#Responsive WordPress themes
Explore tagged Tumblr posts
Text

#website#web design#ireland#web development#county kildare#graphic design#websolutions#logo design#design#kildare#dublin#county dublin#naas#newbridge#carlow#wicklow#edenderry#responsive wordpress themes#responsivewebsite#responsivedesign#responsive web development
0 notes
Text
Complete WordPress Theme Bundle for Every Niche
Get access to a complete bundle of WordPress themes designed for every niche with the MisbahWP WordPress Bundle. Perfect for bloggers, businesses, and e-commerce sites, this bundle offers versatile and customizable themes that elevate user experience and performance. Whether you're starting a blog or launching an online store, these themes provide responsive design, SEO optimization, and easy customization to match your brand style effortlessly.




#WordPress Bundle#Premium WordPress Themes#WordPress Theme Pack#SEO Optimized Themes#Responsive WordPress Themes#Website Design Bundle#Multipurpose WordPress Themes#Customizable WordPress Themes#E-commerce WordPress Themes#Blog WordPress Themes#Business WordPress Themes#Professional WordPress Themes#MisbahWP Themes
0 notes
Text
7 Best Services for WordPress Theme Customization
WordPress theme customization service is essential for creating a unique and engaging online presence. At HireWPGeeks, we specialize in offering tailored WordPress theme customization solutions that cater to your specific needs. Our expert team ensures your website stands out while providing optimal functionality and user experience.
#WordPress Theme Customization#HireWPGeeks#Custom WordPress Design#Theme Optimization#Responsive WordPress Themes#Website Design Services
0 notes
Text
Unlock the potential of your website with our curated list of the top WordPress themes for 2023. This comprehensive guide showcases the latest themes that offer stunning design, cutting-edge features, and the flexibility to create a website that truly stands out. Whether you're building a blog, portfolio, e-commerce site, or a business website, these themes are handpicked to help you make a powerful online impression.
#best wordpress themes#Premium WordPress themes#Free WordPress themes#Responsive WordPress themes#WordPress theme reviews#SEO-friendly WordPress themes#E-commerce WordPress themes#Blog WordPress themes#Magazine WordPress themes#Portfolio WordPress themes#Minimalist WordPress themes#Creative WordPress themes
0 notes
Text
Lightning Fast Speed & Responsive Theme - Free Formula Theme
Hey Tumblr fam! Looking for a lightning fast and highly responsive theme for your WordPress website? Look no further! Introducing the Free Formula theme. 🚀✨

Formula is a fantastic responsive theme that can be fully customized to create any type of website you desire. Whether you need a blog, portfolio, news site, magazine, fashion hub, or even a petcare or construction website, Formula has got you covered. It's a lightweight theme that ensures your website loads quickly and efficiently.
The best part? You don't need any technical knowledge to customize Formula thanks to its advanced admin panel. Simply unleash your creativity and build your dream website hassle-free.
Formula is fully compatible with popular WordPress plugins like Elementor Page Builder, WooCommerce, Yoast SEO, Contact Form 7, and many more. You can integrate additional features and functionalities effortlessly.
Don't just take my word for it! Check out the live demo of the Formula theme here to see its power and versatility in action.
So why wait? Elevate your WordPress website with the lightning fast and responsive Formula theme today! ⚡💻
#WordPress #FormulaTheme #ResponsiveDesign #WebsiteCustomization #FastLoading #VersatileTheme
3 notes
·
View notes
Link
#wordpress development agency usa#custom wordpress development services#professional wordpress web development#wordpress theme development#wordpress plugin development#responsive wordpress website design#wordpress e-commerce development#wordpress website maintenance and support#wordpress migration and upgrade services#seo-friendly wordpress development
2 notes
·
View notes
Text
BeTheme: Ultimate WordPress Solution with Top Rated Multipurpose, Responsive Wordpress Themes & Template

BeTheme is a Multipurpose WordPress Theme designed for versatility and performance. Its Responsive WordPress Template ensures seamless display on all devices. Recognized as the Best WordPress Theme for Freelancers, BeTheme offers unmatched customization and speed. Join thousands who rely on this tool among the Top Rated WordPress Themes for stunning websites that stand out. Elevate your digital presence today with BeTheme’s powerful features.
🌎 https://www.betheme.com/
#Multipurpose Wordpress Theme#Responsive Wordpress Template#Best Wordpress Theme For Freelancers#Top Rated Wordpress Themes#BeTheme
0 notes
Text
Web Designing with SEO in Mind | Tips from Toronto Website Designers

Thinking of launching a new website in 2025? 🚀 Don’t skip the planning phase — especially when it comes to SEO. The right foundation can make or break your site’s visibility 🌐. It all starts with understanding the SEO factors before website design even begins.
Top SEO Tips Before You Design: • 🧠 Choose a clean, keyword-smart domain name • ⚡ Use a fast, mobile-friendly WordPress theme • 📈 Optimize speed & Core Web Vitals from day one • 📱 Prioritize responsive design across devices • 🗂️ Structure content for both users & search engines
Working with Pat’s Marketing gives you access to expert website designers in Toronto who build every site with SEO baked in — not bolted on 🔧. Let your website do more than just look good — let it rank, perform, and convert.
#SEO tips#website design strategy#Toronto web design#WordPress SEO#Core Web Vitals#SEO-friendly themes#responsive web design#SEO factors before website design#Pat’s Marketing
0 notes
Photo

New Post has been published on https://themesnulled.us/fildisi-v2-5-1-responsive-multi-purpose-wordpress-theme/
Fildisi v2.5.1 - Responsive Multi-Purpose WordPress Theme
0 notes
Text
#Block Editor Themes#WordPress Gutenberg#SKT Guten Pro#WordPress Page Builders#SEO-Friendly Themes#Elementor Compatibility#WooCommerce Support#Responsive Design#Easy Installation#One-Click Import#Customizable Layouts#Multilingual Support#Drag and Drop#User-Friendly#Affordable Themes#Gutenberg Blocks#Theme Customization#Advanced Features#Demo Content#Theme Bundle.
0 notes
Text
Celestial Dreams: A Daily Planner Diary for Inspired Living
"Welcome to 'Celestial Dreams,' your daily companion for inspired living! Embrace the magic of each day with this beautifully designed planner diary, featuring celestial-themed artwork and motivational prompts to fuel your journey towards your dreams. Size - (21cm * 29.7cm) pdf formate
Inside 'Celestial Dreams,' you'll find:
Schedule Section: Organize your tasks, appointments, and priorities for each day, ensuring you stay on track and focused on your goals. Self-Care Section: Cultivate a mindset of gratitude by reflecting on the blessings in your life and expressing appreciation for the little joys. Habits Section: Boost your confidence and motivation with empowering affirmations that inspire positivity and self-belief. Notes Section: Capture your thoughts, ideas, and inspirations in the spacious notes section, allowing creativity to flow freely.
link - https://payhip.com/b/HEAUq
#Daily Planner#Diary#Planner Journal#Inspirational Planner#Celestial Theme#Goal Setting#Gratitude Journal#Affirmations#Productivity Planner#Personal Development#Self-Care#Mindfulness#Motivational Planner#Creative Journal#Wellness Planner#Website Templates#Web Design Templates#Website Design Inspiration#Best Website Templates#Responsive Website Templates#WordPress Themes#HTML Templates#CSS Templates#Free Website Templates#Premium Website Templates#Website Design Trends#Website Layout Templates#Professional Website Templates#E-commerce Website Templates#Portfolio Website Templates
0 notes
Text
Perfect for Your Online Lighting Business
The Lighting Store WordPress Theme is an exceptional choice for any lighting shop, lighting retailer, or lighting showroom looking to elevate their online presence. This premium theme offers a sleek, modern design that perfectly showcases your lighting fixtures, ceiling lights, wall lights, floor lamps, and chandeliers. Whether you're selling contemporary lighting, rustic lighting, or vintage lighting, this theme's layout is designed to highlight your products beautifully. One of the primary benefits of the Lighting Store WordPress Theme is its customization options. You can easily adjust the theme to match your brand's aesthetics, with features like display banners, image galleries, and an inbuilt blog to share lighting trends, innovations, and tips. The Lighting Store WordPress Theme is also translation-ready, making it perfect for lighting stores that cater to a diverse, global audience. Additionally, this theme is fully responsive, ensuring that your website looks stunning on any device, from desktops to smartphones.


#Lighting Store Theme#WordPress Theme for Lighting#Responsive Lighting Theme#Modern WordPress Design#E-commerce Lighting Store
0 notes
Text
How a WordPress Theme Customization Service Should Enhance Your Website
HireWPGeeks offers expert WordPress theme customization services to help tailor your website to your unique business needs. Our team ensures a responsive, user-friendly design with optimized performance and seamless functionality. Whether you want to enhance your site’s appearance or add custom features, we provide the perfect solution to create a professional and engaging online presence. Trust HireWPGeeks to deliver a theme that aligns perfectly with your brand identity.
#WordPress theme customization#Custom WordPress design#HireWPGeeks WordPress services#WordPress theme development#Responsive WordPress themes#Custom website solutions
0 notes
Text
Operating a business is not easy! It needs a lot of hours, resources, and efforts to start, sustain and run it efficiently. Right from product manufacturing, or service engineering to customer conversion- multiple teams are involved to get from the starting point to the end! We have a best WordPress Development Team for wordpress upgradation nad migration services.
#WordPress Development Team#Custom WordPress theme design#WordPress plugin development#WordPress maintenance services#Responsive WordPress website design#WordPress security services#SEO for WordPress websites#WordPress e-commerce solutions#WordPress migration services#WordPress performance optimization
0 notes
Text
Introducing Verks - Your Ultimate Factory WordPress Theme!
Ready to take your factory's online presence to the next level? Look no further! Verks - Factory WordPress Theme is here to revolutionize your digital presence and boost your industrial business.
Feature for Verks:
One-click Demo Importer
Demo content included
Extremely Customizable
Multiple pre-built Demos available
Built with Bootstrap 5.x
Read More: https://1.envato.market/LXOBzV
We provide high-quality SEO-friendly website themes and templates with 100% responsive design. Explore it ► https://zozothemes.com/

#web design#wordpress#wordpress themes#responsive factory wordpress theme#web design services#web designing#website design#website#wordpress theme#web development#business website
0 notes
Text
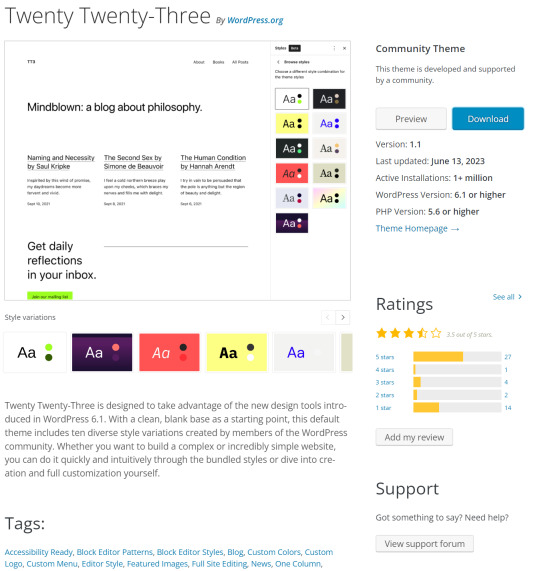
Wordpress Twenty Twenty-Three

- Introduction - Overview of WordPress Twenty Twenty-Three Template - Strengths of WordPress Twenty Twenty-Three Template - Free - Modern and Responsive Design - Accessibility and Inclusivity - Enhanced Customization Options - Improved Performance - Compatibility with Gutenberg Blocks - Weaknesses of WordPress Twenty Twenty-Three Template - Limited Built-in Features - Learning Curve for Beginners - Lack of Niche Specificity - Dependency on Third-Party Plugins - Optimizing WordPress Twenty Twenty-Three Template for SEO - Conclusion - FAQs
Introduction
WordPress Twenty Twenty-Three is the latest addition to the popular line of WordPress themes, offering users an enhanced website building experience. In this article, we will explore the strengths and weaknesses of the WordPress Twenty Twenty-Three template and how it can be leveraged to create captivating websites. Let's dive in!
Overview of WordPress Twenty Twenty-Three Template
Before delving into the strengths and weaknesses, let's have a brief overview of the WordPress Twenty Twenty-Three template. This theme is designed to be modern, versatile, and adaptable to different types of websites, making it suitable for a wide range of users, from bloggers to businesses.
Strengths of WordPress Twenty Twenty-Three Template
Free For other famous templates, there is a Pro version as a template fit made for commercial purposes. Therefore, it is easy to set up in the beginning, but there are many restrictions because you often have to purchase the Pro version when customizing later. However, since the Twenty Twenty Three template was created in WordPress, it can be used freely without a pro version. Modern and Responsive Design One of the key strengths of the WordPress Twenty Twenty-Three template is its modern and responsive design. With the increasing use of mobile devices, having a responsive website is crucial for user engagement and search engine rankings. This template ensures that your website looks great and functions seamlessly across various screen sizes and devices. Accessibility and Inclusivity Accessibility is a top priority for web developers, and the Twenty Twenty-Three template takes it seriously. It follows the Web Content Accessibility Guidelines (WCAG) to ensure that people with disabilities can access and navigate the website with ease. By using this template, you are making a positive impact by creating an inclusive online environment. Enhanced Customization Options WordPress Twenty Twenty-Three offers enhanced customization options, allowing users to tailor their websites to their unique needs and preferences. With the intuitive customizer, you can easily change colors, fonts, layout, and more without touching a single line of code. This flexibility empowers users to create stunning and personalized websites effortlessly. Improved Performance Website loading speed is a critical factor affecting user experience and SEO rankings. The Twenty Twenty-Three template is optimized for performance, ensuring that your website loads quickly and efficiently. By choosing this template, you can provide your visitors with a seamless browsing experience, leading to higher engagement and conversion rates. Compatibility with Gutenberg Blocks WordPress Gutenberg is the default block editor, and the Twenty Twenty-Three template is designed to work seamlessly with it. Gutenberg blocks offer a flexible and intuitive way to create and arrange content on your website. This compatibility empowers users to build unique and visually appealing layouts effortlessly.
Weaknesses of WordPress Twenty Twenty-Three Template
Limited Built-in Features While the WordPress Twenty Twenty-Three template is highly customizable, it comes with limited built-in features compared to some other premium themes. Users may need to rely on plugins to add specific functionalities, which could lead to an increased plugin dependency. Learning Curve for Beginners For users new to WordPress, the Twenty Twenty-Three template might present a slight learning curve. While the customizer is user-friendly, understanding the full potential of the theme and its various options might take some time. However, with the abundance of tutorials and documentation available, users can quickly grasp the theme's capabilities. Lack of Niche Specificity As a multipurpose theme, the WordPress Twenty Twenty-Three template lacks niche specificity. While it can be adapted for various purposes, users seeking a theme tailored explicitly to their niche might find more specialized alternatives better suited to their needs. Dependency on Third-Party Plugins As mentioned earlier, the template's limited built-in features might necessitate the use of third-party plugins. While plugins can extend functionality, relying too heavily on them can sometimes result in compatibility issues or security concerns. Therefore, users must carefully choose plugins from reputable sources. Link https://ko.wordpress.org/themes/twentytwentythree/
Optimizing WordPress Twenty Twenty-Three Template for SEO
To ensure your website built on the WordPress Twenty Twenty-Three template performs well in search engines, consider the following SEO tips: - Optimize your content with relevant keywords. - Compress and optimize images for faster loading times. - Create descriptive and engaging meta titles and descriptions. - Ensure your website is mobile-friendly. - Regularly update your content and website to keep it fresh and relevant. -
Conclusion
In conclusion, the WordPress Twenty Twenty-Three template offers a powerful and adaptable platform for creating modern and engaging websites. Its strengths lie in its responsive design, accessibility, customization options, performance, and compatibility with Gutenberg blocks. However, users should be aware of its weaknesses, such as the reliance on third-party plugins and the slight learning curve for beginners. By optimizing the template for SEO and carefully considering its features, users can harness its full potential to build impressive and functional websites.
FAQs
- Is the WordPress Twenty Twenty-Three template suitable for e-commerce websites? While the template can be used for e-commerce, it may require additional plugins to provide specific e-commerce features. Consider dedicated e-commerce themes if you prioritize built-in e-commerce functionality. - Can I use the Twenty Twenty-Three template for my photography portfolio? Absolutely! The template's versatility makes it a great choice for showcasing photography portfolios. Customize it to match your style and let your photos shine. - Are there any security concerns associated with using third-party plugins? It's essential to use plugins from reputable sources and keep them regularly updated to mitigate security risks. Choose plugins with a good track record and positive reviews. - Does the Twenty Twenty-Three template support multilingual websites? Yes, it does! You can easily create multilingual websites using translation plugins like WPML or Polylang. - Can I switch to the Twenty Twenty-Three template from another WordPress theme without losing my content? Yes, you can switch themes without losing your content. However, it's always recommended to create a backup of your website before making any significant changes. Read the full article
0 notes