#image description tips
Explore tagged Tumblr posts
Text

Fiction writers: it's ok to pull back the narrative lens and let go of play-by-play details in a scene. (Only rely on sensory details in moments that have narrative significance.) Get more comfortable summarizing and manipulating time. Don't plod through time. Get in front of it.
– Heidi Pitlor
#fiction#fiction writing#writing tips#writing advice#heidi pitlor#tweet tweet#kcawf original#image description in alt text#writeblr
1K notes
·
View notes
Text
How to Write an Image Description: A Fundamental Guide.
[Plain Text: How to Write an Image Description: A Fundamental Guide. End PT]
General Guidelines:
[PT: General Guidelines. End PT]
Object, Action, Context
[PT: Object, action, context. End PT]
This is what you want to prioritize. What are we looking at, what is going on, and what is the surrounding environment?
Keep it simple and get to the point
[PT: Keep it simple and get to the point.]
Try to use short, clear sentences and prioritize what the reader needs to know in the context of the post. We don't need to know that the tweet was posted at 2:08AM or what color rings someone is wearing. That doesn't really provide useful information. If you really want to provide some relevant details, be sure you get to the main point of the image first.
Context is Important
[PT: Context is Important. End PT]
Why is the image posted there? What information does it lend to the content around it? Make sure the viewer knows what they need to know to understand how the image relates to the text and content partnered with it.
For a meme or a tweet screenshot, we don't need to know all the details or what the background looks like, we just need to understand the joke. For something like art or photography, you may want to include more details.
Don't Assume
[PT: Don't Assume. End PT]
Don't assume gender, race, and pronouns of the subject(s) of the image. If you can find this context in the post, on op's blog, or somewhere else you can include it, but try not to make baseless assumptions.
Alt Text vs Image Descriptions
[PT: Alt Text vs Image Descriptions. End PT]
Alt text is great for people using screen readers, but it isn't always the most accessible option. Alt text can be glitchy, the font size cannot be changed for those who need large text, and it doesn't show up at all until the image either loads or completely fails to load.
For this reason, a longer description in plain text in the body of the post is a more accessible option.
I suggest a short summary in the alt text so people can get the overview of an image and a longer description in the body of the post. For example, compare the image description and the alt text for the following image:

[Image ID: A guide to writing alt text on images. At the top, it says "Writing Alt Text" in big white text. It then lists off five major steps to writing alt text. Identify who, expression, description, color, and interesting features. It then shows an image of a capybara, with a sample alt text that reads, "A capybara looking relaxed in a hot spa. Yellow yuzu fruits are floating in the water, and one is balanced on top of the capybara's head." with each block of text color-coordinated to show which of the five steps it corresponds to. At the bottom of the image is the word "Puzzle" stylized into a logo. End ID.]
The Alt text provides the bare minimum of what you need to know to contextualize the image, while the ID expands on details that help to understand it and provides more details.
Formatting:
[PT: Formatting. End PT]
Try your best to use correct spelling and grammar, but transcribe accurately. Use clear language and concise sentences where possible. However: Don't censor words or correct spelling when transcribing something from the image. You want the description to be as accurate to the image as possible.
[PT: use correct spelling and grammar, but transcribe accurately. End PT]
Always use plain text. Never use formatting like bold, italics, other fonts/font sizes/text colors, or text in all caps. If they appear in the original image, transcribe it in plain text like this:
[Bold, underlined] Always use plain text. [End bold and underlines.]
Begin an ID with square brackets [[these]], followed by "ID:" or "Image:". End the description with "End ID" and a closed square bracket ] to signify the end of the descriptions.
Screenreaders and visually impaired people sometimes struggle with symbols and emojis. Transcribe these instead when possible!
[PT: Transcribe these instead when possible. End PT]
The image description should be directly after the image, before any post caption or commentary.
Never use a readmore! If you delete the post or change your url the description is gone forever. It also makes the ID harder to reach in general, which is not accessible.
[PT: Never use a readmore! End PT]
Make your post accessible from the start if you can. Don't post something without an ID then reblog it with a description so that people have a chance to spread the inaccessible version of the post if they "prefer" the one without the "clutter" of an ID. That's ableist. If you post something without a description then end up describing it later, edit the ID into the original post.
[PT: Make your post accessible from the start. End PT]
Resources:
[PT: Resources. End PT]
The People's Accessibility Discord Server: I will always suggest this server! It's full of people that can help write descriptions, give feedback on IDs you've written, answer questions about accessibility, and more!
Online OCR: Image(/PDF) to text converter! This is really helpful, especially for transcribing text in tweet screenshots, article excerpts, etc. You will still have to do a bit of work formatting and correcting things sometimes, but it's a really helpful tool
CaseConverter: Good for converting lots of text in all caps for plain text transcriptions.
Meme Image Descriptions: This google doc has descriptions of many common meme images and templates!
Some simple Image Description formats: tailored largely for replies and screenshots from social media.
WebAim: A whole website for web accessability!
Online Accessibility Masterpost focusing on image descriptions from tumblr user @anistarrose. This has a ton of good resources, reading, and tips!
Reading & Guidelines:
[PT: Reading & Guidelines. End PT]
Cooper Hewitt guidelines for image description: This focuses on describing art, but it's a fantastic resource. It gives a good description on the distinction between alt text and long descriptions and gives guidelines for each. It's a pretty concise and easily comprehensible read with a lot of good tips towards the end.
Medium's How to Write an Image Description: Concise and helpful. The origin of "object, action, context".
Diagram Center Guidelines for Image Description: I really suggest reading through this. It gives a much more comprehensive understanding of what is important when writing a description and has different sections for help describing all sorts of things like photos, art, comics, diagrams, charts, math, chemistry, and more! A longer read, but it has a lot of specifics.
Perkins School for the Blind how to write alt text and image descriptions: Another great resource! Concise and helpful, shorter than Diagram Center's articles.
SiteImprove's Alt Text Best Practices: Focuses on Alt text not long image descriptions
Last Call Media- Accessible Comics: Great info for describing comics!
American Anthropological Association's Guide for creating image descriptions: an additional resource on IDs just because
Some tips from Tumblr user @keplercryptids! I reiterated a lot of these points here, but it's still a very helpful post!
General guideline from @can-i-make-image-descriptions and @accessibleaesthetics
Alt Text and Image Description Guide by @brownandtrans
Huge list of blogs that post accessible content!
And another google doc of accessible blogs!
If this post was too much information to read and absorb all at once, I suggest reading the first two links as well as some of the last few links that lead to Tumblr posts.
[PT: If this post was too much information to read and absorb all at once, I suggest reading the first two links as well as some of the last few links that lead to Tumblr posts. End PT]
Those probably have the most concise and easily digestible information, so choose one of those. If I've said anything incorrect in this post, please let me know so I can correct it ASAP! Thanks so much for reading and happy describing!
#accessibility#accessibility tips#accessibility resources#id resources#image descriptions#resources#accessibility awareness#mod batz#i spent soooo long on this but it feels too long for anyone to pay attention to..... ah well......#disability pride month#online accessibility#long post#fuck i meant to queue this
665 notes
·
View notes
Text






Anyone else ever sleep on their arm so badly they couldn't feel or move it at all for a moment or two after waking up?
#malevolent#malevolent fanart#I had no idea what I was doing with the alt text here I feel like it's a bit of a mess#if anyone who actually knows how to do image descriptions wants to give input/tips or even redo them for me I would be very much grateful 🙏#arthur malevolent#john malevolent#my art#my sketchbook art#my malevolent art
191 notes
·
View notes
Text
Image descriptions tips & tuts masterpost
[Plain text: Image descriptions tips & tuts masterpost /end PT.] (Tuts is my short for "tutorials" btw)
For when you want to make IDs but don't know how!
Formatting your image descriptions
Image descriptions tutorial
General guide
Describing memes
More detail isn't always better
More tips on describing images (including art)
Yet more little tips
Starting out with your image descriptions
The job of an image description + tips
How to *keep* doing IDs (from someone who does a fuckton)
Friendly reminder
Easy image descriptions to do for begginers
(Edit: added by @anistarrose:)
How to get help writing IDs if you can't make them yourself
IDs for screenshoted tags
Visually impaired person talks about IDs versus ALT text
Why longer is oftentimes not better. At all.
Extra tip: Tagging your posts as "described" or "undescribed" might help people who need the IDs to filter inacessible posts out if their dash.

[Image description: The "let's take ibuprofen together" meme, edited to say "let's make tumblr more acessible together". /end ID.]
Note: If you have any good posts to add reblog them or send them to me and I'll add them to the original post 💪
#acessibility#image descriptions#masterpost#described#alt text#fun fact sometimes i put ids before the images too#because its cool#and sometimes it looks better#the first five posts are what i advise for starters#but all of them are good#tip 2: tagging keyboard smashes as “screenreader unfriendly” is also good for avoiding people's screenreaders from#crashing when they try to read it. i heard that they do that
642 notes
·
View notes
Text
Tips for all of my alternative & Chronically ill/ disabled friends!
A big thing that's helped me feel more comfortable accommodating my disability is finding accessibility tools that reflect my personality / interests.
I should put a disclaimer that making disability "aesthetic" should not be the most important thing about your health! I do this where I can to help me accept my disability.
Here are some alt accessibility tools I've found / made & utilized for myself!
1. If you're prone to nausea:
Anti-nausea meds work, but I also find that peppermints work just as well! I always have mints on me. At home, I've stored them in this coffin container!

I do keep a few of these mints in my bag, as well as ginger hard candies (they taste very strong, but are VERY efficient). I got the peppermints at Dollar tree, and they've genuinely been a life saver.
Alternatively, I've found this adorable ouija board altoids container that has mints in it!


The mints are even fun-shaped! I also saw other horror-movie themed altoid containers in-store as well. Since they're tiny, they dont work well for severe nausea, but they are still helpful!
2. If you struggle with temperature-regulation:
For me, my hands and feet are always FREEZING, but my core will be super warm. What has helped me a lot has been gloves and fuzzy socks!

I have a lot of spooky gloves like this, but I prefer the fingerless ones because I can still use my phone and be warm at the same time! I've also heard my friends who are wheelchair users say gloves can help protect your hands if you use a manual wheelchair. Another added bonus is that certain gloves can help limit mobility for those of you who struggle with hypermobility in your hands.
3. Do you have noise-canceling headphones? Decorate them!
I decorated my N/C headphones in shark stickers because sharks are my special interest!

These are Soundcore Life Q30's. I have gotten compliments on the stickers many times! You could put halloween stickers on yours or decorate your headphones in other ways! I've seen people crochet horns onto the headband portion of their headphones.
4. I would recommend any chronically ill person carry a cup around to stay hydrated:
ESPECIALLY If you need electrolytes. You can either have a drink like propel or powerade in your cup (or any drink of your choice, and you could put electrolyte packets in there).

This specific cup isn't the best at keeping my drink cold, but it holds a decent amount of liquid! And it's spooky. If you're someone who struggles to drink enough water, I've found that getting a fun cup helps me a lot!
5. Make communication bracelets!
If I'm having a difficult time voicing my needs, or I'm in a verbal shutdown, these bracelets can come in handy for me.

I'll either wear them on my wrist when needed or present them to my friends so they can read the bracelet and understand what I need. I keep them on a keychain that way I dont lose them and can transport them easily. An example of some of the phrases I've turned into bracelets is; "No spoons," "spoon debt," "verbal shutdown," and "flashbacks," (for when I'm having a PTSD episode.) You could make a bracelet with the medical condition you have as a DIY medical-alert bracelet. I added tiny spoon charms to some of my bracelets because I thought it was funny.
5. Mobility aids!
Decorate your mobility aids with things like stickers, kandi, lights, etc! Pinterest, instagram, and tiktok have a lot of good ideas. You can easily customize your mobility aids to look spooky or look however you want them to!
6. Bags!
I know that for me, I NEED to carry a bag around whenever I go out because it has important medical items that I need, but it also keeps all my important items like keys, id, ect, in one spot so that I dont forget / lose them. SOME spooky bags are expensive, but you could find a plain black bag at a thrift store or walmart and accessorize it with patches, keychains, and pins! I've seen people paint designs onto their bags before as well.
• You dont have to spend a lot of money on your accessibility tools!
Find ways to DIY them, or get them secondhand! You could even try working with household items you already have! A lot of these items, or items very similar to it, can be found at the dollar tree - even the materials needed to make the beaded bracelets! (Outside of the spoon charms)
Thats all!
If I think of more, you'll see me again! Be spooky, and be kind to yourself!
#disabled#spoons#spoonie#chronically ill#chronic illness#chronic pain#pots#pots syndrome#autistic#actually disabled#actually autistic#neurodivergent#neurodiversity#neurodiverse stuff#mobility aid user#mobility aid#image description in alt#alt text#image description included#disability tips#cripple punk#diy#punk#alternative#emo#spooky season#spooky aesthetic#screen readers
329 notes
·
View notes
Text



when the skulls are mysterious
#mystery skulls#mystery skulls animated#ARGHHH I MISS THEM OK.#its been almost 3 years since future.... god#msa#vivi yukino#arthur kingsmen#lewis pepper#dnoodle#image desc in alt text#im gonna be real i dont know if my image descriptions are that good so if anyone has like tips and stuff id appreciate it :) smile
695 notes
·
View notes
Text

#ninjago confidential#ninjago prime empire#ninjago zane#yknow what take the entire transcript for the episode#(Ninjago city is shown in greyscale) Zane: (Narrating in a dramatic voice) Ninjago City. My city.#I know it like the insides of my own circuits. Which is why I know… it has a dark side. My best friends are trapped in an immersive video#game called Prime Empire.(Zane is revealed to have been narrating out loud.)Zane: Yeah#you heard that right. They're being held there by#villain named Unagami. But “Unagami” isn't his real name. It's as fake as a used car salesman's smile. His true identity is Milton Dyer#the computer programmer who designed Prime Empire. The only hope for them getting out of the digital world rests on finding Dyer in the real#world. My world. I was fishing for leads#but for now I find myself adrift on a sea of dead ends....#(P.I.X.A.L. steps out of the fog.)Zane: Then… She walked in.(The color returns to normal.)P.I.X.A.L.: There you are#Zane.Zane: She said#shining the only ray of light into my dreary world!P.I.X.A.L.: Who are you talking to? And why are you dressed like that?Zane: (Speaking#in his normal voice) Since we are engaged in detective work#tracking down a missing person#I have downloaded thousands of detective books#and movies as research.P.I.X.A.L: And that has to do with… hats?Zane: According to my analysis#100 percent of successful detectives wear#trench coats and hats while narrating their thoughts. Thus I have adopted the same methodology. P.I.X.A.L.: It seems improbable that hat#and overly descriptive monologues are significant factors in an investigative outcome.Zane: (Sighs.) I've tried everything else to no#success. This method has to work.P.I.X.A.L.: Well#okay I guess. I do have a new possible avenue of inquiry.Zane: (Dramatic voice) A lead!#P.I.X.A.L.: What?Zane:(normal voice.) Detectives call it a “lead.”P.I.X.A.L.: Okay#I have a “lead”. A source willing to share information#(Zane gets back into character and the colors go back to greyscale.)Zane: (Dramatic voice) Ah… So a “canary” wants to “sing?” Who is it?#(P.I.X.A.L. projects an image of a young Dyer and another figure.)P.I.X.A.L.: Remember this photo from Dyer's childhood home? I was able to#track his friend to Laughy's Karaoke Club. Perhaps he knows Dyer's whereabouts.Zane: So… A rumble on the street gave us a hot tip about a#okay im out of tags go watch the real episode
30 notes
·
View notes
Text

(Alt text under read more)
Refreshed their design and reference sheet a tiny bit :] Still unsure about the pupils, but we'll see if I keep them. They're meant to be barely visible anyways so I can just not draw them if I don't feel like it
ID start: A reference sheet for a human version of The Hollow Knight/Pure Vessel from Hollow Knight. Most of their skin is pitch black save for their white face, which has freckles and a small mole under their left eye. Their skin turns black right under their bone cheeks, and combined with their horns makes their face resemble the shape of their mask in-game. Their white hair is long and kept in a high ponytail. Their long bangs almost completely cover the right side of their face. On the left side of the reference sheet there are some close-up of their body parts and text describing the following traits: They're digitigrade, with long elf ears, sharp claws, and teeth with two sets of fangs, three spurs on the back of their forearms, a short spiky tail and almost pitch black eyes with only a small dark blue pupil visible. They have no true tongue and use void tendrils as a substitute. When shined on, their pupils widen and get brighter. They're wearing a white shirt with frilly popped up collar and frilly puffy sleeves ending with cuffs, and the sleeves have buttons around the spikes on their arm to make it easier to put on. The shirt is embroidered with various light blue and red floral patterns on the shoulders and around the collar. They're wearing dark blue pants with a blue cloth belt tied to the lest side and black leather shoes modified for their digitigrade stance. Behind their left ear, they have a small white flower with a pink hand red centre and two small green leaves. On the left of them are labelled colour swatches, and above that are their pronouns, "They/them it/its". End ID.
#hollow knight fanart#hollow knight art#hollow knight#hollow knight gijinka#hk gijinka#hk art#hk fanart#hk pv#hk pure vessel#pure vessel#hk the hollow knight#the hollow knight#hk thk#thk#faaf au#my art#spooky arts#hk au#ok ive noticed my reference sheet descriptions tend to be obscenely long but from what I understand IDs should get the point of the artwork#across and i feel like the design is most important in reference sheets? if you regularly use and write image descriptions feel free to#correct me and give me tips/criticism iim trying to learn 👍#i heard on twitter (from ppl who use ids not just anyone) that the 'keep it short' doesnt always work for art
90 notes
·
View notes
Text
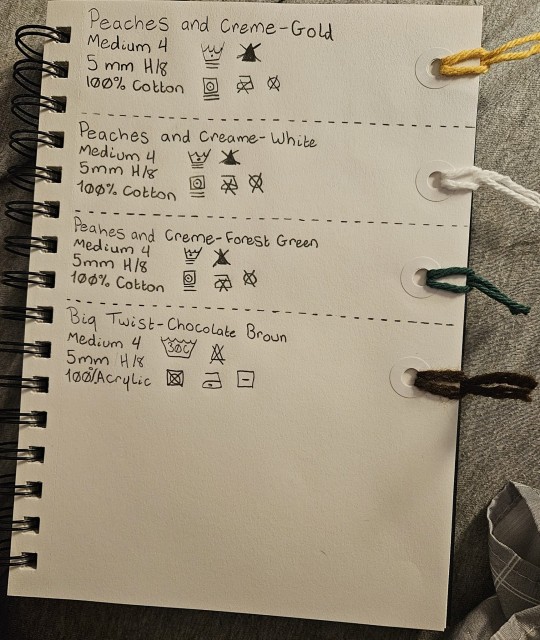
If you need inspiration to help you figure out how to catalog and organize your yarn stash, I've been using this:

In this book, I have organized my yarn by things I personally find important, so that includes:
The brand and colour
The weight of the yarn
Recommended hook sizes
Material the yarn is made of
Laundering information
Some more information you might want to include if you decide to do this:
Recommended gauge
Knitting needle recommendation
Lot number/s
Where you purchased the yarn from, especially if online
It isn't a perfect way to organize my collection, and I need to catalog more because I have a big project coming up, but I really like having it in a notebook. It might be helpful to save your labels, too, but I don't prefer that, because I want to memorize and physically write out the specs of my yarn.
You might want to dedicate each page to specific projects, as well!
#art#fiber art#crochet#crochet tips#described images#image description in alt#yes i know i spelt the peaches and creme brand wrong in the second section <3#i keep forgoring to correct it#also don't come for my handwriting or drawing i am trying my best and i wanted to do this by hand <3#i almost NEVER have to write things out by hand consistently and it's weird now that i'm not in the k-12 schools#the next project i'm doing (a tapestry for my dad) is being delayed until i get all the yarn i need in every colour#yes i got a lot of the peaches and creme yarns because i prefer cotton over acrylic
90 notes
·
View notes
Text

Just thinkin’ about angel stuff.
[image description: Sketchy fanart of Trigun depicting Vash transforming into a glowing, angelic creature while Wolfwood flinches away on the ground in front of him. Vash has two large feathered wings and is growing feathers from his clawed hand, arm, and neck. His eyes are glowing and he is snarling. Wolfwood lifts a hand to shield his face from the light, the Punisher on the ground behind him. End description]
#trigun#trigun stampede#vash trigun#trigun Vash#Vash the stampede#Vash#Wolfwood#nicholas d. wolfwood#Wolfwood trigun#trigun wolfwood#my art#mage art#also idk if I’m making image descriptions too wordy or what#lmk if you have any tips
175 notes
·
View notes
Text


The first few lines of my very big project
#latin language#pjo#percy jackson and the olympians#the lightning thief#tagamemnon#I'm new to doing image descriptions#if anyone has any tips for making the ones I included more accessible please let me know#Anyways yeah this is my project! It's a long time coming#I have the first page all the way done#this is just the first little bit :)#fur fulmenis
48 notes
·
View notes
Text

Reminder that fantasy is (most often) set in an alternate world inspired loosely by our own medieval history. Fantasy is, however, not historical fiction. Fantasy is not set on our Earth or bound by Earth’s rules and history. You can remove the racism, sexism, ableism, and homophobia if you want. It’s not a requirement. 🫠 (x)
#fiction#fiction writing#writeblr#writing tips#writing advice#fantasy writing#kcawf original#image description in alt text
746 notes
·
View notes
Text

shout out to myself for making it through the day
[image description: red text over an image of the sanrio character big challenges, a green cartoon alligator with his mouth open. the text reads "i survived big challenges tuesday" in all caps.]
#and also to you if you had a big challenges tuesday as well.#it was a fucking big challenges tuesday for me. i am so tired.#i aaaam trying to remember to add descriptions to images now#so i hope that is good and works. lemme know if you have tips. it may be a bit til i figure out how to do it for art#witness me
89 notes
·
View notes
Text

i am so glad that oakworthy are cuddling and resting and in love. anthony burch and will campos do not interact
#dndads#dungeons and daddies#normal oak#hermie unworthy#oakworthy#my art#i am still learing to shade be patient with me </3#anyway i am so mentally ill about these two#also uhhhh i'm not sure if the alt text is well done but i did my best#if anyone has any tips on how to describe images more efficiently i'd appreciate it#cause i feel like the description got too long ksajdfhasf
82 notes
·
View notes
Text
Y'all.
That post description post was right. So right.
Don't let those blogs do all the work. Describing just your own posts is not very hard, but when you try to add descriptions to more posts it gets really hard and a little tiring.
Try to make an ID whenever you remember. It can become an habit. Let's make images acessible y'all.
And if your blog has a lot of screenshots of like, tumblr and twitter posts, it's even easier. Specially if the original post already had an ALT description for whatever images it had in it.
Try.
22 notes
·
View notes
Text

So I found a wip from last year that I'd forgotten about titled "Modern College no powers AU" and it seemed to exist entirely for the sake of Faith 'accidentally' sending Buffy a thirst selfie so yeah here we are.
#the wip specified a gym selfie so who am i to disagree with the me of the past#if you can't read those texts they're in the image description#not pictured is the hundreds of selfies faith took before this one that she didn't send#or that buffy is about to delete that message she was gonna send and tell faith to go to bed#btvs#buffy the vampire slayer#faith lehane#buffy summers#i guess she is texting and you can see the tip of her thumb there#art#my art#since this is wip finishing month i will be trying to finish this wip as well#but first i wanted to draw a rendition of faith's thirst selfie#“unless??????????” just really gets me
6 notes
·
View notes