#diseño ui
Explore tagged Tumblr posts
Text












La Hauss. Máster Online en Diseño UX-UI y Programación Web 2023-24. Proyecto Final de María Lázaro Rivera: diseño web responsive para site de Frame:
#diseño web online#diseño web#web design#María Lázaro#web Frame#prototipado web#diseño ux-ui#diseño ui#diseño responsive#responsive design#diseño ux-ui y programación web#programación front-end#diseño de interfaces#diseño de interfaces web
5 notes
·
View notes
Text
Mal Diseño
Clase 13-09-23
Lala presentó su canción High for This de The Weeknd , en lo personal , si me gusta.
Analizamos páginas que no estaban bien diseñadas ni estructuras, explicamos el porque nos parecían mal estructuradas. Después se nos dio una pagina de otro compañero para analizarla también.
Yo sugerí la pagina del Ministerio de Educación porque me parecía que estaba mal organizada y difícil de manejarla. Especialmente si es desde un dispositivo móvil.

En esta clase pude funar a las páginas de los ministerios porque en sí, la mayoría estan mal diseñadas
1 note
·
View note
Text
CLASE DEL 6 DE SEPTIEMBRE
Tendencias del diseño en UI y UX

Las tendencias en diseño de UI y UX son un tema importante en la actualidad.
Modo oscuro: Es probable que el auge del modo oscuro continúe también este año. El aspecto es elegante, con estilo y moderno. Como cada vez pasamos más tiempo con nuestros smartphones y portátiles, el modo oscuro juega un papel fundamental en la experiencia del usuario.
Neumorfismo: El neumorfismo combina el diseño plano y el skeuomorfismo. Es un estilo visual que combina colores de fondo, formas, degradados y sombras para asegurar la intensidad gráfica de los elementos de la UI.
Animaciones: Últimamente hemos visto una gran popularidad de las animaciones de interfaz de usuario. Los diseñadores pueden utilizar las animaciones de IU para mejorar la experiencia del usuario guiando el flujo mucho mejor que un gráfico estático.
Micro-interacciones: Las micro-interacciones son pequeñas animaciones que se utilizan para mejorar la interacción entre el usuario y la interfaz de usuario.
Tipografías sobredimensionadas: Las tipografías sobredimensionadas son una tendencia popular en diseño web y móvil.
Sitios web de una única página: Los sitios web de una única página son una tendencia popular en diseño web. Estos sitios web tienen una sola página que se carga rápidamente y proporciona toda la información necesaria al usuario.


2 notes
·
View notes
Text
Diseño web y UX/UI
En esta guía te explicaré cómo puedes empezar a hacer la transición de diseño gráfico a UI/UX.
No es un listado genérico que puedas encontrar en cualquier artículo: lo he escrito tomando mi propia experiencia como referencia, porque yo también empecé en diseño gráfico.
Ah, y abajo de todo te doy 3 pasos que puedes tomar a partir de hoy para empezar a tirar del hilo y reencauzar tu camino hacia el sector tecnológico 😏
¡Empecemos!
Antes de nada: mi camino en formato breve
Permíteme que te ponga en un poco en contexto con mi historia: en 2008 empecé a estudiar diseño gráfico (después de hacer un año de la carrera de Turismo).
No te creas que tenía una visión súper clara de qué era el diseño: ni siquiera me había planteado que eso era una profesión como tal. Y de hecho me matriculé en esa escuela porque había una asignatura de marketing, no por las de retoque fotográfico o tipografía 😅
Cuando acabé en 2010 tenía muy claro que quería «hacer páginas web», que lo mío era pensar en pixeles, pantallas y resoluciones y no en milímetros, formatos de papel y tipos de impresión.
Pero claro, una cosa es decidirlo y la otra, encontrar el camino.
Similitudes entre diseño gráfico y UI/UX
Aunque es posible que ahora no lo veas muy claro, la verdad es que ya has recorriendo una buena parte del camino.
Conocimientos de diseño
Si previamente has estudiado diseño gráfico es muy probable que ya tengas muy integrados los conocimientos básicos en cuanto a tipografías, espaciados, teoría del color, uso de retículas, diferencias entre formatos, la importancia de la estética, la capacidad de solucionar problemas… así que por este lado no sufras.
Preparación de entregables
Aunque de otra manera que en el diseño UI/UX, también te habrás encargado en algún momento de preparar el diseño para «salir a producción». Esto es, preparar los artes finales, hacer las comprobaciones con el cliente u otros perfiles senior, enviarlos a la imprenta y ver y validar las pruebas de impresión, entre otras tareas.
Comunicación con otros perfiles
Y por extensión, también estarás acostumbrad@ a trabajar con perfiles distintos al tuyo: clientes, impresores, proveedores de papeles, tintas y acabados, etc.
Así que fíjate en lo que ya tienes: los conocimientos básicos, la costumbre de preparar el diseño para producir y la habilidad de comunicarte con perfiles ajenos al tuyo y al diseño.
No está tan mal, ¿no? 🙂
Diferencias entre diseño gráfico y UI/UX
Sin ningún orden en particular, estas son las diferencias más grandes que he encontrado al hacer el salto de una especialidad —no encuentro otra palabra mejor— a otra.
Herramientas del día a día
El conjunto de herramientas que utilizarás es bastante diferente: mientras que en el diseño gráfico se utiliza mayoritariamente Photoshop, Illustrator e InDesign, en UI/UX se suele utilizar Sketch, Figma, Framer, Invision y Zeplin, entre otras.
Flujo de trabajo
Aquí es donde encontré la diferencia principal. Mientras que en diseño gráfico invertía mi tiempo entre entender el brief y prácticamente diseñar directamente, en UI/UX el proceso de diseño es más extenso.
Según en qué empresa trabajes puede tener estos pasos o quizás solo te ocupas de una parte, pero a rasgos generales podríamos sintetizarlo en:
Entender (de verdad) el problema
Elaborar una hipótesis
Contenido, wireframes y prototipos
Diseñar
Acompañar al equipo de desarrollo
Validar —o no— la hipótesis, haciendo test
Entender al usuario
En general, en UI/UX se intenta comprender al usuario de forma más profunda que en el diseño gráfico. Esto es así porque en digital diseñamos para que algo sea utilizado e interactuable, mientras que en el diseño «tradicional» el diseño tiene una labora más estática, comunicativa y estética.
Ojo que no estoy diciendo que en UI/UX no se comunique o no se tenga en cuenta la estética, solo apunto que la mayor parte de los esfuerzos está en cómo se utiliza y funciona aquella página web o aplicación.
El diseño no es estático
Pienso que, con diferencia, este es el punto más crucial. Si antes te decía que tienes mucho ganado porque ya tienes los conocimientos de diseño, hay un aspecto en concreto que tendrás que olvidar: el diseño estático.
Personalmente me costó bastante dejar de pensar en páginas web como si fueran carteles. Me quedaba encallada en el «pixel perfect» y no me daba cuenta de que lo que importa es la experiencia (más sobre esto en este artículo).
Y por extensión se me olvidaba —a quién quiero mentir, todavía me pasa— pensar en los distintos estados que tendrá un botón, un elemento del formulario, cómo se verá el aviso de confirmación o de error…
Lo que diseñamos en el entorno digital está vivo y existe en muchísimas plataformas, tamaños y resoluciones diferentes. Y además tiene que responder a las interacciones del usuario y a distintos flujos y objetivos.
Terminología de negocio
Desconozco si esto sucede de una forma tan acusada en general, pero lo cierto es que durante los últimos años he tenido que aprender muchos conceptos de negocio, como objetivos de empresa, números y métricas que se observan, disciplinas que se mezclan mucho más entre sí… y además, claro está, saber aplicarlos al diseño —que a su vez tiene el usuario como foco principal—.
Cuando trabajaba en el estudio de packaging prácticamente no pensaba en todo esto: el cliente venía porque tenía una necesidad concreta —por ejemplo, vender un nuevo producto— y planteábamos una propuesta en base a lo que ya habían hecho previamente y lo que había funcionado en anteriores ocasiones.
Tres pasos que puedes seguir para empezar
Familiarízate con los programas. Regístrate en Figma y empieza con el plan gratuito. Verás que no hay mucha diferencia con la suite de Adobe. Lo mismo con Invision, Zeplin… haz pruebas y aprende dónde está cada funcionalidad.
Copia. En este artículo escribí más en detalle sobre este punto, pero en resumen: fíjate en cómo se construyen las aplicaciones que más utilizas en tu día a día. Observa cómo son las pantallas, qué retícula hay detrás, cuando y como salen las alertas, cómo es el flujo que sigue el usuario… Eso sí: copia, pero no lo pongas en tu portfolio. Copia para practicar.
Si te llama más la parte de investigación, empieza a familarizarte con los básicos del UX Research. Prueba con amigos y familiares y experimenta cómo es el proceso.
Pensarás que estos tres pasos son sencillos, pero son los que te ayudarán a empezar a tirar del hilo. Son los que seguí yo en su momento, quizás porque no tenía muchos recursos económicos para apuntarme a mil cursos.
Si te preocupa el proceso de trabajo que se sigue en digital, lo irás descubriendo a medida que vayas realizando los pasos que te comentaba antes. Te darás cuenta de qué paso va primero y qué te funciona mejor a ti. Por si te sirve como referencia, este es mi proceso de diseño habitual 🙂
Apuntes finales
Esto que voy a escribir es posible que sea aquello que llaman unpopular opinion, pero te lo digo igual: de entrada no te recomendaría tirarte de cabeza a estudiar otra carrera, posgrado o máster. Lo más importante ya lo tienes, que son los conocimientos de diseño. Experimenta primero y cuando tengas una idea de hacia qué «lado» quieres enfocarte, busca los estudios que te ayuden.
Con este texto que acabas de leer no pretendo hacer una lista exhaustiva de los pasos a seguir, principalmente porque depende mucho de tus conocimientos previos y de dónde querrás trabajar… pero sí quiero que veas que hacer la transición de diseño gráfico a UI/UX no es tan complejo como pueda parecer: una vez tienes claro qué conocimientos ya tienes y cuáles te faltan, es cuestión de ir haciendo tu camino.
0 notes
Text
Samsung Galaxy S25 Ultra Review: El Mejor Android de 2025, pero, es Suficiente?
#2025#Android 15#batería#cámara#Costa Rica#diseño#galaxy#Galaxy AI#Innovación#Noticias#One UI 7#Patrocinadores#rendimiento#Review#Samsung#Samsung Galaxy S25 Ultra#smartphone#Snapdragon#snapdragon 8 elite#software#Tecnología
0 notes
Text
#diseño#diseño multimedia#diseño grafico#carrera de Diseño Multimedia#carrera de Diseño#animación 2D y 3D#aplicaciones móviles#videojuegos#Diseñador Gráfico#Editor de Video#ui ux design#Director de Arte#Diseñador de Juegos
0 notes
Text
youtube
CURSO de FIGMA 2025 DESDE CERO
A tener en cuenta antes de empezar: Este no es un curso de diseño, sino un curso de Figma, en la introducción doy consejos si queréis aprender diseño web o producto. Se podrá seguir el tutorial con una cuenta totalmente gratuita. Siento los cortes de audio que hay en algunos partes, ya estoy trabajando en ello. ¡A disfrutar y a diseñar! Deja tus dudas y tu feedback en los comentarios para más contenido de este tipo.
#figma#ui ux design#figmadesign#ui design#ux and ui design#web design#figma tutorials#figma tutorial#youtube#education#cursosgratis#curso online#curso de Figma 2025 desde cero#curso de Figma gratuito#educación#front end#web designers#diseño#figma design#Youtube
0 notes
Text

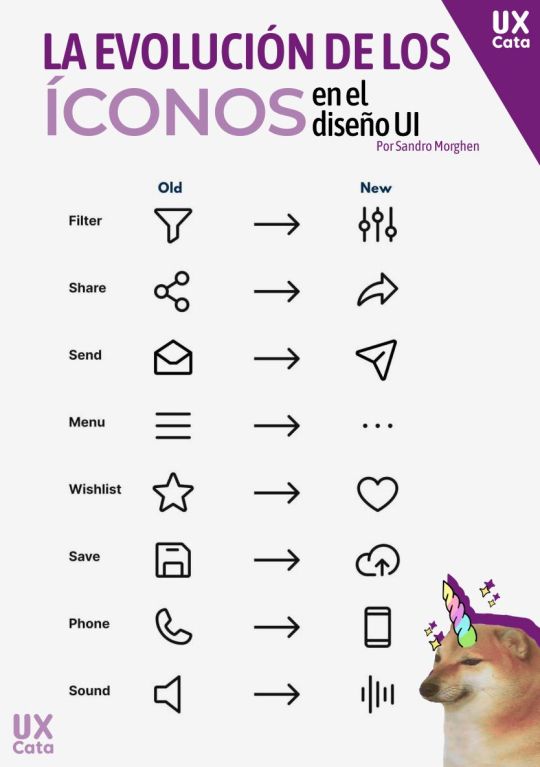
La evolución de los iconos en el Diseño de interfaz de usuario, por Sandro Morghen [infográfico].
1 note
·
View note
Text
Código que genere un menú horizontal en html
código HTML que crea un menú horizontal dentro de un encabezado utilizando la propiedad display y sin un archivo CSS externo, todo dentro de una etiqueta <style>: HTML <!DOCTYPE html> <html> <head> <title>Menú Horizontal con CSS</title> <style> nav { background-color: #f1f1f1; overflow: hidden; } nav a { float: left; display: block; color: black; text-align: center; padding: 14px…
#block#código fuente#CSS#desarrollo web#Diseño web#estilo en línea#experiencia de usuario#float#HTML#inline#interfaz de usuario.#maquetación#menú horizontal#navegación#propiedad display#responsive design#tutorial#UX/UI
0 notes
Text
Curso Gratis Diseño Gráfico de Página Web: Tema 11 de 79 "1.2.1. UX/UI Design"
El diseño gráfico web es la disciplina que se encarga de crear y organizar los elementos visuales de un sitio web. Esto incluye desde la selección de colores y tipografías hasta la disposición de imágenes, botones y otros elementos gráficos. El objetivo principal es crear una experiencia visual atractiva y fácil de usar para el usuario. Diseño Gráfico de Página Web: Tema 1 “Fundamentos del…
#accesibilidad#Adobe XD#color#Diseño Gráfico#diseño responsivo#diseño web#espacio en blanco#experiencia de usuario#Figma#iconografía#interfaz de usuario#InVision#jerarquía visual#Sketch#tipografía#UI#usabilidad#UX
0 notes
Text





















La Hauss. Máster Online en Diseño UX-UI y Programación Web 2023-24. Proyecto Final de Laura Martos Gris: diseño web responsive para site de Frame:
#diseño web#diseño web online#Laura Martos#diseño ux-ui#programación web#desarrollo front-end#diseño responsive#responsive design#web Frame#diseño ui#diseño interfaz web
2 notes
·
View notes
Text
ICONOS 8X8 - 16X16
Clase 23-08-23
Esta clase , no me sentía bien y no pude ir :(
Pero me pusieron al día con el avance. En esta clase se mostró los iconos de cada persona para poder dar una retrolalimentación si es que alguno era complejo de enteder.
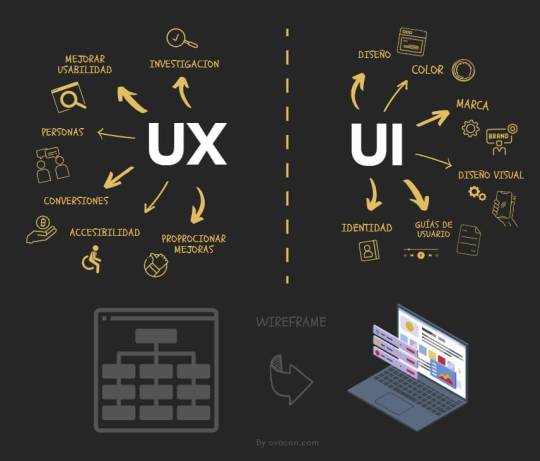
En la clase aprendimos a desarrollar la capacidad de distinguir entre la apariencia visual de una plataforma, conocida como la interfaz del usuario (UI), y la experiencia global que tiene un usuario al interactuar con esa plataforma, denominada experiencia del usuario (UX).
Interfaz de Usuario (UI):
La interfaz de usuario se centra en los elementos visuales y de interacción que permiten a los usuarios comunicarse con un sistema o una aplicación. Esto incluye elementos como botones, menús, iconos, campos de entrada y otros componentes visuales.
La UI se preocupa por el diseño visual, la disposición de los elementos en la pantalla, la consistencia visual y la usabilidad de los controles. El objetivo es hacer que la interacción del usuario con el sistema sea intuitiva, eficiente y agradable.
Experiencia de Usuario (UX):
La experiencia de usuario es un concepto más amplio que abarca todos los aspectos de la interacción de un usuario con un producto o servicio, incluida la interfaz de usuario. Se centra en cómo se siente el usuario al utilizar el producto y en la calidad general de esa experiencia.
La UX abarca aspectos como la facilidad de uso, la eficiencia, la satisfacción del usuario, la accesibilidad y la emocionalidad asociada con la interacción. Incluye la comprensión de las necesidades y expectativas del usuario para diseñar una experiencia que sea significativa y valiosa.
Ambos conceptos son esenciales para el diseño exitoso de productos digitales, ya que una interfaz efectiva contribuye a una experiencia positiva y satisfactoria para el usuario.


1 note
·
View note
Text
Abierta la inscripción para cursos de Microsoft Azure y diseño UX/UI en Vicente López
Tendrán lugar en el Centro Universitario de Vicente López, informó la comuna. La preinscripción se realiza online. Los interesados deberán crear su Identidad Digital VL, y con el usuario y contraseña podrán ingresar al Sistema de Inscripciones del Centro Universitario VL (SICUV), y preinscribirse. Las vacantes, informó la comuna, se asignarán por orden de inscripción. Y además tienen prioridad…
0 notes
Text
Tercera entrega, de la serie de 3, donde presentamos el flujo de trabajo para el prototipado de interfaces de usuario con Material Design 3, empleando los recursos que la última versión de este framework nos ofrece para utilizar en Figma. Rápido, aprenderás a generar el UI kit, estilos de colores, estilos de textos, tamaños de frames, retículas y otros recursos en Figma. Indispensable si quieres trabajar profesionalmente en ambos entornos. A continuación, te comparto los enlaces la primera y segunda entrega de esta serie:
Primer contacto con Material Design 2, aspectos relevantes, componentes y más.
Primer contacto con Material Design 3, aspectos fundamentales, componentes, y más.
Tutorial completo, aquí: https://www.formaciongrafica.net/blog/tutoriales-online/uid/el-flujo-en-figma-con-material-design-3/
#material design#md#material design 2#md2#uid#ui#Formación Gráfica#tutoriales ui#tutorial de diseño#tutoriales de diseño#tutorial ui
1 note
·
View note
Text
La caja de herramientas de un buen diseñador digital
Hoy en día es complicado identificar lo que define a un diseñador gráfico de un diseñador gráfico digital, sobre todo porque vivimos en un mundo digitalizado donde pocas cosas son análogas (al menos en el mundo del diseño gráfico). Lo cierto es que sin la teoría análoga, es complejo entender el mundo digital, y quizá si eres de las nuevas generaciones de diseñadores esto te pueda causar conflicto…

View On WordPress
0 notes