#pagination
Explore tagged Tumblr posts
Text
...Infinite scrolling; but instead of increasing the length, it automatically opens a new tab for every new page...
#bgoriginal.mel#bgthoughts.mel#infinite scrolling#pagination#web design#javascript#coding#scripting#css#web development#web programming#web ui#web ux#ui/ux design
3 notes
·
View notes
Text
What the FUCK, tumblr. I can no longer access my older likes by changing the page in the URL!
WHYYYYYYYYYY
FUCK
#tumblr#meta#rant#likes#pages#pagination#fuck this shit#user fiendly#ui changes#why do social media owners always have to make everything shittier
3 notes
·
View notes
Text
The Future of Pagination and Its Impact on SEO

View On WordPress
4 notes
·
View notes
Text
How to Use Bootstrap Pagination in Laravel Blade (Tutorial)
In this tutorial, How to Use Bootstrap Pagination in Laravel Blade. we’ll build an app that seeds 10,000 movies and shows them in a paginated list using Bootstrap and Laravel Blade. You Can Learn How To Create Dynamic Apexcharts Using Larapex Charts Package in Laravel 11 Why ten thousand records you say? We seed this many movies so that the application will create plenty of pages and can verify…
0 notes
Text
https://www.infidigit.com/blog/pagination/
Websites cannot contain all their information on a single page, which is why they use multiple pages, each dedicated to specific content. This structure enhances navigation, making it easier for visitors to find the information they need. A well-organized approach improves user experience, provides better insights into user personas, and streamlines the buyer’s journey.
These benefits are achieved through pagination. Pagination is crucial for organizing website pages, allowing visitors from search engines to access them easily. It involves presenting ordered results on search engines, guiding users to pages with relevant information, and simplifying navigation between multiple pages. So, what is pagination and how can it boost your search engine optimization (SEO) efforts? Let's explore.
0 notes
Text

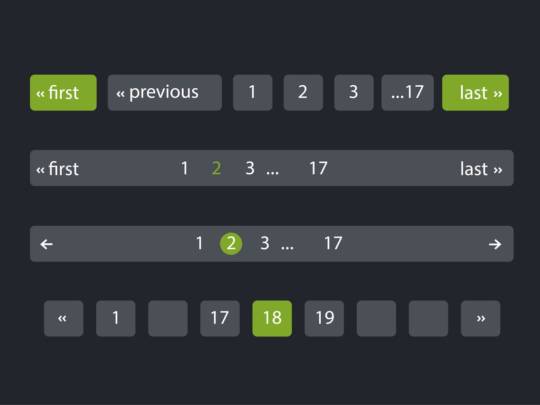
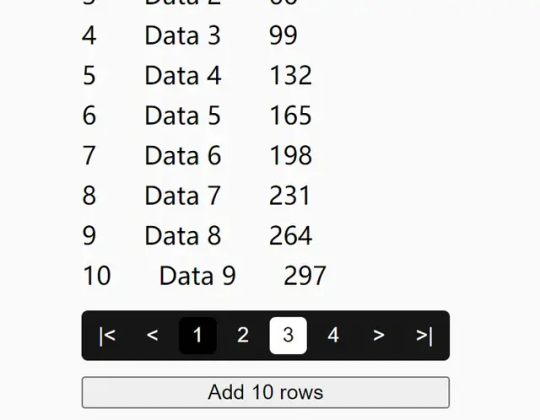
Image of Pagination
As Above, Color of CURRENT PAGE is different from Others.
= = = = = = = =
By The Way, My Tumblr Has TWO Ways of Pagination on Index Page.
= = = = = = = =
The Below is The Top Side of Index Page.
Page Number 27 of Total 385 Pages is Showed 27 / 385 , and in The Address Bar This Page is Showed / page / 27

= = = = = = = =
= = = = = = = =
The Below is The Bottom Side of Index Page.

= = = = = = = =
I Hope Pagination is Almost perfectly.
20 MAR 2024 Wednesday
1 note
·
View note
Text
Template: Paginated
Post Page 1

View On WordPress
0 notes
Text
"Na jornada da vida, as páginas em branco esperam pela tinta da experiência, e cada desafio é uma oportunidade de escrever uma história única e inesquecível."
1 note
·
View note
Text
[solved] \Pagination ajax not working
[solved] Pagination ajax not working
Pagination is used in WordPress to split a large number of posts into smaller groups and provide easy navigation for users to browse through them. Pagination is imperative for websites with a lot of content. However, at times, pagination may be hit with some issues and stop functioning as expected. One such issue is the pagination AJAX not working in WordPress. In this article, we shall discuss…
View On WordPress
0 notes
Text
Add Customizable Pagination to Any Content with the pure-paginator JS Library
pure-paginator is a simple, customizable JavaScript pagination solution that lets you easily paginate any content (like tables, lists, DIVs, etc) on your pages. How to use it: 1. Install with NPM. # NPM $ npm i pure-paginator 2. Import the pure-paginator into your project. // ES import { Pagination } from 'pure-paginator'; // RequireJS const { Pagination } = require('pure-paginator'); //…

View On WordPress
1 note
·
View note
Text
Nak ...
Jalur langit memang tak nampak oleh mata, tapi insyaallah tertata 🤍
1 note
·
View note
Text
How To Pagination using Laravel Livewire 3
In this post, I will show you, How To Pagination using Laravel Livewire 3. In this example, we will create a Users Livewire component. I will display users in a table with pagination. We will use the WithPagination class to add pagination with Livewire 3. So, let’s get started with a step-by-step example. You Can Learn Laravel 11 Product Add to Cart Functionality Example How To Pagination using…
0 notes
Text
Implementing Infinite Scroll Pagination with React-Query v3| AntStack
Pagination is a common technique used to enhance performance and user experience when developing online apps that display vast volumes of data. A contemporary kind of pagination called infinite scroll, commonly referred to as endless scrolling, enables users to browse over content without having to click on pagination links. React-Query v3 is a powerful library that simplifies data-fetching and state management in React applications, making it an ideal choice for implementing infinite scroll pagination.

0 notes
Text
Rest API Paging Strategy
There is a lot written about paging strategies for REST API’s. This is my simple and quick take on the subject and what I generally implement when rolling my own APIs. Any API that returns a collection should have some form of return result limiting. This is to avoid killing your web servers, database servers, networks and avoiding a super easy distributed denial of service (DDoS) attack. I…
View On WordPress
0 notes
Text
We Are Your Connection With The Creative Mindset

Our Identity: Adroitsquare unique convergence of creative thinking, design acumen, and excellence in shared services. We offer a long-term value proposition of having an extended offshore delivery center that enables our clients to be more competitive, agile, and efficient.
With decades of domain expertise and business insight, we deliver unmatched creative design services for our clients. Our rapidly expanding domain expertise includes newspaper and publishing, custom print products, promotional products, sporting goods, and the automotive industries.
What We Do: We partner with newspapers/magazines, media companies, custom print, and promotional product companies by providing creative digital and graphic design solutions. Besides office supply stores and vehicle wrap companies, we also cater to the sporting goods industries for their embroidery and direct-to-garment designs.
Our domain knowledge and passion for excellence enable us to do more than meet the SLA, which delivers excellent value add to each client we serve.
Our partnership brings significant cost savings, which empower our clients to expand offerings and focus on optimizing operations to delight their customer base. 24/7 operations quickly scale to meet any volume or seasonal demand. We offer a long-term value proposition by having an extensive offshore delivery center that enables our clients to be more competitive, agile, and efficient.
#graphic design#embroidery digitizing#embroidery digitizing service#news page design#newspaper ad design#pagination#vector conversion#raster to vector conversion#convert image to vector#custom vehicle wraps designing#UI design services.#logo design#editorial design#poster#branding#digital illustration#digital art#animation#typography
1 note
·
View note