#one of them is a web designer :) and two of them work at a library
Explore tagged Tumblr posts
Text
Hrmmmmm.... I have a very silly idea... a very silly idea where I take this batch of characters I have and make an AU where they are all in charge of the Welcome Home Restoration Project instead of an AU where they are inside of Welcome Home (by @partycoffin).
To be honest (as I cannot be Frank in this context) I don't know how much of this is that psychology personable fable versus my child me who feels the need to act drastically different as I can feel I am moderately different but no one else seemed to pick up on it but either way the thought is worming!
Lol I have three pages of filled notebook paper --including some relationship diagrams-- and about 600 typed-up words about the concept already and it's only an hour old! I thought of it an hour ago and I have generated so many things about it but I must go to bed : / sadly I have courses. I'll see if the idea is still going tomorrow or if I dream about it (I hope so it will give me Ideas).
#welcome home arg#welcome home oc#partycoffin#i am so excited#but so sleepy#one of them is a web designer :) and two of them work at a library#the one who's usually a doctor and does healing things is a taxidermist who gets really excited anytime Poppy's name is mentioned#there's eight of them in the group so it's balanced!#and the ones who like frank and eddie are married#the one who calls wally her skrunkly hates eye contact with a passion#ahhh esme... designing websites and finding cute in the creepy <3#it feels disrepectful though#the saying these guys made the website when clown did but also it's all in good fun! and this is all much more fun than my water fountain#there was a water fountain WH oc don't worrry about itt#she was simply too spooky for my me but she sounds so lovely#voicelines and fake scripts and doodles of her but it took so long but this came very nice ahhh#oh no i'm rambling again it is now officially sleepy time
6 notes
·
View notes
Text
Severus as Spiderman au! hcs
(Remake. I hated my old one 😫)
We're doing this again, I see. *Sighs* Very well, but this is the last time we do this. My name is Severus Snape, and for the past couple of years. I have been London's one and only Spiderman. I'm sure you know the rest
Severus was bitten by a radioactive spider, which gave him spider abilities apart from web fluid in his wrists
Severus lost his mother (she was his uncle Ben moment)
His home life still sucks since his father is still an abusive drunk
His school life isn't that much better. He gets bullied by the marauders. He and Lily drifted apart, but he gained a new set of friends
Severus is a chemistry, science, and tech nerd with a tongue that can cut through Steele and a glare that sets you on fire
Is best friends with Charity Burbage, who is the captain of the dance team, and the hogwarts Hufflepuff cheer squad and Aurora Sinistra, who is his academic rival and head of the astrology club (she and Charity are obviously dating)
His suit is black with green highlight outlines w/ a hood
When he first discovered his powers, he accidentally punched a dude in the Alley who tried to rob him to the point where he flew to the other side. He also started to notice many other things along the way
He designed his suit by himself, including his own web shooters out of stuff that he would find in Hogwarts or in the streets
He started out clearing the streets of thugs in Spinners end, then all of Cokeworth, and then he expanded to all of London, but he always keeps an eye in his neighborhood
Spiderman Severus is a little opposite of normal Severus. He has dry humor, he is still sarcastic, has a smart mouth, is witty, and he does try to bring up the mood but fails most of the time
Is not seen as a hero but more of a vigilante
Has saved the marauders more times than he can count and deeply regrets it all the time, but at school, he has his ways of getting even with them
Charity is the only one who knows he's Spiderman because she notices every time he dissappear and notices his changes throughout the years, including the many scars, bruises, and bandages he had that he lies about a lot that she now helps him take care of.
Severus, despite helping the police and keeping everyone safe, is being chased down by Harrison Evans, who is the police chief and Lily Evan's father
He learned how to fight due to his father. After that, he has been teaching himself how to fight and even visits the gym in spinners end
When he's not Spiderman, he has a job at a pharmacy and library. He also does little favors and odd jobs to earn a little money every now and then
When he's not at home, working, going to school, or being Spiderman, he either trains or goes to one of his hideouts, but his favorite is in the inside of the clock tower where he mostly takes shelter
When things get bad at home, he either goes straight to the clock tower hideout or to Charity's home and crashes on her couch (she insisted/ threatens him to do so if things get bad. SHE REFUSES TO LET HIM SLEEP ON THE STREETS)
The "prank" still happens in this universe, but the only difference is that they unleashed a rabid dog on severus instead of a werewolf
He took an internship at Riddle Co. after he graduated due to Lucius's recommendation where Severus worked in the science department thinking he was doing something important, but after a year or two, he found out a few things and dug deeper into the company and found out that they were actually doing terrible things to a lot of good people in London
After he found out about it, he spied on them as severus and tried to take action as Spiderman.
When he dug himself deeper, he reported the information to people he could trust. Chief Harrison Evans, Dumbledore, who's both a headmaster and a public political figure and his right hand Minerva McGonagall
During the process of taking down Riddle Co. and his secret group called "The Death Eaters", they targeted both Dumbledore's people and Severus's people, including Harrison Evans, Lily Evans, and Charity Burbage
After Tom, his company, and his terrorist people were brought to justice, it didn't go without its consequences. Harrison and Lily lost their lives in the process, including Lily's husband, James Potter, and left their son Harry, an orphan
Severus gave up being Spiderman after that and became a professor at Hogwarts. But after a few years and a lot of encouragement from Charity. He put on the suit again and continued to protect London
He got a job teaching at Hogwarts as a chemistry professor and uses his spider senses to keep an eye on his students when his back is turned (he always catches them if/when they cheat)
He watched Harry Potter almost constantly after his parents died, but he never interacted with him until he had to save him as a child once as Spiderman. Now he interacts with him almost too much for his taste due to Mr. Potter being a student at Hogwart.
He also lives at Hogwarts, but he still has his own base of operations in the clocktower for Spiderman, where he keeps an eye on things
Dumbledore knows about Severus being Spiderman and has hinted at it. Severus was shocked but not too surprised he knew.
Is still friends with Lucius and Narcissa, but he also uses them to stay updated on the former members of the "Death eaters," but he still cares for them and for Draco
(A little birthday present for Professor Snape. Happy birthday, and you all enjoy)
#harry potter#hp fandom#harry potter fandom#hp#severus snape#severussnape#pro severus#pro snape#harry potter au#hp au#snape severus#pro severus snape#young severus#severus snape au#snapedom#severus#professor snape#snape fandom#snape content#snapecelebration#snape community#snape and lily#godfather severus snape#godfather! snape#snape#snape au#lucissa#anti jkr#j.k. rowling#fuck jkr
15 notes
·
View notes
Text

With its grip on the land and its influence over all, it is obvious that the Church of Divine Wealth is a massive organization. Their reach is far and their power great, having ruled over all as the dominate religion for an era. At such a size, it is only natural that smaller pieces would be found within. Like the divine bodies they worship, any single entity is built upon multiple parts that function in unison to make it all work. As the blessed organa within our own flesh makes us who we are, the Church has a similar arrangement. Sects within their great folds that serve to bolster their numbers, influence and reach. Some were built within the Church itself, while others were absorbed and repurposed, as the Church found use for them while the outsiders chose assimilation over annihilation. Of the many parts and pieces that thrive in the Church in their own special way, there are four who stand out above all. Four pillars that support the Church of Divine Wealth, four organa whose fluids and faith allow this massive system to thrive. How perfect it all seemed back then...
One of the great sects within the Church is the Emerald Court of Eudaia, an organization of wisdom, learning and philosophy. Here was where the mysteries and conundrums of the world were discussed and debated, where brilliant minds came to puzzle and practice. All throughout the kingdoms held by the Church, courtrooms and debate parlors could be found where folk could learn and witness. Those who wished to meditate upon the secrets of the world, or the turmoils of their own existence would find a home here. The popular saying was that the Emerald Court was the Church's trap for those who considered themselves "too smart for religion." Those who debated about the gods, humors and all of existence would wind up here, fueling the Church even as they question faith. With this freedom to discuss and wonder, it painted the entire organization in a favorable light, giving the impression of open mindedness. And with such wisdom and delving into the mind, what better organization to represent Phlegm? A visit to the actual Court of Eudaia will show this beyond the shadow of a doubt.
The Court of Eudaia is in itself an entire academy, a great fortress of the mind. Beyond the walls lies the grand dome of the court, split and lobed like a divine brain. Within lies countless libraries, parlors and meditation chambers, all so one may better explore the mind. Court rooms and meeting chambers designed to hold debates and discussions, where folk may bring their ideas and theories for scrutiny. And in the center of the two halves lies the one and only Emerald Court, where the high philosophers hang in their web of endless discussion and musing. Here is where the brightest and greatest meet and speak, and where it is said the stances and futures of the Church are mulled over. Even the highest members of the Church would send their ideas and problems to this court, to see what these minds would discover. Folk eager for enlightenment would travel entire kingdoms to gain access, so that they could expand their own wisdom. Those with promise would be seen and eventually invited into the fold, so that they too could become a philosopher.
The most common members of the Court are the Philosophers, those who have devoted their lives to the art of discussion and moral quandaries. They take on the robes of green, and spend every waking moment reading, learning and puzzling over certain topics. As their time in the Court continues, they will begin to focus their sights on a scant few topics, putting all their energy into answering these questions. This niche study is what will give them an identity and purpose, and they will aim to be the master of it. Of course, others may choose this same subject, and they are welcome to, as this is where the great debates begin. Any theory, any idea, must be thoroughly discussed and scrutinized. Debate is necessary to find the truth, to cut through personal bias and foolish assumptions. It is expected for all philosophers to go to battle in the parlor, to be ready to be run through the wringer as they present their ideas. All wannabe students are forced to sit through several precedings, so that they may witness what these debates entail. Naturally, many drop their idea of joining the Court once they see these brutal defenses, as it is too much pressure to bear. This is meant to weed out the weak, as those who cannot take criticism or admit being wrong have no place here.
Philosophers start out as any other folk, but as their studies continue and their imbibing of Phlegm grows more and more to clear their minds, they begin to change. Neglect in eating and personal care causes most to grow gaunt and emaciated, eventually fueling themselves purely through hasty broths and Phlegm. Reclusive in studies and dusty libraries make them pale or even gray in appearance, as the dust and malnutrition shrivels them. In time, growing philosophers will see that they have reached the limit the basic human form can attain, and thus must open their minds further. The use of trepanning is the sign of evolution in a philosopher, literally opening one's mind to new possibilities and ways of thinking. It starts with a hole in the forehead, as if carving a third eye, and eventually calls for the removal of the entire skull cap. Outsiders can easily identify the rank of philosophers by noting how much of their green brains are exposed, as these are those who have expanded their minds beyond normal means. Yet, this is still not the end of their growth.
When one truly becomes a famed philosopher of the Emerald Court, their entire head will be cast aside. As it is found out, the senses and mortal wants simply distract from true enlightenment. A mouth only hungers, the ears are bombarded by distractions and wandering eyes take in details that are superfluous to advancement. Thus, a philosopher will eventually reduce their head to a brain, held within a clear orb filled with brilliant Phlegm. Awash in this calming and wise humor, they can truly be in the right state of mind to puzzle out the mysteries of the universe. The only need they must partake in now is the refreshment of their humor, which is needed when it grows cloudy and confused. Not only does this transformation allow for better thinking, it allows for the truest form of debate and conversation. Now they are no longer hindered by meaty tongues that tire and mortal nerves that scramble and fail. By using clearvein, they can hook up their spheres to other philosophers and swap fluids to partake in deep debate. To outsiders, not a single word is said, yet entire libraries worth of musings are released in mere minutes. Entire networks may be linked up as the arguments grow, taking in more and more perspectives. Some rooms may be reduced to a web of orbs and brains, locked in a ceaseless discussion.
The act of linking brains is a crucial one, as the philosophers warn about getting lost in your own dome and ideas. If one only listens to the sloshings of their own brain, then they will easily fall down the path of bias, blindness and assumption. They must connect with others to discover their own faults and get fresh perspectives. Thus, it is considered taboo if a philosopher has not linked up with anyone for an extended period of time, and word will travel that they have succumbed to ego. If they cannot get their ideas
approved by at least three other brains, then the highest levels of court will refuse to even let them present. Many take the logical route of opening discussion with others, but some crooked philosophers, consumed by ego and the want to be right, will go through shadier routes. They will find weaker minds and simpler folk to take under their wing, and then steal their brains. These will be placed in orbs and given Phlegm, but their minds are far from ideal philosopher material. This is fine for the cheater, who wants strawmen to dominate with their arguments and mind. These naive brains will cave to their superior, and become mere yes men to bolster their image and presence. Inside these halls, it is not uncommon to have posses of philosophers who group together and detract foes who "cheat" or undertake topics seen as unworthy. Though physical violence in heated debates between these unofficial factions is rare, the mental warfare going between them could reduce a man to a mindless husk.
When civil war broke out within the Church of Divine Wealth, the Court of Eudaia was quick to separate itself from the violence. This sect wanted nothing to do with the whole affair, and sealed their gates and halls to all. As philosophers, such brutish battles were beneath them and an utter waste of their talents. However, the crumbling of the Church and the ever growing war provided ample fruits of debate and discussion. Now there were new topics to present to the court, and all minds were eager to be the ones to solve these new conundrums. So now, as the war destroys the lands and leave the people fighting for survival, the great court of Eudaia spends its time and resources to prattle on about war, power and what it all means. Many outsiders wonder if there will even be a world left by the time they settle upon a decision.
Those who have climbed their walls and survived their defenses in hopes of gaining audience are never seen from again. In time, folk have abandoned the idea of rousing the high philosophers from their solitude. With the Emerald Court now fully severed from the outside world, they must be hungering for new ideas and perspectives. No doubt those who break in are seen as fresh tomes, ripe for the reading. Rumors are abound that those who enter are taken apart at the seams by the hungering debaters, eager for more fuel to their debates.
Due to the closure of the court and their defenses, many traveling philosophers were locked out, with no way to get back in. Thus they are forced to wander the war torn lands. However, they have taken this turn of events as an opportunity to learn more about the subject and find real juicy debate points out here in the ashes. With the chaos around them and the abandonment by their own institute, some have gone off the deep end. They would believe that if they find the right subject or philosophical view, that they would be allowed back into their home. And sometimes these different points of view come from others, and they know exactly how to get a hold of these new perspectives. And after all, what they are doing is a favor to the common folk. To be shed of all worries and pain, now allowed to join an enlightened conversation! Who wouldn't welcome such a chance? Thus, reports of mad philosophers in the wilds have begun to circulate, leaving behind the empty skulls of those who proved to be "fascinating conversationalists." It should be remembered that while these crazed folk may be physically frail, their mental abilities and mastery over Phlegm can make them deceptive opponents. Armor and weapons are useless when a wave of Phlegm makes you forget how to even use your muscles.
14 notes
·
View notes
Text
Hiiiiiii!!! Here’s me yapping about Insect culture and stuff

I drew this little thing of Mrs. Creek, who’s a Dragonfly by-the-way. This is probably just a doodle cus I didn’t work that long on this drawing of her. The architecture in the back is based off on some Greek temples and stuff like that. The Library of Aldaros is basically where she lives as she’s like literatures number one fan. Also don’t judge, she’s bald on the top of her head.
(Random language thingy cus I like making weird words in fictional languages)
So the language of Aldaros is called Aldarin because you know, but Aldaros/Aldarin are exoterms (I think that’s the right word?) Aldaros and Aldarin are actually from ancient Wasps who discovered the continent and it’s inhabitants (Ex: Crickets, Dragonflies, and Flies) The name comes from the ancient Waspian root Aldar/Aldor which means “less or fewer.” Basically the name of the continent means “Land of the lesser/inferior” to people who understood the ancient Waspian language. The endoterm actually used by its people is Ultoria, where Ult means foliage or flora and Ria means land or area. The endoterm is Ultoria (Land of great flora/foliage) and the exoterm is Aldaros (Land of the lesser) There’s actually unique letters for both Wasp and Ultorian but it’s better to show them in English then the actual native letters. Hold on, let me write them for your own curiosity!

I might change these letters but remember THIS IS NOT MODERN WASP LETTERS!!! This is from around 4,000-6,000 years ago when the term was created.

I forgot to mention but in Ultorian if there is an G-like letter in-between two other letters it means there is great/many of the first letter. A lot of people just write it without the G-like letter but some like to describe it better with great/many.

You should probably know who Bevel Stingheart is by now if you’ve seen my post but for those who haven’t I’ll basically just say who she is.
Bevel Stingheart is a descendant of Henry Stingheart, who was a royal guard like her. Bevel is in a secret marriage with Queen Snow Seaclaw (Current ruler of Wasp City) and is her royal bodyguard. She’s also a General of the People and General of War, as for General of the People that means she can arrest people and do whatever to keep the people protected and/or safe. General of War means that if there’s a war, she’d probably help make plans and get everyone ready for combat/give instruction or help.
I think Bevel is really silly, I really need a break from all this nerd talk help :l

Ancient Queen Bloodlust/Bloodlust 2,000 years ago when she was actually visible to the public. I based her clothing off of Ancient Chinese wears like the Han Dynasty I believe (I REALLY HOPE IM SPELLING THAT RIGHT) I never really had a crown design for her so I just put a giant jade on her crown cus like I don’t really have any Spider culture down just yet BUT I PROMISE I WILL! There are claw marks on her neck because of a recent war that happened in the Ancient Spider Kingdom (War of Webs) THIS IS SUBJECT TO CHANGE THOUGH!!! I believe as of right now the war is about territory, Bloodlust’s kingdom wanted more land as their population was growing but the lesser weren’t cooperating. NOW THATS A LOT OF YAP I KNOW, BUT I LOVE THESE GUYS THOUGH!!! CATECIS IS JUST A WAY FOR ME TO SHOW MY LOVE FOR STORIES
So sorry I haven’t been posting a lot, I haven’t been doing too well mentally and I feel like shit 24/7. I love all of you so much!!! Especially my children (Followers)!!!
(If you have any questions, you can ask. If you like this yapping, consider supporting because there’s a lot of Catecis art on the way)
EDIT: I FORGOT TO MENTION BUT BLOODLUST’S HAIR IS TIED IN LIKE A BOW SHAPE!!! No the hair on her head isn’t ears or stuff like that, it’s just a hair-tied bow. Spiders don’t even have that kind of hearing
#artists of tumblr#artwork#art#drawing#digital art#my art#character art#oc#artists on tumblr#original character#worldbuilding#world#my ocs <3#my oc art#my oc stuff#my ocs#ocs#oc art#insect#insects#bug#bugs#silly little guys#silly#sillyposting#silly little guy#so silly#silly goofy mood#hehehe#hehe :3
13 notes
·
View notes
Text
# _ this is the crime kitchen after all.
ib:: their video (i work at a criminal kitchen) content:: murder, crimes, illegal stuff, it isn't as dark n very generic soo note:: first post let's go! (btw i'm still working on a better post design) help why was this so good?! why do 2am works turn out better than when i'm fully awake. also, i need to find proper ages for them to make it make sense.
The Killer ; Painting Rainbows
- An infamous 'alien hunter' in the community. Lunar knew of her as the head honcho in dealing of illegal items. Rainbow then got in touch with Funneh and thus got hired.
- She used to work at the sandwich store until the owner was arrested. Rainbow wasn't arrested due to the government wanting to hide the truth of aliens existance. She also harvests organs which are mainly hearts but doesn't tell how she got them so as to not get anyone else in trouble for her crimes, which I find pretty sweet (Rainbow being sweet is a canon event!)
The Knockout ; Golden Glare
- A fashionable ex-model, now hired at the Sandwich Store due to her ties with Rainbow. Gold knew her from school as Rainbow was called a 'lunatic' for believing that aliens exist. She didn't mind Rainbow as she found her quite 'normal' and understanding when it's just them two.
- She bought her fame, until one day her manager threatened to expose her. The man has helped her too much and demanded a higher pay. Gold being the greedy woman she was, declined and her manager launched at her with a knife. She was able to kill him out of defence, still traumatised by her actions, yet craving for more. The ex-model served her years for manslaughter, then losing her popularity.
The Mastermind ; Funneh Cake
- A young, avaricious money launderer who continued the business out of fun. Funneh hired Lunar, slowly bonding over time. After Funneh bought the place, she had Lunar and Draco invest in the Sandwich Store. She did find it strange that Gold and Rainbow wanted to work there but didn't question it much.
- She found out about the place from rumours that the place had 'aliens'. The thing that truly caught her interest was guns; a popular illegally-bought item. Who on Earth would buy alien bodies or human hearts? Some Science geek who is unafraid to get arrested? Funneh later got in touch with Draco, a man who could cover up their tracks when needed.
The Mule ; Lunar Eclipse
- A blood-thirsty money mule who knows too much about the dark web. Lunar had searched far and wide for quick cash, for unknown reasons. She was only a few years younger than Funneh, deciding then to be her money mule.
- She started off buying illegal items off of the dark web then selling it to classmates and schoolmates, making sure to make profit. She then crossed paths with Funneh while dealing in an alleyway, until Funneh hired her. Lunar found it strange but wanted the money, and since then they have become two peas in a pod.
The Silencer ; Draconite Dragon
- A quick-witted intelligencer that will do whatever it takes to protect his co-workers. Draco met Funneh through the heads of their respective crime families. She found him useful to the team, while he found her and the group interesting. Almost like he knew them, for a long a time. As though he had talked to them every day, had shared great memories with them, lived happily with the team of five.
- Draco is often at a nearby bar or library, eavesdropping on any information that the police knows about him and the others. He would of course report back to Funneh on anything urgent, not wanting to kill off too many people but still, he makes sure to get rid of any person that could risk the group's lives. The four women were very important to him. He never knew why but will never question his heart and soul.
[ Dyaa M_'s LOG Ended. ]
#dyaam#krew#krewfic#paintingrainbows#goldenglare#itsfunneh#lunareclipse#draconitedragon#crime kitchen au
13 notes
·
View notes
Text
"Vulkan is weird— but it's weird in a way that makes a certain sort of horrifying machine sense. Every Vulkan call involves passing in one or two huge structures which are themselves a forest of other huge structures, and every structure and sub-structure begins with a little protocol header explaining what it is and how big it is. Before you allocate memory you have to fill out a structure to get back a structure that tells you what structure you're supposed to structure your memory allocation request in. None of it makes any sense— unless you've designed a programming language before, in which case everything you're reading jumps out to you as "oh, this is contrived like this because it's designed to be easy to bind to from languages with weird memory-management techniques" "this is a way of designing a forward-compatible ABI while making no assumptions about programming language" etc. The docs are written in a sort of alien English that fosters no understanding— but it's also written exactly the way a hardware implementor would want in order to remove all ambiguity about what a function call does. In short, Vulkan is not for you. It is a byzantine contract between hardware manufacturers and middleware providers, and people like… well, me, are just not part of the transaction.
Khronos did not forget about you and me. They just made a judgement, and this actually does make a sort of sense, that they were never going to design the perfectly ergonomic developer API anyway, so it would be better to not even try and instead make it as easy as possible for the perfectly ergonomic API to be written on top, as a library. Khronos thought within a few years of Vulkan being released there would be a bunch of high-quality open source wrapper libraries that people would use instead of Vulkan directly. These libraries basically did not materialize. It turns out writing software is work and open source projects do not materialize just because people would like them to."
#lol#filthy hacker shit#i have only ever dabbled in graphics so the history/chronology here was v entertaining and new#(in particular i had a Super Enthusiastic Coworker#who believed for six months he was gonna be The Guy To Make Vulkan Usable#and bless his heart he did try. anyway)
15 notes
·
View notes
Text
Predicting and programming: enemies for life (part 2)
Day 42 - Dec 17th, 12.023
This is the direct continuation of yesterday's post. I hope that I'm able to continue my daily journals as usual, but there's a strong possibility that one day or another I will not able to post, or need to post after midnight. Also, the entries probably will be shorter or just small updates sometimes even on weekends, but I will try to write them on the morning to be able to have time and brain to do something bigger and with better quality. And some posts I could even need to split into two if I need to stop writing one in the middle, like what's happened yesterday. There's no need to go into details, I don't want to expose my personal life nor of the people around me, I just want to inform that this end of year is not being great to my partner, so I want to be with her as much as I can to help and support her to whatever she needs to.
"A ghostly server"
Like I said in the last part, the application was complaining about not having a server, and the stranger, it was complaining about not having the development server running. This as a production build of the application, the embedded web-app were a static one, a static HTML file, why was it complaining about the server!? I tried searching around the Tauri's GitHub issues, but there was nothing about it, and creating an issue wasn't in my mind at the time because again, I am short in time and couldn't wait for a fix.
So because Tauri wasn't working, and I didn't even want to think about how to fix this problem, I switched back to CapacitorJS. This process was somewhat easy, because both of them are a "wrapper", so I just needed to move the web app part of the application from a template to another, but it was somewhat time-consuming (I'm not so accustomed to Vim and my new file explorer, so navigating was somewhat slower, and like every JavaScript project, just setting it up a template can be time-consuming). But after setting it up, Capacitor compiled, and the app was working as normal without any differences.
Framework hopping
While that was happening, when I started the project, I also wasted a lot of time choosing what framework to use. "Why?" One, JavaScript is an ecosystem that in general can be somewhat overwhelming with choices; Two, I already used SvelteKit for my last application and projects, so this time I wanted something different; Three, I wanted to try something more "native-like".
Web as Native
I started trying to use Framework7, because it has a collection of components and routing that emulates the native-app experience, and most important to me, it had the updated Material Design 3 (Material You) design; with Svelte, my primary UI framework of choice. But it didn't work that well. The routing wasn't how I liked it to be, and Framework7 is a somewhat old framework as it seems (it uses Gulp as its build system and the last commits were a month ago, the project is not that active), it stills a great project, but somewhat difficult to integrate with newer thing like Svelte 4 and Vite. After not being able to, I tried to KonstaUI with Svelte, but ended up with the same results. If you know something about this area of trying to make web apps feel like a native app, you are probably thinking something like "why you didn't use Ionic?", and the main reason is that it stills uses Material Design 2, and personally I like more how the newer version looks. Also, Ionic doesn't have official support for Svelte, and even knowing that the community package is good, I already used it in the past and wanted something new to try.
So, after probably hours, if not a day, trying that, I hopped into another idea. I found something called Beer CSS, a library that creates a Material You look and app using just CSS pretty much, so I could use any framework that I liked! Nonetheless, because it was pure JS and CSS, I thought it would be good to use Astro, so I could also take advantage of its new View Transitions feature, and could use Svelte still for the interactivity blocks. But as you can already tell if you know Astro, it's probably not the best idea to use a static site generator (SSG) as a mobile application framework, however it was working, and I was being able to create something and actually develop the application part of things and not just continue setting up new projects.
Lack of documentation
But then some cracks started to open. Beer CSS's documentation is not the greatest for me, it's mostly code examples and there's pretty much no words about customization and how the CSS words and/or how to manipulate it, and it seems that you really need to follow Material's system and hierarchy to it to work properly. I don't have time for this, and I already wasted 2 to 3 days fighting my way around all of this.
Also, while this was happening, the problem with Tauri also happened, which for some reason also made me switch from Astro to SvelteKit. Why? I don't know really, for me the problem with the server could be related to it, but of course it didn't work, and I had to switch to Capacitor like I said.
Blank screen and broken dreams
And then, another problem appeared out of nowhere, the built app with CapacitorJS started to have a total black screen when I opened it. There were no errors in the console, warnings on the screen, nothing, the app simply stopped working, and I couldn't find anything about it on the issues, and being honest, at this point I had already wasted around a week and couldn't handle it anymore. The idea of not being able to give at least something in time was storming my mind and I ended up wasting another day procrastinating, because I couldn't handle and think of solutions.
I had so many ideas for this app and now everything stopped working, I was exhausted, this was supposed to be something special for my girlfriend, and I don't want to lose the date again, even more now when she's passing difficult times in her life. I need to do and try something.
Compromises
This is where I am right now. I have less than a week to finish this project, and the app itself is way unfinished than I anticipated it would be days ago. So, what we do when this happens? Compromises, I already had in mind that I would create just some features until the date and then update over time, but now it will be just one feature and as an online website for now.
One of the features of this app is an interactive messaging page, to give complements and things like that, but for now I will try to repurpose it to some predefined messages and just express out of my heart to her using it. Do I want to be simple as that? No, but it only what I can do for now, and hopefully I will be able to add more things as time passes, I really want to do something special and specific for my girlfriend. Thankfully, porting it to a native app in the future won't be so hard, and I already have some ideas now on how to fix the past bugs that impossibilitaded me from porting it, however I will try to focus more on the features themselves for now.
Knowing my girlfriend, she will understand, but again, it's more of me to her thing in my mind.
---
Today's artists & creative things
Song: Hello, World - by Louie Zong I don't know why, writing this post just remembered me this music.
---
Copyright (c) 2023-present Gustavo "Guz" L. de Mello <[email protected]>
This work is licensed under the Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) License
2 notes
·
View notes
Text
Dev Diaries: Day 8...We Back!!!
Dev Diaries, Masterlist
Romancing the Process...coming soon
June 4, 2023
The Day number will just be a log number as I may not do Dev stuff every day. I'll be including the dates though.
Now that I have a month to take classes, I'm going to be a bit more strategic with what I'm taking and when. I want to get the most out of this 😊
For the Dev side, I'm going to finish up the bigger courses that I wasn't able to get into before. They will mainly be HTML and CSS. There are a couple of them that have intros to Python and the like. I have already had a little bit of Python in other courses, so I'm kinda looking forward to that one and more C# 😁 that's the one I'll be learning for my game dev stuff.
For the Diaries though...
I'm thinking about having a separate Design Diary (non-web design) and Doodle Diary because I'm also going to be working on those. I mainly want to so I can find things easier later but also... so I remember what all I'm doing now 😂😋
I am starting Romancing the Process! Which is just a diary of all the crazy stuff I'm learning, trying, and just my story as I experience it. I think it's gonna be fun (for me at least lol)
My goal for this month is to be as job ready as I possibly can be! I'm going to be purging my belongings as well in case I need to move. This will trick my brain into cleaning which is useful even if I don't move 😅 I'll be going over this more in Romancing the Process. I am trying to get a balance of input (learning) and output (creating). This is gonna be so much fun!!!!
Weekly DevPlan:
Courses to Tackle for the Week (starts Monday, today is bonus)
Improve UX Prototyping
HTML
CSS
Soft Dev
Full-stack Dev
1 Class at a time! 😊
The prototyping course is introductions to a bunch of tools you can use. It's kinda boring to start but then I turn into a child when they start the actual prototyping part 😂🤣 It's so much fun and I can't wait to get to play...I mean...use them.
I won't be doing each of these every day. They are in order of importance. I want to get the first three done this week. The bottom two be the least important and can take all month if need be lol
I've already done a prototyping course but it's super close to being completely done. I've almost exhausted their library of UX stuff 😅🥰 This is the last fuller course they have for it. After that it's just shorter courses that I plan to filter in.
Let's Go!!!
#dev diary#romancing the process#doodle diary#codeblr#learning tech#ux designer#graphic design#neurospicy#neurodiverse stuff#neurodivergencies#tech journey#career change#journal#diary entry#game dev
3 notes
·
View notes
Text
Wix Vs WordPress

Both Wix and WordPress offer fantastic features, regardless of whether you think a free website builder should host your blog or build an e-commerce website for selling your handcrafted items. If a feature isn't native to one platform or the other, there are programs or plugins to help you expand the functionality of your site. Your needs and goals, which you will discuss with your website application development business, will determine the best option for you.
The Difference Between WordPress and Wix in 2023
Comprehensive solutions, including WordPress and Wix*-based content management systems, are offered by seasoned website creation companies like Novalabs. Ask our specialists how to utilize the free website builder.
What is Wix?
With Wix, you can create your own website without needing to know how to code. It's a "software-as-a-service" (SaaS) tool, meaning you pay a monthly price to utilize it rather than own the product.
What is WordPress?
In 2003, Matt Mullenweg and Mike Little founded WordPress as a platform for blogging. Since then, it has evolved into a totally free website builder.
By the year 2022, it will be widely known. According to BuiltWith.com, the platform is currently used by about 36.5 million live websites.
There are two distinct WordPress configurations to take into account:
Web-based WordPress
Similar to Wix, hosted WordPress is a software-as-a-service (SaaS) platform for creating and managing websites that can be accessed at wordpress.com.
Although it started out as a blogging service, it is now a fully functional website builder. You pay a regular charge to use it, and in exchange, you get access to a wide range of components that help you build a website.
WordPress Self-Hosted
You can download and install the self-hosted WordPress program from wordpress.org on your own web server. This suggests that you should get hosting so that your website has a location. Currently, WordPress is open-source, which means that the code that powers it is easily available and modifiable.
Wix vs. WordPress: Points to consider
1. Usability
One of the simplest website builders to use to create a website is Wix. Why? You can change everything in your program without installing any additional software. Their user interface is quite simple and intuitive, especially for total beginners. They also have an Application Market where you can add features with a single click if you ever want to add more functionality.
However, compared to WordPress, Wix requires far more work to construct a website. WordPress is also well-known for its modules and plugins. However, installing or performing them is typically not that simple. To establish a site, the software as a whole basically needs a little bit of specialized training or at the very least some development experience.
2. Design and adaptability
There are roughly 1,000 (yes, 1,000!) free templates in Wix's layout library. They are organized into classes (websites, cafés, photographers, etc.) and are slick and modern.
Whatever the case, you can undoubtedly relax because Wix offers a perspective that is entirely transportable. Although this is totally acceptable for Google (more on this later), you might need to re-arrange a few features (using intuitive) to properly serve your site on mobile devices.
With Wix versus WordPress, you can get the exact you need if you know CSS and HTML or, on the other hand, if you wouldn't mind investing a few hours figuring out how to update your layout's code.
3. Plugins and Apps
There are many methods to expand your industry-specific site on Wix, and you can choose from 300 free and paid applications in the application market. There are incredible apps for things like lodging reservation systems, artist picture displays, or invoice generation, for instance. The fact that some of these applications are created by Wix itself is actually extremely significant.
WordPress is renowned for its plugins, which include those for virtual entertainment, contact management, website design improvement, and more. WordPress serves as a good example of this since there is actually a plugin for everything. Although Wix's applications are much easier to set up and maintain, your choice is subject to some restrictions.
Conclusion
It implies that the best free website builder depends on the type of site you want to create. Hiring a WordPress website development business is perhaps the best option if you require a solid solution that will scale over time.
However, Wix is helpful for smaller, more modest sites that take less work and have an adequate design. The choice you make in the end will rely on what you really want from your website.
5 notes
·
View notes
Text
8 Female-authored summer reads!

The summer is when I do most of my reading, lounging on the beach with an ice-cold lemonade. Doesn't that sound so good right about now? Get that summer feeling with my 8 summer reading picks by female authors!
The Better Yet Blog is a growing catalogue of articles where you can better your closet, beauty, body, mind, and life. Follow our blog to never miss a post! It's not about becoming perfect, its about becoming better yet.
Click "keep reading" below to check out my TBR (to be read) list!


The Summer book by Tove Jansson
The Summer Book by Tove Jansson is full of humor and wisdom. It follows a summer trip between an artist grandma and her six-year-old granddaughter. On an island in the gulf of Finland they learn each others fears, whims, and yearnings. This story is the perfect heart-warming tale!
Endless Summer by Elin Hilderbrand
When I am looking for a quick read, I love to check out short story collections. The best part of them is that you can get through one or two, even three, stories in one sitting. Endless Summer is the perfect book for long-time fans and new readers as she revisits some of her most beloved characters! One such story is “The Tailgate” which revisits the story of Hilderbrand’s book The Matchmaker.



Playing with Matches by Hannah Orenstein
If you liked The Matchmaker, you need to check out Playing with Matches by Hannah Orenstein. This is the book I am currently reading, and I’m about 65% of the way through. This story is a perfect balance of eccentric clients and main character Sasha’s rollercoaster personal life. I must say, I am loving this book so far!
Gilt by Jamie Brenner
Gilt by Jamie Brenner is next up on my TBR - as I wait for it on hold at my library. In the same realm of Succession, Gilt follows the story of three sisters divided by the family diamond business. After a decade, main character Gemma is the only granddaughter and also a jewelry designer. She is working toward success for herself and the legacy of her mother who passed away. This book is perfect for lovers of family drama, with a little glitz!
Silenced in Sequins by Debra Sennefelder
Silenced in Sequins is part of a series by Debra Sennefelder, but can also be read as a stand alone. This book follows Kelly Quinn as she transforms her grandmother’s old consignment store into a hot spot for fashion lovers around town. She receives a dress that becomes the center of a public riff between two Long Island Ladies tv-show stars, when one of them ends up dead! It seems that only Kelly can get to the bottom of this and save the reputation of her store.



Fatal Inheritance by Rachel Rhys
Lovers of historical fiction must check out Fatal Inheritance, set in 1930, by Rachel Rhys. Eve, in her loveless marriage, receives a letter one day of an inheritance from a wealthy stranger. She travels to the French Rivera to the villa left just for her, but discovers a group of people that will do anything to take it from her. Before things become sinister, she needs to uncover the mystery of the letter and the person who sent it.
Going Dark by Melissa de la Cruz
Told through social media posts, diary entries, and firsthand accounts, Going Dark is a 2023 release by Melissa de la Cruz. The reader goes through the mysterious disappearance of influencer Amelia Ashley. When Ashley failed to show up her boyfriend left their romantic Rome vacation without her. Meanwhile, a hacker is untangling her social media web. Then, the reader learns of another girl who went missing two years prior - could this be a coincidence? Going Dark is the perfect read for fans of true crime to put their detective skills to use.
The Club by Ellery Lloyd
The Club written Collette Lyons, alongside her husband Paul Viltos. Island Home is a newly-launching and exclusive retreat for celebrities and a-listers. The invite list is sure to bring a group of “beautiful people with their own ugly secrets.” Yet, before the party even gets started, tensions rise between Island Home employees. The Club is a thriller sure to leave you on the edge of your seat - or edge of your beach chair.
Now that you know what I'm reading this summer, I would love to hear what is on your TBR list and which one of these you are going to check out. Learn more about them by clicking the links above!
2 notes
·
View notes
Text
i’m constantly reminded of mortality, and it doesn’t bother me the way you’d think
repost from that time i deleted an article i spent 4 days on T-T actual post this time since i somehow posted it privately yesterday 😭
---
Hi, I’m Questioning. And I like to waste my life away dedicate my free time to random hobbies that catch my hyperfixation interest on the fly. Currently, I’ve returned to something most important. Updating the encyclopedia-esque database of AlternativeTo.net. o_o

Let me finish.
See, I started exploring the world of Visual Novel (VN) makers, which led to me discovering the world of Interactive Fiction (IF)–their predecessor afaic. And that’s where it got strange. What I’ve found is interesting developments in terms of innovation and such. Like Undum (image)–“a game framework for building a sophisticated form of hypertext interactive fiction” according to its GitHub. IFWiki calls it “an authoring system for CYOA-style stories playable on web browsers.” It was created by I.D. Millington in 2009, released in 2010, had returned in 2018, and would’ve changed the IF genre (kinda like Twine did) if not for how hard it was to get into.
Undum’s flexibility and power have made it the engine that drove some of the most significant works in IF (The Play, Almost Goodbye). But it has always been relatively inaccessible. Undum is not the system of choice for writing straightforward hypertext games; it’s a challenging system to learn and use that demands the author build their own engine on top of it to drive their game logic. Consider Raconteur for “Undum with batteries included.” -Bruno Dias (x)
Enter Raconteur, “a friendlier way to write Undum hypertext fiction” that was announced by Bruno Dias in 2015. More accurately described as “a library of Undum tools that can get someone writing their story quickly.” Here’s the thing about the “library of Undum tools” part: Undum did not come prepackaged with any… even though they were required to write your game,…😐 which “meant doing a lot of your own tooling.” 😑
Yeah, no surprise it won the award for Best Technological Development in XYZZY Awards 2015.
But hold up, somethin’ ain’t right…
Undum’s only got 21 games on IFDB.org and Raconteur’s got 4… with 1 overlap with Undum. 😐
So~… wth?
Well, someone else had a similar question on intfiction.org in March and got Josh Grams’ opinion on it: JavaScript.

🤷🏿♂️
So even though Undum was designed as the visual version of bookbinding and with the specific goals “aesthetic” & “technical” in mind, shit’s too intimidating compared to alternatives.
I hoped [writing Undum in JavaScript] would make it accessible for a wider range of dabblers, requiring transferable skills rather than learning a new language. It also made it achievable to write and document over a few weekends: I didn’t have to worry about parsing, or creating a complete runtime. But the best benefit, and in some ways the one least exploited in practice, is the ability to use Undum as part of a bigger game. I imagined a strategy game with CYOA elements, or a piece of interactive fiction using natural language generation to be different each time. -Ian Millington (x)
And here’s~ where it gets a bit fucked.
Remember the other person who had a similar question–J. J. Guest? Well, they ended their post with “Was it simply superseded by Ink / Inky?”

Let’s keep this simple:
Ink [image] is the core narrative engine itself, written in C#. It includes the code for the compiler. If you’re not technical, you don’t need to worry about this. Inky [image] is our ink editor, which is a text editor with support for playing as you write. If you’re just starting out with ink, this is all you need. inkle is the game development studio that created ink (x)
So it’s “a narrative scripting language for games” and yet another CYOA maker. Why do I bring them up? Well, Inkle (the company) “was founded in 2011 by two Cambridge game developers [Joseph Humfrey & Jon Ingold] with a passion for storytelling and beautiful design” (x). They started off with their unique “inklebook” format, which had an early prototype game in ~2008 that Jon described as
an iPad-based choice-driven story made of ‘pages’ which stitched together into a single flow via frequent choice points. It was a lovely UI for a choice-based game, even in prototype form, and we had a strong scripting language underneath it – the first version of ink. (x)

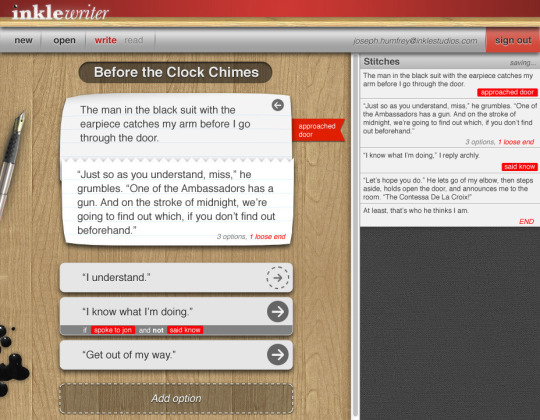
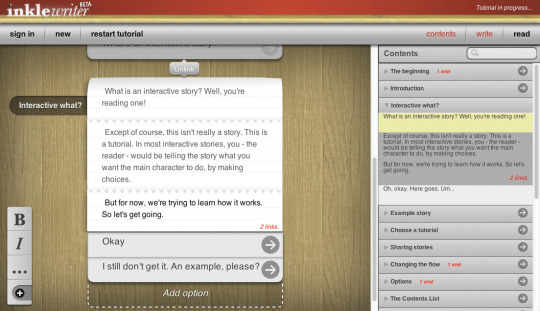
In January of 2012, they released “a web-tool for writing and reading simple interactive stories” called inklewriter. Joseph described it as “a simpler subset of the inklebook format” (x) and admitted “inklewriter was partly born out of the surprise that there isn’t anything out there for quickly and easily writing non-linearly.” (x)
After already having “moved away from developing inklewriter for a long time,” it went “permanent beta” in September of 2017 due to “increasing frequency of persistent bug-reports.” Sad news considering the statement “we’ve had hundreds of thousands of stories created by hundreds of thousands of users; we’ve won awards from school and library associations; and hopefully we’ve helped kickstart a few interactive writers careers” (x). And since writers (who became aware in time) were able to “rescue” their story from the bugs and potential wipeout with a simple Save Page As, it was probably a bit less heartbreaking when inkle revealed less than a year later that inklewriter would be shutting down completely in August of 2018. Seemingly because “it’s real work to fix the issues that arise” with the constant browser changes. 😐

Only 7 months later, it returned in March of 2019. Stable, still free, and now open-source after developers in the open-source community “produced a full port of inklewriter to modern web-tech.” 🥳 Writers needed to make new accounts and import their stories to the new database, but that was it. And since the legacy version was (and is) still around, they could do it pretty quickly. (x)
But where dahell was I going with this? Let me tell you about the original connection first: Unity Integration.
The [ink-unity-integration] plugin provides you with everything you need to get started with ink in Unity. It automatically recompiles ink files as you edit them, and even comes with a simple previewer that lets you play stories directly within the Editor, without writing a line of code. (x)
Remember Ian Millington’s statement from awhile ago? “But the best benefit, and in some ways the one least exploited in practice, is the ability to use Undum as part of a bigger game. I imagined a strategy game with CYOA elements, or a piece of interactive fiction using natural language generation to be different each time.” (x)
Well,… Stoic Studio (announced that they) did it in January 2013 when they used inklewriter for The Banner Saga. Though, inkle recommends you use their ink scripting language instead for Unity projects. 🤷🏿♀️ A scripting language that was ported to JavaScript in May of 2016, btw. The port (inkjs) having its latest release just 6 freaking days ago while Undum and Raconteur had their last GitHub edits in 2018 & 2020 respectively.
Either way, Ian’s imagination of “a strategy game with CYOA elements” happened… with another mofo’s software. 😐
And what’s that? I left something out?
I left working on Undum to develop Varytale, a short lived commercial IF endeavour that shared a lot of the same aesthetic and narrative structure. And then I retired, and it lay fallow, aside from email help requests that still drip into my inbox. -Ian Millington (x)

Let’s see what IFWiki says about this endeavor:
Varytale was a platform for authoring and publishing browser-based CYOA, created by Ian Millington and Alexis Kennedy; it occupied a point somewhere between Undum and StoryNexus [a comparatively mostly defunct endeavor from 2012]. The Varytale website was live from approximately 2011 to 2015. The first posts on Varytale’s blog appeared in June 2011. On March 7, 2014, Varytale posted a comment on the Varytale Facebook page saying, “The project is stalled, due to key people leaving the project. So there’s no news, and I’m not sure if or when there will be.” The last Wayback Machine snapshot of www.varytale.com/books was taken in September 2015. (x)
On its May of 2012 public beta announcement on FailbetterGames website, something slightly poignant was said.
But the technology is great [seriously] - it’s easily the most flexible and powerful tool of its kind, and it’ll be fascinating to see what people can do with it once the writers’ programme opens up. And as it happens, Jon Ingold / Joseph Humfrey’s very elegant inklewriter has also just gone live [4 months prior]. (…) …[inklewriter] covers some of the same territory as Varytale, but it’s (by design) simpler in concept and execution. (x)
Life is truly cruel.
If you check the archive from possibly days before its shut down in September of 2015, you’ll see 4 official books (Bee, Fighting, How To Read, Hymn & Shanty) and 3 User Published Books (London Road, Sixth Tower, Tillinghast). That’s 7… 7 books. 😐
But it’s not that sad. According to the Varytale blog’s 2nd to last post (in June of 2012), “we passed 50,000 reads across the seven books currently on our reader’s beta.” This was perhaps a full week after they released the floodgates and actually allowed people to start readin’. Das alot to me. They clearly succeeded in “building a platform for authors to write great books, and for publishers to publish them.” Even built a whole-ass “system that does generative design,” creating “artwork based on the author’s choice of patterned design or photograph” (x). Or, as we’d quickly say 12 years later, some AI shit.
So wut 👏🏿 in da fuq 👏🏿

Why’d they never get past the 7 book mark in the 2 years between Reader’s Beta and project stallation? Well,… there’s a hint at the end of that 2012 blog post: “We have a queue of people wanting to write content, who are been added a few at a time. So lots of hard work in the beta still to go.” hm~ 🤔
If The Way Back Machine had archives past January of 2013, we’d definitely know more, but this is it (i ain’t diggin’ a wider hole at this point). And what is it? I think it’s a matter of workload. Too much for too few people who had however much goin’ on in their lives. Remember much earlier this bit from IFWiki?
On March 7, 2014, Varytale posted a comment on the Varytale Facebook page saying, “The project is stalled, due to key people leaving the project. (x)
Maybe things weren’t smooth enough for awhile. Maybe it was something else for those 2 years prior. 🤷🏿♂️ And you know… the end of Emily Short’s blog post Writing for Varytale might hold the answer.
There are still some challenges about using the Varytale system, though it’s evolved tremendously over the course of beta. One of the biggest authorial challenges is that, while there’s the awesome structure tool shown above for looking at branching structure inside a storylet, it can be considerably more challenging to get a view of what’s going on at the macro level. And I’m not even sure what the tool for this ought to look like. The strength of storylets is that they can affect which other ones pop up in a fairly freeform way, and one can affect another (via their shared stat use) without explicit logic in either. But that’s also what makes it really hard to graph how they will act. Most of the bugs that arose in Bee were related to this issue of envisioning the total structure of the work and detecting storylets that were going to break that structure. (x)
So in this case aswell, the innovations of Ian’s Varytale make it… (a bit) intimidating to work with. 😑Whether or not this difficulty was ever ironed out post-beta is unknown to me, especially considering the end of Ian’s thankful response to Tom H.’s suggestion for fixing the macro level problem: “When will I get chance to code it? That’s a whole other matter!”
…hm~
And on the same post lies magnus4444’s statement that “There isn’t a lot of documentation out there yet on the implementation of more advanced effects but, on the plus side, Ian is generous with advice and tips.”
🤷🏿♀️
So wtf do we have here. Effectively two developers (i’m simplifying it; fight me) who 1) made a CYOA maker (Undum & inklewriter) for very similar reasons, 2) put development aside to focus on other CYOA makers (Varytale & Inky), 3) had their neglected work taken up by open-source developers for the good of everyone, and 4) reaped the benefit of the other’s labor in some way. Now, here’s where we’re back to the sad part. Inkle’s version of the tale is the American Dream ™. Inklewriter was beloved by many and had mainstream success. Ian’s version is the harsh American Reality. Undum only bore 24+ games over the course of its 13 year existence on the internet and in the world of IF. And if a single person’s opinion is to be taken as fact… then the reason was simple: shit wasn’t easy to pickup. And thus, regardless of Ian & Bruno’s efforts, it (at this rate) is bound to become an obscure software regardless of its potential. All while Varytale remains gone and Inky (released in June of 2016) is still goin’ strong with 160+ games released using its Ink language/engine.
Which brings me back to the matter…
i’m constantly reminded of [my] mortality
#article#long post#looooooooong#Undum#Raconteur#Varytale#inklewriter#inky#inkle#AlternativeTo#Visual Novel#VN#Interactive Fiction#IF#GitHub#IFWiki.org#CYOA#I.D. Millington#Bruno Dias#XYZZY#IFDB#JavaScript#Ian Millington#inklebook#Stoic Studio#The Banner Saga#inkjs#Alexis Kennedy#Emily Short#once again i'm gonna say that i think the key reason for Ian's efforts being less successful than inkle's is marketing
1 note
·
View note
Text
Building Cost-Efficient Web Applications with AngularJS: A Guide for Businesses

The demand for dynamic, feature-rich web applications is growing as businesses embrace digital transformation. Nevertheless, the development of web applications is expensive, especially for small and medium businesses. Here comes the use of AngularJS. The companies do not only require solutions that are efficient. Furthermore, their adequate capabilities help businesses design and develop sophisticated web applications within a short time and at minimal costs.
But how AngularJS Development Services are able to maintain cost efficiency and why AngularJS developers should be considered by companies? This all-inclusive analysis will examine the aspects under which the cost of operation of businesses using AngularJS will decrease without a negative impact on the quality of web applications produced.
What is AngularJS?
AngularJS, popularly called Angular, is a JavaScript open-source framework which is established in 2010 by Google. Its main purpose is to help developers to create client-side single-page applications effectively. The framework provides a template image optimized for HTML and uses it to add comprehension of the applications being built.
With the augmentation of two-way data binding, dependency injection, and modular architecture of the code, it can be said that AngularJS is the best friend of web developers. But more importantly, the greatest potential is being positioned to save money in the development process and later maintenance.
Why Choose AngularJS for Web Development?
Flexibility and Scalability
AngularJS is characterized by flexibility, which is one of its greatest strengths. AngularJS is suitable no matter if you represent a startup, a medium-sized business, or a corporation. You may construct simple landing pages or convert them into sizable websites that meet enterprise-level standards. Its architecture is highly modular, making it easy to use reusable components so that you save on both time and resources.
Ease of Use and Quick Learning Curve
As the saying goes, “Time is money”, especially in the corporate world and that is why time must be observed. The sooner the developers can understand the framework the better. AngularJS is not that hard for those who already know the key technologies: JavaScript, HTML, and CSS. This means you are minimizing the amount of money you would have otherwise invested in training to focus on actually building the application.
Community Support and Resources
The number of developers supporting AngularJS is significant. A consequence of that is that it is easy to find various resources, tutorials, or third-party libraries that can be employed to quicken the development process. Moreover, should the development team face any problems during the development, they can easily find solutions over the internet or this community which also helps reduce costs.
Cost-Efficient Benefits of Using AngularJS
Reduced Development Time
The two-way data binding present in AngularJS automatically updates the model and view components of the application. This decreases manual work and improves the speed of development in the system. The quicker the cycle of development, the fewer hours that are spent by the developers on the project, which means when working with OS outsourcing there are lower billable hours, or when working with an in-house team it’s more productive.
Lower Maintenance Costs
Keeping the applications built using AngularJS is also easy owing to its architecture. The presence of reusable parts enables updates and the implementation of new features without writing an entire chunk of code. This helps refrain the high maintenance costs that are usually incurred by the businesses over time as they work with custom web applications.
Open-Source Nature Reducing Software Expenses
AngularJS is also free of charge in terms of licensing because it is open-source. The organizations can therefore implement the framework and its large number of plugins and libraries free of charge. This greatly cuts down software expenses which makes it a handy solution for resource-raising businesses.
AngularJS Development Company: A Smart Investment
Many businesses avoid outsourcing web development projects and offer to take it in-house which is the least wise way to go. Working with a professional AngularJS Development Company is a strategy that will eventually cost you in a good way. These companies have developed the necessary expertise over the years to offer affordable, timely, and efficient services.
Why Hiring a Professional Development Company Saves Money
Professional AngularJS development organizations come with a timeline on how to develop their applications. They adhere to procedures so that the app is well-built and functional for the anticipation, thus avoiding scenarios that could cause procedures to take more time than expected. Additionally, skill helps with quick decision-making thereby providing solutions that could be hard to offer months down the road.
Expertise and Streamlined Development Process
With the engagement of a development firm, organizations enjoy an organized process whereby it is delivered from the initiation stage to the termination stage where the system is up and running. This way, the chances of exposing the organization to unreasonable relevant costs due to project failures that could be a result of improper management or of a technical nature are minimized.
AngularJS Development Services: Tailoring Solutions to Business Needs
Whenever there is a requirement for a web application or a mobile app in a business, AngularJS development services come up with different options that can be customized to meet the specific needs of clients. It is important to note that there are advantages of AngularJS since it is possible for developers to design various application categories in a minimal timeframe.
Custom Web Applications
This is especially true for companies that want to develop particular web applications. Be it an in-house solution or an external platform, Jasper can be modified to accommodate the business requirements so that you do not purchase unnecessary capabilities.
Single-Page Applications (SPAs)
There is an increasing number of users who are leaning towards SPAs due to their convenience. This is where AngularJS helps its users most, in the designing of SPAs where a single page is deployed and all the changing information is updated on that page. This makes it possible to cut down the amount of time, which is often consumed downloading content from the server hence improving the overall factors that are needed to retain customers.
Mobile App Development
Even though AngularJS is a web framework, it can be integrated with other technologies such as Ionic for the development of cross-platform mobile apps. For the gradual expansion of the mobile users from the web application, this comes in handy as it eliminates the need for going into native app development which is relatively more costly.
E-commerce Platforms
In the case of companies seeking to create platforms for selling products and services, he/she should be guided towards AngularJS. This is particularly referring to handling heavy loads and the growth of an online store in the area of product and users increase with time.
The Role of AngularJS Development Services in Reducing Costs
Pre-Built Libraries and Modules
There are many pre-built libraries and modules that come with the system that the developers can make use of when adding features to your application so that they do not make any module that they have coded. This lessens the time and money spent on Development.
Code Reusability
AngularJS also has its advantages when it comes to the Component-based architecture, which is one of the advantages of the AngularJS framework as it enhances the reuse of code. A component can be made once and used multiple times in various sections of the application in question thus eliminating the relevant portion of code from being duplicated and hence is beneficial to the development and cost of future maintenance.
How to Hire AngularJS Developers Effectively
The selection of developers is perhaps one of the most critical steps in the success of the project. Whether you need to hire freelance AngularJS developers delegate the task to an AngularJS Development Company, or recruit in-house developers, there are some things that have to be taken into account so that you get value for your expenditure.
Qualities to Look for in an AngularJS Developer
When you hire AngularJS developers, the first qualification you should seek is experience in working with JavaScript, TypeScript, and similar AngularJS projects. It will take less of your time and resources if the developers you order possess the skills that are above a basic level.
Outsourcing vs. In-House Development
When it comes to undertaking a once-off project for your business or if your application does not require modifications on a regular basis, AngularJS development outsourcing is more affordable. For continuous enhancement of or features added to the Application, it would be advisable to have an in-house recruitment for improved results.
Cost-Effective Hiring Strategies
It can be a wise decision to employ freelancers or hire AngularJS developers from off-shore countries that are cheaper in labor costs. This brings in high-quality work at a lesser amount. Still, communication ought to remain intact and at a high standard for qualified developers. Otherwise, trouble will be faced later in the development process.
Hiring a Dedicated AngularJS Development Team
In the case of large projects or companies that need a sustained service, the approach of employing a dedicated team of AngularJS developers works wonders. It makes it easier to concentrate on certain aspects of the work, which means that there will be greater chances of adhering to deadlines and achieving the overall budget.
Benefits of Having a Dedicated Team
Bringing a dedicated team that understands the requirements of the business, and reduces the chances of errors occurring by aligning them well with the business vision. It also ensures that there is a ready source of AngularJS professionals when needed to optimize the time and cost of completion.
Managing Resources Efficiently
By having a dedicated team, it means that the management of resources is done in a more economical manner. There is likely to be some improvement in the comprehension of the project on their part leading to some prompt measures being initiated in relation to the project to save time and cost.
Case Studies: Cost Savings with AngularJS
Example 1: E-commerce Platform Success Story
A retailer operating online wanted to develop its e-commerce platform to more significant proportions while keeping the cost of development at a minimum. However, they managed to achieve a decrease in the time it took to develop the system by thirty percent thanks to the use of AngularJS. The system could be modified to suit any subsequent update as the reusable parts developed for the system could find laws useful.
Example 2: Mobile App Developed with Reduced Resources
A healthcare startup applied a hybrid approach of using AngularJS with Ionic in their development of a mobile application for both Android and iOS platforms. This enabled them cut their total development costs by 25% as compared to developing separate native applications for iOS and Android.
Best Practices for Building Cost-Efficient AngularJS Applications
Optimize for Performance
An optimized AngularJS application is efficient and economical to maintain. This way, server overheads can be tremendously reduced by improving first load times, optimizing lazy load, and decreasing the number of API calls.
Implement Automated Testing
In development, automating the testing process helps minimize the loss incurred after the release due to identified errors. This is made easy by AngularJS due to its built-in testing features.
Conclusion
The development of web applications at a low cost is very important regardless of the size of the business. With AngularJS, flexibility, scalability, and cost efficiency can be achieved. If one opts to contract out an AngularJS Development Company or hire AngularJS developers, it will be very prudent to use this framework as features of the framework and the community around it will help in saving development costs without compromising on quality.
FAQs
What makes AngularJS a good choice for startups? AngularJS is cost-effective, scalable, and has a shorter development time, making it ideal for startups with limited budgets.
How long does it take to build a web app with AngularJS? It depends on the complexity, but AngularJS’s modular nature often speeds up the development process.
Can AngularJS handle complex web applications? Yes, AngularJS is highly flexible and scalable, making it capable of handling even the most complex web applications.
What should I look for when hiring AngularJS developers? Look for experience in JavaScript, TypeScript, and hands-on AngularJS projects. A good portfolio and problem-solving skills are essential.
How does AngularJS help reduce long-term maintenance costs? AngularJS’s modularity and reusable components make it easier to update and maintain, reducing the need for major code rewrites.
#angularjs#angularjs development company#mobile app development#android app development#developers & startups#ios app development#web development
1 note
·
View note
Text
The Ultimate Guide to Figma Plugins You Can’t Live Without

Figma has revolutionized the world of design with its cloud-based, collaborative interface. While it offers an impressive set of built-in features, plugins supercharge Figma’s capabilities, making the design process faster, smarter, and more efficient. Whether you’re a UI/UX designer, a developer, or a product manager, the right plugins can significantly enhance your workflow. In this guide, we’ll explore some of the most essential Figma plugins you can’t live without.
1. Unsplash — Free Stock Photos Instantly
High-quality imagery plays a crucial role in creating visually appealing designs. The Unsplash plugin allows you to seamlessly integrate stunning, royalty-free images into your Figma files without leaving the workspace.
Key Features:
Free high-resolution images
No need to download and upload manually
Direct search within Figma
How to Use:
Simply install the plugin, search for relevant images, and insert them into your design instantly.
2. Iconify — A Treasure Trove of Icons
Icons enhance visual communication and improve usability. Iconify gives you access to thousands of free icons from popular collections like Material Design, FontAwesome, and more.
Key Features:
Over 100 icon sets
Fully scalable SVG format
Directly insert icons into Figma
How to Use:
Search for an icon, select it, and it will be added to your Figma canvas as a vector shape.
3. Figmotion — Animation Within Figma
If you want to add motion to your designs without leaving Figma, Figmotion is the perfect solution. It helps create animations without relying on external tools like Adobe After Effects.
Key Features:
Full timeline-based animations
Custom easing curves
Keyframe control for detailed animations
How to Use:
Use the timeline panel to animate layers and export animations as GIFs or Lottie files.
4. Content Reel — Generate Placeholder Content
Designing with realistic data enhances the UX. Content Reel by Microsoft helps designers fill their layouts with text, images, and icons with just a few clicks.
Key Features:
Instant placeholder text, names, dates, and more
Supports both images and icons
Custom data sets available
How to Use:
Select a text or image layer, open Content Reel, and choose the content type to insert.
5. Autoflow — Effortless User Flows
Mapping user flows is a crucial part of UX design. Autoflow automatically connects frames with arrows, making the flowchart creation process seamless.
Key Features:
Auto-connects frames with arrows
Customizable styles for flow lines
Simple, drag-and-drop interface
How to Use:
Select two frames, run the plugin, and watch it create seamless connections.
6. Blush — Custom Illustrations for Every Project
Illustrations add personality to your designs. Blush provides hand-drawn, customizable illustrations that fit any style.
Key Features:
Thousands of high-quality illustrations
Fully customizable colors and elements
Created by top illustrators
How to Use:
Browse the illustration library, select a design, and customize it to fit your project.
7. Wireframe — Quick Prototyping Made Easy
Wireframing is an essential step in the design process. The Wireframe plugin offers a collection of pre-built wireframe components, saving time on early-stage design work.
Key Features:
Ready-to-use wireframe components
Drag-and-drop functionality
Supports mobile and web wireframes
How to Use:
Select a wireframe template, drag it into your design, and customize it as needed.
8. Remove.bg — Automatic Background Removal
Background removal is often required when working with images. Remove.bg eliminates backgrounds with AI-powered precision in seconds.
Key Features:
One-click background removal
High-quality cutouts
Saves time on manual masking
How to Use:
Upload an image, run the plugin, and it will instantly remove the background.
9. Stark — Ensure Accessibility & Contrast
Accessibility should be a top priority in any design. Stark helps designers check color contrast, simulate vision impairments, and ensure ADA compliance.
Key Features:
Contrast checker for WCAG compliance
Simulates various vision impairments
Generates accessible color palettes
How to Use:
Select a text or background color, run the plugin, and check for accessibility issues.
10. LottieFiles — Seamlessly Add Animations
Lottie animations bring designs to life. The LottieFiles plugin allows you to preview and insert Lottie animations directly into Figma.
Key Features:
Directly insert JSON-based Lottie animations
Customizable animations
Works with Figma prototypes
How to Use:
Search for an animation, preview it, and embed it into your design.
Conclusion
Figma plugins enhance your productivity, streamline design processes, and unlock new creative possibilities. Whether you’re working with images, icons, animations, or accessibility features, these plugins will elevate your workflow. Install these must-have Figma plugins today and experience the difference they make.
My Fiver link for : Figma Landing Page Design Service
0 notes
Text
Mastering Angular: Features, Benefits & Training in Hyderabad
A Comprehensive Guide to Angular: Powering Modern Web Development
Angular, an open-source framework developed by Google, has become one of the most popular choices for building dynamic and complex web applications. Released in 2010, Angular simplifies the development of single-page applications (SPAs) and provides a structured approach to creating scalable applications. In this article, we’ll explore the key features and benefits of Angular and why it remains a preferred choice for developers.
What is Angular?
Angular is a framework for building client-side applications using HTML, CSS, and JavaScript (or TypeScript). It simplifies the process of developing large-scale, feature-rich applications by providing tools like two-way data binding, dependency injection, and routing. Angular is built on a component-based architecture, making it easy to manage complex applications by breaking them down into reusable, self-contained units.
For developers looking to master Angular, finding the Best Angular Training Institute in Hyderabad, Kukatpally, KPHB is essential to gaining hands-on experience and learning best practices.
Key Features of Angular
Component-Based Architecture
Angular is organized around reusable components, which consist of HTML templates, CSS, and TypeScript code. This makes it easier to manage complex applications by breaking them down into smaller, manageable parts.
TypeScript Support
Written in TypeScript, Angular benefits from static typing, object-oriented features, and improved tooling. TypeScript helps catch errors early and enables better developer productivity.
Two-Way Data Binding
Angular automatically synchronizes data between the model and the view, reducing the need to manually update the user interface when data changes.
Dependency Injection (DI)
DI simplifies the management of services and dependencies by injecting them into components, which makes testing and maintaining the application easier.
Routing
Angular's built-in router manages navigation within single-page applications, allowing developers to define routes and link them to specific components.
RxJS for Reactive Programming
Angular leverages RxJS to manage asynchronous data streams in a declarative manner, making it easier to handle events, such as HTTP requests and user interactions.
Benefits of Using Angular
Complete Ecosystem
Angular comes with everything needed to build modern web applications, including tools, libraries, and best practices. This ecosystem reduces reliance on third-party tools and ensures consistency across the development process.
High Performance
Angular offers features like Ahead-of-Time (AOT) compilation and tree shaking, which optimize the performance of applications by reducing load times and bundle sizes.
Cross-Platform Development
Angular supports building cross-platform applications. Developers can create apps that run on different platforms, including web, mobile, and server-side environments.
Strong Community and Support
With Google’s backing and a large developer community, Angular enjoys continuous updates, plugins, and extensive resources, making it a reliable choice for enterprise applications.
Scalability
Angular is designed to handle both small and large applications. Its modular structure and component-based approach allow for growth without sacrificing performance or maintainability.
Why Angular is Still Popular
Despite the rise of other JavaScript frameworks like React and Vue.js, Angular remains a go-to choice, especially for enterprise-level applications. Its complete ecosystem, strong tooling, and scalability make it suitable for large-scale projects requiring complex features and performance optimizations. The integration of TypeScript also brings added security and discipline, making Angular a reliable choice for teams working on large applications.
Conclusion
Angular’s powerful features, flexibility, and scalability make it an excellent choice for developing dynamic and scalable web applications. At Monopoly IT Solutions, we specialize in leveraging Angular’s robust ecosystem to build high-quality web applications that meet our clients’ specific needs. Whether you need a single-page app or an enterprise-level solution, Angular’s comprehensive toolkit can help bring your ideas to life efficiently and effectively.
For those eager to master Angular, enrolling in the Best Angular Training Institute in Hyderabad, Kukatpally, KPHB can provide the right guidance and expertise to become proficient in modern web development.
1 note
·
View note
Text
Building Dynamic and Scalable Web Apps Using React and Firebase
Quick Summary:– Combining React with Firebase is the only technique to construct huge and complicated web apps. React is an efficient UI framework for the application, at the same time as Firebase offers important backend services together with actual-time database, authentication, website hosting, and more. They work together to help developers in developing applications which can scale, supply fluid consumer interfaces, and feature stable backends whilst saving time and effort. Power your online store with our expert Shopify Development Service—custom, scalable, and designed for success!
In these days’s speedy-paced global wherein digital has end up the way in advance for agencies, the call for for dynamic, responsive, and scalable net applications has skyrocketed. Businesses and builders alike are continuously looking for tools and frameworks which could assist them create excessive-acting, characteristic-rich, and scalable packages with minimal attempt.
When we talk of the best frameworks for growing high-give up programs, React and Firebase are the finest and most demanded modern-day web development platforms that developers are having a bet upon in 2025.
Whether you’re a startup seeking to build your MVP or an organisation aiming to streamline operations, the powerful duo of React and Firebase offers an extraordinary toolkit for contemporary web development. This dynamic duo streamlines development even as handing over applications which might be blazing speedy, ultra-comfy, and resultseasily scalable.
If you're planning to take your business the virtual path this year, this is the right time to kind out framework alternatives. In this weblog, we will talk approximately constructing dynamic and scalable net apps the use of React and Firebase. Take your eCommerce business to the next level with our white label shopify developers—customized for performance and growth!
What is React?
React, advanced by means of Facebook, is a extensively used JavaScript library celebrated for its element-primarily based architecture and efficient rendering abilities. It lets in the developers to create interactive UIs with no trouble, making it one of the favourite web improvement frameworks among each beginners and pro experts.
React keeps a strong presence in the builders’ network. As in line with statista.Com , in 2024, around 39.5% of software developers said the usage of React.Js, reflecting its sustained popularity.
What is Firebase?
On the alternative hand, Firebase, backed via Google, is a complete app development designed to streamline the procedure of constructing, improving, and growing applications across diverse structures, together with iOS, Android, and net. Initially launched in 2011 as a real-time database service, Firebase has in view that developed right into a sturdy suite of gear and services that cater to the diverse wishes of cutting-edge app development.
As of recent statistics, Firebase’s middle package deal has been downloaded over 20 million instances weekly, underscoring its prominence within the improvement community. Additionally, about thirteen.4 million web sites have implemented Firebase for his or her consumer interfaces, highlighting its significant attain and reliability.
These two frameworks are quite popular on their personal but whilst you combine React and Firebase you get a powerful stack that’s ideal for building dynamic web apps.
Why use React and Firebase collectively?
Using React and Firebase collectively for dynamic net app development offers a powerful mixture that simplifies the improvement system at the same time as turning in excessive-performance, scalable, and cozy programs. Here’s why they paintings so nicely collectively:
https://www.Krishangtechnolab.Com/wp-content/uploads/2025/02/Why-use-React-and-Firebase-collectively.Png
1. Real-Time Data Handling
Firebase’s Real-time Database and Firestore enable seamless, real-time data synchronization throughout all clients. Combined with React’s country control and factor re-rendering, you may create dynamic, interactive UIs.
2. Simplified Backend with Firebase
Firebase eliminates the need for complicated backend setups and offers functions like Authentication, Cloud Storage, Hosting, and Functions (serverless architecture). This lets in the React developers to consciousness on building the front-stop even as Firebase handles the backend logic correctly.
3. Fast Development Cycle
With React’s issue-based architecture and Firebase’s out-of-the-container offerings, you could hastily prototype and install apps. Features like Firebase Hosting let you set up React apps directly with one command, accelerating development.
4. Scalability & Security
Firebase’s cloud infrastructure guarantees your app scales resultseasily as user demand grows. Paired with React’s performance optimizations, your app stays fast and responsive. Plus, Firebase offers strong safety policies and Google-subsidized authentication for securing facts.
5. Cross-Platform Compatibility
React’s React Native framework lets you build cell apps the use of the identical common sense as your net app, at the same time as Firebase helps iOS, Android, and internet platforms, ensuring consistency throughout gadgets.
6. Analytics & Monitoring
Firebase offers effective equipment like Crashlytics, Analytics, and Performance Monitoring, giving insights into how your React app performs and in which enhancements are wished.
7. Community & Support
Both React and Firebase are recognized for their large and lively groups, ample documentation, and continuous updates which guarantees which you are continually backed with the aid of the cutting-edge tech and network assist whenever there’s an trouble or mistakes.
Getting started with React and Firebase
Now permit’s dive into information a way to construct a app with technologies. First and most important, you may should set up both technologies.
Here’s a step-by way of-step guide for building a React and Firebase app.
Step 1- Create a React app.
You need to start with growing a brand new assignment the usage of Create React App.
Npx create-react-app my-react-app
cd my-react-app
npm installation
Step 2 – Install Firebase SDK
Navigate on your mission folder and install Firebase:
npm install firebase
Step 3 – Firebase Project
Go to Firebase Console. Click “Add project” → Enter a venture call → Follow the setup wizard.Once created, navigate to Project Settings → General → Your apps.Click “Add App” (pick out Web), register the app, and replica the Firebase config.
Step 4 – Configure Firebase in React
while setup hooked up, you’re now prepared to create and post scalable, function-rich internet applications.
Building Dynamic Features with React and Firebase
Now that your Firebase React app is set up, the subsequent step is to combine a number of the dynamic capabilities. Here are some of the dynamic features you can construct.
Real-Time Chat Application: With Firebase’s real-time database, you could build a chat app that updates messages in real time. Use React components to show messages dynamically.
Authentication System: Implement comfortable authentication using Firebase Authentication. Create React bureaucracy for login and registration, and manipulate user classes effects.
Cloud Firestore Integration: Use Firestore to store and retrieve facts effectively. Combine it with React’s country management to display statistics dynamically.
Hosting and Deployment: Deploy your app the use of Firebase Hosting. It’s rapid, comfortable, and helps custom domains.
Scaling Your Web App with Firebase and React
Now comes the scaling Firebase with React. This system gives numerous blessings. Have a have a look at these advantages beneath-
Serverless Architecture: No want to manipulate servers. Firebase Functions cope with backend common sense, even as React manages the front cease.
Automatic Scaling: Firebase scales routinely primarily based on consumer demand, ensuring your app plays well even underneath heavy traffic.
Cross-Platform Capability: Extend your net app to cellular platforms the use of React Native with Firebase. This guarantees a regular person enjoy throughout gadgets.
Here are the real-international packages of Firebase and React
Many a hit groups use those technology to build their merchandise. For instance:
Alibaba uses React for its dynamic e-trade interfaces.
The New York Times is based on Firebase for real-time updates and cozy information coping with.
Discord uses React with Firebase to manipulate its chat functionalities, offering a continuing enjoy for hundreds of thousands of users.
Want to build a app with React and Firebase ? Choose the Right Development Partner
Since growing an internet app requires information in both frameworks, it's far vital to lease net builders who are well-versed in each technologies.
Partner with the right React JS development employer that still has fingers-on experience with Firebase framework as properly. This will assist in maximizing the potential of React with Firebase. If you're searching out hire ReactJS Developers in India and US, Krishang Technolab is the right business enterprise to provide React JS Development Services tailor-made for your particular needs. Discuss your requirements with us and leverage professional skills at aggressive charges.
Let’s construct awesome React with Firebase apps collectively.
Thanks to the powerful combo of with these two technologies, building dynamic web apps is now higher, faster, and less difficult. Whether you’re growing a simple Firebase React app or a complex agency answer, this stack offers the gear and flexibility wanted for fulfillment.
Also Read : Efficient Content Migration Strategies for Web Development Projects
How to Bulk Edit Collections in Shopify: Complete Guide
0 notes
Text
Saturday Morning Coffee
Good morning from Charlottesville, Virginia! ☕️

What a week. We started the week celebrating a man of compassion, peace, and love, a great American!
At the same time swore in a new President. A convicted felon and rapist. A man who doesn’t have a compassionate bone in his body. A man who only loves himself. In other words, a garbage human.
Like I said, what a week.
I hope you enjoy the links.
Jean Boussier
Instrumenting Thread Stalling in Ruby Applications
Another nice post that peaks under the hood of Ruby. I won’t spoil the mystery here. Go read the post. 😃
Zac Bowden • Windows Central
Microsoft is gearing up to ship two new versions of the Surface Laptop and Surface Pro that have smaller displays, designed to be lighter and more portable for people looking for a more travel-friendly PC. Both devices will be premium products, and feature display sizes roughly around 11- or 12-inches, my sources say.
I’ve wanted a Surface Pro since the original version shipped. I love the form factor and it runs a full blown operating system.
Tasha Robinson • Polygon
Hot on the heels of yesterday’s news that Nosferatu director Robert Eggers will follow his vampire movie with a 13-century werewolf thriller called Werwulf, and today’s news that Nosferatu is in the running for four Academy Awards, the Eggers news drops keeps landing: Deadline reports that Eggers has signed a deal to direct a sequel to Jim Henson’s 1986 fantasy Labyrinth.
How do you replace David Bowie? You don’t. Our youngest daughter loves this film and absolutely hates the idea of a sequel. Can’t say that I blame her.
Andrew Webster • The Verge
Doom: The Dark Ages looks metal as hell and launches in May
We haven’t played a game on our XBox in ages. We’ve played some Mario Kart on the Switch but the XBox is basically a dust collector. But this game looks like it could be really interesting and anything called “metal as hell” is good in my book.
Matt Mastracci and Michael J. Sullivan • EdgeDB Blog
We’ve been working on a new HTTP fetch feature for EdgeDB, using reqwest as our HTTP client library. Everything was going smoothly: the feature worked locally, passed tests on x86_64 CI runners, and seemed stable. But then we noticed something strange: the tests started failing intermittently on our ARM64 CI runners.
This particular bug wouldn’t have happened on Windows because you can build the CRT to be thread safe. Of course they may have other issues on a Windows box. 😄
Harry Roberts
The web platform moves slowly, and I understand that can be frustrating for developers who want to innovate, but over a decade of consultancy experience has taught me time and time again that the alternative is much more restrictive in the long term. What’s brand new today starts to show its age much more quickly.
I figure a web developer type would understand this better than I. Doing work on native desktop or mobile computers could present the same issues but typically doesn’t. Our frameworks are provided by the platform vendor. Now, using them without an abstraction absolutely locks you into the platform and major changes are typically few and far between, but they absolutely do happen.😃
Mary Ann Azevedo • TechCrunch
Stripe is laying off 300 people, but says it still plans to hire in 2025
Sigh. This is one of those companies I’d have applied to as an iOS developer if I were in the market for a job. Working on an SDK or component level would be a great deal of fun. To see them have layoffs is a real bummer and points to how fragile the tech sector remains.
Andrew Benson • BBC
Haas have restructured their race operations team with a series of changes that include appointing Laura Muller as the first female race engineer in Formula 1.
I’m still a bit miffed at Haas for firing Gunther Steiner but this move sounds like a good one.
Bert Hubert
So how hard could it be. As input we have something like in UTC, and we’d like to turn this into 1737094027, the notional (but not actual) number of seconds that have passed since 1970-01-01 00:00:00 UTC.
Don’t get me started on dates. We had to deal with all these issues when I was at Pelco. Just never, ever, convert the date from UTC in your system until you need to display it. It’s easy to convert it to local time then use it somewhere else like that.
Luckily we had a really great developer who understood these issues and built us a really great date class for handling all those sticky issues for us.
Niall Doherty • Louder
“It’s the most spontaneous thing I’ve ever been involved in” : the story of Mad Season, the grunge supergroup that Mike McCready hoped would save Layne Staley
For some reason the story of Layne Staley’s death really bothers me. His friends knew he was an addict and it caused a lot of problems in the band. But try as they might they could never get him to get help. He spent his final days locked away in his apartment, frightfully skinny, alone. Mike Starr, Alice In Chains bassist, visited Staley and begged him to go to the hospital. Staley wouldn’t hear it so Starr left. It’s believed it was the last time anyone saw Staley alive. He was discovered approximately two weeks later, partially decomposed, full syringe next to him. Sad, sad, ending to a talented soul.
Charith Amarasinghe • Railway
Since the beginning, Railway’s compute has been built on top of Google Cloud Platform. The platform supported Railway’s initial journey, but it has caused a multitude of problems that have posed an existential risk to our business. More importantly, building on a hyperscaler prevents us from delivering the best possible platform to our customers.
Folks that run “bare metal” servers feel like race car mechanics to me and I love reading stories like this. There was a time when I wanted to be a Render Wrangler at Pixar. All that raw horsepower committed to making the greatest animated film on earth was attractive to me.
Ghost
At the start of last summer, we announced that we would start working on ActivityPub support for Ghost to bring long-form publishing to the largest decentralised networking protocol on the web.
It’s been really nice to see more blogging platforms embrace ActivityPub and the Fediverse.
I’m a very happy user of Micro.blog and their integration with ActivityPub and the Fediverse is second to none. They also support cross posting to Tumblr and Bluesky, and of course Mastodon. You can even follow Micro.blog users from Mastodon. It’s really well done.
Sarah Perez • TechCrunch
Entrepreneur and investor Mark Cuban is ready to fund a TikTok alternative built on Bluesky’s AT Protocol, he shared in a TikTok video posted on Wednesday.
This is really interesting but I wonder why he’s thinking about using At Proto instead of ActivityPub and the Fediverse? Pixelfed and Loops have been picking up steam and it’s extremely nice to be able to follow someone on Pixelfed right from my Mastodon client. You can do the same with Loops. It’s just an amazing way to integrate all social media.
Politics

Jason DeRose and Sarah Ventre • NPR
“Let me make one final plea, Mr. President,” Bishop Mariann Budde said in her 15-minute sermon. “Millions have put their trust in you. And as you told the nation yesterday, you have felt the providential hand of a loving God. In the name of our God, I ask you to have mercy upon the people in our country who are scared now,” said Budde, as she appeared to look towards the president.
Bishop Budde has more guts than all those fat cat billionaires sitting behind his orangeness during his swearing in.
She is a real Christian. God is a god of love. Jesus’ message was all about love and compassion. Can’t these MAGA supporters see that? A lot of American Christians need to wake up. You’ve missed the message. Trump and his administration are all about cruelty. If that’s what you’re after, fine. Just don’t say you’re a Christian who follows the teachings of Jesus.
Evan Hurst • Wonkette
There was a prayer service at the National Cathedral on Tuesday, and Trump and Melania attended (this time not dressed as the Babadook), along with JD and Usha Vance and members of the Trump crime family and all kinds of others. And one of America’s greatest heroes, Mariann Edgar Budde, the Episcopalian bishop for Washington DC, decided to speak truth to power, softly and carrying a big stick, and that stick was J-E-S-U-S.
Zack Beauchamp • Vox
Elon Musk doesn’t deserve the benefit of the doubt
The man is a Nazi. It’s just that plain. When he put his hand over his chest and flung it out he could’ve left his palm facing inward, but he didn’t. He chose to turn it down.
He’s a Nazi. He’s a racist. He is trying to remake America into a white nation while he rapes, pillages, and plunders our resources for his own selfish goals. I have no idea what those are but he’s definitely up to something.
Joan Westenberg • The Index
The evidence is now undeniable. In front of thousands at Donald Trump’s inauguration rally, Elon Musk - the world’s richest man and owner of X - performed not one but two Nazi salutes.

David Gutman • The Seattle Times
Judge in Seattle blocks Trump order on birthright citizenship nationwide
Birthright citizenship is right there in black and white in the Constitution. Trump is a nasty human being who deserves to be smacked around as often as possible. Of course that wouldn’t snap him out of it. He’s a narcissist and a sociopath. He only cares about himself.

0 notes