#elements liquify tool
Explore tagged Tumblr posts
Text
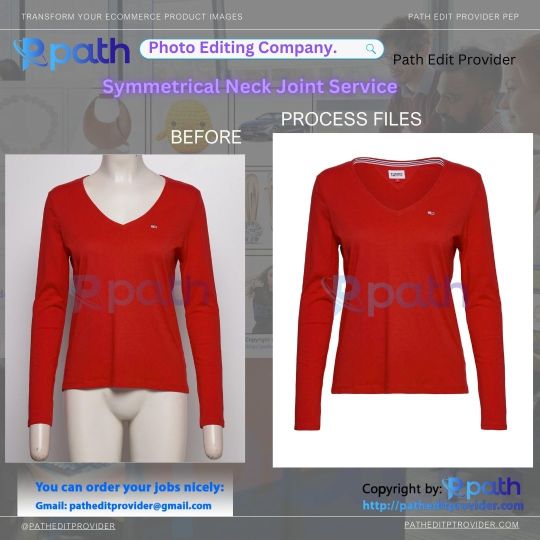
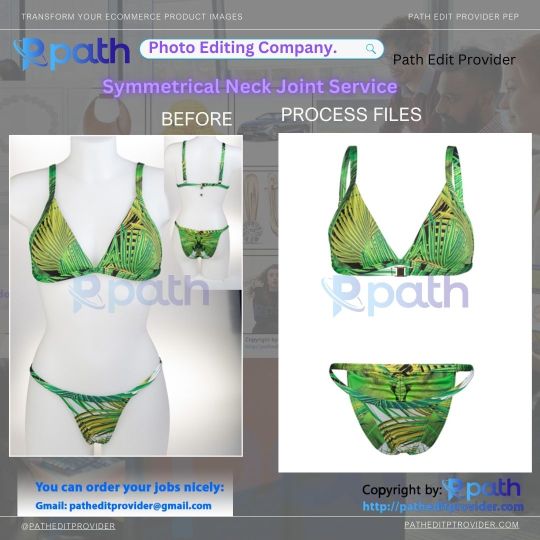
Comcast Business Symmetrical and Neck Joint Service by Path Edit Provider

Comcast Business Symmetrical and Neck Joint Service by Path Edit ProviderAre you in need of professional symmetrical and neck joint services for your business? Path Edit Provider is here to offer top-notch photo editing solutions tailored for commercial needs. Here's a detailed look at our services:

What is Symmetrical Neck Joint Service?
A symmetrical neck joint service, also known as ghost mannequin editing, is essential for creating clean and professional images of apparel. This technique helps in:
Displaying Garments Flawlessly: Show the inside labels and the full structure of the clothing without distractions.
Maintaining Uniformity: Ensure all product images have a consistent and polished appearance.
Enhancing Visual Appeal: Make your product images look more attractive and professional to potential customers.
Comcast Business Symmetrical Service
In addition to neck joint services, Path Edit Provider offers comprehensive symmetrical editing solutions for businesses, including:
Perfect Symmetry: Adjust and align images to create balanced and harmonious visuals.
Background Removal: Remove distracting backgrounds to focus on the main subject.
Color Correction: Achieve accurate and vibrant colors for a more appealing presentation.
Detail Enhancement: Enhance specific details to highlight the best features of your products.
Why Choose Path Edit Provider?
Expertise and Experience: Our team of skilled editors has extensive experience in delivering high-quality results for commercial clients.
Affordable Pricing: Get professional editing services at competitive prices.
Quick Turnaround: Receive your edited images quickly without compromising on quality.
Customer Satisfaction: We prioritize your needs and work closely with you to ensure complete satisfaction with the final product.
How to Get Started?
Contact Us: Reach out to Path Edit Provider to discuss your specific photo editing needs.
Upload Your Photos: Send your images through our secure platform.
Review and Approve: We’ll provide edited photos for your review and approval.
Receive Final Edits: Once approved, you’ll receive the final high-quality images.
Conclusion
Path Edit Provider offers top-tier symmetrical and neck joint services tailored for Comcast business needs. Enhance your product images with our professional photo editing solutions and ensure they stand out with a clean, polished, and consistent look.
#Image manipulation#Image liquefy services#liquify filter photoshop#Liquefy tool photoshop#elements liquify tool#liquify images in Photoshop#Photoshop#Graphic design#Digital art#Photo editing Visual effects#Creative editing#Image retouching
0 notes
Note
Hi there, in most of your paintings I see the subject is drawn with features manipulated to look abstract, such as hair or other parts into these squiggly painterly lines, how do you achieve that?
Thanks a lot in advance!
I paint/draw them like that, there's no manipulation per se (I only use the liquify tool etc. to adjust bodily/facial proportions)! A lot of my illustrations—in particular the recent ones—start out as sketches that contain all the major elements (including the squiggly lines). Making appealing/flow-y shapes is sort of its own skill, but if you practice drawing them a lot you'll find you learn pretty quickly.
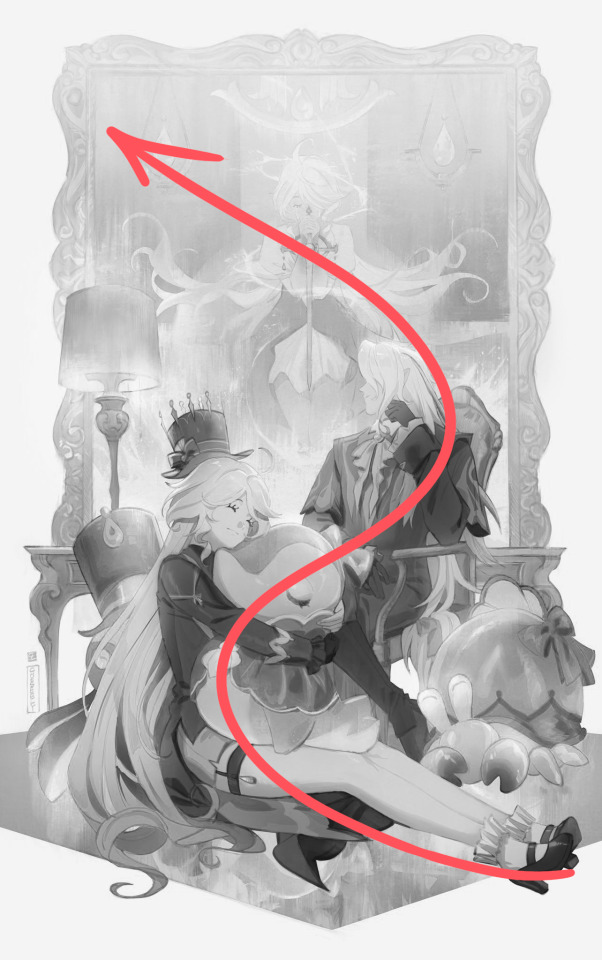
Here's a commissioned illustration as an example; you can see that basically all the shapes are laid out in the very early stages of the piece. The extra rendering in the final piece—for instance, in the trails of water or the hair—is intuitive for me at this point, but you'll notice that the shape language in the details is the same as that of the larger shapes (i.e., smooth, long, curling/rolling curves). This helps the piece to look more cohesive.


883 notes
·
View notes
Note
Hi, I'm sure you get this often but I really love your recent genshin artwork, do you think you could explain your painting process? I love the colouring effect in that piece especially. Thank you.
Thank you so much! I got a few messages like this from my previous piece (thank you guys for the staff pick & blaze btw, I really didn't expect all the support😭) so I thought I'd share a bit of my process below as thanks.
I always do my lineart first because it feels less daunting to me when applying colours. I will do some rough colours first so I can easily adjust it to my liking.


Next, I make sure to separate each character into different layers when I clean it up. I like to work one character or object at a time, it's less overwhelming for me that way, and I can use clipping masks for ease of rendering.



I'll usually apply some adjustment layers on top of the base layer for shadows and highlights. When I say base layer, I just mean a layer of the colour without any effects.
I like using 'hard light' for shadows, and 'screen' for highlights, but you can really use whatever clicks with you.
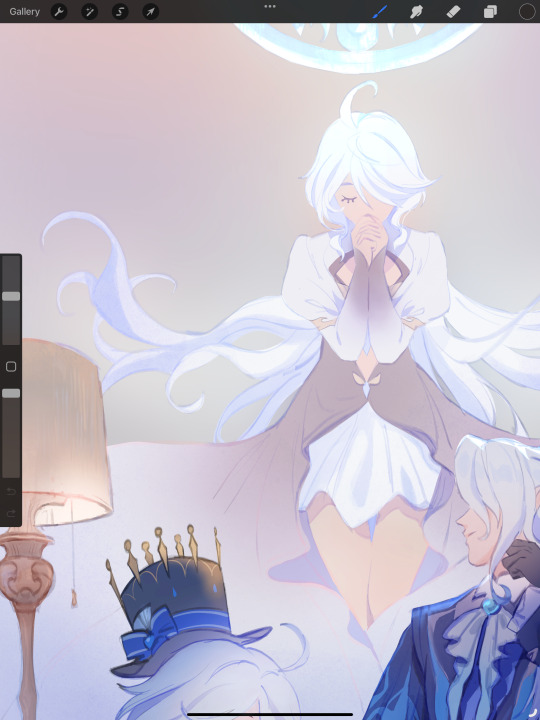
Rinse & repeat this process for every character in the illustration. Note that I make Furina the focus so everything behind her will be less rendered than the elements in front of them (Neuvillette is a lot less rendered compared to Furina, and the painting in the back barely has much shading).
Once I render out each asset in the illustration and add shadows & highlights to my liking, I then to merge foreground/ midground/ background elements so I can make the overall illustration clearer to read. I don't want it to feel messy or overcrowded, and I think it's easy to get tunnel-visioned in small details and lose the clarity of the entire illustration.
Make sure to zoom out constantly and make your illustration B&W to check the values to see if the drawing is clear.


I created a simple S curve with the values for readability, and have the foreground elements have darker values & contrasts.
As for the BG, I wanted to add more textures into the drawing, particularly the painting in the back. Here's an image of it when I only added in the base colours.


I use the smudge tool to create more texture once I fill in the base colours. Since I don't really 'paint' anything with the textures in, I just put in the base colours and take a textured brush to smudge it. However, over-smudging can lose the painterly texture I want, so I usually smudge vertically or horizontally in a single stroke to create a sense of movement.
Another thing to note is that I only textured the BG, I thought it would help it blend into the background a bit better. I usually wouldn't do this for the foreground because I want those elements to be clearer.

At the very end, I tend to spend a fair bit of time just fiddling with more adjustment layers, various filters (such as blur, or noise), or liquify small details to really finalize the piece. Just vibes...basically this is me

Anyway, I hope that was helpful & it made sense!! Feel free to message me if you have any other questions & I'll try my best to answer! I might've glazed over a lot since I didn't wanna make this too long.
237 notes
·
View notes
Note
Ello! ʕっ•ᴥ•ʔっ♥️ Im secretly a big fan of your art work and was wondering if you'll do a tutorial on how you make your art work, I love them all very much 💞
Oh, thank you. 🙇🙇 I’m so glad to hear that! And sure, I can make a tutorial real quick. :))

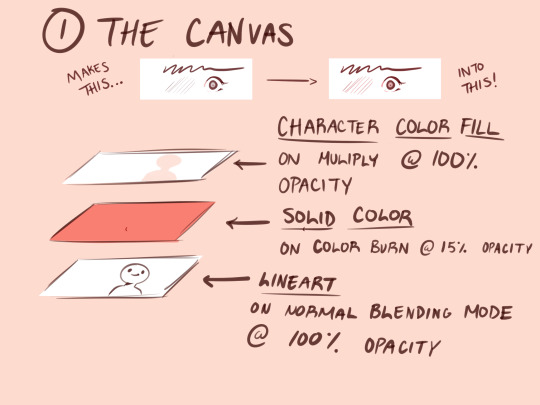
1.) Before I start doing any art, I do this to my canvas. Having a solid fill layer on color burn with low opacity gives a nice outline effect on your pen. As someone who sucks at putting lineweight at the right spots this is a life saver (or if you want to make your linework better, that works too.lol) All color bases and renderings stay above the lineart layer on multiply (I also use clipping mask a lot for rendering.)

2.) I give myself some time to research for poses on Pinterest. If I can’t find anything, I use Magic Poser on my iPad to make all of the poses.
This is a link for the web version.
Here is also the link to the brushes I always use for my drawings.
I’m going to use this old sketch of Ava with his hair short. For this example, I didn’t find a pose. I only referenced the hair style.
Generally I create the basic shapes for everything- the head, wings, body, etc (hair is kinda the exception to this). I don’t go too deep with adding line weight just yet.

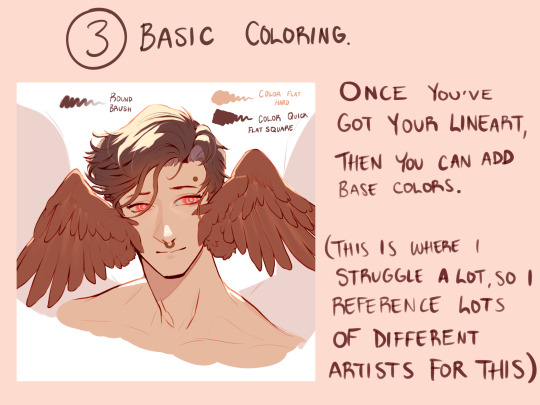
3.) I add the base colors in this step. Sometimes I’ll stop here with my drawings, but with my personal art I continue. I tend to explore a lot of color schemes, so I like seeing how other artists approach this. I can take the longest on this cuz I get so indecisive of what I want. 😅😅
Sometimes if I don’t like my colors overall, I’ll add a solid color layer on Hue at around 30-40% opacity to harmonize every color. This layer stays above all other layers.

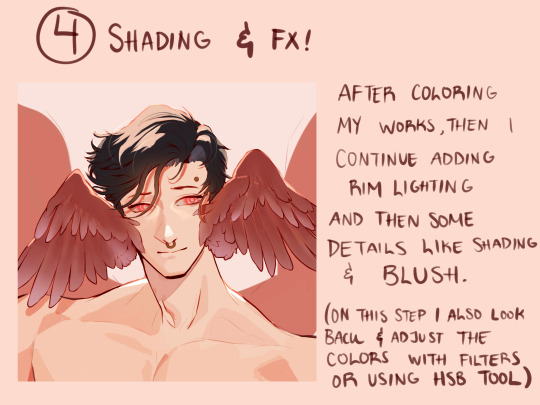
4.) Step 4 is a bit of a continuation from 3. Here I start adding more detail with the coloring, and putting those FX that I want. If I want to, like in this example, I also extend the drawing to show other elements, if I feel like the composition is a bit empty.
After this, I take a step back from my iPad and come back to my drawing the next day. Sometimes doing that helps me find obvious mistakes that I wouldn’t have noticed immediately.

5.) Sure enough, I saw the the mistakes on his face, so I fixed them. I prefer using the liquify over the transform tool when I need to retouch some things; it prevents the linework or coloring from looking “choppy” or torn apart with its resolution.
Once I got the final touches done, I send it off !
Don’t know if this is actually considered a tutorial but maybe seeing this process step by step can help a bit. 👏 good luck, and have fun with what you create!
73 notes
·
View notes
Text
i mean the salad fingers section opened up with mandela catalogue and i am notoriously sensitive to anything mandela catalogue so you cant blame me you cant blame me
anyways the last two were fuckin. salad fingers n dhmis. i refuse to do those rn so im learning about the downfall of neopet nfts instead
#its a miracle the characters in twf are this good and that it has arg elements because i wouldnt be able to watch it if they werent#liquify tooled faces always haunt me whenever im trying to fall asleep their faces show up in my mind's eye and i cant drive them out kms#uh. thats an ocd thing. but thats the only symptom i have so idk#v#ig?
1 note
·
View note
Text
Grimiore Gemstonia: entry II: Bismuth 🌈⚒️

A rainbow stone that many may know from the modern tv show Steven universe, a show which I myself am a fan of, the lore and history of bismuth actually isn’t that unlike the character in the show: archeological digs in Egypt dating to the 4th dynasty suggest that they had known about bismuth, and used it as an alloy in smithing, which they used to construct tools and weapons. Natural bismuth is typically dull and silver in color, but due to its very low melting point, many modern artists and crystal collectors and witches have found ways to liquify and recrystalize the mineral, which causes it to take an incredible shape of a rainbow hopper like pattern! An innie, if you will! Bismuth is a great mineral for promoting unity, creativity, and transformation, both physical and spiritual, and is often associated with deities of smithing, such as Hephaestus, or queer gods, such as Dionysus! Its transformative nature has also made it a stone that is often seen as allegorical for the medical transitioning of trans people!
<><><><><><><><><><><><><><><><><><><>
- MOHs scale: 2-2.5
- Chemistry: Bi
- Occurrence: worldwide
- Discovery: possibly as early as 4th dynasty Egypt (3rd millennium BCE)
- Species: native elements
- Rarity: common
- Etymology: from modern Latin “Bissmutum” meaning “bismuth”
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
- Elements: all
- Zodiacs: ♒️
- Chakra: all
- Deities: Hephaestus 🇬🇷, Iris 🇬🇷, Dionysus 🇬🇷,
- Correspondences: unity, focus, transformation, faith, creativity.
- Birthstone: none
<><><><><><><><><><><><><><><><><><><>
#gems#gemstones#gemology#gemstone#crystals#geology#crystaloftheday#crystal collection#geologist#anthropology#archaeology#bismuth#male witch#green witch#paganism#hellenism#witchcraft#druidism#hellenic worship#baby witch#pagan witch#hellenic deities#crystal magic#crystal witch#pagan magic#mineralogy#natural history
9 notes
·
View notes
Text
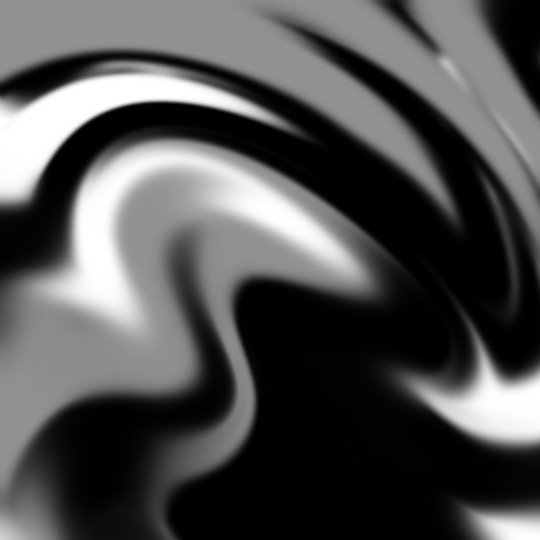
Abstract Grainy Background Tutorial for Procreate

Requirements:
★ Procreate app (version 5.3 or newer)
★ Soft brush (default; found in "Airbrushing" set)
★ Custom grain brush
Step 1:
Start with a blank canvas of your preferred size. Fill a layer with white.
Step 2:
Select a medium shade of gray. With the Soft Brush, lay down random scribbles;⁽¹⁾ then, repeat this step with black.
⁽¹⁾ Different marking styles can produce unique results. If making multiple backgrounds, try experimenting with the shape and placement of your scribbles on each piece.

Step 3:
Apply a Gaussian Blur. Anywhere between 5-10% works— go high for a softer look, or low for a more solid look.

Step 4:
Open the Liquify menu. Select the Push tool, and copy the following settings:
★ Size: 70-85%
★ Pressure: 90-100%
★ Distortion: 0%
★ Momentum: 0%
Step 5:
Using the Push tool, move and swirl the scribbles around the canvas. Start at a larger size as you block out general shapes, and shrink the tool down for refinements and detail work. Once satistfied, finalize your changes and exit the Liquify menu.
Expect a lot of trial and error at this stage— you'll probably go through a few renditions before you settle on a final design. If you're not happy with how a Liquify attempt is turning out, hit the Reset button and give it another go.

Step 6:
Create a second layer. Set your brush color to white, and use the grain brush to lighten a portion of the design.⁽²⁾
Next, create a third layer. Change your brush color to black, and use the grain brush to darken a different portion of the design.
(Your goal in this process is twofold— adding texture, and creating a broad, gradiated spectrum of grayscale values.)
⁽²⁾ I usually place grain so that it obscures flaws and accentuates the strongest elements of the design; where you choose to add grain on your own design, however, is entirely up to you.

Step 7:
Merge all layers together and open the Gradient Maps menu. Choose a premade Gradient Map, or create your own.⁽³⁾
⁽³⁾ "Hazy Summer Days" Gradient Map was designed by me. If you choose to recreate it for your own use, please provide credit.

16 notes
·
View notes
Note
You're probably getting bombarded with asks right now so sorry to add to the clutter - but I am a huge rock nerd - that goes beyond like Steven Universe and Houseki no Kuni. So I just want to share some stones and stuff that have cool properties and maybe could provide some inspiration (mainly tho so I can list off rock facts)
Mercury: Mohs 3.5, Toughness: Brittle - Malleable. Technically Mercury is always found in it's liquid form unless amalgamated with other elements, etc. But Mercury actually can be solidified, creating a "rock" with a 3.5 Mohs scale. What's interesting about this is that this solid Mercury produces an awful echo-screeching sound when bent. Idk how this would apply for a SU One Piece Character, but having the abilities to liquify, solidify, as well as being a very heavy metal which corrodes or amalgamates with many other rocks, a character like this would be a difficult opponent, or a powerful ally.
Calsilica: This ones funny because it's not a natural gem, and has an extensive history of people trying to claim that it is. Rather, Calsilica can be made from the run off byproducts in plastic, epoxy, wax, etc, condensed so hard it becomes a rock. I've had character ideas of this kind being a gem who either feels like they're lesser for being man-made, or even having imposter syndrome.
Painite: Mohs 7.5-8, tough. An incredibly rare, red-orange gem, which though is a lesser "hardness" then diamond, could easily break or shatter one.
That's another interesting thing about diamonds that was less included in the show, but they are very brittle - while sapphires, rubies, jade may be of a lesser Mohs scale, they could easily crush a diamond. Especially Jade. Jade may be one of the toughest, naturally occurring gemstones out there (hence why there are so many carvings made out of it) and can even be stronger than steal, also with no known cleavage point (point where the gemstone easily fractures most) it's a kind durable to both blunt and pin-point force.
Rutile: Rutile itself can be pretty thin and weak, but they usually occur inside of other gemstones, as needle-like fractals and growths. Their possibilities are endless and they're gorgeous. Hundreds of gem kinds can be "rutilated".
Carbyne: The. Strongest. Material. Known to man. Taking Graphenes place. I have OC's made of this, but the possibilities for character development are endless. Because, technically, only a 100 atoms of carbyne exist. They have to be contained by a graphene tube in order to stay in existence. These could be extremely powerful characters, but say their outer coating of graphene is gone? They'll vaporize. Carbyne, Graphene, and Buckminsterfullerene are all in the carbon family along with diamonds, and so modern experimentation has led to their creations, and thus, gemstones both harder and tougher than any diamond.
Though, having said all that stuff about diamonds, there is one kind that is incredibly difficult to shatter and that is Bort or Bortz. It's technically a term for any diamond that isn't jewel-grade, or natural diamond, used for cutting tools and abrasives, but as a gemstone, it would be the top tier of diamonds. Their crystal structure is smaller than a normal diamond and so blows or damage are spread out evenly through the material, rather than a regular diamond which will often take force over one point of cleavage and completely shatter.
Ok I will be quiet now I've literally been typing this for more than an hour - I just love gem Au's and your designs especially. Idk if you've heard of Houseki no Kuni but it's basically a manga/show where the characters are completely made out of the gemstones, unlike being manifestations of light in Steven Universe. I'm working on a fic/head canon au of HNK One Piece characters (once again because I'm a rock nerd)
Good lord. That's a lot of rock facts.
I def will be using this information in the future so I'm posting this as future reference/ getting this long thing outta my inbox/ showing everyone else these rock facts
Thanks for the ask and tips!
123 notes
·
View notes
Note
🥦 & 🧠 ? 👀
Hey quaksi, thank you for asking!
-
🥦 Can you share an old piece of work next to a newer piece and say what you've learned?
I did this first picture in 2019 when I was still pretty experimental with the mediums I was using. The background was made in MagicaVoxel and then I painted some extra bits in there with the free drawing programme I was using at the time.

The second picture is from 2023, when I had settled into an illustration workflow.

One of the things I learned is how to lead the eye around the image more effectively using lighting. In the 2023 picture, I believe the viewer will naturally perceive all the important elements in about the right order (e.g. reporter's face, hand+notebook, interviewer's face, background character's face). In the 2019 picture, there's actually a second figure close to the centre of the image, but I think it's too easy to miss. These days, I would consider adding some extra elements to the climber so they stand out more from the background, and probably use some more wires to draw the eye to the character!
-
🧠 What is a drawing tool you can't live without?
I really, really like the liquify tool to correct anatomy (particularly facial anatomy) - to the extent that I only started using Rebelle as my main programme when they added a proper liquify function!
-
Take good care of yourself! ^_^
5 notes
·
View notes
Text
Personal Contribution Update
-Yu Jie, Huang
After being assigned different tasks, Yash and I discussed the script for 2D Paper cutout universe. As we all want the theme to be delightful, the elements of memes are also in this universe. Then, I started to draw what is needed for the visuals.
I am responsible for 2D artwork and the photobash for the spaceship in the early stages of production.
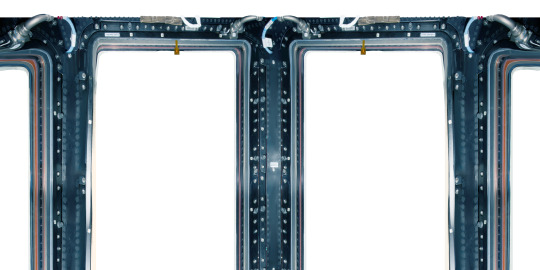
Since the spaceship is viewed from the inside looking out, it needs to have a realistic, 3D-like texture. To find suitable references, I searched NASA’s image library, as their official photos are usually free to use. I used the keyword “window”and successfully found images that could be used for photobashing. I imported the images into my drawing software, removed the unnecessary background, and used the liquify tool to adjust and straighten the frame. I also painted missing parts, such as pipes and structural details.
During testing, my teammates noticed that the handles on the window frame looked too large when projected into the dome, which broke the sense of immersion. To fix this, I removed the handles and focused on keeping the metallic texture of the main frame.

I also created two paper cutout universe planets/stars:
Hourglass Planet – I found the idea of time flowing like sand interesting and thought it would look great as an animation. The design has two layers: the front layer is an hourglass (with different shapes of falling sand to show movement), and the background layer is a soft, flowing planet to represent the passage of time.

Punk Planet – This was inspired by Spider-Punk from Spider-Man: Across the Spider-Verse. His bold, sharp lines and cutout animation style were key influences. To match this style, I used textured brushes with sharp edges and highly saturated colors to create a punk-like energy. The outer ring of the planet has a radio wave effect, adding a dynamic visual element. Another group member later animated these planets, and the final effect looks great!

Stars: Similar to the art styles of two planets, I created two kinds of stars to use in the background of the universe.


I also worked on character heads for a meme sequence based on The Office. We chose four main characters (Michael, Jim, Pam, Dwight) and designed their faces using simple colors and lines to highlight their most recognizable features.

Finally, I created the text effects that appear as speech from the character heads. My computer and Photoshop unexpectedly crashed during the process, but I was able to recreate the effect using Clip Studio Paint’s blur tools to add a glowing outline. We decided to keep the text black and white for clarity, since it will flash quickly across the screen and should remain easy to read.

Overall, I am happy with my contributions so far, and I look forward to seeing everything come together in the final animation!
Reference:
Nasa.gov. (2020). {{ngMeta.title}}. [online] Available at: https://images.nasa.gov.
0 notes
Text
The Benefits of Routine Drain Cleansing in Denver Pipes
Introduction
In the dynamic city of Denver, where the majestic Rocky Mountains offer https://emiliouomj.bloggersdelight.dk/2024/11/06/preventative-maintenance-tips-from-top-denver-plumbers/ a spectacular backdrop, keeping your plumbing system is not almost visual appeals; it's about functionality and comfort. Property owners often neglect one important element of plumbing maintenance: routine drain cleaning. This short article explores The Advantages of Routine Drain Cleansing in Denver Plumbing, clarifying why it's necessary for every household. Whether you are looking for a "plumbing technician near me" or require an "emergency situation plumbing technician in Denver," comprehending the significance of drain cleansing can save you time, money, and a great deal of hassle.
What is Drain Cleaning? Understanding the Process
Drain cleaning describes the approaches and methods utilized to remove blockages and accumulation within plumbing systems. This procedure can include various techniques, consisting of:
Mechanical Techniques: Using tools like snakes or augers to physically get rid of blockages. Hydro Jetting: A high-pressure water jet approach that clears pipes by blasting away debris. Chemical Solutions: Applying specialized chemicals to liquify grease and clogs. Why Regularity Matters
Regular drain cleansing guarantees that your plumbing system runs efficiently and efficiently. Scheduling routine upkeep with local plumbing services in Denver can avoid minor problems from intensifying into major problems.
The Value of Routine Drain Cleaning Preventing Obstructions Before They Start
Preventative upkeep is key when it concerns pipes systems. By engaging in regular drain cleansing, homeowners can significantly reduce the danger of unforeseen blockages. This proactive method can conserve you from frenzied searches for an "emergency plumbing in Denver."
Enhancing Your Home's Plumbing Efficiency
Over time, particles such as hair, soap residue, food particles, and grease collect in pipelines, leading to decreased flow rates. Regularly arranged cleanings boost your home's general pipes performance, which implies much better performance from all your fixtures.

Cost Savings Associated with Routine Drain Cleaning Avoiding Major Repairs
Ignoring drain upkeep can cause extreme blockages that need expensive repairs or replacements. By buying routine cleansings, you're likely to save significant amounts on emergency repairs.
Lowering Water Bills
When drains pipes run effectively, they help keep optimum water pressure throughout your home. This performance translates into lower water costs since your pipes won't have to work as hard.
Health Benefits of Clean Drains Reducing Undesirable Odors
Clogged drains pipes frequently produce nasty smells due to stagnant water and decomposing raw material. Routine cleaning removes these unpleasant odors from your home.
Preventing Mold Growth
Moist environments are breeding grounds for mold and mildew. By guaranteeing your drains are tidy, you considerably lower moisture levels
0 notes
Note
how much more does csp slap than procreate? wanna know if i should buy it
hmmm i haven't used csp pro as much recently cause of how busy i am, only for achelous's banner and the new references for my ocs, but if you're currently using procreate or any other drawing app that doesn't have a complicated-looking interface, the interface and controls for csp can be difficult to understand. there's kind of a learning curve to get over, i had to look up a youtube tutorial on how to edit the interface to my liking when i first bought it lmfao but the brushes are SUPER nice with all the different textures, and the blending is so interesting to learn how to use since i rarely use the blending/smearing tool in procreate cause i have a difficult time understanding how to use it. the pieces i made so far come out crispy clear on my phone when i send it, which is personally amazing cause i always zoom in and inspect each little detail to see if i missed anything. AND YK HOW IN PROCREATE WHEN YOU BARELY ADJUST THE LINE DURING TRANSFORMING, IT BLURS TO SHIT???? IT DOESN'T REALLY DO THAT AT ALL FOR CSP, THAT SHITS GENUINELY A BLESSING. also i found out how to kinda use the 3d models, so i can do more dynamic poses AND practice my anatomy. genuinely, i really find csp quite an upgrade from procreate due to how many features it contains, BUT i still enjoy using procreate.
i don't have csp on my ipad and as much as i want to for accessibility purposes (i don't have the ability to bring my drawing tablet on me all the time + the wires are a hassle to set up, just imagine setting up in public when you already don't like being in public spaces for a long time, esp with what you draw 😭), you got me immensely fucked up if you think i'm doing a subscription instead of a one and done payment like procreate and csp on my laptop. procreate is mad convenient, i can doodle whatever i want with it, even while taking notes at the same time if i am using it for notes. i use gumroad to find most, if not all my brushes and it's so fun shopping for them like the csp brushes. i'm also super used to how each brush i use works cause i've been using it for nearly 4 years now, and ik how to work around certain elements to my liking, esp the liquify tool cause the liquify tool on csp lags and sometimes does not "listen" to what i'm trying to do with the drawing. i feel like procreate is sorta beginner friendly for digital art, ik other people say otherwise cause it is pretty lackluster compared to other professional digital art programs, but that's just what i think. also i like speedpainting process videos, i just watch them whenever i want to and remember what i was thinking or feeling during a particular moment in it.
all in all, i heavily believe that it's just personal preference on what feels the best and works right for you, because i went through many different drawing apps/prgrams before i finally settled on csp, procreate, and sai (on occasion lol). you also gotta make a heavy financial decision on csp if you're choosing to do either the pro or the ex version, but i'd wait until the discounts come out again if you choose to purchase csp. i think there's the free trial for csp to see if you rock with the interfaces/controls as well before settling on one or the other ‼️‼️
i ain't a big professional or particularly nit-picky on what i think is overall the best, i simply love making art with whatever media i'm using 🙇♂️
0 notes
Text
Generated AI results:
Echoes of the Past:
Concept: Create images where the past and present collide, showing how memories or history haunt the present. For instance, overlay faded, ghostly figures or scenes from the past into current environments, suggesting the lingering presence of past traumas or lost moments.
Manipulation Techniques: Utilize blending modes, opacity adjustments, and texture overlays to integrate these ghostly elements seamlessly into modern scenes, creating a haunting effect.
Fragmented Realities:
Concept: Depict a scene where reality appears shattered or fragmented, symbolizing emotional or psychological disintegration. For example, show a person whose image is broken into pieces or a landscape with cracks revealing a surreal, darker dimension beneath.
Manipulation Techniques: Use slicing tools, distortion filters, and masking to create a fragmented effect, integrating contrasting elements to emphasize the emotional disarray.
Fading Reality:
Concept: Depict the distortion of reality caused by substance abuse by showing a scene where everyday objects and people gradually blur or melt away into an abstract, chaotic form. For instance, a once-clear view through a window could become a surreal, distorted panorama reflecting the disorientation experienced.
Manipulation Techniques: Use blurring, liquify effects, and color distortion to create a sense of disintegration and confusion, representing the impact of substance abuse on perception and reality.
Loneliness in a Crowd:
Concept: Highlight the isolation of an individual within a bustling environment. Show a solitary figure surrounded by blurred or faceless crowds, emphasizing the feeling of being alone despite physical presence among others.
Manipulation Techniques: Use selective focus, blurring techniques, and contrasting sharpness to isolate the individual from the surrounding crowd, enhancing the emotional impact of loneliness.
The Weight of Time:
Concept: Visualize the passage of time and its impact on life through images where objects or scenes are burdened by visible signs of decay and aging. For instance, show a young person carrying an old, weathered house on their back or an hourglass where the sand is composed of broken memories.
Manipulation Techniques: Apply aging textures, sepia tones, and layering techniques to depict wear and tear, and use perspective tricks to visualize the physical and emotional weight of time.
Analysing the results:
i am really interested in the concept of loneliness in a crowd. i see this as a potential concept for me, as it shows the deeper idea of isolation. i feel like there's a lot of potential in this topic
i also found the idea of fading reality a really interesting concept as it delves deeper into the idea of substance abuse, which was something i wrote down in my book as an idea. it would be interesting to show the change from sober to under the influence and how durastic it is. i think this idea would work really well as a manipulation because you can play around with the blur and colours. as well as distortion.
i also really like the idea of doing my concept about girlhood to womanhood and the changes. I feel like this topic could be interesting because you could show the beauty in it, the bittersweet side and the changes.
0 notes
Text
Life and Pictures: Entry #8
Post-Processing and Editing: Enhancing Your Photos
Post-processing is an essential part of modern photography that can transform your raw images into stunning final pieces. This entry covers the basics of popular editing software, such as Adobe Lightroom and Photoshop, and provides guidance on how to use these tools to enhance your photos. Whether you're adjusting exposure, performing color correction, retouching blemishes, or adding creative effects, post-processing can bring your images to life.
Adobe Lightroom Basics
1. Importing Photos:
Start by importing your photos into Lightroom. Use the Library module to organize and sort your images.
2. Adjusting Exposure:
Use the Basic panel to adjust exposure, contrast, highlights, shadows, whites, and blacks. This helps to balance the light and dark areas in your photo.
3. Color Correction:
Adjust the white balance to correct any color casts. Use the temperature and tint sliders to achieve the desired look.
Use the HSL (Hue, Saturation, Luminance) panel to fine-tune individual colors in your photo.
4. Cropping and Straightening:
Use the Crop tool to improve the composition. Straighten horizons and remove any unwanted edges.
5. Retouching:
Use the Spot Removal tool to remove blemishes or unwanted objects.
The Adjustment Brush allows you to make localized adjustments to specific areas of your photo.
6. Adding Creative Effects:
Use the Effects panel to add vignettes or grain for a creative touch.
Experiment with presets to quickly apply a specific look to your photos.
Adobe Photoshop Basics
1. Layers and Masks:
Use layers to make non-destructive edits. Each layer can hold different elements of your photo.
Masks allow you to apply edits to specific areas of a layer, providing precise control over your adjustments.
2. Advanced Retouching:
Use the Healing Brush and Clone Stamp tools to remove more complex blemishes or objects.
The Liquify tool can help to subtly adjust shapes and features within your image.
3. Color Correction and Grading:
Use adjustment layers like Curves, Levels, and Color Balance to fine-tune the color and tone of your image.
Create mood and atmosphere by experimenting with color grading techniques.
4. Adding Text and Graphics:
Use the Text tool to add captions or watermarks to your photos.
Incorporate shapes and graphics to create composite images or design elements.
5. Creative Effects:
Use filters and blending modes to add unique effects to your photos.
The Smudge and Blur tools can help to create motion effects or soften parts of your image.
Alternative Editing Software
If you don’t have access to Adobe software, other editing programs offer similar features. Here are some alternatives you can use:
1. GIMP (GNU Image Manipulation Program):
A free, open-source image editor with a wide range of tools for photo retouching, composition, and authoring.
2. Affinity Photo:
A cost-effective alternative to Photoshop with professional-grade tools for editing, retouching, and color correction.
3. Darktable:
A free, open-source photography workflow application and raw developer, similar to Lightroom.
4. Pixlr:
A web-based photo editor that offers a variety of tools for basic and advanced photo editing.
5. Capture One:
A professional-grade photo editing software known for its excellent color grading tools and tethered shooting capabilities.
6. Snapseed:
A mobile photo editing app with a comprehensive set of tools for enhancing photos on the go.
7. Canva:
An easy-to-use online graphic design tool that also provides photo editing features, such as filters, adjustments, and text overlay options. Canva is great for quick edits and creating social media-ready images.
Workflow Tips
Consistency: Develop a consistent editing style to create a cohesive look across your photos.
Backup: Always back up your original photos before editing. Save edited versions as separate files to preserve the originals.
Practice: The more you experiment with editing, the more proficient you will become. Don’t be afraid to try new techniques and tools.
Post-processing can significantly enhance your photography, allowing you to express your creative vision fully. By mastering these basic techniques in Lightroom and Photoshop, or their alternatives, you can elevate the quality of your images and create truly stunning photographs.
1 note
·
View note
Text
Advanced Photoshop Techniques: Elevate Your Design Skills
Introduction
Once you've mastered the basics of Photoshop, diving into advanced techniques can significantly enhance your creative projects and workflow. These advanced skills will allow you to push the boundaries of your creativity, creating professional-grade designs that stand out. In this guide, we'll explore a variety of advanced Photoshop techniques to help you elevate your work.
1. Mastering Layer Styles and Blending Modes
Understanding and utilizing advanced layer styles and blending modes can create stunning effects and bring your designs to the next level. Layer styles like Bevel & Emboss, Drop Shadow, and Gradient Overlay can add depth and dimension to your designs. Experiment with blending modes such as Multiply, Screen, Overlay, and Soft Light to blend layers creatively and achieve unique visual effects.
2. Advanced Masking Techniques
Mastering advanced masking techniques allows for precise control over image adjustments and compositions. Using layer masks, you can seamlessly blend multiple images or selectively apply adjustments to specific areas. Refine Edge and Select and Mask tools help create intricate selections for complex subjects like hair or transparent objects, ensuring smooth and realistic composites.
3. Non-Destructive Editing with Smart Objects
Smart Objects offer a powerful way to apply transformations and filters non-destructively, preserving the quality of your original images. Convert layers to Smart Objects before resizing, warping, or applying filters. This way, you can make changes without degrading the image quality, and you can always revert to the original state if needed.
4. Creative Use of Filters and Effects
Applying creative filters and effects can transform your images and add unique artistic touches. Use the Liquify filter for surreal distortions, the Oil Paint filter for a painterly look, or the Tilt-Shift filter for miniaturization effects. Combine multiple filters and effects to develop your own signature style, and use the Filter Gallery to preview combinations.
5. Advanced Retouching and Healing Techniques
Advanced retouching and healing techniques can help you achieve professional-quality results in portrait and product photography. The Healing Brush and Clone Stamp tools are excellent for removing blemishes, imperfections, and unwanted elements. Frequency Separation is a technique that separates texture and color, allowing for precise and natural-looking skin retouching.
6. Using Actions and Scripts to Automate Workflow
Automating repetitive tasks with actions and scripts can streamline your workflow and save valuable time. Photoshop Actions record a sequence of steps that you can apply to multiple images with a single click. Scripts, written in JavaScript, offer even more advanced automation possibilities, such as batch processing and complex adjustments.
7. Creating Complex Selections with Channels
Channels provide a powerful method for creating complex selections, especially when dealing with intricate details like hair or fur. By isolating the color information in different channels, you can create precise masks. Use the Alpha channel to store and refine selections, combining them with layer masks for detailed compositing work.
8. Advanced Typography and Text Effects
Elevate your text designs with advanced typography techniques and text effects that stand out. Use Layer Styles to add shadows, glows, and textures to your text. Explore the capabilities of the 3D Text tool to create dynamic and realistic text effects. Combine text with clipping masks and layer blending modes for creative and impactful typography.
9. 3D Effects and Compositing
Explore the world of 3D in Photoshop to create immersive effects and complex composites. Use the 3D workspace to build, texture, and light 3D objects. Integrate 3D elements with 2D images to create realistic scenes. Experiment with depth maps, extrusions, and 3D layers to add an extra dimension to your designs.
10. Leveraging the Power of Camera Raw
The Camera Raw filter offers advanced tools for photo editing, providing greater control over exposure, color, and detail. Use Camera Raw to make global adjustments, such as correcting white balance, enhancing contrast, and sharpening details. The local adjustment tools, like Graduated Filter and Adjustment Brush, allow for precise, targeted edits to specific areas of your image.
Conclusion
By incorporating these advanced Photoshop techniques into your skill set, you can push the boundaries of your creativity and produce professional-grade designs. Mastering layer styles, blending modes, and advanced masking techniques will refine your compositing skills, while non-destructive editing and automation will streamline your workflow. Embrace the power of Photoshop's advanced features, and watch your design capabilities soar.
#photoshop#onlineducation#hrishionlinebuddhi#onlinelearing#career#course#graphic design#Photoshop#graphic design tutorials#Photoshop tutorials#learn graphic design online#best graphic design software#free Photoshop course#graphic design courses#advanced Photoshop techniques#graphic design certification online#Photoshop for beginners#graphic design inspiration#Photoshop tips and tricks#online graphic design degree#how to use Photoshop#graphic design portfolio examples#free graphic design resources#graphic design trends 2024#Photoshop editing techniques#graphic design jobs
0 notes
Text
The Best Tools for Professional-Grade Photo Retouching

Introduction
Professional-grade photo retouching requires the right set of tools to achieve stunning results. Whether you're retouching portraits, landscapes, or product photos, using the best software and tools can make a significant difference in the quality of your work. This blog post will explore the best tools available for professional-grade photo retouching, helping you choose the right ones for your needs.
Adobe Photoshop
Overview
Adobe Photoshop is the gold standard in photo retouching, used by professionals worldwide. Its vast array of tools and features make it the go-to choice for detailed and precise retouching.
Key Features
Healing Brush and Clone Stamp: For removing blemishes and imperfections.
Liquify Tool: For reshaping and adjusting elements within a photo.
Adjustment Layers: For non-destructive color correction and exposure adjustments.
Advanced Layer Masks: For precise control over edits.
Pros and Cons
Pros: Extensive features, industry-standard, excellent support and tutorials.
Cons: Steep learning curve, subscription-based pricing.
Adobe Lightroom
Overview
Adobe Lightroom is perfect for photographers who need both powerful editing tools and robust photo management features. It excels in batch processing and non-destructive editing.
Key Features
Global and Local Adjustments: For fine-tuning exposure, color, and detail.
Presets: For quick, consistent edits across multiple photos.
Photo Organization: With tagging, rating, and collections.
Integration with Photoshop: Seamless workflow between the two programs.
Pros and Cons
Pros: Easy to use, excellent for batch processing, integrates well with Photoshop.
Cons: Subscription-based pricing, fewer retouching tools compared to Photoshop.
Affinity Photo
Overview
Affinity Photo is a powerful and affordable alternative to Photoshop, offering many of the same advanced features without a subscription model.
Key Features
Inpainting Brush Tool: For removing blemishes and objects.
Frequency Separation: For professional skin retouching.
Advanced Layer Support: Including non-destructive adjustments.
HDR Merging and Panorama Stitching: For creating stunning composite images.
Pros and Cons
Pros: One-time purchase, powerful features, supports PSD files.
Cons: Smaller community, fewer tutorials compared to Adobe products.
Capture One
Overview
Capture One is renowned for its superior color grading and tethered shooting capabilities, making it a favorite among professional photographers.
Key Features
Advanced Color Editor: For precise color adjustments.
High-Quality RAW Processing: For maximum image quality.
Tethered Shooting: For real-time edits during photoshoots.
Layer-Based Editing: For non-destructive adjustments.
Pros and Cons
Pros: Superior color grading, excellent RAW processing, powerful tethered shooting.
Cons: Expensive, steep learning curve.
GIMP
Overview
GIMP (GNU Image Manipulation Program) is a free, open-source photo editing software that offers a range of powerful tools, making it a great option for budget-conscious photographers.
Key Features
Clone and Heal Tools: For removing imperfections.
Customizable Interface: To fit your workflow.
Layer Support: For non-destructive editing.
Extensive Plugin Support: For added functionality.
Pros and Cons
Pros: Free, powerful features, customizable.
Cons: Less polished interface, steeper learning curve.
Conclusion
Choosing the right tools for professional-grade photo retouching is essential for achieving high-quality results. Adobe Photoshop and Lightroom remain industry standards due to their extensive features and integration. Affinity Photo offers a cost-effective alternative with powerful capabilities. Capture One stands out for its color grading and tethered shooting. GIMP provides a robust free option for those on a budget. By selecting the tools that best fit your needs and workflow, you can elevate your photo retouching to a professional level.
0 notes