#figma to webflow
Explore tagged Tumblr posts
Text
Convert Figma Designs to Webflow Using a Simple Plugin
Learn how to easily convert Figma designs to Webflow using the latest plugin. Follow our simple tutorial for seamless integration and design workflow.

#figma to webflow#figma design#webflow#figma design to webflow#conversion#conversion services#convert figma design to webflow#convert figma to webflow
0 notes
Text
0 notes
Text






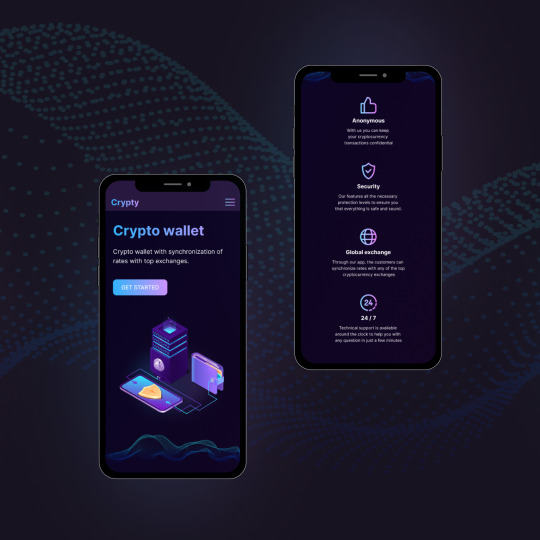
Landing page design for crypto wallet
17 notes
·
View notes
Text

The Power of UI/UX Design: Enhancing User Experiences
Introduction: In today's digital age, where user interfaces and experiences play a crucial role in capturing and retaining users, the significance of UI/UX design cannot be overstated. UI (User Interface) design focuses on creating visually appealing and intuitive interfaces, while UX (User Experience) design ensures that the overall user journey is seamless, engaging, and satisfying. This blog post dives into the world of UI/UX design, exploring its importance, principles, and the impact it has on businesses and users alike.
Understanding UI Design: UI design encompasses the visual aspects of a digital product, such as websites, mobile applications, and software interfaces. It involves selecting colors, typography, icons, and layouts to create an aesthetically pleasing and cohesive user interface. Effective UI design aims to enhance usability, guide users through the interface effortlessly, and create a positive first impression.
Key aspects of UI design: a. Consistency: Maintaining visual consistency throughout the interface helps users navigate smoothly, as they become familiar with the design patterns and elements. b. Accessibility: Designing interfaces that are accessible to users with disabilities ensures inclusivity and expands the product's reach. c. Visual Hierarchy: Organizing information using appropriate contrast, size, and spacing allows users to prioritize and focus on essential elements.
Exploring UX Design: UX design focuses on the overall user experience by understanding user behavior, needs, and goals. It involves research, user testing, and iterative design to create intuitive and delightful experiences. A well-executed UX design enables users to accomplish tasks efficiently, creates emotional connections, and encourages user loyalty.
Key aspects of UX design: a. User Research: Understanding the target audience's preferences, motivations, and pain points is crucial for designing a product that meets their needs effectively. b. Information Architecture: Organizing and structuring content in a logical and intuitive manner helps users find information quickly and easily. c. Usability Testing: Conducting user tests at various stages of the design process uncovers usability issues and allows for improvements based on real user feedback.
The Business Impact of UI/UX Design: Investing in UI/UX design yields several benefits for businesses, ultimately contributing to their success and growth. a. Enhanced User Satisfaction: Intuitive interfaces and seamless experiences result in satisfied users who are more likely to engage with the product, recommend it to others, and become loyal customers. b. Increased Conversions: Well-designed interfaces with clear calls to action and intuitive navigation can boost conversion rates, leading to higher sales and revenue. c. Competitive Advantage: In a saturated market, a superior UI/UX design sets a product apart, attracting users and establishing a competitive edge over rivals. d. Reduced Development Costs: Identifying and addressing usability issues early in the design process minimizes the need for costly redesigns and rework down the line.
Trends and Evolving Practices: UI/UX design is an ever-evolving field, and staying up to date with the latest trends and best practices is vital for designers. Some current trends include: a. Dark Mode: Providing a dark-themed interface option for users, which is not only visually appealing but also reduces eye strain and saves battery life on certain devices. b. Microinteractions: Adding small, subtle animations and interactive elements to delight users and provide feedback on their actions. c. Voice User Interfaces (VUI): With the rise of smart speakers and voice assistants, designing interfaces that can be controlled and navigated through voice commands is gaining prominence.
Conclusion: In a world where user experiences define the success of digital products, UI/UX design plays a critical role. The collaboration between UI and UX designers results in aesthetically pleasing interfaces that are easy to use, efficient, and memorable. By prioritizing UI/UX design, businesses can drive user satisfaction, increase conversions, and gain a competitive advantage in today's digital landscape. As technology continues to evolve, staying attuned to the latest trends and user preferences will be key to creating outstanding UI/UX experiences that truly resonate with users.
4 notes
·
View notes
Text


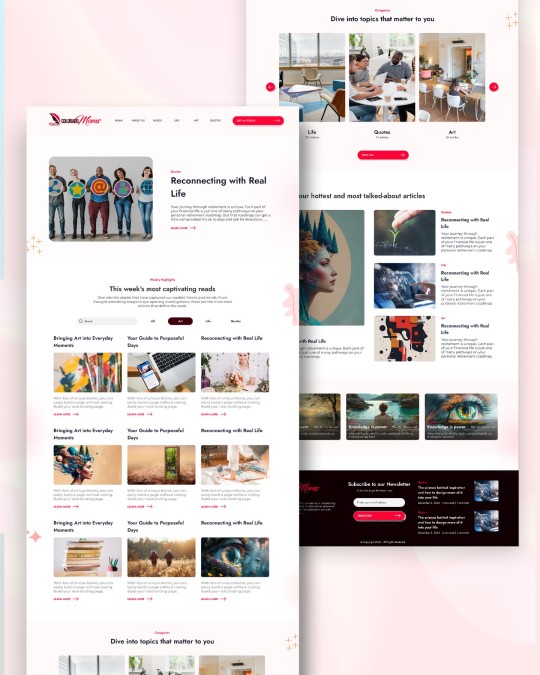
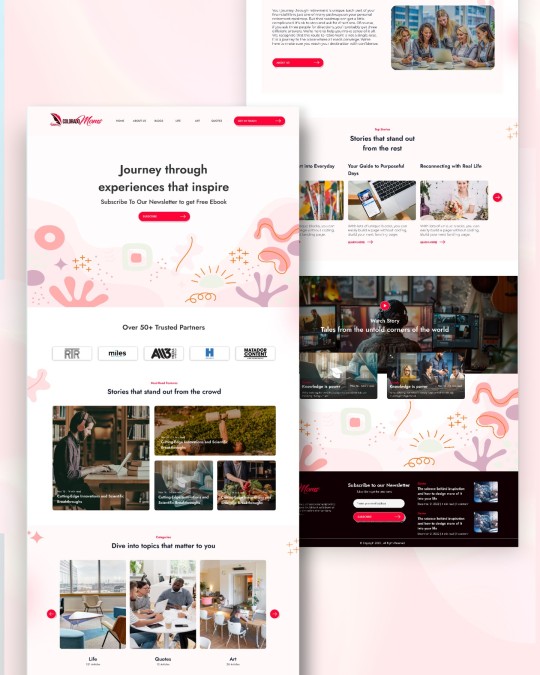
Blog Website UI Design 🔥
Designing a blog website is an exciting challenge that combines great design with easy usability for readers and writers.
I’m excited to take on new projects! Need a website design that connects with your audience? DM @websitedorkar for a free consultation.
Share your thoughts in the comments—I’d love to hear from you!
#blogwebsite #blogwebsitedesign #websitedesign #WebDesign #webdesigner #webdeveloper #wordpress #wordpresswebsite #shopify #shopifywebsite #userinterfacedesigner #uiux #figma #figmadesign #landingpagedesign #ecommercewebsite #userinterfacedesign #travellers #figmadesign #uidesign #uidesigner #uitrends #userinterface #webflow #webflowdesigner
#blogwebsite#blogwebsitedesign#websitedesign#WebDesign#webdesigner#webdeveloper#wordpress#wordpresswebsite#shopify#shopifywebsite#userinterfacedesigner#uiux#figma#figmadesign#landingpagedesign#ecommercewebsite#userinterfacedesign#travellers#uidesign#uidesigner#uitrends#userinterface#webflow#webflowdesigner
0 notes
Text
Figma to Webflow – a common migration path for designers. Figma's robust design features are a great starting point, and Webflow lets you breathe life into those designs with powerful development tools. But how do you make the switch smoothly?
This blog post unveils a step-by-step guide to transition your Figma designs to Webflow. We'll cover everything from creating a new Webflow project to exporting assets and replicating your design layouts. Get ready to streamline your design workflow and turn stunning Figma creations into functional websites!
0 notes
Text
Creating Engaging Web Experiences with Webflow: A Step-by-Step Tutorial

In today’s digital age, having a dynamic and engaging web presence is crucial for any business or individual looking to stand out. Webflow offers a unique platform that combines the simplicity of template-based web design with the customization depth of traditional web development.
This tutorial will guide you through creating engaging web experiences using Webflow, from initial design to final launch.
Introduction to Webflow
Webflow is a powerful web design tool that allows designers to build professional, responsive websites without coding knowledge.
It provides the flexibility to visually design and develop at the same time, making it a popular choice for designers and marketers alike.
Step 1: Setting Up Your Webflow Account
Visit the Webflow website and sign up for an account.
Choose your plan based on your needs (you can start with the free tier to explore the platform).
Once signed in, create a new project and select a template or start from scratch.
Step 2: Designing Your Website
Navigating the Interface: Familiarize yourself with the Webflow interface, including the designer panel, elements panel, and style panel.
Adding Elements: Start by adding structural elements like sections, containers, and grids to your page.
Customizing Layout: Use the style panel to adjust your elements’ layout, spacing, and alignment.
Incorporating Design: Add colors, fonts, and images to bring your website to life. Webflow’s asset manager makes organizing and using your design assets easy.
Step 3: Adding Interactivity
Animations: Utilize Webflow’s interactions panel to add animations and transitions to elements on your site.
Hover States: Create dynamic hover states for buttons and links to enhance user engagement.
Scroll Effects: Implement scroll-based animations to make your website more interactive and engaging.

Step 4: Making Your Site Responsive
Responsive Design: Use Webflow’s breakpoints to design your site for different screen sizes, ensuring it looks great on desktop, tablet, and mobile.
Testing Responsiveness: Preview your site in different views and adjust your design as needed.
Step 5: Publishing Your Website
Domain Setup: Connect your domain or use a Webflow subdomain.
SEO Settings: Configure your site’s SEO settings to ensure it’s discoverable by search engines.
Launch: Once satisfied with your site, hit the publish button to make it live.

Conclusion
Webflow empowers you to create professional and engaging websites without deep coding knowledge. By following this step-by-step tutorial, you can harness the full potential of Webflow to design, develop, and launch dynamic web experiences that captivate your audience.
Remember, the key to a successful website is its visual appeal, usability, and functionality. Keep testing and iterating on your design based on user feedback and analytics.
Happy designing with Webflow!
#webflow#e commerce#business#e commerce business#ux desgin#ui design#ux ui design#ui ux design#web design#graphic design#canva#adobe#adobe photoshop#adobe illustrator#adobe stock#adobe firefly#figma#figmadesign#figma to html#sketch#xd#liquid#apps#outsourcing
0 notes
Text
Streamlining Your Design Workflow: Figma to WordPress and Webflow to WordPress Migration

In today's fast-paced digital landscape, the ability to streamline your design workflow is essential for staying competitive. WP Creative understands the importance of efficiency and offers seamless solutions for integrating Figma and Webflow designs into WordPress websites.
With Figma's collaborative interface design tool, designers can create, prototype, and collaborate on designs in real-time. WP Creative harnesses the power of Figma to translate these designs into fully functional WordPress websites. Whether you're a solo designer or part of a team, the transition from Figma to WordPress is smooth and hassle-free with WP Creative's expertise.
Similarly, Webflow empowers designers to create responsive websites visually, without writing code. WP Creative recognizes the value of Webflow's design capabilities and offers comprehensive migration services to seamlessly transfer Webflow designs to WordPress. By leveraging Webflow's advanced design features, WP Creative ensures that your WordPress website retains its original design integrity while benefiting from the platform's flexibility and scalability.
WP Creative's migration process is meticulously executed to preserve every aspect of your design, from layout and typography to interactive elements and animations. Our team of experienced developers meticulously translates your Figma and Webflow designs into clean, efficient WordPress code, ensuring pixel-perfect accuracy and optimal performance.
Furthermore, WP Creative prioritizes user experience and accessibility, ensuring that your WordPress website is not only visually stunning but also user-friendly and accessible to all users. From responsive design to cross-browser compatibility, we ensure that your website looks and functions flawlessly across all devices and platforms.
Whether you're launching a new website or revamping an existing one, WP Creative's Figma to WordPress and Webflow to WordPress migration services offer a seamless solution for bringing your design vision to life. With our expertise and commitment to excellence, we empower you to achieve your digital goals with confidence.
Experience the difference with WP Creative and elevate your design workflow to new heights.
1 note
·
View note
Text
#adobeXD#axure#figma#invision#justinmind#marvel#origami#protopie#sketch#top10#ui/ux#webdesign#webflow#gauravgo#gauravgoposts
1 note
·
View note
Text
Follow these tips to speed up your website.
#Estrellatechnologies#websitespeed#webdesign#webdesignerlife#WebsiteDesign#Adobexd#adobecloud#figma#sketch#webflow#canva#wix#wordpress#website#EstrellaTechnologies#webdevelopment#codeeditors#CCS#JavaScript#webdevelopmentservices#programming#database#taskrunners#UIUX#HTML#PHP#Python#Java
0 notes
Text
From Figma to Webflow: How Does a Webflow Agency Turn Your Design into a Live Website?
If you are a designer or a business owner looking to turn your design into a live website, you may have encountered various web development tools and platforms. One such platform that has been gaining popularity in recent years is Webflow. Webflow is a website builder and CMS that enables users to build and launch websites without writing code. This article tells you how a Figma to Webflow…

View On WordPress
1 note
·
View note
Photo

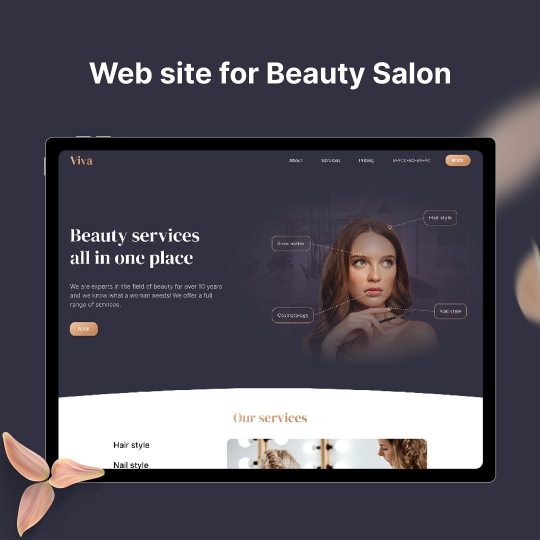
Web design for Beauty Salon #webdesign #website #websitedesign #landingpage #design #ux #ui #uxdesign #uidesign #figma #figmadesign #adobexd #webflow #beautysalon #beautysalonsite https://www.instagram.com/p/Cp4yvp2NLUP/?igshid=NGJjMDIxMWI=
#webdesign#website#websitedesign#landingpage#design#ux#ui#uxdesign#uidesign#figma#figmadesign#adobexd#webflow#beautysalon#beautysalonsite
2 notes
·
View notes
Text
really funny situation where my designer friend took a freelance gig including making a landing page except he didn't know it'd be on webflow and he panicked at the interface. so we hopped on discord and i just spedran the ux process with him, while i self taught myself the basics of webflow remotely [1]. straight up a joint job, i'll be back tomorrow to finish things up and make things responsive [2].
anyway if i were a merc i'd ask him for a share of his pay after this but i'll get paid in beer like a proper childhood friend. because it was lowkey kinda fun. what if i applied for web design jobs again <- the devil speaking.
[1]: pretty intuitive, especially coming from both figma and years of maintaining a website in pure html/css, but infuriating in that i haven't been able to figure out how to edit the styling of classes and ids, much less things like selectors etc that make css, yknow, cascade. the docs are absolutely terrible in this regard too.
[2]: not sure if dreading or excited for this. webflow does seems pretty good for reflowing designs out of the box so i think it should go smoothly.
#i swore myself off fake jobs and in any case i don't have a web design / ux portfolio#because i was STUPID and didn't save my work locally before quitting. and in any case it was under an nda...#god i was so terribly exploited despite knowing better#i'm not passionate enough to make fake projects just for a portfolio in an area i don't wanna return to#anyway my shoulder still hurts but i'll make some pasta nevertheless
4 notes
·
View notes
Text
Are you in search of an exceptional UI/UX designer who can bring your wildest design dreams to life? Look no further! I'm here to sprinkle some creative magic on your projects and make them shine brighter than a disco ball at a party!
💼 Who am I?
I'm not just your ordinary UI/UX designer – I'm a unicorn with a paintbrush! Well, maybe not literally, but I do have a magical touch when it comes to creating captivating user experiences. With years of experience under my belt, I've helped countless clients turn their visions into reality.
🌈 What can I do for you?
- Craft stunning and intuitive user interfaces that will make your users go "Wow!"
- Conduct comprehensive user research and create user personas to ensure we're on the right track.
- Develop wireframes, prototypes, and interactive mockups that will make you say, "That's exactly what I was thinking!"
- Collaborate with developers to ensure smooth and seamless implementation.
- Constantly stay updated with the latest design trends and technologies to keep your project ahead of the game.
💡 Why should you choose me?
Not only will I bring top-notch design skills and a fresh perspective to your project, but I'm also an absolute joy to work with. Together, we'll create a fun, creative, and collaborative environment where ideas can flow freely like a waterfall of inspiration. Plus, I promise to add a sprinkle of humor to keep things light-hearted and enjoyable!
🎉 Let's make some magic!
If you want to take your UI/UX design to the next level, let's connect! Drop me a message, and let's start turning your dreams into a beautiful reality. I can't wait to be part of your exciting journey!
P.S. Don't forget to bring your sense of adventure and a big dose of imagination – we're about to embark on an unforgettable design journey together! 🚀💫
𝐌𝐘 𝐒𝐊𝐈𝐋𝐋𝐒:
• Web design (UX/UI);
• Mobile design (UX/UI);
• Proposing an art direction;
• Graphic design;
• User flow creation;
• Wireframing;
• Creating clickable prototypes (Figma);
• UX strategy;
• Logo creation;
• Branding / corporate Identity creation;
• Style & colour guideline creation;
• Landing page design;
• Web application/SaaS product design;
• Dashboard design;
• Icon design;
𝐓𝐇𝐄 𝐓𝐎𝐎𝐋𝐒 𝐈 𝐔𝐒𝐄:
• Figma
• Adobe creative suite
•Sketch
• Framer
• WordPress
• Webflow
• Wix
#ui ux design#web graphics#app design#graphics design#ui ux company#wordpress themes#uxui#ux desgin#uiux#ui ux development company
2 notes
·
View notes