#Core Web Vitals
Explore tagged Tumblr posts
Text
TOP SEO TRENDS TO RANK YOUR WEBSITE

In today’s digital age, having a website is essential for any business to establish an online presence. However, creating a website alone is not enough to attract potential customers to your site. Search engine optimization (SEO) is crucial to improve your website’s visibility in search engine results pages (SERPs). As search algorithms and user behavior continue to evolve, staying updated with the latest SEO trends is vital to ensure that your website ranks well in search engines. In this article, we will discuss the top SEO trends that you need to know to improve your website’s ranking. By implementing these trends in your SEO strategy, you can enhance your website’s online visibility and drive more organic traffic to your site.
WHAT ARE SEO TRENDS AND WHY DO YOU NEED TO KNOW THEM?
SEO trends refer to the latest techniques and strategies that website owners, digital marketers, and SEO professionals follow to improve their website’s ranking in search engine results pages (SERPs). These trends are constantly evolving as search algorithms and user behavior changes, so it’s crucial to stay updated with the latest trends to ensure that your website remains relevant and visible to potential customers.
By following SEO trends, you can improve your website’s online visibility, attract more organic traffic to your site, and ultimately increase your business’s revenue. For example, if you implement multimedia content promotion, such as adding videos with transcripts to your website, it can significantly increase traffic to your site. This can result in more people discovering your brand and potentially becoming customers.
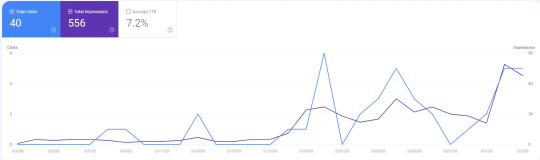
An example of how following SEO trends can affect website traffic is the Almco project we are currently working on. By adding a video with a transcript as a blog post, the page began to show up in Google Discovery, which significantly increased the website’s traffic.

This is an example of how following SEO trends, such as multimedia content promotion, can positively impact a website’s traffic and ultimately the success of the business.
HOW TO KEEP UP WITH SEO TRENDS?
Staying up-to-date with SEO trends is essential to ensure that your website remains visible and competitive in search engine results pages (SERPs). Here are some ways to keep up with SEO trends:
Hire an SEO specialist: an experienced SEO specialist can help you stay up-to-date with the latest trends and techniques in search engine optimization.
Communication among other specialists: network with other SEO professionals and attend industry events to stay informed about the latest trends.
Read industry sources: read blogs and websites such as Search Engine Journal, Moz, and Search Engine Land to keep up with the latest news and trends in SEO.
Subscribe to industry newsletters: subscribe to newsletters from industry experts and publications to receive the latest updates on SEO trends and techniques.
Monitor search algorithm updates: keep an eye on major search algorithm updates, such as Google’s MUM and Penguin updates, to understand how they may impact your website’s ranking.
By staying informed and implementing the latest SEO trends and techniques, you can improve your website’s visibility, attract more organic traffic to your site, and ultimately grow your business.
To learn more about our SEO services, visit the SEO Promotion Services page.
NEW SEO TRENDS IN 2023
As the digital landscape continues to evolve, new SEO trends are emerging in 2023 that businesses should be aware of. In the following paragraphs, we will explore some of these emerging trends and discuss how they are shaping the future of SEO.
AI becomes an important SEO tool
Artificial intelligence (AI) has become an increasingly important tool for SEO specialists in recent years, as it offers many benefits for content creation and optimization. ChatGPT is just one example of an AI-powered tool that can write text, generate unique product descriptions, and develop effective link-building strategies, among other things. Other AI tools available for SEO include Bing from Microsoft, Jasper, Anyword, and Rytr.
Companies such as CNN and Ukrainian retailer Epicentr have already started using AI-generated content to improve their productivity and create unique content faster. However, it’s important to note that AI has its limitations and cannot yet fully replace human SEO specialists. While AI can improve productivity and make SEO optimization faster and easier, it still requires human oversight and editing to ensure quality and accuracy. Overall, AI is a valuable tool for SEO specialists, but it should be used in conjunction with human expertise for optimal results.
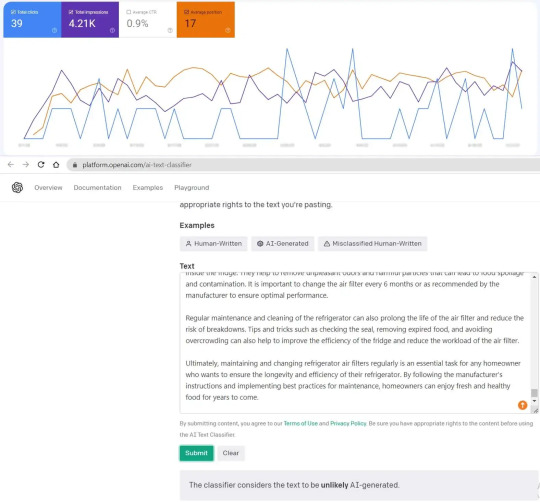
One example of how AI-generated content can be effective is a case in which we used ChatGPT to create an article for a website. The article was indexed immediately, within one day, and began to bring traffic to the site. What’s particularly interesting about this case is that when we used an OpenAI tool for detecting AI-written articles, it showed that the article was generated by a human, despite the fact that it was actually written by ChatGPT. This demonstrates the high quality and authenticity of the content generated by AI tools like ChatGPT, and how it can seamlessly integrate into a website’s SEO strategy.

You may be interested: The impact of ChatGPT on marketing, advertising, SMM, and SEO
Showing Experience to comply with new EEAT requirements
In 2022, Google updated its Quality Rater Guidelines to emphasize the importance of expertise, authoritativeness, and trustworthiness (EAT) in website content. They added an additional “E” to EAT, making it EEAT. This means that now, in addition to expertise, authoritativeness, and trustworthiness, Google also considers first-hand experience to be a crucial aspect of a website’s content. To comply with this new requirement, it’s important for websites to have reviews, author bios, an “about us” page, and a privacy policy page. These elements can help demonstrate a website’s expertise, authoritativeness, trustworthiness, and first-hand experience. This is particularly important for sites in the YMYL (Your Money or Your Life) niche, but it’s important for all websites to take EEAT into consideration, as it can affect their traffic after a core update. To learn more about EEAT and how to demonstrate first-hand experience, check out the Google Search Central Blog and a very informative article from Search Engine Journal.
Importance of multimedia content
Adding multimedia content such as images to a website is crucial for a positive user experience and can also have a positive impact on SEO. It is important to use unique images and optimize them properly, including adding a title when saving the image, adding title and alt text in the admin panel, using images in the proper context, and saving metadata. This is especially important for local businesses to ensure that their images are properly indexed and appear in relevant local searches.
One option for creating unique images is to take your own photos, but there are also AI-powered tools available such as Midjourney, Stable Diffusion, and DALL-E. Out of these options, Midjourney we recommend as the best.
By incorporating video content on the website, you can also enhance the user experience and potentially improve SEO. Google has even included a separate tab for pages with video content, indicating its importance. It is recommended to create your own videos, even if they are simple, to make them unique. Tools such as Invideo, Synthesia, Elai, and Steve AI can help create and edit videos. Don’t forget to optimize videos by adding descriptions.
Voice search and the growing importance of low-frequency queries
Voice search is becoming increasingly popular and has changed the way people search for information. This means that SEO strategies should consider how people speak and formulate questions when using voice search, which may differ from how they would type the same query. As an instance, someone may use voice search to ask, “What are the latest SEO trends for 2022?” whereas typing in the words “2022 SEO trends.”
As for low-frequency queries, these are longer and more specific search terms that are not as commonly used but are highly relevant to the user’s search intent. SEO specialists should focus on these types of queries as they can have a higher conversion rate than generic, high-frequency keywords.
To optimize for voice search and long-tailed queries, SEO specialists should focus on creating high-quality content that directly answers the user’s question, using natural language that reflects how people speak in everyday conversations, and including structured data to help search engines better understand the content.
To learn more about our SEO services, visit the Free SEO Audit page.
Increasing the importance of your own research and publishing your own unique content
In today’s digital landscape, it is essential for companies to invest in conducting their own research, surveys, and experiments. Simply writing unique content is no longer enough to stand out from the competition. Rather, companies must provide their own unique information that cannot be found elsewhere on the internet. This means that articles should not only provide comprehensive information, but also offer insights and perspectives that are exclusive to the company. As a result, longer articles that go into greater depth are becoming increasingly valued in the industry.
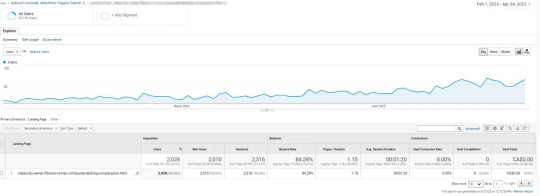
In the case of Decks Toronto , we added an article with detailed information comparing two popular brands. The article contained a lot of unique criteria, technical information, and tables that were not readily available on the internet. This approach of conducting research and providing unique information in their content helped Decks Toronto stand out from their competitors and establish themselves as a credible source of information in their industry.

Learn more about SEO strategy for local e-commerce businesses in our article “SEO case study: strategy to overcome seasonality, PPC competition and niche crisis for local ecommerce business”
Optimizing for user’s intent
Optimizing for user intent involves analyzing the target audience and understanding their needs, questions, and problems, rather than simply optimizing for one keyword. This approach ensures that the article provides valuable and relevant information that meets the user’s search intent. By understanding the user’s intent, content creators can optimize their articles by using relevant keywords, structuring the content to answer specific questions, and providing valuable insights that address the user’s needs. This approach not only improves the user experience but also increases the chances of the article ranking higher in search engine results pages.
Semantic SEO optimization: knowledge graphs & entities
Semantic SEO optimization focuses on using contextual information and understanding the relationships between different entities to improve the relevance of search results. This involves optimizing for knowledge graphs and entities, which are the building blocks of information that search engines use to understand the meaning behind queries and content. By structuring your content in a way that aligns with the way search engines interpret and present information, you can improve the visibility and relevance of your website in search results. For example, you can use schema markup to define the relationships between entities and provide additional context for search engines. This can help search engines understand the meaning behind queries and present more relevant results to users. Additionally, you can optimize your content for featured snippets and other rich snippets, which are designed to provide users with quick answers to their queries.
SEO TRENDS THAT ARE KEEPING THEIR IMPORTANCE IN 2023
While there are always new SEO trends emerging, it’s important to remember that the foundational elements of SEO are still critical to success. Further we will explore some of the common SEO trends that have been relevant in the past, are currently relevant, and are expected to continue to be relevant in the future.
Site loading speed and Core Web Vitals
In 2023, site loading speed and Core Web Vitals will continue to be important SEO trends. Core Web Vitals, which consist of three metrics – Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) – are used to measure the user experience of a website. Improving these metrics can lead to a better user experience, which can result in better search engine rankings. Additionally, site loading speed plays a crucial role in both user experience and search engine rankings. Slow loading times can lead to increased bounce rates and lower rankings. Tools like PageSpeed Insights can help website owners identify areas for improvement and optimize their site for faster loading times. By prioritizing site speed and Core Web Vitals, website owners can improve their SEO and provide a better user experience for their visitors.
Recently, on the 24th of April, Google announced that they will no longer support some ranking signals, including Page Speed Insights. However, this does not mean that site speed is no longer important for SEO. Google’s intention is to encourage a holistic approach to website optimization and not to focus solely on numbers. Instead of Page Speed Insights, developers can use Google Lighthouse to measure the speed and performance of their sites. Additionally, SEO professionals can continue to use GTmetrix, which provides website speed test results and detailed performance reports.
High-quality content
High-quality content is an essential element of SEO, as it ensures that users find what they are looking for when they land on a website. Google’s “helpful content update” emphasizes the importance of creating content that is genuinely useful to users, answering their queries and providing helpful information. To create high-quality content, it’s important to research your topic thoroughly and use reputable sources. A clear and engaging writing style is also essential, as well as incorporating multimedia elements such as images and videos. Google provides guidelines for creating helpful content, which include prioritizing the user’s needs, ensuring accuracy and expertise, and creating content that is easy to understand and access. By creating high-quality content, websites can improve their rankings in search results and attract more traffic.
Linkbuilding
Link building is an important part of any SEO strategy and involves acquiring links from other websites to your own site. One effective way to start link building is by analyzing your competitors’ pages and identifying the websites that are linking to them. You can use tools like Ahrefs to check your domain rating and the number of referring domains pointing to your site.
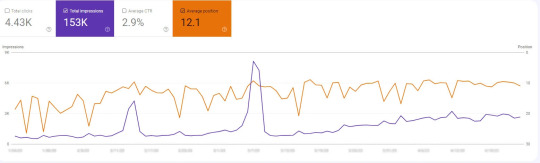
In a case where we invested in low-budget link building, the results might not be immediately noticeable. However, after a few months, we started seeing an increase in traffic. This is because links from high-quality, relevant websites can help improve your website’s authority and search engine rankings.

It’s important to note that link building should be done carefully and with a focus on quality over quantity. Low-quality or spammy links can actually harm your website’s rankings and reputation. Instead, aim to build relationships with other website owners in your industry and create valuable content that others will want to link to naturally.
Mobile friendliness
Mobile friendliness is a critical aspect of website optimization, as more and more users access the internet from their mobile devices. To ensure that your website is mobile-friendly, you can use Google’s Mobile-Friendly Test tool, which analyzes your website’s pages and reports if they are designed to be viewed on mobile devices. The tool evaluates factors such as the text size, page loading speed, and responsiveness of your website on different mobile devices. By making your website mobile-friendly, you can improve the user experience for your mobile audience, boost your search engine rankings, and drive more traffic to your site.
On the 24th of April, Google announced that it will retire its Mobile-Friendly test tool. This tool has been used by many SEO professionals to check if their website is mobile-friendly. However, this announcement does not mean that responsible design is not important. Developers from Google want SEO to focus on a more holistic approach rather than just numbers. They recommend using other tools, such as the Mobile Usability report in Search Console, to ensure your website is mobile-friendly. This change is in line with Google’s focus on improving user experience on the web.
Targeting the audience and its needs, not bots
In the world of SEO, it’s important to remember that we write for people, not just for search engine bots. In the past, there was a tendency to focus too much on keyword density and stuffing pages with exact-match keywords in order to rank higher. However, with Google’s implementation of the BERT algorithm, the focus has shifted to understanding the context of the content and providing value to the reader. This means that you can focus on creating high-quality content that addresses the needs of your target audience, rather than worrying about exact keyword matches. By crafting content that is relevant, engaging, and informative to your audience, you’ll be able to build trust and credibility, ultimately leading to higher rankings and better engagement.

IM4U DIGITAL MARKETING AGENCY WILL HELP YOU TO STAY UP-DO-DATE ON SEO TRENDS
Don’t let your website fall behind in search engine rankings. Trust IM4U Digital Marketing Agency to keep you up-to-date with the latest SEO trends and strategies. Book our SEO website audit now and watch your website climb to the top of the search results. Contact us to learn more!
#seo#search engine optimization#website ranking#search algorithms#video content#voice search#long-tail keywords#high-quality content#website loading speed#core web vitals
5 notes
·
View notes
Text

If your website is slow and losing a massive traffic for it, I offer an efficacious and affordable solution for you. Please check out the gig on Fiverr.
https://www.fiverr.com/share/j2kBaa
#websitespeedoptimization#seo expert#digitalmarketing#technical seo#speed optimization#core web vitals
3 notes
·
View notes
Text
Så påverkar Core Web Vitals din SEO: Fokus på användarupplevelse och laddningstid

Core Web Vitals är en av de mest omtalade faktorerna inom SEO, och det är inte utan anledning. Dessa nyckelvärden – som mäter laddningstid, interaktivitet och visuell stabilitet – är avgörande för både användarupplevelsen och din ranking i sökmotorerna. Här dyker vi in i hur Core Web Vitals fungerar, varför de är viktiga och hur du optimerar dem för bästa resultat.
Vad är Core Web Vitals?
Core Web Vitals är en del av Googles algoritm för att mäta den tekniska prestandan och användarupplevelsen på din webbplats. De tre nyckelvärdena är:
Largest Contentful Paint (LCP): Mäter hur lång tid det tar för den största innehållsblocket att laddas fullt ut. Målet är under 2,5 sekunder.
First Input Delay (FID): Mäter hur snabbt en användare kan interagera med sidan. Målet är under 100 millisekunder.
Cumulative Layout Shift (CLS): Mäter visuell stabilitet, det vill säga hur mycket layouten "hoppar" när sidan laddas. Målet är under 0,1.
Dessa faktorer spelar en direkt roll i din ranking och påverkar hur besökare uppfattar din webbplats.
Varför är Core Web Vitals viktiga för SEO?
Google lägger allt större vikt vid användarupplevelse som en rankingfaktor. Om din webbplats inte lever upp till förväntningarna riskerar du att förlora både placeringar och besökare.
Högre ranking: Webbplatser med bra Core Web Vitals premieras i sökresultaten.
Lägre avvisningsfrekvens: En snabb och stabil webbplats håller kvar besökare längre.
Bättre konvertering: Smidiga upplevelser leder ofta till fler köp, registreringar eller andra åtgärder.
För mer information om hur teknisk SEO kan förbättra din webbplats, läs Core Web Vitals och deras roll i SEO 2025.
Så optimerar du dina Core Web Vitals
Förbättra Largest Contentful Paint (LCP)
Långsamma laddningstider är en av de största utmaningarna för webbplatser idag.
Åtgärder:
Optimera bilder genom att använda moderna format som WebP och komprimera dem.
Använd en snabbare webbserver och aktivera caching.
Se till att ditt webbhotell erbjuder tillräcklig bandbredd och stöd för CDN.
Minska First Input Delay (FID)
En hög FID indikerar att det tar för lång tid innan användaren kan interagera med sidan.
Åtgärder:
Minimera användningen av tunga JavaScript-filer.
Ladda JavaScript asynkront för att snabba upp sidans laddning.
Använd ett prestandaverktyg som Lighthouse för att identifiera problemområden.
Kontrollera Cumulative Layout Shift (CLS)
Hoppande innehåll är inte bara irriterande för användare, det påverkar också din SEO negativt.
Åtgärder:
Ange storlek för bilder och videor i CSS för att förhindra layoutskift.
Ladda annonser på ett sätt som inte stör layouten.
Undvik dynamiska element som visas utan förvarning.
Verktyg för att mäta Core Web Vitals
Det finns flera verktyg som kan hjälpa dig att analysera och förbättra dina Core Web Vitals:
Google PageSpeed Insights: Ger dig insikter om hur väl din sida presterar och förslag på förbättringar.
Google Search Console: Under fliken ��Core Web Vitals” kan du se hur din webbplats presterar över tid.
Lighthouse: Ett kraftfullt verktyg inbyggt i Chrome som erbjuder detaljerade analyser av din webbplats.
Framtiden för Core Web Vitals och SEO
Google kommer fortsätta att uppdatera Core Web Vitals och lägga till fler parametrar för att mäta användarupplevelse. För att hålla dig konkurrenskraftig är det viktigt att regelbundet optimera din webbplats och anpassa dig till nya krav.
Sammanfattning
Core Web Vitals är inte bara en trend – de är en grundläggande del av SEO i 2025 och framåt. Genom att förbättra laddningstider, minska interaktivitetstiden och säkerställa visuell stabilitet kan du öka både din ranking och användarnas nöjdhet.
Vill du fördjupa dig ytterligare? Läs vår artikel Core Web Vitals och deras roll i SEO 2025 för mer detaljerad information och praktiska tips.
0 notes
Text
1 note
·
View note
Text
An Introduction to Core Web Vitals and Their Importance for Search Rankings
In the vast expanse of the internet, where millions of websites vie for attention, the performance of your site can make or break online presence. If you've noticed slow loading times, poor user experience, or declining traffic, it's time to look into a set of metrics that can transform your site’s performance: Core Web Vitals. In this article, we will dive deep into what Core Web Vitals are, why they matter, and how you can optimize your website based on these essential metrics.
Table of Content
Section 1: Understanding Core Web Vitals
· Largest Contentful Paint (LCP)
· First Input Delay (FID)
· Cumulative Layout Shift (CLS)
Section 2: Why Core Web Vitals Matter
Section 3: Tools for Measuring Core Web Vitals
Section 4: Real-World Application: A Case Study
Section 5: Conclusion

Understanding Core Web Vitals
Core Web Vitals are a set of specific factors that Google considers crucial for delivering a great user experience. They measure real-world experience for users and focus on three key areas:
Largest Contentful Paint (LCP)
LCP is a metric that assesses loading performance. It looks at when the largest visible content element (like an image or block of text) on your webpage loads. To enhance user experience, LCP should occur within 2.5 seconds of page load.
Tips to Improve LCP:
Optimize images by compressing them or using modern formats like WebP.
Implement lazy loading to delay the loading of off-screen images.
Ensure your server response time is less than 1 second.
First Input Delay (FID)
FID measures interactivity. It tracks the time it takes from a user's first interaction (like clicking a link or tapping a button) to when the browser can respond. A good FID score is under 100 milliseconds.
Strategies for Reducing FID:
Minimize JavaScript execution time by breaking up long tasks and loading scripts asynchronously.
Reduce the impact of third-party scripts that can block the main thread.
Use web workers for background processes to keep the main thread free.
Note: In May, the Chrome team officially replaced First Input Delay (FID) with Interaction to Next Paint (INP) as the Core Web Vitals metric for measuring interaction responsiveness.
Cumulative Layout Shift (CLS)
CLS measures visual stability. It helps you understand how the content shifts on a page as it loads, which can be frustrating for users. A good CLS score is less than 0.1.
Ways to Minimize CLS:
Always specify size for images and videos so the browser knows how much space to allocate.
Use CSS for animations instead of modifying the layout with JavaScript.
Avoid inserting new content above existing content, which can cause shifts.
Why Core Web Vitals Matter
Enhancing User Experience
In an age where users expect fast and seamless browsing experiences, having a website that lags can deter visitors. Pages that are quick to load and interactive keep users engaged, reducing bounce rates and increasing the chances that they will return.
Impact on SEO Rankings
Google has confirmed that Core Web Vitals are a part of their ranking criteria. Websites that score well are more likely to appear higher in search results, making optimization a key step for anyone looking to improve visibility.
Boosting Conversion Rates
A smooth experience doesn’t just keep users visiting your site; it also boosts conversions! Whether you run an eCommerce store or a blog, a faster site can dramatically improve your sales or engagement metrics.
Tools for Measuring Core Web Vitals
To get started on improving your Core Web Vitals, you’ll need to measure your current performance. Here are some helpful tools:
Google PageSpeed Insights: This tool provides a detailed report on your website’s speed and optimization potential.
Lighthouse: A built-in feature in Chrome DevTools, Lighthouse allows you to examine your website’s performance in real time.
Web Vitals Chrome Extension: Get a real-time overview of your site’s Core Web Vitals directly in your browser.
Real-World Application: A Case Study
Consider the story of a small eCommerce site struggling with low traffic and high bounce rates. After analyzing their performance, they discovered poor scores in LCP and CLS. They took the following actions:
1. Switched to a faster hosting provider.
2. Compressed images and enabled lazy loading.
3. Specified sizes for all media assets.
After implementing these changes, their LCP improved from 5 seconds to 1.8 seconds, resulting in a 30% increase in user retention and a 25% uptick in sales over three months.
Conclusion
If your website is struggling, assessing and enhancing your Core Web Vitals could be the key to turning things around. By focusing on loading performance, interactivity, and visual stability, not only do you improve user experience, but you also boost your site’s Search Engine Optimization and conversion rates.
Take a moment to analyze your performance scores and implement the suggested optimizations. Your future visitors (and conversion rates) will thank you!
“Improving your website’s Core Web Vitals is not just a technical upgrade; it’s a step forward in respecting and enhancing your users’ experience.”
Call to Action
Ready to give your website the boost it needs? Start by measuring your current Core Web Vitals and take actionable steps toward optimization today. Your visitors will appreciate the changes, and you'll reap the benefits of a lively, engaging site!
For more reading on SEO - Weekly Info
0 notes
Text
The Impacts Of Core Web Vitals On SEO

Staying ahead in SEO means keeping up with the latest factors that influence your website’s performance and user experience. Core Web Vitals, a set of key metrics used by Google, focus on critical aspects like loading speed, interactivity, and visual stability. By addressing these elements, you can create a website that not only ranks higher in search results but also offers a seamless experience that keeps visitors engaged and encourages conversions.
Focusing on Core Web Vitals gives your site a competitive edge, ensuring it meets user expectations while performing well in search engines. As a Florida-based digital marketing agency, Tandem offers expert strategies and insights to help you optimize these metrics and improve your website’s overall success.
Click here to learn more about how Tandem can help you enhance your SEO and boost your website’s performance.
0 notes
Text
🚀 Improve Your Core Web Vitals and Stay Ahead of the SEO Curve
In the fast-paced digital world, every second counts. Whether you’re running a small blog or managing a large e-commerce platform, your website’s performance can make or break the user experience. Enter Core Web Vitals—Google's critical ranking factors that measure the health and performance of your website. By improving these metrics, you can not only enhance your site’s usability but also stay ahead in the SEO game. Here's everything you need to know to get started.
🌟 What Are Core Web Vitals?
Core Web Vitals are specific website performance metrics that Google uses to assess user experience. They focus on three critical aspects:
Largest Contentful Paint (LCP): Measures loading performance. Ideally, your website's main content should load within 2.5 seconds.
First Input Delay (FID): Tracks interactivity by measuring how quickly your website responds to user inputs like clicks. Aim for less than 100 milliseconds.
Cumulative Layout Shift (CLS): Evaluates visual stability by checking if elements on the page unexpectedly shift while loading. Keep this score below 0.1.
These metrics are now essential for ranking on Google, making them a cornerstone of modern Core Web Vitals SEO strategies.
🚦 Why Are Core Web Vitals So Important?
1. Enhanced User Experience
Users expect fast and smooth websites. If your pages are slow or unresponsive, visitors are likely to leave. Core Web Vitals ensures your website delivers a seamless browsing experience.
2. Improved SEO Rankings
Google considers Core Web Vitals a key ranking factor. Websites that perform well on these metrics are more likely to secure higher positions in search engine results, driving organic traffic.
3. Increased Conversion Rates
A faster, more stable website builds trust with users. Studies show that even a 1-second delay in load time can reduce conversions by up to 7%. Optimizing Core Web Vitals can significantly boost your sales and engagement.
🛠️ How to Measure Your Core Web Vitals
1. Google Search Console
The Core Web Vitals report in Search Console gives a comprehensive overview of how your pages are performing. It categorizes pages as "Good," "Needs Improvement," or "Poor."
2. PageSpeed Insights
This tool provides a detailed breakdown of your website’s performance, highlighting issues and suggesting fixes for each metric.
3. Lighthouse
Available in Chrome DevTools, Lighthouse offers in-depth performance audits, helping developers pinpoint problems and implement solutions.
💡 Practical Tips to Improve Core Web Vitals
1. Optimize Images
Large, uncompressed images are one of the biggest culprits behind slow loading times. Use modern formats like WebP and implement lazy loading to improve LCP.
2. Minimize JavaScript
Excessive JavaScript can delay interactivity. Reduce unused JavaScript, defer non-essential scripts, and use tools like Webpack to bundle files efficiently.
3. Use a Content Delivery Network (CDN)
A CDN distributes your content across multiple servers, ensuring faster load times by serving users from a server closest to their location.
4. Improve Server Response Times
A slow server can tank your Core Web Vitals scores. Use high-performance hosting solutions and optimize your database queries to speed up response times.
5. Preload Key Resources
Preloading fonts, images, and other critical resources can help browsers load content faster, improving your LCP and FID scores.
6. Fix Layout Shifts
Unexpected layout shifts can frustrate users. Reserve space for ads, images, and dynamic content to avoid CLS issues.
📈 Real-World Benefits of Optimizing Core Web Vitals
Businesses that prioritize Core Web Vitals see tangible results. For instance:
An e-commerce platform improved its LCP by 2 seconds and observed a 15% increase in conversions.
A content-driven website reduced its CLS score and noticed a 20% rise in page views per session.
Investing in Core Web Vitals SEO isn’t just about ranking; it’s about delivering value to your users and driving sustainable growth.
🚀 Stay Ahead of the Curve
Core Web Vitals are more than just metrics—they’re a reflection of how users experience your website. By optimizing your site’s performance, you can enhance user satisfaction, boost rankings, and ultimately grow your business.
Start by auditing your website with the tools mentioned above, and prioritize improvements that align with your goals. Remember, every millisecond counts in the digital world, so don’t wait to take action. With well-optimized Core Web Vitals, you’re not just keeping up—you’re staying ahead.
#core web vitals#google core web vitals#core web vitals seo#web core vitals#core web vitals assessment#what are core web vitals#website optimization service#web optimization services
0 notes
Text
User experience is the key to website success. That’s why Google uses Core Web Vitals to measure the quality of a page’s performance. These metrics are crucial for both rankings and the overall user experience. If you want to rank high, the best SEO company in Oklahoma will focus on improving Core Web Vitals. It’s not just about loading speed; it’s about responsiveness and visual stability too. By improving these factors, you can ensure users stay engaged and come back to your site.
0 notes
Text
How to Optimize Your Digital Marketing for Core Web Vitals in 2024

Core Web Vitals is one of the most critical aspects of digital marketing success to date in 2024. These metrics, introduced by Google, emanate from key signals that indicate the user experience: loading speed, interactivity, and visual stability. The more competitive the digital landscape is, the more optimization for Core Web Vitals will be a key activity in attaining robust SEO performance and continuity of seamless user experiences. This blog will walk you through how to optimise your digital marketing for Core Web Vitals in 2024.
Understanding Core Web Vitals
Core Web Vitals are composed of three major metrics:
Largest Contentful Paint (LCP): The metric is about loading performance. A good user experience requires that LCP takes place within 2.5 seconds from when the page first begins loading.
First Input Delay (FID): This is the metric for measuring interactivity. Pages should have an FID less than 100 milliseconds so that they respond to user inputs instantaneously.
Cumulative Layout Shift (CLS): This measures the visual stability of the website. A CLS score of less than 0.1 ensures there are no unexpected shifts in elements on the page disrupting the user experience.
Optimising these metrics will be important to improving the Core Web Vitals and helping one’s site in terms of performance in search engine rankings.
Read More : Digital marketing agency in Gurgaon
Why Core Web Vitals Matter in 2024
Core Web Vitals optimization becomes even more significant in 2024. Google keeps its bet on the users’ experience, turning these metrics into the cornerstone of its ranking algorithm. Performing well in terms of core web vitals means that a website will be able to rank higher in search results, drive more organic traffic, and build better engagement rates.
Also, with the competition going on over the internet, users expect that the sites should be swift in performance and visually stable. If your site goes off from their expectations to worse, that will definitely alienate users from your site to your competitors. And this will make your SEO and overall digital marketing go off track.
How to Optimise Core Web Vitals in 2024
Speed Up Loading – LCP
Image Optimisation: Use the latest format types; for instance, WebP. Compress the image files to reduce the load time. Lazy loading: Images load when they are approaching the viewport.
Minify your JavaScript and defer non-required scripts for better page load times.
Upgrade your host to a fast, reliable service that will serve content with speed around the world through a CDN.
Improve Interactivity (FID)
Decrease the number of third-party scripts because those really slow down the time it takes for your website to become interactive.
Ensure that JavaScript execution is quick through minimising main-thread work and deferring or breaking up long tasks.
Improve Visual Stability (CLS)
Always set size attributes for images and videos, and this lets the browser reserve appropriate space before loading these elements; hence, CLS does not occur.
Lean on using advertisements or pop-ups that dynamically resize, causing content to shift. Instead, position them statically in a manner so as not to harm visual stability.
Best Practices for Optimising Core Web Vitals for Digital Marketing
To get the most out of your work, here are some best practices to consider:
Regularly Monitor Performance: Configure recurring performance checks within Google PageSpeed Insights, Lighthouse, and Search Console to identify opportunities to improve Core Web Vitals metrics.
Prioritise Mobile Optimization: Since mobile users are taking over, it is essential that your site is optimised for mobile Core Web Vitals.
Integrate with your SEO Strategy: Enhancement of Core Web Vitals should be part of an extended SEO strategy. If one integrates this optimization with best practices for SEO, it will surely be an advantage in user experience and search rankings.
Conclusion
Optimising the Core Web Vitals of 2024 is a great way to ensure relevance and competitiveness in digital marketing. By putting more focus on enhancing aspects such as loading speed, interactivity, and visual stability, one enhances user experience, improves SEO ranking, and increases web traffic to your website. The application of such strategies would ensure that you will remain updated in an increasingly user-centric digital world.
Be you an advanced marketer or just a beginner, putting into focus optimization work among Core Web Vitals will place your digital marketing well in 2024 and beyond.
Source : https://hypronline.com/2024/09/13/how-to-optimize-your-digital-marketing-for-core-web-vitals-in-2024/
0 notes
Text
From Slow to Speedy: How to Optimize WordPress for Core Web Vitals
Website performance plays a crucial role in user experience and search engine rankings. Google’s Core Web Vitals, introduced as part of the page experience update, have become essential metrics to consider when optimizing your WordPress site. These metrics focus on three key areas: loading performance, interactivity, and visual stability. In this blog post, we'll explore practical steps to optimize your WordPress site for better Core Web Vitals.
Understanding Core Web Vitals
Before diving into optimization techniques, let's briefly review what Core Web Vitals measure:
1. Largest Contentful Paint (LCP): Measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
2. First Input Delay (FID): Measures interactivity. Pages should have an FID of less than 100 milliseconds to ensure quick responses to user inputs.
3. Cumulative Layout Shift (CLS): Measures visual stability. Pages should maintain a CLS score of less than 0.1 to prevent unexpected shifts in page layout.
Step-by-Step Optimization Guide
1. Choose a Lightweight Theme
The theme you choose plays a significant role in your site's performance. Opt for a lightweight, well-coded theme that minimizes unnecessary scripts and styles. Themes like Astra, GeneratePress, and Neve are known for their performance optimization.
2. Use a Reliable Hosting Provider
Your hosting provider's server speed directly impacts your Core Web Vitals. Choose a hosting provider that offers optimized server environments, such as SiteGround, WP Engine, or Kinsta, which are specifically tailored for WordPress.
3. Optimize Images
Images are often the largest contributors to page weight, affecting LCP. To optimize images:
- Resize and compress images: Use tools like TinyPNG or ShortPixel.
- Implement lazy loading: Use plugins like Lazy Load by WP Rocket to load images only when they come into the viewport.
- Serve images in next-gen formats: Convert images to WebP using plugins like Smush or Imagify.
4. Minimize and Combine Files
Reduce the number of HTTP requests by minimizing and combining CSS and JavaScript files. Plugins like Autoptimize or WP Rocket can help you achieve this by:
- Minifying CSS, JavaScript, and HTML files.
- Combining multiple CSS or JS files into one to reduce requests.
5. Enable Browser Caching and GZIP Compression
Caching improves LCP by storing a version of your site’s files in the visitor's browser, so they don't have to be reloaded each time. Use a caching plugin like W3 Total Cache or WP Super Cache to enable:
- Browser caching: Store static files in the user's browser.
- GZIP compression: Compress files to reduce their size before sending them to the user's browser.
6. Optimize Your Database
A clean and optimized database contributes to faster server response times, which can improve FID. Use plugins like WP-Optimize to remove unnecessary data such as post revisions, spam comments, and transient options.
7. Use a Content Delivery Network (CDN)
A CDN stores copies of your site’s files on multiple servers worldwide, reducing the distance between the server and the user, thereby improving LCP. Cloudflare and StackPath are popular CDNs that integrate seamlessly with WordPress.
8. Reduce Third-Party Scripts
Third-party scripts like ads, social media embeds, or analytics can significantly impact your Core Web Vitals, especially FID and CLS. Reduce their number where possible and load them asynchronously.
9. Implement Critical CSS
Critical CSS refers to the essential CSS required to render the above-the-fold content of your site. Loading critical CSS inline and deferring non-essential styles can improve LCP. Tools like CriticalCSS.com or the Critical CSS feature in WP Rocket can help automate this process.
10. Monitor and Test Regularly
Use tools like Google PageSpeed Insights, Lighthouse, or GTmetrix to regularly test your site’s performance and Core Web Vitals. Monitoring tools like these will help you identify issues and track the impact of your optimization efforts over time.
Conclusion
Optimizing your WordPress site for Core Web Vitals requires a combination of strategic choices and ongoing monitoring. By focusing on these key areas—theme selection, image optimization, file minimization, and more—you can significantly improve your site’s performance, leading to better user experiences and higher search engine rankings. Implement these strategies today to ensure your WordPress site meets the latest standards for web performance and user satisfaction.
0 notes
Text
Boost Your Online Presence with Technical SEO
In the ever-evolving digital landscape, having a strong online presence is crucial for businesses of all sizes. However, simply having a website is no longer enough. To truly stand out and reach your target audience, you need to ensure your website is optimized for search engines. This is where technical SEO services comes into play.
Technical SEO involves optimizing your website's infrastructure, making it easier for search engine crawlers to index and understand your content. By focusing on technical aspects such as site speed, mobile-friendliness, and site architecture, you can improve your website's visibility and ultimately drive more organic traffic. Here are some key ways to boost your online presence with technical SEO:
1. Optimize Site Speed:
In today's fast-paced digital world, users expect websites to load quickly. A slow-loading site can not only frustrate visitors but also negatively impact your search engine rankings. Optimizing your site's speed by compressing images, minifying CSS and JavaScript, and leveraging browser caching can help improve user experience and SEO performance.
2. Ensure Mobile-Friendliness:
With the majority of internet traffic coming from mobile devices, having a mobile-friendly website is essential. Google's mobile-first indexing means that the mobile version of your site is considered the primary version for indexing and ranking. Make sure your site is responsive and provides a seamless user experience across all devices.
3. Fix Crawl Errors:
Crawl errors such as broken links, 404 pages, and server errors can harm your website's SEO performance. Regularly audit your site for crawl errors using tools like Google Search Console and fix them promptly to ensure search engine crawlers can navigate your site effectively.
4. Optimize Site Structure:
well-organized site structure not only helps users find what they're looking for but also makes it easier for search engines to crawl and index your content. Create a logical hierarchy with clear navigation and internal linking to ensure every page on your site is easily accessible.
5. Implement Schema Markup:
Schema markup is a form of structured data that helps search engines understand the content on your website better. By implementing schema markup for elements such as products, reviews, and events, you can enhance your search engine listings and increase click-through rates.
6. Secure Your Site with HTTPS:
Security is a top priority for both users and search engines. Switching to HTTPS encrypts data transmitted between your website and users' browsers, providing a secure browsing experience. Google also considers HTTPS as a ranking signal, giving HTTPS-enabled sites a slight boost in search rankings.
7. Optimize for Core Web Vitals:
Core Web Vitals are a set of user-focused metrics that measure website performance and user experience. Google considers Core Web Vitals as ranking factors, so optimizing factors such as loading speed, interactivity, and visual stability is essential for improving your website's SEO performance. In conclusion, technical SEO plays a crucial role in boosting your online presence and ensuring your website ranks well in search engine results. By focusing on optimizing your site's technical aspects, you can improve user experience, increase organic traffic, and ultimately achieve your business goals. Investing time and resources into technical SEO will pay dividends in the long run, helping your website thrive in the competitive online landscape.
0 notes
Text
Google Search Console and Core Web Vitals: Monitoring and Improving User Experience

In the ever-evolving landscape of online search and user experience, Google continues to refine its algorithms to prioritize websites that deliver exceptional performance and usability. Core Web Vitals are a set of user-focused metrics that Google considers crucial for evaluating the overall user experience of a website. As part of its commitment to improving user experience on the web, Google Search Console provides valuable insights and tools for monitoring and optimizing Core Web Vitals. In this article, we'll explore the significance of Core Web Vitals, how they impact user experience, and how Google Search Console can help website owners monitor and improve them.
Understanding Core Web Vitals:
Core Web Vitals consist of three key metrics that measure different aspects of user experience on a website: 1. Largest Contentful Paint (LCP): LCP measures the loading performance of a web page by assessing the time it takes for the largest content element (such as an image or text block) to become visible to users. 2. First Input Delay (FID): FID measures the responsiveness of a web page by evaluating the time it takes for the page to respond to a user's first interaction, such as clicking a button or tapping a link. 3. Cumulative Layout Shift (CLS): CLS measures the visual stability of a web page by quantifying the amount of unexpected layout shifts that occur during page load, such as when content unexpectedly moves or shifts position.
Impact on User Experience:
Google considers Core Web Vitals as essential indicators of user experience, as they directly impact how users perceive and interact with a website. A website that delivers fast loading times, responsive interactions, and stable visual elements is more likely to provide a positive user experience and keep visitors engaged. Conversely, poor Core Web Vitals can lead to user frustration, higher bounce rates, and lower search engine rankings.
Monitoring Core Web Vitals with Google Search Console:
Google Search Console offers a dedicated section for monitoring Core Web Vitals, providing website owners with valuable insights into their website's performance and user experience. Within the Core Web Vitals report, website owners can view data on LCP, FID, and CLS, including metrics such as field data (actual user experience) and lab data (simulated performance tests). This data enables website owners to identify areas for improvement and track progress over time.
Improving Core Web Vitals:
To improve Core Web Vitals and enhance user experience, website owners can implement various optimization strategies: 1. Optimize Page Loading Times: Minimize server response times, leverage browser caching, and optimize images and resources to reduce loading times and improve LCP. 2. Prioritize Interactivity: Minimize JavaScript execution time, defer non-essential scripts, and optimize event handlers to reduce FID and improve responsiveness. 3. Ensure Visual Stability: Use proper image and video dimensions, reserve space for dynamic content, and avoid inserting content that can cause layout shifts to improve CLS.
Conclusion:
In conclusion, Core Web Vitals play a crucial role in determining the user experience and search engine rankings of a website. Basically, by monitoring and optimizing Core Web Vitals using Google Search Console, website owners can enhance the performance, usability, and overall satisfaction of their websites. By prioritizing factors such as loading times, interactivity, and visual stability, website owners can create a seamless and enjoyable browsing experience for their visitors while also improving their visibility and ranking in search results. Finally, embracing Core Web Vitals as a key performance metric is essential for staying competitive in today's digital landscape and meeting the evolving expectations of online users.
0 notes
Text
Google Core Web Vitals for WordPress: How to Test and Improve Them
Table of Contents
· What Are Google Core Web Vitals?
· Do Core Web Vitals Affect SEO as a Ranking Factor?
· How to Test & Measure Core Web Vitals on WordPress
· How to Improve Core Web Vitals on WordPress
· Tips to Boost Your WordPress Performance if Core Web Vitals Don’t Improve
· Start Optimizing Core Web Vitals on WordPress Today
Heard about this new Google Core Web Vitals project but not sure how it connects to your WordPress site? Or maybe you have no idea what the Core Web Vitals project is and why it matters for WordPress?
Either way, this post is going to cover everything you need to know about Core Web Vitals and WordPress. We’ll tell you what they are, how to test them, and how to improve your site’s scores to create a better user experience
What Are Google Core Web Vitals?
Core Web Vitals are a new initiative from Google designed to measure and improve user experience on the web. Instead of focusing on generic metrics like how long it takes your entire website to load, Core Web Vitals focus on how your WordPress site’s performance connects to delivering a high-quality user experience.
Users care about how fast they can start interacting with a page. That’s precisely what the Core Web Vitals metrics aim to measure.
Currently, there are three Core Web Vitals: Largest Contentful Paint (loading performance), Cumulative Layout Shift (visual stability), and Interaction to Next Paint (responsiveness).
According to Google, these metrics are the most important ones for providing a great user experience.
If you think that these names are confusing, and if you tend to mix one metric with another, don’t worry! We’ll explain each metric in the easiest way. We want you to understand what each Core Web Vital means and its impact on user experience.
It’s the first step for improving the scores and your overall SEO and WordPress performance.
Explaining Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) measures how long it takes for the most meaningful content on your site to load – that’s usually your site’s hero section or featured image.
According to Google, how long it takes for a page’s main content to load affects how quickly users perceive your site to load.
Practical example: you land on a page and don’t see the top image fully displayed right away. You would be annoyed, right? You would even think about leaving the page right away. Here’s why the Largest Contentful Paint metric is closely related to user experience — more than the overall site’s loading time.
The LCP “element” is different for each site, and it’s also different between the mobile and desktop versions of your site. Sometimes the LCP element could be an image, while other times, it could just be text..
If you’re wondering what a good LCP time is, here are Google’s thresholds:
· Good – Less than or equal to 2.5 seconds
· Needs Improvement – Less than or equal to 4.0 seconds
· Poor – More than 4.0 seconds.
On a side note: LCP is very similar to First Contentful Paint (FCP), another metric included in PageSpeed Insights.
The key difference is that LCP measures when the “main” content loads. FCP is focused on just when the “first” content loads — which could be a splash screen or loading indicator, that’s a less relevant user-experience element.
Explaining Cumulative Layout Shift (CLS)
The Cumulative Layout Shift (CLS) measures how much your site’s content “shifts” or “moves around” as it loads.
Practical example: you’re about to click on a link or CTA, and you can’t do it because your content has just gone down after being loaded. You have a terrible user experience, and that’s a layout shift. The same goes when you accidentally click the wrong button because the late-loading content caused a button to shift.
Or, have you ever been on a news website where the content in the article keeps shifting around as the site loads ads, and you are unable to keep reading? That’s a layout shift, too.
You can see from yourself how the cumulative layout shift is super annoying for users and how they will have a poor experience.
Here’s how Google defines the CLS scores:
· Good – Less than or equal to 0.1 seconds
· Needs Improvement – Less than or equal to 0.25 seconds
· Poor – More than 0.25 seconds.
Explaining Interaction to Next Paint (INP)
Interaction to Next Paint (INP) is a webpage responsiveness metric measuring the latency of all user interactions on a page. Responsiveness means pages react quickly to user interactions. When a page responds to an interaction, the browser promptly displays visual feedback in the next frame to confirm the interaction’s success – this is what users expect.
Here’s how Google defines INP scores:
· Good – Less than or equal to 200 ms
· Needs Improvement – Between 200ms and 500 ms
· Poor – More than 500 ms.
Do Core Web Vitals Affect SEO as a Ranking Factor?
In June 2021, Google will start using Core Web Vitals as a ranking factor – therefore, these metrics could affect your SEO performance.
Core Web Vitals will be part of the new Page experience signals, together with HTTPS-security, safe-browsing, mobile-friendliness, and intrusive interstitial guidelines.
Core Web Vitals will affect both mobile and desktop organic results, as well as whether or not your site appears in Top Stories. Previously, your site needed to use AMP to appear in Top Stories. That will no longer be the case when Google rolls out the change, but your site will need to meet specific minimum Core Web Vitals scores to appear in Top Stories.
What’s more, it seems like all Core Web Vitals metrics need to be met to improve organic ranking. And the Core Web Vitals score for noindexed pages may matter, too.
In short: if you care about your SEO performance, improving your Core Web Vital scores is now mandatory.
How to Test & Measure Core Web Vitals on WordPress
You can test and measure the Core Web Vitals with all of Google’s tools for web developers, from PageSpeed Insights to the Chrome DevTools, the CrUX Report, and much more.
As you can see in the image below, Google’s tools measure all the three metrics — except for Chrome DevTools and Lighthouse.
Google’s tools to measure Core Web Vitals
If you prefer using another performance tool, you should know that both GTmetrix and WebPageTest have started to use the Lighthouse performance score.
Keep in mind that both tools only provide you with the Largest Contentful Paint and the Cumulative Layout Shift scores.
The reason is always the same: the First Input Delay can only be measured with real user interaction, and these tools rely on the Lighthouse Lab Data.
Let’s now go over two of the most popular tools: PageSpeed Insights and Search Console. The first one helps you detect individual page issues; the other allows you to diagnose sitewide problems.
How to Test and Measure the Core Web Vitals with PageSpeed Insights
The easiest way to test your site’s pages against Core Web Vitals is via Google PageSpeed Insights.
Google’s tool provides data on all three metrics and gives specific recommendations to improve their performance.
The Diagnostics section will become your best ally to get a better score!
Just plug in your site’s URL, and you’ll get the Core Web Vitals assessment:
You should keep in mind to always check both the mobile and desktop results. Your Core Web Vitals metrics will differ between the two. Keep in mind that the mobile score is the most relevant and the most challenging.
Let’s now look at how you can use PageSpeed Insights to identify the Core Web Vitals elements that need improvement.
Discovering the Largest Contentful Paint Element with PageSpeed Insights
As we explained, the LCP score measures how long it takes for the most meaningful element to become visible to your visitors.
To discover your site’s Largest Contentful Paint element, scroll down to the Diagnostics section and expand the Largest Contentful Paint element tab.
There, Google will display the HTML for the element that it’s using to measure LCP.
For example, on the desktop version of the WordPress.org homepage, the LCP element is an image:
The LCP element from the desktop – PageSpeed Insights
However, on the mobile version of the site, the LCP element is the subheading text:
The LCP element from the mobile – PageSpeed Insights
Discovering the Cumulative Layout Shift Elements with PageSpeed Insights
Quick recap: the Cumulative Layout Shift deals with how your site loads and whether or not your content “moves around” as new content is loaded.
To find the individual elements on your site that are “shifting” and affecting your score, go to the Avoid large layout shifts section in the Diagnostics area:
The CLS elements – PageSpeed Insights
How to Read the Core Web Vitals Report on Search Console
If you want to diagnose issues with your site as a whole, you should use the Core Web Vitals report in Google Search Console.
The report is based on an aggregate of real users’ data from CrUX. For this reason, the data included in the report could take a while before reporting issues. That’s why the Lab Data from Lighthouse is always valuable.
That said, the Core Web Vitals report is great to identify the groups of pages that require attention – both for desktop and mobile.
The Core Web Vitals report in Search Console – Overview
Once you open the report, you’ll find a Details tab that groups the URL performance by several criteria:
· Status (Poor or Need improvement)
· Metric type (e.g., CLS issue: more than 0.25 (desktop))
· URL group (the list of URLs with similar performance).
Once you have fixed the URLs that needed an improvement, you’ll also be able to click on the Validation column and move forward with the “Validate Fix” option. Keep in mind that the validation process takes up to two weeks — be patient!
The Core Web Vitals report in Search Console – Details tab
How to Measure Core Web Vitals with Chrome Extensions
If you’re looking for a useful Chrome Extension, you could choose Web Vitals.
It gives you the Core Web Vital scores for any page you’re browsing:
Web Vitals Chrome extension
You may also want to try CORE Serp Vitals, which shows you the Core Web Vitals results directly on the SERP. Remember that you need to enter a Chrome UX Report API key to let the extension work.
How to Improve Core Web Vitals on WordPress
Now for the critical question — if you aren’t currently meeting Google’s recommendations for the three Core Web Vitals metrics, how can you optimize your WordPress site to improve your Core Web Vitals scores?
The strategies are different for each metric. Most optimizations involve implementing WordPress performance best practices, though with a few points of emphasis — and that’s why choosing the best WordPress caching plugin will help you with no effort from your side.
Watch the video to understand how to optimize your Core Web Vitals, and keep reading to learn more about it.
Please note that the video still includes the former Core Web Vital, the First Input Delay. As you’ll read later in the article, optimizing INP does not differ from optimizing FID. Simply, INP has a broader scope than optimizing only the First Input Delay.
How to Improve Largest Contentful Paint on WordPress
Optimizing for Largest Contentful Paint is the most straightforward metric as it’s pretty much entirely WordPress performance best practices:
1. Set up page caching. Page caching speeds up how quickly your server can respond and reduces the server response times (TTFB). Did you know that RockePressenables this automatically?
2. Optimize browser caching. You should set the right option for the static files that your browser keeps in its cache. By doing so, you’ll address the “Serve static assets with an efficient cache policy” PageSpeed Insights recommendation. Guess what? RockePressenables the optimal expiration length automatically.
3. Optimize your images. A lot of times, your LCP element will be an image. Optimizing your images will speed up your site and address PageSpeed recommendations such as “Properly size images”, “Defer offscreen images”, “Serve images in next-gen formats”, and “Efficiently encode images”. You can use Imagify to optimize WordPress images automatically.
4. Optimize your code. Loading unnecessary CSS or JavaScript files before your main content will slow down the loading time. You can fix this by eliminating render-blocking resources on your WordPress site. You should also minify CSS and Javascript files and remove unused CSS. Optimizing your code will help you address the “Avoid chaining critical requests” PageSpeed recommendation. Once again, you’ll get most of the job done by setting these optimizations up in the File Optimization tab in WP Rocket.
5. Use server-level compression. Using Gzip or Brotli compression will reduce your site’s file size, which speeds up LCP and addresses the “Enable text compression” recommendation. RockePress automatically enables Gzip compression.
6. Use preconnect for important resources. Preconnect lets you establish important third-party connections early and addresses the “Preload key requests” and “Preconnect to required origins” recommendations.
7. Use a content delivery network (CDN) for global audiences. If you have a global audience, a CDN can speed up your LCP time for visitors around the world. It’s another effective way to reduce the Time to First Byte (TTFB)
.
8. The easiest way to implement most of these best practices is to use RocketPress. RockePress will automatically apply page caching and server-level compression as soon as you activate it. It also includes other features to help you optimize your site’s code and performance, all of which improve your LCP time.
Don't Miss Out!
The Core Web Vitals Cheat Sheets are the easiest and fastest way to learn how to optimize LCP, INP, and CLS and prioritize your performance tasks.
How to Improve Cumulative Layout Shift on WordPress
Optimizing for Cumulative Layout Shift is a little more technical because it deals more with your site’s code.
Some of the most common problems and fixes are:
1. Fix images without dimensions – if you add images via the WordPress editor, WordPress automatically adds dimensions for you. However, make sure to add dimensions if you’re manually adding images anywhere using your code. You’ll then address the best practice about serving scaled images.
2. Fix ads, embeds, and iframes without dimensions – just as with images, loading embeds without dimensions can also cause problems. Make sure to always specify sizes when using these embeds. Or, if placing ads, make sure to “reserve” space for each ad.
3. Optimize web fonts (FOIT/FOUT) – if you’re using custom web fonts, a late-loading font can cause issues such as Flash of Invisible Text (FOIT) or Flash of Unstyled Text (FOUT). As a result, you won’t follow the PageSpeed recommendation: “Ensure text remains visible during webfont load”. One strategy to fix this is web font preloading. If you need help, keep in mind that RockePressautomatically optimizes Google Fonts. As for other fonts, the plugin helps you solve the issue through the Minify or Combine CSS option — already mentioned for improving LCP (Optimize your code).
4. Be careful with injected content – don’t dynamically inject any content above existing content unless it’s in response to a user’s action.
How to Improve Interaction to Next Paint on WordPress
Optimizing INP means speeding up the page’s responsiveness. The former Core Web Vital, First Input Delay, was limited to the first interaction and only measured the input delay. On the other hand, INP measures interaction throughout the page’s lifecycle and takes into account more elements: input delay, processing time, and presentation delay.
INP is especially related to optimizing the main thread which needs to be available when a user interaction happens.
You should start by eliminating unnecessary JavaScript, if possible.
By doing so, you’ll address PageSpeed recommendations such as “Reduce JavaScript execution time”, “Remove unused JavaScript”, and “Minimize main thread work”. The Delay Javascript Execution feature and the Load Javascript deferred option provided by RockePresswill help you deal with these issues.
As for the LCP, optimizing your code and images, using server-level compression, and using preconnect for important resources can help you improve your INP score.
In general, improving INP can be difficult if you’re not a developer. That’s why RockePresscan help you save time and energy. If you want to dig deeper, though, Google has a good explainer on the more technical parts of optimizing this metric.
Tips to Boost Your WordPress Performance if Core Web Vitals Don’t Improve
What if you start applying the PageSpeed Insights recommendations and your Core Web Vitals grades are not as good as you would expect?
Take a look at the suggestions we listed for you. Your WordPress performance will likely improve by following these tips:
1. Choose a fast hosting provider. Hosting affects server responsiveness, which plays a significant role in the LCP grade. If you’re using shared hosting, you may want to consider switching to a dedicated one and get excellent server performance.
2. Don’t overlook image optimization. We’ve mentioned above how image optimization can affect both LCP and INP grades. These scores are also the most relevant ones for the overall PageSpeed score.
3. Use only essential and lightweight plugins, and optimize their performance. WordPress websites tend to use many plugins. The majority of these plugins impact the front end because of their JavaScript files – and you know how JS files are critical for your site’s performance. Let’s say that your site uses a plugin to create the contact form page. Even though the plugin is used for only a page, the plugin will load the CSS and JS files across the entire site — and these are 100% unnecessary files! You should use your plugins only on the dedicated pages. Asset CleanUp and Perfmatters (Script Manager feature) will help you enable your plugins only on the relevant pages and solve these JavaScript file issues.
4. Take advantage of your page builder. Your page builder could also help you manage your file optimization. Check it out!
Start Optimizing Core Web Vitals on WordPress Today
Now you know what Core Web Vitals mean and how they affect performance. It’s time to optimize your grades!
Not a RockePress customer yet? Save yourself time and let RockePressdo the job for you. RockePress will automatically apply 80% of web performance best practices. You don’t even have to touch any settings. You’ll see an instant improvement to the naked eye in your Core Web Vitals scores right away.
What’s more, you’ll stop managing multiple web performance plugins. You will only need RocketPress to achieve an excellent Google page speed score and loading time – no technical knowledge required, we promise!
#wordpress speed optimization#wordpress seo plugins#speed up woocommerce#Speed optimization plugin for wordpress free#core web vitals
0 notes
Text
3 Tools to Optimize WordPress and Core Web Vital Metrics
If you want to improve your website’s loading time and performance, this could be the most helpful piece of information you’ve ever read. I say this because I’m about to share how I made a WordPress website load incredibly fast and pass Google’s Core Web Vitals assessment metrics – LCP, CLS, FID, TTFB, FCP, and INP using only three tools. My advice here works for most WordPress blogs. You only…

View On WordPress
0 notes
Link
In today's digital landscape, delivering a seamless user experience is paramount for the success of any website. With search engines like Google increasingly prioritizing user-centric metrics, mastering Core Web Vitals has become essential for website owners and developers. This comprehensive guide aims to provide a deep understanding of Core Web Vitals and equip you with
0 notes