#digital mockup
Explore tagged Tumblr posts
Text

A digital mockup of a 3 color print that may or may not happen. My plate is quite full. I constructed as much as possible from the same ratios, angles, & shapes as possible. The gold texture is a stand in for the gold foil or ink I'd like to use if this makes the leap to real media.
#art#digital art#art deco#tiger#tigers#stylized#illustration#printmaking#printmaking planning#digital mockup#mockup#wildlife art#paleo panthera#palaeosinensis#big cat#big cats#box cats#box tiger
247 notes
·
View notes
Text
Goood morning love bugs! 🌞 I’m working on a big custom painting of 6 kitties! Here’s the digital mockup! ☺️❤️🐱💫

#digital art#digital mockup#custom painting#commission#commissions open#pet portrait#cat art#cat portrait#my art
3 notes
·
View notes
Text


Brand packaging mock-ups for an established alcoholic drink company that is venturing into non-alcoholic beverages. The four values of Mixed Up Drinks Co. are "Great times. Good people. Always Share. Better Together."
The product design is focused on bold colors, geometric lines and shapes, and simple patterns.
This digital design brief was found on the BRIEFBOX, where artists can find design prompts to hone their skills and expand their portfolios.
Programs Used: Adobe Photoshop; Adobe Illustrator (Creative Cloud)
Fonts: Righteous, Bebas Neue (Google Fonts)
#art#digital art#branding#marketing#briefbox#product design#packaging design#adobe photoshop#photoshop#adobe illustrator#illustrator#creative cloud#portfolio#my art#stacie poindexter#brief#packaging#brand#brand design#designer#digital design#graphic design#graphic designer#advertising#mockup#digital mockup#brand mockup#packaging mockup#original design#brief box
5 notes
·
View notes
Text

Cross - Digital Mockup
There's a giant glowing cross near my house that looks out over a forest and field. I really wanted to capture just how haunting it feels, especially as a trans and queer southerner.
I intend to paint this with acrylics, but I wanted to get the basic concept and color blocking out there before I get caught up in Art Fight.
1 note
·
View note
Text




🍴🍴🍴🍴

i really like how the lineart came out so here it is on its own :>
#dungeon meshi#dunmeshi#falin touden#chimera falin#laios touden#marcille donato#senshi#chilchuck#izutsumi#my art#im thinking of getting this riso printed once im back at school but my mockup looked soo bad 😭#the digital mockups are usually not v accurate#so i still might well see#but im v proud of this :D#ive liked this manga for abt a year and a half now and im finally doing fanart for it ahgsdkjfl
4K notes
·
View notes
Text




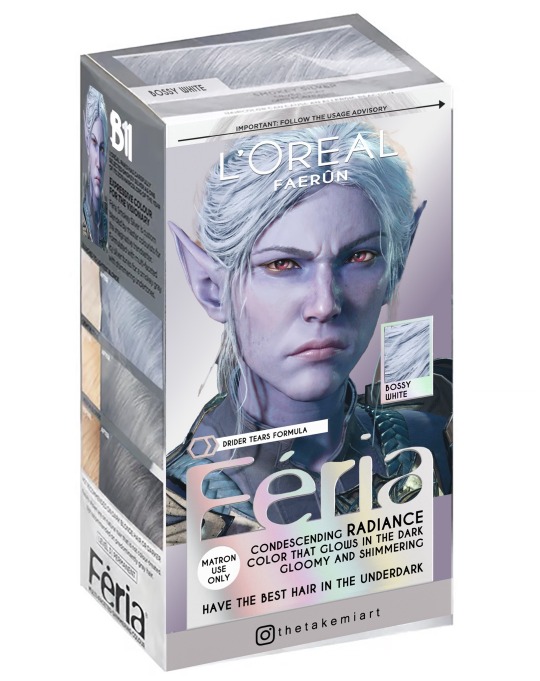
My Lords, Ladies and Gentlemen!
Faerun Shabby Boutique has an exceptional and exclusive offer for you!
Discover our exclusive box hair dye pack including “Snarky Silver”, “Bossy White” and “Petulant Blonde” hair colors.
Only available at Shabby Boutique in Faerun!
(Not FDA approved. Do not stay next to any fire sources after applying the product. The glow in the dark effect might be radioactive, use at your own risks. The life changing effect do not mention if it is for the better or the worst, we are not responsible for any side effects)
Follow me also on Instagram!
#digital art#mockup#fanart#hair dye#bg3#baldurs gate 3#baldur's gate 3#baldur's gate fanart#bg3 fanart#baldurs gate fanart#astarion#astarion ancunin#bg3 astarion#neil newbon#minthara#minthara baenre#bg3 minthara#minthara fanart#emma gregory#shadowheart#bg3 shadowheart#shadowheart fanart#jennifer english#faerun#bg3 memes#baldurs gate meme#baldur’s gate 3 meme#meme
2K notes
·
View notes
Text


two stupid losers end up on cover of vogue
#i finally finished this damn thing oh my god. ngl i enjoyed it less and less the more i rendered but it was a learning experience nonetheles#my art#art#gorillaz#gorillaz oc#angelica valentin#ángel#angel#2d gorillaz#my ocs#ocs#artists on tumblr#digital art#illustration#vogue mockup#fashion magazine#magazine mockup#magazine#vogue#oc x canon#i have no idea why the quality is shit but tbh idegaf anymore 😭 cant figure it out and im tired. need this out ‼️
519 notes
·
View notes
Text


badass weekly anniversary edition [prints]
#mass effect#mass effect fanart#shakarian#femshep#commander shepard#Garrus Vakarian#shepard x garrus#video games#alien#art#digital art#artists on tumblr#milkyart#they're the patron saints of badassery and everyone knows it.#that's why they were the logical choice for this very special cover for badass weekly's 1000th anniversary!#LOL I could've done a mockup but I don't want anything to distract from them so
2K notes
·
View notes
Text
THERE'S GONNA BE A SHEZOW COMIC ADAPTATION???

This one's for you, anon who asked me a few months ago ❤️
#shezow#guy hamdon#comic#comic cover#mockup#cartoon#nostalgia#I wanted to try my hand at my own shezow design! Unfortunately#I am not a very good outfit designer#so there might be a she-design coming one day lmao#art#digital art#my art#mousse.png
581 notes
·
View notes
Text

2/8
Prev - Next



#toon talk#the amazing digital circus#toon au#freakival crossover#ragatha#freakshow au#carnival au#book page mockup
90 notes
·
View notes
Text


A tragedy in action
If I don't look at canon it doesn't exist, but at the end of last year I was commissioned to paint this Order66 moment by CJ on Instagram. It was a very challenging but also amazingly emotional and very inspiring prompt - and while I've never drawn such an action focused pose before I am very pleased with how it turned out.
I also very badly missed using this much purple in my pictures TT^TT
Captain Dev and Padawan Jilia belong to CJ
#look who was feeling extremely ambitious as they were also feeling super burned out XD#but really I finally have the time and energy to feel proud of myself for this painting#order 66#clone oc#clone trooper oc#jedi oc#star wars oc#sw oc#sw ocs#padawan oc#other's ocs#other's original character#my art#commissioned art#digital art#digital painting#artists on tumblr#I had to go home and dig through boxes in the attic for my old lego figures to help with the posing#movement and perspective what XD but I pulled through and ended this in less than 20 layers in the end yay#watched a lot of splash art videos in the background tho#tw dismemberment#it's a star wars classic but I felt like maybe it's worth mentioning in the tags ^^;#Dev's thigh plates are my ultimate favourites. I barely needed to work on tem after the initial colour and lighting mockup#and that was so disconcerting I mucked about with them for hours before I undid it all XD
89 notes
·
View notes
Text

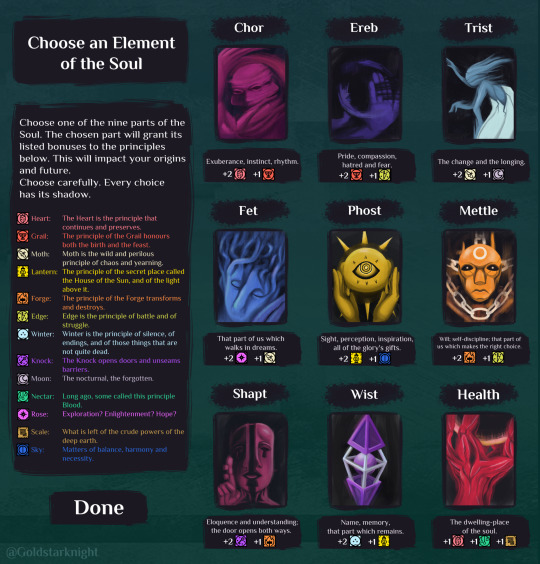
Book of Hours x Disco Elysium - Which one is your signature skill?
First time posting here. Have mercy on me. :)
Here are some portraits of the elements of the soul from BoH in the style of the skill portraits from Disco Elysium with a little character creation mockup. After posting this on the Discord server, I was encouraged to post it on r/weatherfactory. There I was encouraged to post it on Tumblr.
#book of hours#disco elysium#weather factory#cultist simulator#digital art#digital illustration#mockup#art
376 notes
·
View notes
Text
I was so impressed with the first keychain I made that arrived today that I immediately started designing a new one xd
I have an idea for a set of matching Life series pairings keychains. Here's my first concept with Treebark/Renchantyn, but I have at least 4 other pairings planned :3

And here are the mockups provided by the page I'm using to order these:


If you guys would be interested, I couuuuld think of organizing a preorder and hooking you guys up with some! Just let me know by leaving some engagement so I can more or less guess how interested you guys would be ^^
(also, in case you guys aren't into Treebark - so far I'm also planning Majorwood, Scarian, Shinyduo and Ranchers. And I might think of a few more :3)
#life series#trafficblr#wild life smp#lifeseries#3rd life#last life#secret life#limited life#double life#treebark#renchantyn#rendog#martyn inthelittlewood#dogwarts#majorwood#shiny duo#ranchers duo#scarian#desert duo#fan merch#keychains#acrylic charms#acrylic keychains#mockup#preorder#interest check#mcyt#mcyt merch#digital art#life series fanart
99 notes
·
View notes
Text
Stobotnik sweater Stobotnik sweater Stobotnik sweater Stobotnik sweater Stobotnik sweater Stobotnik sweater Stobotnik sweater Stobotnik sweater Stobotnik sweater Stobotnik sweater

I was originally gonna do a reversible cardigan, with Stone and Ivo getting their own side. I sadly don't have enough purple and patience.
#stobotnik#agent stone#dj stone#robotnik#ivo robotnik#digital art#mockup#knitting#small artist#sonic#sth#sonic movie
100 notes
·
View notes
Text





“Make your statement, face your fear” -The Magnus Archives, Rusty Quill, Jonathan Sims.
#digital art#adobeillustrator#vector art#art#the magnus archives#fan art#fanart#rusty quill#book cover#graphic design#mockup
60 notes
·
View notes
Text

"You are my creator, but I am your master--obey!"

okay phew now that the cut is here i can actually get silly with it
frankenstein ? theyre going to have to call him freakystein once im done with him
okay ill shut up now <- lying
yeah this is basically a mock-movie poster/cover for frankenstein, with the border things mimicking the style of those silent film text frames
and hey, if youre still here, heres a sneak peak at some storyboards im making ;)


theres one and a half pages done right now, but im sure this'll easily stretch into 3+ pages
oh and if you want to see more of the frankenstein stuff im doing, i have it all tagged under #freakystein lol
#art#:3#my art (real)#frankenstein#freakystein#victor frankenstein#adam frankenstein#frankenstein's monster#frankenstein's creature#frankenstein mary shelley#frankenstein fanart#can you tell this is for frankenstein yet?#sorry lmao#digital art#storyboards#storyboarding#movie poster#poster mockup
80 notes
·
View notes