#wordpress website templates
Explore tagged Tumblr posts
Text


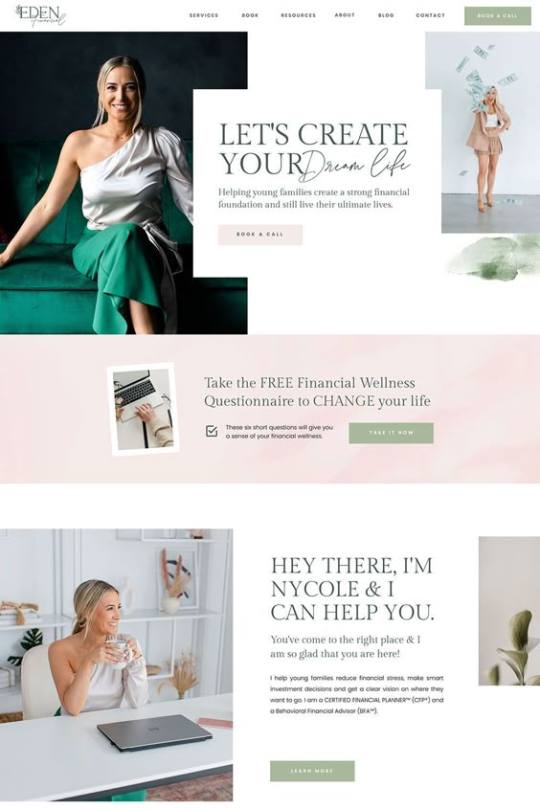
I will build responsive WordPress website design company, agency, business
Design and Web site Development is my passion and profession, I have more than 7+ years of experience in Website Development and
#website design company#responsive design#responsive web design#website design#wordpress website#wordpress website design#digital marketing agency website wordpress#web design agency#digital marketing agency website#web design company#how to build a website#agency website using elementor#responsive website#design agency website wordpress#wordpress web design#web design#wordpress website templates#how to make a website#agency website design
0 notes
Text
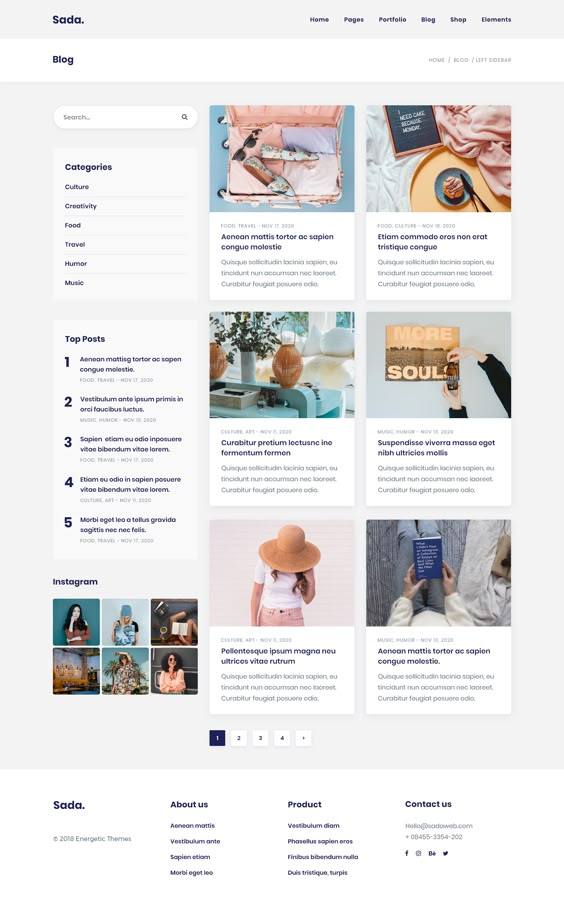
We are creating custome WordPress themes in which here are some Best WordPress Themes according to Jetanibrothers. Pre-built themes give your site a professional look and feel and take away the stress and time of creating a new website. Pre-built themes are one of the easiest ways to get a website started. You don’t have to worry about the design, the layout, the colours, everything is already pre-designed. All you need to do is to ask your developer to customize the theme for your requirements. He will fill in the content, change the graphics and make it ready for Google (SEO) and you are ready to start with your site.
#Best WordPress Themes#Responsive WordPress themes#Website Development Company#Web Development Uk#Web Design Company Uk#Web Design Company London#Website Development London#Web Design Uk#Web Design And Development Services#WordPress design#Custom WordPress themes#WordPress website templates
0 notes
Text
#web development#website#website development#website design#wordpress development#web design#website traffic#website optimization#website seo#ecommerce website development#ecommerce website design#ecommerce website templates#ecommerce website builder#web developers#web hosting#website developer near me#website desing bd#ecommerce website services#search engine optimization#seo services#web development services#search engines#digital marketing#digital market
3 notes
·
View notes
Text
WordPress - a web designers best tool

WordPress is a free and open-source tool that allows you to create and manage digital content online. Initially a blogging platform, it has expanded into a versatile tool for building various types of websites, including simple blogs, complex online shops, portfolios, and social networks. The best part? You can download and use the main software for free, making it an excellent choice for both individuals and businesses.
At its heart, WordPress enables you to create, edit, and manage content on your website without needing technical expertise. It features a user-friendly interface that simplifies the creation and publication of text, images, videos, and more. Additionally, there's a vast community of themes, plugins, and widgets available to help you personalise and enhance its capabilities.
youtube
#wordpress#maxiblocks#page builder#wordpress website builder#web design#wordpress block themes#wordpress block templates#Youtube
6 notes
·
View notes
Text
Avada The Best and Best Selling WordPress Theme of All Time

Avada is the best and number one best selling WordPress template on the market ever created. This theme offers a very complete range of features to create a professional website. supports dynamic and mobile-friendly content, ensuring a responsive website on all devices, from mobile to desktop. Has all performance optimization tools like intuitive drag & drop visual builder, Layout Builder, Header Builder, Footer Builder, Form Builder, eCommerce Builder, WooCommerce Integration, Setup Wizard and more.
Avada has been operating for over 11 years. More than 950,000 startups, professional marketers, agencies, businesspeople and creators have trusted Avada for their total web design freedom. A long history has proven that Avada is indeed a multipurpose WordPress theme, the most versatile and easy to use.
With years of improvements and feedback from users, Avada has become the best at giving you the tools to realize your creative imagination in managing your website efficiently and quickly. You don't even need coding knowledge to use it.
For more complete information and discussion. please click here >>
#website#website design#wordpress#hosting#webhosting#bloggers#blogging#blog#ecommerce#woocommerce#template#ui ux design
3 notes
·
View notes
Text
How to make a travel website design
how to design a successful travel website, combining best practices and essential considerations:
Planning Phase
Define Your Niche: What kind of travel will you focus on? Luxury, adventure, budget, specific destinations, or a blend? This clarity will guide your design choices.
Target Audience: Understand your ideal customers – their age, preferences, and how they like to research trips. Your design should resonate with them.
Competitive Analysis: Examine other successful travel websites. Note what you like, dislike, and where you can offer an improved experience.
>>>>Please click hare Fiverr<<<<
Design Fundamentals
Simple, Intuitive Navigation: Visitors should find what they need fast. Use clear menus, breadcrumbs, and a strong search function.
Responsive Design: Your site must adapt flawlessly to all devices (desktops, tablets, smartphones). Travel planning happens everywhere.
Visual Impact: Stunning, high-quality images and videos of destinations and experiences are key to inspiring wanderlust.
Compelling Content: Engage with well-written descriptions, travel tips, and blog posts to boost interest and SEO.
Social Proof: Include testimonials, reviews, and social media integration to build trust and credibility.
>>>>Please click hare Fiverr<<<<
Essential Features
Robust Search Functionality: Allow searches by destination, activity, date ranges, and budget. Include advanced filters to refine results.
Detailed Listings: Provide comprehensive information on hotels, tours, flights, etc., including photos, descriptions, pricing, availability, and amenities.
Secure Booking Engine: Integrate a reliable, user-friendly booking system that supports multiple payment methods.
Personalized Recommendations: Use data and AI to suggest trips that align with individual user preferences.
Maps Integration: Use Google Maps or similar to visually display destinations and travel routes.
Trip Planning Tools: Allow users to save itineraries, create wishlists, and compare options.
Customer Support: Provide accessible contact options (live chat, email, phone) for resolving queries.
>>>>Please click hare Fiverr<<<<
Technical Considerations
Website Builder vs. Custom Development:
Website Builders (Wix, Squarespace, WordPress): Offer ease of use and templates but may have limitations in customization.
Custom Development: Provides maximum flexibility but requires coding skills or hiring a developer.
Hosting: Select a reliable host with sufficient bandwidth to handle traffic and ensure a fast-loading website.
Content Management System (CMS): A CMS like WordPress makes managing your content easier.
Design Execution
Color Palette: Choose colors evoking travel (blues for oceans, greens for nature, etc.). Maintain a balanced and visually appealing scheme.
Typography: Use clear, readable fonts. A hierarchy for headings and body text improves scannability.
White Space: Avoid cluttering. White space allows information to breathe and enhances the design.
Call-to-Actions: Place prominent "Book Now", "Learn More" buttons to guide users through the booking process.
Testing and Launch
Thorough Testing: Test on various devices and browsers. Ask friends and colleagues for feedback.
Launch: Once you're confident, launch your site!
>>>>Please click hare Fiverr<<<<
Promotion and Maintenance
Marketing: Utilize SEO, social media, content marketing, and potentially paid advertising to drive traffic.
Updates: Keep content fresh, add new destinations, and enhance features based on user feedback.
>>>>Please click hare Fiverr<<<<
Let me know if you'd like a deeper dive into any of these aspects, or help choosing a website builder or CMS!
Thank you
#websitedesign#ecommerce website builder#wordpress website#web design#web development#wordpress development#ecommerce website templates#wordpresswebsitedevelopment
2 notes
·
View notes
Text
yeah wordpress is a fucking mess and it really shows how bizarre it is that current website development trends are focused so heavily on layouts/templates for being "easier" when in reality they've clearly gotten to the point that they are more complicated than raw coding would be. i have to download like five different plugins to edit just the Appearance of a webpage to have a link or something when i could do that in five minutes with basic html css and javascript. this is absurd
#ren💥.html#the second people started outsourcing wordpress website development to 'wordpress professionals'#we should have known it was too complicated.#only good thing about templates is the ease at which they allow people to create 'nice-looking' websites!#now we can't even do that properly!
7 notes
·
View notes
Text

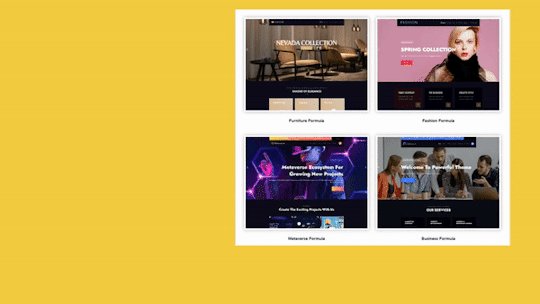
Stunning WordPress Theme - Formula Premium
Formula Premium is compatible with popular e-commerce plugins, such as WooCommerce, allowing you to easily set up and manage an online store. You can showcase and sell products or services directly from your website. The theme is designed with search engine optimization (SEO) best practices in mind. It includes clean code, fast loading times, and options for optimizing meta tags, titles, and descriptions, helping improve your website's visibility in search engine rankings. Theme Preview: https://awplife.com/wordpress-themes/formula-premium/
5 notes
·
View notes
Text

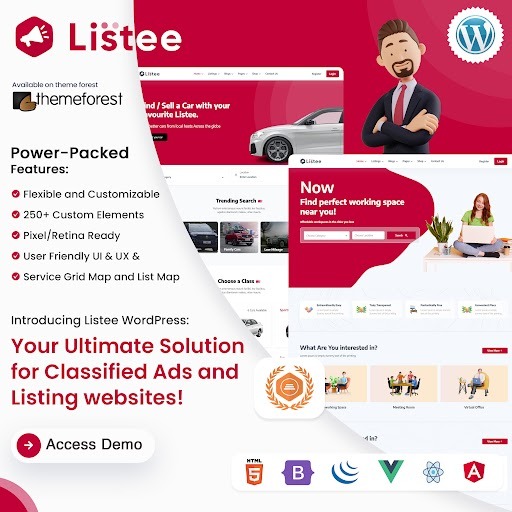
Introducing Listee WordPress: Your Ultimate Solution for Classified Ads and Listing websites!
Listee - WordPress empowers you to stand out from the crowd.
Take complete command of your website and listings with Listee - an ideal solution for business directories and listing websites.
Buy now on Themeforest: https://themeforest.net/item/listee-classified-ads-wordpress-theme/44526956?s_rank=3
To know about our fully functional product, schedule a DEMO with us today.
Contact: Mob: +91 9942576886, Email: [email protected]
#classified#classified ads#directory listing#directory listing ads#business listings#business listing websites#wordpress#wordpress themes#software#classified website#directory website#classifieds ads theme#directory listing theme#business listing theme#theme#templates#listee#themeforest
3 notes
·
View notes
Text
Mastering WordPress: A Comprehensive Guide to Building Dynamic Websites"
"Mastering WordPress: A Comprehensive Guide to Building Dynamic Websites" is a comprehensive resource for anyone looking to harness the power of WordPress and create professional and dynamic websites. Authored by industry experts, this book covers everything from the basics to advanced techniques, making it suitable for beginners as well as experienced developers.

The book starts with an introduction to WordPress, explaining its history, features, and why it has become the most popular content management system (CMS) in the world. It then dives into the installation process, guiding readers through the steps required to set up a WordPress website.
With the foundation in place, the book moves on to cover the essentials of WordPress themes and plugins. Readers learn how to choose and customize themes to suit their specific needs, and how to extend the functionality of their websites by leveraging the vast array of available plugins.
The book places a strong emphasis on design, providing insights into creating visually appealing and user-friendly interfaces. It delves into the intricacies of CSS and HTML, teaching readers how to customize the appearance of their websites and make them stand out from the crowd.
Content creation and management are covered extensively, with detailed instructions on creating and organizing pages, posts, and media. Readers learn how to optimize their content for search engines, ensuring maximum visibility and reach. Additionally, the book delves into the intricacies of managing user roles and permissions, allowing readers to control access to their websites effectively.
One of the highlights of "Mastering WordPress" is its coverage of e-commerce. The book provides step-by-step instructions on setting up an online store using popular WordPress plugins, enabling readers to create a fully functional and secure e-commerce platform.
To cater to more advanced users, the book explores custom theme development and plugin creation. It provides in-depth knowledge of PHP and JavaScript, empowering readers to extend WordPress functionality to meet their unique requirements.
Security and performance optimization are given due attention, with dedicated chapters on hardening WordPress installations and optimizing website speed. Readers gain valuable insights into best practices for securing their websites and delivering a fast and seamless user experience.

Throughout the book, practical examples and real-world scenarios are used to reinforce concepts and illustrate their practical application. Troubleshooting tips and techniques are also provided to help readers overcome common challenges and ensure smooth website operation.
"Mastering WordPress" goes beyond technical instruction; it also covers essential aspects of website management and maintenance. Readers learn about backups, updates, and ongoing site management, ensuring their websites remain secure and up-to-date.
With its comprehensive coverage, "Mastering WordPress: A Comprehensive Guide to Building Dynamic Websites" serves as a go-to reference for web developers, designers, and entrepreneurs seeking to leverage the power of WordPress. Whether you're starting from scratch or looking to enhance your existing WordPress skills, this book equips you with the knowledge and tools necessary to build stunning, functional, and successful websites.
2 notes
·
View notes
Text
Do this enough and random family friends and acquaintances will start asking you to make websites for them for a little bit of money and suddenly you're a part time web developer
the thing i think no one tells these new kids about making their own website is that its 1. fun if you're a puzzle freak bc its basically making problems for yourself to solve lol 2. mostly just copy and pasting other people's CSS or css from w3cschools
so theres no like, innate skill level you need in order to make a website. just the time and desire to keep hitting "preview page" and then staring at the page trying to figure out which piece of code broke what
#everyone over 50 thinks making a website is straight up rocket science#and will pay good money to have you literally just set up a wordpress template#'Aaa how do you know so much youre so young!!' Fucking around with HTML since i was 7 babeyyy
9K notes
·
View notes
Text

🚀 Unbeatable Opportunity for Developers & Resellers – Limited Time Offer!
Boost your digital products business or elevate your development game with this Exclusive Bundle of premium resources. Packed with value, this deal is your key to creating, selling, and thriving!
🔥 What’s Inside the Bundle?
A. 10,000+ Premium Themes
For WordPress, Shopify, Joomla, and more! Build stunning websites effortlessly with high-quality, versatile themes.
B. 7,000+ Code Scripts
Includes Laravel, Flutter, PHP, Unity Game Source Codes, and more! Perfect for eCommerce, cross-platform apps, gaming platforms, and beyond.
C. 1,000+ Elementor Kits Templates
Pre-designed templates for ultra-fast website creation.
🌟 Why Choose This Bundle?
Unlimited Possibilities: Create professional websites, apps, and games with ease. Resell for Profit: Fully activated products with commercial licenses. Premium Quality: Build WordPress sites, Laravel projects, Unity games, and more effortlessly. Verified & Active: 100% reliable and ready-to-use files.
🎥 See It for Yourself
Explore the demos before buying:
A. All Demo Product List - Link - https://shorturl.at/bOkbE
B. Download all Demo - Link - https://rb.gy/122bvm
Need personalized demos? Message us anytime!
🕒 Why Act Now?
This is a LIMITED-TIME OFFER – don’t miss your chance to grab this ultimate bundle and start your journey to success today!
📞 How to Get Started?
💬 WhatsApp: https://wa.me/message/C5NZKA2G2XAJE1 🌐 Website: https://marketfav.com/ 📧 Email: [email protected]
Turn your vision into reality – build, sell, and grow with this exclusive bundle! 🌟
#themes bundle#code scripts#elementor kits#wordpress themes#shopify themes#joomla themes#laravel scripts#flutter scripts#php scripts#unity game source code#eCommerce tools#app development#game development#website templates#premium themes#reseller license#commercial license#activated files#verified products#cross-platform apps#gaming platforms#wordpress design#shopify design#joomla design#elementor templates#web development#app creation#website building#stunning websites#demo files
0 notes
Text
Early days of WordPress websites

Back in 2004, WordPress websites got their first big upgrade with version 1.0, named "Miles" after the cool jazz musician Miles Davis. Released on 3rd January, this update brought some awesome features that made the platform way better. It introduced a new templating system, so users could create their own custom themes and styles, giving them more control over their site's look. The admin interface also got a major makeover, making it super user-friendly with easier post editing, better user role management, and smoother navigation.
One of the most exciting additions was the introduction of plugins. Just like how Apple’s app store changed the game for the iPhone, WordPress plugins let third-party developers add all sorts of cool features and tools. This made WordPress super flexible and perfect for more than just blogging. Plus, it opened up opportunities for developers and designers to make a living by creating and selling plugins and themes.
Fast forward to today, and there are nearly 60,000 free plugins on the WordPress.org repository, along with loads of paid options. WP Engine estimated the WordPress ecosystem's value at a whopping $635 billion by the end of 2021. This shows just how massive and valuable the platform has become for users and developers alike, with the plugin market playing a huge role in making WordPress a powerful and adaptable tool for creating websites.

MaxiBlocks a tool for modern WordPress websites
MaxiBlocks is like the ultimate cheat code for WordPress websites! It's a super versatile plugin that lets you build stunning pages with a simple drag-and-drop interface, making it perfect for everyone, from beginners to pros. With MaxiBlocks, you can easily create eye-catching layouts and add cool features without touching a single line of code. It’s packed with pre-designed blocks and templates, so you can mix and match to create the perfect look for your site. Whether you're building a blog, an online store, or a portfolio, MaxiBlocks makes the process fun, fast, and super easy!
#wordpress#maxiblocks#page builder#wordpress website builder#wordpress block templates#wordpress block themes#wordpress websites
2 notes
·
View notes
Text
🐝 Apinae - Sweeten Your Online Presence! 🍯

🪻 Create a buzzing website for your honey business with Apinae - Beekeeping and Honey Shop WordPress Theme! 🍃💛 Perfect for beekeepers, honey shops, and nature enthusiasts, this theme is your key to:
Your Key To:
🍋 Captivating designs 🍋 Speedy performance 🍋 SEO-friendly structure
Let your brand shine as bright as golden honey! 🌟🌻
Read More: ► 👉 https://1.envato.market/rQPYvG
We provide high-quality SEO-friendly website themes and templates with 100% responsive design.
Explore it: ► 👉 https://zozothemes.com
#web design#wordpress theme#beekeeping#honey shop wordpress theme#honey bee#nature website template#eco friendly
1 note
·
View note
Text
#web development#website#website development#website optimization#website traffic#web design#website seo#website design#wordpress development#ecommerce website development#ecommerce website design#web development services#on page seo#seo expert#seo marketing#seo services#ecommerce website templates#ecommerce#ecommerce website builder#ecommerce website services#digital marketing#digital
1 note
·
View note
Text
0 notes