#diseño web online
Explore tagged Tumblr posts
Text












La Hauss. Máster Online en Diseño UX-UI y Programación Web 2023-24. Proyecto Final de María Lázaro Rivera: diseño web responsive para site de Frame:
#diseño web online#diseño web#web design#María Lázaro#web Frame#prototipado web#diseño ux-ui#diseño ui#diseño responsive#responsive design#diseño ux-ui y programación web#programación front-end#diseño de interfaces#diseño de interfaces web
5 notes
·
View notes
Text
El diseño web estratégico es el proceso de crear una página web que no solo sea atractiva, sino que también esté enfocada a la conversión.
Cuando hablamos de conversión no sólo nos estamos refiriendo a una venta, puede ser cualquier otra acción que cumpla con los objetivos del negocio.
Puedes leer el artículo completo en >> https://galernaestudio.com/diseno-web-estrategico/
2 notes
·
View notes
Text
El SEO es una disciplina en constante evolución, y cada año surgen nuevas tendencias que pueden marcar la diferencia en el posicionamiento de las páginas web. En este artículo, vamos a analizar las principales tendencias SEO que se esperan para el año 2024.
Otra información que puede resultarte útil:
Diseño web
Posicionamiento SEO
Agencia de marketing online
Desarrollo de aplicaciones móviles
8 notes
·
View notes
Text
Cómo elegir una agencia de diseño Web
El número de agencias de diseño web se incrementa día a día. El diseño web es un campo en constante evolución, y cada año surgen nuevas tendencias que marcan el rumbo de la industria. En este artículo, exploraremos algunas ideas sobre cómo puede un emprendedor o empresario elegir su agencia de diseño web que no defraude sus expectativas.
Lógicamente lo hacemos desde un punto de vista interesado, queremos que nos elijas a nosotros.
Para elegir tu agencia de diseño web, es importante considerar su experiencia, conocimientos técnicos, enfoque en el usuario, servicios adicionales, opiniones de otros clientes y tu presupuesto. Tomarse el tiempo necesario para investigar y seleccionar la agencia adecuada te ayudará a obtener sitios web o tiendas online de calidad que cumpla con tus objetivos y expectativas, incluyendo un buen posicionamiento web.
Si deseas ver nuestros trabajos de Diseño Web , de Posicionamiento SEO, nuestros trabajos o ver como somos (bellísimos, por supuesto)
Fuente: Corbax
2 notes
·
View notes
Text
0 notes
Text
youtube
CURSO de FIGMA 2025 DESDE CERO
A tener en cuenta antes de empezar: Este no es un curso de diseño, sino un curso de Figma, en la introducción doy consejos si queréis aprender diseño web o producto. Se podrá seguir el tutorial con una cuenta totalmente gratuita. Siento los cortes de audio que hay en algunos partes, ya estoy trabajando en ello. ¡A disfrutar y a diseñar! Deja tus dudas y tu feedback en los comentarios para más contenido de este tipo.
#figma#ui ux design#figmadesign#ui design#ux and ui design#web design#figma tutorials#figma tutorial#youtube#education#cursosgratis#curso online#curso de Figma 2025 desde cero#curso de Figma gratuito#educación#front end#web designers#diseño#figma design#Youtube
0 notes
Text

Diseño Web para el Sector Inmobiliario en Andorra es un servicio especializado en crear sitios web profesionales y visualmente impactantes para inmobiliarias, agentes y promotores que buscan destacar en el mercado andorrano. Con un enfoque en la funcionalidad, la experiencia del usuario y el diseño estético, este servicio integra herramientas clave como catálogos de propiedades, búsquedas avanzadas, mapas interactivos y formularios de contacto, facilitando la interacción con potenciales clientes. Además, las estrategias de optimización SEO específicas para el sector inmobiliario aseguran que las propiedades y servicios lleguen a un público amplio y relevante, ayudando a captar y convertir clientes interesados en el mercado inmobiliario de Andorra.
0 notes
Text
Digitaliza Tu Empresa con Draft Design Web: Moderniza tu Negocio para el Futuro
No te quedes atrás en la carrera hacia la digitalización. Contáctanos hoy mismo y descubre cómo Draft Design Web puede ayudarte a impulsar el crecimiento y la innovación en tu empresa. ¡El futuro de tu negocio comienza aquí!
la transformación empresarial se ha vuelto imprescindible para mantenerse competitivo en el mercado actual. En este contexto, Draft Design Web se presenta como tu aliado estratégico para digitalizar tu empresa y llevarla al siguiente nivel. ¿Por qué deberías considerar digitalizar tu negocio con nosotros? Aquí te presentamos algunas ventajas clave: 1. Automatización y Eficiencia: Con nuestras…

View On WordPress
#asesoramiento gratuito#Automatización#calendario de trabajos#CRM#Desarrollo web#digitalización empresarial#diseño web#Draft Design Web#encuestas de clientes#gestión de inventario#plantillas Excel#presencia web#productividad#Programación#programador software#renderizado 3D#seguimiento de operarios#seguridad online#trabajar desde la nube
0 notes
Text
Descubre el poder del marketing online y cómo una agencia especializada puede ayudarte a alcanzar tus objetivos. ¡Contacta con Media Zaragoza!
#Diseño web Zaragoza#Media Zaragoza#retorno de la inversión#Publicidad Online#Gestión de Redes Sociales#Posicionamiento SEO#Atención personalizada#Marketing de contenidos#zaragoza#mediazaragoza
0 notes
Text





















La Hauss. Máster Online en Diseño UX-UI y Programación Web 2023-24. Proyecto Final de Laura Martos Gris: diseño web responsive para site de Frame:
#diseño web#diseño web online#Laura Martos#diseño ux-ui#programación web#desarrollo front-end#diseño responsive#responsive design#web Frame#diseño ui#diseño interfaz web
2 notes
·
View notes
Text
Otra información que te puede interesar:
Diseño de Tiendas Online
Diseño Web Murcia
Diseño de APPs
Posicionamiento SEM
Mantenimiento Web
Agencia SEO
10 notes
·
View notes
Text
Cómo mejorar las publicaciones para tu blog
Tener un blog sobre un tema que nos apasiona es algo motivador y que puede generar buenos ingresos. Otra de las opciones que tienes es usar un blog para potenciar el nombre de tu marca, así como la forma en como interactuas con tus potenciales clientes. De cualquier manera, esta herramienta es una de las […] La entrada Cómo mejorar las publicaciones para tu blog aparece primero en ᑕ❶ᑐ Agencia SEO…
View On WordPress
#diseño de logotipo#Diseño de Tiendas Online#Diseño Gráfico#Diseño Web#Diseño web Corporativo#Marketing Online#Programación Web a Medida#Publicidad Online#Redes Sociales
0 notes
Text
Conviértete en un experto en python!
Contamos con un grupo de expertos que adapta el contenido del curso a tu nivel de conocimiento! Si estás dando tus primeros pasos en el mundo de la programación o si ya eres un profesional que busca perfeccionar sus conocimientos, este curso es el indicado para ti. Nuestro grupo de profesores brinda una atención personalizada que adapta el contenido del curso a tus necesidades, ayudándote con…

View On WordPress
#analisis de datos#avanzado#curso online#cursos#cursos en linea#Diseño Web#en linea#formacion#intermedio#marketing#online#particular#principiante#profesores#profesores particulares#programacion#programming#python
0 notes
Text

Tutorial: ¿Cómo hacer gifs sin PS y no morir en el intento?
¡Holi! Hoy les traemos este tutorial que creemos que les puede ser muy útil si no tienen photoshop (como una brujita de este coven jaja). Eso sí, se usan al menos tres sitios web o apps distintos, así que sobre aviso no hay engaño.
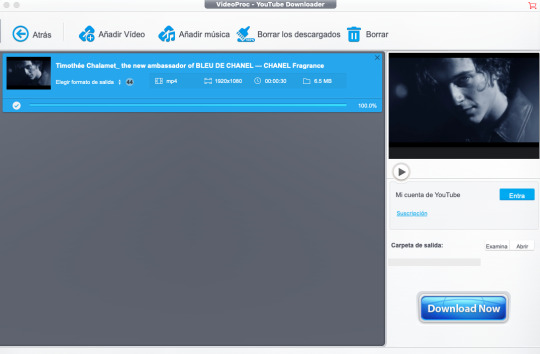
Usaremos un descargador de videos online (el que sea de tu confianza y preferencia), Canva y Photopea. Otra opción que recomiendo es descargar VideoProc Converter, pero no es necesario para este tutorial.
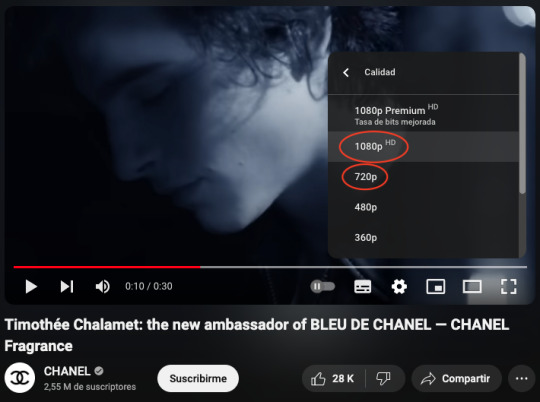
Yo usaré este video de Timothée Chalamet para hacer este gif:

PASO 1. Primero, debes elegir tu video de donde harás el gif. Recomendamos videos de Youtube o Dailymotion de calidad muy buena (mínimo 720p). El consejo es que veas el video entero para que identifiques los segundos que quieres convertir a gif.

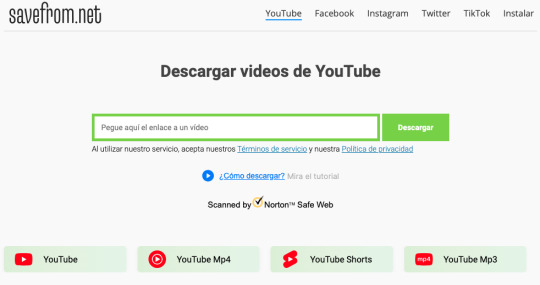
PASO 2. Descarga el video ya sea en línea (una simple búsqueda de "youtube downloader" y listo) o en VideoProc y guárdalo.


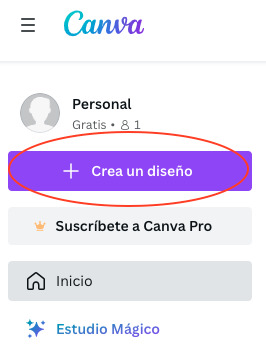
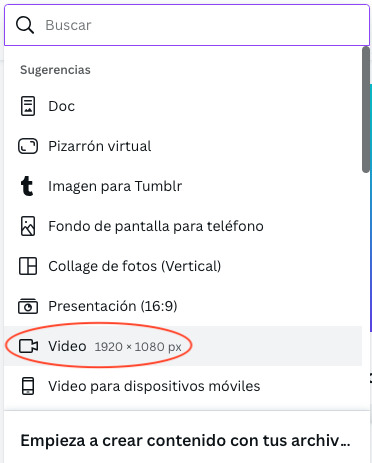
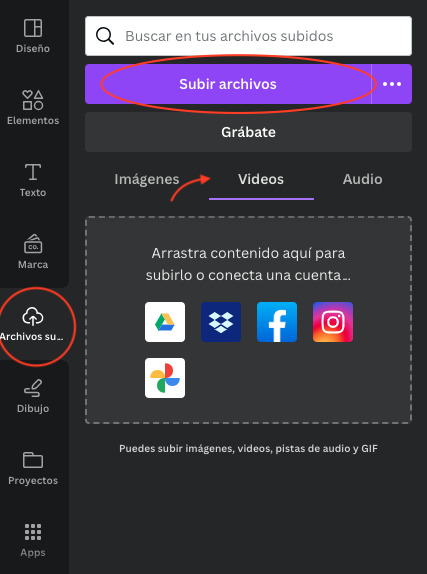
PASO 3. Vamos a Canva (si no tienes cuenta, tendrás que registrarte). Das click en "Crea un diseño" y eliges Video. Una vez que se abra tu proyecto, ve a la pestaña "Archivos subidos" > Videos y sube tu video.



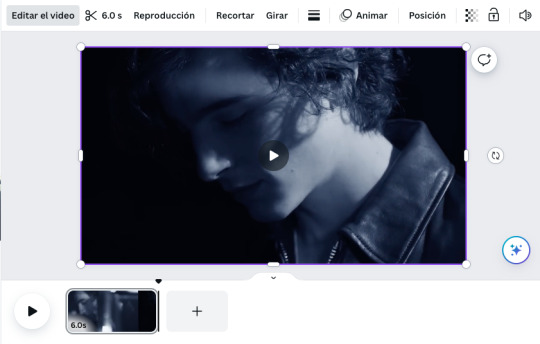
PASO 3.1. En este punto podrás cortar la escena que deseas convertir a gif. Recomendamos no pasarse de los 10 segundos o será demasiado pesado.
También puedes agregarle algún filtro o jugar con los colores y tonalidades. El consejo es que intentes equilibrar el tono en caso de que los colores sean muy cálidos o fríos, o sean tipo Twilight con filtro verde, pero nada más. Esto para no saturarlo y que se vea de baja calidad.

En este caso, lo dejaré en 6 segundos y le quitaré el tono azulado.
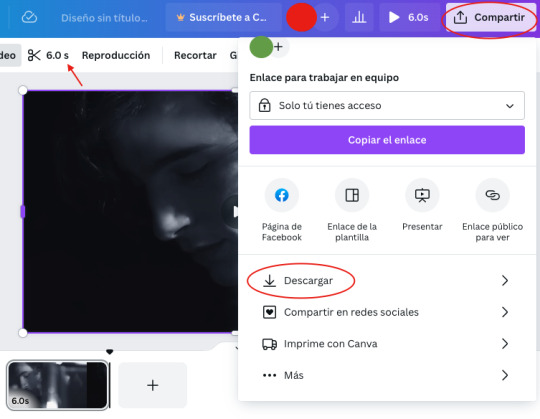
PASO 4. Una vez que tengas tu clip, da click en "Compartir", luego más abajo en "Descargar" y, por último, en tipo de archivo, elige "GIF". Automáticamente, Canva lo guardará con las medidas 1152 x 648 pixeles. Pero a menos que necesites un gif más grande, esa medida es suficiente. Descarga y guarda tu gif.


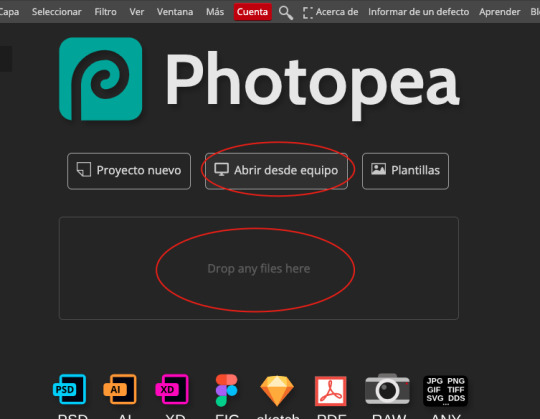
PASO 5. Ahora vamos a Photopea, que es lo más cerca que existe a Photoshop. Aquí podrás cortar tu gif a la medida y agregar PSD's, colorings, textos, etc.

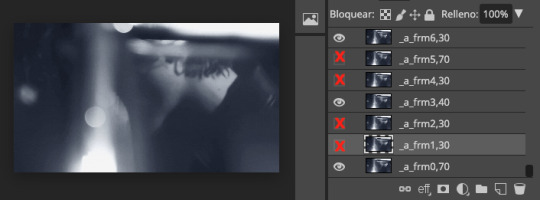
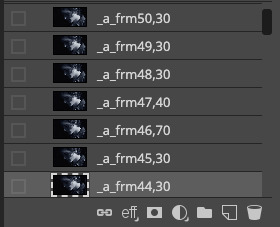
Mi gif de Tim de 6 segundos tiene 149 capas (por eso les recomendamos mantenerlo lo más corto posible), así que eliminaré las capas que no tengan demasiado movimiento entre una y otra. Puede ser dejar 1 y eliminar 1, cada 2 o cada 3; depende de qué tanto movimiento haya en la escena.


Decidí dejar 1 capa y eliminar 2, quedando así con 50 capas. También agregué un coloring.
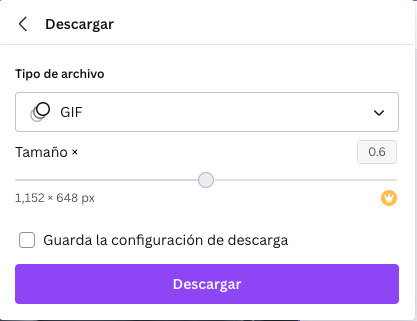
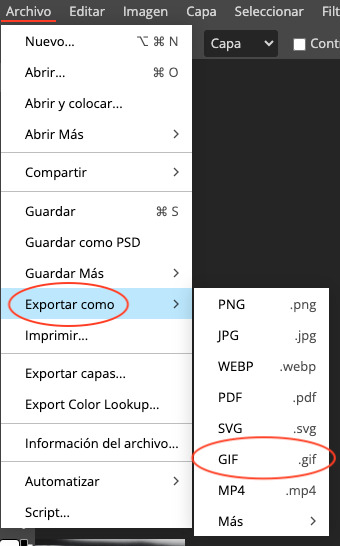
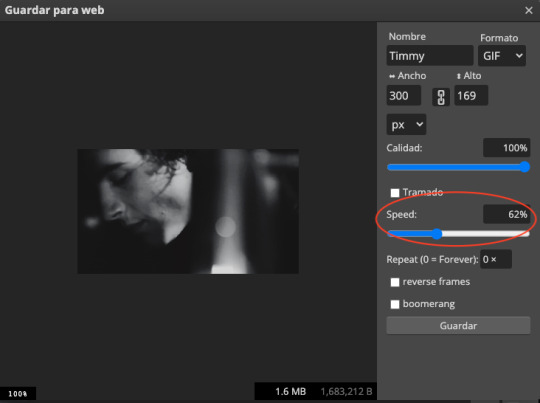
PASO 6. Cuando tengas tu gif como te gusta, das click en Archivo > Exportar como > GIF. Al momento, surgirá una ventana donde podrás jugar con la calidad, la velocidad y el número de repeticiones (por defecto está en repetición infinita y recomiendo dejarlo así). También podrás elegir si quieres que se reproduzca en reversa o tipo boomerang.


En este caso, bajé la velocidad pues al eliminar un tercio de las capas, el gif se reproducía muy rápido para mi gusto.
¡Listo! Tu gif está terminado ✨.
Pero, Coven, ¿por qué no sólo hiciste el gif directamente en Photopea? Ah, excelente pregunta. Quizá no he encontrado la opción, pero me pareció mucho más complicado sin la línea del tiempo como la que tiene PS. Además, no sé si es igual de eficiente la herramienta de Importar videos a capas, así que preferí tomar el camino largo 😅.
Esperamos que este tutorial les sirva. Intentamos que las instrucciones sean simples y claras, pero si les quedan dudas nuestro inbox está abierto.
68 notes
·
View notes
Note
Las capturas, las funadas y todas estas movidas me dan una pereza que no podéis ni imaginaros// Yo creo que más que la funa en sí es un mejor tema de conversación el porqué la gente le pone tanta importancia a el aspecto de un foro y porqué la comunidad ha endiosado a los coder.
Vamos a decir las cosas claras (y el chocolate espeso): igual que en mis tiempos se "endiosaba" al master/admin de un foro o servidor de rol dedicado, ahora le ha tocado a los coders. Y oye, más que merecido.
Los conocimientos y las herramientas de las que se disponen actualmente permiten crear desde una paleta de color hasta un diseño responsive para el contenido online. De ahí que, gracias tanto a los que se dedican a ello profesionalmente como a los que lo hacen simplemente por hobby, ahora sea posible diseñar un espacio web mucho más llamativo para el público objetivo. Es decir: para los rolers actuales.
Esto no sólo ocurre con los diseñadores gráficos, también con los que como es mi caso, vivimos de la escritura. Todos nos actualizamos constantemente para ofrecer siempre un producto de calidad. Y es justo aquí donde quiero hacer hincapié.
El trabajo de un coder o de un redactor cuesta tiempo y esfuerzo y, si haces cursos o estudias, también dinero. Dicho de otra forma: no está pagado/valorado por la comunidad de rol.
Muchos piensan que por soltar 50/100 euros o dólares, lo mismo da, tienen derecho a una skin profesional con asistencia y soporte técnico indefinidos. O que simplemente, se deben aceptar las sugerencias y hacerlas realidad para cambiar la ambientación/sistema de un foro trabajado porque, sencillamente, ellos son los usuarios y tienen derecho a todo.
No voy a entrar en derechos de autor y mierdas de esas porque yo valoro internet y el mundo online como un lugar donde aprender y compartir tus conocimientos al mundo. Así que si alguien quiere pagarle a un desconocido X cantidad por un diseño de skin o porque le creen un sistema, puede hacerlo. Eso sí, siempre que recuerde que el pago es simbólico y que no es un contrato vinculante.
Personalmente, tengo la suerte de tener a mi lado a dos coders magníficos que siempre me han dejado claro que ellos codean en el rol por hobby y que no piensan cobrarme un duro porque, de tener que hacerlo, no querría/podría pagarles lo que realmente vale. Y lo mismo se aplica en mi caso con mi trabajo de redacción. Por ello, yo les pago con el mismo respeto y gratitud que ellos me brindan por mi trabajo y, si se puede, les invito a unas cervezas, un kebab y de postre tarta de zanahoria. Que no se diga.
Los que amamos el rol no necesitamos que se nos adule/endiose, ni siquiera que se nos pague, sólo queremos un poco de respeto. No es tan difícil.
PD: si alguien quiere un trato realmente profesional en la compra/diseño de una skin para su foro, no tiene más que acercarse a cualquier empresa de diseño web y estos le atenderán encantados como se merece. Eso sí, id preparando de mil napos para arriba. =P
17 notes
·
View notes