#sidebar
Explore tagged Tumblr posts
Text




THEME PACK: THE ARCHIVE
Styled after AO3, this pack includes a theme and matching pages, and was designed for writers and readers alike.
🖋️ Theme 11: Archive Of Your Own
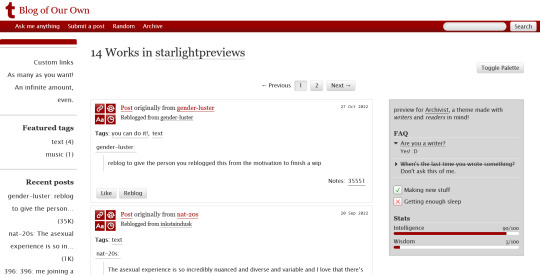
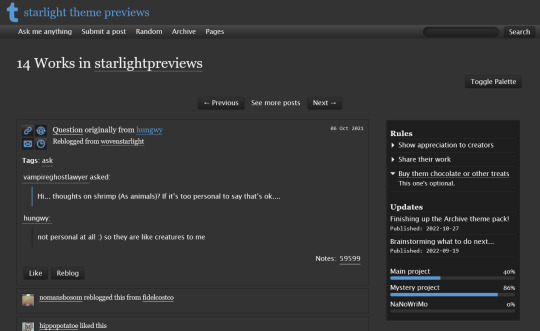
Live preview | Static previews: index page, permalink | Code
Full-width posts in an AO3 work index page format
Sidebars with optional sections such as featured tags, updates, rules, progress bars, and more
Unlimited custom links (display on sidebar or in top navbar), plus several social links in the footer
Add a custom logo beside/replacing your avatar
Inbuilt tag filtering plugin by glenthemes
All fields editable directly in the Customize menu, no HTML required. See below the cut for a full guide
🖋️ Page 3: Archive Records
Preview | Code
A WIP page designed to resemble an AO3 work page
Add tags for ratings, warnings, fandoms, characters, and more, as well as statistics like start dates, word counts etc.
Spaces for summary, start and end notes, and the 'work' itself
🖋️ Page 4: Archivist
Preview | Code
A combined about/navigation page based on the AO3 profile page
Include user statistics or any data you'd like, plus a longer bio
Sidebar navigation with link sections - unlimited links and link groups
The theme and pages all include options for multiple color palettes (initially set to Default and Reversi), text styling (choice of Tumblr/Google fonts and casing options), and more. -
Each page includes instructions on how to edit it, and color/image variables have been gathered together to make customization easier. While not necessary, basic knowledge of HTML is helpful.
For help, check my codes guide, or feel free to send me an ask. Theme 11 customization guide and credits are under the cut.
Theme 11 customization
Regarding the simpler fields:
"Secondary title" refers to the title just above the posts, under the header and navigation. This defaults to "[Total posts] Works in [Username]" when the field is left empty.
"Filtered tags" takes a comma-separated list of tags, entered exactly as they'd be written in the Tumblr post editor but without the hashtag. E.g. the tags #politics, #red and blue, and #green would be entered as "politics, red and blue, green" (make sure there's spaces, and no comma after the last item!). The filtering plugin will then put a warning message over any posts with those tags, along with a button letting you show the post.
"[Section] title" act as the headers for the corresponding section, if provided. "Custom links title" defaults to "Pages" if nothing is entered, and is used when the custom links are displayed on the navbar.
"Featured tags" takes a comma-separated list of tags, in the same format as Filtered tags. This field will display links to those tags, along with the number of posts in that tag on your blog, in the left sidebar.
The Recent posts section displays the 5 most recently posted/reblogged posts on your entire blog, displaying in the left sidebar. If you enter a tag under "Recent posts tag", it'll instead display the 5 most recent posts in that tag on your blog. Only 1 tag is allowed.
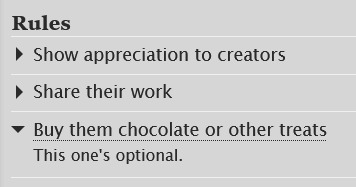
Rules and FAQ
Both these sections work the same way. Each new item, a rule or a question, consists either of one statement, or a statement and some more text, usually as an answer or additional note. E.g. the screenshot below shows three rules, where the last one has more text in the dropdown.

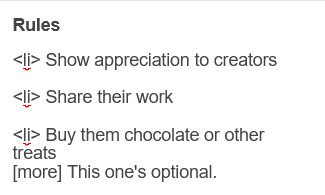
To create an item, prefix it with <li> . To add more text, create a <li> item and add a [more] label underneath, then write your extra text after that. To illustrate, here's the Customize page code for the above:

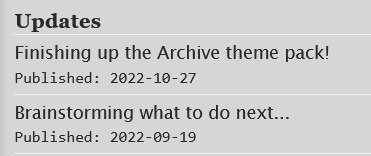
Updates
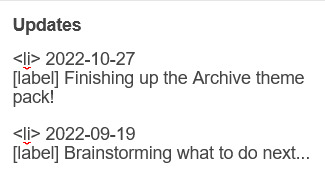
This section is similar to Rules/FAQ, though it flips the order around. After each <li>, first list the date, then add the [label] marker, then add your actual update. Again, here's an example:

And here's the Customize page code that created that:

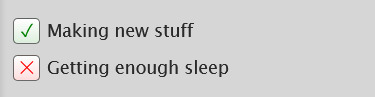
Toggles
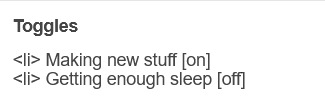
This section displays checked/crossed-out items, and uses a simpler version of the formatting for the above sections. Use <li> for each new item, then add [on] or [off] at the end, depending on whether you want it checked or crossed off. Here's an example:

And here's the corresponding Customize code:

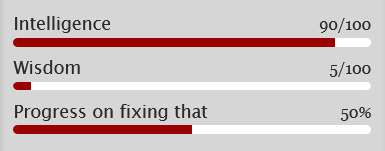
Progress bars
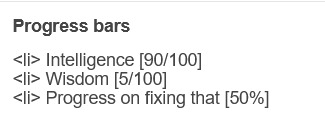
This section also uses <li> items, where each item has two parts: the text label, and the number(s) for the progress percentages, put inside square brackets like with the other sections. Here's an example (note how the top two use fraction values while the bottom one uses a percentage):

And here's the code that made these. In short, the format is <li> Text here [##/##], or <li> Text here [##%], where ## refers to any number.

Social links in footer
The footer links, aside from the email and personal website fields, take usernames or user IDs for various websites. Be sure to check you're not entering a username in a user ID field!
The Email address field takes a standard email in the format [email protected] and adds a link to let people mail that address.
The Personal website fields will generate a link in the footer's Follow section. Personal website name is the human-readable text label for the generated link, and Personal website URL is the URL that will open when the generated link is clicked. Make sure to add https:// to the start of the personal website URL so the generated link doesn't just redirect you to a different part of your blog.
Credits
Layout and design by Archive of Our Own
Style My Tooltips by malihu
Phosphor Icons
Expanded Tumblr localization and NPF photosets plugin by codematurgy
Custom audio posts by annasthms
Tag filtering by glenthemes
Palette toggle by eggdesign
Scroll to top by Fabian Lins
#code#theme#theme 11#page#page 3#page 4#coding cabin#theme hunter#free#full width#sidebar#topbar#nav text#pagination#unlimited links#header img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags#group
1K notes
·
View notes
Text


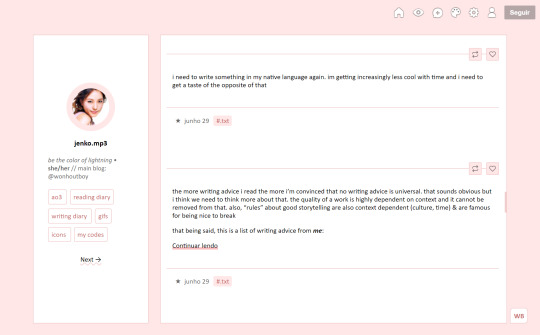
page_05: action (faq page) by wonhoutboy
preview / code / buy me a coffee
• javascript free; • left sidebar; • right sidebar with extra links; • embedded askbox; • icons by iconsax via glenthemes; • html text preview by webfx; • askbox by a-pocketful; • complete credit list.
!! if you find any bugs/if anything doesn’t go well or if you just struggle with customizing it, please reach out to me via private message or ask and i’ll gladly help!
#code#page#pages#theme hunter#themes#css#html#customization#theme#themehunter#faq#faq page#codes#sidebar#left sidebar
99 notes
·
View notes
Text


Romantisch
Theme 14 by @eossa
Updated version of the revamped theme from 2022 - now supports Tumblr's new post format and types.
Please note that unlike the previous version, this one does not support infinite scroll, as it would keep breaking posts.
Please follow the source link or click here to access the previews and code for this theme.
#eossa#theme maker#tumblr theme#aidpaidcontent#support content creators#responsive#full npf support#price: prm#1c#2c#3c#sidebar#blog#my codes#my themes#theme 14#t14 romantisch
524 notes
·
View notes
Text
Tags Masterlist. Click to find tagged posts.
Updated 31 October 2024.
General tags:
themes - patterns - resources - navigation - sidebar - interactive - header - fansite - contained - fandom - tools - tags - pixels - gif - graphics - dividers - pages - all in one - blinkies - code - colours - html - javascript - no javascript - neocities - templates - tutorial -
Specific tags:
kingdom hearts - seashells - splatoon - summer - steven universe - book - cats - colourful - computer - constellation - cute - eyestrain - facebook - fish - hexagon - horizontal - metal gear solid - music player - particles - pokemon - reddit - simple - social media - space - spongebob - tarot - undertale - water - webcore - writing -
Year of creation:
2013 - 2014 - 2015 - 2016 - 2017 - 2018 - 2019 - 2020 - 2021 - 2022 - 2023 - 2024
Full masterlist page:
More will be added later. Feel free to suggest anything!
#masterlist#themes#sidebar#fandom#dividers#gif#header#resources#patterns#navigation#interactive#fansite#contained#tools#tags#graphics#music player#pages#html#neocities#blinkies#all in one#code#colours#javascript#no javascript#templates#tutorial
77 notes
·
View notes
Text





🍊🍊🍊🍊🍊🍊🍊🍊🍊 cr. 17kimseokjin
#bts#min yoongi#suga#bts suga#bangtan#bangtan sonyeondan#bts gifs#my gifs#that goddamn ginger undercut#he drives me fucking crazy#ptd la#sidebar
56 notes
·
View notes
Text

srry patrick i couldn’t help it
#patrick j adams#patrick adams#suits#suits usa#mike ross#mikey!!#suits sidebar#sidebar#sidebar podcast
30 notes
·
View notes
Note
i was with you until the sex in the same bed thing came up like this isnt normal like im not accuse of anything bad but dying on that hill is insane if youre that desperate to have sex that you dont bother moving your kid into a safer place then youre a bad parent. sex can get messy how the hell do you expect parents having sex to not accidentally shove the kid or kick them when they are in a bed you have to be the most careless parent. just put the kid in a crib and have sex in the bed then you can cosleep right after is it so hard to think of what would be logically safer for the baby physcially?
I'm not dying on that hill, I just said co-sleepers do it. As like, a general statement of fact. It is not what I would choose to do! For a lot of reasons! But I know people that have, and their babies are fine. Presumably they had some level of distance and protection, but that's not the kind of question I ask, especially of casual acquaintances.
Also, as to your last point: Sex doesn't necessarily require limbs flailing every which way. This isn't the sims.
#sidebar#and this isn't about what you said anon this is just in general#the people who say that sex with a baby in the room is fine but sex with a baby on the other side of the bed isn't#and they mean it for emotional rather than safety reasons#baffle me#like#there's this weird emotional importance put on The Bed as a location that I promise the baby doesn't know or understand#because it's a baby.#op
20 notes
·
View notes
Text

They are all the cutiest:)
#sidebar#someone PLEASE tell me who the person between Jax and Irene is???#are they a crew member#I’ve stared so much and I cannot place them as any of the queens on the season#am I insane and missing the obvious here#drag race#rpdr#rpdr 15#drag race 15#rupaul’s drag race#RuPaul’s drag race 15#Anetra#Irene Dubois#Irene the alien#Jax#robin fierce#Sasha Colby
55 notes
·
View notes
Text

Exquisite Design
#interior design#decor#home decor#interiors#architecture#design#home design#livingroom#sidebar#sideboard
76 notes
·
View notes
Text
⟡ type o negative.net × header, bar & banner (2010)





added 3 of evidence so its less obnoxiously weirdly formatted..
#png#jpg#type o negative#old web#old internet#old web decor#2010#typeonegative.net#gothic metal#metal#green#header#banner#sidebar
29 notes
·
View notes
Text





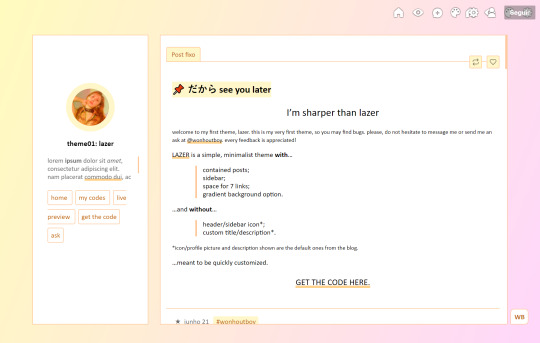
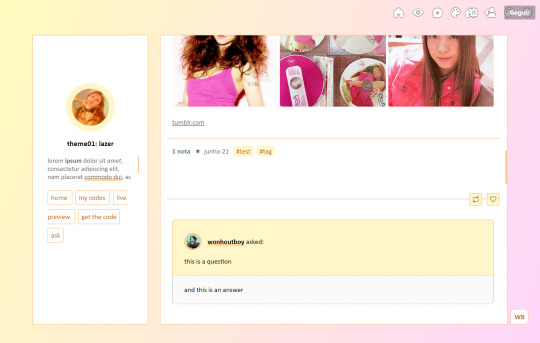
theme_01: lazer by wonhoutboy
static preview / [temporary] live preview / code
• simple, minimalist & responsive theme for easy customization; • sidebar and contained posts; • 7 links; • no extra icon/header or description (uses the blog's originals); • credits here; • please consider buying me a coffee <3.
!! this is my very first theme, so if you find any bugs/if anything doesn’t go well or if you just struggle with customizing it, please reach out to me via private message or ask and i’ll gladly help!
#code#theme#html#contained#container#sidebar#left sidebar#themes#tumblr themes#css#theme-hunter#themehunter#pink#gradient#customization
115 notes
·
View notes
Text


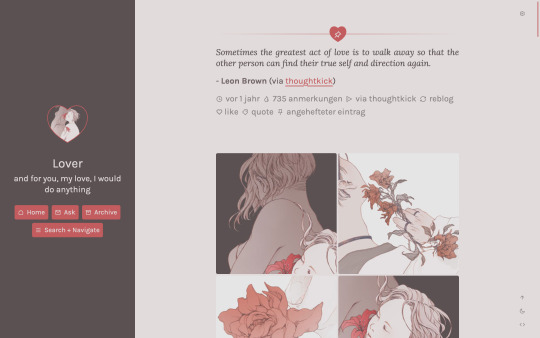
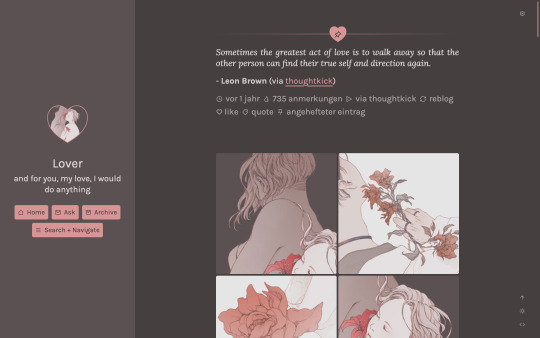
Lover
Theme 1 Revamp by @eossa
The updated 2023 version of the revamp of my very first theme, Lover. This theme now fully supports the NPF format and new post types, such as polls.
For the previews, info, and code, please click here or use the post source link.
#eossa#tumblr theme#aidpaidcontent#support content creators#responsive#full npf support#1c#sidebar#dark mode#price: prm#blog#my codes#my themes#theme 1#t1 lover
513 notes
·
View notes
Text

UL 💙
#harleydavidson#choppers#chopperlife#sweden#ul#paliwo#sidebar#rideorride#shovelhead#longfork#forevertwowheels
11 notes
·
View notes
Note
I can't remember if Desmond knowing how to play guitar is Canon or fanon but either way I think it'd be funny if Desmond stumbled his way into being a semi popular musician like slightly less than d-list celebrity level
I think it’s fanon?
But I can totally see Desmond learning how to play the guitar because he wants to experience as many things that people consider to be ‘normal’. It would most probably be a second-hand guitar, might have even bought it from one of his coworkers who just wanted to sell some of his stuff, maybe because he had too much already.
Desmond would check the net on how to play the guitar and he won’t get it immediately but he can be quite stubborn when he wants to.
Soon enough, he starts to enjoy playing the guitar and, before long, he started to learn how to compose music.
He would play out in the streets for the next two hours before he has to go to work and, yeah, it’s not really that profitable but it helps him practice and also give him a few bucks if he’s lucky.
Then, one day, his coworker sees him playing outside and suggests he tries to play for open bars instead.
Who knows?
He might get lucky.
Desmond mulled it over.
Honestly?
It was risky as hell. He was staying under the radar because he didn’t want his father’s hippy club(cult) to find him but, at the same time, what the hell would they be able to do if Desmond does make it ‘big’ anyway?
So…
Desmond does try out open bars. He focuses on the songs he’s more familiar with and… it’s not a hit but it wasn’t a failure as well.
The owner certainly asks if he could play again and Desmond isn’t stupid, he’s sure that he’s being paid less than he should be but…
It was never about the money anyway.
That was what bartending was for after all.
So Desmond agrees and begins to play in that bar whenever he didn’t have a shift in Bad Weather.
From there… it was a slow ‘climb’ but Desmond started getting noticed.
Someone suggests he starts a youtube channel and just post his covers of popular songs.
Desmond agrees to it because it’s not like he has anything else going on in his life.
He was saving up for a motorcycle but he used that money to buy the equipment all these websites said he would need to make sure the audio of his videos would be great. Hey, if it doesn’t pan out, he’d sell them for a cheaper price and just continue to save up for that motorcycle.
But it did pan out.
Not at the start.
But Desmond kept doing it, even adding videos of him learning how to play new songs. Some began to comment on his videos, suggesting he plays this or that and he tries them out.
It was nice.
Even if they were usually requests or comments about how he looks or his voice, it was fine.
But then he starts getting comments that he was getting better and a lot of them seemed to be truly trying to encourage him.
At the very least, he believed they were meant to be encouraging, anyway.
So he kept at it.
Continues until he starts getting messages for collabs with other Youtubers and he enjoys it.
Enjoys the comments and the friendliness that comes.
And he becomes one of Youtube’s best cover singers.
Unorganized Notes:
Desmond doesn’t know it but a lot of the encouraging comments he got when he was starting out were from Assassins. His face has already been uploaded in Erudito’s servers with a prototype aging program that tagged him.
It was actually his mother who asked the Assassins not to take him back and they just… check up on him every time he posts.
She and Bill got into an argument over how it’s clear that Desmond is enjoying his ‘civilian’ life and this is his choice. The Assassins smartly don’t say anything about it and just asks Erudito to make sure Desmond’s fake identity wouldn’t ping Abstergo.
In this one, the Assassins are actual fans, secret fans or just checking up on Desmond regularly because he’s still one of them even if he’s ‘retired’(ish). Regardless, they’re supporting him by commenting and liking his videos.
His rise to the top is because of his skills and luck though, Erudito didn’t rig anything.
He’d get some gigs but he’d mostly stay as a Youtuber since that’s more comforting for him. He gets to connect with people but he doesn’t have to be in the same room as them.
Desmond does livestreams where he just lets the chat requests songs for him to sing. Sometimes, he talk about which songs he likes and even plays a few of his original songs which he’s always embarrassed about, making the chat go wild because he looks adorable when he’s embarrassed.
Desmond sorta wants to try out other musical instruments and he teases his fans that he’ll show them his new instrument soon.
It’s a ukulele.
He uploaded the big reveal on April 1.
Then he started to play Through the Fire and Flames using a ukulele XD
To be fair, his actual next instrument was a piano which took a lot of space of his tiny apartment and the fact that he’s so happy showing his fans the piano and telling them that this was probably the first non-second hand item he’d ever purchased made all his fans melt and are like ‘sweet baby boi must protect’
He’s not super popular and he’s not the best Youtube musician BUT he has a dedicated fandom that’s approximately only 5% made up of Assassins and Erudito pips.
And now, I will end this ask by sharing three actual songs that Nolan North sang (I’m not including the ‘A Whole New World’ one because the audio for that one isn’t that clear)
youtube
youtube
youtube
#sidebar#shoutout to saint’s row iv#for having the voice options be:#male female and nolan north#dude has his own category XD#i kinda like the idea that desmond plays anything that catches his fancy#so he plays and sings every kind of genre#some more than usual#assassin's creed#desmond miles#ask and answer#teecup writes/has a plot#fic idea: assassin's creed
49 notes
·
View notes
Text

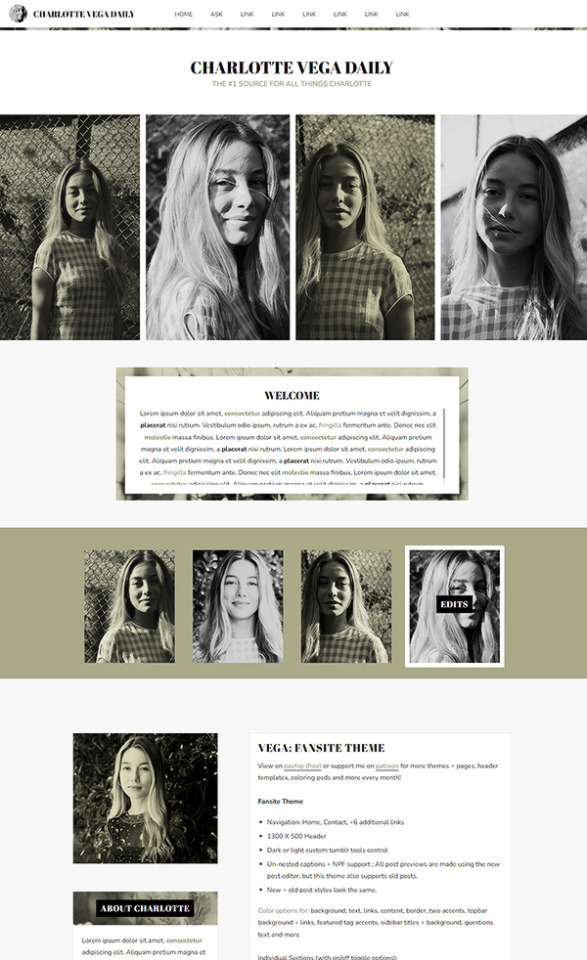
VEGA: FANSITE THEME BY ETHEREAL-THEMES
View on payhip (free) or support me on patreon for more themes + pages, header templates, coloring psds and more every month! Fansite Theme
Navigation: Home, Contact, +6 additional links
1300 X 500 Header
Body font options
Dark or light custom tumblr tools control
Un-nested captions + NPF support ; All post previews are made using the new post editor, but this theme also supports old posts.
New + old post styles look the same.
Color options for: background, text, links, content, border, two accents, topbar background + links, featured tag accents, sidebar titles + background, questions text and more Individual Sections (with on/off toggle options):
Welcome
Featured Tags with four 200x250 images
Sidebar with on/off toggle options for:
320px wide sidebar image
Biography
Official Links
Schedule
Projects with 100X100 images
Twitter feed
Members
Extra Section
Affiliates
Site Info
Disclaimer
Do edit any feature to make it your own. Don’t use as base code, remove credit or claim as your own.
Basic - Advanced HTML to edit depending on what you’re editing. There are settings in the default editor, but being a fansite theme you will need to add details such as affiliates, project details, etc. Please reblog or like if using. And let me know if you come across any issues.
#fansite theme#free theme#fansite#codingcabin#theme#themes#vega#free#header image#fixed navigation#multi size#sidebar#sidebar image#fansite welcome#featured tags#header#all#fansite*
111 notes
·
View notes
Text
it's wild that during the siren episode of supernatural they had five separate characters get seduced by one siren and when that SAME SIREN seduces dean as a MAN!!!!! they had him say the word "brother" three times within a minute so that we ALL know HES NOT GAY !!!! NEVER WOULD BE NEVER HAS BEEN !!!!!! lmfao like ok
#sidebar#i do not like wincest#i don't find it enjoyable#but jesus that episode must have been insane for wincesties#a siren seducing dean to kill same so the siren can be his replacement?????#insane#supernatural#dean winchester#sex and violence#bad tag#i shouldn't have to say that#sam winchester
37 notes
·
View notes