#how to use elementor
Explore tagged Tumblr posts
Text
https://www.youtube.com/watch?v=U2itssa-QLc
youtube
Elementor How To Create A Website New 2024 - YouTube
Elementor How To Create A Website New 2024 - YouTube
Elementor How To Create A Website New 2024 - YouTube
Elementor How To Create A Website New 2024 - YouTube
Elementor How To Create A Website New 2024 - YouTube
#lementor tutorial#elementor wordpress tutorial#elementor pro tutorial#elementor wordpress#wordpress elementor tutorial#using elementor in wordpress#elementor templates#elementor pro#wordpress elementor#elementor for beginners#best wordpress page builder#elementor basics#elementor theme#wordpress basics#wordpress page builder#elementor#how to use elementor#how to design a website#darrel wilson#ferdy korpershoek elementor#darrel wilson elementor#Youtube
0 notes
Text


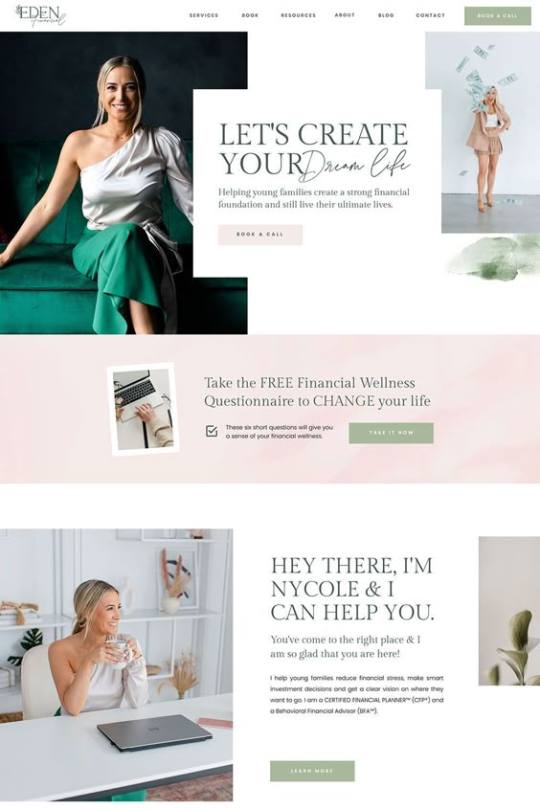
I will build responsive WordPress website design company, agency, business
Design and Web site Development is my passion and profession, I have more than 7+ years of experience in Website Development and
#website design company#responsive design#responsive web design#website design#wordpress website#wordpress website design#digital marketing agency website wordpress#web design agency#digital marketing agency website#web design company#how to build a website#agency website using elementor#responsive website#design agency website wordpress#wordpress web design#web design#wordpress website templates#how to make a website#agency website design
0 notes
Text
How to Design a WordPress Website: A Comprehensive Guide

Designing a WordPress website can seem daunting, but with the right approach, it can be a rewarding experience. Whether you're a beginner or looking to refine your skills, this guide will walk you through the essential steps to create a stunning and functional WordPress site. Our target keyword for this article is "design WordPress website."
Understanding Your Goals
Before diving into the design process, it's crucial to understand your website's purpose. Are you creating a blog, an e-commerce site, or a portfolio? Knowing your goals will help you make informed decisions about the design and functionality of your site.
Get your Wordpress website designs here.
Choosing the Right Theme
The theme you choose sets the tone for your website. WordPress offers thousands of free and premium themes. When selecting a theme, consider the following:
Responsiveness: Ensure the theme is mobile-friendly.
Customization Options: Look for themes that allow easy customization.
User Reviews: Check reviews and ratings to gauge the theme's reliability.
Essential Plugins for Functionality
Plugins extend the functionality of your WordPress site. Here are some must-have plugins:
Yoast SEO: Helps optimize your content for search engines.
WooCommerce: Essential for e-commerce sites.
Elementor: A drag-and-drop page builder for easy design customization.
WPForms: For creating contact forms and other interactive elements.
Designing Your Layout
A well-structured layout enhances user experience. Here are some tips:
Header and Navigation: Keep it simple and intuitive. Include your logo and main menu.
Homepage: Make a strong first impression with a clean and engaging design. Highlight key information and calls to action.
Footer: Use the footer for additional navigation links, contact information, and social media icons.
Creating Engaging Content
Content is king in the digital world. Here are some content creation tips:
Write for Your Audience: Understand your target audience and create content that addresses their needs and interests.
Use Keywords Naturally: Incorporate your target keyword, "design WordPress website," naturally throughout your content.
Multimedia: Use images, videos, and infographics to make your content more engaging.
Optimizing for SEO
Search engine optimization (SEO) is crucial for driving organic traffic. Here are some SEO best practices:
Meta Titles and Descriptions: Write compelling meta titles and descriptions that include your target keyword. For example:
Meta Title: "How to Design a WordPress Website: Step-by-Step Guide"
Meta Description: "Learn how to design a WordPress website with our comprehensive guide. From choosing a theme to optimizing for SEO, we've got you covered."
Headings and Subheadings: Use H1, H2, and H3 tags to structure your content. Include your target keyword in at least one heading.
Internal and External Links: Link to other relevant pages on your site and to high-authority external sites.
Ensuring Mobile Compatibility
With a significant portion of web traffic coming from mobile devices, ensuring your site is mobile-friendly is essential. Test your site on various devices and screen sizes to ensure a seamless user experience.
Get your Wordpress website designs here.
Speed and Performance
A fast-loading website improves user experience and SEO. Here are some tips to enhance your site's speed:
Optimize Images: Use compressed images to reduce load times.
Caching Plugins: Use plugins like W3 Total Cache to improve site performance.
Minimize Plugins: Only use essential plugins to avoid slowing down your site.
Regular Maintenance
Maintaining your WordPress site is crucial for security and performance. Regularly update your themes, plugins, and WordPress core. Backup your site frequently to prevent data loss.
Conclusion
Designing a WordPress website involves careful planning and execution. By following these steps, you can create a site that is not only visually appealing but also functional and optimized for search engines.
Remember, the key to a successful website is providing value to your visitors while ensuring a seamless user experience.
By incorporating these best practices, you can design a WordPress website that stands out and ranks well on search engines like Google and Bing. Happy designing!
Get your Wordpress website designs here.
#how to make a wordpress website#how to make a website#create a wordpress website#how to create a website#make a website#wordpress website#how to build a website#create a website#build a wordpress website#how to make a website using wordpress#how to create a wordpress website#how to make a wordpress website with elementor#wordpress tutorial#wordpress tutorial for beginners#make a wordpress website#wordpress website tutorial#wordpress
0 notes
Text
So, because reasons, I was thinking about Max Steel 2013 S2E21 “Reprogrammed”, specifically about how they handled the portrayal.
Now, I know that, in real life, they probably did what they did so they could stick with the plot they wanted and so they could have Max and Steel’s VAs included and so there’s no question of who’s who. However.
I don’t think it’d work like that in-universe.
Reason 1: Vocal Cords. Human vocal cords don’t generally sound mechanical like how Steel’s voice does. Unless the person is ✨special✨, they can’t replicate that quality.
Now, this is working off the assumption that Max’s 1/2 Takonian vocal cords work at least pretty closely to human (which, according to my brain right now and for simplicity’s sake, they do), but even if Max’s vocal cords could possibly mimic Steel’s voice, it still wouldn’t have the mechanical quality.
Speaking of Steel’s voice, assuming his voice works similarly to humans’, meaning that his body has that voice, regardless of whose brain is in there, Max-in-Steel’s-body would sound like Steel.
(Edit 1/1/25: Realized I totally forgot something: THE DISSONANCE of hearing someone else’s voice coming out of what should be your mouth AND hearing your own voice from outside your body without it being a video for the first time. There’s some freak-out for ya.)
Reason 2: Functions. Now, this is the biggest thing that would prevent the writers from producing a 22-minute episode and not have to make it a multi-parter.
HOW DO THEY USE EACH OTHER’S BODIES WITH MINIMAL ISSUE?!
Max’s body, at least generally, needs to breathe; Steel’s doesn’t, as demonstrated by numerous instances throughout the series, especially with Water Elementor.
Unless Max’s body can adapt to not breathing (which, given that his dad survived space without any kind of spacesuit, it’s possible Takonians can do that, to be explored in a fic at some point), I don’t think Steel would fare very well for a bit. He doesn’t have the instinctual knowledge of breathing, and I don’t know if Max’s body would take the reins for him.
Explored (insufficiently, imo) in the show is another issue Steel would have: moving around. He doesn’t know how to walk, he doesn’t know how to talk using a human mouth, he doesn’t know how to use ANY part of Max’s body.
Kirby and Butch probably would’ve called an ambulance for Max if they were smart enough/had the presence of mind to, and if not them, then one of the other patrons or cafe/restaurant workers. Seriously, he’d be looking like something went seriously wrong with his brain.
I mean, technically it did, but not how they’d likely be thinking.
Now, Max-in-Steel’s-body is another issue. Max doesn’t know how to project his voice, he doesn’t know to use the anti-grav repulsors, he doesn’t know anything about how to use Steel’s body. Max might actually panic due to not being able to breathe in Steel’s body.
So, there’s my reasons why Reprogrammed should’ve happened differently, and this will definitely be in a chapter of Tabet’ki at some point, provided AO3 is still available at that point (trying not to think about it too much because it gives me anxiety).
Moving on from the anxiety-inducing stuff, I hope y’all enjoyed my analysis/rant about CGI cartoon characters (I’ve also not forgotten about X-376, speaking of characters; dude might as well have died delivering that virus, we need more on him)!
#max steel 2013 headcanons#max steel 2013#max steel reboot#Nevermatch has thoughts#max mcgrath#long post
11 notes
·
View notes
Text
Elitehost - The Ultimate Web Hosting & WHMCS WordPress Theme

Are you ready to take your web hosting business to the next level? Meet Elitehost, the all-in-one WordPress theme crafted specifically for hosting providers, domain resellers, and web service businesses. Packed with powerful features, a modern design, and seamless WHMCS integration, Elitehost makes it easy to create a professional, user-friendly website that stands out from the competition.
Why Choose Elitehost for Your Hosting Business?
Elitehost is more than just a WordPress theme—it's a complete solution for web hosting businesses. Whether you’re starting from scratch or upgrading your existing site, Elitehost offers everything you need to succeed.
Key Features of Elitehost WordPress Theme
WHMCS Integration
Manage billing, client accounts, and support with WHMCS, the leading automation platform for hosting businesses. Elitehost includes a WHMCS template compatible with the latest version (8.8+).
Elementor Page Builder
Build stunning pages with drag-and-drop ease using the Elementor Page Builder. Customize every element to match your brand’s identity without any coding.
One-Click Demo Import
Get your site up and running in minutes with pre-built demos. Import content, layouts, and styles with a single click, saving you time and effort.
Live Domain Search
Provide an effortless domain search experience with Elitehost’s AJAX-powered live domain search. Visitors can find and register domains quickly and easily.
Currency Converter
Enhance the user experience with real-time currency conversion, making it easier for international clients to understand your pricing.
Responsive and SEO-Optimized Design
Elitehost ensures your site looks great on all devices while helping you climb search engine rankings with its SEO-friendly structure.
Multiple Layout Options
Choose from multiple header and footer layouts to create a unique look. With over 50+ inner pages, you can easily showcase your services, plans, and business information.
Lifetime Updates and Support
Enjoy lifetime free updates and reliable support to keep your site running smoothly.
Who is Elitehost For?
Elitehost is perfect for:
Web Hosting Companies: Streamline operations with WHMCS and showcase hosting plans effortlessly.
Domain Resellers: Provide a smooth domain registration process with live search and other tools.
Tech Startups: Launch a professional website with cutting-edge features in no time.
Agencies: Build hosting websites for clients with customizable layouts and an intuitive builder.
How to Get Started with Elitehost?
Purchase and Install
Buy Elitehost from ThemeForest and install it on your WordPress site.
Import the Demo
Use the one-click demo import feature to set up a fully functional website instantly.
Customize Your Site
Use Elementor to modify pages, headers, and footers to align with your brand.
Integrate WHMCS
Connect WHMCS for automated client management and billing.
Launch and Promote
Go live and start promoting your site through SEO, social media, and online marketing.
Conclusion
Elitehost is the ultimate WordPress theme for hosting businesses. With its robust features, WHMCS integration, and modern design, it’s never been easier to create a professional and engaging website. Whether you're a startup or an established business, Elitehost provides the tools you need to attract customers and grow your hosting services.
Ready to elevate your hosting business? Explore Elitehost today on ThemeForest and experience the difference!
2 notes
·
View notes
Text

Feeling: In Pain/ Sore
Mood: Satisfied
Watching: Special Edd on YouTube
Oh gooood, I’m so fucking sore ;-;
The left of my shoulder on my back is so sore! I think it’s a muscle… but other than that, it hurts to bend over, move or even reach for stuff. Upper and Lower. I think I either laid wrong on my bed, or (as my mom says) I didn’t move a lot. Which she is sorta right about that. But I did stretch and that usually works but this morning, I was unable to pop or even stretch out my back where the muscle is… I just rubbed some cream on my back so hopefully that will help a lot… I want to lay down but I don’t want to..
I’v also been working on my website until the site when down due to maintenance (I’m using WordPress) but I did a good job so far. I just need to do a lot more work ónò . . . I’m slowly learning how to use it and I’m using tutorial after tutorial. I was so pissed off with the header part.. I had accidentally removed the header cause I wanted a blank slate, and I needed to add it back. But I couldn’t with elementor cause I needed to pay for it. But I already paid for Hostinger for it and Wordpress, so I don’t know what the fuck is going on or why can’t I access it . . . Like I said, I’m learning slowly.
My RV is still at the shop (Camping World) cause it’s been raining, and it’s probably going to rain all this week. So, I won’t be home in a while until it stops.. But I do enjoy being at my parents house, I get to hang out with my parents and the free food XD jk jk But I love being spoiled by my parents, and I do my best around the house and wash my dishes and clean up after myself. Which I should do anyways. XD
I’m probably going to make some gifs for Tumblr and try to make it aesthetic and shit.. I don’t know. I’m working on that DX I have some ideas but I need some like… evergreen gifs. GIFs that I can use every time or most out of year so I don’t have to remake it over and over again unless I feel like it. But I have a few ideas of what I wanted to add. Most of it is just for Instagram or some shit like that, but I thought about Tumblr, so I wanted to make it personal for myself to use. Here are some of my ideas . . .

Also here is what I have for the Website. It’s not much but I’m learning and trying XD I know it’s weird looking but I’m learning on how to add sub pages to my menu. I mean.. I’ve tried already but it’s not like.. registering? I don’t know.. But it’s not showing as subpages on the menu and that’s what is really pissing me off about WordPress cause I’m not sure its a particular tutorial on how to do that, but I’m trying like I said and no giving up.

I really want to fix that menu but, again, the website is under maintenance.. So I’ll either have to wait a few minutes or just call it a day, which I did the last one cause I was working on it since this morning and I’ve honestly needed a break. So I came to Tumblr :D ( My secret comfort social media other than YouTube uWu ).
And looked at some good Supernatural Artwork, Photos and some pictures with the Actors at a Convention. I secretly wished I could of went to the one where I live but it was about 2-3 hours away and I didn’t know about it until it was too late, so I didn’t go. But I thought also, it was a sign. Cause I know how I would feel if I met my babies in person. I would had fainted as soon as they look at my way. I would had died if they even breathe my way. …. I’M NOT OBSESSED I SWEAR !!! But yeah.. I love them so much, but now.. I feel a bit indifference with Jared. Why? Cause of the whole Replubican bullshit he has gotten himself into… I love you Jared but now, I don’t love you as much but, shockingly, it’s still there. I just hope he realizes what he has done and SOMEHOW get himself out of this shit… Idk, I lack feeling of what he does now. He just does stuff out of impulse.. that what is feels like sometimes.
I’m leaning on more of loving Misha. He is knows what’s good in the world and wants to protect and save it, which I love for him. I have moments where i wanted to chat with him about life and just to talk in general but I keep seeing these videos of him talking.. well… intelligently. Especially in Politics and I’m just sitting there like Pikachu with my mouth open as I listen. Not understand a single word he was saying other than ‘Vote’. Maybe I’m just too nervous to even talk to him cause I feel like I’ll say something VERY stupid, which I always do when I’m nervous… it’s like.. he is a higher up to me XD I can never get on his level of knowledge >^< But one day. I’ll get there.
I really need to work on my consistency when it comes to social media… I HIGHLY lack in it.. I try to post when I can but that’s usually not enough. I post on Lemon8, Bluesky and Tumblr for the most part, but lack when I post on Threads and Instagram. I think the reason why I lack in Threads cause for some odd fucking reason, I was unable to post for a bit. Maybe cause I was spamming.. but then again, I only posted like 3 times that day. It could be because I was using Buffer and I believe Meta doesn’t like it when you use third party apps for your Instagram/Threads posts so i just save my posts as drafts and call it a day until I’m able to post again… :/ But it only happened once and my love for Threads quickly died so I just.. barely post there cause I could post at times I wanted too… Unlike Tumblr, Bluesky, and Lemon8. But, honestly, the only reason why I’m on Threads and Instagram, is to gain followers and possibly make money from it XD selfishly, I know. But isn’t that everyone’s dream? So, that’s what I need to work on, but also, coming up with content ideas… Cause I think I’m going in and out of Content Burnout and I don’t know how to get out of it. Which is why I’m watching ‘Nicky Saunders’ on YouTube. And. Can I say, that I love her so fucking much. She talks about EVERYTHING content related. Especially on Instagram, Threads, and YouTube. She helps me learn about the news on them and what I need to change or stuff I need to avoid that are outdated as such. I need to find more people like her but.. honestly.. it’s kinda hard… I want to be able to grow along side people like her.. A few thousand followers and making bank while doing so. People like them! So I can know and feel like, ‘If they can do it without a lot of followers or subscribers, I can do it as well!’ Making me feel good inside and motivated. She is the reason why I stayed on Instagram and Threads. And even contemplate YouTube! I’ve been wanted to do YouTube for the longest but it keeps phasing in and out of interest (I have Depression so my hobbies or interests come at go)… But I’m might just suck it up and do it. I don’t know what video I’m going to do, but I can invest in learning about the niche I’m going to be in. ^^
I rambled on long enough here XD and I’m ready to lie down once I finish posting on my social medias since I still have time >.>
See You Tomorrow!
- Siouxie <3
#digital diary#diary#diary entry#december#i’m so sore#website#supernatural#misha collins#jared padalecki#why Jared#spn#siouxiedadegenerate#consistency#need to be consistent#social media
2 notes
·
View notes
Text
Boost Your Online Presence with a WordPress Site
WordPress is a leading content management system (CMS) used by businesses, bloggers, and creators worldwide. With its user-friendly interface, customization options, and extensive plugin library, WordPress enables website owners to create a visually appealing, functional site without needing advanced coding knowledge. In this article, we’ll explore the benefits of using a WordPress site and offer tips to enhance its SEO, ensuring you’re on track to increase your online visibility and reach.
Why Choose WordPress for Your Site?
Ease of Use WordPress is designed for all experience levels. Its intuitive dashboard lets users manage content, images, and plugins easily, making it simple to maintain and update. Plus, with thousands of themes and plugins available, users can tailor their site’s appearance and functionality to align with their brand and goals.
Flexibility and Customization WordPress offers a variety of themes and plugins to match any industry or style. Whether you’re launching a portfolio, eCommerce store, or blog, WordPress provides flexible design options. With plugins like WooCommerce, you can turn your WordPress site into an online store. For added customization, many themes support page builders like Elementor and Divi, which enable drag-and-drop editing without coding.
SEO-Friendly Features WordPress is inherently SEO-friendly, offering features such as customizable permalinks, mobile-responsive designs, and support for structured data. Optimizing these elements enhances your site’s discoverability on search engines. WordPress also makes it easy to manage SEO-related tasks, especially when paired with the right plugins.
How to Optimize Your WordPress Site for SEO
To fully leverage WordPress for SEO, follow these essential tips:
Use an SEO Plugin Plugins like Yoast SEO and Rank Math provide comprehensive tools to optimize meta tags, sitemaps, and content readability. They guide you in adding keywords, optimizing images, and creating a structured site map that helps search engines crawl and index your site more efficiently.
Optimize Page Speed Site speed is a crucial ranking factor. Optimize images using plugins like Smush or Imagify to reduce file sizes without compromising quality. Use a caching plugin, such as WP Rocket or W3 Total Cache, to improve load times by storing static versions of your pages. A faster site enhances user experience and ranks better on search engines.
Mobile Responsiveness With mobile searches outpacing desktop, having a mobile-friendly site is essential. Most WordPress themes are designed to be responsive, but always check how your site displays on mobile devices. Google’s Mobile-Friendly Test can help you ensure your site provides a seamless experience on all screens.
Optimize Permalinks and URLs By default, WordPress offers several permalink structures. Choose a structure that includes keywords and is easy to read, such as "Post name." For example, change URLs like “mysite.com/?p=123” to “mysite.com/wordpress-seo-tips” to improve clarity and relevance to search engines.
Use Internal and External Links Internal links guide users through your site, encouraging them to explore more content. They also help search engines understand your site's structure and content relationships. Additionally, linking to authoritative external sources can enhance your site’s credibility. Just ensure these links are relevant to your content.
Regularly Update Content Keeping your content fresh signals to search engines that your site is active and valuable. Update blog posts with recent information, check for broken links, and add new pages when relevant. Regular updates can boost your search engine ranking and engage returning visitors.
Focus on Quality Content Content is a major SEO factor. Create high-quality, valuable content targeting keywords relevant to your audience. Instead of keyword-stuffing, focus on naturally incorporating primary and secondary keywords to maintain readability and relevance.
Conclusion
A well-optimized WordPress site is a powerful tool to boost your online visibility. With easy-to-use plugins and a range of customization options, WordPress makes it simpler to maintain an SEO-friendly site. By following these best practices, you’ll improve search engine rankings, drive organic traffic, and strengthen your online presence. Whether you’re new to WordPress or a seasoned user, these tips will help you get the most out of your site.
2 notes
·
View notes
Text

Work Smarter, Not Harder Use Dropbox As WordPress Hosting
Running a WordPress site often means juggling increasing hosting costs as your content grows. Many website owners find themselves paying premium prices for storage space, especially when their sites become media-heavy with images, videos, and documents.
Maximize Efficiency and Minimize Hosting Costs with Our Integrate Dropbox Plugin for WordPress

Integrate Dropbox best plugin for WordPress. Our Dropbox integration plugin reimagines how WordPress handles media storage. Instead of relying solely on your hosting server's storage, your media library seamlessly connects with Dropbox's robust infrastructure.
In the digital age, managing media files and optimizing website performance are top priorities for businesses and content creators. The balance between delivering rich media content and maintaining hosting efficiency can be challenging. That’s where Dropbox Integration Plugin comes in, providing a seamless bridge between Dropbox and WordPress to help you streamline file management, save on hosting costs, and enhance your user experience—all without coding hassles.
Why Hosting Optimization Matters
Every media file, video, or high-quality image hosted directly on your WordPress site consumes hosting resources. For companies scaling their content, this can quickly lead to higher hosting costs, slower load times, and potential website downtime. By integrating Dropbox with WordPress, CodeConfig’s plugin allows users to manage, display, and play Dropbox-hosted files directly on their site, significantly reducing the hosting load.
Integrate Dropbox Key Features To Solve Real Problems

Our plugin is packed with features designed to make Dropbox integration simple, secure, and efficient:
Media Library Integration Directly access Dropbox files from your WordPress Media Library. Upload files, use high-quality images for featured posts, and seamlessly add media to your content without overloading your hosting.
Elementor and Gutenberg Integration Designed to work with popular page builders, our plugin offers 7 customizable blocks for Gutenberg and over 7 Elementor widgets. Effortlessly add Dropbox-hosted media, galleries, sliders, and file browsers to your pages without coding.
WooCommerce Compatibility For e-commerce sites, our plugin provides a unique solution for downloadable products. Upload product files to Dropbox and offer them as downloadable products in WooCommerce. This ensures smooth delivery and saves precious server space.
Dynamic File Browser, Gallery, and Media Player Add Dropbox files as interactive elements, such as galleries or media players, directly into your content. This feature is ideal for course creators and content-heavy websites. Our Slider Carousel and Media Player are customizable to fit your brand’s aesthetic, offering both style and function.
Shortcode Builder and Custom Embeds With our intuitive Shortcode Builder, users can quickly generate and customize modules like media players, sliders, and file browsers. Embed files, set view-only permissions, and create download links—all with simple shortcodes. This means less reliance on heavy plugins and more control over your content display.
Saving Costs Without Sacrificing Quality
Using CodeConfig’s Dropbox Integration Plugin not only reduces hosting expenses but also delivers a faster, more reliable user experience. By offloading storage to Dropbox, your website can handle more traffic and richer content without performance dips.
Our responsive design ensures that these features look great on both desktop and mobile, providing a seamless experience across devices.
Lightning-Fast Media Management
WordPress users can now upload media directly through the familiar WordPress interface while the plugin automatically syncs it to Dropbox. No need to learn new tools or change your workflow - everything happens behind the scenes.
Enhanced Website Performance
By offloading media storage to Dropbox, your WordPress site becomes significantly lighter and faster. Your server resources focus on running core WordPress functions rather than handling heavy media requests.
4 notes
·
View notes
Text
🚀 Unlock Your Web Design Career – Free Course Alert! 🎉
Ready to dive into web design and start freelancing? Our FREE course will teach you:
Build Stunning Sites: Learn WordPress and Elementor with no design experience needed.
Freelancing Tips: Discover how I launched my freelance career and find clients.
Boost Productivity: Get top hacks to excel while working from home.
Scale Your Business: From freelancer to agency owner using drop servicing.
Find High-Paying Clients: Use my secret tools and methods to attract top clients.
📚 Get Started Now! Click the link below for the full course and certification details.
🔗 Read More & Enroll Here
3 notes
·
View notes
Text

Which Page Builder Plugin is the Best: Elementor, Beaver Builder, or Divi?
Are you ready to build a stunning website but feeling overwhelmed by the choices of page builder plugins? You're not alone! Let's dive into the world of WordPress page builders and uncover which one might be your perfect match.
The Big Three: Elementor, Beaver Builder, and Divi
Before we start our showdown, let's meet our contenders:
Elementor: The new kid on the block that's taken the WordPress world by storm.
Beaver Builder: A reliable veteran known for its stability and ease of use.
Divi: The Swiss Army knife of page builders, packed with features and design options.
Battle of the Builders: Pros and Cons
Let's break down the strengths and weaknesses of each:
Elementor
Pros:
Intuitive drag-and-drop interface
Huge library of templates and widgets
Active community and frequent updates
Cons:
Can slow down your site if overused
Premium version required for advanced features
Beaver Builder
Pros:
Clean, bloat-free code
Excellent for team collaborations
Consistent updates and stability
Cons:
Fewer fancy effects compared to competitors
Slightly higher learning curve for beginners
Divi
Pros:
All-in-one theme and builder solution
Vast array of design options
Lifetime pricing option available
Cons:
Can be overwhelming for newcomers
Potential lock-in to the Divi ecosystem
Introducing Element Pack: The Dark Horse
While the big three dominate discussions, let's not overlook a rising star - Element Pack by BdThemes. This Elementor addon brings some unique advantages to the table:
Performance-Focused: Optimized code that doesn't bog down your site
Versatile Widgets: Adds functionality without the need for multiple plugins
Regular Updates: Constantly evolving with new features and improvements
Compared to standalone builders, Element Pack enhances Elementor's capabilities without the learning curve of a completely new system. It's like supercharging your car instead of buying a new one!
How to Choose the Right Page Builder for Your Project
Selecting the perfect page builder isn't one-size-fits-all. Here's how to make the right choice:
Assess Your Skill Level: Beginners might prefer Elementor or Divi's user-friendly interfaces.
Consider Your Budget: Beaver Builder and Element Pack offer great value for professionals.
Evaluate Your Needs: Complex designs? Divi or Elementor with Element Pack might be your best bet.
Think Long-term: Consider the ecosystem and potential for growth.
Test Drive: Most offer free versions or trials. Give them a spin!
Remember, the best page builder is the one that helps you create beautiful, functional websites efficiently. Whether you choose the versatility of Elementor, the stability of Beaver Builder, the all-in-one approach of Divi, or decide to supercharge your experience with Element Pack, you're on your way to website building success!
Ready to start creating? Explore these options, and don't forget to check out Element Pack for that extra boost of functionality and performance!
#PageBuilderComparison#ElementorVsBeaverBuilder#DiviPageBuilder#BestPageBuilder#WordPressPlugins#WebDesignTools#DragAndDropBuilder#PageBuilderShowdown#WebsiteBuildingMadeEasy#DesigningWithEase
2 notes
·
View notes
Text
DIGITAL MARKETING
Digital Marketing Course Content
Fundamentals of Digital marketing & Its Significance, Traditional marketing Vs Digital Marketing, Evolution of Digital Marketing, Digital Marketing Landscape, Key Drivers, Digital Consumer & Communities, Gen Y & Netizen’s expectation & influence wrt Digital Marketing. The Digital users��in India, Digital marketing Strategy- Consumer Decision journey,
POEM Framework, Segmenting & Customizing messages, Digital advertising Market in India, Skills in Digital Marketing, Digital marketing Plan. Terminology used in Digital Marketing, PPC and online marketing through social media, Social Media Marketing, SEO techniques, Keyword advertising, Google web-master and analytics overview, Affiliate Marketing, Email Marketing, Mobile marketing
Display adverting, Buying Models, different type of ad tools, Display advertising terminology, types of display ads, different ad formats, Ad placement techniques, Important ad terminology, Programmatic Digital Advertising.
Social Media Marketing
Fundamentals of Social Media Marketing& its significance, Necessity of Social media Marketing, Building a Successful strategy: Goal Setting, Implementation. Facebook Marketing: Facebook for Business, Facebook Insight, Different types of Ad formats, Setting up Facebook Advertising Account, Facebook audience & types, Designing Facebook Advertising campaigns, Facebook Avatar, Apps, Live, Hashtags LinkedIn Marketing: Importance of LinkedIn presence, LinkedIn Strategy, Content Strategy, LinkedIn analysis, Targeting, Ad Campaign Twitter Marketing:- Basics, Building a content strategy, Twitter usage, Twitter Ads, Twitter ad campaigns, Twitter Analytics, Twitter Tools and tips for mangers. Instagram & Snapchat basics.
Search Engine Optimization
Introduction to SEO, How Search engine works, SEO Phases, History Of SEO, How SEO Works, What is Googlebot (Google Crawler), Types Of SEO technique, Keywords, Keyword Planner tools On page Optimization, Technical Elements, HTML tags, Schema.org, RSS Feeds, Microsites, Yoast SEO Plug-in Off page Optimization- About Off page optimization, Authority & hubs, Backlink, Blog Posts, Press Release, Forums, Unnatural links. Social media Reach- Video Creation & Submission, Maintenance- SEO tactics, Google search Engine, Other Suggested tools
Advertising Tools & Its Optimization
Advertising & its importance, Digital Advertising, Different Digital Advertisement, Performance of Digital Advertising:- Process & players, Display Advertising Media, Digital metrics Buying Models- CPC, CPM, CPL, CPA, fixed Cost/Sponsorship, Targeting:- Contextual targeting, remarking, Demographics , Geographic & Language Targeting. Display adverting, different type of ad tools, Display advertising terminology, types of display ads, different ad formats, Ad placement techniques, Important ad terminology, ROI measurement techniques, AdWords & Adsense. YouTube Advertising:- YouTube Channels, YouTube Ads, Type of Videos, Buying Models, Targeting & optimization, Designing & monitoring Video Campaigns, Display campaigns
Website Hosting Using Word Press
Website Planning & Development- Website, Types of Websites, Phases of website development, Keywords: Selection process Domain & Web Hosting:- Domain, Types of Domain, Where to Buy Domain, Webhosting, How to buy Webhosting Building Website using Word press-What is Word press, CMS, Post and Page Word press Plug-ins- Different Plug-ins, social media Plug-ins, page builder plug-ins: the elementor, how to insert a section, how to insert logo, Google Micro sites
2 notes
·
View notes
Text
Digital Marketing Course in New Chandkheda
1. Digital Marketing Course in New Chandkheda Ahmedabad Overview
2. Personal Digital Marketing Course in New Chandkheda – Search Engine Optimization (SEO)
What are Search Engines and Basics?
HTML Basics.
On Page Optimization.
Off Page Optimization.
Essentials of good website designing & Much More.
3. Content Marketing
Content Marketing Overview and Strategy
Content Marketing Channels
Creating Content
Content Strategy & Challenges
Image Marketing
Video Marketing
Measuring Results
4. Website Structuring
What is Website?- Understanding website
How to register Site & Hosting of site?
Domain Extensions
5. Website Creation Using WordPress
Web Page Creation
WordPress Themes, Widgets, Plugins
Contact Forms, Sliders, Elementor
6. Blog Writing
Blogs Vs Website
How to write blogs for website
How to select topics for blog writing
AI tools for Blog writing
7. Google Analytics
Introduction
Navigating Google Analytics
Sessions
Users
Traffic Source
Content
Real Time Visitors
Bounce Rate%
Customization
Reports
Actionable Insights
Making Better Decisions
8. Understand Acquisition & Conversion
Traffic Reports
Events Tracking
Customization Reports
Actionable Insights
Making Better Decisions
Comparision Reports
9. Google Search Console
Website Performance
Url Inspection
Accelerated Mobile Pages
Google index
Crawl
Security issues
Search Analytics
Links to your Site
Internal Links
Manual Actions
10. Voice Search Optimization
What is voice engine optimization?
How do you implement voice search optimization?
Why you should optimize your website for voice search?
11. E Commerce SEO
Introduction to E commerce SEO
What is e-commerce SEO?
How Online Stores Can Drive Organic Traffic
12. Google My Business: Local Listings
What is Local SEO
Importance of Local SEO
Submission to Google My Business
Completing the Profile
Local SEO Ranking Signals
Local SEO Negative Signals
Citations and Local
Submissions
13. Social Media Optimization
What is Social Media?
How social media help Business?
Establishing your online identity.
Engaging your Audience.
How to use Groups, Forums, etc.
14. Facebook Organic
How can Facebook be used to aid my business?
Developing a useful Company / fan Page
Establishing your online identity.
Engaging your Audience, Types of posts, post scheduling
How to create & use Groups
Importance of Hashtags & how to use them
15. Twitter Organic
Basic concepts – from setting-up optimally, creating a Twitter business existence, to advanced marketing procedures and strategies.
How to use Twitter
What are hashtags, Lists
Twitter Tools
Popular Twitter Campiagns
16. LinkedIn Organic
Your Profile: Building quality connections & getting recommendations from others
How to use Groups-drive traffic with news & discussions
How to create LinkedIn Company Page & Groups
Engaging your Audience.
17. YouTube Organic
How to create YouTube channel
Youtube Keyword Research
Publish a High Retention Video
YouTube ranking factors
YouTube Video Optimization
Promote Your Video
Use of playlists
18. Video SEO
YouTube Keyword Research
Publish a High Retention Video
YouTube Ranking Factors
YouTube Video Optimization
19. YouTube Monetization
YouTube channel monetization policies
How Does YouTube Monetization Work?
YouTube monetization requirements
20. Social Media Tools
What are the main types of social media tools?
Top Social Media Tools You Need to Use
Tools used for Social Media Management
21. Social Media Automation
What is Social Media Automation?
Social Media Automation/ Management Tool
Buffer/ Hootsuite/ Postcron
Setup Connection with Facebook, Twitter, Linkedin, Instagram, Etc.
Add/ Remove Profiles in Tools
Post Scheduling in Tools
Performance Analysis
22. Facebook Ads
How to create Business Manager Accounts
What is Account, Campaign, Ad Sets, Ad Copy
How to Create Campaigns on Facebook
What is Budget & Bidding
Difference Between Reach & Impressions
Facebook Retargeting
23. Instagram Ads
Text Ads and Guidelines
Image Ad Formats and Guidelines
Landing Page Optimization
Performance Metrics: CTR, Avg. Position, Search Term
Report, Segment Data Analysis, Impression Shares
AdWords Policies, Ad Extensions
24. LinkedIn Ads
How to create Campaign Manager Account
What is Account, Campaign Groups, Campaigns
Objectives for Campaigns
Bidding Strategies
Detail Targeting
25. YouTube Advertising
How to run Video Ads?
Types of Video Ads:
Skippable in Stream Ads
Non Skippable in stream Ads
Bumper Ads
Bidding Strategies for Video Ads
26. Google PPC
Ad-Words Account Setup
Creating Ad-Words Account
Ad-Words Dash Board
Billing in Ad-Words
Creating First Campaign
Understanding purpose of Campaign
Account Limits in Ad-Words
Location and Language Settings
Networks and Devices
Bidding and Budget
Schedule: Start date, end date, ad scheduling
Ad delivery: Ad rotation, frequency capping
Ad groups and Keywords
27. Search Ads/ Text Ads
Text Ads and Guidelines
Landing Page Optimization
Performance Metrics: CTR, Avg. Position, Search Term
Report, Segment Data Analysis, Impression Shares
AdWords Policies, Ad Extensions
CPC bidding
Types of Keywords: Exact, Broad, Phrase
Bids & Budget
How to create Text ads
28. Image Ads
Image Ad Formats and Guidelines
Targeting Methods: Keywords, Topics, Placement Targeting
Performance Metrics: CPM, vCPM, Budget
Report, Segment Data Analysis, Impression Shares
Frequency Capping
Automated rules
Target Audience Strategies
29. Video Ads
How to Video Ads
Types of Video Ads
Skippable in stream ads
Non-skippable in stream ads
Bumper Ads
How to link Google AdWords Account to YouTube Channel
30. Discovery Ads
What are Discovery Ads
How to Create Discovery Ads
Bidding Strategies
How to track conversions
31. Bidding Strategies in Google Ads
Different Bidding Strategies in Google AdWords
CPC bidding, CPM bidding, CPV bidding
How to calculate CTR
What are impressions, impression shares
32. Performance Planner
33. Lead Generation for Business
Why Lead Generation Is Important?
Understanding the Landing Page
Understanding Thank You Page
Landing Page Vs. Website
Best Practices to Create Landing Page
Best Practices to Create Thank You Page
What Is A/B Testing?
How to Do A/B Testing?
Converting Leads into Sale
Understanding Lead Funnel
34. Conversion Tracking Tool
Introduction to Conversion Optimization
Conversion Planning
Landing Page Optimization
35. Remarketing and Conversion
What is conversion
Implementing conversion tracking
Conversion tracking
Remarketing in adwords
Benefits of remarketing strategy
Building remarketing list & custom targets
Creating remarketing campaign
36. Quora Marketing
How to Use Quora for Marketing
Quora Marketing Strategy for Your Business
37. Growth Hacking Topic
Growth Hacking Basics
Role of Growth Hacker
Growth Hacking Case Studies
38. Introduction to Affiliate Marketing
Understanding Affiliate Marketing
Sources to Make money online
Applying for an Affiliate
Payments & Payouts
Blogging
39. Introduction to Google AdSense
Basics of Google Adsense
Adsense code installation
Different types of Ads
Increasing your profitability through Adsense
Effective tips in placing video, image and text ads into your website correctly
40. Google Tag Manager
Adding GTM to your website
Configuring trigger & variables
Set up AdWords conversion tracking
Set up Google Analytics
Set up Google Remarketing
Set up LinkedIn Code
41. Email Marketing
Introduction to Email Marketing basic.
How does Email Marketing Works.
Building an Email List.
Creating Email Content.
Optimising Email Campaign.
CAN SPAM Act
Email Marketing Best Practices
42. SMS Marketing
Setting up account for Bulk SMS
Naming the Campaign & SMS
SMS Content
Character limits
SMS Scheduling
43. Media Buying
Advertising: Principles, Concepts and Management
Media Planning
44. What’s App Marketing
Whatsapp Marketing Strategies
Whatsapp Business Features
Business Profile Setup
Auto Replies
45. Influencer Marketing
Major topics covered are, identifying the influencers, measuring them, and establishing a relationship with the influencer. A go through the influencer marketing case studies.
46. Freelancing Projects
How to work as a freelancer
Different websites for getting projects on Digital Marketing
47. Online Reputation Management
What Is ORM?
Why We Need ORM
Examples of ORM
Case Study
48. Resume Building
How to build resume for different job profiles
Platforms for resume building
Which points you should add in Digital Marketing Resume
49. Interview Preparation
Dos and Don’t for Your First Job Interview
How to prepare for interview
Commonly asked interview question & answers
50. Client Pitch
How to send quotation to the clients
How to decide budget for campaign
Quotation formats
51. Graphic Designing: Canva
How to create images using tools like Canva
How to add effects to images
52. Analysis of Other Website
Post navigatio
2 notes
·
View notes
Text
youtube
How to create menu in wordpress 2025 ?
Creating a menu bar in WordPress (2025) is easy with the built-in menu editor. Follow these steps:
Step 1: Access the WordPress Menu Editor
Log in to your WordPress dashboard.
Go to Appearance > Menus from the left sidebar.
Click Create a New Menu (if you don’t have one).
Give your menu a name (e.g., "Main Menu") and click Create Menu.
Step 2: Add Items to the Menu
On the left panel, you’ll see options like Pages, Posts, Custom Links, Categories.
Check the items you want to add (e.g., Home, About, Blog, Contact).
Click Add to Menu.
Drag and drop the items to arrange them in order.
Step 3: Set Menu Location
Scroll to Menu Settings below the menu structure.
Choose where you want to display the menu:
Primary Menu (Main menu for the header)
Footer Menu (For the footer)
Mobile Menu (If your theme supports it)
Click Save Menu.
Step 4: Customize Menu Styling (Optional)
Go to Appearance > Customize > Menus.
Click on the menu you created and tweak settings.
Use the Additional CSS section to add custom styling if needed.
Step 5: Add Dropdown Menus (If Needed)
Drag a menu item slightly to the right under a parent item to create a submenu.
Click Save Menu, and it will appear as a dropdown.
Step 6: Using a Custom Menu Plugin (If Needed)
If you want advanced designs, try plugins like: ✅ Max Mega Menu – For mega menus with images & widgets ✅ WP Mobile Menu – For mobile-friendly menus ✅ Elementor Nav Menu – If using Elementor for custom design
0 notes
Text
How to Create a Travel Booking Website with WordPress – A Step-by-Step Guide

Have you ever dreamed of turning your passion for travel into a thriving online business? With the global travel booking market exceeding $700 billion, there's a huge opportunity to create a travel booking website that helps travelers find their perfect destination. The best part? You don’t need to be a web developer to build one!
WordPress offers a flexible and beginner-friendly platform for launching a professional travel booking website. In this guide, we’ll walk you through every step of the process, from choosing a domain to integrating booking features and optimizing for success.
Step 1: Choose a Domain and Hosting
Before you start building your website, you need a strong foundation:
Domain Name: Pick a catchy, travel-related name like DreamGetaways.com or HotelHavenBookings.com.
Hosting Provider: Choose a reliable WordPress hosting service like Bluehost or SiteGround. Look for plans with SSL certificates to ensure secure transactions and fast performance.
Step 2: Install WordPress
Most hosting providers offer one-click WordPress installation. Once installed, configure the basic settings:
Go to Settings > General to set your site title, tagline, and time zone.
Step 3: Select a Travel Booking WordPress Theme
Your theme determines the design and functionality of your website. Consider using a specialized travel theme like:
Travelfic: A lightweight, customizable theme built for travel and hotel booking websites.
To install your theme:
Go to WordPress Dashboard > Appearance > Themes > Add New
Search for the theme and click Install
Activate the theme to apply it to your website
Step 4: Install Essential Plugins
Plugins add important functionalities to your travel website. Here are some must-have plugins:
Easy Hotel Booking – WordPress Hotel Booking Plugin: Allows users to book hotels, view availability calendars, and make secure payments.
WooCommerce: To handle payments and transactions seamlessly.
Yoast SEO: Helps optimize your site for search engines.
Contact Form 7: For managing customer inquiries easily.
To install plugins:
Navigate to Dashboard > Plugins > Add New
Search for the plugin
Click Install Now, then Activate
Step 5: Configure Booking Features with Easy Hotel Booking Plugin
The Easy Hotel Booking plugin simplifies hotel reservations with features like room management, pricing, and payment integration.
Steps to Set Up:
Install and activate the plugin via Plugins > Add New
Configure room types, pricing, and availability
Enable payment gateways like PayPal or Stripe
Add a booking calendar using the provided shortcode
Step 6: Design Your Website
A visually appealing and easy-to-navigate website is key to attracting travelers. Focus on:
Home Page: Highlight destinations, accommodations, and search functionality.
Booking Pages: Display room details, pricing, and availability.
Mobile Optimization: Ensure your site looks great on all devices.
Use Elementor or other page builders for easy drag-and-drop customization.
Step 7: Add Key Pages
A successful travel website needs essential pages:
About Us: Share your story and build trust.
Accommodations: Showcase available rooms, pricing, and amenities.
Contact Us: Provide a contact form and social media links.
Blog: Publish travel-related content to attract visitors.
Create these pages under Pages > Add New in your WordPress dashboard.
Step 8: Test and Launch
Before making your site live:
Test the full booking process
Verify payment gateway functionality
Check for mobile responsiveness
Once everything runs smoothly, it’s time to launch your travel booking website!
How to Promote Your Travel Booking Website
Creating a travel website is just the beginning. Here’s how to drive traffic and increase bookings:
Optimize for SEO
Research and use travel-related keywords
Write detailed destination guides and travel tips
Implement local SEO strategies to target specific locations
Leverage Social Media
Share stunning travel photos and user experiences
Collaborate with travel influencers for promotions
Use Facebook and Instagram ads to target potential travelers
Run Paid Advertising Campaigns
Use Google Ads to target travelers searching for hotel bookings
Retarget website visitors with special offers
Start a Travel Blog
Content marketing is a powerful way to attract visitors. Write about:
Top travel destinations
Budget travel tips
Seasonal travel guides
Partner with Travel Industry Players
Collaborate with hotels, airlines, and tour operators
Launch an affiliate program to get bloggers and influencers to promote your site
Encourage User Reviews
Collect and showcase testimonials
Offer incentives for customers to leave reviews
Use Email Marketing
Send exclusive travel deals and destination insights
Keep your audience engaged with weekly newsletters
Monitor Performance
Use Google Analytics and SEMrush to track website traffic, conversions, and user behavior. Optimize your strategies based on insights.
Conclusion
Building a travel booking website with WordPress is easier than ever. By choosing the right domain, installing essential plugins, and optimizing your site for search engines, you can create a platform that attracts travelers and drives bookings.
Whether you’re starting a hotel business, a travel agency, or an online booking service, WordPress provides the perfect tools to help you succeed. So, take action today and turn your travel business dream into reality!
🚀 Ready to launch your travel website? Let’s get started!
0 notes
Text
Chitra Group – Shaping Future Leaders through Education
Chitra P.G College at Chhatrapati Shahu Ji Maharaj University, Kanpur has a mission of Leadership, Scholarship and Service.
We prepare professionals for leadership roles in education.
Teaching is central to our scholarly identity and to the way we serve the educational needs of communities. We strive to develop and implement excellent, dynamic programs for the preparation of educators.

We seek to understand, reform and improve education.
We study the processes of human learning and development. We move beyond analysis to promote education policy reform and assist in implementation. We seek to improve the conditions of learning and teaching for everyone in a technological society. We conduct comprehensive, rigorous research that addresses the needs and problems of practice. We strengthen connections between theory and practice through partnerships with schools and communities.
We examine issues of education across the lifespan.
We seek to understand how children and adults learn and develop, and how educators can best use that knowledge for the benefit of all learners. We recognize that all educators are themselves learners and we are committed to providing opportunities for their continuous professional development. We strive to sustain our college as a scholarly community for students, faculty and staff.
Read more: https://chitragroup.co.in/elementor-440/
0 notes
Text
Wordpress tutorial for beginners with Elementor - YouTube
Wordpress tutorial for beginners with Elementor - YouTube
Wordpress tutorial for beginners with Elementor - YouTube
#a website#how to create a website#how to make a website for free#build a website#how to make a website using wordpress#wordpress website tutorial#wordpress for beginners#Free Domain#Free Hosting#make a wordpress website#Ferdy Korpershoek#Wordpress#Elementor Pro#Elementor Pro Tutorial 2021#Elementor Pro Tutorial 2020#elementor pro header#Elementor Pro Tutorial#How To Make A Website#make a website with wordpress#create a website#How To Create A Website#How to make a website#Wordpress Tutorial#Make Your First Website#Wordpress For Beginners#how to make your first website#wordpress tutorial for beginners#create a wordpress website#how to make a wordpress website#Elementor Tutorial
0 notes