#shopifywebsite
Explore tagged Tumblr posts
Text
ARE YOU FACING ANY CHALLENGES AS A SHOPIFY STORE OWNER ? https://zeep.ly/NBOtx

#shopifypromotion#shopify#shopifystore#shopifymarketing#shopifydropshipping#shopifysales#ecommerce#shopifywebsite#ecommercemarketing#shopifyseller#shopifyseo#seo#shopifyexpert#ecommercewebsite#shopifypicks#shopifytraffic#ecommercepromotion#shopifybusiness#shopifydropshippingstore#ecommercetraffic#ecommercesales#ecommerceseo#shopifydeveloper#shopifystoreowners#shopifywinningproducts#shopifysellers#shopifysmallbusiness#shopifyplus#shopifyproduct#shopifydrops
2 notes
·
View notes
Text
#shopify#ecommerce#onlinebusiness#onlinestore#marketing#ecommercewebsite#Shopifyclothingstore#shopifywebsite#shopifystore#shopifystoredesign#shopifyclothing#shopifydesign#websitedesign#websitedevelopment#webdevelopment#webdesign#wordpressdeveloper#shopify experts#shopifydropshipping#dropshipping#createshopifystore#ecommercewebdesign#shopify developers#clothingstore#fashoinstore#dropshippingwebsite#shopifysetup#shopifyseller#shopify services#shopify seo
3 notes
·
View notes
Text
Knowing About Shopify Website Maintenance & Useful Tips
In this video, Opal Infotech discusses some frequently asked questions for Shopify Maintenance Services How will you start the eCommerce website maintenance plan for us? At the initial stage, our experts will discuss with you the required steps to suggest the scope of improvement and come up with a feasible plan to implement all the improvements suggested.
How can a Shopify store maintenance/support plan help you? Our pros can alter and update your Shopify site to keep it running as smoothly as possible. Reviews and checks are done to keep the website functioning well. Also, a discussion on marketing objectives which needs to be constantly updated. Why should I Opt for services by Opal Infotech? Our decades of experience can maintain the benefits for the clients.
The dedicated team can offer thorough management of the product and store configuration. Also, Shopify's all-around support can help the business scale to greater heights. The response time is super quick, and we turn around projects very quickly. Contact us to have a detailed discussion on your requirements. Are there regular checks done? Our experts perform regular auditing to perform comprehensive multi-stage testing and auditing of the software, and the team of developers opts for a customer-oriented approach. Also, with the quick available support, any changes or checks can be done, with just a simple call.
What are Shopify Store Integrations? There is an easy CMS integration with the Shopify site and integration with multiple payment gateways and shipping gateways.
For more details of information visit our website at https://www.webmasterindia.com or drop us an inquiry at [email protected]
For Shopify Services visit at - https://www.webmasterindia.com/shopif... For Shopify Website Maintenance visit at - https://www.webmasterindia.com/websit...
0 notes
Text

Interior web UI design for inspiration. . Designer link : https://pin.it/6GQQZTZDC
#interiordesigner#websitedesign#WebDesign#webdesigner#webdeveloper#interiores#wordpress#wordpresswebsite#shopify#shopifywebsite#userinterfacedesigner#uiux#figma#figmadesign#landingpagedesign#ecommercewebsite#userinterfacedesign#furniture#figmadesign#uidesign#uidesigner#uitrends
#interiordesigner#websitedesign#WebDesign#webdesigner#webdeveloper#interiores#wordpress#wordpresswebsite#shopify#shopifywebsite#userinterfacedesigner#uiux#figma#figmadesign#landingpagedesign#ecommercewebsite#userinterfacedesign#furniture#uidesign#uidesigner#uitrends
1 note
·
View note
Text
#ShopifyMarketing#ShopifyAds#ShopifyEmailMarketing#ShopifySocialMedia#Shopify#ShopifyStore#ShopifyWebsite#ShopifyDevelopment#ShopifyDesign#ShopifySEO#shopifywebsitedevelopment#shopifywebdevlopment#webdevelopment
0 notes
Text
I will do Shopify theme customization professionally.
Shopify provides merchants with a user-friendly platform that offers customization, scalability, and powerful tools for managing an online business. Key benefits include ease of use, mobile responsiveness, integrated payment gateways, built-in marketing and SEO tools, reliable hosting, and 24/7 support. Shopify also offers a vast app store for enhanced functionality, allowing merchants to streamline operations, attract more customers, and scale their businesses efficiently. Whether starting out or growing, Shopify is a reliable solution for eCommerce success.
My personal portfolio website: https://www.tanzidislam27.digitalproducts-review.com/
visit now: https://www.fiverr.com/s/yvw1PNA

#shopifystore#shopifywebsite#shopifydesigner#personalwebsite#PortfolioWebsite#highlights#everyonehighlights#shopifyexpert#everyone#shopifydropshipping#websitedevelopment#website
1 note
·
View note
Text
How to Enhance Your Shopify Store’s Mobile Loading Speed and Performance

As mobile commerce continues to grow, ensuring that your Shopify store performs optimally on mobile devices is essential for maintaining customer satisfaction and driving conversions. A fast, smooth mobile experience can significantly impact user engagement and sales. Here’s a detailed guide on how to improve your Shopify store’s mobile loading speed and overall performance.
Optimize Images Images are often the largest files on your website, so optimizing them is crucial for fast loading times.
Resize Images: Ensure that images are not larger than necessary. For instance, a thumbnail image should not be larger than 150x150 pixels. Resize images to the exact dimensions needed on your site. Compress Images: Use tools to reduce the file size of your images without compromising quality. Compression helps decrease the amount of data that needs to be loaded, speeding up your site.
Improve Page Load Times The speed at which your pages load can directly affect user experience and SEO.
Minimize HTTP Requests: Each element on a page (like images, scripts, and stylesheets) requires an HTTP request. Reduce the number of elements and combine files where possible to minimize these requests. Enable Compression: Use gzip compression to reduce the size of your CSS, HTML, and JavaScript files. This technique compresses these files on the server, which are then decompressed by the browser.
Implement Lazy Loading Lazy loading defers the loading of images and videos until they are needed.
Deferred Media Loading: Implement lazy loading to ensure that media files load only when they come into the viewport of the user’s device. This reduces initial page load times and saves bandwidth.
Simplify Navigation Mobile users often navigate with touch, so your site should be easy to navigate on small screens.
Streamlined Menus: Use a simple, intuitive menu structure. Consider using a hamburger menu or dropdowns that can accommodate smaller screens without overwhelming the user. Accessible Buttons: Ensure that buttons are large enough to tap easily and that there is adequate spacing between clickable elements to prevent accidental clicks.
Optimize Checkout Process A complicated checkout process can lead to cart abandonment, especially on mobile devices.
Simplified Checkout: Reduce the number of steps required to complete a purchase. Use autofill options to speed up form completion and ensure that payment buttons are easily accessible and prominently displayed. Mobile-Friendly Forms: Design forms with larger fields and buttons to make them easier to use on mobile devices.
Minify CSS and JavaScript Minification involves removing unnecessary characters from code to reduce file size.
Clean Code: Minify your CSS and JavaScript files to remove spaces, comments, and unused code. This can significantly reduce the file size and improve load times.
Leverage Browser Caching Browser caching stores static resources on the user’s device, so they don’t have to be downloaded again on subsequent visits.
Set Expiry Dates: Configure caching rules to specify how long browsers should store certain files. This helps speed up repeat visits to your site.
Optimize Third-Party Apps Third-party apps can add functionality but also impact performance.
Evaluate App Performance: Regularly review the apps installed on your Shopify store. Remove any that are not essential and ensure that the ones you keep are optimized for performance and do not excessively impact load times.
Regular Performance Monitoring Regular monitoring helps identify and address performance issues promptly.
Conduct Performance Tests: Regularly test your store’s performance using built-in tools within Shopify or other available resources. Look for metrics like page load times and overall site speed to identify areas that need improvement. Conclusion Enhancing your Shopify store’s mobile loading speed and performance involves a combination of optimizing images, simplifying navigation, and streamlining the checkout process. By implementing these strategies, you can create a faster, more efficient mobile experience that meets customer expectations and supports higher conversion rates. Regular performance monitoring and adjustments will ensure your store remains in top shape, keeping your mobile users satisfied and engaged.
0 notes
Text
Shopify Website Development Services (2024) - PC Doctors NET
PC Doctors NET provides seamless, fully functional, payment-secure Shopify websites that will give you a good ROI for your business. We make eye-catching sites.
Know more https://www.pcdoctorsnet.com/services-shopify-store-development
0 notes
Photo

Shopify Tip | Make use of Shopify’s SEO features One interesting tip to scale your E-commerce store on Shopify is to use Shopify's SEO features. You can make unique adjustments that would make your store rank higher. SHARE with someone who owns a Shopify store!
#digitalmediamarketing#digitalmarketingcompany#digitalmarketingspecialist#onlinedigitalmarketing#ecommercedesign#shopifyexpert#shopifypartners#shopifytips#shopifybusiness#shopifystores#shopifythemes#shopifypartner#shopifywebsite#shopifyshop#shopifydesigner
0 notes
Text
Unique Shopify Website Designs for Your Brand

Stand out in the eCommerce world with a custom-designed Shopify website. Our experienced designers at WeDoWebApps create unique, user-friendly sites that reflect your brand's vision and drive sales. Let’s build something amazing together!
0 notes
Text
DG Emperor: Shopify Website Experts in Navi Mumbai
DG Emperor is your trusted partner for Shopify website development in Navi Mumbai. Transform your business with a customized Shopify store that drives sales and enhances user experience. Whether you're starting fresh or upgrading, count on us for top-notch design, seamless integration, and reliable support. Get started with DG Emperor today

0 notes
Text

I will do Shopify SEO expert services and Shopify marketing
With a decade of SEO expertise, I've guided numerous clients to success while managing my own agency. Whether you seek e-commerce optimization or flawless local SEO, I'm your go-to professional. My forte lies in implementing white-hat on-site and off-site SEO techniques that propel your website to higher search rankings, amplifying your business's visibility and driving targeted traffic. I can create SEO driven blog content that drives traffic and boosts the ranking of your website. As a highly rated SEO Course Instructor on I'm ready to kickstart your SEO today.
#shopify#shopifypicks#shopifystore#Shopify#shopifyseller#shopifypics#shopifyexperts#shopifywebsite#shopifypartner#shopifyhandmade#Shopifyseo#shopifyexpert#shopifyplus#shopifyvintage#shopifyshop#shopifybusiness#shopifytips#shopifythailand#shopifyunite#shopifysellers#shopifypartners#shopifythemes#shopifydevelopers#shopifystores#shopifymeetupmanchester#dmprosenjit#dmprosenjito#prosenjitbarmon#freelancerprosenjit
0 notes
Text

We Will Improve Your Website's Usability With These 5 Things -
Hey there if you are looking for a Shopify expert for your Shopify store/business so get in touch with us. we have professional Shopify experts those will make your website attractive and professional.
Website Link - https://www.shopifyplusexpert.com/
#shopify#shopifystore#shopifydropshipping#shopifyseller#shopifyexperts#shopifypicks#shopifyexpert#shopifypartners#shopifybusiness#shopifytips#shopifypics#shopifywebsite#shopifypartner#shopifyplus#shopifyshop#shopifydeveloper#shopifystores#shopifyhandmade#shopifydesigner#shopifythemes#business#branding#ecommerce#onlinemarketing#website#shopifyplusexpert#shopifyfreelancing
0 notes
Text
Best Shopify Development Company

Are you looking for the best Shopify development company? Look no further than Phanom Professionals! With our expert team and unparalleled expertise, we deliver top-notch Shopify solutions tailored to your business needs. Trust us to elevate your online store to new heights of success
#shopify#shopifyexpert#shopifydevelopmentagency#shopifyappdevelopment#headlessshopify#shopifycustomization#shopifythemedevelopment#shopifymobileappdevelopment#shopifyseo#shopifyomnichannel#shopifydropshipping#shopifdevelopment#techexpertise#shopifyexperts#shopifystore#shopifywebsite#shopifytips#shopifydesign#shopifyapp
0 notes
Text


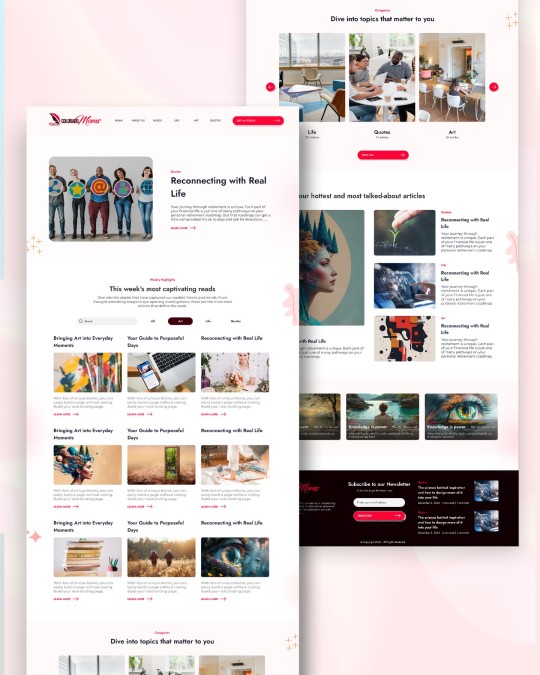
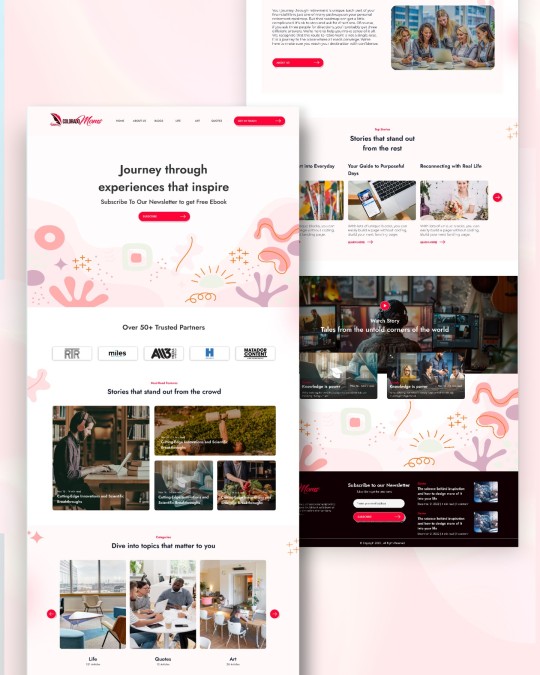
Blog Website UI Design 🔥
Designing a blog website is an exciting challenge that combines great design with easy usability for readers and writers.
I’m excited to take on new projects! Need a website design that connects with your audience? DM @websitedorkar for a free consultation.
Share your thoughts in the comments—I’d love to hear from you!
#blogwebsite #blogwebsitedesign #websitedesign #WebDesign #webdesigner #webdeveloper #wordpress #wordpresswebsite #shopify #shopifywebsite #userinterfacedesigner #uiux #figma #figmadesign #landingpagedesign #ecommercewebsite #userinterfacedesign #travellers #figmadesign #uidesign #uidesigner #uitrends #userinterface #webflow #webflowdesigner
#blogwebsite#blogwebsitedesign#websitedesign#WebDesign#webdesigner#webdeveloper#wordpress#wordpresswebsite#shopify#shopifywebsite#userinterfacedesigner#uiux#figma#figmadesign#landingpagedesign#ecommercewebsite#userinterfacedesign#travellers#uidesign#uidesigner#uitrends#userinterface#webflow#webflowdesigner
0 notes
Text

Choosing Wisely: Is Shopify The Right E-Commerce Platform For Your Business?
Looking for the perfect e-commerce platform for your business? Discover the power of Shopify, the leading platform for online shopping.
Source: https://lnkd.in/g7MiYvme
#shopifyplatform#whoisshopify#whatisshopify#whatisshopifyecommerce#shopify#shopifywebsite#shopifystores#shopifywebsitebuilder#shopifyplans#shopifydeveloper#shopifyonlineshopping#ecommerceshopify#shopifyecommercewebsite#shopifyecommercestore
0 notes