themes, pages and coding blog by melissa previously answered questions
Don't wanna be here? Send us removal request.
Note
hiii, the icons aren't working on your pages and i was wondering how to fix this issue? is the kit for font awesome no longer available??
hi! yeah I stopped using the kit a while back because they started disabling them when they go past the allowed pageviews per month. just replace this line
<script src=“https://kit.fontawesome.com/4fe045a39a.js” crossorigin=“anonymous”></script>
with
<link href=“//use.fontawesome.com/releases/v6.5.1/css/all.css” rel=“stylesheet”>
and change 6.5.1 to whichever version you want to use and it should work
#anonymous#answered#oops I thought I updated all the codes but clearly never got the chance will do that now
1 note
·
View note
Text

Theme — Nightmares by bevvitching Preview/Download
Features:
300x350px sidebar image
custom blog title
three custom links
option for 450/500/540*px blog posts
option for multiple font families for heading and body
option for 0.9*/0.8rem body font size
option for 0.8*/0.7rem uppercase font size
option for hide tags*
option for show tags
back to top*
Notes:
* denotes default features.
This theme is NPF posts friendly. :D
Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
60 notes
·
View notes
Text


Theme — Starry Night by bevvitching Preview/Download
Features:
300x180px sidebar image
50x50px icon image
custom blog title
seven custom links
search bar
about info, about content, sideblogs, updates
option for 450/500/540*px blog posts
option for multiple font families for heading and body
option for 0.9*/0.8rem body font size
option for 0.8*/0.7rem uppercase font size
option for hide tags*
option for show tags
back to top*
Notes:
* denotes default features.
This theme is NPF posts friendly. :D
Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
172 notes
·
View notes
Text


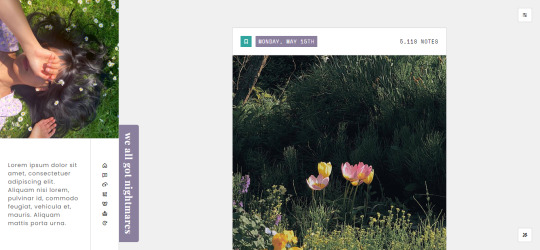
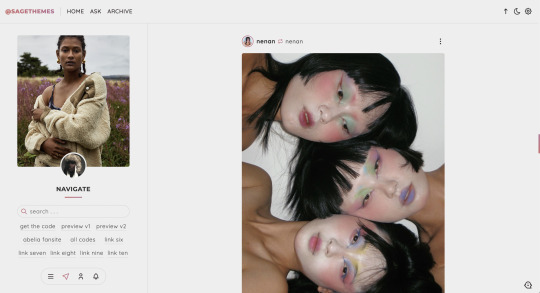
meadow | theme by sage
get the code: static preview full length carousel sidebar theme
features (more info below the cut):
toggle: tags on click & updates panel
headerbar includes blog url, home/ask/archive links, scroll to top, day/night, & tumblr controls buttons
sidebar includes an uploadable image with panels for a custom description, search bar & up to 10 links, up to 5 info stats, and up to 4 updates
customizable: colors, body & title fonts, and font size
npf supported, responsive design, 3 corner options, tabler icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
all terms / faq
credits listed in the code / credits page
please consider tipping or supporting me ♡
blog name !! important
make sure you fill out the blog name field, this is what will show on the top of all your original posts. to clarify: your blog name is your blog’s url - for example: phantomcodes
responsive sidebar
when the browser window gets too small the sidebar will disappear and become toggleable, the sidebar toggle button will appear on the left side of the headerbar next to your blog url
general notes
many things will not show up if they’re left empty, some examples: if you don't want the fifth info stat leave info 4 blank
reminders
remember tumblr’s customize panel is buggy, toggle the options on/off before saving
i’m still on a sort of semi-hiatus, i’ll be around for questions but please check my faq, answered asks, etc. before asking - i will not answer repeated questions!
322 notes
·
View notes
Text


poppy | theme by sage
get the code: static preview v1 / preview v2 header theme with a sticky headerbar
features (more info below the cut):
toggle: tags on click, updates tab, explore menu
responsive headerbox includes an uploadable image, custom title & description, and up to 5 info stats
sticky headerbar includes home/ask/archive & up to 3 extra links, updates, explore button or search bar, and day/night button
updates tab includes up to 5 updates with an icon & text
explore menu includes about text, up to 3 skills, up to 4 blogs, and up to 8 extra links, and a search bar
customizable: title, colors, body & title fonts, and font size
npf supported, responsive design, 3 post width options, 4 corner options, scroll to top, tabler icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
all terms / faq
credits listed in the code / credits page
please consider tipping or supporting me ♡
blog name !! important
make sure you fill out the blog name field, this is what will show on the top of all your original posts. to clarify: your blog name is your blog’s url - for example: phantomcodes
custom title
similar to the blog name, your custom title will show on the header, i recommend not making this too long
headerbox
uploadable image - this will default to your icon if nothing is uploaded
up to 5 info stats each with an icon & text - if you don't want the info stats leave the info 1 field blank
updates tab
the updates tab is toggleable, it has up to 5 updates each with an icon & text
explore menu
the explore menu is toggleable and has:
about text: this is can be as long as you want! it will scroll
(optional) skills section: up to 3 - you can use this for statuses, projects, progress, etc. leave the explore skill 1 field blank if you don’t want this section
(optional) blogs section: up to 4 blogs - leave the explore blog 1 field blank if you don’t want this section
(optional) links section: up to 8 links - leave the explore link 1 field blank if you don’t want this section
reminders
remember tumblr’s customize panel is buggy, make sure to toggle all the options on/off before saving
i’m still on a sort of semi-hiatus, i’ll be around for questions but please check my faq, answered asks, etc. before asking - i will not answer repeat questions!
501 notes
·
View notes
Text


[2] Beast by sheathemes
preview | code
Features
full support for NPF posts
responsive to all screen sizes
post sizes between 350px - 640px
unlimited amount of custom links
like and reblog buttons
Optional
right/left sidebar position or sidebar as a header option
sidebar image
tags on all display or by toggle
custom links
dark mode
search bar
Important
full credits are here
sidebar image is 120px x 120px
you will use google fonts to change the main font. Search for the font of your choosing and copy/paste the title of said font into the appropriate text field
339 notes
·
View notes
Text


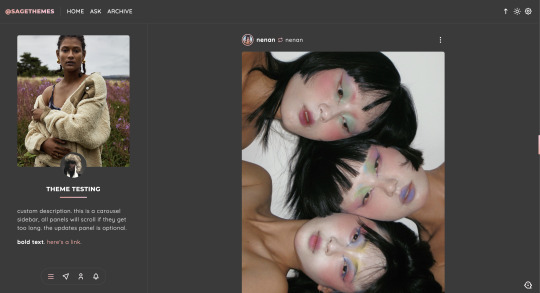
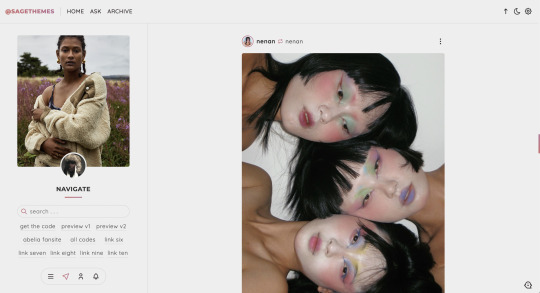
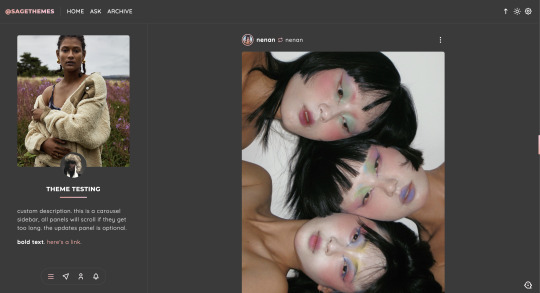
poppy | theme by sage
get the code: static preview v1 / preview v2 header theme with a sticky headerbar
features (more info below the cut):
toggle: tags on click, updates tab, explore menu
responsive headerbox includes an uploadable image, custom title & description, and up to 5 info stats
sticky headerbar includes home/ask/archive & up to 3 extra links, updates, explore button or search bar, and day/night button
updates tab includes up to 5 updates with an icon & text
explore menu includes about text, up to 3 skills, up to 4 blogs, and up to 8 extra links, and a search bar
customizable: title, colors, body & title fonts, and font size
npf supported, responsive design, 3 post width options, 4 corner options, scroll to top, tabler icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
all terms / faq
credits listed in the code / credits page
please consider tipping or supporting me ♡
blog name !! important
make sure you fill out the blog name field, this is what will show on the top of all your original posts. to clarify: your blog name is your blog’s url - for example: phantomcodes
custom title
similar to the blog name, your custom title will show on the header, i recommend not making this too long
headerbox
uploadable image - this will default to your icon if nothing is uploaded
up to 5 info stats each with an icon & text - if you don't want the info stats leave the info 1 field blank
updates tab
the updates tab is toggleable, it has up to 5 updates each with an icon & text
explore menu
the explore menu is toggleable and has:
about text: this is can be as long as you want! it will scroll
(optional) skills section: up to 3 - you can use this for statuses, projects, progress, etc. leave the explore skill 1 field blank if you don’t want this section
(optional) blogs section: up to 4 blogs - leave the explore blog 1 field blank if you don’t want this section
(optional) links section: up to 8 links - leave the explore link 1 field blank if you don’t want this section
reminders
remember tumblr’s customize panel is buggy, make sure to toggle all the options on/off before saving
i’m still on a sort of semi-hiatus, i’ll be around for questions but please check my faq, answered asks, etc. before asking - i will not answer repeat questions!
501 notes
·
View notes
Text


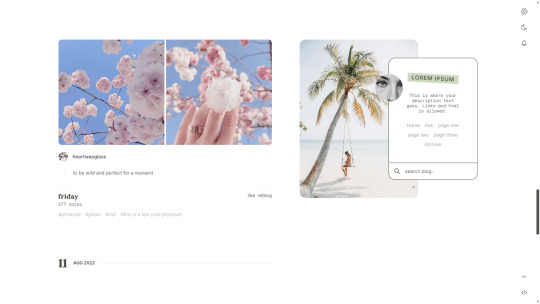
meadow | theme by sage
get the code: static preview full length carousel sidebar theme
features (more info below the cut):
toggle: tags on click & updates panel
headerbar includes blog url, home/ask/archive links, scroll to top, day/night, & tumblr controls buttons
sidebar includes an uploadable image with panels for a custom description, search bar & up to 10 links, up to 5 info stats, and up to 4 updates
customizable: colors, body & title fonts, and font size
npf supported, responsive design, 3 corner options, tabler icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
all terms / faq
credits listed in the code / credits page
please consider tipping or supporting me ♡
blog name !! important
make sure you fill out the blog name field, this is what will show on the top of all your original posts. to clarify: your blog name is your blog’s url - for example: phantomcodes
responsive sidebar
when the browser window gets too small the sidebar will disappear and become toggleable, the sidebar toggle button will appear on the left side of the headerbar next to your blog url
general notes
many things will not show up if they’re left empty, some examples: if you don't want the fifth info stat leave info 4 blank
reminders
remember tumblr’s customize panel is buggy, toggle the options on/off before saving
i’m still on a sort of semi-hiatus, i’ll be around for questions but please check my faq, answered asks, etc. before asking - i will not answer repeated questions!
322 notes
·
View notes
Text


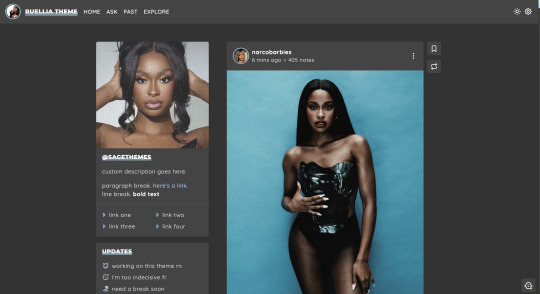
ruellia | theme by sage
get the code: preview v1 / preview v2 personal version of my fansite theme abelia!
features (more info below the cut):
toggle: tags on click, explore popup, & updates box
choose between left or right sidebar
headerbar includes icon/blog title, home/ask/archive links, search bar or explore popup, scroll to top, day/night, & tumblr controls buttons
sidebar includes an uploadable image with a custom description, up to 6 links, & an updates box
customizable: colors, body & title fonts, and font size
npf supported, responsive design, 3 corner options, tabler icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
all terms / faq
credits listed in the code / credits page
please consider supporting me ♡
blog name !! important
make sure you fill out the blog name field, this is what will show on the top of all your original posts. to clarify: your blog name is your blog’s url - for example: phantomcodes
responsive sidebar
when the browser window gets too small the sidebar will disappear and become toggleable, the sidebar toggle button will appear on the right side of the headerbar next to the day/night button
explore popup
the explore menu has a search bar, bio text section, up to 5 info stats, up to 4 blogs, up to 4 socials, and up to 8 extra links
the blogs, socials, and links are all optional! leave the first one blank if you don't want these
sidebar
the sidebar will stick to the top of the page, if you use the updates the sidebar will scroll and the updates box will stick to the top of the page
general notes
many things will not show up if they’re left empty, some examples: if you don’t want the sidebar links leave the sidebar link 1 field blank
reminders
remember tumblr’s customize panel is buggy, toggle the options on/off before saving
i’m still on a sort of semi-hiatus, i’ll be around for questions but please check my faq, answered asks, etc. before asking - i will not answer repeated questions!
360 notes
·
View notes
Text


Theme — Hard To Love by tanaka-drew Preview/Download
Features:
300x200px sidebar image
70x70px icon image
custom blog title
five custom links
option for 450/500/540*px blog posts
option for multiple font families for heading and body
option for 0.9*/0.8rem body font size
option for 0.8*/0.7rem uppercase font size
option for hide tags*
option for show tags
back to top*
Notes:
* denotes default features.
This theme is NPF posts friendly. :D
Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
508 notes
·
View notes
Text



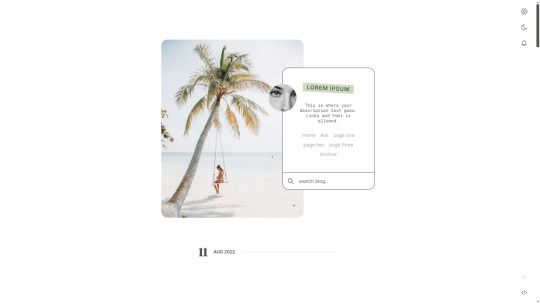
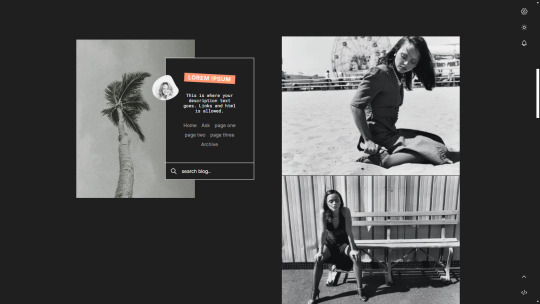
Palm — a responsive, single-column theme
This is a responsive, single-column Tumblr theme, with either a header, or a left or right sidebar, and Google font families of your choosing for the body, dates, and accents. Optional dark mode, search bar, and update tab included. Full support of npf posts.
Options like custom post width, custom title + description box, font size and custom links. A choice between sharp or rounded corners and the ability to switch out certain icons as you like.
Static previews: Header Left sidebar Right sidebar
Download code: GitHub
Theme guide - click to browse all the features and/or read a thorough guide to this theme.
344 notes
·
View notes
Text


theme thirty-four ♡ by userbru live preview | code | support me on ko-fi?
540px posts
300px sidebar image (optional) /*if you don't want a sidebar image, just don't upload one
50px desktop icon (top menu)
5 sidebar links
custom desktop title & description
very minimal customization needed ♡
credits on code
recommend doing a theme reset before installing this theme
how to change sidebar link icons
i accept theme commissions ♡ for more information, dm me on my main @fadeintoyou1993
here's a masterlist of all of my themes w/ the npf fix (updated 09/april)
393 notes
·
View notes
Text

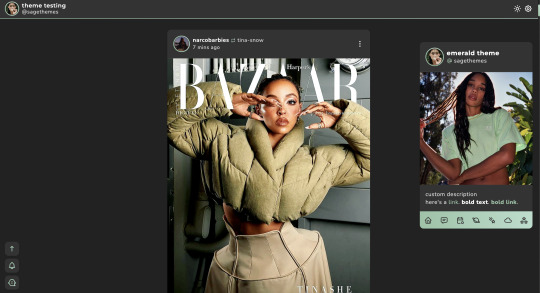
emerald | theme by sage
get the code: static preview / live preview @tina-snow my first theme back!! a npf supported sidebar theme
features (more info below the cut):
toggle: tags on click, updates tab, left/right sidebar
headerbar includes blog icon & title/home link | day/night & tumblr controls buttons
sidebar includes links for home, ask, archive, & up to 4 extras, an uploadable image, and custom description
customizable: blog title, description, colors, body & title fonts, and font size
npf supported, responsive design, scroll to top, 3 corner options, tabler icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
all terms / faq
credits listed in the code / credits page
please consider supporting me ♡
this is my first theme in over a year (wtf) so please be patient as i'm still learning to navigate the new npf stuff!! i'm still on a sort of semi-hiatus, i'll be around for questions but please check my faq, answered asks, etc. before asking - i will not answer repeated questions!
blog name !! important
make sure you fill out the blog name field, this is what will show on the top of all your original posts. to clarify: your blog name is your blog’s url - for example: phantomcodes
responsive sidebar
when the browser window gets too small the sidebar will disappear and become toggleable, the sidebar toggle button will appear on the right side of the header
reminders
remember tumblr's customize panel is buggy, you may have to toggle the options on/off before saving
239 notes
·
View notes
Text

jade | theme by sage
get the code: static preview a full length sidebar theme
features (more info below the cut):
toggle: tags on click, explore tab, sidebar stats, updates
headerbar includes custom title, home/ask/archive/explore links | day/night & tumblr controls buttons
sidebar includes an uploadable image, custom description, optional sidebar stats, optional updates, optional footer
customizable: blog title, description, colors, body & title fonts, and font size
explore tab includes up to 5 extra links and a search bar
npf supported, responsive design, scroll to top, 4 corner options, tabler icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
all terms / faq
credits listed in the code / credits page
please consider supporting me ♡
blog name !! important
make sure you fill out the blog name field, this is what will show on the top of all your original posts. to clarify: your blog name is your blog’s url - for example: phantomcodes
responsive sidebar
when the browser window gets too small the sidebar will disappear and become toggleable, the sidebar toggle button will appear on the left side of the header
sidebar footer
leave the sidebar footer field blank if you don't want this!
reminders
remember tumblr’s customize panel is buggy, you may have to toggle the options on/off before saving
i’m still on a sort of semi-hiatus, i’ll be around for questions but please check my faq, answered asks, etc. before asking - i will not answer repeated questions!
507 notes
·
View notes
Text


laura | theme by sage
get the code: static preview // (temp) preview @tina-snow a sidebar theme with sticky reblog & like buttons
features (more info below the cut):
toggle: tags on click, explore tab, sidebar stats, updates
leftbar includes icon/follow button, home/ask/archive/extra links/updates, scroll to top
right sidebar includes an uploadable image, custom description, search bar, & optional sidebar stats
fixed day/night & tumblr controls buttons
customizable: blog title, description, colors, body & title fonts, and font size
leftbar has up to 4 links & the explore tab with up to 6 extra links
npf supported, responsive design, scroll to top, 4 corner options, tabler icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
all terms / faq
credits listed in the code / credits page
please consider supporting me ♡
blog name !! important
make sure you fill out the blog name field, this is what will show on the top of all your original posts. to clarify: your blog name is your blog’s url - for example: phantomcodes
responsive sidebar
when the browser window gets too small the sidebar will disappear and become toggleable, the sidebar toggle button will appear on the top right side next to the day/night button
reminders
remember tumblr’s customize panel is buggy, you may have to toggle the options on/off before saving
i’m still on a sort of semi-hiatus, i’ll be around for questions but please check my faq, answered asks, etc. before asking - i will not answer repeated questions!
607 notes
·
View notes
Text

theme 8 - snooze by @gloriapritchetts ♡
previews
static
features
read the pinned post on the preview!
guidelines
full rules and credits are listed here
please like/reblog if you like this theme!
message me if you have any issues or questions
tips ☕️ code + alt 📝
146 notes
·
View notes
Text


Theme — Unforgettable by tanaka-drew Preview: Header or Sidebar/Download: Header or Sidebar
Features:
100x100px icon image
custom blog title
three custom links
option for 450/500*/540px blog posts
option for multiple font families for heading and body
option for 1/0.9*/0.8rem body font size
option for 0.9/0.8*rem uppercase font size
option for hide tags*
option for show tags
option for back to top*
Notes:
* denotes default features.
This theme is NPF posts friendly. :D
Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
52 notes
·
View notes