#how to make a wordpress website with elementor
Explore tagged Tumblr posts
Text
How to Design a WordPress Website: A Comprehensive Guide

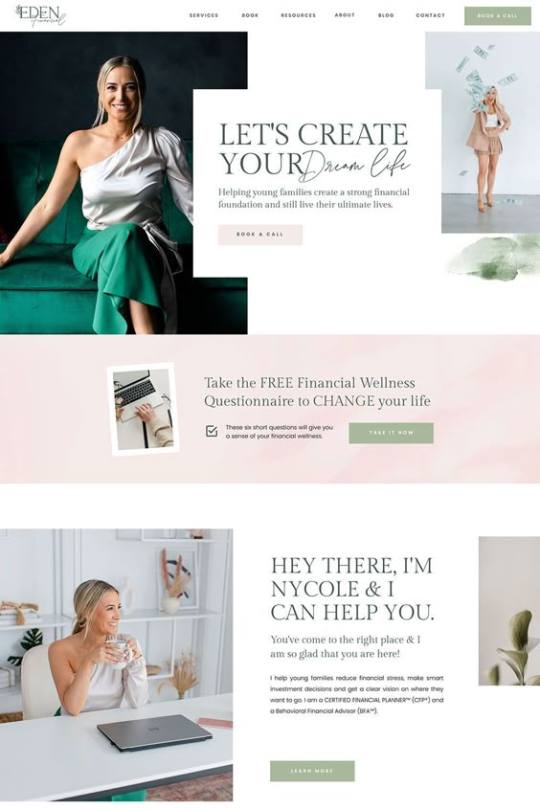
Designing a WordPress website can seem daunting, but with the right approach, it can be a rewarding experience. Whether you're a beginner or looking to refine your skills, this guide will walk you through the essential steps to create a stunning and functional WordPress site. Our target keyword for this article is "design WordPress website."
Understanding Your Goals
Before diving into the design process, it's crucial to understand your website's purpose. Are you creating a blog, an e-commerce site, or a portfolio? Knowing your goals will help you make informed decisions about the design and functionality of your site.
Get your Wordpress website designs here.
Choosing the Right Theme
The theme you choose sets the tone for your website. WordPress offers thousands of free and premium themes. When selecting a theme, consider the following:
Responsiveness: Ensure the theme is mobile-friendly.
Customization Options: Look for themes that allow easy customization.
User Reviews: Check reviews and ratings to gauge the theme's reliability.
Essential Plugins for Functionality
Plugins extend the functionality of your WordPress site. Here are some must-have plugins:
Yoast SEO: Helps optimize your content for search engines.
WooCommerce: Essential for e-commerce sites.
Elementor: A drag-and-drop page builder for easy design customization.
WPForms: For creating contact forms and other interactive elements.
Designing Your Layout
A well-structured layout enhances user experience. Here are some tips:
Header and Navigation: Keep it simple and intuitive. Include your logo and main menu.
Homepage: Make a strong first impression with a clean and engaging design. Highlight key information and calls to action.
Footer: Use the footer for additional navigation links, contact information, and social media icons.
Creating Engaging Content
Content is king in the digital world. Here are some content creation tips:
Write for Your Audience: Understand your target audience and create content that addresses their needs and interests.
Use Keywords Naturally: Incorporate your target keyword, "design WordPress website," naturally throughout your content.
Multimedia: Use images, videos, and infographics to make your content more engaging.
Optimizing for SEO
Search engine optimization (SEO) is crucial for driving organic traffic. Here are some SEO best practices:
Meta Titles and Descriptions: Write compelling meta titles and descriptions that include your target keyword. For example:
Meta Title: "How to Design a WordPress Website: Step-by-Step Guide"
Meta Description: "Learn how to design a WordPress website with our comprehensive guide. From choosing a theme to optimizing for SEO, we've got you covered."
Headings and Subheadings: Use H1, H2, and H3 tags to structure your content. Include your target keyword in at least one heading.
Internal and External Links: Link to other relevant pages on your site and to high-authority external sites.
Ensuring Mobile Compatibility
With a significant portion of web traffic coming from mobile devices, ensuring your site is mobile-friendly is essential. Test your site on various devices and screen sizes to ensure a seamless user experience.
Get your Wordpress website designs here.
Speed and Performance
A fast-loading website improves user experience and SEO. Here are some tips to enhance your site's speed:
Optimize Images: Use compressed images to reduce load times.
Caching Plugins: Use plugins like W3 Total Cache to improve site performance.
Minimize Plugins: Only use essential plugins to avoid slowing down your site.
Regular Maintenance
Maintaining your WordPress site is crucial for security and performance. Regularly update your themes, plugins, and WordPress core. Backup your site frequently to prevent data loss.
Conclusion
Designing a WordPress website involves careful planning and execution. By following these steps, you can create a site that is not only visually appealing but also functional and optimized for search engines.
Remember, the key to a successful website is providing value to your visitors while ensuring a seamless user experience.
By incorporating these best practices, you can design a WordPress website that stands out and ranks well on search engines like Google and Bing. Happy designing!
Get your Wordpress website designs here.
#how to make a wordpress website#how to make a website#create a wordpress website#how to create a website#make a website#wordpress website#how to build a website#create a website#build a wordpress website#how to make a website using wordpress#how to create a wordpress website#how to make a wordpress website with elementor#wordpress tutorial#wordpress tutorial for beginners#make a wordpress website#wordpress website tutorial#wordpress
0 notes
Text


I will build responsive WordPress website design company, agency, business
Design and Web site Development is my passion and profession, I have more than 7+ years of experience in Website Development and
#website design company#responsive design#responsive web design#website design#wordpress website#wordpress website design#digital marketing agency website wordpress#web design agency#digital marketing agency website#web design company#how to build a website#agency website using elementor#responsive website#design agency website wordpress#wordpress web design#web design#wordpress website templates#how to make a website#agency website design
0 notes
Text
youtube
make a website,build a website,build a wordpress website,create a wordpress website,wordpress,website,wordpress website,elementor,how to make a website,wordpress tutorial,wordpress website for beginners,wordpress tutorial for beginners,how to make a wordpress website,word press,elementor tutorial,darrel wilson,elementor tutorial for beginners,wordpress elementor tutorial,how to make a wordpress website 2021,how to make a wordpress website with elementor 2024
#make a website#build a website#build a wordpress website#create a wordpress website#wordpress#website#wordpress website#elementor#how to make a website#wordpress tutorial#wordpress website for beginners#wordpress tutorial for beginners#how to make a wordpress website#word press#elementor tutorial#darrel wilson#elementor tutorial for beginners#wordpress elementor tutorial#how to make a wordpress website 2021#how to make a wordpress website with elementor 2024#Youtube
0 notes
Text
Top WordPress Plugins to Supercharge Your Website in 2024

Building and maintaining a WordPress site is both exciting and challenging. While the platform provides a robust foundation, the true power of WordPress lies in its plugins. From enhancing site functionality to improving user experience, WordPress plugins are indispensable tools for developers, businesses, and bloggers alike. In this blog, we’ll explore the best WordPress plugins that can transform your website into a highly functional, user-friendly, and SEO-optimized powerhouse.
What Are WordPress Plugins?
WordPress plugins are software add-ons designed to extend the functionality of your WordPress site. Whether you need to improve site speed, enhance SEO, secure your website, or add unique design features, there’s likely a plugin for that. Plugins allow both beginners and advanced users to customize their sites without coding expertise.
With over 60,000 plugins available on the WordPress Plugin Directory alone, the options can feel overwhelming. Choosing the right plugins for your website’s goals is critical for success. Below, we’ve rounded up some of the most essential WordPress plugins to consider.
Must-Have WordPress Plugins for Every Website
1. Yoast SEO
SEO is crucial for driving organic traffic to your site, and Yoast SEO is one of the best tools for optimizing your content. This plugin provides on-page optimization tips, readability analysis, and technical SEO tools to help your site rank higher on search engines.
2. Elementor
Looking to build a visually stunning website without hiring a designer? Elementor is a drag-and-drop page builder that makes designing websites easy. Its intuitive interface and vast array of widgets allow you to create professional-looking pages in minutes.
3. WPForms
For websites that rely on user interaction, a contact form is a must-have feature. WPForms allows you to create customizable, mobile-responsive forms effortlessly. Whether it’s contact forms, surveys, or payment forms, this plugin has you covered.
4. WooCommerce
If you’re running an online store, WooCommerce is the go-to plugin. It transforms your WordPress site into a fully functional e-commerce platform, complete with features for product listings, payment gateways, and inventory management.
5. Akismet Anti-Spam
Spam comments can clutter your website and ruin user experience. Akismet Anti-Spam automatically filters out spam comments, keeping your site clean and professional.
6. Jetpack
Created by Automattic, the team behind WordPress, Jetpack is a multipurpose plugin offering features like performance optimization, security, site analytics, and social media integration.
7. Rank Math
Another excellent SEO plugin, Rank Math provides advanced features like schema integration, keyword tracking, and detailed analytics. It’s an excellent alternative to Yoast SEO for more advanced users.
8. UpdraftPlus
Backup and restoration are critical for any website. UpdraftPlus allows you to schedule automatic backups and store them securely on cloud services like Google Drive or Dropbox.
9. Smush
Site speed plays a major role in user experience and search engine rankings. Smush compresses images without compromising quality, helping your site load faster.
10. MonsterInsights
Understanding how visitors interact with your site is essential. MonsterInsights integrates Google Analytics directly into your WordPress dashboard, offering real-time insights into traffic, user behavior, and more.
11. W3 Total Cache
Slow-loading websites lose visitors and revenue. W3 Total Cache improves website performance by caching static files and optimizing server resources.
12. Sucuri Security
Cybersecurity is non-negotiable in today’s digital landscape. Sucuri Security offers malware scanning, firewall protection, and blacklist monitoring to keep your site secure.
13. Social Snap
Boost social media engagement with Social Snap, a powerful social sharing plugin. It offers customizable sharing buttons and in-depth analytics to track your social media performance.
14. Litespeed Cache
For websites hosted on LiteSpeed servers, LiteSpeed Cache is a high-performance optimization plugin that enhances speed and reduces server load.
15. TablePress
If your site needs to display complex data, TablePress is a lifesaver. It lets you create and manage tables without requiring any coding knowledge.
Why Use WordPress Plugins?
Enhanced Functionality: WordPress plugins extend the capabilities of your site, making it easier to achieve your goals.
Ease of Use: Many plugins are beginner-friendly and require no technical expertise.
Scalability: Whether you’re running a blog, an e-commerce store, or a portfolio, plugins grow with your needs.
Cost-Effective: Most plugins offer free versions with premium features, making them accessible for all budgets.
Tips for Choosing the Right WordPress Plugins
Identify Your Needs: Start by determining what features your site requires.
Check Reviews and Ratings: Plugins with high ratings and positive reviews are generally more reliable.
Update Frequency: Look for plugins that are updated regularly to ensure compatibility with the latest WordPress version.
Avoid Overloading: Too many plugins can slow down your site. Stick to essential ones.
Final Thoughts
WordPress plugins are the backbone of a successful website. By selecting the right ones, you can enhance your site’s functionality, user experience, and performance. Whether you’re aiming to boost your SEO, secure your site, or create stunning designs, there’s a plugin tailored for your needs.
Experiment with the plugins mentioned above and watch your WordPress site thrive. Remember to regularly review your plugin list and update them to ensure optimal performance.
4 notes
·
View notes
Text
Elitehost - The Ultimate Web Hosting & WHMCS WordPress Theme

Are you ready to take your web hosting business to the next level? Meet Elitehost, the all-in-one WordPress theme crafted specifically for hosting providers, domain resellers, and web service businesses. Packed with powerful features, a modern design, and seamless WHMCS integration, Elitehost makes it easy to create a professional, user-friendly website that stands out from the competition.
Why Choose Elitehost for Your Hosting Business?
Elitehost is more than just a WordPress theme—it's a complete solution for web hosting businesses. Whether you’re starting from scratch or upgrading your existing site, Elitehost offers everything you need to succeed.
Key Features of Elitehost WordPress Theme
WHMCS Integration
Manage billing, client accounts, and support with WHMCS, the leading automation platform for hosting businesses. Elitehost includes a WHMCS template compatible with the latest version (8.8+).
Elementor Page Builder
Build stunning pages with drag-and-drop ease using the Elementor Page Builder. Customize every element to match your brand’s identity without any coding.
One-Click Demo Import
Get your site up and running in minutes with pre-built demos. Import content, layouts, and styles with a single click, saving you time and effort.
Live Domain Search
Provide an effortless domain search experience with Elitehost’s AJAX-powered live domain search. Visitors can find and register domains quickly and easily.
Currency Converter
Enhance the user experience with real-time currency conversion, making it easier for international clients to understand your pricing.
Responsive and SEO-Optimized Design
Elitehost ensures your site looks great on all devices while helping you climb search engine rankings with its SEO-friendly structure.
Multiple Layout Options
Choose from multiple header and footer layouts to create a unique look. With over 50+ inner pages, you can easily showcase your services, plans, and business information.
Lifetime Updates and Support
Enjoy lifetime free updates and reliable support to keep your site running smoothly.
Who is Elitehost For?
Elitehost is perfect for:
Web Hosting Companies: Streamline operations with WHMCS and showcase hosting plans effortlessly.
Domain Resellers: Provide a smooth domain registration process with live search and other tools.
Tech Startups: Launch a professional website with cutting-edge features in no time.
Agencies: Build hosting websites for clients with customizable layouts and an intuitive builder.
How to Get Started with Elitehost?
Purchase and Install
Buy Elitehost from ThemeForest and install it on your WordPress site.
Import the Demo
Use the one-click demo import feature to set up a fully functional website instantly.
Customize Your Site
Use Elementor to modify pages, headers, and footers to align with your brand.
Integrate WHMCS
Connect WHMCS for automated client management and billing.
Launch and Promote
Go live and start promoting your site through SEO, social media, and online marketing.
Conclusion
Elitehost is the ultimate WordPress theme for hosting businesses. With its robust features, WHMCS integration, and modern design, it’s never been easier to create a professional and engaging website. Whether you're a startup or an established business, Elitehost provides the tools you need to attract customers and grow your hosting services.
Ready to elevate your hosting business? Explore Elitehost today on ThemeForest and experience the difference!
2 notes
·
View notes
Text

Feeling: In Pain/ Sore
Mood: Satisfied
Watching: Special Edd on YouTube
Oh gooood, I’m so fucking sore ;-;
The left of my shoulder on my back is so sore! I think it’s a muscle… but other than that, it hurts to bend over, move or even reach for stuff. Upper and Lower. I think I either laid wrong on my bed, or (as my mom says) I didn’t move a lot. Which she is sorta right about that. But I did stretch and that usually works but this morning, I was unable to pop or even stretch out my back where the muscle is… I just rubbed some cream on my back so hopefully that will help a lot… I want to lay down but I don’t want to..
I’v also been working on my website until the site when down due to maintenance (I’m using WordPress) but I did a good job so far. I just need to do a lot more work ónò . . . I’m slowly learning how to use it and I’m using tutorial after tutorial. I was so pissed off with the header part.. I had accidentally removed the header cause I wanted a blank slate, and I needed to add it back. But I couldn’t with elementor cause I needed to pay for it. But I already paid for Hostinger for it and Wordpress, so I don’t know what the fuck is going on or why can’t I access it . . . Like I said, I’m learning slowly.
My RV is still at the shop (Camping World) cause it’s been raining, and it’s probably going to rain all this week. So, I won’t be home in a while until it stops.. But I do enjoy being at my parents house, I get to hang out with my parents and the free food XD jk jk But I love being spoiled by my parents, and I do my best around the house and wash my dishes and clean up after myself. Which I should do anyways. XD
I’m probably going to make some gifs for Tumblr and try to make it aesthetic and shit.. I don’t know. I’m working on that DX I have some ideas but I need some like… evergreen gifs. GIFs that I can use every time or most out of year so I don’t have to remake it over and over again unless I feel like it. But I have a few ideas of what I wanted to add. Most of it is just for Instagram or some shit like that, but I thought about Tumblr, so I wanted to make it personal for myself to use. Here are some of my ideas . . .

Also here is what I have for the Website. It’s not much but I’m learning and trying XD I know it’s weird looking but I’m learning on how to add sub pages to my menu. I mean.. I’ve tried already but it’s not like.. registering? I don’t know.. But it’s not showing as subpages on the menu and that’s what is really pissing me off about WordPress cause I’m not sure its a particular tutorial on how to do that, but I’m trying like I said and no giving up.

I really want to fix that menu but, again, the website is under maintenance.. So I’ll either have to wait a few minutes or just call it a day, which I did the last one cause I was working on it since this morning and I’ve honestly needed a break. So I came to Tumblr :D ( My secret comfort social media other than YouTube uWu ).
And looked at some good Supernatural Artwork, Photos and some pictures with the Actors at a Convention. I secretly wished I could of went to the one where I live but it was about 2-3 hours away and I didn’t know about it until it was too late, so I didn’t go. But I thought also, it was a sign. Cause I know how I would feel if I met my babies in person. I would had fainted as soon as they look at my way. I would had died if they even breathe my way. …. I’M NOT OBSESSED I SWEAR !!! But yeah.. I love them so much, but now.. I feel a bit indifference with Jared. Why? Cause of the whole Replubican bullshit he has gotten himself into… I love you Jared but now, I don’t love you as much but, shockingly, it’s still there. I just hope he realizes what he has done and SOMEHOW get himself out of this shit… Idk, I lack feeling of what he does now. He just does stuff out of impulse.. that what is feels like sometimes.
I’m leaning on more of loving Misha. He is knows what’s good in the world and wants to protect and save it, which I love for him. I have moments where i wanted to chat with him about life and just to talk in general but I keep seeing these videos of him talking.. well… intelligently. Especially in Politics and I’m just sitting there like Pikachu with my mouth open as I listen. Not understand a single word he was saying other than ‘Vote’. Maybe I’m just too nervous to even talk to him cause I feel like I’ll say something VERY stupid, which I always do when I’m nervous… it’s like.. he is a higher up to me XD I can never get on his level of knowledge >^< But one day. I’ll get there.
I really need to work on my consistency when it comes to social media… I HIGHLY lack in it.. I try to post when I can but that’s usually not enough. I post on Lemon8, Bluesky and Tumblr for the most part, but lack when I post on Threads and Instagram. I think the reason why I lack in Threads cause for some odd fucking reason, I was unable to post for a bit. Maybe cause I was spamming.. but then again, I only posted like 3 times that day. It could be because I was using Buffer and I believe Meta doesn’t like it when you use third party apps for your Instagram/Threads posts so i just save my posts as drafts and call it a day until I’m able to post again… :/ But it only happened once and my love for Threads quickly died so I just.. barely post there cause I could post at times I wanted too… Unlike Tumblr, Bluesky, and Lemon8. But, honestly, the only reason why I’m on Threads and Instagram, is to gain followers and possibly make money from it XD selfishly, I know. But isn’t that everyone’s dream? So, that’s what I need to work on, but also, coming up with content ideas… Cause I think I’m going in and out of Content Burnout and I don’t know how to get out of it. Which is why I’m watching ‘Nicky Saunders’ on YouTube. And. Can I say, that I love her so fucking much. She talks about EVERYTHING content related. Especially on Instagram, Threads, and YouTube. She helps me learn about the news on them and what I need to change or stuff I need to avoid that are outdated as such. I need to find more people like her but.. honestly.. it’s kinda hard… I want to be able to grow along side people like her.. A few thousand followers and making bank while doing so. People like them! So I can know and feel like, ‘If they can do it without a lot of followers or subscribers, I can do it as well!’ Making me feel good inside and motivated. She is the reason why I stayed on Instagram and Threads. And even contemplate YouTube! I’ve been wanted to do YouTube for the longest but it keeps phasing in and out of interest (I have Depression so my hobbies or interests come at go)… But I’m might just suck it up and do it. I don’t know what video I’m going to do, but I can invest in learning about the niche I’m going to be in. ^^
I rambled on long enough here XD and I’m ready to lie down once I finish posting on my social medias since I still have time >.>
See You Tomorrow!
- Siouxie <3
#digital diary#diary#diary entry#december#i’m so sore#website#supernatural#misha collins#jared padalecki#why Jared#spn#siouxiedadegenerate#consistency#need to be consistent#social media
2 notes
·
View notes
Text
Boost Your Online Presence with a WordPress Site
WordPress is a leading content management system (CMS) used by businesses, bloggers, and creators worldwide. With its user-friendly interface, customization options, and extensive plugin library, WordPress enables website owners to create a visually appealing, functional site without needing advanced coding knowledge. In this article, we’ll explore the benefits of using a WordPress site and offer tips to enhance its SEO, ensuring you’re on track to increase your online visibility and reach.
Why Choose WordPress for Your Site?
Ease of Use WordPress is designed for all experience levels. Its intuitive dashboard lets users manage content, images, and plugins easily, making it simple to maintain and update. Plus, with thousands of themes and plugins available, users can tailor their site’s appearance and functionality to align with their brand and goals.
Flexibility and Customization WordPress offers a variety of themes and plugins to match any industry or style. Whether you’re launching a portfolio, eCommerce store, or blog, WordPress provides flexible design options. With plugins like WooCommerce, you can turn your WordPress site into an online store. For added customization, many themes support page builders like Elementor and Divi, which enable drag-and-drop editing without coding.
SEO-Friendly Features WordPress is inherently SEO-friendly, offering features such as customizable permalinks, mobile-responsive designs, and support for structured data. Optimizing these elements enhances your site’s discoverability on search engines. WordPress also makes it easy to manage SEO-related tasks, especially when paired with the right plugins.
How to Optimize Your WordPress Site for SEO
To fully leverage WordPress for SEO, follow these essential tips:
Use an SEO Plugin Plugins like Yoast SEO and Rank Math provide comprehensive tools to optimize meta tags, sitemaps, and content readability. They guide you in adding keywords, optimizing images, and creating a structured site map that helps search engines crawl and index your site more efficiently.
Optimize Page Speed Site speed is a crucial ranking factor. Optimize images using plugins like Smush or Imagify to reduce file sizes without compromising quality. Use a caching plugin, such as WP Rocket or W3 Total Cache, to improve load times by storing static versions of your pages. A faster site enhances user experience and ranks better on search engines.
Mobile Responsiveness With mobile searches outpacing desktop, having a mobile-friendly site is essential. Most WordPress themes are designed to be responsive, but always check how your site displays on mobile devices. Google’s Mobile-Friendly Test can help you ensure your site provides a seamless experience on all screens.
Optimize Permalinks and URLs By default, WordPress offers several permalink structures. Choose a structure that includes keywords and is easy to read, such as "Post name." For example, change URLs like “mysite.com/?p=123” to “mysite.com/wordpress-seo-tips” to improve clarity and relevance to search engines.
Use Internal and External Links Internal links guide users through your site, encouraging them to explore more content. They also help search engines understand your site's structure and content relationships. Additionally, linking to authoritative external sources can enhance your site’s credibility. Just ensure these links are relevant to your content.
Regularly Update Content Keeping your content fresh signals to search engines that your site is active and valuable. Update blog posts with recent information, check for broken links, and add new pages when relevant. Regular updates can boost your search engine ranking and engage returning visitors.
Focus on Quality Content Content is a major SEO factor. Create high-quality, valuable content targeting keywords relevant to your audience. Instead of keyword-stuffing, focus on naturally incorporating primary and secondary keywords to maintain readability and relevance.
Conclusion
A well-optimized WordPress site is a powerful tool to boost your online visibility. With easy-to-use plugins and a range of customization options, WordPress makes it simpler to maintain an SEO-friendly site. By following these best practices, you’ll improve search engine rankings, drive organic traffic, and strengthen your online presence. Whether you’re new to WordPress or a seasoned user, these tips will help you get the most out of your site.
2 notes
·
View notes
Text

Work Smarter, Not Harder Use Dropbox As WordPress Hosting
Running a WordPress site often means juggling increasing hosting costs as your content grows. Many website owners find themselves paying premium prices for storage space, especially when their sites become media-heavy with images, videos, and documents.
Maximize Efficiency and Minimize Hosting Costs with Our Integrate Dropbox Plugin for WordPress

Integrate Dropbox best plugin for WordPress. Our Dropbox integration plugin reimagines how WordPress handles media storage. Instead of relying solely on your hosting server's storage, your media library seamlessly connects with Dropbox's robust infrastructure.
In the digital age, managing media files and optimizing website performance are top priorities for businesses and content creators. The balance between delivering rich media content and maintaining hosting efficiency can be challenging. That’s where Dropbox Integration Plugin comes in, providing a seamless bridge between Dropbox and WordPress to help you streamline file management, save on hosting costs, and enhance your user experience—all without coding hassles.
Why Hosting Optimization Matters
Every media file, video, or high-quality image hosted directly on your WordPress site consumes hosting resources. For companies scaling their content, this can quickly lead to higher hosting costs, slower load times, and potential website downtime. By integrating Dropbox with WordPress, CodeConfig’s plugin allows users to manage, display, and play Dropbox-hosted files directly on their site, significantly reducing the hosting load.
Integrate Dropbox Key Features To Solve Real Problems

Our plugin is packed with features designed to make Dropbox integration simple, secure, and efficient:
Media Library Integration Directly access Dropbox files from your WordPress Media Library. Upload files, use high-quality images for featured posts, and seamlessly add media to your content without overloading your hosting.
Elementor and Gutenberg Integration Designed to work with popular page builders, our plugin offers 7 customizable blocks for Gutenberg and over 7 Elementor widgets. Effortlessly add Dropbox-hosted media, galleries, sliders, and file browsers to your pages without coding.
WooCommerce Compatibility For e-commerce sites, our plugin provides a unique solution for downloadable products. Upload product files to Dropbox and offer them as downloadable products in WooCommerce. This ensures smooth delivery and saves precious server space.
Dynamic File Browser, Gallery, and Media Player Add Dropbox files as interactive elements, such as galleries or media players, directly into your content. This feature is ideal for course creators and content-heavy websites. Our Slider Carousel and Media Player are customizable to fit your brand’s aesthetic, offering both style and function.
Shortcode Builder and Custom Embeds With our intuitive Shortcode Builder, users can quickly generate and customize modules like media players, sliders, and file browsers. Embed files, set view-only permissions, and create download links—all with simple shortcodes. This means less reliance on heavy plugins and more control over your content display.
Saving Costs Without Sacrificing Quality
Using CodeConfig’s Dropbox Integration Plugin not only reduces hosting expenses but also delivers a faster, more reliable user experience. By offloading storage to Dropbox, your website can handle more traffic and richer content without performance dips.
Our responsive design ensures that these features look great on both desktop and mobile, providing a seamless experience across devices.
Lightning-Fast Media Management
WordPress users can now upload media directly through the familiar WordPress interface while the plugin automatically syncs it to Dropbox. No need to learn new tools or change your workflow - everything happens behind the scenes.
Enhanced Website Performance
By offloading media storage to Dropbox, your WordPress site becomes significantly lighter and faster. Your server resources focus on running core WordPress functions rather than handling heavy media requests.
4 notes
·
View notes
Text

Which Page Builder Plugin is the Best: Elementor, Beaver Builder, or Divi?
Are you ready to build a stunning website but feeling overwhelmed by the choices of page builder plugins? You're not alone! Let's dive into the world of WordPress page builders and uncover which one might be your perfect match.
The Big Three: Elementor, Beaver Builder, and Divi
Before we start our showdown, let's meet our contenders:
Elementor: The new kid on the block that's taken the WordPress world by storm.
Beaver Builder: A reliable veteran known for its stability and ease of use.
Divi: The Swiss Army knife of page builders, packed with features and design options.
Battle of the Builders: Pros and Cons
Let's break down the strengths and weaknesses of each:
Elementor
Pros:
Intuitive drag-and-drop interface
Huge library of templates and widgets
Active community and frequent updates
Cons:
Can slow down your site if overused
Premium version required for advanced features
Beaver Builder
Pros:
Clean, bloat-free code
Excellent for team collaborations
Consistent updates and stability
Cons:
Fewer fancy effects compared to competitors
Slightly higher learning curve for beginners
Divi
Pros:
All-in-one theme and builder solution
Vast array of design options
Lifetime pricing option available
Cons:
Can be overwhelming for newcomers
Potential lock-in to the Divi ecosystem
Introducing Element Pack: The Dark Horse
While the big three dominate discussions, let's not overlook a rising star - Element Pack by BdThemes. This Elementor addon brings some unique advantages to the table:
Performance-Focused: Optimized code that doesn't bog down your site
Versatile Widgets: Adds functionality without the need for multiple plugins
Regular Updates: Constantly evolving with new features and improvements
Compared to standalone builders, Element Pack enhances Elementor's capabilities without the learning curve of a completely new system. It's like supercharging your car instead of buying a new one!
How to Choose the Right Page Builder for Your Project
Selecting the perfect page builder isn't one-size-fits-all. Here's how to make the right choice:
Assess Your Skill Level: Beginners might prefer Elementor or Divi's user-friendly interfaces.
Consider Your Budget: Beaver Builder and Element Pack offer great value for professionals.
Evaluate Your Needs: Complex designs? Divi or Elementor with Element Pack might be your best bet.
Think Long-term: Consider the ecosystem and potential for growth.
Test Drive: Most offer free versions or trials. Give them a spin!
Remember, the best page builder is the one that helps you create beautiful, functional websites efficiently. Whether you choose the versatility of Elementor, the stability of Beaver Builder, the all-in-one approach of Divi, or decide to supercharge your experience with Element Pack, you're on your way to website building success!
Ready to start creating? Explore these options, and don't forget to check out Element Pack for that extra boost of functionality and performance!
#PageBuilderComparison#ElementorVsBeaverBuilder#DiviPageBuilder#BestPageBuilder#WordPressPlugins#WebDesignTools#DragAndDropBuilder#PageBuilderShowdown#WebsiteBuildingMadeEasy#DesigningWithEase
2 notes
·
View notes
Text
Digital Marketing Course in New Chandkheda
1. Digital Marketing Course in New Chandkheda Ahmedabad Overview
2. Personal Digital Marketing Course in New Chandkheda – Search Engine Optimization (SEO)
What are Search Engines and Basics?
HTML Basics.
On Page Optimization.
Off Page Optimization.
Essentials of good website designing & Much More.
3. Content Marketing
Content Marketing Overview and Strategy
Content Marketing Channels
Creating Content
Content Strategy & Challenges
Image Marketing
Video Marketing
Measuring Results
4. Website Structuring
What is Website?- Understanding website
How to register Site & Hosting of site?
Domain Extensions
5. Website Creation Using WordPress
Web Page Creation
WordPress Themes, Widgets, Plugins
Contact Forms, Sliders, Elementor
6. Blog Writing
Blogs Vs Website
How to write blogs for website
How to select topics for blog writing
AI tools for Blog writing
7. Google Analytics
Introduction
Navigating Google Analytics
Sessions
Users
Traffic Source
Content
Real Time Visitors
Bounce Rate%
Customization
Reports
Actionable Insights
Making Better Decisions
8. Understand Acquisition & Conversion
Traffic Reports
Events Tracking
Customization Reports
Actionable Insights
Making Better Decisions
Comparision Reports
9. Google Search Console
Website Performance
Url Inspection
Accelerated Mobile Pages
Google index
Crawl
Security issues
Search Analytics
Links to your Site
Internal Links
Manual Actions
10. Voice Search Optimization
What is voice engine optimization?
How do you implement voice search optimization?
Why you should optimize your website for voice search?
11. E Commerce SEO
Introduction to E commerce SEO
What is e-commerce SEO?
How Online Stores Can Drive Organic Traffic
12. Google My Business: Local Listings
What is Local SEO
Importance of Local SEO
Submission to Google My Business
Completing the Profile
Local SEO Ranking Signals
Local SEO Negative Signals
Citations and Local
Submissions
13. Social Media Optimization
What is Social Media?
How social media help Business?
Establishing your online identity.
Engaging your Audience.
How to use Groups, Forums, etc.
14. Facebook Organic
How can Facebook be used to aid my business?
Developing a useful Company / fan Page
Establishing your online identity.
Engaging your Audience, Types of posts, post scheduling
How to create & use Groups
Importance of Hashtags & how to use them
15. Twitter Organic
Basic concepts – from setting-up optimally, creating a Twitter business existence, to advanced marketing procedures and strategies.
How to use Twitter
What are hashtags, Lists
Twitter Tools
Popular Twitter Campiagns
16. LinkedIn Organic
Your Profile: Building quality connections & getting recommendations from others
How to use Groups-drive traffic with news & discussions
How to create LinkedIn Company Page & Groups
Engaging your Audience.
17. YouTube Organic
How to create YouTube channel
Youtube Keyword Research
Publish a High Retention Video
YouTube ranking factors
YouTube Video Optimization
Promote Your Video
Use of playlists
18. Video SEO
YouTube Keyword Research
Publish a High Retention Video
YouTube Ranking Factors
YouTube Video Optimization
19. YouTube Monetization
YouTube channel monetization policies
How Does YouTube Monetization Work?
YouTube monetization requirements
20. Social Media Tools
What are the main types of social media tools?
Top Social Media Tools You Need to Use
Tools used for Social Media Management
21. Social Media Automation
What is Social Media Automation?
Social Media Automation/ Management Tool
Buffer/ Hootsuite/ Postcron
Setup Connection with Facebook, Twitter, Linkedin, Instagram, Etc.
Add/ Remove Profiles in Tools
Post Scheduling in Tools
Performance Analysis
22. Facebook Ads
How to create Business Manager Accounts
What is Account, Campaign, Ad Sets, Ad Copy
How to Create Campaigns on Facebook
What is Budget & Bidding
Difference Between Reach & Impressions
Facebook Retargeting
23. Instagram Ads
Text Ads and Guidelines
Image Ad Formats and Guidelines
Landing Page Optimization
Performance Metrics: CTR, Avg. Position, Search Term
Report, Segment Data Analysis, Impression Shares
AdWords Policies, Ad Extensions
24. LinkedIn Ads
How to create Campaign Manager Account
What is Account, Campaign Groups, Campaigns
Objectives for Campaigns
Bidding Strategies
Detail Targeting
25. YouTube Advertising
How to run Video Ads?
Types of Video Ads:
Skippable in Stream Ads
Non Skippable in stream Ads
Bumper Ads
Bidding Strategies for Video Ads
26. Google PPC
Ad-Words Account Setup
Creating Ad-Words Account
Ad-Words Dash Board
Billing in Ad-Words
Creating First Campaign
Understanding purpose of Campaign
Account Limits in Ad-Words
Location and Language Settings
Networks and Devices
Bidding and Budget
Schedule: Start date, end date, ad scheduling
Ad delivery: Ad rotation, frequency capping
Ad groups and Keywords
27. Search Ads/ Text Ads
Text Ads and Guidelines
Landing Page Optimization
Performance Metrics: CTR, Avg. Position, Search Term
Report, Segment Data Analysis, Impression Shares
AdWords Policies, Ad Extensions
CPC bidding
Types of Keywords: Exact, Broad, Phrase
Bids & Budget
How to create Text ads
28. Image Ads
Image Ad Formats and Guidelines
Targeting Methods: Keywords, Topics, Placement Targeting
Performance Metrics: CPM, vCPM, Budget
Report, Segment Data Analysis, Impression Shares
Frequency Capping
Automated rules
Target Audience Strategies
29. Video Ads
How to Video Ads
Types of Video Ads
Skippable in stream ads
Non-skippable in stream ads
Bumper Ads
How to link Google AdWords Account to YouTube Channel
30. Discovery Ads
What are Discovery Ads
How to Create Discovery Ads
Bidding Strategies
How to track conversions
31. Bidding Strategies in Google Ads
Different Bidding Strategies in Google AdWords
CPC bidding, CPM bidding, CPV bidding
How to calculate CTR
What are impressions, impression shares
32. Performance Planner
33. Lead Generation for Business
Why Lead Generation Is Important?
Understanding the Landing Page
Understanding Thank You Page
Landing Page Vs. Website
Best Practices to Create Landing Page
Best Practices to Create Thank You Page
What Is A/B Testing?
How to Do A/B Testing?
Converting Leads into Sale
Understanding Lead Funnel
34. Conversion Tracking Tool
Introduction to Conversion Optimization
Conversion Planning
Landing Page Optimization
35. Remarketing and Conversion
What is conversion
Implementing conversion tracking
Conversion tracking
Remarketing in adwords
Benefits of remarketing strategy
Building remarketing list & custom targets
Creating remarketing campaign
36. Quora Marketing
How to Use Quora for Marketing
Quora Marketing Strategy for Your Business
37. Growth Hacking Topic
Growth Hacking Basics
Role of Growth Hacker
Growth Hacking Case Studies
38. Introduction to Affiliate Marketing
Understanding Affiliate Marketing
Sources to Make money online
Applying for an Affiliate
Payments & Payouts
Blogging
39. Introduction to Google AdSense
Basics of Google Adsense
Adsense code installation
Different types of Ads
Increasing your profitability through Adsense
Effective tips in placing video, image and text ads into your website correctly
40. Google Tag Manager
Adding GTM to your website
Configuring trigger & variables
Set up AdWords conversion tracking
Set up Google Analytics
Set up Google Remarketing
Set up LinkedIn Code
41. Email Marketing
Introduction to Email Marketing basic.
How does Email Marketing Works.
Building an Email List.
Creating Email Content.
Optimising Email Campaign.
CAN SPAM Act
Email Marketing Best Practices
42. SMS Marketing
Setting up account for Bulk SMS
Naming the Campaign & SMS
SMS Content
Character limits
SMS Scheduling
43. Media Buying
Advertising: Principles, Concepts and Management
Media Planning
44. What’s App Marketing
Whatsapp Marketing Strategies
Whatsapp Business Features
Business Profile Setup
Auto Replies
45. Influencer Marketing
Major topics covered are, identifying the influencers, measuring them, and establishing a relationship with the influencer. A go through the influencer marketing case studies.
46. Freelancing Projects
How to work as a freelancer
Different websites for getting projects on Digital Marketing
47. Online Reputation Management
What Is ORM?
Why We Need ORM
Examples of ORM
Case Study
48. Resume Building
How to build resume for different job profiles
Platforms for resume building
Which points you should add in Digital Marketing Resume
49. Interview Preparation
Dos and Don’t for Your First Job Interview
How to prepare for interview
Commonly asked interview question & answers
50. Client Pitch
How to send quotation to the clients
How to decide budget for campaign
Quotation formats
51. Graphic Designing: Canva
How to create images using tools like Canva
How to add effects to images
52. Analysis of Other Website
Post navigatio
2 notes
·
View notes
Text
Top 5 WooCommerce Auction Plugins for Enhanced Bidding Experiences

In the competitive e-commerce landscape, keeping customers engaged requires more than just simple product pages. To truly stand out and build loyalty, your store needs to offer something more exciting.
That's where auctions come in. They bring competition and thrill to the shopping experience. WooCommerce auction plugins transform standard product listings into interactive bidding events, making your store more engaging and driving sales. Let's explore how these plugins can turn your store into a dynamic auction hub.
What Are WooCommerce Auction Plugins?
WooCommerce auction plugins allow store owners to host auctions directly on their WooCommerce sites. Instead of selling products at fixed prices, you can create dynamic auction listings. These plugins typically include features like auto-bidding, soft-close to prevent last-minute bids, reserve prices, and bid alerts, making online auctions just as thrilling as their real-life counterparts.
5 Best WooCommerce Auction Plugins for Your Store
Now, let's explore the top WooCommerce auction plugins that offer everything you need to boost engagement and maximize auction returns, tailored to meet your store's specific needs.
1. YITH WooCommerce Auctions
YITH WooCommerce Auctions is a leading plugin for running auctions in your online store, offering a similar experience to eBay where customers can bid on unique or special items, creating excitement and competition.
The plugin supports various auction formats, including standard, sealed bids, and Dutch auctions. It allows you to set starting prices, reserve prices, and even a “buy now” option. With features like modern countdowns and real-time notifications, it provides an excellent experience for both sellers and buyers. Easy to set up and seamlessly integrating with your store, YITH WooCommerce Auctions is a top choice for creating a profitable auction system.
2. WC Vendors
WC Vendors
WC Vendors is an excellent choice for building a multi-vendor marketplace on WooCommerce, suitable for physical products like Etsy, digital downloads like Envato, or services like TripAdvisor. It handles everything from vendor registration to payment processing.
What sets WC Vendors apart is its flexibility and ease of use, making it ideal for various types of marketplaces. Add-ons like WC Vendors Pro and Stripe Connect help marketplace owners manage vendor payments and generate ongoing income streams. WooCommerce plugin developers can also extend its functionality by adding new features and optimizing performance for an even better marketplace experience.
3. Ultimate Auction Pro
Ultimate Auction Pro is one of the top WooCommerce auction plugins, providing store owners with the tools to set up efficient auction systems for both physical and digital products. It supports over 100 payment gateways, enabling seamless global transactions, and includes a robust notification system.
With features like auto-relisting auctions, bid deletion, and a watchlist, the plugin enhances the user experience while giving administrators greater control. It also offers customizable email notifications, shortcodes, and widgets for added flexibility, making it a powerful choice for WooCommerce auction sites.
4. WooCommerce Auctions
WPGenie’s WooCommerce Auctions plugin provides a flexible and user-friendly solution for creating professional auction websites with WordPress and WooCommerce. It supports various auction styles, including standard, proxy, sealed, reverse, and penny auctions, and integrates seamlessly with WooCommerce stores.
The plugin also supports multi-vendor setups with plugins like Dokan. Additional features like email notifications, widgets, shortcodes, and Elementor compatibility make it easy to manage and customize auctions. Whether you're auctioning virtual products, physical goods, or downloads, WPGenie WooCommerce Auctions offers a comprehensive and advanced solution for your auction needs.
Conclusion
WooCommerce auction plugins can add a fresh and exciting element to your online store. They create a competitive and engaging shopping experience that keeps customers involved and can increase your sales. With features like preventing last-minute bids and adjusting bid amounts, these plugins offer a dynamic shopping environment. They also integrate seamlessly with popular payment methods.
Auctions present new opportunities to spark customer interest, differentiate your store, and boost your sales. The right WooCommerce auction plugin can transform your store into a lively auction hub, providing customers with an exciting new way to shop. Explore the options we've discussed, choose the one that best suits your needs, and elevate your WooCommerce store today!
#TopWooCommerceAuctionPlugins#EnhancedBidding#WooCommerceAuctions#AuctionExperience#WooCommercePlugins#OnlineAuctions#BiddingFun
0 notes
Text
How to Create a Travel Booking Website with WordPress – A Step-by-Step Guide

Have you ever dreamed of turning your passion for travel into a thriving online business? With the global travel booking market exceeding $700 billion, there's a huge opportunity to create a travel booking website that helps travelers find their perfect destination. The best part? You don’t need to be a web developer to build one!
WordPress offers a flexible and beginner-friendly platform for launching a professional travel booking website. In this guide, we’ll walk you through every step of the process, from choosing a domain to integrating booking features and optimizing for success.
Step 1: Choose a Domain and Hosting
Before you start building your website, you need a strong foundation:
Domain Name: Pick a catchy, travel-related name like DreamGetaways.com or HotelHavenBookings.com.
Hosting Provider: Choose a reliable WordPress hosting service like Bluehost or SiteGround. Look for plans with SSL certificates to ensure secure transactions and fast performance.
Step 2: Install WordPress
Most hosting providers offer one-click WordPress installation. Once installed, configure the basic settings:
Go to Settings > General to set your site title, tagline, and time zone.
Step 3: Select a Travel Booking WordPress Theme
Your theme determines the design and functionality of your website. Consider using a specialized travel theme like:
Travelfic: A lightweight, customizable theme built for travel and hotel booking websites.
To install your theme:
Go to WordPress Dashboard > Appearance > Themes > Add New
Search for the theme and click Install
Activate the theme to apply it to your website
Step 4: Install Essential Plugins
Plugins add important functionalities to your travel website. Here are some must-have plugins:
Easy Hotel Booking – WordPress Hotel Booking Plugin: Allows users to book hotels, view availability calendars, and make secure payments.
WooCommerce: To handle payments and transactions seamlessly.
Yoast SEO: Helps optimize your site for search engines.
Contact Form 7: For managing customer inquiries easily.
To install plugins:
Navigate to Dashboard > Plugins > Add New
Search for the plugin
Click Install Now, then Activate
Step 5: Configure Booking Features with Easy Hotel Booking Plugin
The Easy Hotel Booking plugin simplifies hotel reservations with features like room management, pricing, and payment integration.
Steps to Set Up:
Install and activate the plugin via Plugins > Add New
Configure room types, pricing, and availability
Enable payment gateways like PayPal or Stripe
Add a booking calendar using the provided shortcode
Step 6: Design Your Website
A visually appealing and easy-to-navigate website is key to attracting travelers. Focus on:
Home Page: Highlight destinations, accommodations, and search functionality.
Booking Pages: Display room details, pricing, and availability.
Mobile Optimization: Ensure your site looks great on all devices.
Use Elementor or other page builders for easy drag-and-drop customization.
Step 7: Add Key Pages
A successful travel website needs essential pages:
About Us: Share your story and build trust.
Accommodations: Showcase available rooms, pricing, and amenities.
Contact Us: Provide a contact form and social media links.
Blog: Publish travel-related content to attract visitors.
Create these pages under Pages > Add New in your WordPress dashboard.
Step 8: Test and Launch
Before making your site live:
Test the full booking process
Verify payment gateway functionality
Check for mobile responsiveness
Once everything runs smoothly, it’s time to launch your travel booking website!
How to Promote Your Travel Booking Website
Creating a travel website is just the beginning. Here’s how to drive traffic and increase bookings:
Optimize for SEO
Research and use travel-related keywords
Write detailed destination guides and travel tips
Implement local SEO strategies to target specific locations
Leverage Social Media
Share stunning travel photos and user experiences
Collaborate with travel influencers for promotions
Use Facebook and Instagram ads to target potential travelers
Run Paid Advertising Campaigns
Use Google Ads to target travelers searching for hotel bookings
Retarget website visitors with special offers
Start a Travel Blog
Content marketing is a powerful way to attract visitors. Write about:
Top travel destinations
Budget travel tips
Seasonal travel guides
Partner with Travel Industry Players
Collaborate with hotels, airlines, and tour operators
Launch an affiliate program to get bloggers and influencers to promote your site
Encourage User Reviews
Collect and showcase testimonials
Offer incentives for customers to leave reviews
Use Email Marketing
Send exclusive travel deals and destination insights
Keep your audience engaged with weekly newsletters
Monitor Performance
Use Google Analytics and SEMrush to track website traffic, conversions, and user behavior. Optimize your strategies based on insights.
Conclusion
Building a travel booking website with WordPress is easier than ever. By choosing the right domain, installing essential plugins, and optimizing your site for search engines, you can create a platform that attracts travelers and drives bookings.
Whether you’re starting a hotel business, a travel agency, or an online booking service, WordPress provides the perfect tools to help you succeed. So, take action today and turn your travel business dream into reality!
🚀 Ready to launch your travel website? Let’s get started!
0 notes
Text
WordPress: The Ultimate Guide for Beginners
If you’ve ever considered creating a website, you’ve probably come across the name WordPress. As one of the most popular website-building platforms in the world, WordPress powers over 43% of all websites on the internet. Whether you want to start a blog, set up an online store, or showcase your portfolio, WordPress offers a user-friendly, flexible, and scalable solution. This guide will walk you through everything you need to know as a beginner to get started with WordPress.
What is WordPress?
WordPress is an open-source content management system (CMS) that allows you to create, manage, and customize websites without requiring advanced technical skills. Initially launched in 2003 as a blogging platform, WordPress has since evolved into a powerful website builder suitable for any purpose.
There are two versions of WordPress:
WordPress.org: The self-hosted version where you have full control over your website. It’s free to download, but you’ll need to purchase web hosting and a domain name.
WordPress.com: A hosted version with less flexibility but easier setup. It’s great for beginners who don’t want to deal with hosting.
This guide focuses on WordPress.org, as it offers more customization and scalability.
Why Choose WordPress?
WordPress stands out among website builders for several reasons:
1. Ease of Use
Even if you’re not a tech expert, WordPress’s intuitive dashboard makes managing your site a breeze. You can easily add pages, blog posts, images, and other content without coding.
2. Flexibility
WordPress supports a wide range of website types, including blogs, eCommerce stores, portfolios, business websites, forums, and membership sites.
3. Customizability
With over 10,000 free themes and 60,000 plugins available, you can design your website to suit your specific needs.
4. SEO-Friendly
WordPress is optimized for search engines out of the box, and you can enhance it further with plugins like Yoast SEO or Rank Math.
5. Community Support
As an open-source platform, WordPress has a massive global community. You can find countless tutorials, forums, and resources to help you.
How to Get Started with WordPress
Step 1: Choose a Domain Name and Hosting Provider
Your domain name is your website’s address (e.g., www.yourwebsite.com). Choose something short, memorable, and relevant to your niche. Popular domain registrars include Namecheap, Google Domains, and GoDaddy.
Web hosting is where your website’s files are stored. Some popular WordPress-friendly hosting providers are:
Bluehost (officially recommended by WordPress)
SiteGround
HostGator
Most hosting providers offer one-click WordPress installation, simplifying the setup process.
Step 2: Install WordPress
Once you’ve secured hosting and a domain, log in to your hosting account and find the WordPress installer. Follow these steps:
Go to your hosting dashboard.
Look for the “Install WordPress” or “WordPress Tools” option.
Follow the prompts to complete the installation.
After installation, you’ll receive your WordPress login credentials. Access your site’s dashboard by visiting www.yourwebsite.com/wp-admin.
Step 3: Choose a Theme
Themes determine your website’s design and layout. To choose a theme:
Go to your WordPress dashboard.
Navigate to Appearance > Themes.
Click Add New to browse free themes.
Preview and activate the theme you like.
You can also purchase premium themes from marketplaces like ThemeForest for more advanced features and designs.
Step 4: Install Essential Plugins
Plugins add functionality to your website. Some must-have plugins for beginners include:
Yoast SEO: Helps optimize your content for search engines.
WooCommerce: Essential for creating an online store.
Elementor: A drag-and-drop page builder.
WPForms: Allows you to create contact forms.
UpdraftPlus: Simplifies website backups.
To install plugins, go to Plugins > Add New, search for the plugin, and click Install Now.
Step 5: Customize Your Website
WordPress makes it easy to customize your site. From your dashboard:
Go to Appearance > Customize to tweak your theme’s colors, fonts, and layout.
Add pages by navigating to Pages > Add New.
Create blog posts under Posts > Add New.
Tips for Managing Your WordPress Website
1. Keep Your Site Updated
WordPress frequently releases updates to improve security and performance. Always update your WordPress core, themes, and plugins to the latest versions.
2. Enhance Website Security
Install security plugins like Wordfence or Sucuri to protect your site from malware and hackers. Also, use strong passwords and enable two-factor authentication.
3. Optimize for Speed
A fast-loading website improves user experience and SEO. Use plugins like WP Super Cache or W3 Total Cache and compress images with tools like Smush.
4. Monitor Your Site’s Performance
Track your website’s performance using tools like Google Analytics and the MonsterInsights plugin.
5. Regular Backups
Create regular backups of your site using plugins like UpdraftPlus to ensure you can recover your data in case of an emergency.
Common Challenges and How to Overcome Them
1. Choosing the Right Theme
With thousands of themes available, it’s easy to feel overwhelmed. Focus on themes that are responsive, lightweight, and well-reviewed.
2. Dealing with Plugins Conflicts
Too many plugins or poorly coded ones can cause issues. Use only necessary and reputable plugins, and always test new ones before activating them.
3. Improving SEO
SEO takes time and effort. Start by researching keywords, optimizing your content, and building backlinks to improve your search rankings.
4. Managing Spam Comments
Spam can clutter your site’s comment section. Use plugins like Akismet Anti-Spam to filter unwanted comments automatically.
Exploring Advanced Features
Once you’ve mastered the basics, you can explore advanced WordPress features:
Custom Post Types: Create unique content types beyond pages and posts.
eCommerce Features: Use WooCommerce to set up payment gateways, manage inventory, and handle shipping.
Multilingual Sites: Create a multilingual website with plugins like WPML or Polylang.
Membership Sites: Offer exclusive content with plugins like MemberPress.
Conclusion
WordPress is a versatile platform that empowers beginners to build professional websites with ease. By following this guide, you’ll have a solid foundation to create, customize, and manage your website effectively. Whether you’re starting a blog, launching an online store, or creating a portfolio, WordPress has the tools to bring your vision to life. Dive in and explore the endless possibilities WordPress offers—your journey to a stunning website begins today!
0 notes
Text
7 Best Dropbox Plugins for WordPress for 2024
Dropbox is one of the most common free cloud storage offerings. It functions very well as a secure platform for storing your WordPress backups, media files, and vital documents together. No matter the device or your location, your files are always safe with cloud storage. Dropbox let you take advantage of several benefits that can greatly amplify your website's performance, functionality, and safety.
A major reason to implement a Dropbox plugins for WordPress is the consistent approach it delivers save hosting space and manage files on cloud . The rise in the file size of your website means that the number of media files, documents, and other digital assets you have to observe increases over time. Dropbox integration for WordPress provides a feature-rich and efficient solution that improves your website experience.
Why Use Dropbox In WordPress
Dropbox WordPress Plugin allows you on your WordPress site to scale up storage capability incrementally with no need to make physical changes to your hosting. The key advantage also consist in security. Not only that, Dropbox and similar cloud storage services offer better security than traditional computers but also include encryption, secure transfer, and constant security audits for your data.
By storing files on Dropbox you contribute to relieving the pressure on the hosting server enhanced loading time and allow your web site to how in server resources for fast page downloads.
Popular plugins For Dropbox Integrations with WordPress
Integrate Dropbox
Updraft Plus
WP Media Folder
WooCommerce Dropbox
Dropr
Zapier
Out-of-the-Box
Top Reasons to Choose Integrate Dropbox over competitors
Conclusion

Integrate Dropbox free Dropbox plugins for WordPress, but we do offer premium plan in you need more advanced features from us has several compelling reasons. It offers seamless allowing users to access Dropbox files directly within the WordPress Media Library, Users can upload and download files directly from the WordPress dashboard, with automatic syncing to their Dropbox account.
Search function for Dropbox files and folders within the WordPress dashboard, enabling users to generate shortcodes for frontend display, complete with live search and thumbnail previews.
Price: Free for the base plugin, This plugin has Premium Plan
Key Features
✅ User-Specific Folders: Set up folders specific to individual users. ✅ Auto Sync/Update: Automatically (1-3 mins) sync and update new images to web pages. ✅ Media Library Integration: Seamlessly integrates with WordPress media library. ✅ Elementor Widgets: Offers custom widgets for Elementor builder. ✅ Classic & Gutenberg Editor Support: Compatible with both Classic and Block (Gutenberg) editors. ✅ Folder & File Management: Create, upload, and sync your account. ✅ Shortcode Builder: Easily generate shortcodes for custom functionality. ✅ WooCommerce Support: Works with WooCommerce for downloadable products. ✅ Slider & Carousel: Includes slider carousel for better media display. ✅ File Browser: Allows easy navigation of folders. ✅ Gallery & Media Player: Displays media in galleries and supports playback. ✅ Embed, Download, & View Links: Share using embed codes, download, and view links. ✅ File Search: Quickly search files and folders. ✅ LMS Integration: Compatible with MasterStudy LMS and Tutor LMS.

UpdraftPlus functions as a leading WordPress plugin that simplifies how to back up and restore items. Dropping in Dropbox allows users to safely and effortlessly save website backups in a cloud environment. This plugin has embodied excellence in feature delivery, especially with the functionality to make automated backup schedules that simplify recovery from any moment while also giving incremental backup options which only save modifications made since the last full backup, consequently reducing both space and resource needs. Also, UpdraftPlus guarantees that backups are encrypted before they go to Dropbox, adding an additional level of security.
Price: Free for the base plugin, This plugin has Premium Plan
https://codeconfig.dev/wp-content/uploads/2024/09/Plugin-For-WordPress-WP-Media-Folder.jpg
WP Media Folder ties your WordPress media library to Dropbox, delivering you a centralized control experience. From the WordPress dashboard, this tool provides direct means to manage and organize your Dropbox media. The user interface akin to that found on desktops makes it easy to use. The cooperation between Dropbox and WordPress reflects that all changes or updates are reachable on both platforms at each moment. With features for advanced media management such as the creation of galleries from Dropbox images, WP Media Folder serves as an efficient method for managing website media.
Price: This plugin has Premium Plan
WooCommerce Dropbox

WooCommerce Dropbox brings a way for store owners to connect their digital goods to files already in Dropbox. WooCommerce Dropbox serves to increase the capabilities and usefulness of the e-commerce platform besides ensuring the customers get their products, especially the digital ones, on easily and on time. This setup really helps those selling digital items like software music or videos.
Shoppers get fast and simple downloads without slowing the website down. Using less server effort helps the site stay strong when many people visit. WooCommerce Dropbox plugin changes the usability of downloadable products as it is connected with Dropbox storage answers. This integration enables the e-commerce site owners to be able to host their downloadable content on Dropbox so that they can conserved server space and make their customers gain faster access to their downloads.
Price: Free for the base plugin

Dropr makes it straightforward to connect Dropbox with your WordPress site. By setting Dropbox as the primary storage for media files, it ensures that all uploads are directly stored in Dropbox, thus freeing up local storage space on the server. Dropr is the cool solution to share Dropbox files as your WordPress media library and embed them in your posts. When it comes to uploading images, videos or documents to your site using Dropr is as easy as working with local files.
This integration proves to be the most advantageous for sites containing a lot of posts and other resources, that would need constant updates and availability of different types of media. With help of Dropr ordinary file transfers take less time and you are able to deliver fresh and active contents for your site all the time.
Price: Free for the base plugin, This plugin has Premium Plan

Zapier get expanded by WordPress and Dropbox to perform processes connecting the two applications. While they are not regularly considered as plugins, Zapier can interconnect these platforms and create complex automated workflows which can then increase efficiency and cooperation. For example, when you need the content to be posted on your WordPress site and files are included in the Dropbox, one can set a Zap to accomplish this duty. It is especially helpful for teams that can get overwhelmed when they need a constantly updated and efficient web-based operations dashboard.
Price: Free for the base plugin, This plugin has Premium Plan

Out of the box provides a new way of handling Dropbox files by integrating it within the WordPress environment. Its integrates your Dropbox media into your WordPress Website and dragging and dropping of the contents into your content is possible in real time. Its allowing for a seamless user interface when dealing with content on WordPress platforms.
Price: This plugin has Premium Plan

Integrate Dropbox Free dropbox plugins for WordPress makes it easy to link your WordPress site to the Dropbox account and it is the best tool when it comes to organizing files. These are particularly useful to site owners with frequently updating content on the web and requires a single platform to manage it. This way, Integrate Dropbox helps users avoid numerous difficulties connected with files synchronization and access with the help of WordPress dashboard only.
The File Browser provides a web-based interface for convenient access and management of Dropbox files from any device. The Media Player allows users to play Dropbox media files using a customizable player on WordPress site. Users can easily create and name unlimited shortcodes When buy premium for integrating content anywhere on the website, compatible with popular themes.
These features collectively enhance usability, integration, and media management, making the "Integrate Dropbox" plugin a strong choice for WordPress users.
🧩 RICH INTEGRATION WITH POPULAR PLUGINS
▶️ Media Library Integration Simply use your Dropbox files from WordPress Media library and add the images in pages and posts as media, featured images, galleries, etc. Get the Image from Dropbox directly.
🔀 Gutenberg Block Editor Integration Integrate Dropbox allows 7 blocks for using File Browser, Gallery, Media Player, Slider, View, and Download link modules in the Gutenberg editor.
🔀 Elementor Website Builder Integration This plugin integrates with Elementor, offering over 7 widgets for File Browser, Gallery, Media Player, Slider, View, and Download link modules.
Conclusion
Integration of Dropbox on WordPress has turned into a necessary technique for current website administration. These successful tools deliver an effective solution for increasing file organization, improving backup processes, and supporting smooth collaboration. Using plugins developed to link with Dropbox, integrate dropbox, or WP Media Folder, website administrators and content developers can remarkably accelerate their workflow efficiency and digital media management.
Eventually, having the right Dropbox WordPress Plugin may change the way users control their WordPress website, both saving server space and increasing website performance. Hosting and putting into action these integration tools enables WordPress users to establish a more productive online workspace, securing their content and making it ready for effortless deployment across their various online platforms.
0 notes
Video
youtube
How To Make A WordPress Website With Elementor 2025 🔥 - (FREE Tutorial F...
1 note
·
View note
Text
Customizing User Experiences with Advanced WordPress Development
User experience (UX) plays a crucial role in the success of any website. A website that is easy to navigate, visually appealing, and interactive keeps visitors engaged and encourages them to return. When it comes to creating a tailored and effective website, wordpress development is a top choice. The user experience defines how visitors interact with your site. A well-designed UX improves navigation, reduces bounce rates, and increases conversions. Whether it’s an e-commerce platform or a blog, a positive user experience builds trust and makes your website memorable.
Why WordPress Is Ideal for Building Tailored User Interactions
WordPress stands out because of its flexibility and vast library of plugins and themes. These tools make it easy to customize your website to suit your audience. For businesses focused on web design in sydney, WordPress allows for creative designs that resonate with local audiences while maintaining global standards.
By incorporating advanced features like dynamic forms, interactive elements, and tailored content delivery, WordPress ensures every visitor has a unique and engaging experience.
Designing Interactive Features with Web Development

Tools and Techniques for Creating Dynamic Website Elements
Interactive features not only make your website more engaging but also help retain visitors by providing value and entertainment. Combining advanced wordpress development with modern web design in sydney techniques can elevate your site’s functionality and appeal.
WordPress offers a wide range of tools to add interactivity to your site. You can use plugins for sliders, galleries, or live chat features. For example:
Elementor or WPBakery: Drag-and-drop page builders for creating interactive sections.
Popup Maker: For personalized pop-ups that grab attention.
Formidable Forms or Gravity Forms: To build user-friendly forms for feedback, quotes, or sign-ups.
These tools ensure your website isn’t static but actively engages users with interactive elements.
Combining Advanced WordPress Development with Modern Web Design in Sydney
Professional web design in sydney integrates creative layouts and functional design to cater to a diverse audience. By pairing this with WordPress, you can create a website that’s not only visually stunning but also highly responsive and user-friendly.
For instance, incorporating animations, hover effects, or interactive maps can make your site more dynamic. These features are especially effective for businesses that want to make a strong first impression.
Personalizing Content Delivery for Visitors
Using WordPress Plugins to Deliver Customized Content
Every visitor has unique needs and preferences. Personalizing their experience can significantly boost engagement and retention. With wordpress development, personalizing content delivery becomes simple and effective.
WordPress offers a variety of plugins designed to help you tailor content for your audience. For example:
GeoTargeting WP: Displays content based on the visitor’s location.
If-So Dynamic Content: Adjusts site elements depending on user behavior.
MemberPress: Provides personalized content for registered users.
These tools allow you to adapt your website to suit individual visitors, whether it’s showing location-based offers or recommending products based on browsing history.
How Personalized Experiences Improve Engagement and Retention
When visitors feel like your website speaks directly to them, they’re more likely to stay longer and interact with your content. Personalized experiences create a sense of connection and value, which encourages repeat visits and higher conversions.
For businesses leveraging web development to enhance their online presence, personalizing content can set you apart from competitors. Whether through tailored recommendations or localized content for web design in sydney, personalization builds trust and loyalty.
Optimizing Navigation and Layout with Advanced WordPress Features

Enhancing Usability with Intuitive Menus and Layouts
Navigation and layout are critical elements of user experience. Visitors should find it easy to explore your site and locate the information they need. Using advanced wordpress development features, you can create seamless navigation and intuitive layouts that elevate usability. Intuitive menus and layouts guide users effortlessly through your website. WordPress makes this process simple with features like drag-and-drop menu builders and flexible page templates. You can organize menus by categories, services, or user intent, ensuring a logical flow.
Sticky menus, breadcrumb trails, and search bars further enhance navigation, keeping users engaged and reducing frustration. An intuitive layout ensures your website looks clean and professional while being functional.
The Role of Professional Web Development in Crafting Seamless Navigation
Professional web development ensures every navigation element is well-placed and user-friendly. At Rotapix, we focus on creating layouts that prioritize user experience, combining functionality with modern web design in sydney techniques.
Advanced features like mega menus or mobile-friendly navigation systems make it easier for visitors to explore your site on any device. This ensures your audience enjoys a seamless experience, whether they’re browsing on a desktop or smartphone.
Integrating Third-Party Tools to Boost User Interactions
Popular Integrations for Chatbots, Analytics, and Social Media
Incorporating third-party tools can take your website’s functionality to the next level. From engaging users with live chat to tracking behavior with analytics, these tools enrich your website and improve the overall user experience.
WordPress supports a wide range of integrations to enhance user interactions:
Chatbots: Tools like Tidio or LiveChat let you respond to user queries instantly, improving customer support.
Analytics: Google Analytics and MonsterInsights help you monitor user behavior and optimize your site’s performance.
Social Media: Plugins like Social Warfare or Smash Balloon enable users to share content and interact with your brand on social platforms.
These integrations not only engage visitors but also provide valuable insights to help refine your site’s design and content.
Why Rotapix Excels in Building Functional and Engaging Websites
Rotapix specializes in combining wordpress development with advanced integrations to build websites that are both functional and interactive. By tailoring tools to your specific needs, we ensure your website delivers an engaging experience that resonates with your audience.
Testing and Refining the User Experience for Better Results

Tools for Testing Usability and Gathering Feedback
Once your website is live, testing and refining its user experience is crucial. Continuous improvements ensure your site remains relevant and meets user expectations.
Several tools make it easy to evaluate usability and gather insights:
Hotjar or Crazy Egg: Track user interactions through heatmaps and recordings.
Google Optimize: Test different layouts, buttons, or content to see what works best.
Feedback Forms: Use plugins like WPForms to collect user feedback directly.
These tools help identify areas for improvement, from navigation issues to content clarity, ensuring a polished user experience.
How Continuous Improvements in WordPress Development Enhance Overall Performance
Updating your website regularly not only keeps it fresh but also ensures it performs well. Whether it’s optimizing load times, updating plugins, or refining layouts, continuous improvements in wordpress development keep users happy and engaged.
At Rotapix, we believe in ongoing collaboration to ensure your website evolves with your business needs. With regular updates and feedback integration, we ensure your site consistently performs at its best.
#web design#websitedevelopment#web development#shopify#laravel#seo#seo services#augmented reality#digital marketing
0 notes