#note that it changes color depending on your site theme
Explore tagged Tumblr posts
Text
I MAY have started working on A Thing
while looking through toyhouse codes I found one I really liked for character bios - and unsurprisingly, Xaerez was my guineapig <3
I really like how it ended up, so I'll probably do this for bios from here on out - so I'll need to get working on this for the rest!
#swtor#imperial agent#chiss#voids ocs#tales from the void#(because it ended up Pretty Long)#oc: rediaex'aere'zortiea#hopefully the coding shows correctly. this is my first time ever trying it on th#note that it changes color depending on your site theme#i use the teal one but idk how it looks with some of the others
2 notes
·
View notes
Text
How we decorate our simply plural profiles!
Also I won't be showing how to input the markdowns into simply plural! If you want to see them, they can be found here! If you've ever made a rentry, simply plural uses most of the same ones!
If you want any other tutorials or have any questions linked to this then feel free to ask! With this out of the way, here is our tutorial!
Step one: Figure out a template for the information
This is the hardest step- Personally because we are polyfragmented we use the same template for all alters on pluralkit and simply plural.
Making a template can be a pain, however there are many blogs on tumblr who make templates! Just search 'simply plural templates' and you should find accounts that do them! If you want to request, be sure to check their request status and be patient.
However, if you want to make your own, I would recommend this website for finding symbols to use and this one for emoji combos. I would also say that you may want to have your template link to your system name(s) or headspace (ie if your system has links to forest maybe a nature themed template) but obviously it's up to you what you do.
Personally we have a 'basic' template which we copy and paste but change the emoji's/decor of depending on what the alters likes.
-
Step two: Choose a profile picture.
This will help us decide what colors to change certain assets to and/or which ones will look best with the profile. My recommended sites fir finding icons are: Google images, Pinterest, Tumblr.
Searching things like: '[aesthetic/theme/character] icons' or '[aesthetic/theme/character] [color/aesthetic/theme] icons' does tend to bring up results.
But if you don't know what you want '[anime/aesthetic/theme] icons' or '[twitter/tumblr] icons' will bring up results as well.
In the end we settled on making an icon because there was nothing that fitted our alters needs.
-
Step three: Find decor
This can be very hard to do due to the fact that typing in different names for the same assets will give you different results and recourses are constantly being deleted. However, tumblr and personal websites such as carrd and rentry, are good for finding them.
However, if the website (including carrd, rentry or neocities) gets deleted then the image will become blank and won't exist. Discord also now deletes images after 24 hours, so it's not a usable site anymore. Personally, we use tumblr because if the blog gets deleted the assets remain for some reason. We've tested this a few times so far none of the images have broken and we have some from over 6 months ago- But this is subject to change.
Another thing to note is that size does matter, and some images may be too big to fit into the boxes provided by simply plural.
-
These are our recommended ideas, of course this is different for everyone, and we didn't go in depth about certain topics. However I d hope this is useful.
26 notes
·
View notes
Text
GeneratePress Theme v3.4.0 + GP Premium v2.5.0 WordPress Plugin
https://themesfores.com/product/generatepress-theme-gp-premium-plugin/ GeneratePress Theme v3.4.0 + GeneratePress Premium alpha.1 v2.5.0 WordPress Plugin GeneratePress is a fast, powerful, Responsive, and easy-to-use WordPress Theme. This package is the premium paid plugin add-on for the theme. Take GeneratePress to the next level with GP Premium. GeneratePress is a lightweight WordPress theme that focuses on speed, stability, and accessibility. Start your website off in the right direction whether you’re a hobbyist, freelancer, or agency. How To Install GeneratePress Theme? : Click Here How To Install GP Premium Plugin alpha.1? : Click Here Features: Demo 100% PageSpeed Scores At just 7.5kb page size, 2 HTTP requests, and zero dependencies, the theme provides the perfect foundation to help your site hit 100%. Professional Patterns Build your pages in parts or choose from full pages crafted by professionals using best web development practices. Full Website Designs Don’t want to build your pages? Start with a full website in a few clicks. All you need to do is change out the content. Theme Builder Design and build your theme elements in the block editor using our Block Elements. Full Website Designs Start with a full website in a few clicks. All you need to do is change out the content. WooCommerce Add more flexibility & controls to your WooCommerce store. Advanced Hook System Add anything you need anywhere in the theme using our hook system. Mobile Header Easily add a sleek, low-profile mobile header to your website on smaller devices. Secondary Nav Add a secondary navigation with all the same options as the primary. Off-Canvas Panel A lightweight slide-out or overlay off-canvas panel for all devices. Advanced Layout System Change the theme layout based on advanced Display Rules. Sticky Navigation Make your navigation sticky for better user experience and design. Infinite Scroll Use vanilla javascript infinite scroll on your blog archives. Masonry Display your blog archive posts in a multi-column masonry layout. World-Class Support We’ve been proud to help our customers with best-in-class support for over 10 years. Install GeneratePress The first step you need to do is installing GeneratePress. GeneratePress is the free theme which is required to be installed and activated in order to use GP Premium (plugin) GeneratePress Premium alpha.1 Plugin – For GeneratePress Theme WordPress themes (tested and compared) Theme: GeneratePress PageSpeed Score: 99% A YSlow Score: 94% A Fully Loaded Time (s): 1.1 Total Page Size (KB): 39.8 Changelog August 20, 2024 : GP Premium 2.5.0 alpha.1 Feature: Font Library Feature: Install Google Fonts locally Feature: Upload custom fonts locally Fix: Apply button color settings to WooCommerce block buttons Fix: WooCommerce button typography Fix: Check if DISALLOW_FILE_EDIT is set to true for PHP Elements Fix: Use up to date react render functions Tweak: Allow Display Rules metabox to collapse Accessibility: Add aria-label to secondary navigation August 15, 2023: GP Premium 2.3.2 Tweak: Remove deprecated wp_get_loading_attr_default function August 15, 2023: GeneratePress 3.3.1 Tweak: Update Customizer script dependencies to prevent WP 6.3 conflicts March 30, 2023: GP Premium 2.3.1 Fix: SelectSearch component infinite loop Fix: Block widths inside Block Elements Please note that any digital products presented on the themesfores website do not contain malicious code, viruses, or advertising. https://themesfores.com/product/generatepress-theme-gp-premium-plugin/ #Addon #BlogThemes #Multi-PurposeThemes #WordpressPlugins #WordpressTheme
0 notes
Photo


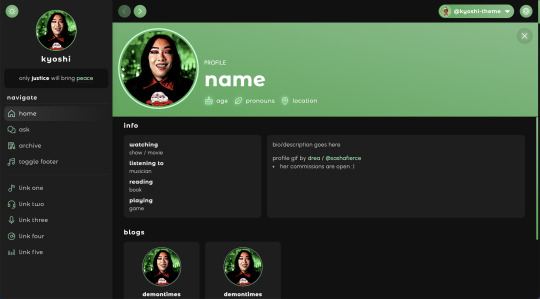
kyoshi | theme by sage
get the code - $1: live preview / static preview / view on @tina-snow inspired by spotify, featuring an (optional) music player and profile menu
- the song in the preview is Good Days by SZA - rina gif by @sashafierce ♡
basic features (more info below the cut):
optional: music player, tags on click, glow effect, & explore menu
full length sidebar blog icon, custom description, & up to 5 extra links
explore menu with sections for updates, bio, blogs, lots of links, & socials
customizable: colors & color gradient, body & title fonts, font size, and post margin
540px posts, scroll to top button, responsive design, search bar, day/night toggle, & adjustable border radius
nothing needs to be changed in the code, everything can be changed in the customize panel! instructions for how to customize this theme below the cut
terms:
reblog if using
do not touch the credit
view all terms
credits listed in the code / credits page
please consider supporting me ♡
make sure you read through this post and check the additional links provided before asking questions!! this theme is currently on sale as part of my 1k followers appreciation :) as of september 1st it’ll be $3!
footer
uploading your song:
i recommend using google drive to host your mp3 files - below is a brief explanation for how to do this but you can also see the resources provided here by glenthemes and more links on my credits page
to start you need an mp3 audio file, once you have the one you want go to google drive and click: + New ➞ File upload
select your mp3 audio file and click open
open your newly uploaded audio file in google drive and click the three dots on the top right, then click Share and under General Access change it to Anyone with the link can view
copy the sharing link provided, it will look something like this: https://drive.google.com/file/d/1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz/view?usp=sharing
go to the following site and paste your sharing url in the first box provided: https://www.joelgrayson.com/drive-download-link-generator
your final product should look something like this: https://docs.google.com/uc?export=download&id=1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz
make sure the music player is toggled on in the theme, paste your audio link in the Song URL field
notes:
the song will automatically repeat once it’s finished playing
if you choose the “toggle footer” option, the footer will disappear and a button will appear on the sidebar that allows you to show/hide the footer
the footer has links for random posts, archive, askbox, & home
if you toggle the music player off, the music info on the left side of the footer will be replaced by your blog icon, title, & url
profile
header section:
your profile image is uploadable, 200px x 200px, & circular
there’s space for your name and 3 info stats with icons
updates section:
up to 6 updates with text and a title
this section will scroll if it gets too long
bio section:
this section will scroll if it gets too long
blogs section:
can be toggled on/off
up to 6 blogs
the blog images’ size will adjust depending on your font size, the default is about 100px x 100px
links section:
can be toggled on/off
up to 12 links
leave the section title field(s) empty if you want fewer links
up to 6 socials links
sidebar
image:
if you’ve uploaded a profile image this is what will show on your sidebar
if there’s no profile image uploaded, the sidebar img will be your blog’s icon
both images’ size will adjust depending on your font size, the default uploaded img is about 105px x 105px, the icon size is about 90px x 90px
notes:
the sidebar will scroll if it gets too long
i recommend keeping your description short and personally i think it looks better when it doesn’t scroll
the sidebar will disappear and become toggle-able if your browser window’s width gets too small
the sidebar toggle will appear above the profile toggle in the dropdown menu on your header
#phantom theme#phantom code#themes#themehunter#theme hunter#tumblr themes#spotify theme#tumblr theme#codehunters#completeresources#allresources#tumblr resources#kyoshi#userbru#tuserssam#useraashna#usernik#tuserlucie#atla#music player
816 notes
·
View notes
Note
I wanted to ask your followers and your opinion on something. I block liberally because I'd like to avoid starting shit on my blog. I have a couple piece of art (and other posts) that get notes despite how old they are. Some stuff like an old still popular ship and general fandom humor. But some stuff is cute art. Cute shit that anti's like to flock too. It sucks bc I adore cute things (I also adore cute thing + dark/problematic themes) and pastel colors. And this interest is really important to me because I spent a majority of my youth rejecting "girly" things bc surprise surprise it turns out I'm trans (NB) and was desperately trying to distance myself from being associated as a girl. It took years of work to allow myself to enjoy "girly" things without feeling guilty or like I was lying to myself. Anti's will have to pry my love for cute shit and pastels from my cold dead problematic fingers.
These posts don't get too many notes daily so it's relatively easy for me to do a quick search of some key words on individual blogs who interact with my work and then block on site. Sometimes however I feel a little unsure about the blocking because sometimes the only results that come up and stink of anti behavior are 3 to 6 years old. I'm left wondering if I should really block these people because none of their recent stuff sets off red flags. Like there is a possibility that they're no longer like that and just haven't bothered to purge their blog. I get that it's okay for me to set boundaries and be safe, but I also feel guilty bc if it is people who have changed/ex-anti's I don't want to contribute to the issue of isolating people that leave toxic groups. Since, like, the threat of isolation is something that's used to keep people from leaving cult-like spaces.
I understand that I'm overthinking a lot, and me blocking these people is probably not doing what I worry about. I know it's not worth my energy to worry about, therapy taught me that. It's just practicing telling your brain to cut it out is forever a journey.
But anyways, I was wondering what your guy's opinion is, especially for those who regularly block on site to avoid anti's if the only anti stuff you can find on their blog is years old. And if you don't is there a threshold? Like how recent does the anti behavior have to be for you to consider it a reason to block?
(I know you, OTNF, have mention you only block people who are a brand of asshole at you and not preemptively block like I mention, but maybe some of the people who read your stuff do? But I'd also like to hear your opinion if you want to share it/have something to add. I enjoy your responses and want to thank you for being consistently informative and interesting. That's probably worded weird lol, but yeah, thank you for taking time to read this.)
--
:)
I do preemptively block people, but it's generally for seeming extremely annoying at the time I block them, usually in their tumblr header or an inflammatory comment on another anti's post. These aren't subtle people is what I'm saying.
When I block preemptively, it's less about protecting myself and more about taking pleasure in going "U Suck!" even if they never know.
I generally don't bother digging back through someone's archive unless I'm just enjoying looking at the posts. Whether they'll have changed is hard to say though. 3 years just isn't that long, but it also depends if we're talking 16-19 or 40-43.
It's not your job to help cult victims escape though. Sure, it's nice if they don't get shunned, yadda yadda, but you welcoming them to your personal tumblr is not a public service you're honor bound to provide.
Also, maybe they haven't posted any anti bullshit in 3 years, but have they posted the opposite? I see no reason they should be coddled for once holding reprehensible views and merely ceasing to be vocal about them.
43 notes
·
View notes
Note
hi morri!
you talked about doing a page for your WIP, and I'd like to ask how do you do them?? I've tried to make pages for my WIP before but coding is not a language i understand sadly T-T
do you have mayhaps some tips? or general advice? or something because I've tried for ours and i never end up doing anything and I'm so tired T-T
thanks, love
(@/ink-fireplace-coffee)
Hi Carmen!
NOTE: This is kinda gonna assume that you have never touched a custom code in your life and have no idea how html works. I tried my best to make it simple, but also cover as much as possible. Be warned, it's a REALLY long post. But hopefully it's helpful!
Ah, okay, well, there's a lot to get into here. But I will try my best to explain it all!! First off, if you've never made a custom page before, you need to ask staff to add JavaScript support to your blog. You can do that really easily, and it should only take them about 24 hours to get back to you.
Once you have JS enabled on your blog, you need to actually make the new page, like you would any other page. (Open your blogs theme editor on desktop, scroll down on the sidebar until you see "pages" and hit the plus/new page button.)
Once you've done that, click where it says "default layout" (or something similar) and change it to "custom layout". Choose a url for your page (for example, my page for ATQH is just "memento-morri-writes.tumblr.com/atqh".) You only need to put anything that would come after the /. (So in my case, I'd just put "atqh" in that box.
Okay, now you need a theme. There's not a lot of them out there when it comes to ones built specifically for written WIPs. @bebewrites has some amazing ones on her blog! (05 and 02 are my personal favorites.) Also, this page by @/seyche is gorgeous!
Once you've chose a theme, open the link to the code hosting site (github, pastebin, etc.) and copy all of the raw code. (You can highlight and copy it manually, or sometimes there's a button that says "raw" that makes it easier.)
Paste all of that nonsense into where it says "html here" on your blog. Hit "update appearance". You should see a little, sort of squished preview of the page.
Now comes the hard part. Editing the html. I'm gonna go into detail about this under the cut, since it'll get long.
Firstly, a lot of codes have some degree of instructions written in them. Any text that looks slightly greyed out is "comments" or code that doesn't do anything, but is there to give you guidance. Keep an eye out of those as you go through the code!! They'll often tell you where new sections begin or end, so you know what you're editing!
Firstly, start at the very top of your code. Nearly the very first thing on there it's going to say <title> [some kind of text] </title>. This controls what shows up on the browser tab! So make it descriptive, but short and to the point. (I usually just do the story name or it's abbreviation.)
Next there's gonna be a very long section called <style>. Most of this you don't need to worry about, unless you really know what you're doing, but there are some important bits.
Directly under where it says <style> is where you should look for this next bit. It should look something like this, but it might look different depending on the code. There are hundreds of "right" ways to code a page, it's all up to preference.
Alternatively, if there's not a nice, neat section for all the colors and fonts, you can hit "ctrl + f" and type in "color", and you can arrow through the results until you find one that mentions background/text/heading color.

The important thing here is the numbers and letters in red. Those are Hex Codes!! (hex cause there's 6 digits.) They're just a way for the computer to know what color you're talking about.
You can use a website like htmlcolorcodes to find any color you want. When you have one you like, click in the top box on the website and copy the 6-digit hex code. Paste it in place of the one in the code. NOTE: You need to keep the #. Otherwise the code won't recognize it as a hex code.
Some Quick Hex Codes: - Pure white is #fff - Pure black is #000 - #eee is a very lovely off-white that is much easier on the eyes than pure white.
Keep acessibility and legibility in mind when choosing colors!! Don't put white or off-white text on a pastel pink background! Conversely, some people have a hard time reading super high-contrast stuff, especially bright text on dark backgrounds. So try and avoid something like pure white text on a pure black background. (Light and dark is generally fine, but go for "softer", less saturated colors.) If people are getting a headache reading about your OCs, they're gonna decide it's not worth the trouble.
Okay, back on track. You can also change the font size for the headings, subheadings and body text. If it's not neatly given to you, you can do a "ctrl + f" and search for "size". That should help you find it.
Sizes are shown in pixels (px). This is the default measurement for font sizes, and really the only one. Sometimes referred to as "points". So if you hear someone say "12 point font", they mean a font that's 12 pixels tall. Pixels and points mean the same thing, so don't worry too much about it. But for html, you need to use the "px" after the number. This functions a bit like the "#" before the hex codes. It tells the computer what you want done and why. (Kind of.)
NOTE: I'm not going to talk about changing the fonts in this, since it's already getting really long. However, I will gladly answer an ask about it!
Now, onto the fun part!! Adding your information! Scroll down, or do a search for where it says "<body>". This should also be pretty clear cause the text will go from lots of colors to largely white with some green. This is where the actual content of the page starts. Or at least the content you care about.
From here on out, things could be arranged in any one of thousands of ways. So, I'm just going to walk you through the basics of html content.
First things first: basics. In html, every "type" of element or content has a symbol. That's what the stuff between the <> is. And for every one of those symbols, you need an end piece. A set of <> without a slash starts an item, while a set with a slash ends it. So a complete set would look something like this:
<[symbol]> [content] </[symbol]>
Exactly what those symbols are varies, and that's what I'll get to in a minute. Keep in mind that when you make a set of starting <> (ie no slash), tumblr will automatically add a closing set. However, it's not always the smartest, and you can end up with double ending sets. So double check that you only have one starting set and one ending set.
Now, no to the specifics.
Links:
Links are kinda wonky when it comes to html. The symbol for a link is "a", but you can't just go "<a>" and be done with it. A complete link looks like this:

Yes, you have to put the space, and the equal sign, and the quotation marks. So what does all that stuff mean?
Well, the space between the quotation marks is where you put the url. If you're linking outside of your own tumblr blog, you need the full url, copied and pasted from your browser bar, including the http nonsense. (It's not nonsense, but-) If you're linking something within your own tumblr blog, you only need to include what would come after the / in the url. For example if you wanted to link someone to your wip tag, which is "wip: cos", then you would put "/wip: cos" inside the green quotation marks.
NOTE: When you're linking outside of your own blog, get rid of that slash!! It's left there as a courtesy/spacer by most coders since they assume most people will only be linking within their own blogs. If you leave it with outside urls, things will not work.
Okay, but you don't just want a giant URL showing up in your pretty text. And html knows that. That's where the space between > and < comes in. What you put between the starting set and the ending set is what will actually show up on your blog. Just like when you highlight and link something via text on tumblr.
Here's an example of a "complete" link in html:

What this will actually do is when someone clicks on the words "wip tag" in your blog, it will take them to the tag "political fantasy wip" on your blog.
Text Changes:
So, earlier I mentioned being able to bold, underline, italicize text. Yep, you can do that!! In order to do that, you just put starting and ending sets around the text you want to be changed, like this:

The symbols are different for every type of text change, but here's a quick list:
Bold -
Italics -
Underlined -
Emphasis (looks different depending on the code) -
Strikethrough -
Images:
Images are also kind of weird. You can't just upload them from your computer. If they're images from unsplash, etc., you can just right click and click "copy image address". If they're ones you made, or that are on your computer, you'll have to upload them to a hosting site like imgur, and then right click and copy image address.
NOTE: Pay attention to image ratios and dimensions when using codes!!! If you put in an image of the wrong ratio (say, 5:7 rather than 4:5), the code will force it to fit and you'll end up with a very ugly picture! So just pay attention. If it's not obvious (1:1 (square)) or specified in the code, trial and error is fine!
So what do I need those image addresses for anyways? Well, here's a complete image code.

That bit in the green quotations is that image address you copied earlier.
PHEW!
That was a really long post! But I hope it answers some questions people on writeblr might have about editing page themes!!
If you have any questions, feel free to send me an ask or DM!
11 notes
·
View notes
Text
Monster Hunter Rise: 2nd Trailer and news blowout
Hey guys this is Gaijinhunter. I am uploading this as a text post since I caught a cold and have been unable to edit a video.
There was a huge second wave of news for Monster Hunter Rise with the reveal of the 2nd trailer the other day during the Game Awards 2020 show. Keep in mind the actual full length trailer is much longer and better than the shorter edit they showed during the show so makes sure you watch it. It showcased a second map, 2 new monsters, several returning monsters, and more. They also updated their official website with a ton of information so instead of doing a trailer reaction or breakdown, I am going to give you all the info they shared but split up by category, trying to focus only on the new stuff.
New Map

Director Ichinose hinted in an interview that one of the new maps would be nostalgic and boy he wasn't kidding. The Flooded Forest from Third Generation has been massively remade and is back in MH rise. Of course given this game’s focus is verticality, there is no underwater combat sections but they really nailed it from what I can see. One of the most iconic parts of the forest was the ruins in the backgrounds, and now you can scale up it using the wirebug. How cool is that.
With the new map we also got the reveal of 2 new monsters.

First up is the mermaid wyvern, the Somnacanth. This marks the much hyped return of the leviathan class of monsters which were missing in world and iceborne. This Monster looks so wild. It has a special breath that will put you to sleep, is super aggressive, and has this crazy taiko drum like chest in which it will grab oysters and other things and bust them against it to break them open and buff itself. The Japanese name is quite a mouthful and is called Isonemikuni. This is the monster that Ichinose teased with his cute drawing on twitter.

Next up is the tengu beast, Bishaten. This monster is really unique, it looks like a mix of a monkey, bat, and bird. It has a huge and powerful tail it uses for massive mobility and it will chuck various fruits at you as well. One of the most iconic fruits it throws are persimmons, which are very Japanese and if you haven’t had them before, they are kind of an acquired taste. It’s Japanese name is Bishutendo.

For returning monsters we have a few. First is our favorite sponge, the Royal Ludroth. This is a fan favorite and a great early to mid game monster. It has one of the best move sets in my opinion, very telegraphed but it can still catch you off guard even if you are super used to it. Strategically figuring gout where to stand in order to cut off its tail or break the sponge has always been really fun and intersting so I’m delighted to see this monster return, also look at that texture of the sponge!

Then we got the return of the Great Wroggi, the anti-poison skill tutorial monster. This thing really messed me up back in MH3G until I spent the time to get the materials to craft anti-posion decorations and even then, like the Great Izuchi, it fights really well with its sidekick small wroggis and I cant wait to see the improved cooperative AI that they are making for the Great Izuchi applied to this monster as well. It’s armor also spots a really cool Crocodile Dundee hat and look in the trailer and you can see the palico armor as well. So cool.

Finally, we got a small scene that appears to show a snow map and a group of baggi getting hit by a Khezu lightening shot. Does this mean the Great Baggi will return? Not sure. But that scream 100% is a Khezu, and I cannot wait to see how it looks with higher resolution texturing, I bet it will be creepy as heck. So while not technically confirmed, I’d say it’s safe to say Khezu is returning in some form. The balance of all these monsters is so great, I love the selection so far.
As far as other returning monsters that might return, I think we all expect nargacuga and zinogre. These are flagship monsters from games directed by Ichinose and he even tweeted his palamute and palico both named after these two monsters. Especially given the Japanese aesthetic, I think it’s pretty much guaranteed they are returning. Then I think mizutsune is also highly likely given its Japanese design, the fox theme, the kimono armor. Plus the model for it doesn't look that far off from the new Somnacanth. Anyway I have super hyped.
Interaction with animals and endemic life
One of the huge features of Monster Hunter Rise is the focus on wild life and animals to buff your hunter or be used as tools during a hunt.
There are 4 major types of Endemic Life: Temp Buffer, Permabuffer, Hunting Helper, and environmental.

For Permabuffer, we got a new render of the Spiribirds, which will buff your hunter if you move near one, and the effects depend on the color of the pollen it is carrying. Green increases your max Health, Orange increases your defense, red increases your attack power, and yellow increases your max stamina. There is even a special rainbow colored one, which I assume will buff all 4.

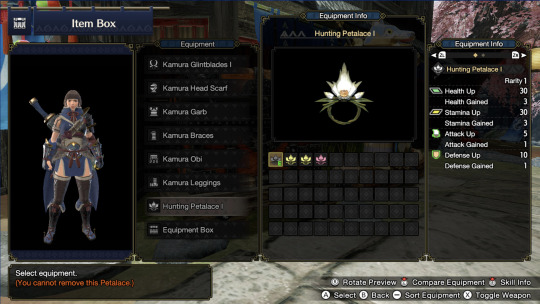
Via their website, Capcom announced a new item called the Petalace, a bracelet made of a plant called a Sending Sprig that each hunter has equipped. This is what collects the pollen from the birds and buffs your hunter. There is a variety of Petalaces in the game and some may increase the amount in which an attack boost is applied from a single Spiribird, raise the max value that health can be boosted, and more. Here in the screen shot we can see the caps for each and the amount gained for each buff. Just a quick note but this is not going to be replacing charms as we know that they are giving away a talisman for pre-order.

For Temp Buffer creatures, they revealed the name of the Clothfly, a butterfly that will temporarily increase your defense once you interact with it and cause it to generate a cloud of dust. In previous videos we have seen Peepers that reduce stamina usage, birds that raise your base stats, and a dragonfly that boosts your affinity and I had calculated it out to being applied for 90 seconds but we’ll have to wait for hte final game to see if that depends on the effect or if they change it, but it sounds about right.

For Hunting Helper creatures, we got an adorable new render of the Stinkmink. You can carry up to 5 Hunting Helpers and use them like items. The Stinkmink can be used to cover yourself in a special pheromone that will attract large monsters to you, even allowing you to lure one monster toward another to cause a turf war. I personally can think of other applications like luring a monster toward a trap and stuff like that.

And for environmental endemic life, they didn't show it in the trailer but there are also wildlife that can be used like environmental traps. For example, use raw meat and the giganha fish will go crazy, damaging anything nearby be it a hunter or monster. I can’t wait to see someone hunt a Great Wroggi using only raw meat. I love that we finally will have more use for this item.
NPCs
In the new trailer we got to hear several of the NPC villagers talking and on the website they go into a lot more details. They have quite the star-studded cast in Japanese and the English voice actors are also very interesting picks. This really marks the first time in Monster Hunter that the main cast of villagers will all be called by name and speak, which I think adds a lot of personality to the game.

First we have Fugen the village elder of Kamura and skilled long sword user.
Then we have Hinoa the Quest Maiden, a cheerful and optimistic girl who serves as the quest giver in the village while her twin sister runs the gathering hub. While not announced in any other language, the French and Italian language sites for the game list her sister’s name as Minoto. Hinoa’s name is Hinoe in Japnaese and for the rest of the cast their names are identical between the two languages.

One thing I am excited for is that they said that one of the ways they will help communicate the uniqueness of Kamura is through songs and they shared a sample of one of them in the full trailer. This one is sung by Izumi Kato. If you remember back in Monster Hunter 4 Ultimate they featured songs by the wyverian Diva, and I am so happy they decided to do songs again, they add so much richness to the world and are just lovely to listen to.

Next up is Yomogi, our village chef. In this game you will eat meals at her Tea Shop, where her speciality is the Bunny Dango she makes along with the help of some palicoes. I love that we’ve seen her in past videos with a heavy bowgun, so the idea that all the villagers are active participants in the story is great.
Then we have Hamon the blacksmith. He used to hunt alongside Fugen back in the day but now creates weapons for the hunters of the village. His grandson also appears in the game and is a kind-hearted youth that loves your hunting companions.
Next is Kagero the merchant. Despite his mysterious appearance he is actually very warm and kind. If there is a sale going on, not only can you buy most items for half off, but you can also participate in a lottery where you spin a wheel and it dispenses a colored ball. Get a rare color ball to win a rare prize. You can do it once per sale, but you can also scan an amiibo to spin two more times, but only once per day per amiibo you own.
Finally we have Komitsu the sweet-tooth, she sells candy apples in town. What these do is still not yet revealed.
Companions

We got an adorable render for the Cohoot, the pet owl that shows the positions of monsters on your map. You can interact with it in the town and even dress them up in fancy outfits.
Kamura Village

We got gameplay showing that the entire village is open to the 4 person multiplayer session and you can even ride around on your palamute and use your wirebug while in the village to zip around and have fun. There is still a gathering hall but the ability to see each other in the village as well as jump around and really explore it is a lovely change they are making.

Story wise we got more info about the Rampage, both a story mechanic and new quest type. For some reason the monsters will sometimes gang up and attack the village all at once and no one knows why. They call this a Rampage. There was a really bad rampage 50 years ago that nearly destroyed the village and in response the town has created a Stronghold to stop further invasions. This looks like a new quest type with multiple monsters all at once, and a slew of different artillery options at your disposal. I could see this as being a really fun type of quest to do online with other players.

And of course the most exciting news was that there will be a demo in January with more details to come later. That is far earlier than I expected and I now have to finish up my back catalogue of games in like the next month.
And that about wraps it up. Cpacom said that they will be sharing weapon preview videos for all 14 types very soon and if they do the way they used to do it, we’ll get one new video a day for 2 weeks. I hope you enjoyed this recap of the news and please let me know down in comments what you thought about the second trailer. And until next time, happy hunting.
348 notes
·
View notes
Text
check in tag 👑
I was tagged by my lovely @soonhoonsol 🥰
why did you choose this URL?
because I wanted to go with something Leedo related but leedo and geonhak were taken (but idk if I even tried it lmao). I also have a slight obsession with kings and stuff, so idk it somehow felt natural. And kingleedo sounds nice. Anyways, then I googled the member profiles and it was pointed out that Woong gave him that king Sejeong related nickname about being the creator of Hangeul. And I was like SO IT'S PERFECT!!!
do you have any sideblogs?
no, totally not a fan of sideblogs hahaha. I do have other blogs, tho. @kmvkxn is my personal which I almost never use now
how long have you been on tumblr?
in general, around 10 years.
do you have a queue tag?
not a fan of queues, either haha. but if I had one it would probably be something basic like q or queue
why did you start this blog in the first place?
because I got freshly into kpop after a break, my personal was already too exposed. for a time being it had the same URL as my Instagram username. And for the first time in my life I kinda wanted a member/group-oriented account so I was like I AM CREATING A NEW TUMBLR lmao but I failed since it became a multi anyways, but god knows I try to make sure that ONEUS content takes at least 60-70% of the stuff I post about.
why did you choose this pfp?
for a long time, I wanted my blog to be fancy as feck, like you know living up to the name. But this bish Geonhak doesn't run around wearing a crown (like he should). So I took matters into my own hands. ISTG if I ever go to their live fan sign I'm bringing 50 crowns for my king!
why did you choose your header?
SO IF YOU GO TO MY PERSONAL (and if you were to see ALMOST all of the blogs that I have ever had on this site), you'd see that I'm a hoe for black/red color palette. This theme looked so nice in black/grey at first tho. But then they dropped teasers for Black Mirror and when I saw Keonhee in a red suit, I lost it. And I was like IF LEEDO IS IN RED I AM CHANGING MY COLOR PALETTE so here we are :) it's only logical that I chose his teaser for the header.
what’s your post with most notes?
based on tumblr calculations it's the photoset I did for Woong which can be found here. Lmao I'm not like tumblr famous so idk man hahaha
how many mutuals do you have?
I don't count them, honestly. Almost all my followers are my mutuals, I love to follow people back. But if we were to talk about people I talk to, I'd say around 20-25 people
how many followers do you have?
currently, 139
following?
191
do you make shit posts?
bold of you to assume I don't. My whole life, whole existence is one big shitpost ahahahha
how long do you use tumblr each day?
it depends. but you can bet my ass I spend almost all my free time here.
did you have a fight/argument with another blog once?
Nope. I don't think so. Never in my life got anon hate, too. There's a joke that only popular blogs get anon hate lmao hahha (THO ANON HATE IS NOT FUNNY KIDS, DON'T BE DICKS)
how do you feel ‘you need to reblog this’ posts?
most of the time I have this "Don't tell me what to do" attitude. But if it's a signal boost or a support post (basically anything that has good intentions), I'd reblog it.
do you like tag games?
yes, but they pile up in my likes because I love them and I'm like OH MY GOD SOMEDAY I'LL GET TO THIS ONE 100% but then I either forget or life happens or I get distracted :') BUT I NOTICE THEM ALL AND I REALLY LOVE THAT PEOPLE TAG ME IN THOSE <3
do you like ask games?
of course!! But I don't do them often, because I don't want to disappoint people who send the asks in. (in case I forget or smth ;;)
which of your mutuals do you think is tumblr famous?
idk about that but I do believe that all my mutuals deserve to be tumblr famous. Especially the CC crew! They all make amazing works, be it gif making, video editing, edits, writing, drawings. You guys make this place a better place and it wouldn't exist without you all!
do you have a crush on a mutual?
no, lmao. I mean you all beautiful and amazing and I love you so much! jfc look at me friendzoning yall. In my defense, my last mutual rs didn't end well, so NAH NEVER AGAIN
tagging my squad:
@kuroyurishion @u-know-time @geniuspepe @trashlord-007 @lovepaintt @minbinlix @hoshiwhxre @kimoonday @yeongwvnhi @malzenn @moon-typewriter @naturalogre @highponyleedo @younqjo @plasticflowering @strikingtaemin @seohopeful @nyangjo @seohoshi @leed0neus @kim-hong-joongie @squirrel-seoho @donghanies @imtheoneinmyzone and anyone else who wants to do it ^^
17 notes
·
View notes
Text
2021 Megaman Valentine’s Day Contest - Rules Thread *CLOSED*
Welcome to year #14 of my mostly-annual Megaman Valentine’s Day Fanart Contest!
Two categories, in which you are allowed to submit one entry for each category, if you would like. If you place in one category, you will be automatically disqualified from the other, for reasons of fairness, and to give other people a chance to win a prize.
CATEGORY 1: Kiss From a Rosered (Talent)

Baby, I compare you to a kiss from a Rosered on Nebula Grey Ooh, the more I think of it, the stranger it feels, yeah And now here to give a rose to Split Mushroom A light hits the room on Jet Stingraaaaayyyyy~
Ba-da-da, ba-da-da-da-da-da, ba-da-da
For this category, your goal is to create a scene between the Megaman characters of your choice involving roses being given to one's Valentine. Simple enough, right? But there is a little twist. For those who don't know, the color of the rose actually has some meaning behind it. We are all used to the standard red rose as a symbol of love more than anything. But just as there are different forms of love, there are different concepts these various colors can represent, when giving someone you love flowers.
The other part of the challenge for this talent category will be your use of color in your pic. Just as you choose a color to convey meaning with this rose, and theme your scene in a similar manner, I'd also like to see you utilize this color as the strongest within your piece.
So, while I don't expect all of these submissions to be purely monochromatic, or a single hue when coloring, your goal will be to try to make your art have your rose color as the dominant color in your piece. Whether that means the characters you choose are predominantly that color too, or, they have a pallette change with their outfit/armor/etc. to echo or help contrast the color theme.
Content Requirements:
* Megaman characters of your choice giving roses to their special someone on Valentine's Day
* Utilizing the symbolism of specific rose colors within your artwork (see a list with examples here: https://www.proflowers.com/blog/rose-color-meanings) to help set the scene.
For example, if you are using purple roses, it often represents love at first sight. Your artwork should convey characters involved in a love at first sight scene.
* When coloring your art, keeping the color of the rose you chose to also be the predominant color of the piece. (This does not mean you have to stick to a single hue when coloring. You are free to be as creative as you can with this in mind!)
* Judging will take all of these content requirements into consideration, and how well you are able to mesh all of them together in your piece.
CATEGORY 2: Kawaai-rimi (Humor)
From lining store shelves this time of year, to carnival prizes, or even life-size 30th Anniversary editions, there's nothing that says love like a soft, cuddly plush character to snuggle.
One of the more memorable Mega Man plushes comes from the Battle Network series, specifically the kawarimi/anti-damage doll of Megaman.EXE. So, using that as the basis for this category, your job will be to create a Valentine's Day-themed plush of a Megaman character. But again, with a little twist.
The Megaman character of your choice is in a scenario where they need to give a gift to their sweetheart, and they need one very quick. Who pops up to help? Why, it's Shadow Man (or any ninja character from any Megaman series of your choice)! To help this character in a bind, your ninja character instantaneously produces a specially-made Valentine's kawarimi plush. Your character can then give this plush doll to his or her Valentine.
For example, a cute little Sir Crescent Grizzly bear, who just wants to hug-a-lot with his sharp claws, or a charming Toad prince, who wants to give kisses with a little tongue. Have fun thinking of funny, but cute plush concepts!


Content Requirements:
* A Megaman-related character created in Valentine's Day plush form. Draw the most clever, unique and hilarious design for this plush
* A ninja character in the scene, who can instantly produce this plush for your character who is in a bind to give a gift to his crush
* As this is the humor category, judging will be based primarily on how funny your piece is. Creativity, concept and execution may get you some points, but the focus of this category is how you make us laugh!
PRIZES:
Due to Covid still causing havoc around the world, physical prizes are going to be a little tougher, with some regions still seeing postal restrictions. So the main prizes for winners will still likely be cash, sent via Paypal.
The winners for both the Talent and Humor categories will receive the following:
1st Place: $100 USD 2nd Place: $75 USD 3rd Place: $50 USD
(...as long as I don't bankrupt myself helping with a certain auction before this...*ahem*)
PARTICIPATION PRIZE RAFFLE:
However, I am still going to try to give away 2 cels in another participation prize raffle this year. I don't want to limit this to US entrants only, although given the circumstances, it might be hard to send to certain countries. I will certainly try to send either of these worldwide. But just know it may depend on postal regulations, as the ripple effects of this awful virus continue into the following months.
In any case, when you submit, please mention which cel you would like to be entered into the raffle for.
If you draw a pic for both the Humor and the Talent Categories, you can double your chances to win! (Odds of course, depending on how many others enter and also draw two pics.) You will be able to add your name into the drawing a second time for the prize you are most interested in, or have a chance at both!
Raffle Prize #1 – Captain N Mega Man with genie lamp

Raffle Prize #2 – Captain N 'Cuts Man'

SUBMISSION GUIDELINES:
When you submit, I would prefer you to include the following information in this format, along with your entry:
• (Your name/preferred alias) – As much as I usually know who you are, there’s always someone new or somebody who has a different preference from what their email name says.
• (Category this entry is for) – You can either say 1 or 2, or Talent/Humor
• (Participation Prize Eligibility) – Again, you can say either 1 or 2, or Mega Man/Cut Man
In the event you are submitting your second entry, please specify which cel you would like your bonus chance in the raffle to be put towards.
Only submit your own work, as usual. Any character, major or minor, from any series is allowed. Pairing characters from different series is totally allowed. Same-gender pairings are completely fine. OCs are allowed, as long as your art contains at least one canon Megaman character.
As always, participants are allowed to submit from all over the world.
Paypal is still the preferred method for cash prize payouts. Please have a valid account to receive your winnings.
Youngin's, get your parents permission before entering.
Entries do not need to be fully colored, but it is preferred. The more effort put into things, as always, the better chance you have!
Entries can either be e-mailed to me at rock2125[at]hotmail[dot]com, or you can just PM/note me a link to your pic.
DO NOT post your pics in this journal, your dA galleries, Twitter, tumblr blogs, other sites, etc. until the contest is over. This is the fairest way for competitive reasons. I prefer to keep them all secret until the deadline has passed.
I'll edit a confirmed entry list in this thread when I receive them. So you won't be in the dark about whether or not I've received your entry.
DEADLINE:
The deadline for this contest will be Saturday, February 13th, 2021 by 11:59PM (global end of the day). This gives you a little more than 5 weeks to finish your entry!
MISCELLANEOUS INFO:
- As usual, If you don't plan to enter, but would like to help me judge, please let me know through DM or mention so here. Never hurts to have extra opinions on all the entries.
Bug me with questions if you have any. Please join in, and good luck to everyone who enters!
Confirmed Entries:
Cat. 1 - Forceway, @dragonmarquise, @digitallyfanged, donnie, abilityfield, @aw-colorcat, Mattasaurs, Dark-Dullahan, Sapphire Cat. 2 - Mattasaurs, ColeManX, @destinywillowleaf
27 notes
·
View notes
Text
Tips on creating fun fanfic headers!




i had so much fun writing the fanfic writing tips yesterday and i got a few more questions about header-making, and so i decided to make one more of these! i hope these tips help somebody out there! hope you enjoy :)
p.s. these tips won’t require any hard editing skills or photoshop skills, nor any expensive tablets/apps!
typically i spend around ~5-10 min creating one header, and that’s either after i think of/finish a fic. i have so much fun doing it and sharing it with you that i figured i’d share how i do it!
why headers?
as I talked about in my fic tips, one of the most eye-catching things about fics are headers. when i’m scrolling through a rec page, my home page, a tag, or even someone’s masterlist, i’m immediately drawn to well-made headers. that’s what captures my attention, and then i’m more drawn in by the content. so, you can say that headers is your own version of an ad for your own fic, or an extension of it (like the cover of a novel!)
if you were writing your own book, imagine how much time you’d spend figuring out what you wanted your cover to look like. i try to have as much fun and invest as much time making my own headers because it’s just the cherry on top to my finished product :)
disclaimer: BUT HEADERS ARE NOT NECESSARY/DO OR DIE! if you don’t feel like you want to do this, then keep writing! its ok! this is just a suggestion. i’ve seen plenty of well-written fics without headers at all, so don’t beat yourself up over not having one/not wanting to do one. this is truly just a fun, extra kind of thing, and only keep reading if you want to learn how i do it! :)
tips for people who don’t want to make headers: if you still want something to make your fic stand out, use gifs! i use them in my drabbles a lot! this will at least give ur fic a lil boost!

how to find pictures
I typically use unsplash, which is a free website in which photographers upload their HQ pics for free use. the pics are really high quality, typically stock photos, and don’t have any logos on them like other ones on google. unfortunately, you won’t find any pics of the members or anything, but you’ll find beautiful stock photos of typical scenes like “ocean scene” or “desert scene.” I found the stock photo for cut me open (shown below) on that site by just looking up “medical” or “doctor”.
i used to use google a lot and just use keywords like “desert scene HQ” and edit the search settings to deliver HQ pics, and a minimum # of pixels, but unplash is definitely better in terms of quality, more aesthetic photos, and no logos/watermarks.

on some occasions, i will screenshot some scenes of youtube videos, turning up the quality to 1080p or 4k and zooming in so that the pixelation is as crisp as possible, and then editing it later to look good (which i’ll explain in a second!)
the above photo was a scene from the specific characters from the drama, “100 Days My Prince” that I screenshotted from a youtube video that TvN uploaded, recapping the drama. I cropped it just right so that their faces were left out, which i’ll also mention soon!

things to look for when picking pictures:
you want the picture to reflect a specific motif/theme from your fic! if its a moody fic, then try to find a moody scene that you can edit with filters/lighting to look even moodier; or if the characters’ jobs are a big portion of the fic (like cut me open/doctor theme) try to look for stock photos with that shown very clearly!
make sure its high quality: tumblr really dumbs down the quality of the photo when uploading it, so try your best to find something with a lot of pixels in it so that when you start editing, you don’t sacrifice too much of the quality already
try to look for something simple/clean: a picture with too much subject (ie. people in the background, or too much detail) may end up taking away from the main point of your header, which is your title. so find pics without too much clutter!
try to make sure its landscape: which will help during editing to save some of the quality better.
editing your pictures
now that you have a specific photo you want to use, now its time to edit! I use VSCO CAM (free app) and my own apple photos cropping tool for faster crops.
crop/adjust: if your picture is too large/wide, crop it to at least a 16:9 ratio. i’d say aim for skinnier if you can, so that you don’t take up too much space (especially if you’re planning to add headers to your masterlist). also crop out any faces, any clutter, any unnecessary details, so you have a nice, clean slate to work on when adding text.
contrast/sharpen/clarity/white balance/etc.: i’m not gonna give you a lesson on photography, but i’ll tell you I learned like 80% of everything that i know just by fiddling with it on VSCO! So just try it out and play with the app, see what you can make of it. i’d say a rule of thumb to follow is that you want happier fics with a brighter tone, and moodier/angsty fics with a darker tone so that it can reflect the nature of the fic further, without saying anything!

if you wanna be extra af like me, then go a step further and photoshop your pics. this one is a good example; when i screenshotted this scene from another youtube video for my fic One Year My Love part 2, i was specifically looking for a scene that would showcase the ornate/regal details of their clothing/environment in contrast to part 1′s modest clothing/scene (the first header in this post).
i found this scene, but actually, this scene portrays the Crown Prince and the Princess, not y/n. So, the actors weren’t smiling at all! They were actually frowning at eachother in this scene, to portray the tension between the two characters and their marriage.
So, I took the extra step, adjusting the pic with VSCO so that their shoulders/chins were at the same level, cropped off their faces up until their lips, and then used the adobe photoshop free app to photoshop their lips to be SMILING at eachother!!!! subtle, but important!
call me crazy for taking that much time but i’m so proud of how it turned out and i loved every second of making this one. that way, this scene makes it portray the happy ending for Jungkook and y/n!
adding text to your header
you can use any app out there, but i really like Font Candy! I actually ended up buying the 2$ version of this and never regretted it, but you can actually find a lot of their basic fonts on the free version; I tend to use the fonts: OSTRICH SANS, BEBAS, TREND, and INTRO the most! these are pretty clean-looking, block letters that look good whenever i put them as my titles.

I love this app too cause you can easily control the spacing between letters to make them take up more space, add shadows, or even make them contrast their background using the overlay feature; like this one i made for wildest dreams (see how the text changes depending on what part of the photo its on? amazing! it’s literally with a click of a button!!)
And i’ll always add “written by HAYJEON” or “by HAYEJON”, space it out, and add it somewhere underneath as my own branding.
orrrrrr
if you want to be more creative, you can even go a step further and use whatever you have on hand to enhance whatever you’re trying to portray.

for this one, i ended up finding this amazing photo on unsplash and i thought it would do a create job of portraying the “movie-set” quality of what wildest dreams is going to be about. this stock photo had someone else’s names on it, so i used my ipad, and used instagram to just erase the existing writing with the color of the background, and then wrote in my own title and url with my own handwriting/apple pen!!!
i thought this was pretty cool because it’s like wildest dreams is its own movie/has its own movie set, which, once it’s out, you guys will see that it’s supposed to be!
saving/uploading
this is pretty easy/obvious, but i figured i’d mention it. all the apps i mentioned are available on the appstore, and they will save directly to your photos. after doing that, i’ll just upload them into a special folder i have on my google drive so that when i’m finished writing a fic on tumblr using my laptop, i can easily download the photos without sacrificing quality. easy!
and that way, i can save them forever; even if i have to delete them from my computer, i can always redownload them!
side note: making text separators
i just recently started doing this, but ever since tumblr took down their text separators, i’ve just been cropping the bottom like 5-10 pixels of the header to use as my text separators! (with my laptop)
i saw some other writer doing it and thought that it looked better than what i had used previously (a cropped photo of a random line i found on google); i found that doing this tied my fics together a little better and just looked better aesthetically;
so there it is! hope you enjoyed! :) i would love to see what other tips you guys have been using, feel free to send me an ask or reply to this post; and if you end up using any of my tips, please let me know! I love to hear from you guys all the time <3
lots of love, especially during these times,
hay <3
155 notes
·
View notes
Text
Things to do in Memphis

Things to do in Memphis
Want to go to Memphis but aren't sure where to begin? I'll tell you about some of the top things to see in Memphis (Tennessee) in this article so you can plan your vacation properly.
There are true material and spiritual riches hidden behind the industrial and somewhat neglected Memphis that improve Elvis Presley's legendary metropolis.
Memphis, the most prominent musical city in the United States, is the birthplace of Johnny Cash, the King of Country, B.B. King, the King of Blues, and, of course, Elvis Presley, the King of Rock and Roll.
While it would be imprudent not to pay a visit to Graceland, Elvis' home, and the legendary Beale Street club where B.B. King played his guitar, Memphis is more than simply music.
On the location of the motel where Martin Luther King Jr., the leader of the African-American civil rights movement, was slain, the National Civil Rights Museum was built. It depicts the long fight for civil rights by people of color in the United States.
Elvis Presley, the King of Rock, was born in Memphis, the birthplace of rock & roll. It is one of Tennessee's largest cities and is situated beside the Mississippi River, one of the country's most recognizable natural landmarks.
This city is the perfect place to visit if you enjoy music and want to learn more about Soul, Blues, and Rock and Roll. Music will be there on every street you go down and at every location you visit, so take use of it.
Hide the index
1. Take a stroll down Beale Street, Memphis' music district.
2. Pay a visit to Graceland, Elvis Presley's residence.
Sun Studio No. 3
4. Lorraine Motel is home to the National Civil Rights Museum.
5. Tennessee's cinema palace, the Orpheum Theater
6. Pay a visit to Memphis' Rock 'n Soul Museum.
7. Treat yourself to a night at the Peabody Hotel.
8. Attend a Memphis Grizzlies game.
9. The Mississippi River, sometimes known as the "Mississippi"
Mud Island is number ten.
1. Take a stroll down Beale Street, Memphis' music district.
Beale Street, the cradle of blues and soul music, is surely a must-see in Memphis. Baele Street, dubbed "The Home of the Blues" in 1952, is a must-see destination with souvenir shops, pubs, restaurants, barbecues, and theaters all influenced by rock and blues.
On Beale Street, musicians such as Elvis Presley, Tina Turner, and Johnny Cash began their careers (and if you're a fan of Justin Timberlake, you'll be delighted to know that he was born on these streets). If you want to see everything it has to offer, start your tour early in the morning to avoid the crowds of tourists.
2. Pay a visit to Graceland, Elvis Presley's residence.
Are you a fan of Elvis Presley? Then you must not miss the chance to see Graceland. Graceland is the most visited mansion in the country (beating out the White House), and it is because it was Elvis Presley's home.
The estate has been transformed into a museum dedicated to the King of Rock and Roll, with galleries depicting various situations, the most famous of which is the "Jungle Room," a jungle-themed chamber where you can see all of Presley's discography, as well as his car and private plane. The tour is enjoyable, and depending on the package you select, you will have access to specific private spots. The cost and duration of the tour, however, will be determined by the package you purchase.
3. Sun Studio
Have you ever wondered which studio Elvis Presley used to record his debut single? Sun Studio is another must-see in Memphis (Tennessee). Sun Studio, a "National Historic Landmark," was where rock and roll legends like Roy Orbison and Johnny Cash recorded their first records. It was also adopted by more contemporary musicians like U2.
Overall, Sun Studio is a well-known landmark in the city that you will enjoy. Choose the company of a guide if you want to enjoy a visit full of interesting facts. You may also purchase souvenirs and have a delicious coffee at the museum's café.
4. Lorraine Motel is home to the National Civil Rights Museum.
Without a doubt, the National Civil Rights Museum is a historic site in the city. The National Civil Rights Museum, which is housed in the Lorraine Motel (where Martin Luther King Jr. was slain), has evolved into an exhibition center that showcases the growth of African American civil rights since the 1700s.
The museum welcomes millions of visitors each year, and the reproduction of the Montgomery, Alabama, bus used by Rosa Parks during the protests is undoubtedly one of the most popular displays. The cost of entrance varies depending on the visitor's age, and can range from $10 to $13.
5. Tennessee's Movie Palace, the Orpheum Theater
The Orpheum Theater is one of the must-see attractions in town. The movie palace, as the theater has been dubbed over the years, is one of the few that is still in operation in Memphis, making it one of the sights to see in Memphis (Tennessee). The theater, which has an antique façade, currently hosts the city's finest operas as well as ballet recitals.
It's the ideal location for movies, concerts, and Broadway shows, so if you're lucky, you'll have a once-in-a-lifetime experience. Prices will vary depending on the show they are putting on.
6. Pay a visit to Memphis' Rock 'n Soul Museum.
You must visit the Rock 'n Soul Museum before leaving the city of rock, a magnificent location where you can learn about the city's musical history and how it has changed through time. It's a modest but comprehensive museum where you can learn about the greatest hits of the time and how the Rock 'n' Roll and Soul genres got their start in the 1920s.
But that's not all the museum has to offer: you'll be able to listen to an audio compilation of the most popular songs from 1930 to 1970, transporting you to the heyday of Rock and Soul.
7. Pay a visit to the Peabody Hotel.
Do you wish to stay in a four-star hotel? The Peabody Hotel is a fantastic option. The Peabody Hotel, located in the heart of the city, is one of the most important hotels in the United States. It is famous for the charismatic (and not at all extravagant) ceremony performed by the hotel's five ducks, who descend from the roof and walk a long way to the lobby, where they interact with guests and quench their thirst in the fountain.
There isn't much to say about the hotel's front except that it is beautiful. The architecture is fantastic, and it can be seen in every facet of the hotel, including the facilities and rooms.
8. Go to a Grizzlies game and cheer on the team.
Without a question, one of the things to do in Memphis is to watch an NBA basketball game (Tennessee). Visiting the FedEx Forum during game season is a once-in-a-lifetime occasion, especially if you want to cheer on your favorite team or simply enjoy a fantastic NBA basketball game with the Memphis Grizzlies, the NBA's local team.
Because the stadium is so large, you will be able to snag a seat close to the court if you purchase your tickets early. It's also close to Beale Street, so if you combine the two in one day, you'll have a successful itinerary.
9. The fabled Mississippi River
Because the Mississippi River is one of Tennessee's most important natural bodies of water (and the country's most famous river), you should consider what you can do there if you plan to visit.
Whether you only want to view the steamboats that used to ply the river, take a ride down Riverside Drive, or spend an entire afternoon watching the sunset on the river's banks, there's something for everyone. Mud Island, a peninsula full of amusement, is also fairly near to the river.
10. Mud Island
If you want to end on a high note, a trip to the Mud Island peninsula is the way to go. On the Mississippi River peninsula, you may enjoy an amusement park, fine food, theater performances in the amphitheater, and, of course, a visit to one of the island's museums.
What's the best part? There are various ways to travel to the island: on foot, by automobile, by ferry, or even by monorail. Furthermore, the entrance is free, allowing you to spend your money on the island's activities.
3 notes
·
View notes
Photo


adora | theme by sage
get the code: static preview / static preview v.2 the song in the preview is 17 by Pink Sweat$
i got a few requests to release my current theme on @demontimes so here it is! with a few variations ♡
features:
toggle: music player, tags on click, updates tab, & right sidebar
sidebar carousel with sections for: custom description, about stats, navigation links/search bar, blogs, & (optional) music player
uploadable sidebar image, it’ll otherwise default to your blog’s icon
customizable: description, colors & color gradient, body & title fonts, font size, and post margin
up to 5 updates with an icon & text, and 3 update icons with hover text
540px posts, scroll to top button, responsive design, adjustable border radius, & optional glow effect
nothing needs to be changed in the code, everything can be changed in the customize panel! instructions for how to customize this theme below the cut
terms:
reblog if using
do not touch the credit
view all terms
credits listed in the code / credits page
please consider supporting me ♡
make sure you read through this post and check the additional links provided before asking questions!! this theme is currently free as part of my 1k followers appreciation :) as of september 1st it’ll be $2!
music player
uploading your song:
i recommend using google drive to host your mp3 files - below is a brief explanation for how to do this but you can also see the resources provided here by glenthemes and more links on my credits page
to start you need an mp3 audio file, once you have the one you want go to google drive and click: + New ➞ File upload
select your mp3 audio file and click open
open your newly uploaded audio file in google drive and click the three dots on the top right, then click Share and under General Access change it to Anyone with the link can view
copy the sharing link provided, it will look something like this: https://drive.google.com/file/d/1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz/view?usp=sharing
go to the following site and paste your sharing url in the first box provided: https://www.joelgrayson.com/drive-download-link-generator
your final product should look something like this: https://docs.google.com/uc?export=download&id=1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz
make sure the music player is toggled on in the theme, paste your audio link in the Song URL field
notes:
the song will automatically repeat once it finishes
while the song is playing the music info will replace your icon/sidebar image, title, & url
depending on whether you’ve uploaded a sidebar image the song image will either be a rectangle or a circle
it’s styled to look like an ipod :)
sidebar
if you upload an image it’s 300px x 150px, it will crop to fit
if you don’t upload a sidebar image it’ll default to ur icon & be circular
your sidebar image/icon, title, & url will be replaced by the audio info & image while the song is playing
#phantom code#phantom theme#themehunter#theme hunter#codehunters#allresources#completeresources#tumblr themes#tumblr theme#themes#userbru#userdre#usernik#tuserssam#tuserlucie#music player#adora#sidebar#responsive#daynight
926 notes
·
View notes
Text
2020 May Update
I hope you're all staying safe and healthy during this time of Coronavirus!
We continue towards the finish line, slowly, but surely. Coronavirus did throw a few wrenches in our plans. Our talks with a publisher about a possible sponsored appearance at an upcoming event stalled.
But that was always just a possibility. We have a backup plan. If we didn't win a sponsor, we were just going to pay our own way to a convention. That's what most indies do! Anyway, that's canceled too. It doesn't seem like there'll be any conventions to showcase in the near future...
Nevertheless, we did move forward in other areas. We've got the press materials ready as well as the game's official launch site up. You can view it in its prelaunch state at this link. NOTE, It is in a "prelaunch" state, so some media links are being withheld until reveal time. But there are a bunch of new pictures and artwork you can look at.
You might notice the link reads "phoenotopia.wordpress.com". The plan is to direct "phoenotopia.com" to it in the near future. That means if you wanted to reach this tumblr specifically, you'll have to visit it at its tumblr link, "phoenotopia.tumblr.com" (which, I just noticed doesn't work... huh). Anyway, since this is a dev blog, I'll talk a little bit about the journey of creating the website.
SQUARESPACE vs WIX vs WORDPRESS
I actually tried 3 different services (in the above order), before I settled on wordpress. I did a bunch of researching, and most reviews seemed to point at WIX >= SQUARESPACE >>> WORDPRESS.
I went with Squarespace first, since it was recommended a bunch on some youtube videos I saw (guess marketing works). Even though it didn't win outright in the reviews, my impression of it was "less quantity, but more quality." I tried it and found it serviceable. It was kinda sluggish, with some not so intuitive areas. I had to ask for help a few times for some things that would seem simple ("how do I change the BG and font color and of the music player?", etc).
That was last year, when I *thought* I was near launch and would need a press site soon. One year later (present day), it was time to create a press site again, and since my website with Squarespace expired (I had only signed up for a trial period), it was a good opportunity to try Wix, especially since Pirate had lots of praise for Wix.
My impression of Wix was that it was... too distracting. After I chose a theme, in the editor view I felt bombarded by menus. Everywhere you move the mouse, things kept lighting and popping up. And it was slow. So I guess it was sorta like Squarespace, but maybe even a little worse?

(Easy ways to preview the website from phones and tablets was one of wordpress’s neat features)
What prompted me to try Wordpress was one of their slogans "35% of the web uses WordPress". If it's good enough for 35% of websites, it's good enough for me! I ended up liking it most of all. It's definitely less featured, which suited me, since I'm not trying to create something too fancy either. Unlike the other website builders which emphasize free-form, wordpress was more rigid. I couldn't drag and drop an element just anywhere - I found that comforting in a "I can't screw this up" sorta way. The most important thing was that it was fast. Loading the editor view to Wix took 11 seconds vs 4 seconds with Wordpress. And the speed advantage of wordpress extends across every action. Similarly, when Chrome launched 10+ years ago, it was also less featured vs Firefox, but it became my choice browser. I guess speed is something I value highly.
Anyway, my experience is from a drag/drop perspective with minimal coding. This is also NOT a paid advertisement. However, if wordpress would like to send some money my way, I would not be opposed... (call me!)
Achievements, Bugfixes, and Cleanup
Lots of small tasks and polish was done over the past 2 months. I finally fixed the time tracking bug - important because the Speed Run achievement depended on it. I also finally finished implementing all the technical stuff for the achievements. There was a bug where some enemies would stack up too many light sources, causing them to appear too bright and drain system resources. That's now also fixed. Lots of other small ones that don't bear mentioning.
A neat trivia about the game is that there's a final super hard achievement for those seeking to prove their mastery over the game. The player has to beat the game having never picked up a heart or energy upgrade. When playing under this constraint, some enemies can even kill the player in one hit! In the game's most current iteration, even I failed to achieve it, so I'm definitely going to have to go in and tweak things a little more.
Age Ratings
I went and got the game's age rating. I did a little research on this - it's quite fascinating. ESRB would be the age ratings board for the United States (where I'm based). But if you were in Europe, you'd get a PEGI rating. Then there's ACB for Australia and so forth. So if you wanted to launch a game globally, you'd have to deal with this process over and over, and each country rates things a little differently... that's a lot of work!
Enter IARC (International Age Rating Coalition), which aimed to simplify the process by being the one standard that you apply to, and from which you could then get the equivalent rating for all participating countries. IARC is an entirely automated process - probably necessary due to the boom of digital titles across all platforms, particularly mobile.
IARC is great for me, because they relaxed the standards for getting a rating. From my understanding, the process used to be more difficult. And you'd have to pay ESRB a hefty chunk to get a rating, but with IARC, it's totally free! So long as it's for digital and it's used only on licensed sites and store fronts. If I wanted to launch the game physically, I'd have to deal with ESRB on an individual basis again.
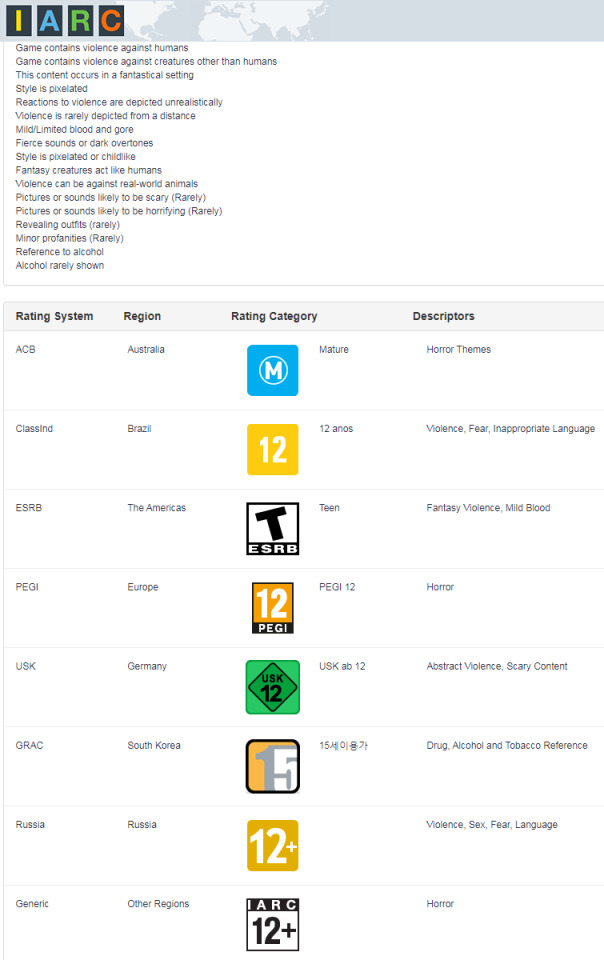
Without further ado, here's Phoenotopia's IARC ratings:

Fascinating... Phoenotopia is rated "Mature" in Australia... but for "Horror". Which seems suspect. The horror elements are rare (remember Dreadlands?). But when I was answering their questionnaire, they provided a video example of what they considered "horror", and it was pretty mild. About as mild as my game, so I checked that box. It is what it is...
We also got a "Teen" rating for ESRB for reasons of Fantasy Violence and "Mild Blood". This one is kinda iffy. In the game, if you hit a giant bug, it spits out a few drops of green blood. Does that really count as blood? Ocarina of time skirted by with an E rating 2 decades ago, and it let a dude spit out green blood. However, since IIARC is an automated process, I didn't see any place to dispute. But also, I wouldn't have disputed it anyway. A "T" rating is cooler than an "E" rating!
I'd like to mention this is not a paid advertisement for IARC. However, if IARC would like to send some money my way, I would not be opposed... (call me!)
Submission
I expect to polish the game for about 2 (maybe 3) more weeks. After which, I'll be submitting the game to the console "authority". From my understanding, I'll then have to wait a month while they "inspect" the title. After which, I'm then cleared to have an official launch date - which I'll probably set to be 1 month after getting approval.
So the plan is to have a very short marketing campaign. The reveal trailer will basically drop 1 month before release. And we're going to sprint to the finish line. Some marketing campaigns are 6 months to a couple years. Ours will be one month... Let's hope it works.
Wrench
That's what the plan looks like right now, but there is a possible upcoming wrench in this whole thing. I recently learned that my version of Unity is too old. Games running on old Unity versions are not automatically accepted - so I'll have to apply for an exemption. If the exemption gets rejected, we can't launch without upgrading, which will require *significant* work...
This came as a surprise to me. When I started dabbling in games development a decade ago, the most common advice I found online was "Make Games, not Game Engines." I interpreted this to mean lock in your technologies. There's always going to be a new and shinier bell or whistle, but if you keep chasing it, you're not going to work on the actual content of the game. That's probably what kept me to releasing the original game on Flash. That was a game I was making as a hobby while working a full-time job. By the time I quit my job to go full-time indie dev, Flash had long been a dead technology. But I remembered "do you want to build game engines or games?" And so I pressed forward.
So that mindset could potentially backfire here. If PC was the lead SKU, we wouldn't have these issues since PC is more relaxed as a platform. Consoles, as I'm now learning, have an ever forward shifting window of technologies. If we get rejected for the exemption, there's a couple ways we can play it. One, we go through the pain of upgrading which will take months... Two, we pivot and make PC the lead SKU again, but have to handle porting that plus its specific features, which will also take months...
So why is updating such a big issue? Unity has changed drastically over the years. When I started, it was a lot less 2D friendly. They didn't have an official 2D tilemap solution, so you had to build your own or buy a 3rd party library from their asset store. I used 2DTK for tilemaps - 2DTK is now entirely deprecated. Similarly, I had to search for and purchase a good asset to display crisp text - since you couldn't even do that in Unity back then (heh). That's the story for a lot of old Unity stuff. Think of it as a first mover's "disadvantage".
Hopefully it won't come to that, since I'm pretty spent as a developer. I've been ready for this to be over, and I know many of you feel the same. Hopefully soon! As usual, I'll update in 2 months at the latest (end of June). An update might come earlier if we have some good news to share sooner. Until then!
Fanart and Cosplay

This first picture comes from roccy_chair and shows Gail basked in light. I like how her pose and equipment together form an "X". That's a neat hidden symmetry. The way she floats also kinda reminds me of Crono's "Shining" spell. Perhaps Gail should have the ability to cast spells? Hmmm...

Cody G returns with a new art depicting the 2 Moonstone enthusiasts. I like Fran's starry-eyed expression here. That's true love on display. I also like how the Moonstones are depicted as flat and coin-shaped. Very unique! Also note Gail makes an appearance in the back :D

Thanks to M1shaaa for this cosplay of Gail! There's a lot to like here! The vibrant pink hair. The costume with 3 stitches across the vest. The pose with slingshot, accurate to Gail's depiction in the box art. Amazingly, this might also be the very *first* cosplay of Gail! Will and Pirate both alerted me about it excitedly since they were pretty stoked. We joked that we crossed the final milestone in terms of fandom.
43 notes
·
View notes
Text
How to create a PowerPoint for school while struggling with executive dysfunction
Note: this is my method it might not work for everyone
Step one: search the topic in google/whatever search engine you use. Scroll thru the websites that pop up and click on the ones that look promising/are talking about your topic. Don’t fall into the “this looks like it could be helpful but I'm not entirely sure so I won't click” trap. Just click everyone that looks somewhat promising and isn’t sus. It's not yet your job to see which ones you’ll actually be able to use. Right now your just gathering websites that COULD be a source. Then bookmark all of this in a folder for your project in your bookmarks bar. Now step away and take a break/ do whatever you want to do.
Step two: Now you're going to sort. Well, start sorting. Do a quick scan thru the website and see if it actually is usable. For example, maybe you searched for “1950s farming techniques” and one of the websites you clicked on is talking only about the pros of their farming techniques but you're talking about the cons? Then un-bookmark that website and throw it away.
Note: you may feel bad about having to get rid of so many sources that you had previously collected. Don’t. those were just sites that you that might help. Some you were correct on and will help, some you were wrong on. Nothing wrong with that.
Step three: go over to PowerPoint and look thru their themes. Bookmark the once that you think looks cool/relate to what you're talking about.
Step four: go thru the themes you bookmarked and narrow them down to two or three.
Step five: choose between the themes and select the one you will use for your PowerPoint and unpin the other one/s/.
Step six: click that theme then click create PowerPoint. After that look at the requirements for the project. Does it have a minimum number of slides? That put that many slides in your PowerPoint.
Note: some themes will come with some premade template slides showing what you can do. Don’t delete them. Just simply move them to the bottom of the PowerPoint. They might be helpful later on.
Note 2: don’t forget to put in a sources/works cited slide at the end. don’t worry you aren’t filling it in yet.
Step seven: label each slide. That’s it. This lets you map out what you are going to talk about and in what order.
Step eight: scan thru the websites. When you see the website talking about something you have a slide for, then place a link to the website on that slide. if the website doesn't talk about anything you have a slide for then get rid of it.
Step nine: choose a slide to start with. Click the links that slide has and copy and paste the relevant raw info onto that slide. It will be rewritten later.
Note: it might be helpful to do something like writing “raw info” or changing the font color so you’ll remember that it needs to be rewritten.
Note 2: don’t forget to put a link to the website on your sources tab while doing this.
Step ten: look at the raw info and turn it into bullet points. Bullet point the main info and any important facts.
Note: while doing this keep an eye out to see if you have any repeating info. Multiple sites may say the same fact. If this is the case then delete the extra info. Step eleven: did your theme come with premade template slides? If it didn’t then you can skip this step, but if it did then look at them and see if you can use any of them. If you can use any of them then do so. It will make your presentation look neater, prettier, and more professional. Delete the slides you can’t use.
Step twelve: go back onto the web and see if you can find any photos related to your topic. If you can then place them in the slide they will fit the best with.
Step thirteen: this is when you should check the requirements. Some teachers prefer for your slides to just have bullet points/ have so many or less words. Some don’t care. If your teacher doesn’t care and you want your slides to be in sentences/ paragraphs then this is when you convert those bullet points into sentences like the english converted everyplace they touched into catholic/christian/protestant/whatever religion they were at the time of contact. With varying degrees of success. But don’t worry about that. Don’t worry if some of your sentences are a bit choppy right now, there will be a time for you to fix them up later. If your teacher wants your presentation as bullet points, then leave them alone on the PowerPoint and use them to write the first draft of your script.
Step fourteen: this is when you edit everything you’ve written that needs fixing and make it flow/sound better.
Step fifteen: add in all of the bells and whistles.
Note: if your using transitions then make sure you use ones that work well together. For example wipe, split, morph, and fade work pretty well together in my personal opinion.
Step sixteen: check to make sure that you have everything that's required in your PowerPoint. If you don’t then make sure to add it in.
Step seventeen: marvel at how easy it was to do this school project.
Note: this was written assuming you have at least 16 days to do the project and can do one step a day. If you have more than 16 days, then you can break the bigger steps up (like steps 2,9,10, and 13) and spread them across two or more days. If you have less time then do some of the smaller steps (like steps 3,4,5,6,7,12,14,15, and 16) in the same day.
Note 2: What I categorized as big steps and small steps is based on my experiences and were included as examples so people could get an idea of what I was talking about. If they are not big steps/small steps for you then don’t treat them as such.
Note 3: Step 2 can actually be a big step, small, step, or a medium-sized step. How long it takes step two to be completed depends on how many websites you gathered in step one. I just like gathering a lot of websites so I know that even if a lot ends up thrown away, there is guaranteed to be a few that will work.
#school#school advice#executive dysfunction#executive dysfunction advise#advice for school#advice for people with executive dysfunction#as you may have noticed#i go to school#and that means a lot of projects#and sometimes those projects are powerpoints#you may have already figured out that i also have executive dysfunction#so here's how i deal with those two facts#enjoy
4 notes
·
View notes
Note
hi! you’ve modded zines (and/or big bangs?) before, right? i have an idea similar to a multi-animator project, and was wondering if you had any tips/advice when putting something like that together and managing all those people, esp over the internet. thanks, hope you’re doing well!
i’ve modded zines, secret santas, and fandom weeks!!! and i’d be happy to give some advice! a lot of this is stuff i’ve learned from zines, but i think could be applicable to this too! the advice may vary depending on the size of your project (are you organizing 5 people or 45, you know?) but hopefully there’s something useful here!
from the jump, have your socials ready!
(note: by ‘from the jump’ i mean after the interest check, but having everything prepped before if you KNOW you’re going through with it won’t hurt! please just change it from the default theme no one likes that)
tumblr and twitter should be your mains, but instagram might not hurt. the more cohesive you can make your handles, the better (same with your email) because people will recognize you cross platform, and also it looks professional. i also recommend having the same icon everywhere for recognizability!
in line with that, for at least tumblr, find a decent theme. if you’re not sure what kind to use, click through some zine blogs! see what info they have and how their pages are set up. prominently featured are usually a schedule and faq— make sure your asks and dms are open on all sites and there are clear areas for contacting you!
(linking your personal accounts is also important because people like to see your own work and if you’ve done projects like this before— which i’ll get to)
trust me, the more professional, clean, and put together, the more seriously people will take you. your job is managing this, so your socials should reflect that!
you don’t have to have a hard schedule off the bat, especially in a multi-animator projects, many of which i’ve seen go very off schedule, but having a tentative schedule is important because then people know if they can make time for it or not
mods!!!!! if you can find other mods oh my god THAT!! friends are good if you want at least one person you know, but opening mod apps is great because you can find people with experience in areas you might not have. ESPECIALLY if this is your first time running a project like this i’d recommend at least one mod with some experience, because it’s always nice to have others to help you out and people like knowing someone on the team has experience! mods are such an important support team for the head admin and can really change how a project is handled
for both mod apps and regular apps check out event boosting blogs! one off the top of my head is @faneventshub, but if your project is fandom specific, you might have a fandom event blog as well that tracks stuff like this!
use discord for the project!! discord is literally a godsend for this sort of thing! it puts all (or most) of your contributors in one place and gives you immediate contact to them if needed. how you set up your server is up to you, but typically i have channels for general stuff, rules, schedule, introduction, questions, sharing stuff, and art/content creation. i also create a whole mod section that’s locked, with different channels depending on the project. plus you can pin stuff which is fantastic
Keep Everything In One Place— everything should go to the project’s google drive. all check-ins, all final files, all process stuff, all spreadsheets. that way you’re never hunting for things in other places
and finally managing everyone
spreadsheets are your friends!!! you don’t need to know any fancy excel stuff, just list everyone’s name and make columns for their discord id, all the check-ins, and if they’ve submitted their final file (or however you’d like to do it). i like color coding things but really it’s just whatever is the easiest way for YOU to quickly see at a glance where everyone is at the moment
make sure your timeline is clear, but slightly flexible, and at least early on, give people extensions if asked for. things happen! especially right now, where everything can be super up in the air
remind people a few days before check-ins, dm those who aren’t responding or checking-in, and as daunting as it is, don’t be too afraid to @everyone
having multiple mods is also super helpful here, because you can tackle dm-ing different people and contacting people and everything, without it all being on you
and also? know you’ll probably get ghosted. you’re probably going to have some drops. some that might be super super late in the game. things will probably get off schedule and there are going to be some frustrating times. but you can do this!!!!
good luck!!! i hope something in here was useful!! and i definitely want to see this project when you’re done
#THIS TURNED OUT SO LONG#answered#zine talk#(sort of)#not pjo#Anonymous#Thanks from the Argo!#zine anon
9 notes
·
View notes
Text
How to Pick the Perfect Diamond Band
Wedding bands is another term for wedding rings to be exchanged on the wedding day between the couple.
Engagement rings are given mainly to the woman, from the man, in the event of a proposal, if the engagement had not been pre planned.

However, this tradition although still widely practiced, now involves some couples where both the man and woman exchange engagement rings.
Diamond rings have been the center and forefront of every wedding accessories starter kit right from the 1800’s. They are a minute symbol of everlasting love. The Diamond being one of the most durable substances on Earth mirrors this concept perfectly.
Keep in mind these Steps taken to select your perfect wedding band or engagement ring.
Budget
Selecting a ring design based on your budget swings two ways. Expensive in the diamond industry always equals more clarity, options with color, size and cut. However, it is best to know what you want before you set out, rather than fumbling, and attempting to redesign later, which is risky and costs more. If your budget is limited to a small amount, you will still certainly have plenty of options. There are more affordable durable versions like Moissanite, silver, or rose cut salt and pepper with a rose gold band.
Some brands or businesses offer ‘bridal sets’
Like
Trio sets
Trio sets are the engagement ring, and both wedding bands, sold at an offer price.
Some sell two engagement rings, and the wedding bands in one pack.
You can search these options to buy diamond wedding bands and diamond engagement rings online for sale.
If searching for loose rose cut diamonds, (to make custom diamond jewellery) you can buy loose diamonds wholesale online, and craft the other diamonds into more family jewellery heirlooms.
But please note, paying for the metal, and a craftsman will incur extra costs.
Durability
While durability mainly means investing in long lasting jewellery material, it also is investing in something that you won’t mind looking at every day for the rest of your life. Will your preferences and tastes change? Will you want to redesign?
Theme
Themes vary from person to person. You may like black diamond rough with oxidized silver, or pink Rose cut diamonds with a rose gold twisted band. Don’t let anyone else influence your choice of theme, because you are the one who has to wear it every day.
Metal
There are multiple metals to choose from for both engagement and diamond rings. Here are some pointers to keep in mind-
Gold
Pros
Popular choice for wedding bands, hypo allergenic.
Cons
Not scratch resistant.
Silver
Pros
Inexpensive compared to other precious metals.
Cons
Not scratch resistant, needs rhodium plating.
Platinum
Pros
Strongest metal, rare choice for wedding bands.
Cons
Not completely scratch resistant but can be restored to its previous shine.
White Gold
Pros
Popular for diamond rings, combination of palladium, silver, and gold.
Cons
Rhodium plating needed. (Process is inexpensive)
Yellow Gold
Pros
Combination ofpure gold, copper, and silver.
Rose Gold
Pros
Romantic, hardness depends on carat, made up of gold, copper and a little silver.
Cons
Not scratch resistant, becomes dull with time, can be repolished. Keep away from chemicals and skincare substances.
Steel
Pros
Affordable, strong, durable, scratch resistant, hypo allergenic.
Palladium
Pros
Rare metal looks wise similar to Platinum, light weight, corrosion resistant, low maintenance.
Cons
Not scratch resistant, displaced metal can be restored, keep away from rigorous activities and chemicals.
Titanium
Pros
Strong, durable, dark hue, lightweight, hypo allergenic.
Ceramic
Pros
Affordable, scratch resistant, crack resistance, Available in black and white, combined qualities of Tungsten and Titanium Carbide, light weight.
Cons
Not Resizable.
Stone
If you are fine with spending, you have unlimited options, yet you need research. Don’t want to be spilling on some fake stone. Seek out a jeweller’s advice and ask for certificates to ensure you are getting your money’s worth. If picking a diamond, the carat and size will be less, more like a salt and pepper diamond. With a simple round shape, brilliant or rose cut. Salt and pepper diamonds are durable also, but make sure you buy a pear shaped rose cut diamond ring from a reputable jewellery brand.
If you are comfortable with gemstones, you can go for Moissanite which is an affordable alternative for a Diamond, but with rainbow fire.
Other Gemstones like Topaz, Emeralds and more are also suitable for engagement rings.
Remember the cheaper Gemstones are also less durable. So, unless you want to upgrade each time it chips or else, it’s better to spend once and spend wisely. But the sole decision is up to you.
Uniqueness
Stand out from the crowd with these options-
Lab grown diamonds
Lab grown diamonds are diamonds that are grown in a lab. They have the same chemical structure and properties of a regular, mined, natural diamond. These are one of the main sources of conflict free diamonds.
Recycled diamonds
Recycled diamonds are diamonds that have been used in jewellery and have been surrendered by their previous owners. The jeweller removes this diamond from its original setting. He polishes and cleans it, and either sets in a new diamond band or sells it loose. If you wish to get hold of one of these, there are sites that let’s people buy recycled loose diamonds or recycled diamond jewellery for sale online, or you could stroll into a vintage jewelry store looking for one.
KPCS Diamond Rings
The Kimberley Process Certification Scheme was founded in 2003 to stop conflict diamonds or blood diamonds from infiltrating the mainstream diamond trade by United Nations General Assembly Resolution. It was suspected and confirmed that such illegal trades were used to finance rebel groups. While such conflicts still exist, many countries have adopted the KPCS system. India is one country where you can buy KPCS diamonds online for sale.
Wooden bands
Apart from being crazy affordable, they are biodegradable, environmentally friendly, and if you misplace it, you can easily get another one.
If you want to have a good look at more jewellery material, Diamonds and gemstones you can catch up with us at gemsdiamondsbyshikha.com ! Happy shopping!
Original Source: natural rough diamonds
1 note
·
View note