#myresults
Explore tagged Tumblr posts
Text
How To Make Multiple Choice Quiz In Html Code


first, you play Multiple Choice Questions (MCQ) Quiz and then click on View results The results page will then be shown. This Multiple Choice Questions (MCQ) Quiz will be finished using JavaScript Code, a powerful language that allows for anything.
100+ JavaScript Projects For Beginners With Source Code
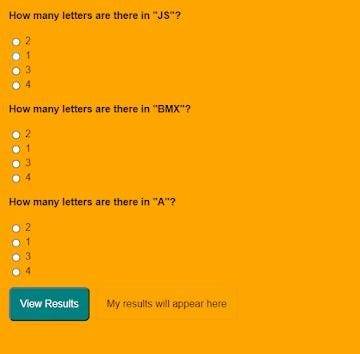
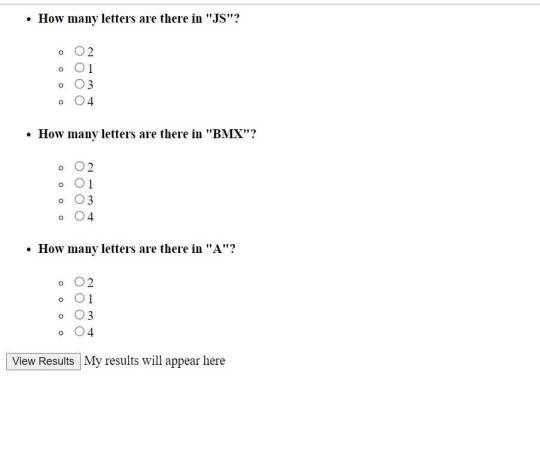
Live Preview Of Multiple Choice Questions Source Code and Preview:-
As you are looking in the project preview how the thing is organized.
Following is the feature of our project:-
We have arranged the Questions and options in the list format using the tag.
Then we set the option using span and defining the radio button and giving the appropriate value.
Multiple Choice Quiz Html Code:-
Now I’ll be telling you to define the structure using HTML. Not from scratch, just the code which is under the body tag.
We have the following part in the HTML section:
Portfolio Website Using HTML CSS And JavaScript ( Source Code)
First, we call the ul class which we have defined the class as a quiz.
Then using the tag we have set our question in the tag.
Then we used a label tag and called the radio button given the value and using span we have given the answer.
Similarly, we have done this for all the options and for all the questions.
Go through the code below and run it in our IDLE before CSS Styling.
<ul class="quiz"> <li> <h4>How many letters are there in "JS"?</h4> <ul class="choices"> <li> <label ><input type="radio" name="question0" value="A" /><span >2</span ></label > </li> <li> <label ><input type="radio" name="question0" value="B" /><span >1</span ></label > </li> <li> <label ><input type="radio" name="question0" value="C" /><span >3</span ></label > </li> <li> <label ><input type="radio" name="question0" value="D" /><span >4</span ></label > </li> </ul> </li> <li> <h4>How many letters are there in "BMX"?</h4> <ul class="choices"> <li> <label ><input type="radio" name="question1" value="A" /><span >2</span ></label > </li> <li> <label ><input type="radio" name="question1" value="B" /><span >1</span ></label > </li> <li> <label ><input type="radio" name="question1" value="C" /><span >3</span ></label > </li> <li> <label ><input type="radio" name="question1" value="D" /><span >4</span ></label > </li> </ul> </li> <li> <h4>How many letters are there in "A"?</h4> <ul class="choices"> <li> <label ><input type="radio" name="question2" value="A" /><span >2</span ></label > </li> <li> <label ><input type="radio" name="question2" value="B" /><span >1</span ></label > </li> <li> <label ><input type="radio" name="question2" value="C" /><span >3</span ></label > </li> <li> <label ><input type="radio" name="question2" value="D" /><span >4</span ></label > </li> </ul> </li> </ul> <button class="view-results" onclick="returnScore()">View Results</button> <span id="myresults" class="my-results">My results will appear here</span>

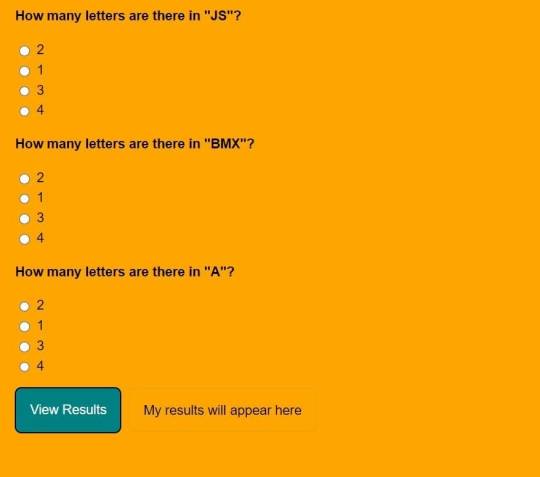
CSS Code For Styling Multiple Choice Quiz:-
By CSS design we will design our whole page here it is just a quiz so we’ll just add a background color, color to the button, and font family for the whole body.
And set the padding of the questions and options so that it doesn’t get messy and looks in a systematic order.
10+ Javascript Project Ideas For Beginners( Project Source Code)
The analysis will be aided by the CSS code below. After adding this file to your link rel-tag, wait for the results. We will add some of the basic styling to our quiz app using the default selector, and we will add styling to various quiz app elements using the class selector.
this is simple css code. we do not add any heavy css code because our main aim is to create Multiple Choice Questions (MCQ) functionality. if you need more Better Ui you can add more css code in this css section.

JavaScript Multiple Choice Quiz Code:-
In the JavaScript Code of Multiple Choice Quiz section, we will add logic for initializing our page. The logic must know what is correct and incorrect, So we’ll define there the correct option and then we’ll set that when the user clicks on the button the logic will generate and tell the user about his/her score.
Restaurant Website Using HTML and CSS
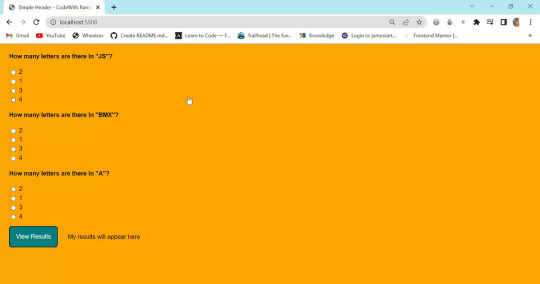
Through this blog, we have learned how to design Multiple Choice Quizzes using HTML, CSS & JavaScript.
Final Output Of Multiple Choice Quiz in HTML and JS Code:

Now I’m looking for some positive reviews from your side.
So, How was the blog Learners,
If you want a more interesting blog like this then please check our Blog sites. Stay tuned because every day you will learn something new here.
I hope that I’m able to make you understand this topic and that you have learned something new from this blog. If you faced any difficulty feel free to reach out to us with the help of the comment box and if you liked it, please show your love in the comment section. This fills bloggers’ hearts with enthusiasm for writing more new blogs.
Ecommerce Website Using Html Css And Javascript Source Code
Happy Coding
click and get full article and get complete source code
That’s it, folks. In this article, we shared 10+ Portfolio Website templates with cool and different designs.
Hope you liked this article. Share this with your fellow developers. Comment down below your thoughts and suggestions, we would love to hear from you.
See our other articles on codewithrandom and gain knowledge in Front-End Development.
Thank you and keep learning!!
follow us on Instagram: Ashutosh Mishra
2 notes
·
View notes
Text
Watch my ramblings about my DNA results on Ancestry... 😂🧬🌳
youtube
1 note
·
View note
Photo

❌Achtung Triggerwarnung😅 #symbolbild ⬇️ Du bekommst, was Du verdienst❗️👌🏻 #immer 💯 • • • Niemand kann ein anderes Ergebnis erwarten wenn er regelmäßig das gleiche macht.🙃 Es mag eine Zeit lang gut gehen… Aber irgendwann holt dich alles ein. #früheroderspäter Die Welt bewegt sich stets und ständig. Also bewege dich und arbeite hart.👈🏻 Sei ein MACHER. #team24fitschwerin #schwerin #hwpo #nopainnogain #lifestyle #meme #fitnessmeme #fitnessmotivation #weightlifting #barbell #snatch #myresults #yourresults #schwerinmachtglücklich #schwerinmeinestadt (hier: Team 24FIT) https://www.instagram.com/p/Cj2ahrMKpMJ/?igshid=NGJjMDIxMWI=
#symbolbild#immer#früheroderspäter#team24fitschwerin#schwerin#hwpo#nopainnogain#lifestyle#meme#fitnessmeme#fitnessmotivation#weightlifting#barbell#snatch#myresults#yourresults#schwerinmachtglücklich#schwerinmeinestadt
0 notes
Photo

I think I nailed it today! Time for bed... #sweatingafterthewedding #getout #getfit #getmoving #myresults #endoftheday #nailedit #fitbit #mapmyfitness #myfitnesspal #steptracker https://www.instagram.com/p/CRiOw2OpKqv/?utm_medium=tumblr
#sweatingafterthewedding#getout#getfit#getmoving#myresults#endoftheday#nailedit#fitbit#mapmyfitness#myfitnesspal#steptracker
0 notes
Photo

I FINALLY DID IT!!! . I fit back into my #favourite #jeans without feeling like the seams are going to bust WIDE open!! . 20 out of my 60lbs #GONE!!!!! . What a #rollercoaster the last 6 months have been!! . I love this #journey & I’m so grateful for my amazing products too!! . . . #smallwins #weightlossjourney #myresults #myfavoritejeans #theyfit #OMG #20/60 #britneythings #grateful #icouldcry #happytuesday #thankyou #beyondlucky #hardwork #iw #consistency #drive #motiviation #mindset #life #gifts #finally #pushyourself #byebyecovid20lbs #onestepclosertomygoal https://www.instagram.com/p/CMerLnkJGF9/?igshid=mk1rrpf5kigw
#favourite#jeans#gone#rollercoaster#journey#smallwins#weightlossjourney#myresults#myfavoritejeans#theyfit#omg#20#britneythings#grateful#icouldcry#happytuesday#thankyou#beyondlucky#hardwork#iw#consistency#drive#motiviation#mindset#life#gifts#finally#pushyourself#byebyecovid20lbs#onestepclosertomygoal
0 notes
Photo

I've been using this one product we carry at RDA promart, it's a 3 month supply & so far I love my results, I've been using it longer than 3 months ever since April, its @grandecosmetics #grandelashmd #lashserum & I'm happy, my lashes were so tiny & thin, I curled my lashes but that didnt help so I would wear fake lashes instead. But using this product helped me get the lashes that I've always dreamt of! Longer, thicker & fuller! I'm so happy I dont have to wear fake lashes as much as I used to. Now I can just wear mascara & I'm good to go! But the bottom picture is a before & top is after results. I recommend it completely if you have small thin lashes like I did. You wont be disappointed!. #lashesarelife #happy #myresults #grandecosmetics #notanad #justhappyigotlashes https://www.instagram.com/p/B1aVkxjl5P1/?igshid=12synuvv7des6
0 notes
Photo

#day14 #2weeks #weightlossjourney #weight #weightloss #health #getfit #getskinny #tfx #myresults #proof #miraclepill #thermofightx #itreallyworks #trythis #90daychallenge #loseweight #lose #loseweightfast #energy #sugar (at Arcadia, Florida) https://www.instagram.com/p/BwkeibRgZ_R/?utm_source=ig_tumblr_share&igshid=6w9nkht31g5x
#day14#2weeks#weightlossjourney#weight#weightloss#health#getfit#getskinny#tfx#myresults#proof#miraclepill#thermofightx#itreallyworks#trythis#90daychallenge#loseweight#lose#loseweightfast#energy#sugar
0 notes
Photo

Oh yeah! #myresults #runforhops #5k https://www.instagram.com/p/Bu2LE6BhCRx/?utm_source=ig_tumblr_share&igshid=4jhhyqq2g22o
0 notes
Text

2 notes
·
View notes
Photo

Personal Innovation Mindset
0 notes
Photo

Final results - A few hours after my 3 step #antiagingroutine. #foundationfree , #barefaced #freshfaced. Skin feels #hydrated and #refreshed 😁 ° ° ° CLICK LINK IN BIO TO WATCH VIDEO ° ° ° FOLLOW ME: @sparkmylife17 ■ ■ #antiagingmask #antiagingroutine #antiageingskincare #keepingit💯 #keepingitsimple #skincaretipsandtricks #myskincareroutine #myskinbeauty #skincareselfie #after #myresults #skincarethread #ageregression #healthyaging #ageless #instamodels https://www.instagram.com/p/BnxOEnYlvjj/?utm_source=ig_tumblr_share&igshid=1dh2fnl056ke5
#antiagingroutine#foundationfree#barefaced#freshfaced#hydrated#refreshed#antiagingmask#antiageingskincare#keepingit💯#keepingitsimple#skincaretipsandtricks#myskincareroutine#myskinbeauty#skincareselfie#after#myresults#skincarethread#ageregression#healthyaging#ageless#instamodels
0 notes
Photo

Well I was gonna do my 30303 however I’m on 2 new meds for a few weeks(my BP was a bit elevated)and I can do it right now...BUT y’all know we have other products right oh yessss....My Dr said the Slim PM was ok to take so I started it last night lol and look and I only slept for 4hours can you imagine if I slept for 8 lol my God today looks like ima lose these 5 lbs I wanna lose this week...get your Slim PM baby it’s a amazing!! These ladies know for a fact I’ve been stand still with my weight for 2 months 255!!!! If I didn’t tag you please remind me that you knew of these results also from the group!!! #LoseWeightWhileUSleep #MyResults
0 notes
Photo

#only #twodays #application #tighten #skin #undereye #darkcircles #results #wow #cantwait #tosee #excited #undereyecircles #senegence #skincare #myresults
#results#skin#tighten#darkcircles#skincare#application#undereyecircles#cantwait#only#myresults#undereye#twodays#excited#wow#tosee#senegence
0 notes
Photo

Oh dear when you find your passport photo and see how much you've changed. Even worse, I'm not due a new one for another 7 years! 😂 Thank goodness for Juice Plus, I looked terrible 🙈🙈🙈 #fatface #passport #beforeandafter #result #realresults #realpeople #myresults #thisisme #onesimplechange #changinglives #positive #healthyliving #nutrition #healthynotskinny #lovinglife #love #juiceplus #inspiringhealthyliving #global #TeamMyxology #askmehow #mumsworld
#passport#beforeandafter#realpeople#healthyliving#realresults#inspiringhealthyliving#fatface#teammyxology#mumsworld#result#global#myresults#thisisme#juiceplus#askmehow#onesimplechange#healthynotskinny#love#nutrition#lovinglife#positive#changinglives
0 notes
