#copier-coller
Explore tagged Tumblr posts
Text
Des affinités cachées (chanson) - Jean-Marie Audrain
Je voudrais vous conter ce soir De nos vies la bien triste histoire Celle de deux coeurs comme deux violons Parqués serrés chez l’antiquaire On les accorderait et leur son Nous jouerait en duo ce bel air La bossa qui sait révéler Des affinités cachées Des affinités cachées En ne se fiant qu’aux apparences Entre les hommes, entre les choses On ne voit que les différences Mais jamais,…
#affinités#antiquaires#bossa#cache#chanson#connivences#copier-coller#differences#écrits#gens#inhumain#jean-marie audrain#Jeanamrime#papiers#parole#secret#trésors#violons
1 note
·
View note
Text
#ce que disent les derniers sondages#coller#combien d'argent avez vous besoin pour#comment faire de l argent#commerce#copier#Copier coller pour gagner €#copier-coller#Créer des sondages gratuitement avec Sondage Online#des#en aidant plus de 80000 personnes à améliorer leur vie#euros#formation#gagner#humaines
0 notes
Text
Ok, faire un post pour Mermay en français était drôle, mais maintenant je me pose la question de si je devrai faire pareille la semaine prochaine...
Ça vous intéresse ?
Parce que, je vais être honnête, je n'ai AUCUNE raison pour NE PAS le faire ! Bien au contraire, ça m'arrange.
#Je crosspost sur Facebook et j'y parle que français donc...#Ensuite j'ai plus qu'a copier/coller lol#Speak your language day#Idril talks
1 note
·
View note
Text
les avocats sont tellement extravagants je serais pas surprise si la plupart d'entre eux était des theather kids LMAOO [skull emoji}
#berry.rambles <3#oui chuis sur mon ordi trop la flemme de faire un copier coller d'un emoji#bon enfin bref#je continue ma plaidoirie </3
0 notes
Text


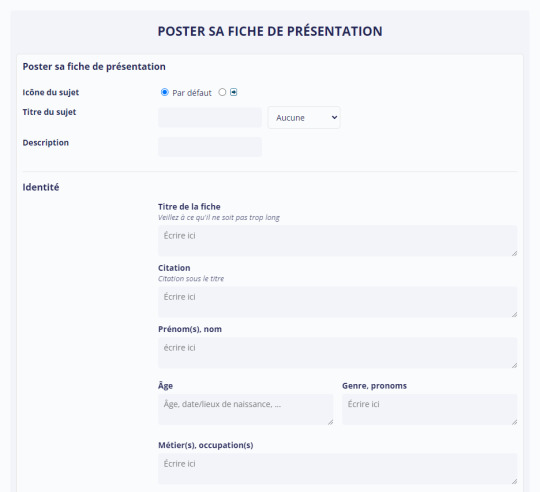
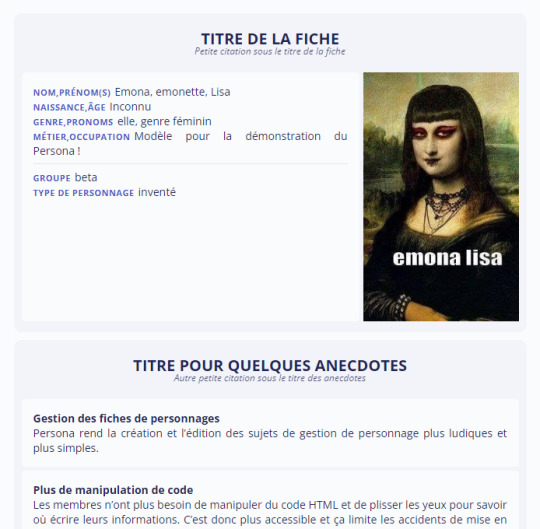
Plugin Persona en bêta !
C'est dans les larmes, la sueur et le sang que je vous annonce enfin la sortie du générateur de fiche : Persona ✨
Persona est un plugin pour les sujets de gestion de personnage (fiche de présentation, fiche de lien, scénarios, …). Il remplace les codes de mise en page à copier/coller dans un sujet par un formulaire à la création et à l’édition d’un sujet.
Essayez le plugin
Documentation
Phase de bêta
Pourquoi en bêta ?
Et bien parce que c'est un sacré morceau et qu'il a besoin encore de faire ses preuves dans différents forum et dans les mains de plusieurs personnes pour qu'on soit sûr de sa solidité.
Qui peut tester la bêta ?
Tout le monde ! Mais, il est vivement conseillé de l'essayer sur des forums tests ou sur des catégories de test sur vos forums. Vous pouvez par exemple essayer d'adapter vos fiches actuelles avec le plugin et demander à vos membres de reproduire leur fiche. Si le plugin rencontre un succès, vous pourrez alors faire la transition.
N'hésitez pas à me faire vos retours et me transmettre ceux de vos membres !
Est-il difficile à installer ?
L'installation de base est très simple. Elle se déroule en trois étapes mais elle demande d'installer du code un peu partout (template, CSS, javascript). Si vous n'avez jamais ouvert un panneau d'administration d'un forum, ce n'est peut-être pas le meilleur code avec lequel commencer.
C'est l'édition du plugin (pour créer vos propres mise en page etc) qui peut s'avérer plus poussé. En réalité, c'est beaucoup de manipulation HTML avec notions qui seront peut-être nouvelles pour beaucoup.
Ne vous laissez pas impressionner par la taille du tutoriel !
La première partie suffit à réussir à installer le plugin et le faire fonctionner. La suite est à but explicatif et elle parcours toutes les possibilités qui s'offrent à vous avec ce plugin (promis ça vaut le coup).
Un énorme merci aux membres du serveur La Piscine qui ont participé à l'élaboration de ce plugin ces derniers mois 🙏 et un merci tout particulier à Poumon et Christa Lostmindy ❤
Ca a été un projet hyper passionnant mais extrêmement prenant. J'espère sincèrement qu'il deviendra aussi ""game changer"" que le Blank Theme parce que je suis convaincue qu'il peut grandement améliorer notre confort de vie de rpgiste 👏
Je me rends disponible pour tout ceux qui souhaiterai l'essayer, sur leur forum test ou sur leur forum, afin de les aider à installer le plugin et le faire découvrir à leur membre !
Enjoy !
#forumactif#french rpg#rpg#blanktheme#forum rpg#rpg français#plugin persona#persona#fiche de presentation#libre service#dsl pour les fotes je fatigue
108 notes
·
View notes
Text
Tutoriel Installation 🛠️⚙️🔧
Je vois que certaines personnes galèrent avec la mise en place du thème que j'ai partagé (notamment pour héberger le css). Alors voici un tutoriel d'installation pas à pas, avec captures d'écran, pour vous permettre de le mettre en place correctement 💗 ⚠️ Pour rappel, le Blank Theme dispose de ses propres explications, que vous retrouverez juste ici. ⚠️ Veillez à bien avoir configuré votre forum comme l'indique le Blank Theme juste ici. ⚠️ Le forum doit impérativement être en version ModernBB.
1️⃣Pour mettre en place tes templates.
Nous allons commencer par copier les templates depuis le github. Ici, ce sont les différentes parties d'HTML qui nous intéressent.


Nous allons progressivement les coller dans les diverses sections de forumactif (voir screen ci-dessous). 📌Exemple ici avec le template images_list que je vais copier depuis le github : 📁HTML (templates) > 📁general >📄images_list.



Et coller dans le template images_list de forumactif (qui s'obtient en allant décocher l'utilisation des blogs au préalable)


Les noms des HTML sont exactement les mêmes du github vers forumactif donc vous ne pouvez pas vous tromper. Vous avez juste à copier d'un côté et coller de l'autre, en n'oubliant pas à chaque fois de sauvegarder à droite en cliquant sur le symbole disquette💾(ouais, j'vais rentrer dans les détails à ce point).

Quand l'ensemble de tes HTML ont été copiés et collés correctement (général, poster & messages privés, profil), tu vas pouvoir passer à l'hébergement de tes divers CSS.
2️⃣Pour enregistrer ton css afin de l'héberger.
Je t'invite à aller sur le github mais dans la section CSS cette fois-ci. L'ensemble des CSS devront être enregistrés sur ton ordinateur puis hébergés en dehors de forumactif car ils sont trop longs. 📁 CSS > 📄CSS_global

Tu peux copier le code et le coller dans un logiciel qui permet d'éditer du code. Pour moi, ce logiciel sera Notepad++, parce que j'aime me faire du mal, mais sachez qu'il existe aussi SublimeText. Ces logiciels sont gratuits ✅ et indispensables pour pouvoir enregistrer vos feuilles en format .css (comme on le ferait pour une image en format .png ou .jpg quoi).


Quand j'ai copié mon css depuis github et que je l'ai collé dans mon logiciel d'édition de code, je n'ai plus qu'à lui donner un petit nom en sauvegardant (chez moi ça sera CSS_global) et à l'enregistrer en .css (Cascade Style Sheets File).

3️⃣Pour héberger ton css en dehors de forumactif après l'avoir enregistré sur ton ordinateur.
Ca y est, à cette étape, tu as normalement l'ensemble de tes CSS (global, instagram, messenger, page d'accueil etc...) d'enregistrés individuellement sur ton ordinateur. Tu peux désormais aller les héberger en dehors de forumactif. Pour cela, j'utilise personnellement Archive Host (parce que j'aime vraiment me faire du mal) mais, tu peux très bien utiliser Dropbox. Il te suffit juste de créer ton compte. Tu arriveras ensuite sur une page où tu pourras ajouter tes fichiers et les stocker dans un dossier. J'aime que mes documents soient rangés donc, je te conseille de créer un répertoire et de l'appeler par le nom de ton forum (comme ça, si t'en as plusieurs, impossible de te tromper !).


C'est ici que je vais y ranger mes feuilles de CSS préalablement enregistrées. Je clique sur ➕Ajouter des fichiers puis sur ⬆️Démarrer l'envoi quand j'y ai ajouté ceux que je voulais.


Ca y est ! Ta feuille de CSS est désormais hébergée. Mais ce n'est pas terminé. Il faut maintenant relier ton forum à cette feuille. Et pour cela, rien de plus simple :

En survolant ta feuille de CSS avec ta souris, une flèche va apparaître en haut à droite ⬇️, clique dessus puis sur 🟦 Informations et Codes.

Cette fenêtre va s'ouvrir. Je t'invite à cliquer sur l'URL à côté de Principal et de la copier. C'est le lien de ta feuille depuis Archive Host. Tu vas ensuite aller la coller dans ton overall_header sur forumactif. Mais pas n'importe où !


Ici, les URL vers mes feuilles de CSS sont collées les unes après les autres juste en dessous de <!-- CSS Externes -- > ET sous cette forme : <link href="URL ARCHIVE HOST ICI" rel="stylesheet" type="text/css" charset="utf-8"> Il faut absolument que ces feuilles se trouvent avant la balise </head>. Tu verras, dans le code HTML de l'overall_header (à la ligne 20) j'ai laissé cet endroit vide, tu auras juste à les coller en dessous.


N'oublies pas de sauvegarder ! Et voilà. C'est tout. Rien de plus simple 💗 Cela te demande juste d'installer un logiciel d'éditeur de code (gratuit) et de te faire un compte sur Archive Host ou Dropbox (gratuit aussi). Si là encore vous êtes paumés.és (parce que ce n'est pas impossible malgré les screens et explications pas à pas), n'hésitez pas à m'envoyer un petit mp. 🌈
64 notes
·
View notes
Text
Module d'écriture inclusive Forumactif
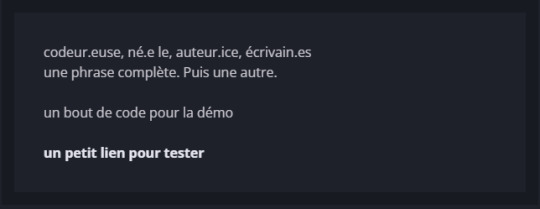
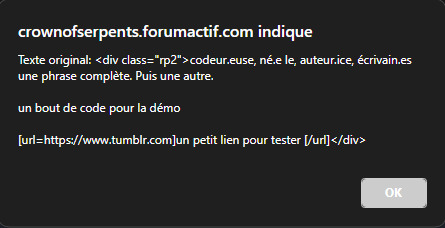
Bonjour/bonsoir à toustes ! Puisque mon taff à la base c'est plus de coder que de grapher, je vous partage aujourd'hui un petit module permettant de transformer les points simples en points médians sur forum actif. Pourquoi ce module ? Si certains adons sur navigateurs permettent de le faire automatiquement, ils ne sont malheureusement pas disponible sur tout les navigateurs web. Il y a aussi des raccourcis claviers, mais ça peut rallonger le temps d'écriture et/ou poser quelques difficultés aux RPGistes handi qui ont besoin de faire une manipulation en plus lors de l'écriture. ça permet aussi à celleux qui ne veulent pas installer un addon spécifiquement pour ça (on vous voit celleux qui écrivent leurs RP depuis le PC du boulot) (je suis aussi coupable) de tout de même transformer leurs points de ponctuation simples en points médians, mais aussi à celleux écrivant depuis leur portable de le faire facilement. Utiliser le module : Lorsque vous écrivez votre RP/message en écriture inclusive et utilisez des simples points, comme pour le mot écrivain.e par exemple. Prévisualisez votre message une fois le RP terminé, puis cliquez sur le bouton "en inclusif". Un pop up en haut de votre fenêtre s'ouvriras. Confirmez jusqu'au bout, enregistrez dans le presse papier et collez le nouveau contenu de votre RP/message modifié. Tout vos mots en inclusifs, séparés d'un point simple se transforment en point médian comme ceci : écrivain·e En cas de catastrophe et de bug du module, utilisez le ctr+z (ou commande+z sous Mac) pour retrouver votre texte d'origine. Postez le tel quel, actualisez la page avec F5 puis éditez votre message en utilisant de nouveau le bouton "En inclusif" pour avoir le bon texte dans votre presse papier.
Installer le module :
Créez une nouvelle page Javascript dans votre panneau d'admin via le Module et sélectionnez "sur toutes les pages". Copiez/collez le Javacript.
2) Ensuite, dans votre template posting_body (au sein de la partie "Poster & Messages privés") ajoutez le bouton En Inclusif où vous le souhaitez :
<button id="replaceButton">En Inclusif</button>
préférablement au même niveau que vos boutons "prévisualiser" et "envoyer" pour vous repérer, cherchez le commentaire " BEGIN switch_preview " vous y trouverez normalement les boutons de prévisualisation, de brouillon et d'envoi. Puis dans votre feuille CSS, personnalisez le bouton à l'aide du sélecteur #replaceButton { votre CSS ici } Vous pouvez retrouver le code sur github juste ici, pour trouver le code javascript à copier/coller ouvrez simplement la page "javacript" ! Le bouton est linké pour sa part dans la page posting_body : bouton juste après le commentaire forumactif visant à vous repérer Si jamais d'autres codeur·euses veulent collaborer pour l'améliorer, n'hésitez pas à me contacter ♥




#forum rpg#forumactif#rpg francophone#french rpg#ressources rpg#libre service#ressource rpg#rpg ressources#rpg français#code libre service#code forumactif#écriture inclusive#forumactif rpg#rpg forumactif#rpg forum#code forum#libre service codage#libre service forumactif#écriture rpg#ressource code#code ressource
31 notes
·
View notes
Text

Et un nouvel index, un ! En ce moment c'est très la folie du code et très franchement j'étais vachement motivée à coder ce nouvel index en vente. C'est un peu moins fourni que les deux derniers skins qui avaient tous les templates de codés; cette fois c'est un peu différent !
L'index contient :
Un bandeau informatif
Une page d'accueil
Des catégories
Un Qui est en Ligne
Toutes les images de base dont vous aurez besoin que vous pouvez modifier par la suite.
Tous les screens des configurations à faire dans le panneau d'administration.
Un dossier avec tous les templates à simplement copier/coller.
LE PRIX DE CET INDEX EST DE 20€
Pour l'acheter, c'est directement sur MON KO-FI !
#forumactif#ressources#forumrpg#forum#code#forum rpg#rpg ressources#ressources rpg#index en vente#en vente#skin en vente
38 notes
·
View notes
Text
youtube
TUTO ACTIONS PHOTOSHOP (version avatars rpg)
J'ai réalisé une (longue oops) vidéo tuto pour expliquer comment exploiter la fenêtre "actions" sur Photochop CC et pouvoir aller plus vite dans la création de vos avatars. Les actions ça sert à ce qu'en un seul clique et bouton, vous pouvez redimensionner, recadrer, copier coller votre coloring ou tout ce que vous voulez. Disclaimer, c'est un peu long je mets le petit sommaire en dessous, je bafouille beaucoup et mon micro n'est pas du tout de qualité, désolée d'avance ! J'espère que c'est compréhensible et que ça pouvoir aider quelques personnes !
Pensez bien à mettre en 720p !
de 0 à 2,18 minutes : introduction, je montre ce qui est possible de faire rapidement.
de 2,18 à 7,20 minutes : tuto basique pour recadrer et redimensionner en un clic.
de 7,20 à 9,50 minutes : tuto action pour ouvrir tous ses fichiers en un clic.
de 9,50 à 11,50 minutes : tuto pour recadrer, redimensionner et rajouter son coloring en un clic.
de 11,50 à 12,50 minutes : tuto pour enregistrer en .atn et ne pas perdre ses paramètres. C'est fini !
#ressources avatars#rpg ressources#tuto graphisme#tuto avatars#rpg#avatars#tutoriel photoshop#Youtube
38 notes
·
View notes
Text
hello, je sors un peu de nulle part pour vous poser une question très random.
si ça se trouve j'ai juste besoin de meilleures lunettes, mais sur le clavier samsung, il est où le point médian, aka celui qu'on utilise en écriture inclusive?
exemple : ange est un peu bcp désespéré·e de ne pas le trouver.
pcq à part me servir du clipboard (qui revient en gros à faire un copier coller) chaque fois, ce qui est entendons-nous plutôt pénible, la seule option qui me reste est de… nous mégenrer, moi et mes adelphes utilisant l'accord neutre?? 🤡 ou plus réalistiquement de passer à gboard ou swiftkey, en espérant que le fameux point se trouve dans l'un ou dans l'autre?
ou alors d'utiliser un point normal, ce qui est bien moche.
(bref help lol)
#ou de revendre mon galaxy et de retourner à l'iphone#HAHAHA#tjrs dans l'abus ici#help#samsung galaxy#écriture inclusive
17 notes
·
View notes
Text
Notes de mise à jour
🌟 Nouveautés
Le badge Mécène Tumblr est à présent pris en charge dans la version 31.2 des applications iOS et Android (utilisateurs anglophones uniquement pour l'instant). Si votre compte est paramétré en anglais, vous pouvez d'ores et déjà le découvrir dans notre boutique sur le Web !
L'équipe des Labos s'apprête à expérimenter une nouvelle fonctionnalité intitulée "Collections" et elle a besoin de votre aide. Si vous avez envie de participer, veuillez consulter ce billet (en anglais).
Pour les utilisateurs de blogs multi-auteurs protégés par un mot de passe sur le Web, nous avons rétabli la pastille de notification qui s'appose au menu "Compte" lorsque de nouveaux billets ont été publiés par d'autres membres du blog.
La nouvelle interface de configuration des onglets du TdB est à présent disponible pour tous les utilisateurs. Nous travaillons toujours à la possibilité de pouvoir déterminer quel est l'onglet par défaut (à choisir entre "Abonnements" et "Pour vous"). Enfin, pour les utilisateurs ayant d'ores et déjà expérimenté l'activation de certains onglets tels que "Populaires" ou "Blogs notifiés", le paramétrage de ces onglets n'est désormais plus réalisable dans l'interface de configuration : rendez-vous à présent dans les Labos Tumblr pour les activer/désactiver.
Des améliorations ont été apportées sur les différents flux de contenus sur le Web, notamment le défilement perpétuel. Si vous aviez décidé de désactiver cette fonction sur le Web car vous trouviez qu'elle manquait de fluidité, redonnez-lui une chance ! En revanche, si vous aviez privilégié la pagination parce que vous la trouviez davantage à votre goût, c'est très bien ainsi… et ces améliorations vous seront également bénéfiques !
Nous travaillons en ce moment à l'amélioration des recherches sur Tumblr, et l'une de nos dernières expérimentations consiste à tenter de retrouver des billets en se basant sur la reconnaissance d'image. Alors, si vous effectuez une recherche et que cette dernière vous propose des images qui ne vous semblent pas en adéquation avec la thématique recherchée ou dont les textes/tags ne s'avèrent pas pertinents, nous vous invitons à le signaler à notre Support en leur précisant : le mot ou l'expression recherchée ainsi que des exemples de billets qui vous semblent inappropriés.
Dans l'éditeur de billets sur le Web, il est maintenant possible de convertir un bloc Lien directement en hypertexte en cliquant sur le menu ●●● du bloc généré lors du copier-coller du lien.
La longueur maximale du texte du bouton Question des blogs a été réduite et est à présent fixée à 26 caractères. Le message d'erreur affiché est désormais plus explicite lorsque cette limite est dépassée.
Les réactions/reblogs/coups de cœur issus de blogs dont vous avez bloqué l'auteur, ou dont l'auteur vous a bloqué, ne sont désormais plus affichés dans la section Notes des billets, et ce, pour tous les utilisateurs.
Les questions et contributions issues de blogs ayant bloqué le destinataire sont à présent filtrées.
🛠️ Correctifs
Correction de diverses anomalies pouvant provoquer, en de rares occasions, une absence trop précoce de propositions dans l'onglet "Pour vous".
Correction sur le Web d'un bug assez pénible qui pouvait désactiver les raccourcis clavier J et K lorsque le zoom du navigateur (ou de l'écran) n'était pas configuré sur un affichage à 100 %.
Le caractère Unicode "null" ne peut dorénavant plus être utilisé en tant que proposition d'un sondage. Nous travaillons également à la correction d'un bug provoqué par l'utilisation du "\" en tant que possibilité de réponse.
Correction d'un bug dans les onglets "Abonnements" et "Pour vous" qui pouvaient parfois nécessiter 10 secondes ou plus avant de charger les pages suivantes au fur et à mesure du défilement.
Correction dans l'éditeur de billets sur le Web de plusieurs anomalies qui pouvaient survenir lors d'un copier-coller ou de la sélection du texte.
Se connecter après avoir aimé un billet en étant déconnecté redirige désormais vers le billet lui-même au lieu de la section Explorer.
Lors de l'importation d'un média avec l'éditeur de billets sur le Web, le bouton "Publier" reste dorénavant désactivé tant que le média n'est pas complétement transféré.
Supprimer un reblog ou une réaction dans les notes d'un billet retire à présent bien l'activité associée dans la section Trafic.
Il n'est à présent plus possible de mentionner un blog que l'on a bloqué ou qui nous a bloqué. La plupart des situations étaient déjà gérées avant ce correctif, mais quelques rares cas passaient encore entre les mailles du filet et ont été résolus suite à vos signalements.
🚧 En cours
R.A.S.
🌱 Prochainement
Une expérimentation permettant aux utilisateurs de réagir à des billets en utilisant l'un de leurs blogs supplémentaires (y compris les blogs multi-auteurs) sera bientôt proposée.
Vous rencontrez un problème ? Écrivez-nous (en anglais) et nous reviendrons vers vous aussi vite que possible !
Vous souhaitez nous faire part de vos commentaires ? Rendez-nous visite sur le blog Work in Progress et participez aux discussions de la Communauté !
24 notes
·
View notes
Text

"Il n’y a plus de pôles en dehors de l’Occident libéral collectif. Du moins, la conscience hégémonique américaine ne reconnaît aucun modèle pouvant servir de référence idéologique. La stratégie du copier-coller est impossible. Les États-Unis ont dépassé leur propre moment libéral."
Alexandre Douguine, Katehon.com (2024)
2 notes
·
View notes
Text

Episode 2 : Quand la Direction décide de caviarder les questions des élus, mais ne sait pas le faire puisqu’un simple copier-coller du texte dans word permet de le lire malgré tout...
Réponses aux questions des membres du CSE - décembre 2024 | AFD Intranet
6 notes
·
View notes
Note
Pas de problème ont peut se tutoyer, par contre je suis nouvelle sur trumbl , je connaissais pas ce réseaux, donc envoyer des liens je sais pas si je saurai le faire, par contre je te donnerai le nom des comptes où j'ai vue qu'ils parlaient de Gabby et marine , je le ferai demain car là il se fait tard
Cool et pour envoyer le lien tu as juste à copier-coller dans ton ask normalement. Le nom des comptes ça fonctionne aussi👍🏻. Bonne nuit.
2 notes
·
View notes
Text
Appliquer le dark mode à une bannière
Il est d'utilité commune désormais d'utiliser un dark mode sur nos forums afin de rendre l'accessibilité la plus complète possible au maximum d'utilisateurices. Cependant un souci se pose souvent; c'est celui de la bannière. Une fois installé dans le panneau d'administration, il est difficile de savoir comment faire en sorte qu'elle change lorsqu'on clique sur le bouton de dark mode. Les couleurs; c'est souvent très bien expliqué mais la bannière, je n'ai personnellement pas trouvé de tuto' explicatif de comment faire. C'est pour ça que nous sommes là aujourd'hui ! Avec quelques petites modifications de template et de rajout de CSS, nous allons apprendre à mettre en place une bannière en deux "couches" afin qu'elle change au click du dark mode.
Il va falloir tout d'abord comprendre comment nous allons procéder. Nous allons tout simplement supprimer la balise dans notre template principal qui correspond à la bannière et en "recréer" une toute nouvelle. Ça semble compliqué de premier abord, mais pas du tout !
Dans votre template "overall_header" (Panneau d'administration > Affichage > Template > Général), vous avez cette ligne là :
<a href="{U_INDEX}" id="logo"><img loading="lazy" src="{LOGO}" alt="{L_INDEX}"/></a>
Cette ligne correspond à la bannière que vous allez entrer dans votre panneau d'administration au niveau des images, et qui est cliquable en renvoyant à l'accueil. Donc si on la supprime, allez-vous me dire, comment avoir une bannière qui s'affiche correctement et qui est ensuite cliquable ? Et bien, on va tout simplement simuler cet effet avec deux couches; un peu comme les calques sur Photoshop. Le premier calque correspondra à notre bannière qui va changer au dark mode et la seconde couche sera une bannière "invisible" à la même taille que l'on va poser par dessus, et qui sera elle, cliquable. C'est donc en décortiquant cet effet pour le reproduire en deux étapes simples que l'on va pouvoir avoir une bannière qui change avec le dark mode.
Alors avant de continuer, il faut que vous ayez d'ores et déjà installé un dark mode (celui de @code-lab, EDISON, est très bien, très bien expliqué et très pratique !) afin d'avoir dans notre CSS le root correspondant au mode de base de notre forum et le "data:root", correspondant aux valeurs du dark mode.
Commençons donc par installer les deux couches de bannière. À la place de votre valeur supprimée qui correspond à la bannière de base de Forumactif, vous allez rajouter ceci à la place :
<div class="dark_bann"></div> <div class="dark_bann_sup"><a href="/"><img src="https://2img.net/i.ibb.co/BTqHhnX/prdbirthday3.png"/></a></div>
Ici, vous pouvez voir que la première div est vide et que la seconde contient une bannière invisible. Votre affichage de forum après avoir enregistré le template sera tout vide en haut de la page d'accueil et c'est parfaitement normal ! On ne panique pas, et on va installer le CSS pour rendre tout ça un peu plus joli.
La première étape est d'aller créer une nouvelle valeur dans le root correspondant à l'image de la bannière de base que vous voulez afficher; comme celle que vous aviez installé dans votre panneau d'admin. Exemple :
:root { --imgbann:url(VOTREURLD'IMAGEICI); }
Une fois ceci fait, vous allez copier coller cette même valeur dans le dark:root (qui correspond à ce que le dark mode va aller remplacer), mais en changeant l'URL par la bannière en dark mode. Exemple :
[data-color-scheme="dark"]:root { --imgbann:url(VOTREURLDELABANNDARK); }
D'accord, c'est bien mignon mais rien ne change quand on clique sur le dark mode, oskour ! Pas de panique, c'est parfaitement normal. On vient simplement de configurer le changement d'image au click du bouton de dark mode. Maintenant, il va falloir appliquer cette même image par le CSS dans la bannière dont la div était vide. Et oui, elle servait à ça ! Retournez donc dans votre CSS, et rajouter ceci :
.dark_bann { width: 800px; height: 500px; overflow: hidden; background-image: var(--imgbann); background-size: 100%; background-position: 50% 50%; }
Ici, nous avons donné une largeur de 800px à notre bannière, une hauteur de 500; on a imprimé en image de fond notre bannière de base; on lui a appliqué une taille de 100% pour que ça prenne bien toute la place disponible et on l'a centré totalement. Et là, magie, notre bannière s'affiche bien et change au click du dark mode !
Cependant il reste un souci, notre bannière invisible cliquable apparaît en-dessous de notre "vraie" bannière qui elle n'est pas cliquable. Nous allons donc ajouter à notre CSS :
.dark_bann_sup { overflow: hidden; width: 1005px; height: 500px; margin-top: -500px; } .dark_bann_sup img { width:100%; }
Ici, on a donné la même taille à la bannière invisible (vous pouvez essayer de lui mettre un background d'une couleur bien voyante comme le rouge pour bien la voir) et on l'a "remonté" pour qu'elle se superpose à notre vraie bannière. Et là, tout est parfait ! On peut bien la cliquer comme une bannière "normale", et la couche inférieure est notre bannière qui change au dark mode.
Voilà voilà, j'espère que ce tuto pourra aider qui que ça intéressera et que ça ne sera pas trop difficile à utiliser !

#forumactif#tuto code#tutoriel#forum rpg#rpg forum#french rpg#ressources#forumrpg#forum#code#rpg francophone#partage de ressources
35 notes
·
View notes
Text
AV-0012A 13/20 J'AI JUSTE FAIT UN COPIER COLLER AVEC L'ORIGINAL AVEC DES MODIFICATIONS DANS LE PRE-REFRAIN
3 notes
·
View notes