#html codes
Explore tagged Tumblr posts
Text
I got bored and made uh. Those html codes for the girls. Those things. The colored gradient text things…
if u don’t know how to do it uhhhhh search up on here how to put in html gradient text
P.S— just copy and paste the ones u want..
AND ALSO THE EXAMPLES WILL BE AT THE VERY BOTTOM!!!!!
(chat im sorry the deer emoji wasn’t working for taxidermy so I just gave her a flower)
NURSE PARALLEL
<p class="npf_chat"><i><span style="color: #ff0000">✸</span> <span style="color: #ff4a00">I</span><span style="color: #ff6f00">M</span> <span style="color: #ffba00">A</span> <span style="color: #f8ff00">P</span><span style="color: #d3ff00">A</span><span style="color: #aeff00">R</span><span style="color: #88ff00">A</span><span style="color: #63ff00">L</span><span style="color: #3eff00">L</span><span style="color: #18ff00">E</span><span style="color: #00ff0c">L</span> <span style="color: #00ff57">O</span><span style="color: #00ff7c">F</span> <span style="color: #00ffc7">Y</span><span style="color: #00ffec">O</span><span style="color: #00ecff">U</span> <span style="color: #00a1ff">—</span> <span style="color: #0057ff">I</span> <span style="color: #000cff">A</span><span style="color: #1800ff">M</span> <span style="color: #6300ff">I</span> <span style="color: #ae00ff">A</span><span style="color: #d300ff">M</span> <span style="color: #ff00df">I</span> <span style="color: #ff0095">A</span><span style="color: #ff006f">M</span> <span style="color: #ff0025"> </span></i></p>
CHEMICAL
<span style='font-weight:boldfont-style:italicfont-family:"Times New Roman"font-size:35px'><span style='color:#FF00A2'>ᵎ</span><span style='color:#F10E99'>!</span><span style='color:#E31C90'>ᵎ</span> <span style='color:#C8387E'>T</span><span style='color:#BA4675'>H</span><span style='color:#AD556C'>E</span><span style='color:#9F6363'>R</span><span style='color:#91715A'>E</span><span style='color:#847F51'>S</span> <span style='color:#689B3F'>N</span><span style='color:#5BAA36'>O</span> <span style='color:#3FC624'>P</span><span style='color:#32D41B'>O</span><span style='color:#24E212'>I</span><span style='color:#16F009'>N</span><span style='color:#09FE00'>T</span> <span style='color:#24E212'>I</span><span style='color:#32D41B'>N</span> <span style='color:#4DB82D'>G</span><span style='color:#5BAA36'>E</span><span style='color:#689B3F'>T</span><span style='color:#768D48'>T</span><span style='color:#847F51'>I</span><span style='color:#91715A'>N</span><span style='color:#9F6363'>G</span> <span style='color:#BA4675'>C</span><span style='color:#C8387E'>L</span><span style='color:#D62A87'>O</span><span style='color:#E31C90'>S</span><span style='color:#F10E99'>E</span></span>
</span></span>
CHOCOBOX
<span style='font-weight:boldfont-style:italicfont-family:"Times New Roman"font-size:35px'><span style='color:#FFB5D5'>-</span><span style='color:#FBB7D4'>`</span><span style='color:#F7B9D3'>♡</span><span style='color:#F3BBD2'>´</span><span style='color:#EFBED2'>-</span> <span style='color:#E7C2D0'>I</span><span style='color:#E3C5D0'>T</span><span style='color:#DFC7CF'>S</span> <span style='color:#D7CCCE'>A</span><span style='color:#D3CECD'>L</span><span style='color:#CFD0CC'>L</span> <span style='color:#C7D5CB'>F</span><span style='color:#C3D7CA'>I</span><span style='color:#BFDACA'>C</span><span style='color:#BBDCC9'>T</span><span style='color:#B7DEC8'>I</span><span style='color:#B3E0C7'>O</span><span style='color:#AFE3C7'>N</span><span style='color:#ABE5C6'>A</span><span style='color:#A7E7C5'>L</span> <span style='color:#9FECC4'>—</span> <span style='color:#97F1C3'>R</span><span style='color:#93F3C2'>I</span><span style='color:#8FF5C1'>G</span><span style='color:#8BF8C1'>H</span><span style='color:#87FAC0'>T</span><span style='color:#83FCBF'>?</span></span>
CALIBER
<span style='font-weight:boldfont-style:italicfont-family:"Times New Roman"font-size:35px'><span style='color:#6C40FF'>⌖</span> <span style='color:#753FF7'>I</span><span style='color:#7A3FF3'>M</span> <span style='color:#843FEB'>S</span><span style='color:#893FE7'>M</span><span style='color:#8E3FE3'>A</span><span style='color:#933FE0'>R</span><span style='color:#983FDC'>T</span> <span style='color:#A13ED4'>B</span><span style='color:#A63ED0'>E</span><span style='color:#AB3ECC'>C</span><span style='color:#B03EC8'>A</span><span style='color:#B53EC4'>U</span><span style='color:#BA3EC1'>S</span><span style='color:#BF3EBD'>E</span> <span style='color:#C93EB5'>I</span> <span style='color:#D23DAD'>H</span><span style='color:#D73DA9'>A</span><span style='color:#DC3DA6'>D</span> <span style='color:#E63D9E'>T</span><span style='color:#EB3D9A'>O</span> <span style='color:#F53D92'>B</span><span style='color:#FA3D8E'>E</span></span>
DISPOSABLE
span style='font-weight:boldfont-style:italicfont-family:"Times New Roman"font-size:35px'><span style='color:#4ABD46'>♲</span> <span style='color:#46B442'>I</span> <span style='color:#43AC3F'>F</span><span style='color:#41A73E'>E</span><span style='color:#3FA33C'>E</span><span style='color:#3E9F3B'>L</span> <span style='color:#3A9737'>S</span><span style='color:#399236'>O</span> <span style='color:#358A33'>U</span><span style='color:#338631'>N</span><span style='color:#328230'>C</span><span style='color:#307D2E'>L</span><span style='color:#2E792D'>E</span><span style='color:#2D752B'>A</span><span style='color:#2B7129'>N</span> <span style='color:#286826'>—</span> <span style='color:#246023'>I</span> <span style='color:#215720'>F</span><span style='color:#1F531F'>E</span><span style='color:#1D4F1D'>E</span><span style='color:#1C4B1B'>L</span> <span style='color:#184218'>T</span><span style='color:#173E17'>H</span><span style='color:#153A15'>E</span> <span style='color:#113212'>E</span><span style='color:#102D11'>V</span><span style='color:#0E290F'>I</span><span style='color:#0C250D'>L</span> <span style='color:#091D0A'>I</span><span style='color:#071809'>N</span> <span style='color:#041006'>M</span><span style='color:#020C04'>E</span></span>
FAINÉANT
<span style='font-weight:boldfont-style:italicfont-family:"Times New Roman"font-size:35px'><span style='color:#C23B27'>✙</span> <span style='color:#B9482A'>I</span><span style='color:#B44E2B'>T</span><span style='color:#B0552D'>S</span> <span style='color:#A76230'>A</span><span style='color:#A36832'>L</span><span style='color:#9F6F34'>L</span> <span style='color:#967C37'>T</span><span style='color:#928239'>R</span><span style='color:#8D893A'>U</span><span style='color:#898F3C'>E</span> <span style='color:#809C3F'>N</span><span style='color:#7CA341'>O</span><span style='color:#78A943'>W</span> <span style='color:#6FB646'>—</span> <span style='color:#6FB646'>W</span><span style='color:#73B044'>H</span><span style='color:#78A943'>A</span><span style='color:#7CA341'>T</span><span style='color:#809C3F'>’</span><span style='color:#85963E'>L</span><span style='color:#898F3C'>L</span> <span style='color:#928239'>Y</span><span style='color:#967C37'>O</span><span style='color:#9A7535'>U</span> <span style='color:#A36832'>D</span><span style='color:#A76230'>O</span> <span style='color:#B0552D'>N</span><span style='color:#B44E2B'>O</span><span style='color:#B9482A'>W</span><span style='color:#BD4128'>?</span> </span>
IRREVERENT
<span style='font-weight:boldfont-style:italicfont-family:"Times New Roman"font-size:35px'><span style='color:#230D3B'>♱</span> <span style='color:#241144'>I</span><span style='color:#251349'>F</span> <span style='color:#261852'>M</span><span style='color:#271A57'>Y</span> <span style='color:#281F60'>L</span><span style='color:#292165'>I</span><span style='color:#29236A'>F</span><span style='color:#2A266E'>E</span> <span style='color:#2B2A78'>I</span><span style='color:#2C2C7D'>S</span> <span style='color:#2E3186'>S</span><span style='color:#2E338B'>P</span><span style='color:#2F3590'>E</span><span style='color:#303894'>N</span><span style='color:#303A99'>T</span> <span style='color:#323FA2'>I</span><span style='color:#3241A7'>N</span> <span style='color:#3445B1'>W</span><span style='color:#3448B5'>O</span><span style='color:#354ABA'>R</span><span style='color:#364CBF'>S</span><span style='color:#374FC3'>H</span><span style='color:#394FC3'>I</span><span style='color:#3C50C3'>P</span> <span style='color:#4251C2'>—</span> <span style='color:#4852C1'>T</span><span style='color:#4B53C1'>H</span><span style='color:#4E53C1'>E</span><span style='color:#5154C0'>N</span> <span style='color:#5755C0'>I</span><span style='color:#5A56BF'>S</span> <span style='color:#6057BF'>I</span><span style='color:#6358BE'>T</span> <span style='color:#6959BE'>R</span><span style='color:#6C5ABD'>E</span><span style='color:#6F5ABD'>A</span><span style='color:#725BBD'>L</span><span style='color:#755CBC'>L</span><span style='color:#785CBC'>Y</span> <span style='color:#7E5DBB'>M</span><span style='color:#815EBB'>I</span><span style='color:#845FBB'>N</span><span style='color:#875FBA'>E</span><span style='color:#8A60BA'>?</span></span>
REFRACTION
<span style='font-weight:bold;font-style:italic;font-family:"Times New Roman";font-size:35px;'><span style='color:#99E7FF;'>ʚ</span><span style='color:#9AE7FE;'>ï</span><span style='color:#9CE7FE;'>ɞ</span> <span style='color:#9FE8FE;'>G</span><span style='color:#A1E8FE;'>L</span><span style='color:#A2E9FE;'>A</span><span style='color:#A4E9FE;'>S</span><span style='color:#A6E9FE;'>S</span> <span style='color:#A9EAFD;'>I</span><span style='color:#ABEAFD;'>S</span> <span style='color:#AEEBFD;'>H</span><span style='color:#AFEBFD;'>A</span><span style='color:#B1ECFD;'>L</span><span style='color:#B3ECFD;'>F</span><span style='color:#B4ECFD;'>-</span><span style='color:#B6EDFD;'>E</span><span style='color:#B8EDFC;'>M</span><span style='color:#B9EDFC;'>P</span><span style='color:#BBEEFC;'>T</span><span style='color:#BDEEFC;'>Y</span> <span style='color:#C0EFFC;'>—</span> <span style='color:#C3EFFC;'>G</span><span style='color:#C5F0FC;'>U</span><span style='color:#C6F0FC;'>E</span><span style='color:#C8F0FB;'>S</span><span style='color:#CAF1FB;'>S</span> <span style='color:#CDF1FB;'>I</span><span style='color:#CFF2FB;'>M</span> <span style='color:#D2F2FB;'>J</span><span style='color:#D3F3FB;'>U</span><span style='color:#D5F3FB;'>S</span><span style='color:#D7F3FA;'>T</span> <span style='color:#DAF4FA;'>U</span><span style='color:#DCF4FA;'>N</span><span style='color:#DDF5FA;'>H</span><span style='color:#DFF5FA;'>A</span><span style='color:#E1F5FA;'>P</span><span style='color:#E2F6FA;'>P</span><span style='color:#E4F6FA;'>Y</span></span>
SPLITTER
<span style='font-weight:boldfont-style:italicfont-family:"Times New Roman"font-size:35px'><span style='color:#FF3369'>모</span> <span style='color:#F43064'>I</span><span style='color:#EF2F62'>’</span><span style='color:#E92E60'>L</span><span style='color:#E42D5E'>L</span> <span style='color:#DA2B59'>T</span><span style='color:#D42A57'>A</span><span style='color:#CF2955'>K</span><span style='color:#CA2853'>E</span> <span style='color:#BF264E'>T</span><span style='color:#BA254C'>H</span><span style='color:#B5244A'>E</span><span style='color:#AF2348'>S</span><span style='color:#AA2246'>E</span> <span style='color:#A02041'>T</span><span style='color:#9A1F3F'>H</span><span style='color:#951E3D'>O</span><span style='color:#901D3B'>U</span><span style='color:#8A1B38'>G</span><span style='color:#851A36'>H</span><span style='color:#801934'>T</span><span style='color:#7B1832'>S</span> <span style='color:#70162E'>A</span><span style='color:#6B152B'>N</span><span style='color:#661429'>D</span> <span style='color:#5B1225'>T</span><span style='color:#561123'>E</span><span style='color:#501020'>A</span><span style='color:#4B0F1E'>R</span> <span style='color:#410D1A'>T</span><span style='color:#3B0C18'>H</span><span style='color:#360B16'>E</span><span style='color:#310A13'>M</span> <span style='color:#26080F'>O</span><span style='color:#21070D'>U</span><span style='color:#1C060B'>T</span></span>
TAXIDERMY
<span style='font-weight:boldfont-style:italicfont-family:"Times New Roman"font-size:35px'><span style='color:#0A0204'>✿</span><span style='color:#110204'>I</span><span style='color:#190204'>N</span><span style='color:#200305'>N</span><span style='color:#280305'>O</span><span style='color:#2F0406'>C</span><span style='color:#370406'>E</span><span style='color:#3E0506'>N</span><span style='color:#460507'>C</span><span style='color:#4E0607'>E</span> <span style='color:#5D0708'>M</span><span style='color:#640708'>A</span><span style='color:#6C0809'>D</span><span style='color:#730809'>E</span> <span style='color:#82090A'>T</span><span style='color:#8A0A0A'>O</span> <span style='color:#990B0B'>D</span><span style='color:#A10B0C'>E</span><span style='color:#A80C0C'>C</span><span style='color:#B00C0C'>A</span><span style='color:#B70D0D'>Y</span> <span style='color:#C60E0E'>—</span> <span style='color:#D50E0E'>T</span><span style='color:#D61616'>H</span><span style='color:#D61E1E'>O</span><span style='color:#D62525'>U</span><span style='color:#D72D2D'>G</span><span style='color:#D73434'>H</span><span style='color:#D73C3C'>T</span><span style='color:#D74343'>S</span> <span style='color:#D85353'>I</span> <span style='color:#D86262'>C</span><span style='color:#D96969'>O</span><span style='color:#D97171'>U</span><span style='color:#D97878'>L</span><span style='color:#D98080'>D</span><span style='color:#DA8787'>N</span><span style='color:#DA8F8F'>T</span> <span style='color:#DA9E9E'>W</span><span style='color:#DBA6A6'>A</span><span style='color:#DBADAD'>S</span><span style='color:#DBB5B5'>H</span> <span style='color:#DCC4C4'>A</span><span style='color:#DCCBCB'>W</span><span style='color:#DCD3D3'>A</span><span style='color:#DDDADA'>Y</span></span>
✸ IM A PARALLEL OF YOU — I AM I AM I AM
ᵎ!ᵎ THERES NO POINT IN GETTING CLOSE
-`♡´- ITS ALL FICTIONAL — RIGHT?
⌖ IM SMART BECAUSE I HAD TO BE
♲ I FEEL SO UNCLEAN — I FEEL THE EVIL IN ME
✙ ITS ALL TRUE NOW — WHAT’LL YOU DO NOW?
♱ IF MY LIFE IS SPENT IN WORSHIP — THEN IS IT REALLY MINE?
ʚïɞ GLASS IS HALF-EMPTY — GUESS IM JUST UNHAPPY
모 I’LL TAKE THESE THOUGHTS AND TEAR THEM OUT
✿INNOCENCE MADE TO DECAY — THOUGHTS I COULDNT WASH AWAY
#the post traumatic manifesto#weevildoing#wowzers#tptm#caliber girl#chocolate box girl#splitter girl#nurse parallel#nurse parallel pmhnp#taxidermy girl#disposable girl#irreverent girl#refraction girl#chemical girl#faineant girl#fainéant girl#html#html codes
31 notes
·
View notes
Note
Hiii, im still fairly new to tumblr and I was wondering how do you get the pretty text colors in your blogs? Are they images or are you changing the color of your text?
Sorry if this is a weird question-..
Thank youuuu
hey ♡
no, it’s not a weird question at all! i‘ll give you a guide.
✿⠀all about coding
for the colour in my texts i use html coding and hex codes.
to simplify this, html is used to design or structure your texts (you know, the size, the colour, if it’s italic or bold,…) the hex code then determines the colour you choose for your text.
unfortunately, you cannot edit your texts' colours on your phone but make sure to do it on your laptop/computer.
✿⠀in steps
example · let’s say i want to edit my post and want the header to say "hello!" in a pinky shade (let’s use the hex code #c98ba3). this is what i would do ...
go on the tumblr website on my laptop
click create
choose text
click on the gear icon on the upper right corner
scroll to text editor and select HTML
click anywhere on the screen to make that page disappear and return to my post
switch from preview to HTML
type in the code <p><span style="color: #c98ba3">hello!</span></p> in the second row, not where it says "title"
switch back to preview and boom! now my text that says "hello!" is pink :)
✿⠀notes
if you are looking for colours to use and their associated hex code, just know that google's "colour picker" shows up once you look for a hex colour picker.
⠀⠀⠀i hope this could help you ♡
#not loa related#IVE BEEN WAITING FOR THIS ONE#coding#html#html codes#htmlcoding#hex code#help#how to use html#how to use hex codes#asks
402 notes
·
View notes
Text

A cute free HTML tamagotchi you can put in your TUMBLR profile
Mine:


40 notes
·
View notes
Text


Cute #sailormoon theme HTML code for my dear ASDFFDSA
#cute#kawaii#cute aesthetic#cutecore#kawaiicore#kawaii aesthetic#pastelcore#html codes#sailor moon#sailor animamates
16 notes
·
View notes
Text

FAMA
♡ Un código realizado para el codemember2023 del @elalmacen-rp ♡ Moodboard inspirado en el poster del The eras tour de Taylor Swift. ♡ Todos los colores e imágenes son intercambiables, la imagen del centro es un png de dimensiones 275px x 575px. ♡ Cualquier error se puede reportar en MP. ♡ Like o reblog si se usa y no quitar el crédito. ♡ Puede utilizarse como base siempre y cuando no retiren el crédito y se me notifique.
♡♡♡ Código ♡♡♡
15 notes
·
View notes
Text
Guys how do I do italics on tumblr because *this* doesn’t work and **this** doesn’t work and ~this~ I don’t think works and MAYBE I just need to use html
<strong>This?</strong>
<em>This?</em>
3 notes
·
View notes
Text
coding got me saying shit like “target the child” “assign its class” “override its inheritance” like the third wife of a dying oil baron discovering his of-age son born out of wedlock
52K notes
·
View notes
Text
Expert HTML/CSS Accessibility Fixes for Your code
Are you struggling with HTML/CSS accessibility issues on your website? Don't let usability barriers hinder your audience's experience! I'm here to help you create an inclusive and accessible digital space.**What I Offer:**✅ **HTML/CSS Accessibility Audit:** I will conduct a comprehensive audit of your website's HTML and CSS code to identify accessibility issues.✅ **Responsive Design:** Ensure your website is accessible across various devices and screen sizes, providing a seamless experience for all users.✅ **Semantic HTML Markup:** Optimize your HTML structure for better screen reader compatibility and overall code clarity.✅ **Color Contrast Enhancement:** Improve color contrast to meet accessibility standards, ensuring content is readable for users with visual impairments.✅ **Keyboard Navigation:** Enhance keyboard navigation to make your site more user-friendly for individuals who rely on keyboard input.✅ **ARIA Roles and Attributes:** Implement Accessible Rich Internet Applications (ARIA) attributes to enhance the accessibility of dynamic content.✅ **Testing and Validation:** Rigorous testing using industry-standard tools to validate the changes and ensure compliance with accessibility guidelines.**Why Choose Me** **Client Satisfaction:** My priority is your satisfaction. I'll work closely with you to understand your specific needs and deliver tailored solutions. **Timely Delivery:** Time is of the essence. Expect prompt and efficient delivery without compromising on quality. **Continuous Support:** Post-delivery, I'm available for any questions or further assistance you may need.Don't let accessibility challenges hinder your website's potential. Let's make your digital space welcoming for everyone. Order now and let's get started!Feel free to customize this description based on your specific skills, experience, and the unique value you bring to clients.
Click: www.fiverr.com/s/Lqv224
0 notes
Text

2K notes
·
View notes
Text
























misc coding stamps graphics
#carrd#carrd resources#carrd stuff#neocities resources#webcore#neocities#website#stamps#neocities stamps#2000s#old web graphics#web graphics#web resources#software#coding#javascript#c++#python#html css#rentry decor#rentry#rentry graphics#old web
4K notes
·
View notes
Text
HTML TO XML PRASER
The HTML to XML Parser Code Converter is a free online HTML to XML Parser tool that helps programmers and developers convert their HTML code into XML. The HTML to XML Parser is free and easy to use, and HTML to XML Parser can be used to convert HTML code into XHTML and other formats.
If you want to use it click on me
#Html to XML#html help#html tutorial#people are only just realising what html stands for and they’re baffled#html5 development#html5 css3#python#developer#java#javascript#coder#seo tools#toolshed#html codes#html entity decode#html text#html elements#html tags
0 notes
Text

The 100% Good Twine SugarCube Guide!
The 100% Good Twine SugarCube Guide is a coding guide for the SugarCube format of Twine. It is meant as an alternative to the SugarCube documentation, with further explanations, interactive examples, and organised by difficulty. The goal of this guide is to make the learning curve for new SugarCube user less steep, and provide a comprehensive and wide look over the format.
VIEW / DOWNLOAD THE GUIDE!!!!
The Guide is compartmentalised in (currently) four categories:
THE BASICS or the absolute basics to start with SugarCube. No need for extra knowledge. Just the base needed to make something.
THE BASICS + adding interactivity, and creating a fully rounded IF game May require a bit of CSS knowledge (formatting rules)
INTERMEDIATE MODE adding more customisation and complex code Will probably require some CSS knowledge, and maybe some JavaScript
ADVANCE USE the most complex macros and APIs Will surely require some JavaScript/jQuery knowledge
Note: The Advanced Use includes all the APIs, macros, and methods not covered by the previous categories. This includes code requiring very advance knowledge of JavaScript/jQuery to be used properly.
Each category explains many aspects of the format, tailored to a specific level of the user. More simpler explanations and examples are available in earlier chapters, compared to the later ones.
If something is unclear, you found a mistake, you would like more examples in the guide, or would like a feature covered, let me know!
The Guide currently covers all macros (as of SugarCube v.2.37.3), all functions and methods, and APIs. It touches upon the use of HTML, CSS, JavaScript and jQuery, when relevant. It also discusses aspects of accessibility.
The Guides also provides a list of further resources, for the different coding languages.
The Guide is available in a downloadable form for offline view:
HTML file that can be opened in Twine
.tw file that can be opened in Twine
source code, separating the chapters, .js and .css files
GITHUB REPO | RAISE AN ISSUE | TWINE RESOURCES TWEEGO | TEMPLATES | CSCRIPT 2 SG GUIDE
Twine® is an “an open-source tool for telling interactive, non-linear stories” originally created by Chris Klimas maintained in several different repositories (Twinery.org). Twine is also a registered trademark of the Interactive Fiction Technology Foundation.
SugarCube is a free (gratis and libre) coding format for Twine/Twee created and maintained by TME.
VIEW / DOWNLOAD THE GUIDE!!!!
As of this release (v2.0.0), it is up to date with the version 2.37.3. If you are looking for the guide covering SugarCube 2.36.1, you can find it on my GitHub.
Note: the Guide is now complete. There won't be further substantial updates.
#the 100% Good Twine SugarCube Guide#template#templates#guide#coding in twine#twine#coding#HTML#JavaScript#CSS#macros#interactive fiction#sugarcube#interactive games#k thanks. i don't need any more reminders that sugarcube update and that I NEED TO UPDATE MY RESOURCES#i KNOW#manonamora
488 notes
·
View notes
Text



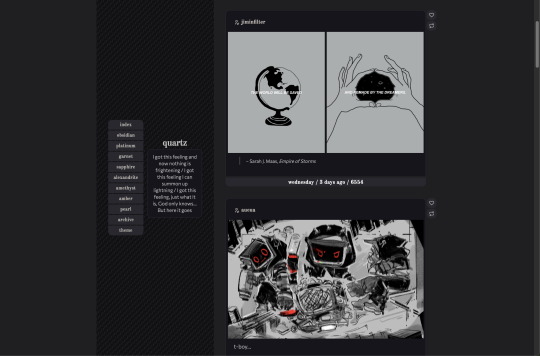
General Project Moon & Distortion codes dropped! Link can be found in the replies here the same as the previous codes! F2U as well. Individual screenshots under the cut!
Light Version





Dark Version





Distortion Version


#project moon#lobotomy corporation#library of ruina#limbus company#toyhouse#toyhouse codes#lobotomy corp oc#toyhouse html#art folder#code folder#code
644 notes
·
View notes
Text


I need HTML help, I want to use these as a background imagine for some pixels, how can I do that? Like so it looks like

I lost the HTML to do it with :( Thank you
6 notes
·
View notes
Text


So soft and cute ! Hope u love it MIA
#cute#adorable#cuteness#cute animals#bunny#kawaii aesthetic#kawaii#cute aesthetic#cutecore#kawaiicore#html codes#egirl#egirl aesthetic
3 notes
·
View notes
Text




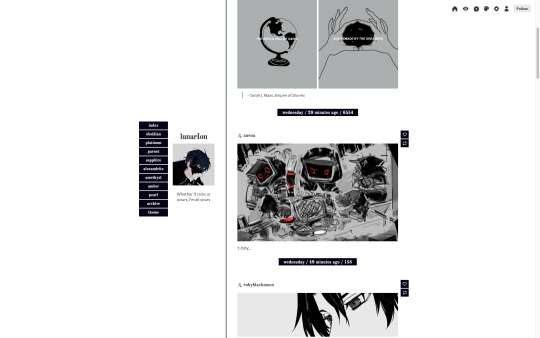
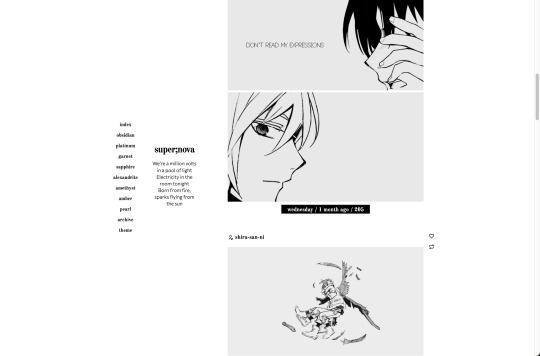
Theme - Lunar; [preview] [code] [magnusthemes] [buy me a coffee?]
Fun and flexible full-height sidebar theme.
Features:
Full support for NPF posts
Theme is responsive!
Like/reblog buttons
Custom post size from 250px to 540px
Theme changes depending on your color scheme choices
Posts options: Infinite scroll, manual load or pagination
Sidebar options: Thin/full width, background repeat/stretch/hidden, image, border radius
Notes:
Built with JSON - thanks to @eggdesign's base code!
Theme appearance is controlled by changing the accent colors (Accent, Accent Alt, Accent Change)
To use the minimal mode, set the posts, borders and background all to be the same color.
To insert links into the menu, simply create a page and check “show a link to this page”.
Please turn off the default mobile theme in Advanced Options if you want to use the mobile version!
Icons cheatsheet: here
Full list of credits: here
Please like and/or reblog this post if you use or plan or using this theme, and consider buying a coffee to support me! Thank you c:
#themes#mythemes#tumblr theme#codingcabin#theme hunter#magnusthemes#html#css#AN IMPROVEMENT ON LAST YEAR! I RELEASED STH BEFORE YEAR'S END!#basically my PI sent me 3 papers to read during my vacation... instead of doing that... i read 3 webtoons...#i got to chapter 75 of this one (the latest chapter) and immediately make a new theme like ???#caen is the superior male lead change my mind#think i like the version in the second image best#code is a little spaghetti but im lazy and tumblr doesnt support sass which is annoying
375 notes
·
View notes