#npf themes
Text



Hatfield - Responsive Portfolio Tumblr Theme
Preview / Download / Support / Remove Branding
This is a responsive portfolio tumblr theme
Features:
NPF Post Friendly
2, 3 or 4 columns of posts
Sticky Navigation
Responsive Layout: Looks great on phones, tablets, and desktops
Customizable Fonts: Adjust font size and family; supports Adobe Fonts, Google Fonts, and more
Animated Modal Pop-Up: View full posts on the index page
Custom Image Logo: Upload standard and high-resolution logos
High-Resolution Media: Supports high-res images and videos
Social Icons: Supports Email, Phone, Twitter, Instagram, TikTok, Facebook, YouTube, Snapchat, Linktree, GitHub, LinkedIn, PayPal, Pinterest, and more
Dynamic Loading: Load the next set of portfolio projects on the homepage with Ajax
Customization Options:
Rounded corners for photos and videos
Full-screen banner with text and buttons; choose a background image/color or a custom YouTube/Vimeo background
Footer bar with custom text and social media links
Responsive photosets: Choose between Tumblr traditional NPF layout or carousel slider
Background and text color options
Unlimited custom links through Tumblr pages; 10 through options
Easy Google Analytics integration
Featured tags on menu
Option to filter the homepage using a default tag
Remove Branding?
For help with white-labelling your website to remove all branding purchase a Full License.
Commissions
Need help with customising your website get in touch with us here.
#theme#themes#portfolio theme#portfolio themes#theme hunter#themehunter#free theme#codes#npf#npf themes#npf theme#portfolio
27 notes
·
View notes
Text




THE LAST KINGDOM
4.06
#thelastkingdomedit#osferth#the last kingdom#ewan mitchell#that look in the 3rd gif... so very sick and twisted#gif#friends... i'm devastated... i just got the new editor#i hope everyone is using NPF compatible themes bc i can't have my gifs looking ugly out there </3
798 notes
·
View notes
Text


Romantisch
Theme 14 by @eossa
Updated version of the revamped theme from 2022 - now supports Tumblr's new post format and types.
Please note that unlike the previous version, this one does not support infinite scroll, as it would keep breaking posts.
Please follow the source link or click here to access the previews and code for this theme.
#eossa#theme maker#tumblr theme#aidpaidcontent#support content creators#responsive#full npf support#price: prm#1c#2c#3c#sidebar#blog#my codes#my themes#theme 14#t14 romantisch
418 notes
·
View notes
Text


Theme 15: 12 Years by enbythemes
preview | code
Thank you for 12 fantastic years. We truly went through so much together. It was an honor to grow up with you. ❤
What started out (over 3 years ago...) as a silly little idea turned into a somewhat therapeutic release during my grieving process earlier this year.
features and options:
100px icon with customizable shape: circle, rounded, or squared
Posts Sizes: 400px / 450px / 500px / 540px
Dropdown navigation with three custom links + endless with tumblr pages
Responsive
Light/Dark toggle
NPF support
Optional dark mode image filter(s) that slightly takes down the brightness
Optional rounded corners for a more softer look
notes:
the tumblr customization page is buggy. be sure to save and view on your blog before sending me any message about problems
disclaimer: this was never meant to be a "serious" theme and it still isn't. I obviously tried to make it a fully working theme but I have a feeling some things (particularly videos) might be wonky.
full credits in the code
#tumblr theme#codingcabin#theme hunter#code hunters#resourcemarket#supportcontentcreators#nbthm#npf#thm: sidebar#thm: single#thm: responsive#thm: daynight
99 notes
·
View notes
Text
With staff’s plans to remove the legacy editor and make the beta editor default, I know there’s been a lot of gifmakers like myself stressing out over how that’s gonna make our gifsets look on desktop. BUT thankfully since this is kind of a thing theme makers have been aware of for a while now and with a fix created by @glenthemes, here are some of my themes that support gifsets made with the beta editor:
theme 35
theme 34
theme 33
theme 32
theme 31
theme 30
theme 29
theme 28
theme 27
theme 21
theme 20
theme 19 (both versions)
theme 18
theme 17
theme 16
theme 14, theme 10, theme 7 (links and previews on my masterpost for the terminated blog)
I hope this is a helpful list!
please consider supporting me on ko-fi!
i am also open for commissions <3
#theme#tumblr themes#masterpost#npf fix masterpost#*#considering remaking some of my old themes since i need to make a new personal base code#so!!! will keep yall posted on what i decide#but for now these themes are good to go :)
753 notes
·
View notes
Text

Ten Toes Theme
Preview / Download / Docs / Remove Credit
Showcase your designs, inspiration or mood on a minimal modern grid layout.
Everything you love, repackaged and ready for Tumblr NPF.
Features:
Custom photos look
Open and view photos on the blog page
Fullscreen image or video banner (Youtube/Vimeo)
Infinite scroll
Customizable sidebar
Custom logo
Multiple-columns
Google-font support
Toggle to show/hide sidebar avatar, navigation and post meta data
340 notes
·
View notes
Text

NPF based template
preview + code
This is an alternative to the more extensive base code I'm working on that uses the NPF variable that still uses the legacy theme blocks and variables. This is intended to keep your theme making process familiar and more comfortable for those who do not have a lot of JS experience but still want to utilize the NPF variable.
The JS is pretty minimal (especially compared to the full NPF theme), but it uses the NPF variable to keep formatting more consistent with the legacy post types. While you do not need to edit any JS to use this theme, if you want to, you can use more things from the NPF variable like getting checkmarks for users that have them!
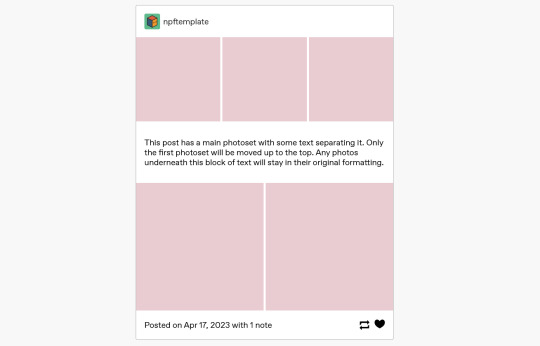
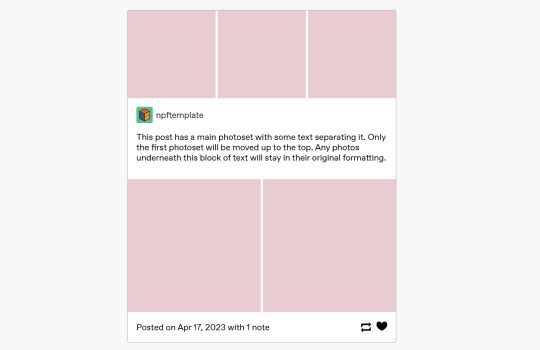
This theme will also take into consideration if photos or other media should not move, like in the case of text separating photosets.
Here is a before and after of a post made with the beta editor:


This base code is very simple compared to my other ones (it is only the posts and pagination), so please edit it as much as you want! I didn't want this to be restricted to a specific style or layout. Given a lot of theme makers have felt limited with their post styles since switching to one post type, I'm hoping this can help bridge that gap.
Let me know if you have any questions or run into problems while using this!
#npf#npf theme#base code#codingcabin#theme-hunter#tumblr themes#really hoping i didn't mess up anything big. but i reblogged a LOT of different post types in the preview#egg theme
388 notes
·
View notes
Text
Me: Seriously, does anybody still use this Chat format? The font is so ugly.
Ghost in my room: The font looks like the one they use on drama scripts, so it’s fine.
Me: But the thinness of the letters unbolded and the lack of spacing between each speaker make this format difficult to read, especially when the text is long.
Me: Before the NPF post editor was a thing, the Chat format served a purpose. It used to be that theme editors can easily format the Chat post to look like actual chat messages on their themes
Examples:


Dusk and Sempiternal by @ cactusthemes

Space Race by @ laurenashpole

Discord by @ starlightthemes
Me: Now, with custom Tumblr themes and the username.tumblr.com view being sidelined as a way to push users to the Tumblr mobile app and shove ads in their faces, theme-makers are less motivated to give the Chat format any fancy styling. That, or maybe it’s just not possible to make it fancy because of how NPF works. Idk, I don’t code.
Ghost: I see your point, but I think the Chat format is still handy for short text
Ghost: Like this
Ghost: or this
Ghost: People don’t really use it for long text
Me: True
Me: I still hate the Courier font, though
Me: It looks fine on print but not really on a screen
Me: May I propose a different monospace font?
Me: Like the lovely Roboto Mono or perhaps Source Code Pro?


#chat post#chat format#tumblr#not fandom#miyamiwu.nf#miyamiwu.src#tumblr themes#npf editor#tumblr editor#fonts#monospace
14 notes
·
View notes
Text


theme 011 : live preview (temporary) / static preview / code
(there's no static preview yet cause i can't use js on my pages LOL i'll add the link once i'm cleared to use js)
custom themes are dying i guess (???) so here's #1 of the last 2 themes i am planning to release (sorry the NGE one isn't coming after all)!!! as with all the themes i make, this one too looks best on image heavy blogs (lol), but who am i to tell you what to do!!!
features : 1 custom link, accent color, light/dark theme, 2 column layout (default) with an option for a single column layout, grayscale everything, option to hide captions, option to hide tags, full photosets or "instagram style" 1:1 ratio single images
credits : custom audio plugin by @annasthms, npf images fix & npf audio fix & unblue polls by @glenthemes
#as much as i love making one (1) custom theme every 3 years#i cant keep up with all the npf changes#so ill quit for good#theme#codes
118 notes
·
View notes
Note
You know what would be really great? A new NPF block type for code (or other monospaced material). Roughly like Markdown triple backquotes (```) (and as the code or pre element in HTML). Don't even need syntax highlighting (though I wouldn't say no to it), just the monospace, literal behavior is fine. Inline monospace, like single backquotes in MD would be cool to, but the block is more important IMO.
Very useful for discussing code in general, also for e..g. talking about tumblr themes and such on tumblr.
Answer: Hello, @ailurinae!
It would be cool! Very cool indeed. In fact, we actually discussed it in the @labs group, but put it fairly low on our priority list because we are not convinced that many people would use it.
In other words: it would be great, but it’s not worth the time right now when there are so many other things to work on. Never say never, however.
Love,
—Cyle
107 notes
·
View notes
Text
whoah whoah ok, I just fixed my blog theme to properly show both new editor, old editor, reblogged and original photoset posts properly. I used the fix by @glenthemes but unfortunately that only fixed reblogged posts for me. To fix original posts, I tried a very unorthodox trick, but it works so, here:
Search for {block:Text} in your theme.
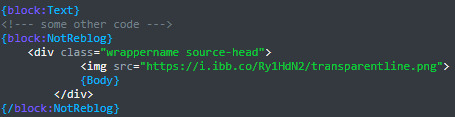
Within {block:Text} and under {block:NotReblog}, add source-head class to the wrapper, just like in the case of reblogged posts. I know, "but there's no source in original posts", you'll say, except we won't put a source, simply trick the code to think that there is one, and then instead of adding a source icon and url, we'll—
Add an img-src of a thin transparent line before the caption body, that is between the > sign and {Body}. I uploaded one here if you wanna use mine, but you can always simply upload your own on an image hosting site (I used imgbb): https://i.ibb.co/Ry1HdN2/transparentline.png
Example code:

edit: I realized that not everyone might understand what I'm going on about here since all themes are different, but essentially what this fixes is the photoset margins. Basically, if your theme has a special layout for photosets, new-editor photosets will mold into that layout, instead of appearing as they would in text posts, hope that helps
#new editor#themes#legacy editor#npf post#new post format#new post editor#i'm not aware if there have already been fixes to this so let me know if there are#userbulbul
93 notes
·
View notes
Text
CSS Code for those who run photo/image/aesthetic blogs
If you’re concerned about the image quality of image posts created in the NPF editor being distorted on your blog theme (particularly if it’s important for you for small/medium images to remain being in the original size resolution), then be sure to add this CSS code to your theme HTML:
<style tmblr-npf>
:root {
--NPF-Caption-Spacing:1em;
--NPF-Image-Spacing:4px;
}
.npf_col:only-of-type img {
height:auto!important;
}
.tmblr-full img {
width:auto!important;
}
</style>
Thanks to @glenthemes for the assistance. For a more comprehensive code that also includes having image posts created in the NPF editor be rendered as image posts on your blog theme (among other stuff), check out their post here. If you need further assistance, their Discord channel is located at the bottom of that post. They are very helpful.
Note: This probably only works on single-column themes.
43 notes
·
View notes
Text


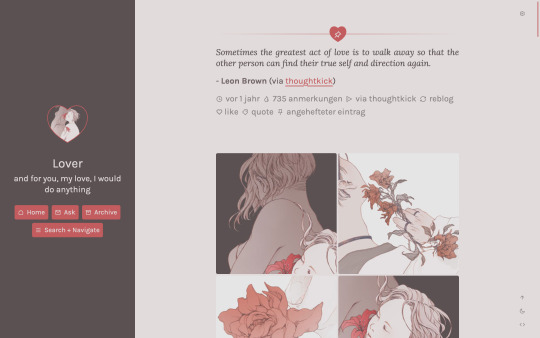
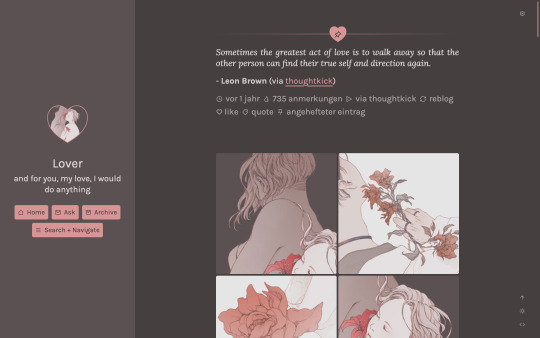
Lover
Theme 1 Revamp by @eossa
The updated 2023 version of the revamp of my very first theme, Lover. This theme now fully supports the NPF format and new post types, such as polls.
For the previews, info, and code, please click here or use the post source link.
#eossa#tumblr theme#aidpaidcontent#support content creators#responsive#full npf support#1c#sidebar#dark mode#price: prm#blog#my codes#my themes#theme 1#t1 lover
452 notes
·
View notes
Text
OH RIGHT this is somehow completely unrelated to the last post but i finally got a new desktop theme for This blog which actually works & its actually really really cool and is even compatible with the mobile browser sooooo yall should take a looksie :>
#trousled rambles#on the app that link is just gonna take you to the weak sad loser version. you gotta copy paste in a browser#meanwhile my fellow desktop users will continue to be so strong and so so so so cool with no extra steps <3#anyway. yeah this is very much Not the 10 year old theme i was talking about earlier this one's like a few months old at most#it has a dark mode and light mode :O which i tried So hard not to make too eye bleedy but i am an awful judge at that#i have it set to dark mode by default so if you flashbang yourself by switching to light mode that's your own fault !!!!#i also have a very half-assed about page and navigation page full of links now. it was very fun to set up actually#its also funny bc i replaced a bunch of icons with papyrus gifs and he is horrifically compressed. just so so small#i'm thiiinking about adding in a music player also but i would have to come up with a way to make it fit Both light & dark mode#so that is a project for another day!!!!!!!!!!!#just like the stupid npf chat thing. i do not have the capacity to keep trying to fix it every two weeks its Fine its FINEEEEE
7 notes
·
View notes
Text
code updates
long time no see! I randomly got the urge today to update all my codes after I did one to help someone haha. the updates are as follow:
pages: all pages have been updated to css variables, making customisation easier.
themes: npf link posts and audio posts have been re-edited. polls edited.
eunoia: theme retired. I will no longer be answering any questions about that theme.
all codes have been updated on pastebin and google drive!
#no idea who would even see this but for my peace of mind haha#eunoia finally retired I hate that theme lmao it didn't get updated last time either bc I didn't like it lol#also really want to revamp this blog one day my current coding style is not the same anymore (I've been saying this for years lol)#ironically this is the one blog and code that is not npf compatible lmao need to fix that#update
23 notes
·
View notes
Text
Beta Editor / NPF Image Posts
Hi everybody, so since tumblr wants to get rid of post types all together by May 15, I tried to figure out a way to make “old” and “new” image uploads look the same in my theme.
Example:

Left you see a new image upload, on the right side an “old” one, uploaded with the “Legacy Post Editor”.
Since old posts will continue to look the way they do now, and all new uploads will look like the left image above, my themes will look like a mess.
I did a little coding today and found a way to make both pictures look the same, while still displaying text posts normally.
Here is the new version:

Possible problems:
As the new post types are a pain in my ass and pretty much all posts are coded as text posts now, it’s hard to make everything look the way it should. This means I can’t fully guarantee that every single post will be displayed correctly. Especially long text-heavy posts with multiple images (such as this one), might not be displayed correctly with my changed code. But keeping in mind that my themes are intended to be used on photo-heavy blogs, for the majority of people this would be a good fix.
So let me know if you are interested in a theme code update for the following themes:
Grapefruit
Lightsome
Adventurer
All other themes have been moved to the #old tag. They are still available, but not supported anymore.
I hope to get at least some feedback on this post. Have a good week everybody.
xx Eva
#npf#npf images#beta editor#legacy editor#themes#theme blog#tumblr themes#neue post format#news#note#update
28 notes
·
View notes