code down below! WARNING THIS CODE IS VERY LONG:
Edit: If you ever need help with the skin please contact me! I will be very happy to help!
Edit Edit: SO I made a pastebin so you all can click copy so you can paste it easier in AO3! https://pastebin.com/28Ah7QMs. Again if you have troubles with the skin please don't be afraid to contact me.
div#main.profile-show.dashboard.region ul.navigation.actions li:nth-child(5) { display: none !important; }
div#main.works-edit.region ul.navigation.actions li:nth-child(2), div#main.works-edit.region ul.navigation.actions li:nth-child(3) { display: none !important; }
div#main.works-show_multiple.dashboard.region p.submit input:nth-child(2), div#main.works-show_multiple.dashboard.region p.submit input:nth-child(3) { display: none !important; }
div#main.series-show.region ul.navigation.actions li:nth-child(2) { display: none !important; }
div#main.series-show.region ul.navigation.actions li:nth-child(4) { display: none !important; }
.works-edit .navigation.actions li a[href*="orphans"] { display: none; }
.works-edit .navigation.actions li a[href*="delete"] { display: none; }
.actions a[href*="toggle_rejected"] { display: none; }
header {
background-image: url("https://i.imgur.com/MEXgrDx.png"); background-repeat: repeat; }
header .heading {
height: 12em; }
header .logo,
header h1 sup {
display: none; }
header .heading a {
padding-left: 1em; font-variant: small-caps; color: #a6894b; }
greeting .icon img {
box-shadow: none; border: 1px solid #fff; border-radius: 90%; }
greeting .dropdown .menu,
greeting .dropdown .menu a,
greeting li a {
font-variant: small-caps; color: #a6894b !important; background: #f7f2e9 !important; border: none; box-shadow: none; }
greeting .dropdown .menu a:hover,
greeting li a:hover,
a.tag:hover { background: #c8d0c1 !important; color: #fff; }
greeting .menu {
width: 12em; }
header .menu {
background: #f7f2e9; box-shadow: none; width: 20em; }
header .primary li:not(.search),
greeting li {
border: none; }
header #search {
display: none; }
header .primary {
background: #c8d0c1; box-shadow: none; border-bottom: 5px solid #d5b56e; border-top: 5px solid #d5b56e; }
header .dropdown .menu li:hover a,
header .primary li a {
font-variant: small-caps; color: #f7f2e9 !important; background: #d5b56e; border: none; box-shadow: none; }
header .dropdown:hover a,
header .primary li:not(.search) {
background: #a5b399; }
outer.wrapper {
background: #f7f2e9; }
.actions a, .action, input[type="file"], .actions input, input[type="submit"], button, .actions label,
main .actions a,
main .actions a:visited,
main .action,
main .actions input,
main input[type="submit"],
main button,
main .actions label {
background: #d5b56e; font-variant: small-caps; color: #fff; border: none; }
dashboard .actions a,
dashboard .actions a:visited {
background: #f7f2e9; border: 1px solid #d5b56e; color: #a6894b !important; font-variant: small-caps; }
.required .autocomplete, p.notice, .notice, .comment_notice, .kudos_notice, ul.notes, .caution, .error, .comment_error, .kudos_error, .alert.flash { background: #c8d0c1; }
.current,
dashboard .current,
main .current {
background: #a5b399; color: #fff; font-variant: small-caps; border: none; }
input[type="submit"]:hover, input[type="submit"]:focus,
dashboard .actions a:hover,
dashboard .actions a:focus,
main .actions a:hover,
main input[type="submit"]:hover,
main button:hover .actions label:hover,
main .action:hover {
box-shadow: none; text-shadow: none; border: none; background: #f7f2e9; color: #a5b399; font-weight: bold; }
main a {
color: #a6894b; }
main a:visited {
color: #76826c; }
a.tag:visited { color: #a6894b !important; }
h1, h2, h3, h4, h5, h6, .heading { font-variant: small-caps; color: #d5b56e; }
.splash .module h3 { color: #a5b399; font-variant: small-caps; }
.splash .favorite li:nth-of-type(odd) a { background: none; }
fieldset { background-image: url("https://i.imgur.com/MEXgrDx.png"); background-repeat: repeat; border: 2px solid #d5b56e; box-shadow: none; }
fieldset dl, fieldset fieldset { background: #f7f2e9; color: #a6894b !important; font-variant: small-caps; border: 2px solid #d5b56e; box-shadow: none; }
input, textarea { background: #f7f2e9; border: 2px solid #d5b56e; box-shadow: none; }
span.question { background: #d5b56e; color: #fff; box-shadow: none; border: none; }
form.verbose legend, .verbose form legend { background: #f7f2e9; border: 2px solid #d5b56e; color: #a6894b; font-variant: small-caps; box-shadow: none; }
select { background: #f7f2e9; border: 1px solid #d5b56e; }
modal {
border: 5px solid #d5b56e; background: #f7f2e9; color: #76826c; }
modal .footer .action.modal-closer {
background: #d5b56e; color: #fff; border: none; box-shadow: none; }
.listbox, fieldset fieldset.listbox { background: #d5b56e; border: 2px solid #d5b56e; font-variant: small-caps; }
.listbox > .heading, .listbox > .heading a { color: #fff !important; }
.listbox > .heading a:visited { color: #76826c; }
.listbox .index { background: #f7f2e9; box-shadow: none; }
.listbox li.blurb { border: none; }
li.blurb { border: 2px solid #d5b56e; }
li.relationships a, .work .relationship a.tag { background: none; }
ol.index.group { background: #f7f2e9; }
div.comment, li.comment { border: 2px solid #d5b56e; }
.comment div.icon { border: none; }
.comment h4.byline, .comment h4.byline a { background: #d5b56e; color: #fff !important; }
.unread, .thread .even, .statistics .index li:nth-of-type(2n) { background: #c8d0c1; }
span.unread { background: #f7f2e9; color: #a6894b; border: 2px solid #d5b56e; }
.comment .icon .anonymous, .comment .icon .visitor, .index .skins .icon, .skins .primary .icon, .index .mystery .icon, .index .tag .icon, .index .tagset .icon, .abbreviated .icon .anonymous, .abbreviated .icon .visitor { background: url("https://i.imgur.com/rdqdtqz.png"); background-repeat: no-repeat; background-size: contain; border: 1px solid #d5b56e; }
a img { border-radius: 95%; border: 2px solid #fff; }
p.kudos { background: url("https://i.imgur.com/7wX03zP.png") no-repeat; }
p.kudos { color: #a6894b !important; }
dashboard.own {
background-image: url("https://i.imgur.com/MEXgrDx.png"); border: 2px solid #d5b56e; }
dashboard ul {
border: none; }
main.errors,
main.error-502,
main.error-503-maintenance {
background: url("https://i.imgur.com/FxUVd04.png") center right no-repeat; }
footer {
border-top: 5px solid #d5b56e; }
footer.region {
background: #c8d0c1; }
footer h4.heading {
color: #fff; font-variant: small-caps; font-size: 120%; }
footer,
footer a {
color: #fff; }
footer a:hover {
color: #fff; background: #d5b56e; }
dl.stats dt { display: none; }
.skins .header dl.stats dt { display: inline-block; }
dl.stats dd:nth-of-type(1)::before { background: url(https://64.media.tumblr.com/db492b00dffe5c3059151bf531bac9ea/270ee5afe68cadd6-46/s500x750/a6bc3e5d57023d005da4a1f3d11c383db8dd7df6.png); }
dl.stats dd:nth-of-type(2)::before { background: url(https://64.media.tumblr.com/f835b437a474b4b672a8d4ebe61402b8/8979adde76f2ff05-fb/s100x200/8f86556b6896e96427f5a4a54f0de7be38ddba75.png); }
dl.stats dd.language::before { display: none !important; }
dl.stats dd.kudos::before { background: url(https://64.media.tumblr.com/23a3c6f134a96386f50fb8982a353590/8b704f26c7323545-01/s100x200/31e25f0be03646918168c4d49bd2ee9733b2cd59.png); }
dl.stats dd.words::before { background: url(https://64.media.tumblr.com/fff96d500a04ddf12517a48d83b228d2/b2e751421a20aa0c-a7/s100x200/c848a67de8f463ccdafa5b60948c61a172d5fe24.png); }
dl.stats dd.chapters::before { background: url(https://64.media.tumblr.com/a8ca48310f24581ae539336583690b26/b2e751421a20aa0c-5c/s100x200/a51b914598b64c3ddf6f705b278f11a68301d443.png); }
dl.stats dd.comments::before { background: url(https://64.media.tumblr.com/7172c0bbe03a0eef7b236014dc78c905/8b704f26c7323545-78/s250x400/f37ba1ff69b5ef2ad7e5fe66b61fd748badc00d1.png); }
dl.stats dd.bookmarks::before, dl.stats dd a[href$=bookmarks]::before { background: url(https://64.media.tumblr.com/9b95d189a57699762d2262536e922ece/b2e751421a20aa0c-2a/s100x200/1aabb2ad7b90746f0469aefaa39af5b83728f8b9.png); }
dl.stats dd.hits::before { background: url(https://64.media.tumblr.com/b2b8862a356132ac1aa41e9e9f0ddd1d/b2e751421a20aa0c-9e/s100x200/dcd2bcb1adbbb8f9e1844b61aee3dd3a653531e3.png); }
dl.stats dd.collections::before { background: url(https://64.media.tumblr.com/ae825c2ad8071426c298c5b52970e294/b2e751421a20aa0c-18/s100x200/d1eb5dd259e2db588cda2100057c2c8fd9efaaf0.png); }
dl.work dl.stats dd.published::before { background: url(https://64.media.tumblr.com/7e13419071a7eeb35f48a76c7aa0ba36/b2e751421a20aa0c-5d/s250x400/7f351f60793ad683e4a9dc4de55e4ee4d625f9d2.png); }
dl.work dl.stats dd.status::before { background: url(https://64.media.tumblr.com/0ef9349a36cf808783e9488a97b64678/b2e751421a20aa0c-10/s250x400/8df1d3da298f875381822968f8e71ed4d7bcae31.png); }
ul.statistics dl.stats dd.subscriptions::before { background: url(https://64.media.tumblr.com/64db76a65209eff79515dfc23842eb54/fd0b10e0262ddb71-14/s250x400/921de73c3d5bb819f4e3c58c7c45bd4c6edfe55f.png); }
dl.stats dd.published::before, dl.stats dd.status::before { width: 0px; margin-right: 0px; }
li.collection dl.stats dd a[href$=collections]::before { background: url(https://64.media.tumblr.com/ae825c2ad8071426c298c5b52970e294/b2e751421a20aa0c-18/s100x200/d1eb5dd259e2db588cda2100057c2c8fd9efaaf0.png); }
li.collection dl.stats dd a[href$=works]::before { background: url(https://64.media.tumblr.com/f835b437a474b4b672a8d4ebe61402b8/8979adde76f2ff05-fb/s100x200/8f86556b6896e96427f5a4a54f0de7be38ddba75.png); }
li.collection dl.stats dd a[href$=bookmarks]::before { background: url(https://64.media.tumblr.com/9b95d189a57699762d2262536e922ece/b2e751421a20aa0c-2a/s100x200/1aabb2ad7b90746f0469aefaa39af5b83728f8b9.png); }
li.collection dl.stats dd a[href$=fandoms]::before { background: url(https://64.media.tumblr.com/0a2f3d28fb850907a859726916e04e6f/8979adde76f2ff05-48/s250x400/926b1499363f66438d02fdc8bbea5ce610a75395.png); }
ul.statistics dl.stats dd::before, li.work dl.stats dd::before, li.bookmark dl.stats dd::before, dl.work dl.stats dd::before, .collection dl.stats dd a[href$=collections]::before, li.collection dl.stats dd a[href$=works]::before, li.collection dl.stats dd a[href$=bookmarks]::before, li.collection dl.stats dd a[href$=fandoms]::before, li.series dl.stats dd:not(.language):not(.words):not(.chapters):not(.collections):not(.comments):not(.kudos):not(.bookmarks):not(.hits):not(.published):not(.subscriptions):nth-of-type(1)::before, li:not(.collection) dl.stats dd:not(.language):not(.words):not(.chapters):not(.collections):not(.comments):not(.kudos):not(.bookmarks):not(.hits):not(.published):not(.subscriptions):nth-of-type(2)::before, dl.stats dd:not(.bookmarks) a[href$=bookmarks]::before { display: inline-block; width: 14px; height: 14px; content: " "; background-size: 14px 14px !important; margin-right: 5px; }
#adiraofthetals ao3 skins#ao3 skins#ao3 site skin#ao3 code#ccs#ccs code#ao3 ccs#ao3#archive of our own
258 notes
·
View notes
Text
if anyone talks shit about my best friend stede bonnet being an ass there will be hell to pay. it was the first time in his entire life he wasnt mocked. he thought he had it all. hes a middle aged man who for the first time in his life feels like he was doing something right. yea he was gonna be a bitch because at the end of the day he is a bitch. but hes growing
#space.txt#ofmd#ofmd spoilers#our flag means death#our flag means death spoilers#cc#hes having character growth and ill hear NOTHING AGAINST HIM#AN ENEMY OF STEDE IS AN ENEMY OF ME AS WELL#1k
2K notes
·
View notes
Text


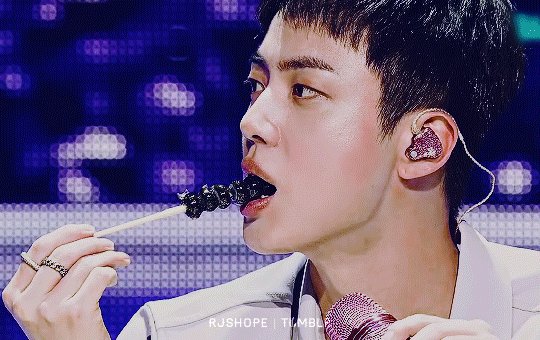
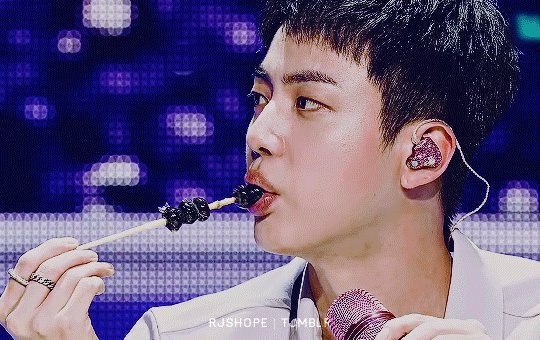
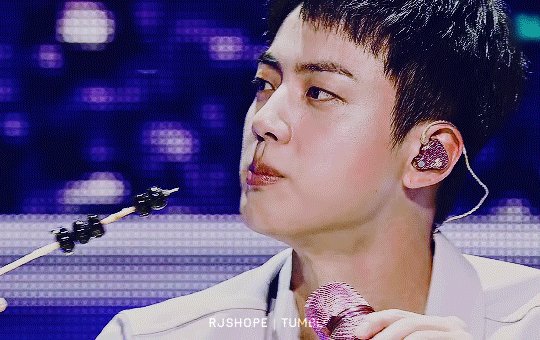
just Kim Seokjin eating tanghulu😩
#btsedit#btsgif#userbangtan#dailybts#dimpleuser#raplineuser#userpat#tuserandi#useremmeline#usersky#annietrack#usersevn#uservans#heyginkgo#userkelli#seokjinedit#userines#kim seokjin#*#bts#cr. jung-koook#why did i do this to myself#masocist and proud#btw pat i'm ready to join you and jump at the person responsible for color and brightness settings in this live!#bc ffs! i even save this psd for our next cc coloring challenge#i'm not content with my coloring but i think i did my best#also!#can't believe this is my first time giffing jin in real time#AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
398 notes
·
View notes
Text






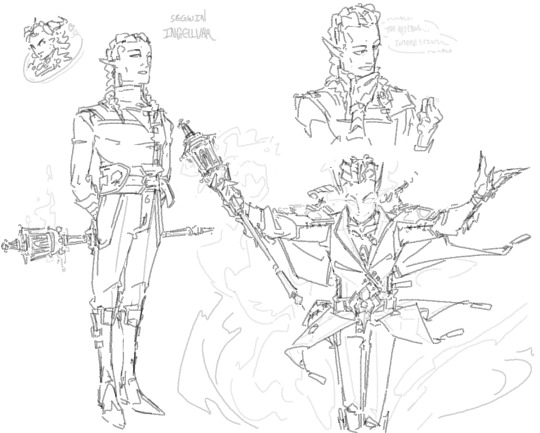
Rook thoughts, commence
#Dragon Age#Dragon Age: the Veilguard#Rook Laidir#Ath'ema Laidir#Sulehn Laidir#Rook Mercar#Kellum Mercar#Rook Thorne#Isska Thorne#Rook Ingellvar#Segwin Ingellvar#Rook Aldwir#El'hari Aldwir#Rook de Riva#Iero de Riva#and the table of contents get's just a little longer#truly incapable of running multiple playthroughs of a dragon age game without finding some way to connect all our litttle guys together#veilguard shall be no different#for public reference:#Ath'ema Sulehn and Kellum - Myre's#Segwin El'hari and Iero - Juls'#Isska to share#we were gonna say 'oops all elves' but we have an opportunity here to redeem the male qunari that never was from inquisition#god i can't wait to make this cc sing for me ;)
246 notes
·
View notes
Text
for dream to claim his business is authentic means that even at the root of the metal and the cotton and everything that comprises the factory's materials needs to be made and found by them. not to be #political but nothing is ethical under capitalism.
#nowadays our means of production for anything is not owned by us but capitalists#yes you may have workers u pay well but the things that comprise ur materials r always reaped from the 3rd world. sorry. it just is#arguing that other ccs dont have authentic merch companies is just null.#not saying everyones in the wrong for owning a phone let's say bc capitalism is ubiquitous. but u cannot say any company is authentic#also dont @ me for the 3rd world claim Im Third World 🫶#dream situation
122 notes
·
View notes
Text



Card Captor Sakura Prize Figure by gamecollectibles
#stim#gifs#ours#sensory#satisfying#stimblr#card captor sakura#ccs#mahoucore#anime figures#figures#sakura kinomoto#pink#red#yellow#white#blue#gold#prize figures
73 notes
·
View notes
Text

Hope every single Pringle (like me) survived Valentine’s Day
#cc au#the chains cafe#lu au#cc art#linked universe#lu legend#legend linked universe#lu sky#lu sun#zelink#not you beloved aros#and aces#I know y’all were probably having a field day#watching us mere mortals choke on our ice creams watching rom coms#lonely 😞#/j
112 notes
·
View notes